- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание анимации (баннера) в Adobe Photoshop. презентация
Содержание
- 1. Создание анимации (баннера) в Adobe Photoshop.
- 2. это графический файл формата
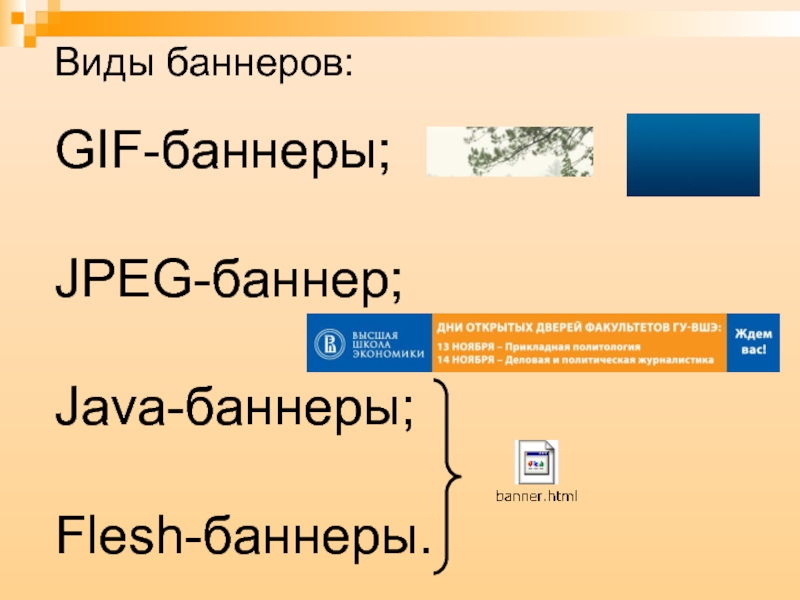
- 3. GIF-баннеры; JPEG-баннер; Java-баннеры; Flesh-баннеры. Виды баннеров:
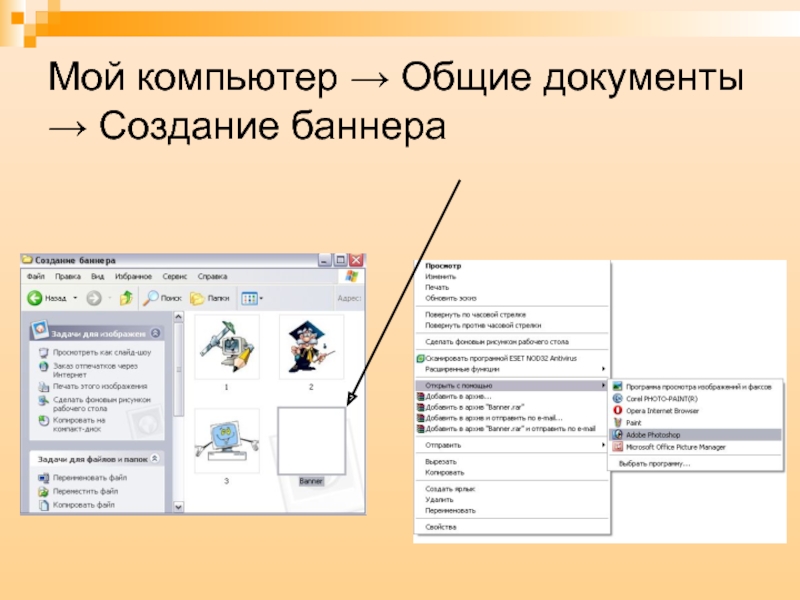
- 4. Мой компьютер → Общие документы → Создание баннера
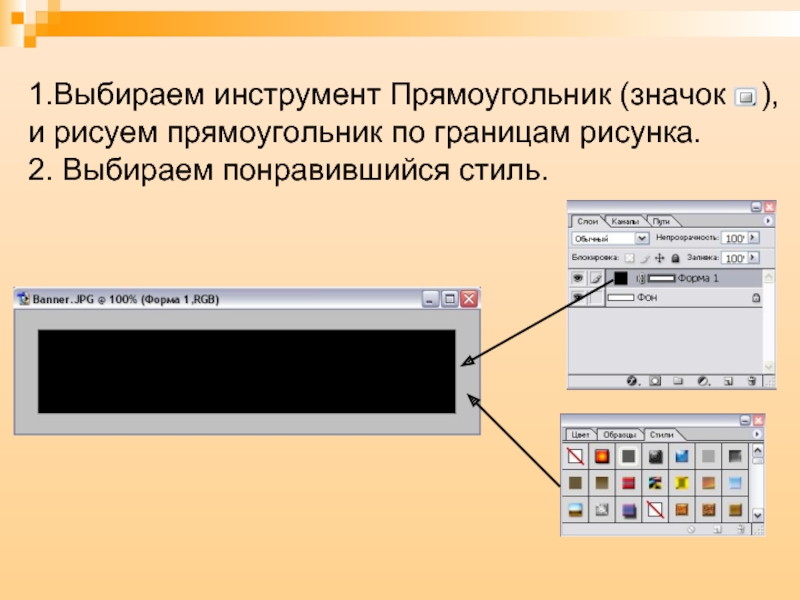
- 5. 1.Выбираем инструмент Прямоугольник (значок ), и
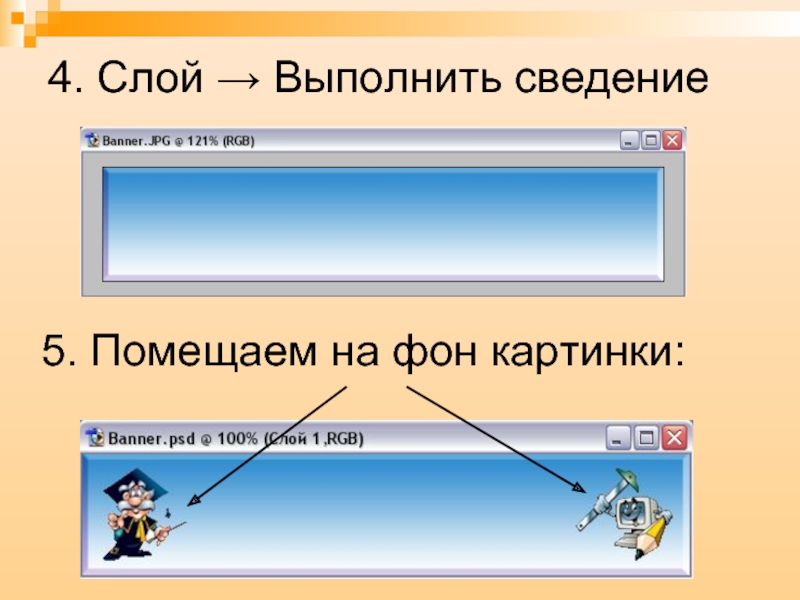
- 6. 4. Слой → Выполнить сведение 5. Помещаем на фон картинки:
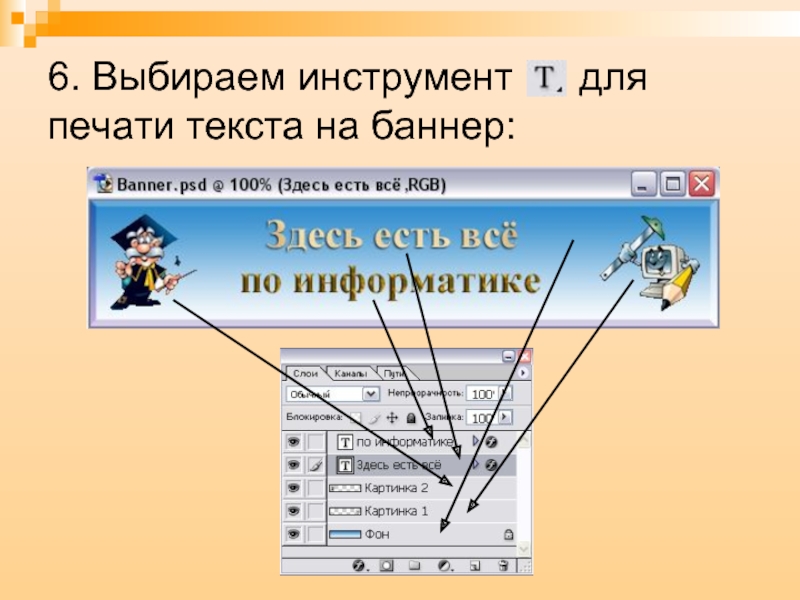
- 7. 6. Выбираем инструмент для печати текста на баннер:
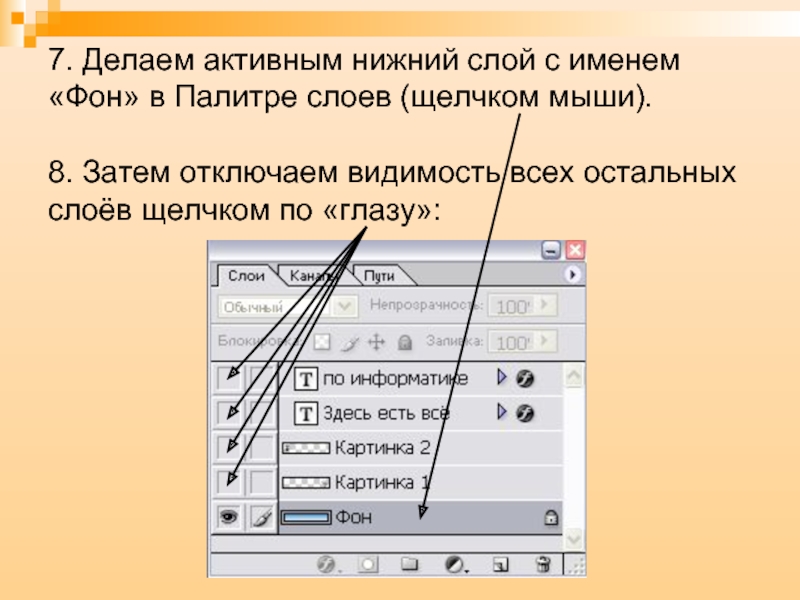
- 8. 7. Делаем активным нижний слой с именем
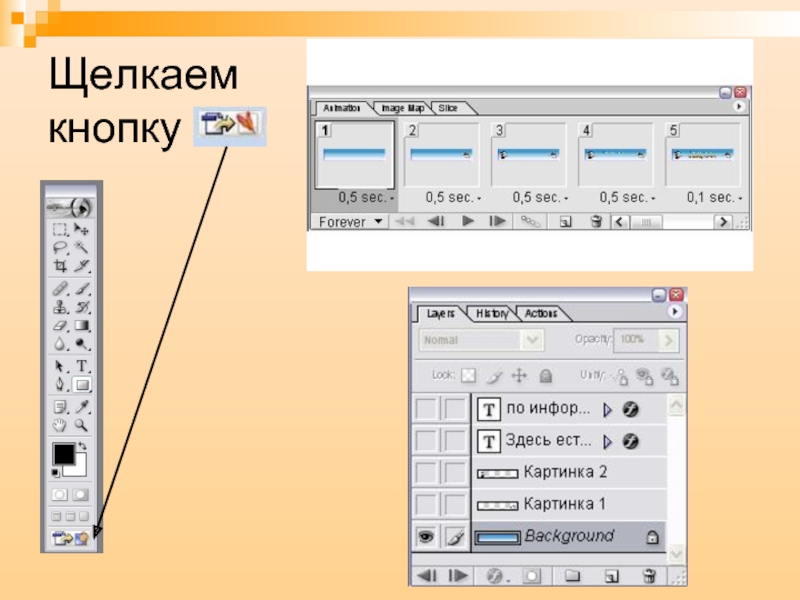
- 9. Щелкаем кнопку
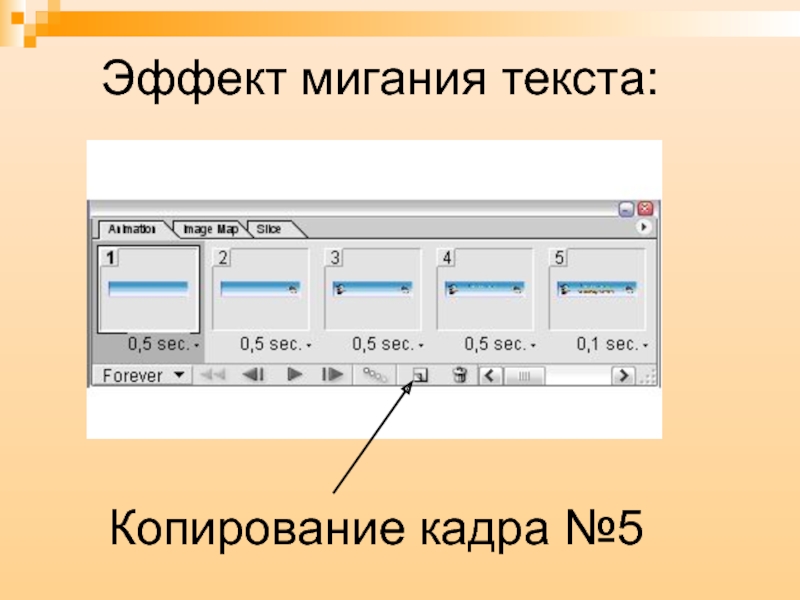
- 10. Эффект мигания текста: Копирование кадра №5
- 11. Результат работы:
- 12. Домашнее задание:
Слайд 2 это графический файл формата
.GIF (анимированный) или
.JPG (статичный), помещаемый на web-страницу для информирования пользователей или в качестве гиперссылки.
Баннер -
Как правило, имеет прямоугольную форму.
Самый распространенный размер баннеров
468 на 60 пикселей.
Слайд 51.Выбираем инструмент Прямоугольник (значок ), и рисуем прямоугольник по границам
рисунка.
2. Выбираем понравившийся стиль.
Слайд 87. Делаем активным нижний слой с именем «Фон» в Палитре слоев
(щелчком мыши).
8. Затем отключаем видимость всех остальных слоёв щелчком по «глазу»:
Слайд 12Домашнее задание:
Если у вас
дома есть компьютер, попробуйте выполнить предложенные задания:
Создайте идущего человека.
Создайте движущуюся машину.
Создайте анимированную картинку на свободную тему.
Создайте идущего человека.
Создайте движущуюся машину.
Создайте анимированную картинку на свободную тему.