- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Современный подход к HTML-верстке презентация
Содержание
- 1. Современный подход к HTML-верстке
- 2. Тезисы Вступление Вебстандарты не религия, вебстандартисты не
- 3. Тезисы Объектно-ориентированный подход Введения класса Создание модификатора
- 4. Вебстандарты не религия Павел Ловцевич, LOVATA Group, EDU 2009
- 5. WebStandards Group Цели: популяризация вебстандартов; коллективное обсуждение
- 6. WebStandards Group - Россия Цели
- 7. WebStandards Group - Россия Первая открытая встреча
- 8. WebStandards Group - Россия Мероприятия, прошедшие при
- 9. WebStandards Group - Россия Планы на 2009
- 10. WebStandards Group - Россия Как вступить в
- 11. Три кита качественной верстки Опора на вебстандарты.
- 12. Опора на вебстандарты Приверженность духу вебстандартов, их
- 13. Опора на вебстандарты Итак,
- 14. Выработка codestyle Codestyle – это некий почерк
- 15. Выработка codestyle Именование элементов: шапка страницы –
- 16. Применение объектно-ориентированного подхода Понятия классов, их наследования
- 17. Применение объектно-ориентированного подхода Под наследованием мы будем
- 18. Независимые блоки Простые и составные блоки. Введение
- 19. Независимые блоки Виталий Харисов о независимых блоках:
- 20. Независимые блоки Условия независимости блока: описание блока
- 21. Простые и составные блоки Простой блок не
- 22. Простые и составные блоки Составные можно разделить
- 23. Простые и составные блоки Полная независимость блока
- 24. Введение понятия префикса Каждый класс начинается с
- 25. И снова о codestyle Общая группировка правил:
- 26. И снова о codestyle Группировка CSS-свойств внутри
- 27. И снова о codestyle Каждый селектор пишем
- 28. Объектно-ориентированный подход Введение класса Создание модификатора класса
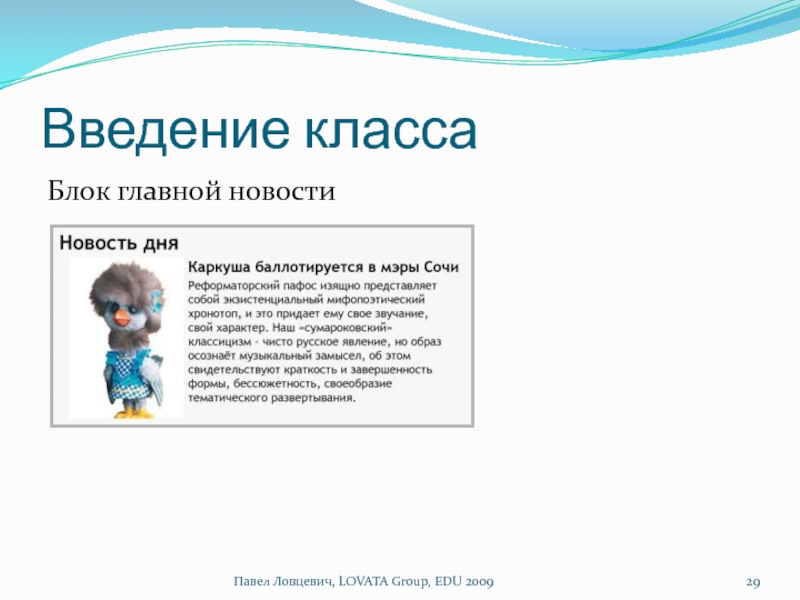
- 29. Введение класса Павел Ловцевич, LOVATA Group, EDU 2009 Блок главной новости
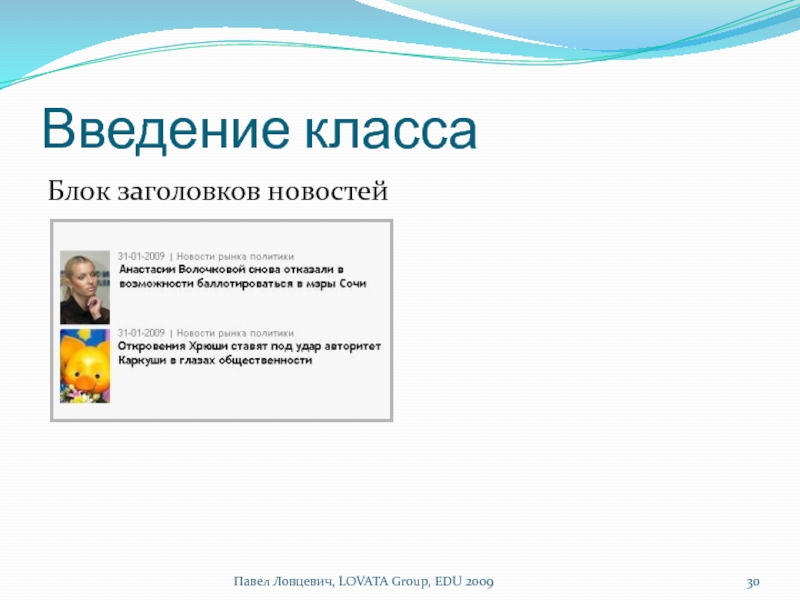
- 30. Введение класса Блок заголовков новостей Павел Ловцевич, LOVATA Group, EDU 2009
- 31. Введение класса Блок новостной ленты Павел Ловцевич, LOVATA Group, EDU 2009
- 32. Введение класса Общие черты у блоков новостей:
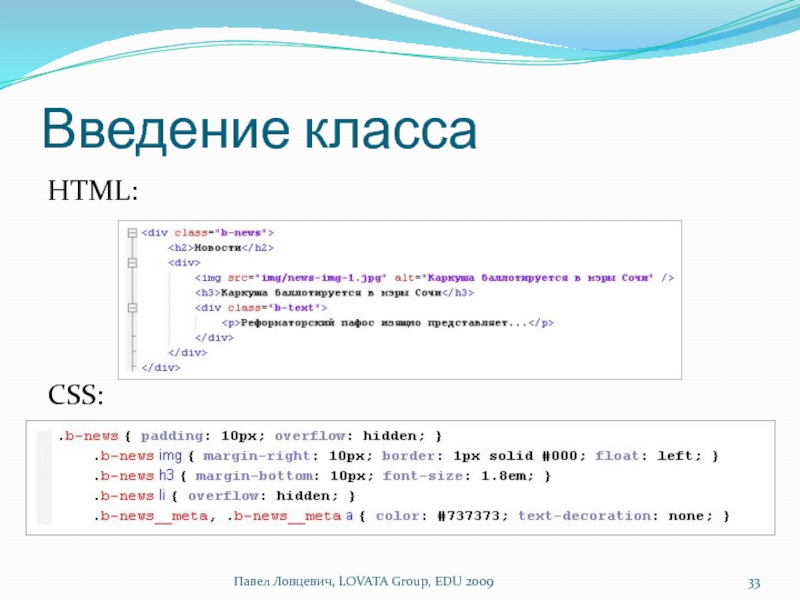
- 33. Введение класса HTML: CSS: Павел Ловцевич, LOVATA Group, EDU 2009
- 34. Создание модификатора класса Созданием имени модификатора класса
- 35. Создание модификатора класса Блок ленты новостей с
- 36. Создание модификатора класса Блок ленты новостей с
- 37. Создание модификатора класса Блок заголовков новостей HTML:
- 38. Создание модификатора класса Блок заголовков новостей CSS: Павел Ловцевич, LOVATA Group, EDU 2009
- 39. Создание модификатора класса Блок главной новостей HTML:
- 40. Создание модификатора класса Обертка блоков главной новости
- 41. ООВ в CSS Применение объектно-ориентированного подхода в
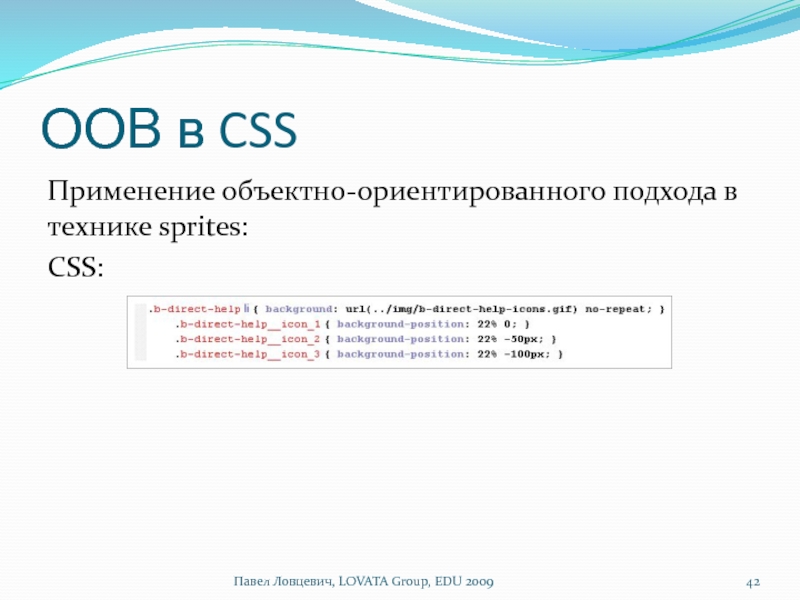
- 42. ООВ в CSS Применение объектно-ориентированного подхода в
- 43. Применение глобальных классов .g-active .g-hide .g-hide_txt Группа
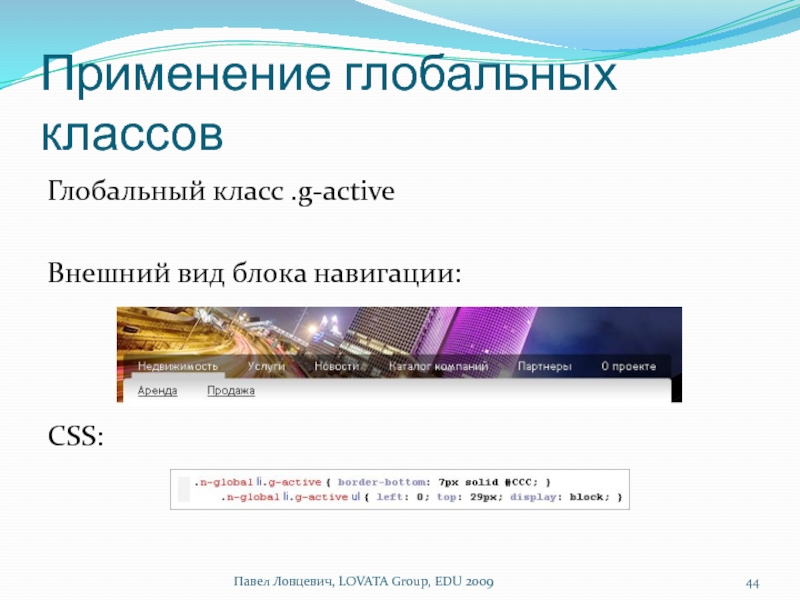
- 44. Применение глобальных классов Глобальный класс .g-active
- 45. Заключение Плюсы: уменьшение объема уникальных CSS-правил; упрощение
- 46. Презентация конкурса WebHiTech 2009 Первый в Рунете
- 47. Презентация конкурса WebHiTech 2009 Цель конкурса —
- 48. Спасибо за внимание! Вопросы?
Слайд 1Современный подход к HTML-верстке
Павел Ловцевич,
Технический директор “LOVATA Group”,
Участник WSG-Россия
Слайд 2Тезисы
Вступление
Вебстандарты не религия, вебстандартисты не сектанты
Три кита качественной верстки
Опора на вебстандарты
Выработка
Применение объектно-ориентированного подхода
Независимые блоки
Простые и составные блоки
Введение понятия префикса
И снова о codestyle
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 3Тезисы
Объектно-ориентированный подход
Введения класса
Создание модификатора класса
Применение глобальных классов
Заключение
Выводы
Презентация конкурса WebHiTech 2009
Павел Ловцевич,
Слайд 5WebStandards Group
Цели:
популяризация вебстандартов;
коллективное обсуждение насущных проблем;
обмен опытом;
проведение образовательных мероприятий.
Адрес в интернете:
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 6WebStandards Group - Россия
Цели WSG-Россия:
расширение возможностей обмена мнениями и знаниями (через
предоставление информации и помощи в освоении веб-стандартов;
способствование росту популярности веб-стандартов среди разработчиков.
Адрес в интернете: http://web-standards.ru
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 7WebStandards Group - Россия
Первая открытая встреча прошла в
Санкт-Петербурге в конце
Отчет с фотографиями - http://webdev.lovata.com/2007/11/19/tretya-vstrecha-wsg-russia
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 8WebStandards Group - Россия
Мероприятия, прошедшие при поддержке
WSG-Россия:
Российские Интернет Технологии 2007-2008
HighLoad
ClientSide 2007
UA WEB 2008
Конкурс WebHighTech 2008
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 9WebStandards Group - Россия
Планы на 2009 год:
запуск web-standards.ru;
проведение конкурса WebHiTech 2009;
открытая
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 10WebStandards Group - Россия
Как вступить в ряды WSG-Россия?
зарегистрироваться на сайте Web
посетить WSG-митинг;
общаться с членами WSG-Россия онлайн.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 11Три кита качественной верстки
Опора на вебстандарты.
Выработка codestyle.
Применение объектно-ориентированного подхода.
Павел Ловцевич, LOVATA
Слайд 12Опора на вебстандарты
Приверженность духу вебстандартов, их идеологии, а не слепое фанатичное
Валидность документа не панацея, хотя в 99% случаев добиться ее очень легко.
Важность использования html-тэгов при разработке с учетом их семантики.
Семантика – это система правил определения поведения отдельных структурных элементов. Она определяет смысловое назначение каждого такого элемента.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 13Опора на вебстандарты
Итак, помним, валидация не панацея, но ее очень легко
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 14Выработка codestyle
Codestyle – это некий почерк каждого верстальщика, выработанный с практикой.
Постоянная
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 15Выработка codestyle
Именование элементов:
шапка страницы – header;
область контента – content;
боковая колонка –
подвал страницы – footer;
экстра разметка – extra;
и т.п.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 16Применение объектно-ориентированного подхода
Понятия классов, их наследования и переопределения – это самое
В нашем случае класс это имя блока данных на странице, объединенных некими общими признаками, позволяющими их разграничивать с другими блоками (классами).
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 17Применение объектно-ориентированного подхода
Под наследованием мы будем понимать возможность порождения одного класса
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 18Независимые блоки
Простые и составные блоки.
Введение понятия префикса.
И снова о codestyle.
Павел Ловцевич,
Слайд 19Независимые блоки
Виталий Харисов о независимых блоках:
http://vitaly.harisov.name/article/independent-blocks.html
http://clubs.ya.ru/yacf
Независимый блок - это прямоугольный, имеющий
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 20Независимые блоки
Условия независимости блока:
описание блока только с помощью классов, id только
использование минимума глобальных стилей, фактически только CSS Reset;
внедрение в название каждого класса префикса;
классы не могут существовать без префикса.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 21Простые и составные блоки
Простой блок не может содержать других блоков, он
Составной блок является контейнером для других блоков, как простых, так и составных.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 22Простые и составные блоки
Составные можно разделить на два вида:
блоки разметки (layout
блоки содержимого (content blocks).
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 23Простые и составные блоки
Полная независимость блока достигается опорой только на классы.
Именование
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 24Введение понятия префикса
Каждый класс начинается с префикса, который сообщает о том,
Виды префиксов:
.b- (block)
.l- (layout)
.h- (holster)
.n- (navigation)
.m- (modification)
.g- (global)
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 25И снова о codestyle
Общая группировка правил:
Глобальный ресет
Глобальные стили
Глобальные классы
Классы лэйаута
Классы блоков
Классы навигации
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 26И снова о codestyle
Группировка CSS-свойств внутри селектора:
Значения (Dimensions)
Боксовая модель (Boxes)
Позиционирование (Positioning)
Смешанные
Текст (Text)
Шрифты (Fonts)
Разбиение на страницы (Paging)
Таблицы (Tables)
Интерфейс (Interface)
Цвет (Color/Background)
Акустические свойства (Aural)
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 27И снова о codestyle
Каждый селектор пишем в одну строку.
Селектор дочернего блока
Стили для Internet Explorer подключаем через Conditional Comments.
Стили для остальных браузеров пишем в конце CSS-файла методом CSS-фильтрации.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 28Объектно-ориентированный подход
Введение класса
Создание модификатора класса
Применение глобальных классов
Павел Ловцевич, LOVATA Group, EDU
Слайд 32Введение класса
Общие черты у блоков новостей:
изображение к новости с обтеканием текста
одинаковые поля у изображения справа (10px);
общие отступы от границ у блоков новостей (10px);
размеры заголовка (1.8em) и текста (1.4em) у блоков "новость дня" и каждой новости ленты новостей;
цвет текста блока с датой новости (#737373).
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 34Создание модификатора класса
Созданием имени модификатора класса основывается на имени класса и
(.b-news -> .b-news_main).
Павел Ловцевич, LOVATA Group, EDU 2009
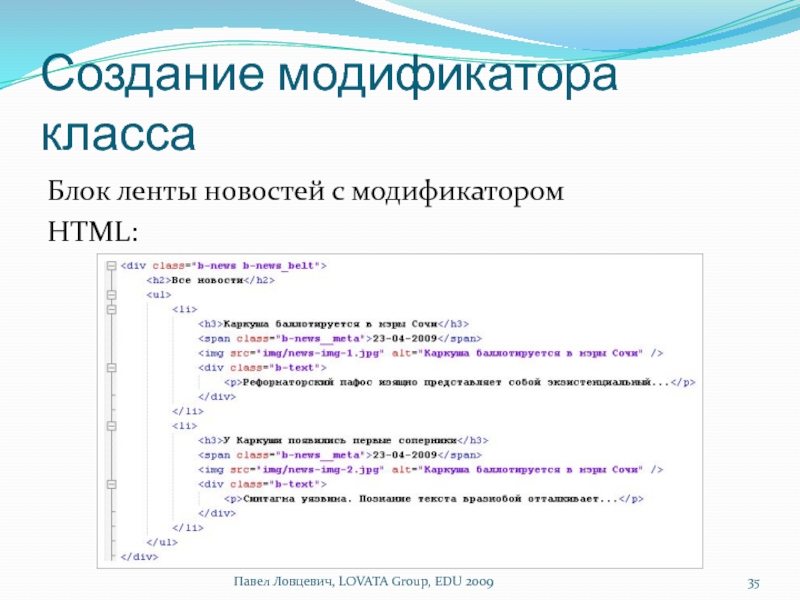
Слайд 35Создание модификатора класса
Блок ленты новостей с модификатором
HTML:
Павел Ловцевич, LOVATA Group, EDU
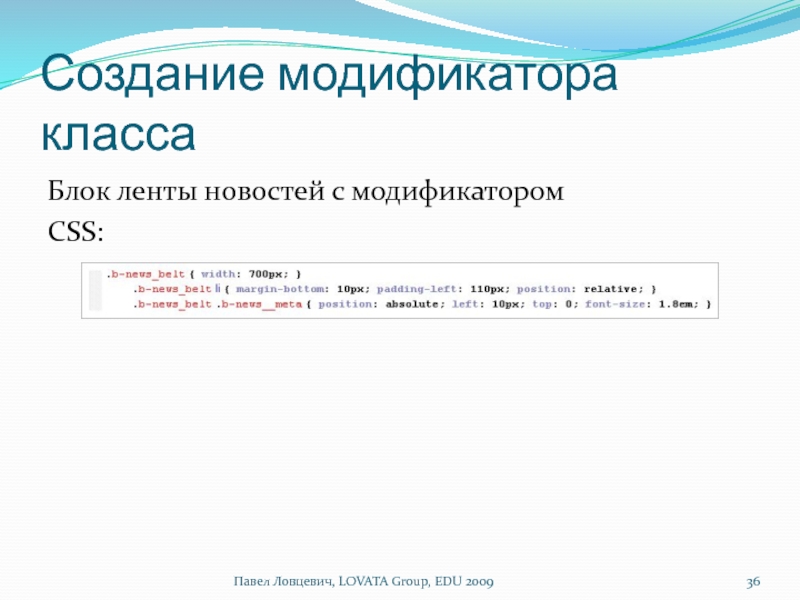
Слайд 36Создание модификатора класса
Блок ленты новостей с модификатором
CSS:
Павел Ловцевич, LOVATA Group, EDU
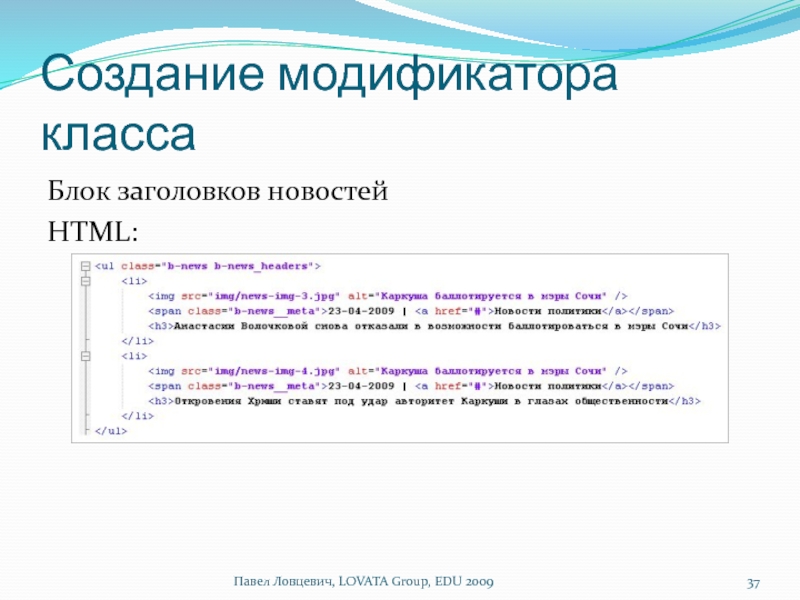
Слайд 37Создание модификатора класса
Блок заголовков новостей
HTML:
Павел Ловцевич, LOVATA Group, EDU 2009
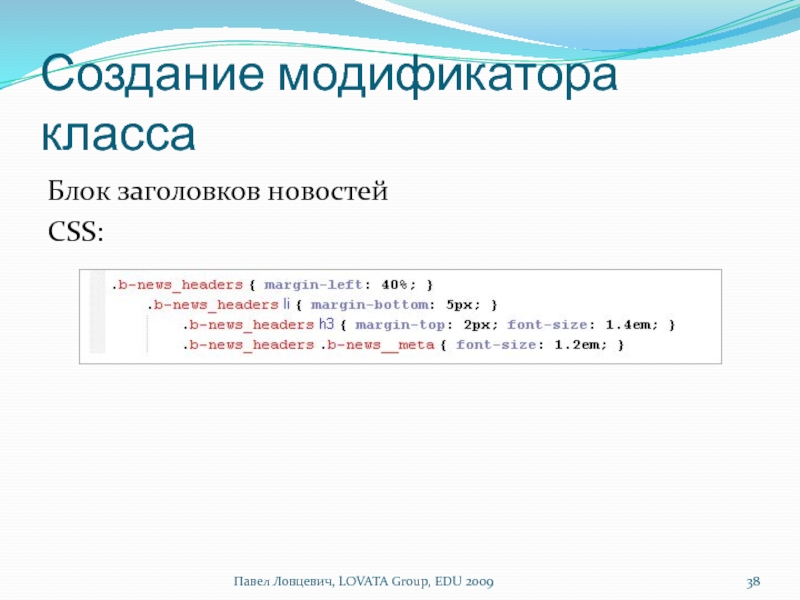
Слайд 38Создание модификатора класса
Блок заголовков новостей
CSS:
Павел Ловцевич, LOVATA Group, EDU 2009
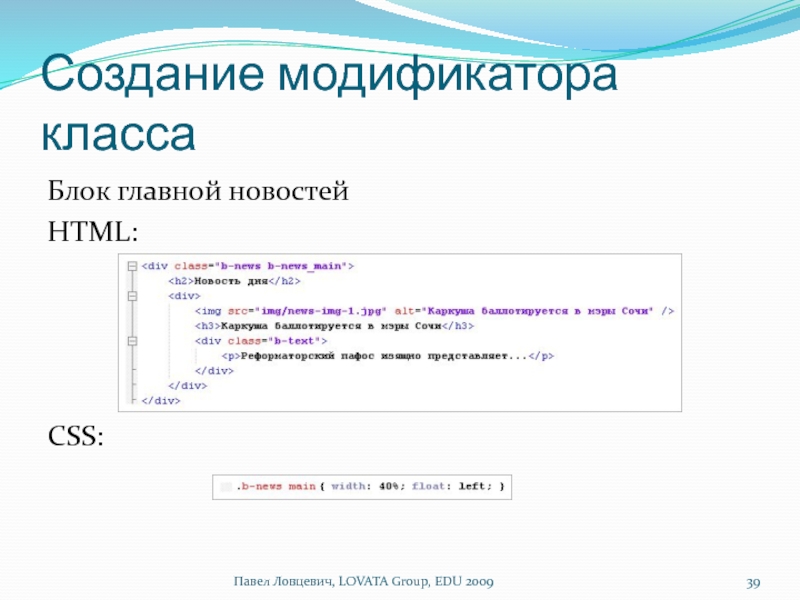
Слайд 39Создание модификатора класса
Блок главной новостей
HTML:
CSS:
Павел Ловцевич, LOVATA Group, EDU 2009
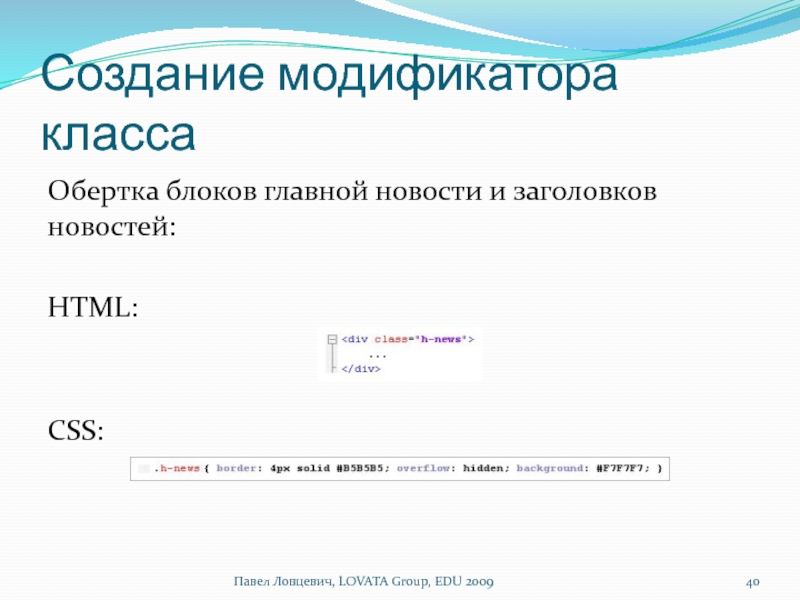
Слайд 40Создание модификатора класса
Обертка блоков главной новости и заголовков новостей:
HTML:
CSS:
Павел Ловцевич, LOVATA
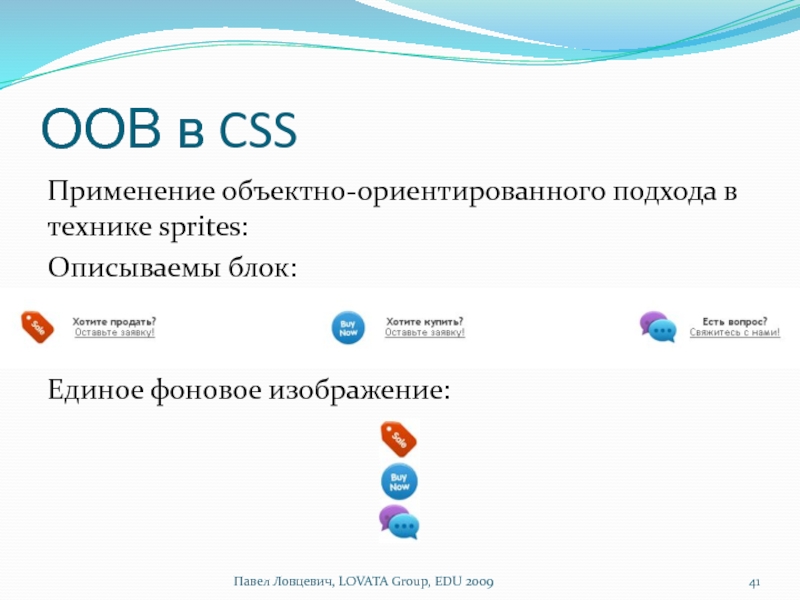
Слайд 41ООВ в CSS
Применение объектно-ориентированного подхода в технике sprites:
Описываемы блок:
Единое фоновое изображение:
Павел
Слайд 42ООВ в CSS
Применение объектно-ориентированного подхода в технике sprites:
CSS:
Павел Ловцевич, LOVATA Group,
Слайд 43Применение глобальных классов
.g-active
.g-hide
.g-hide_txt
Группа .g-float (.g-float_left, .g-float_right, .g-float_none)
Группа .g-clear (.g-clear, .g-clear_left, .g-clear_right)
Павел
Слайд 44Применение глобальных классов
Глобальный класс .g-active
Внешний вид блока навигации:
CSS:
Павел Ловцевич, LOVATA Group,
Слайд 45Заключение
Плюсы:
уменьшение объема уникальных CSS-правил;
упрощение ориентации в CSS-коде;
упрощение развертывания новых блоков на
увеличение гибкости кода.
Минусы:
увеличение объема HTML;
необходимость изучать что-то новое. ;)
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 46Презентация конкурса WebHiTech 2009
Первый в Рунете технологический конкурс веб-сайтов.
Номинации:
лучшее дизайнерское решение;
лучшие
лучшее использование технологий.
Павел Ловцевич, LOVATA Group, EDU 2009
Слайд 47Презентация конкурса WebHiTech 2009
Цель конкурса — обратить внимание сообщества веб-разработчиков, создающих
Адрес в интернете: http://webhitech.ru
Павел Ловцевич, LOVATA Group, EDU 2009