- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Складаємо робота презентация
Содержание
- 1. Складаємо робота
- 2. id=“name“ Вивчаємо id
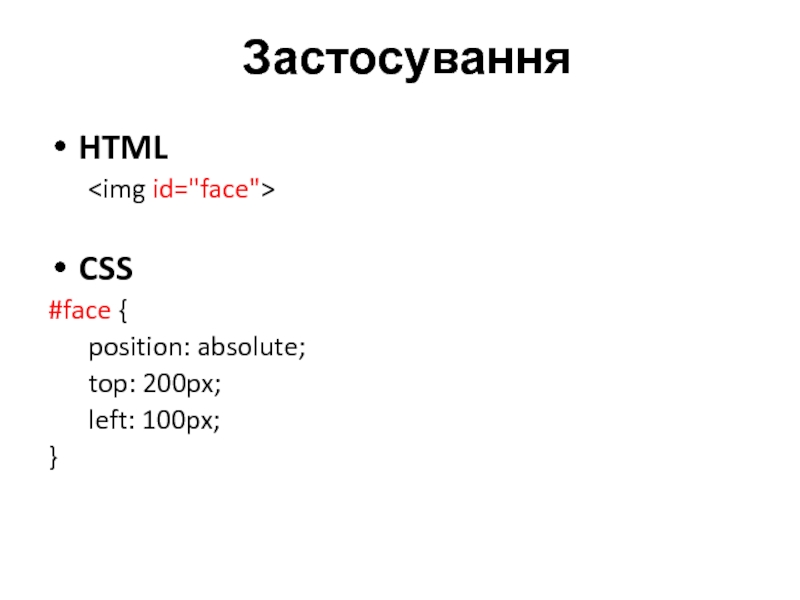
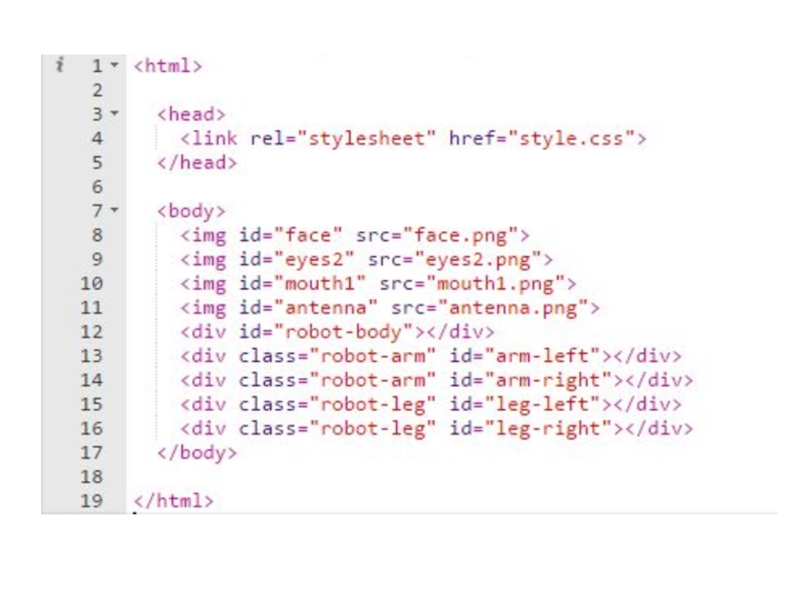
- 3. Застосування HTML
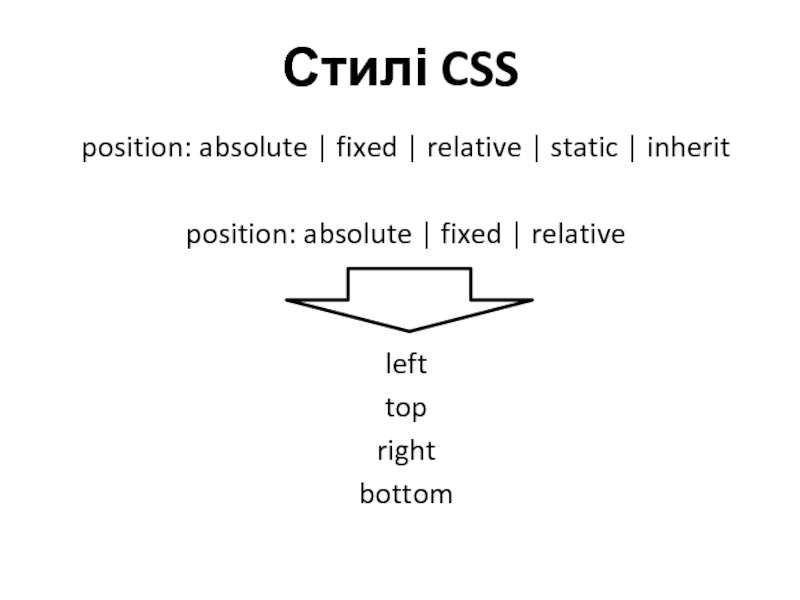
- 4. Стилі CSS position: absolute | fixed |
- 6. Завдання проекту
- 7. 1. Додати очі до обличчя робота Використовуємо
- 8. 2. Додаємо інші частини обличчя #mouth1
- 9. Додаткове завдання Намалюємо з допомогою блоків тіло робота, руки та ноги
- 10. 1. Знаходимо, що є спільного у всіх
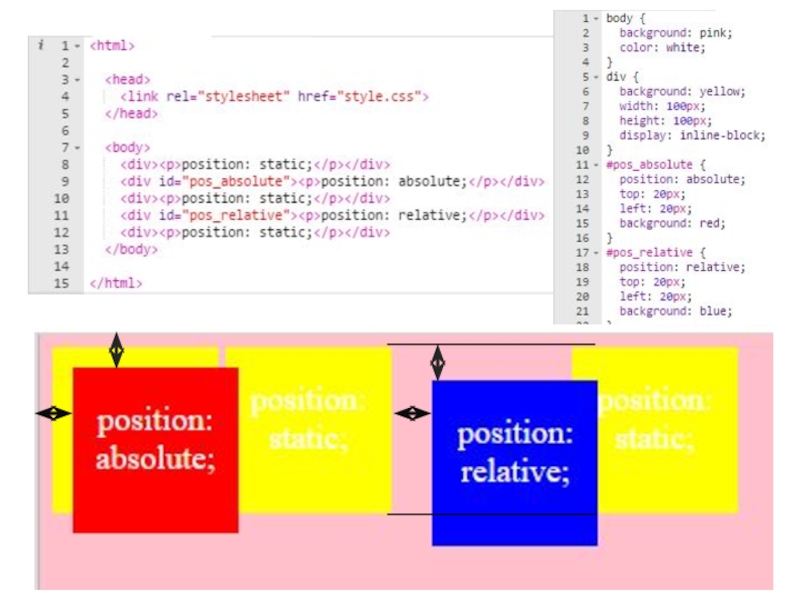
Слайд 4Стилі CSS
position: absolute | fixed | relative | static | inherit
position:
absolute | fixed | relative
left
top
right
bottom
left
top
right
bottom
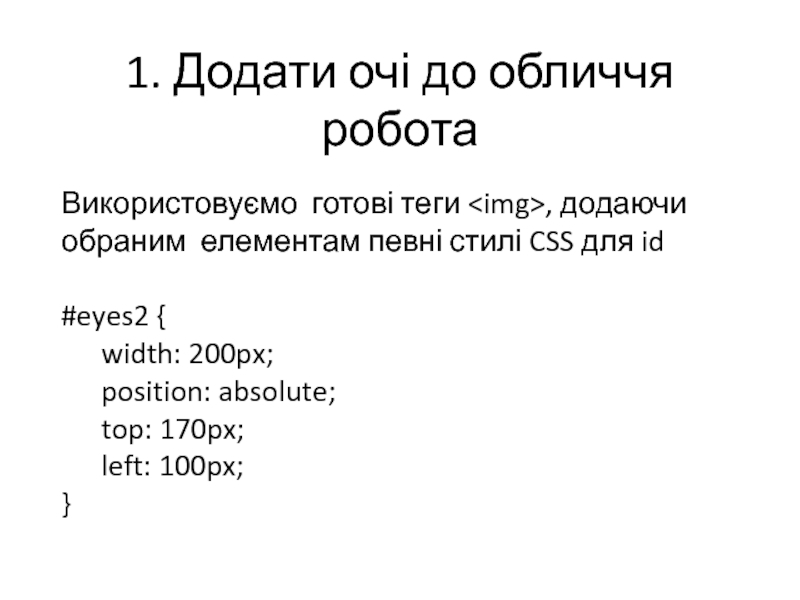
Слайд 71. Додати очі до обличчя робота
Використовуємо готові теги , додаючи обраним
елементам певні стилі CSS для id
#eyes2 {
width: 200px;
position: absolute;
top: 170px;
left: 100px;
}
#eyes2 {
width: 200px;
position: absolute;
top: 170px;
left: 100px;
}
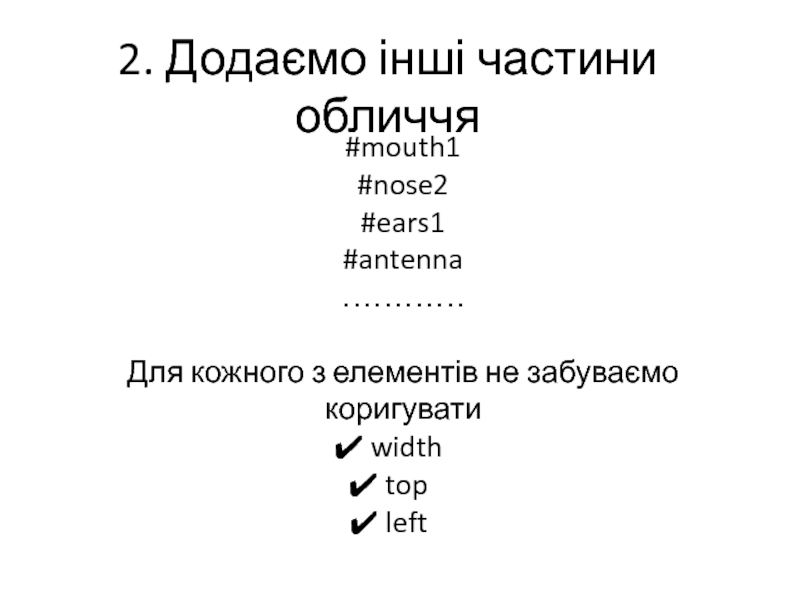
Слайд 82. Додаємо інші частини обличчя
#mouth1
#nose2
#ears1
#antenna
…………
Для кожного з елементів не забуваємо
коригувати
width
top
left
width
top
left
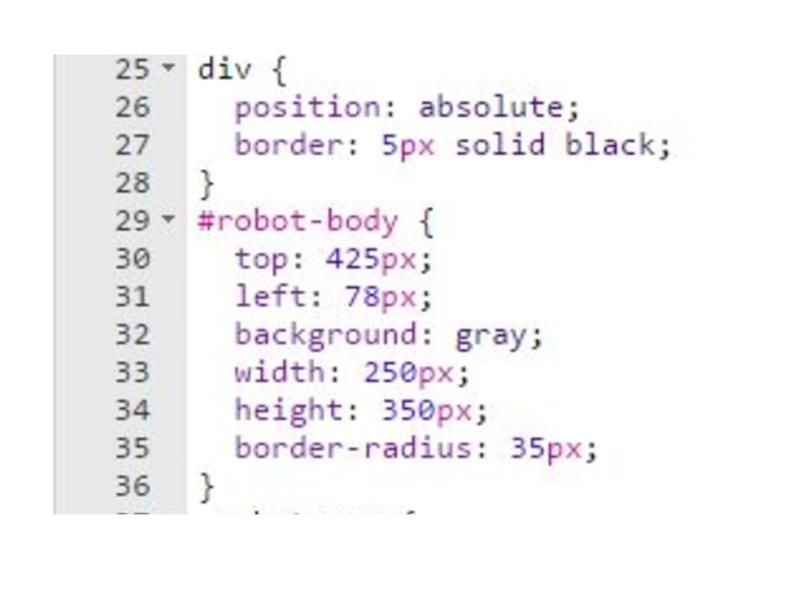
Слайд 101. Знаходимо, що є спільного у всіх блоках та записуємо
спільні стилі CSS для тегу div
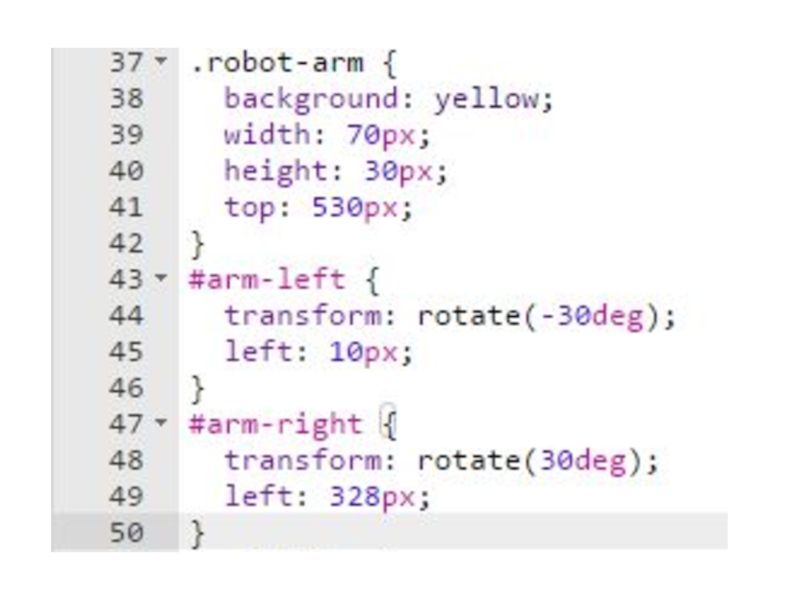
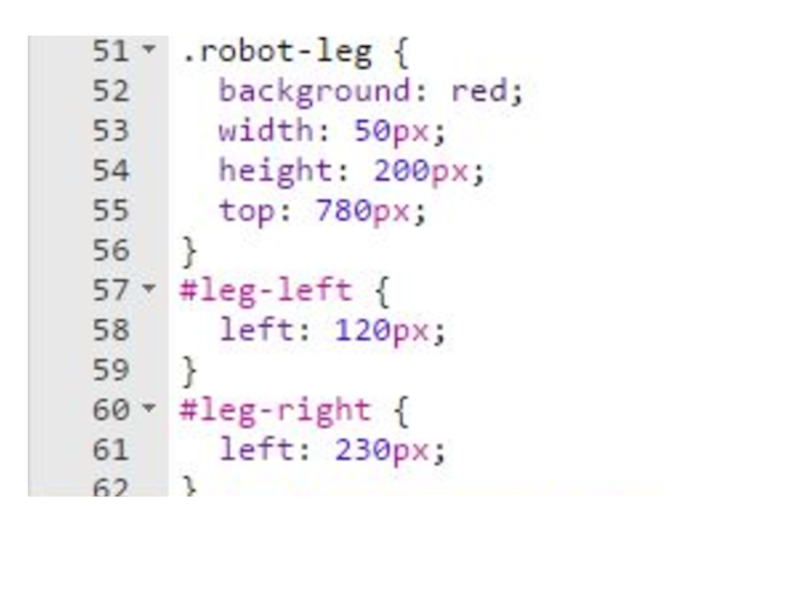
2. Шукаємо, що є спільного у блоках, які зображують руки / ноги, створюємо класи для рук / ніг та записуємо спільні стилі CSS для цих класів
3. Решту, що є унікальним для кожного окремого блоку редагуємо з допомогою ідентифікаторів
2. Шукаємо, що є спільного у блоках, які зображують руки / ноги, створюємо класи для рук / ніг та записуємо спільні стилі CSS для цих класів
3. Решту, що є унікальним для кожного окремого блоку редагуємо з допомогою ідентифікаторів