Кузнецова - frontend разработчик Sintez Corp.
Глеб Булыкин - Генеральный директор Sintez Corp.
Александр - онлайн координатор в Костроме
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Sintez. Education center презентация
Содержание
- 2. Преподаватели Алексей Краснов - преподаватель программирования Александр
- 3. Контакты 1 Номер группы https://vk.com/sintezadv - Александр,
- 4. ЗАНЯТИЕ №1 Введение Форматирование текста Теги Атрибуты Строение web-страницы
- 5. Online компилятор http://codepen.io/pen/
- 6. Форматирование текста Заголовки Заголовок первого уровня Заголовок
- 7. Абзац (p) Определяет текстовый абзац. Является
- 8. Оформление текста текст Color - устанавливает цвет
- 9. HTML (от англ. HyperText Markup Language —
- 10. Теги - обозначение начального (открывающего) тэга
- 11. Атрибуты тега У тега могут быть свойства,
- 12. Структура web-страницы - декларация версии HTML
- 13. Head “Голова” сайта, не отображается, содержит основные
- 14. Body “Тело” сайта - предназначено для хранения
- 15. Атрибуты Body alink - Устанавливает цвет активной
- 16. Теги br и hr Заголовки До переноса
- 17. Цитаты Заголовки
- 18. Списки Неупорядоченный список Пункт 1 Пункт 2
- 19. Многоуровневые списки Многоуровневый упорядоченный список Пункт 1 Пункт 1.1 Пункт 1.2 Пункт 2 Пункт 3
- 20. Спецсимволы HTML Для обозначения некоторых символов используется
- 21. С помощью HTML создайте аналогичную страницу и
- 22. Cделать страницу с расшифровкой отображения спецсимволов
- 23. Домашнее задание 3 С помощью HTML создайте
Слайд 2Преподаватели
Алексей Краснов - преподаватель программирования
Александр Федерягин - ведущий разработчик Sintez Corp.
Анастасия
Слайд 3Контакты
1
Номер группы
https://vk.com/sintezadv - Александр, поддержка онлайн
https://vk.com/1group_coding_K - сообщество 1-й группы
http://sintez.pw/pay -
страница онлайн оплаты
Слайд 6Форматирование текста
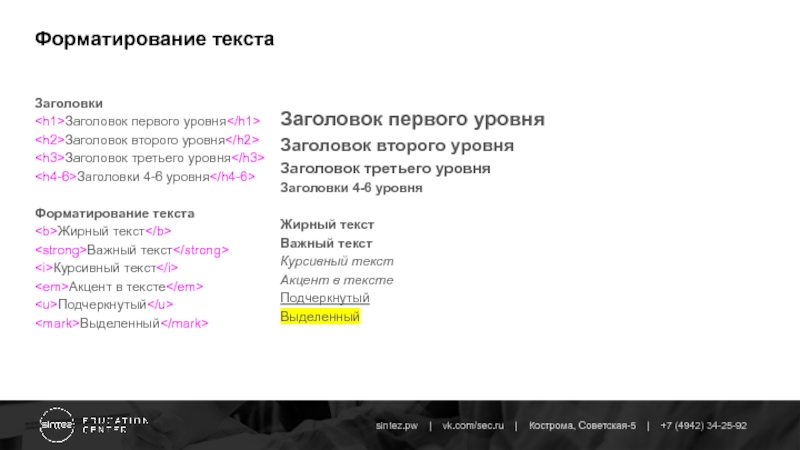
Заголовки
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Заголовки 4-6 уровня
Форматирование текста
Жирный
текст
Важный текст
Курсивный текст
Акцент в тексте
Подчеркнутый
Выделенный
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Заголовки 4-6 уровня
Жирный текст
Важный текст
Курсивный текст
Акцент в тексте
Подчеркнутый
Выделенный
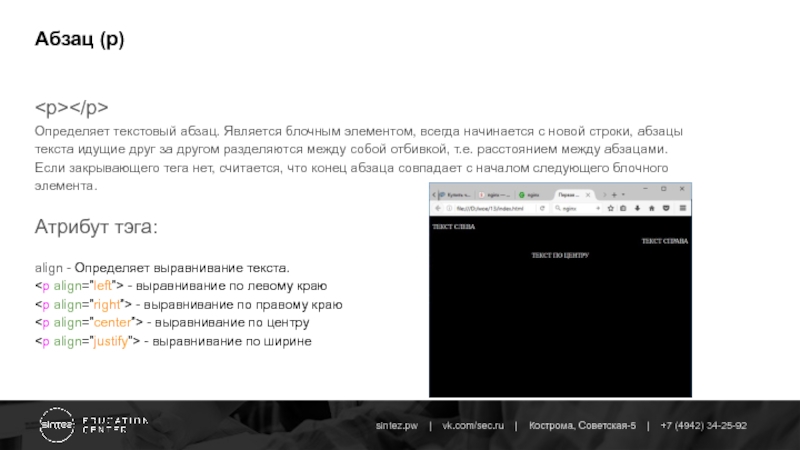
Слайд 7Абзац (p)
Определяет текстовый абзац. Является блочным элементом, всегда начинается с новой
строки, абзацы текста идущие друг за другом разделяются между собой отбивкой, т.е. расстоянием между абзацами. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Атрибут тэга:
align - Определяет выравнивание текста.
align - Определяет выравнивание текста.
- выравнивание по левому краю
- выравнивание по правому краю
- выравнивание по центру
- выравнивание по ширине
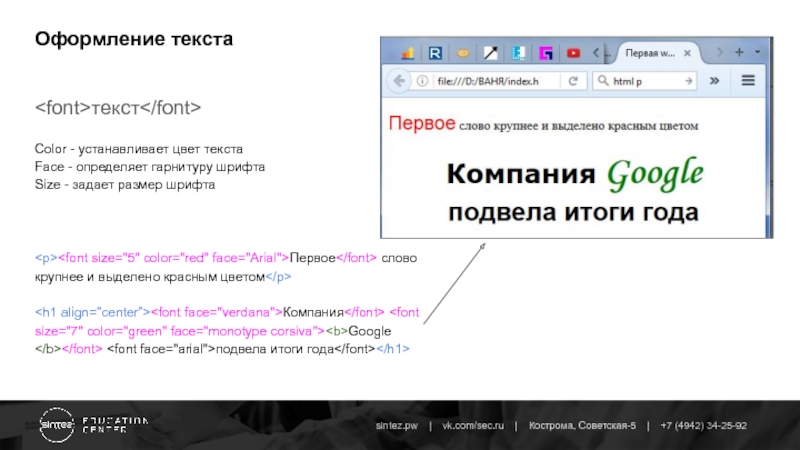
Слайд 8Оформление текста
текст
Color - устанавливает цвет текста
Face - определяет гарнитуру шрифта
Size -
задает размер шрифта
Первое слово крупнее и выделено красным цветом
Компания Google подвела итоги года
Слайд 9HTML
(от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный
язык разметки документов во Всемирной паутине.
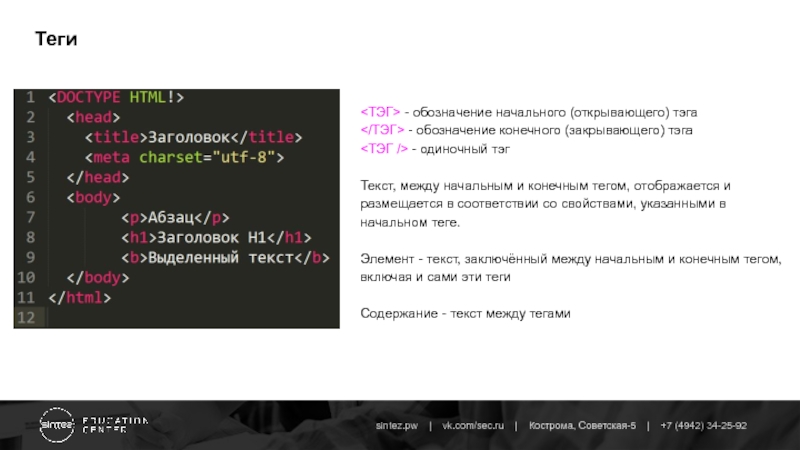
Слайд 10Теги
- обозначение начального (открывающего) тэга
- обозначение конечного (закрывающего)
тэга
<ТЭГ /> - одиночный тэг
Текст, между начальным и конечным тегом, отображается и размещается в соответствии со свойствами, указанными в начальном теге.
Элемент - текст, заключённый между начальным и конечным тегом, включая и сами эти теги
Содержание - текст между тегами
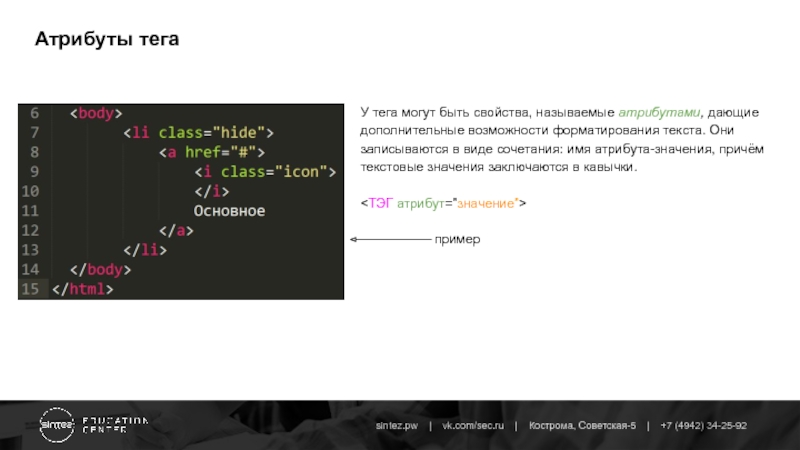
Слайд 11Атрибуты тега
У тега могут быть свойства, называемые атрибутами, дающие дополнительные возможности
форматирования текста. Они записываются в виде сочетания: имя атрибута-значения, причём текстовые значения заключаются в кавычки.
<ТЭГ атрибут=”значение”>
пример
<ТЭГ атрибут=”значение”>
пример
Слайд 12Структура web-страницы
- декларация версии HTML (здесь, HTML - 5)
- начало страницы
- начало “головы” страницы
- окончание “головы” страницы
- начало “тела” страницы
- окончание “тела” страницы
- начало “головы” страницы
- окончание “головы” страницы
- начало “тела” страницы
- окончание “тела” страницы