- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
RIA in Perspective презентация
Содержание
- 1. RIA in Perspective
- 2. Since The Beginning of Time… Do I want “Rich or Reach?”
- 3. Rich Internet Applications - Rich vs. Reach
- 4. Rich Internet Applications - Rich vs. Reach
- 5. Lightweight Ajax Focused on Ajax-ifying a traditional
- 6. Heavyweight Ajax Focused on building a complete
- 7. Heavyweight Ajax – Programming Models Declarative XML
- 8. Browser Plug-ins Adobe Flex Runs on Flash
- 9. Desktop RIA Installed on the desktop Provisioned
- 10. Desktop RIA OpenEdge GUI for .NET or
- 11. 65% - More than one UI
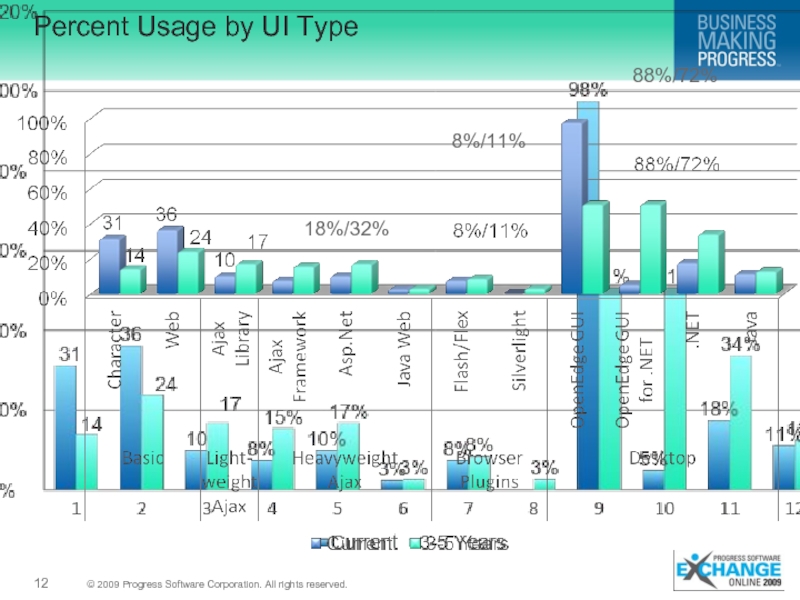
- 12. Percent Usage by UI Type 88%/72% 8%/11% 18%/32%
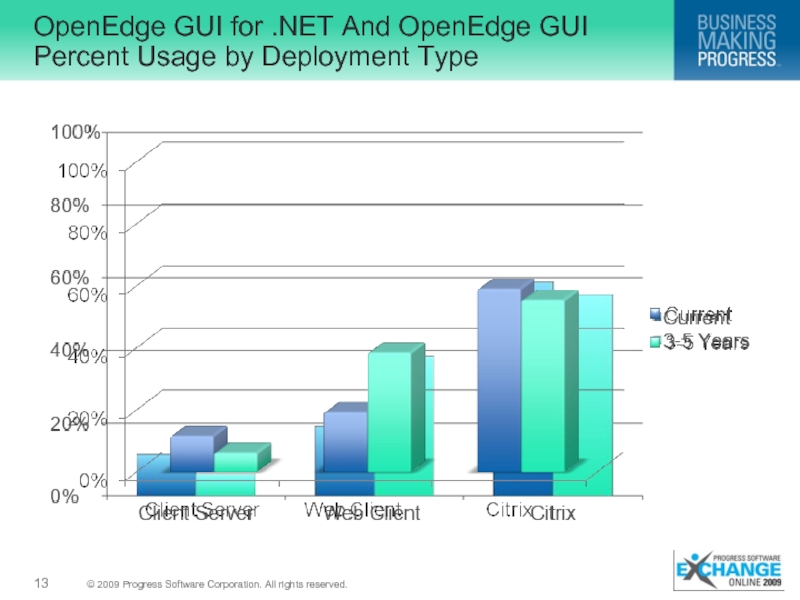
- 13. OpenEdge GUI for .NET And OpenEdge GUI Percent Usage by Deployment Type
- 14. Matching The Usage Intensity Persona Groups To
- 15. Infrequent User Occasional User Power User OpenEdge
- 16. Summary Don’t succumb to the hype
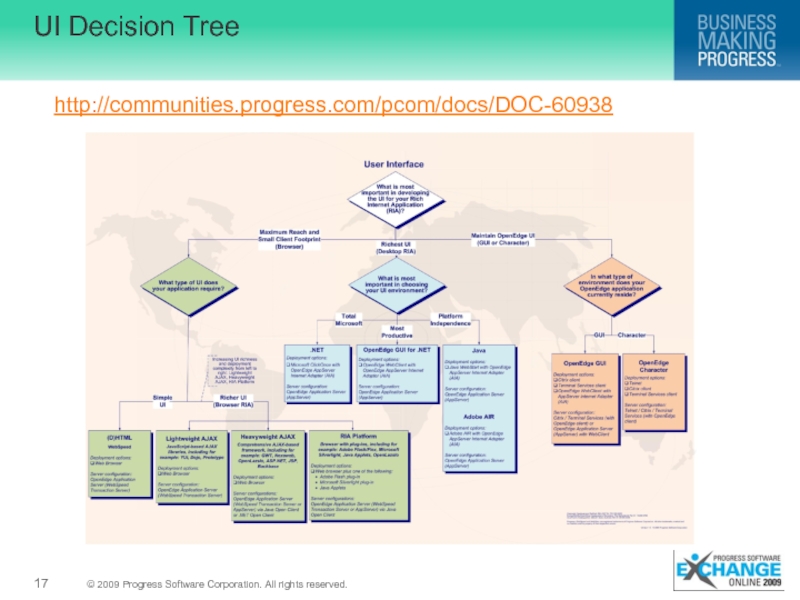
- 17. UI Decision Tree http://communities.progress.com/pcom/docs/DOC-60938
- 18. RIA in Perspective Ken Wilner VP of Technology Progress Software Session 122
Слайд 3Rich Internet Applications - Rich vs. Reach
RIA
The best of both
worlds!!
Deployed over the Web
No installation or automated installation and updates
Look and feel of desktop applications
Deployed over the Web
No installation or automated installation and updates
Look and feel of desktop applications
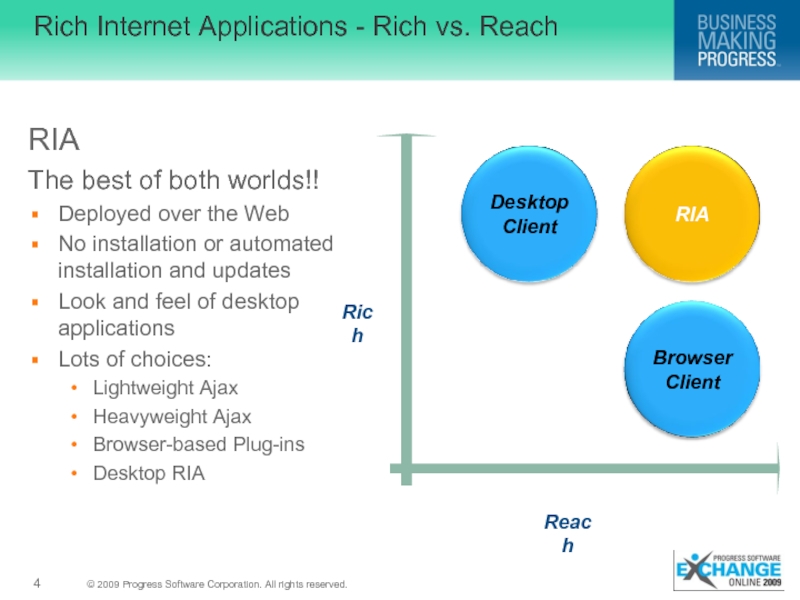
Слайд 4Rich Internet Applications - Rich vs. Reach
RIA
The best of both
worlds!!
Deployed over the Web
No installation or automated installation and updates
Look and feel of desktop applications
Lots of choices:
Lightweight Ajax
Heavyweight Ajax
Browser-based Plug-ins
Desktop RIA
Deployed over the Web
No installation or automated installation and updates
Look and feel of desktop applications
Lots of choices:
Lightweight Ajax
Heavyweight Ajax
Browser-based Plug-ins
Desktop RIA
Слайд 5Lightweight Ajax
Focused on Ajax-ifying a traditional Web application
Open source JavaScript libraries
– over 150
Most popular
Dojo
YUI (Yahoo)
jQuery
Prototype
ExtJS
Simplifies programming
Hide browser differences
Ajax controls and visual effects
XML helper functions
XMLHttpRequest object
Most popular
Dojo
YUI (Yahoo)
jQuery
Prototype
ExtJS
Simplifies programming
Hide browser differences
Ajax controls and visual effects
XML helper functions
XMLHttpRequest object
Слайд 6Heavyweight Ajax
Focused on building a complete Ajax UI or significant independent
UI component
Client
Written in JavaScript or compiled to Javascript
Server
Compilation services
Framework services
Database integration
Web services and REST support
Data compression/normalization
Limited visual designer tools
Commercial open source offerings with up-sell
Client
Written in JavaScript or compiled to Javascript
Server
Compilation services
Framework services
Database integration
Web services and REST support
Data compression/normalization
Limited visual designer tools
Commercial open source offerings with up-sell
Слайд 7Heavyweight Ajax – Programming Models
Declarative XML with JavaScript
Backbase (no server)
Nexaweb
Tibco General
Interface (no server)
OpenLaszlo (no tools)
SmartClient
ASP.NET/JSP
Use a native programming language, e.g. C#, VB.NET, Java
At runtime converted to HTML and JavaScript
GWT (Google)
Program and debug in Java
Compile to JavaScript
OpenLaszlo (no tools)
SmartClient
ASP.NET/JSP
Use a native programming language, e.g. C#, VB.NET, Java
At runtime converted to HTML and JavaScript
GWT (Google)
Program and debug in Java
Compile to JavaScript
Слайд 8Browser Plug-ins
Adobe Flex
Runs on Flash player
Program using MXML and Actionscript –
compiled to SWF
Built-in RPC, REST, Web Services, and server-push mechanism via optional LiveCycle Data Services
Flex Builder (Eclipse plug-in) provides visual designer
Silverlight (Microsoft) - V3 released July 2009
Program using XAML and a .NET programming language like C# or VB.NET
Silverlight specific visual designer
Communicate with the server using WCF, e.g. REST, Web Services, sockets
Supported on all IE, Firefox, and Safari browsers and Windows, Mac, and Linux platforms
Built-in RPC, REST, Web Services, and server-push mechanism via optional LiveCycle Data Services
Flex Builder (Eclipse plug-in) provides visual designer
Silverlight (Microsoft) - V3 released July 2009
Program using XAML and a .NET programming language like C# or VB.NET
Silverlight specific visual designer
Communicate with the server using WCF, e.g. REST, Web Services, sockets
Supported on all IE, Firefox, and Safari browsers and Windows, Mac, and Linux platforms
Слайд 9Desktop RIA
Installed on the desktop
Provisioned over the Web
Automatically installed and
incrementally update (Smart Client)
Terminal services, e.g. Citrix
Benefits
Full branding
Tighter integration with the desktop
Ability to run in background mode (Smart Client only)
Ability to run off-line (Smart Client only)
Terminal services, e.g. Citrix
Benefits
Full branding
Tighter integration with the desktop
Ability to run in background mode (Smart Client only)
Ability to run off-line (Smart Client only)
Слайд 10Desktop RIA
OpenEdge GUI for .NET or OpenEdge GUI with WebClient
Windows
only
Adobe AIR
Flex on the desktop
Released Feb 2008
Supported by SalesForce and ebay
Windows, Mac, Linux
Microsoft WPF/Winforms with ClickOnce
Windows only
Java UI with Java WebStart (limited momentum)
Adobe AIR
Flex on the desktop
Released Feb 2008
Supported by SalesForce and ebay
Windows, Mac, Linux
Microsoft WPF/Winforms with ClickOnce
Windows only
Java UI with Java WebStart (limited momentum)
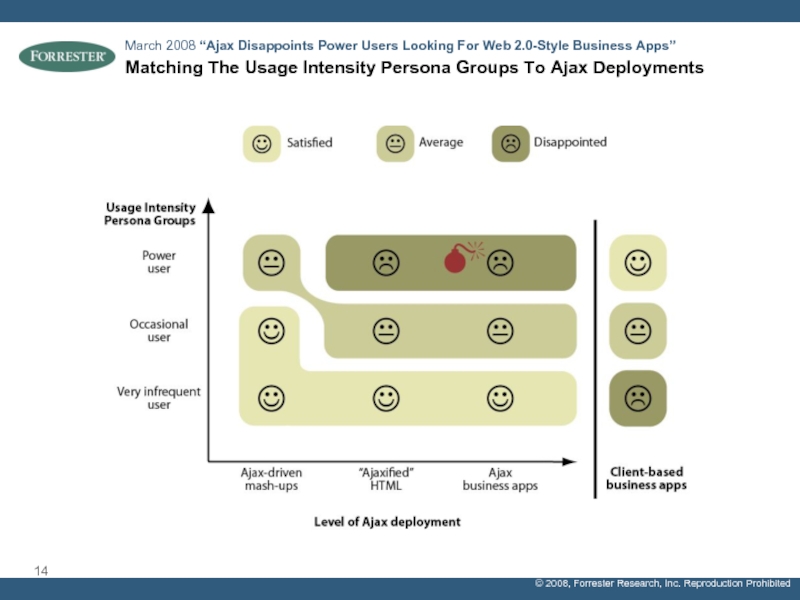
Слайд 14Matching The Usage Intensity Persona Groups To Ajax Deployments
March 2008 “Ajax
Disappoints Power Users Looking For Web 2.0-Style Business Apps”
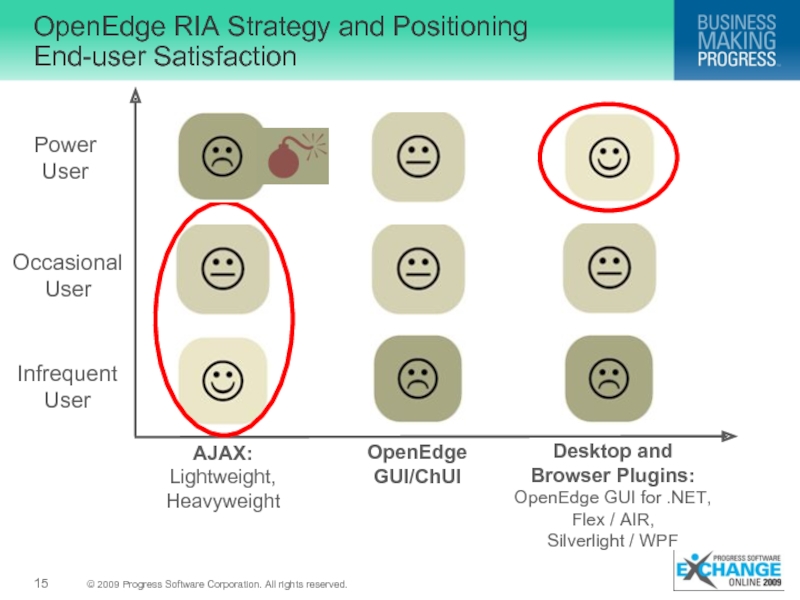
Слайд 15Infrequent
User
Occasional
User
Power
User
OpenEdge
GUI/ChUI
Desktop and
Browser Plugins:
OpenEdge GUI for .NET,
Flex / AIR,
Silverlight /
WPF
AJAX:
Lightweight,
Heavyweight
OpenEdge RIA Strategy and Positioning
End-user Satisfaction
Слайд 16Summary
Don’t succumb to the hype
Start with the end-user
Ajax for occasional user
and infrequent user
Browser plug-ins and desktop RIA for power users
Factor in the skillsets of the developers
Follow the guidelines and principles of the OERA
Plan for the future
http://communities.progress.com
Browser plug-ins and desktop RIA for power users
Factor in the skillsets of the developers
Follow the guidelines and principles of the OERA
Plan for the future
http://communities.progress.com