- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка web-страниц. Разработка шаблона Joomla. Необходимый минимум презентация
Содержание
- 1. Разработка web-страниц. Разработка шаблона Joomla. Необходимый минимум
- 2. Содержание Общее Виды шаблонов Файловая система и
- 3. Общее Веб-страницы, которые вы видите в своем
- 4. Общее Перед тем, как начать создание своего
- 5. Общее Действие 2. Результат, который получили и
- 6. Виды шаблонов Существуют 2 вида шаблонов для
- 7. Файловая система ВАЖНО: файловая система вашего шаблона
- 8. Файловая система ВАЖНО: совсем не обязательно делать
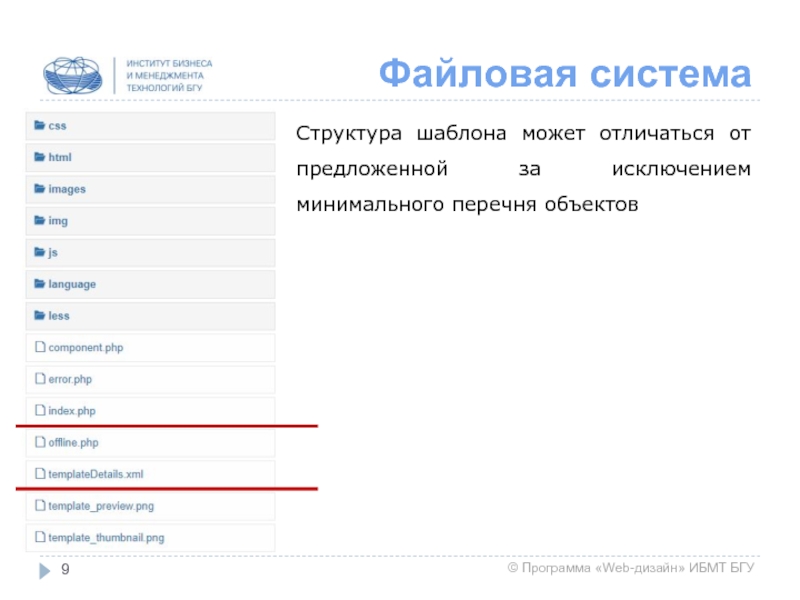
- 9. Файловая система Структура шаблона может отличаться от предложенной за исключением минимального перечня объектов
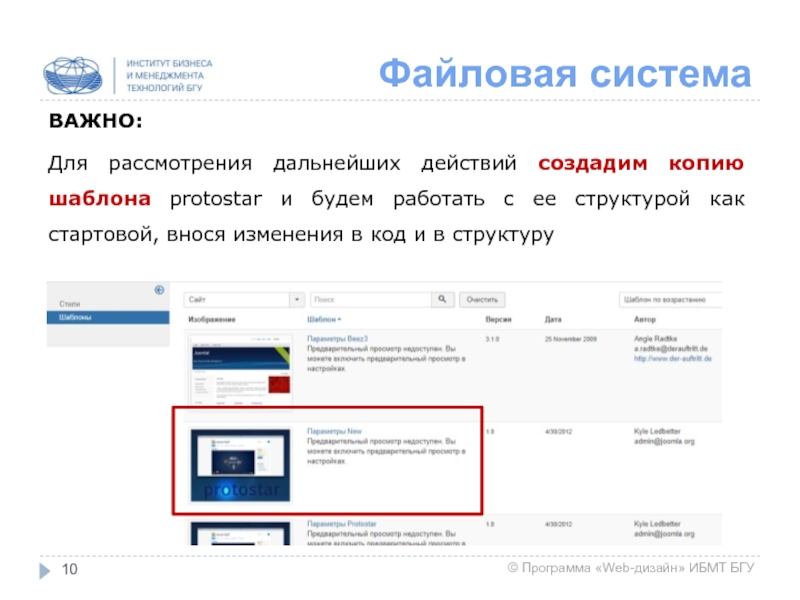
- 10. Файловая система ВАЖНО: Для рассмотрения дальнейших действий
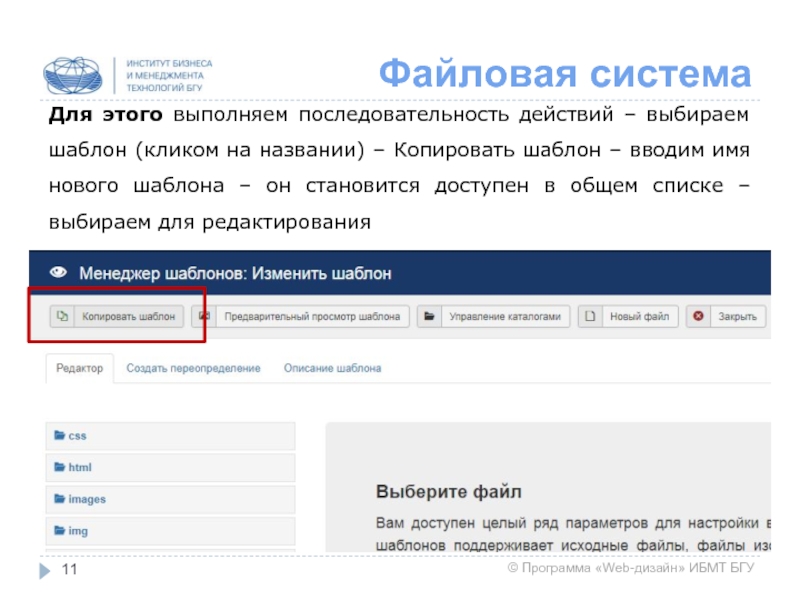
- 11. Файловая система Для этого выполняем последовательность действий
- 12. Файловая система ВАЖНО: созданные каталоги не
- 13. Файловая система // очистим все папки
- 14. Файловая система Графические файлы в корне
- 15. templateDetails.xml Для того, чтобы создаваемый шаблон работал,
- 16. templateDetails.xml Что входит в данный файл:
- 17. templateDetails.xml Блок 2: название шаблона версия разработки
- 18. templateDetails.xml ВАЖНО: обратите внимание, что описание задается специальной языковой константой краткое описание шаблона
- 19. templateDetails.xml Блок 3: в обертке перечисляем все
- 20. templateDetails.xml ВАЖНО: данный блок важен, так как
- 21. templateDetails.xml Блок 4: описание позиций будет
- 22. templateDetails.xml К примеру, описание позиций заключено
- 23. templateDetails.xml Блок 5: необходимо добавить
- 24. templateDetails.xml ВАЖНО: информация о доступных локализациях прописывается
- 25. templateDetails.xml ВАЖНО: в теге languages используется атрибут folder; дело
- 26. templateDetails.xml В Joomla, используется два вида файлов
- 27. templateDetails.xml Опишем в данных языковых файлах формата
- 28. templateDetails.xml Опишем в данных языковых файлах формата
- 29. templateDetails.xml ВАЖНО: имя констант для позиций шаблона
- 30. templateDetails.xml Сделав активной нашу создаваемую тему, заданные
- 31. Пример. Дополнительно Шаблон можно создавать и
- 32. Пример. Дополнительно
- 33. Пример. Дополнительно ВАЖНО: Используя возможности вашего сервера
- 34. Index.php файл index.php содержит описание логики, по
- 35. Index.php ВАЖНО: в файл index.php
- 36. Index.php ВАЖНО: изучив структуру и
- 37. Index.php Изучив содержимое файла index.html, взятого из
- 38. Index.php Однако, для формирования структуры страницы в
- 39. Index.php класс конструктор JFactory и его статический
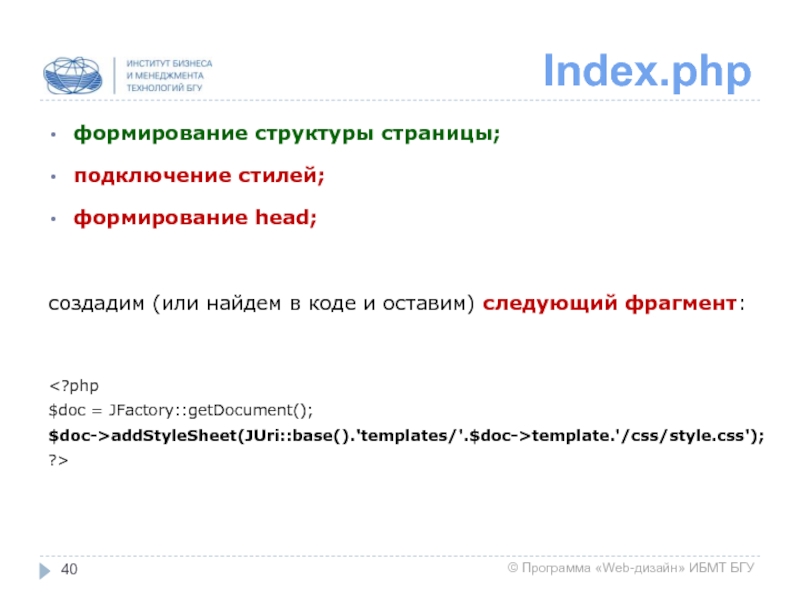
- 40. Index.php формирование структуры страницы; подключение стилей; формирование
- 41. Index.php Этой строкой вызываем на исполнение у
- 42. Index.php статический метод base(), класса JUri возвращает
- 43. Index.php ВАЖНО: имеются иные варианты подключения
- 44. Index.php формирование структуры страницы; подключение стилей; формирование
- 45. Index.php Тег с набором определенный атрибутов, используется
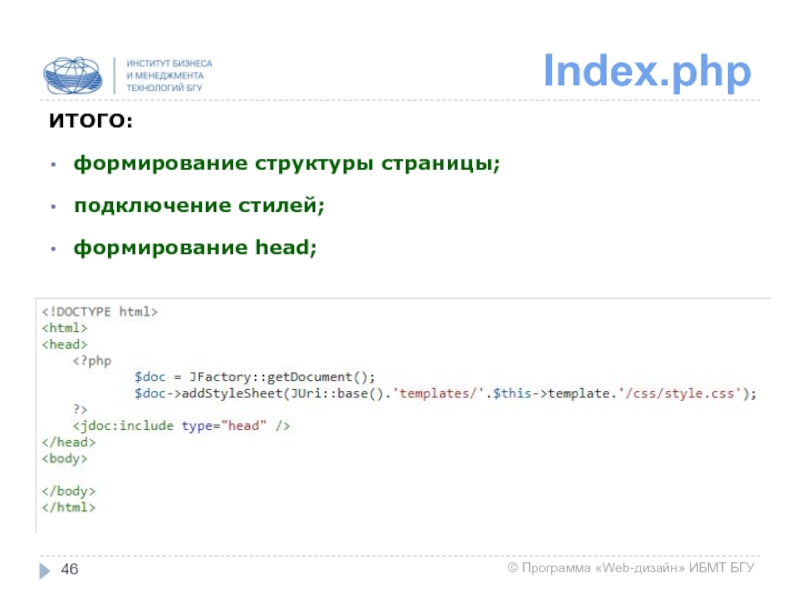
- 46. Index.php ИТОГО: формирование структуры страницы; подключение стилей; формирование head;
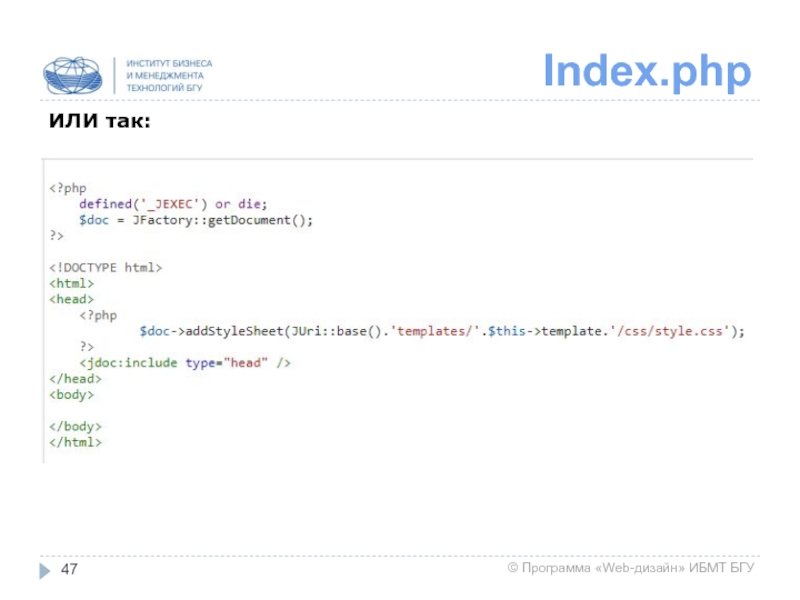
- 47. Index.php ИЛИ так:
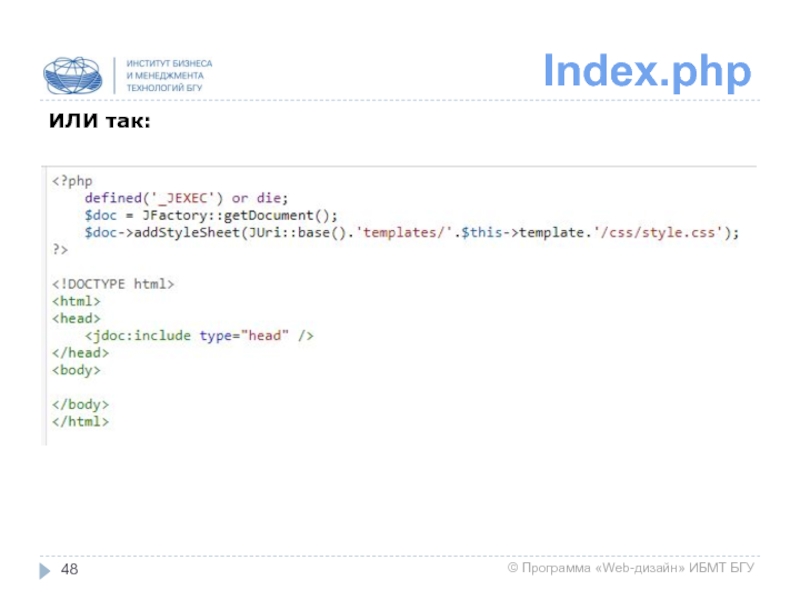
- 48. Index.php ИЛИ так:
- 49. Index.php Здесь добавилась еще одна строка defined(‘_JEXEC’)
- 50. Index.php В файле index.php в корневой директории (где ставили
- 51. Index.php В файлах подключаемых компонентов (в нашем
- 52. Index.php Можно использовать дополнительные переменные: переменные приложения, пользователя, меню, языка
- 53. Добавление содержимого Пока остановим работу над head
- 54. Добавление содержимого Иными словами, для функциональности шаблона
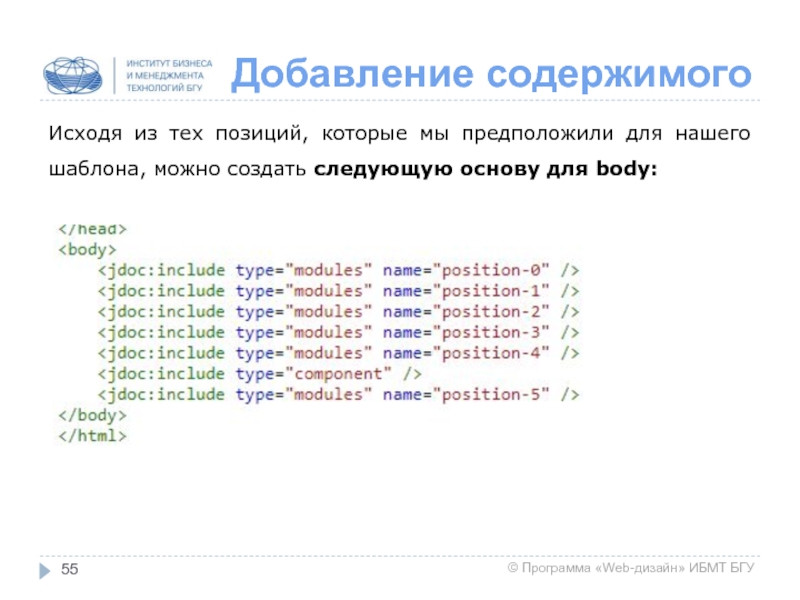
- 55. Добавление содержимого Исходя из тех позиций, которые
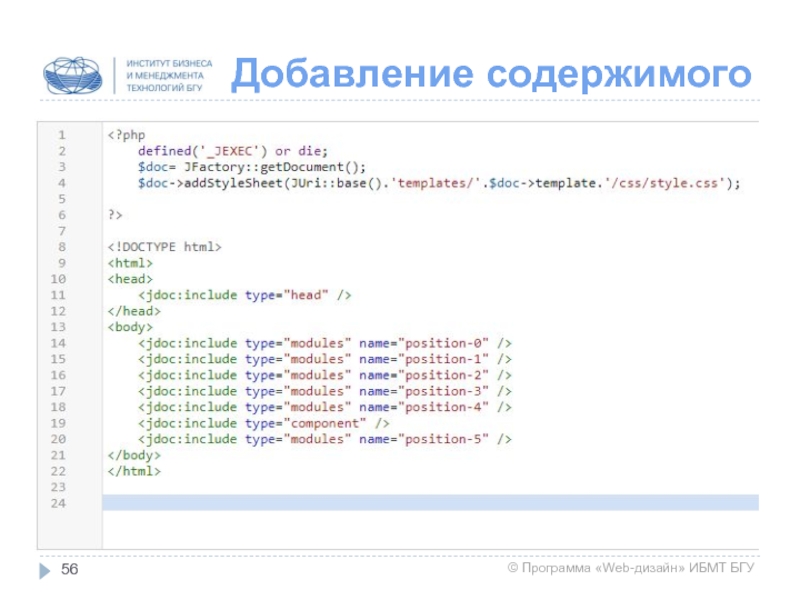
- 56. Добавление содержимого
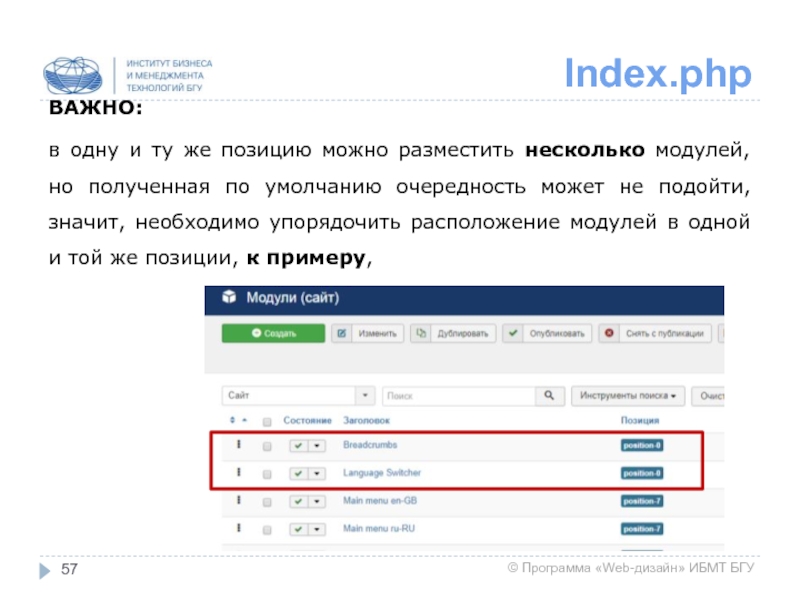
- 57. Index.php ВАЖНО: в одну и ту же
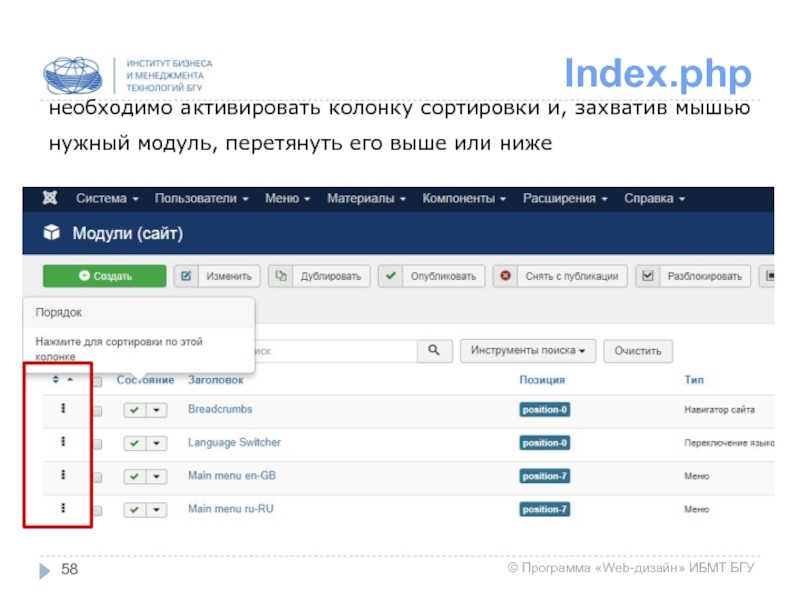
- 58. Index.php необходимо активировать колонку сортировки и, захватив
- 59. Добавление содержимого ВАЖНО: не копируйте код
- 60. Добавление содержимого ПРОВЕРКА В КЛИЕНТСКОЙ ЧАСТИ:
- 61. Добавление содержимого ВАЖНО: так как на
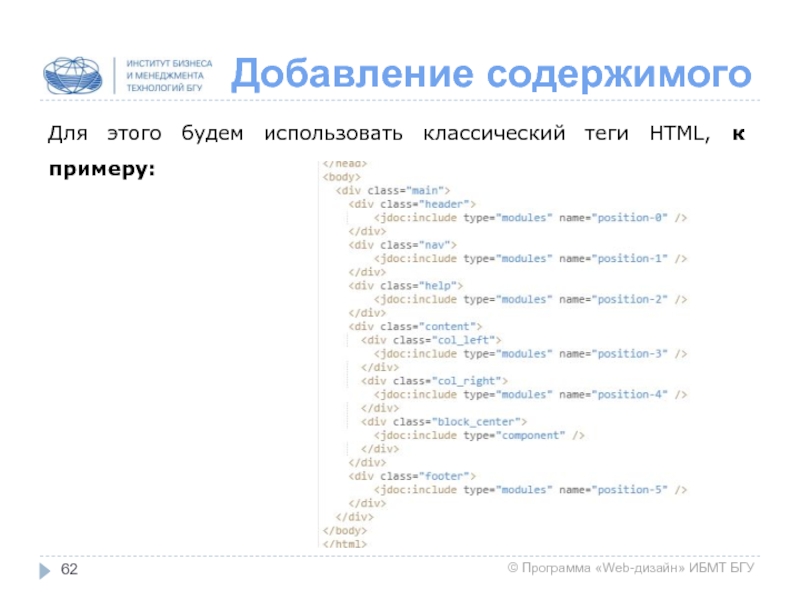
- 62. Добавление содержимого Для этого будем использовать классический теги HTML, к примеру:
- 63. Добавление содержимого ВАЖНО: для определения, какие
- 64. Добавление содержимого ВАЖНО: при формировании url
- 65. Работа со стилями ВАЖНО: в
- 66. Работа со стилями Подключим два файла: сброс
- 67. Работа со стилями ЗАДАНИЕ на имеющейся
- 68. Пример
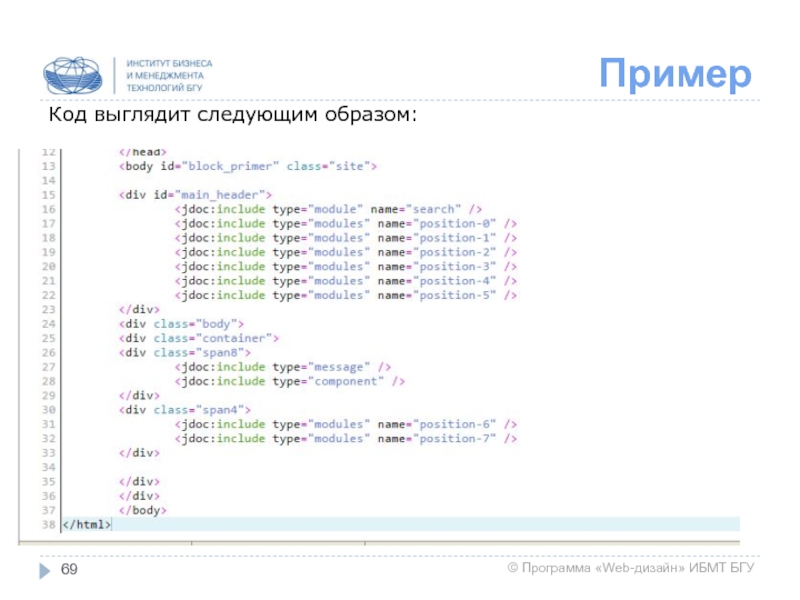
- 69. Пример Код выглядит следующим образом:
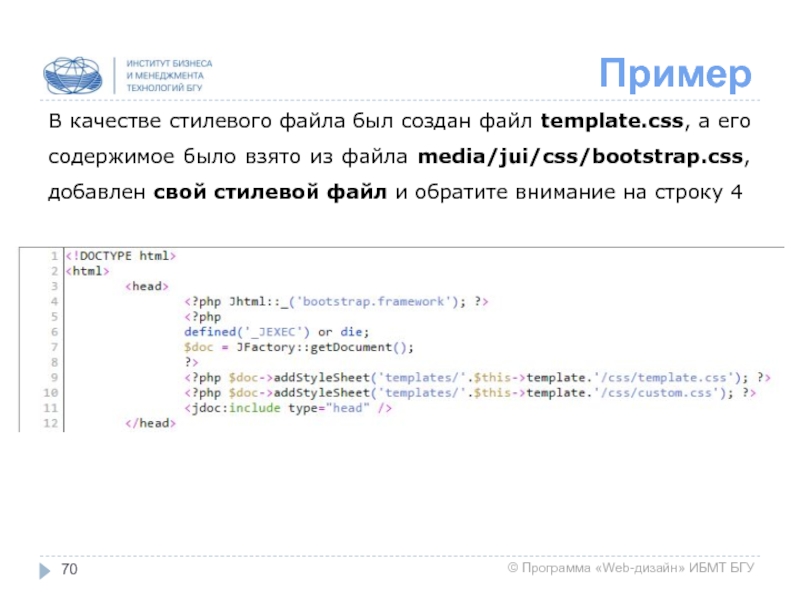
- 70. Пример В качестве стилевого файла был создан
- 71. Пример Внесем в ваш (пустой) стилевой файл
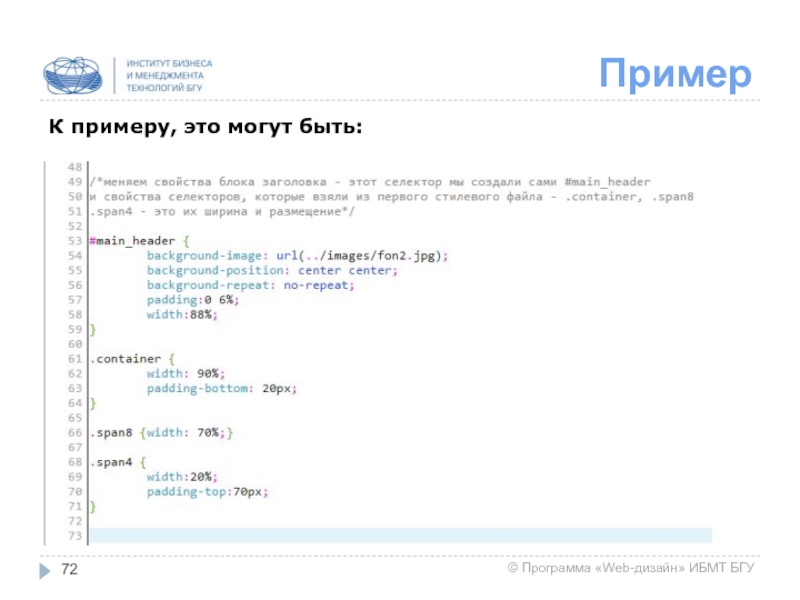
- 72. Пример К примеру, это могут быть:
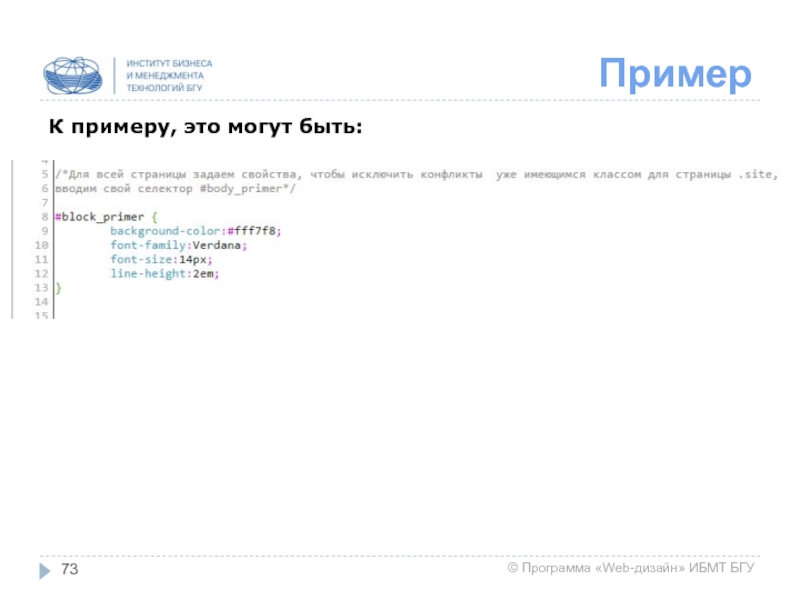
- 73. Пример К примеру, это могут быть:
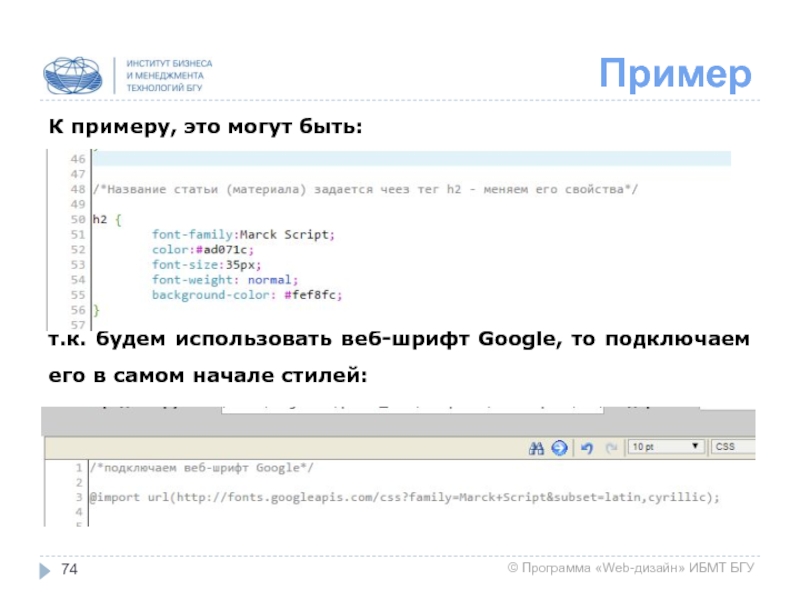
- 74. Пример К примеру, это могут быть:
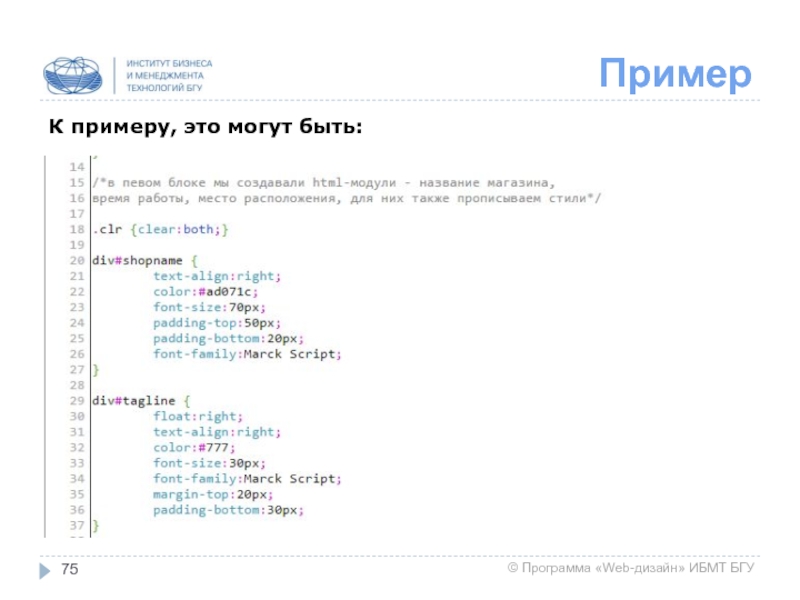
- 75. Пример К примеру, это могут быть:
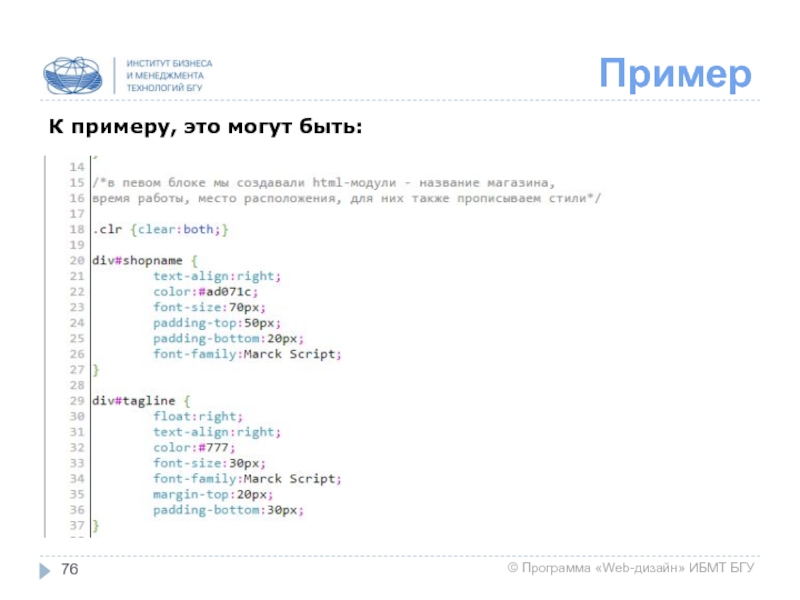
- 76. Пример К примеру, это могут быть:
- 77. Пример К примеру, это могут быть:
- 78. Установка шаблона ВАЖНО: если вы создавали
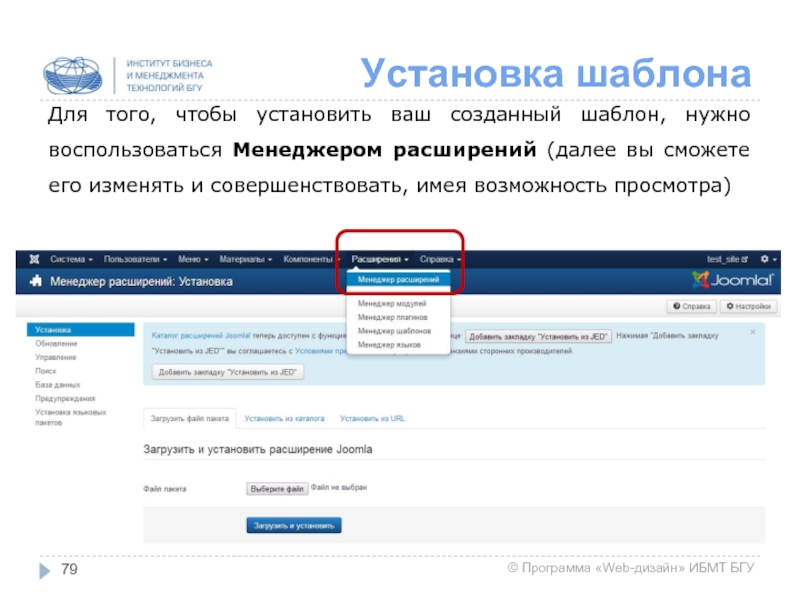
- 79. Установка шаблона Для того, чтобы установить ваш
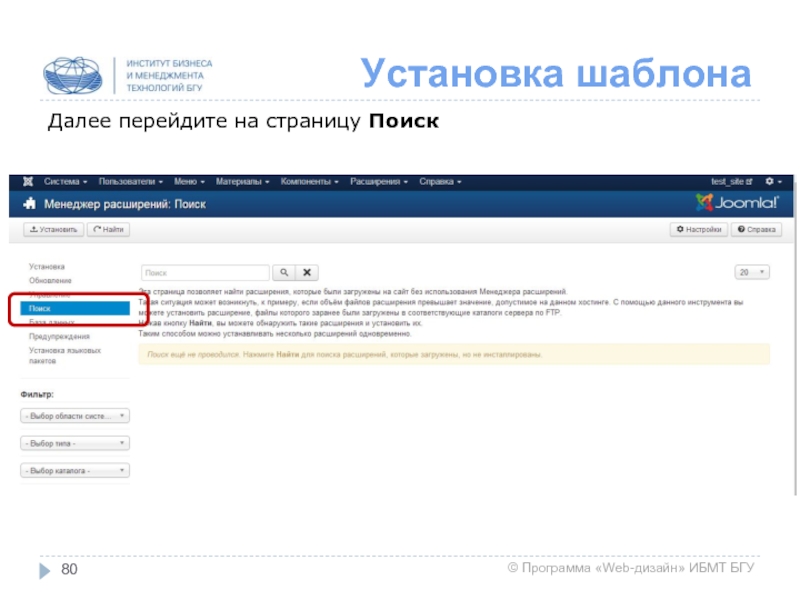
- 80. Установка шаблона Далее перейдите на страницу Поиск
- 81. Установка шаблона Нажмите на кнопке Найти –
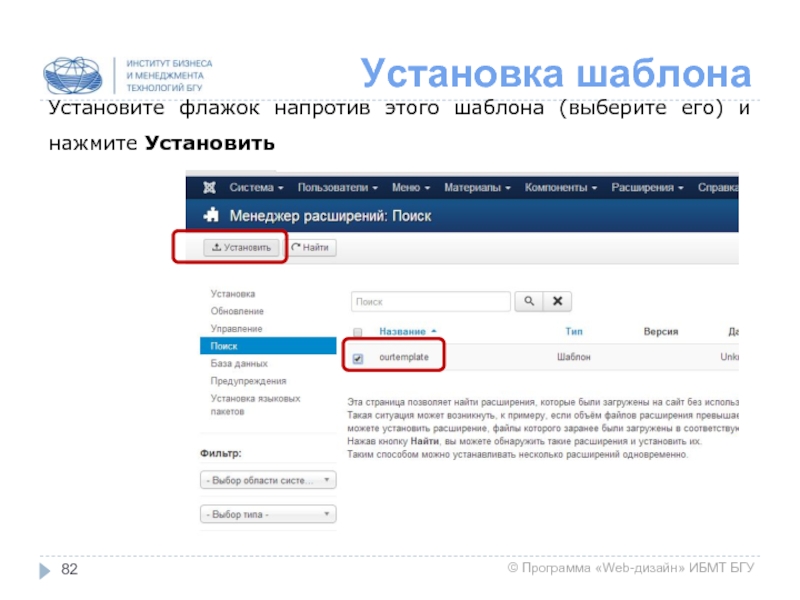
- 82. Установка шаблона Установите флажок напротив этого шаблона (выберите его) и нажмите Установить
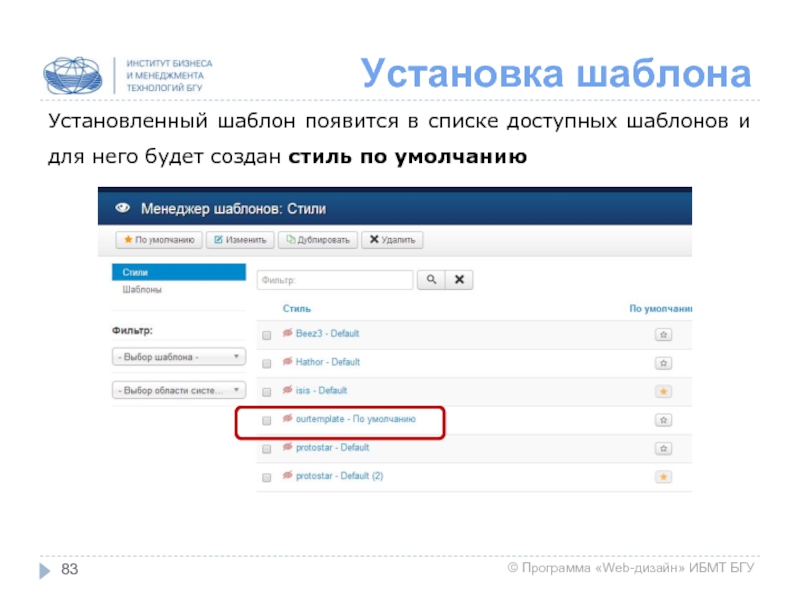
- 83. Установка шаблона Установленный шаблон появится в списке
- 84. Спасибо за внимание
Слайд 1Разработка web-страниц
1
Разработка шаблона Joomla! Необходимый минимум
Мигачева Марина Евгеньевна
Минск, 2017
Слайд 2Содержание
Общее
Виды шаблонов
Файловая система и templateDetails.xml
index.php
Добавление содержимого
Работа со стилями
Пример
Установка шаблона (если создавали
Слайд 3Общее
Веб-страницы, которые вы видите в своем браузере состоят из кода HTML,
PHP – язык, предназначение которого упрощать создание динамических страниц.
В Joomla! базовую структуру кода определяет именно php – в частности шаблонный файл index.php
Слайд 4Общее
Перед тем, как начать создание своего шаблона, необходимо представлять сам процесс
Действие 1.
Система берет файл шаблона index.php и на первом этапе выход представляет собой выполнение php-конструкций;
все вне этих тегов () также выполняется, но в остальном игнорируется (вывод буферизуется, но в клиентскую часть не выводится)
Слайд 5Общее
Действие 2.
Результат, который получили и буферизовали на первом шаге, теперь анализируется
Для каждого найденного элемента jdoc загружается соответствующий класс визуализатора и вызывается его метод визуализации - результат из используемого метода заменяет сам элемент
Слайд 6Виды шаблонов
Существуют 2 вида шаблонов для Joomla:
front-end (лицевая сторона)
back-end(административная панель).
Рассмотрим
Все front-end шаблоны находятся в папке /templates/, в ней есть несколько папок, одна из которых system (её не трогаем), а все остальные папки – это и есть установленные нами (или по умолчанию) шаблоны.
Слайд 7Файловая система
ВАЖНО:
файловая система вашего шаблона по своей структуре максимально приближена к
php-файла как основного шаблона для страниц;
возможных нескольких дополнительных php-файлов;
обязательного xml-файла, который еще называют манифест-файл.
Следует учитывать, что в разных CMS логика будет несколько отличаться
Слайд 8Файловая система
ВАЖНО:
совсем не обязательно делать все описанные ниже шаги;
если структура
если есть необходимость, то внести изменения в структуру body;
... и так далее... все зависит от ваших задач
Слайд 9Файловая система
Структура шаблона может отличаться от предложенной за исключением минимального перечня
Слайд 10Файловая система
ВАЖНО:
Для рассмотрения дальнейших действий создадим копию шаблона protostar и будем
Слайд 11Файловая система
Для этого выполняем последовательность действий – выбираем шаблон (кликом на
Слайд 12Файловая система
ВАЖНО:
созданные каталоги не должны быть пустыми.
Если на первых
// очистим все папки (удалим находящиеся в них файлы и подпапки, оставив только объекты корневого уровня и содержимое папки language)
Слайд 13Файловая система
//
очистим все папки (удалим находящиеся в них файлы и
в пустые папки положим “пустой” файл index.html;
внесем изменения в оставшиеся файлы и заменим/дополним своими объекты;
Слайд 14Файловая система
Графические файлы
в корне шаблона расположены два графических файла - превью
при создании своего шаблона необходимо их подготовить и разместить, чтобы ваш шаблон не был «безликим» в системе
Слайд 15templateDetails.xml
Для того, чтобы создаваемый шаблон работал, необходимо создать файл templateDetails.xml –
Данный файл содержит важную информацию о шаблоне:
общие данные,
описание файловой структуры,
описание структуры макета,
описание языковых вариаций
Слайд 16templateDetails.xml
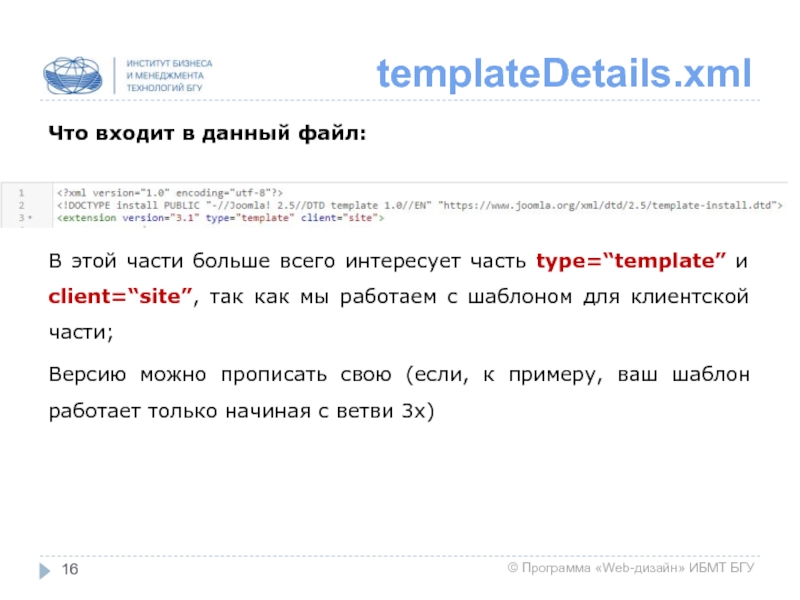
Что входит в данный файл:
В этой части больше всего интересует часть
Версию можно прописать свою (если, к примеру, ваш шаблон работает только начиная с ветви 3х)
Слайд 17templateDetails.xml
Блок 2:
название шаблона
версия разработки
дата создания
имя автора
почта автора
данные по копирайту
краткое описание шаблона
Слайд 18templateDetails.xml
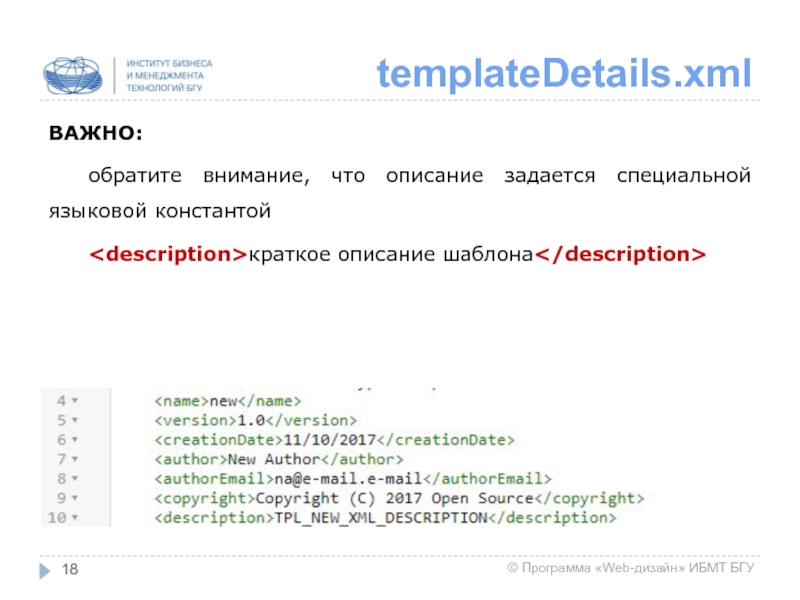
ВАЖНО:
обратите внимание, что описание задается специальной языковой константой
краткое описание шаблона
Слайд 19templateDetails.xml
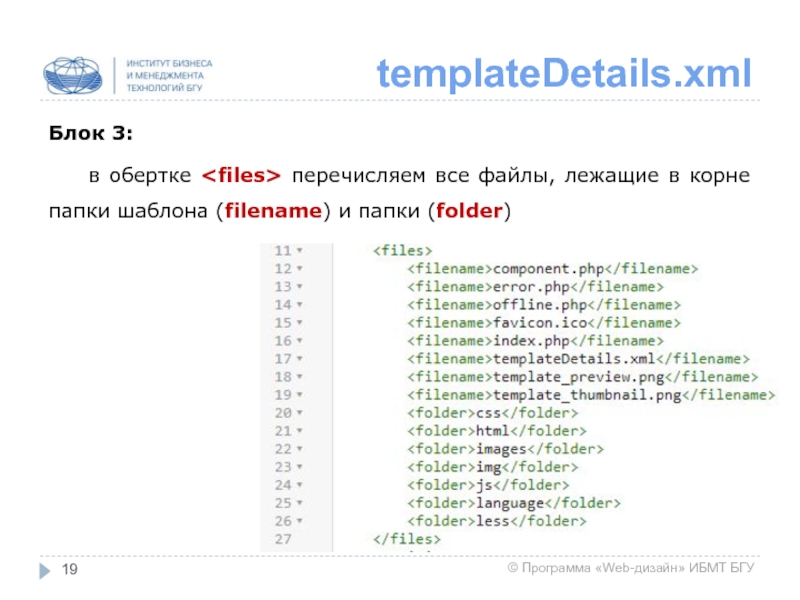
Блок 3:
в обертке перечисляем все файлы, лежащие в корне папки
Слайд 20templateDetails.xml
ВАЖНО:
данный блок важен, так как при установке шаблона в CMS дает
Соответственно тег
Слайд 21templateDetails.xml
Блок 4:
описание позиций будет зависеть от структуры макета, который вы реализуете
ВАЖНО: в позициях будут размещаться модули, по этой причине детализация по количеству позиций может быть самой разной, к примеру, шапка, навигация, первый блок контента, две позиции под две колонки контента, футер
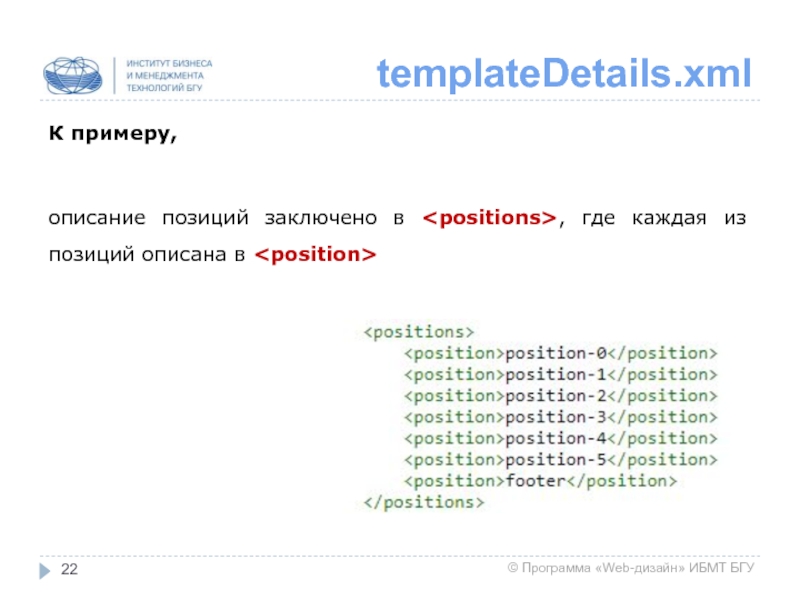
Слайд 23templateDetails.xml
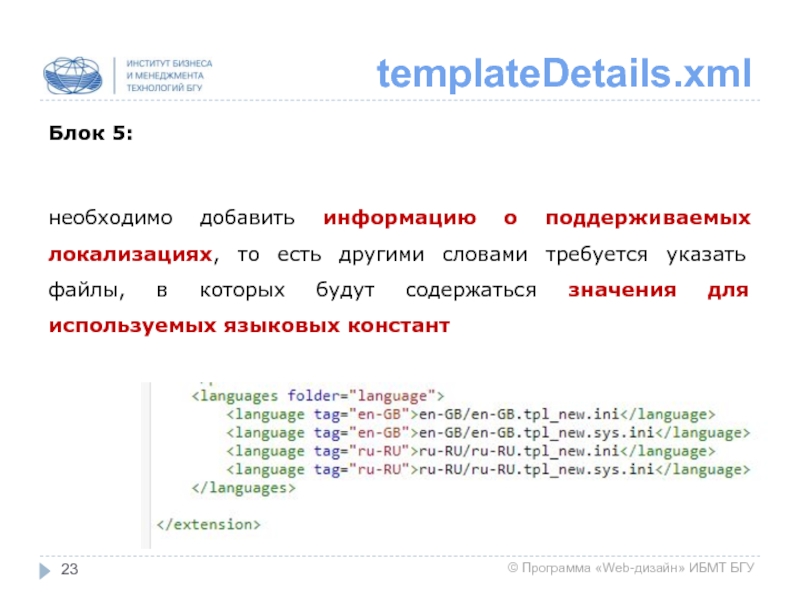
Блок 5:
необходимо добавить информацию о поддерживаемых локализациях, то есть другими
Слайд 24templateDetails.xml
ВАЖНО: информация о доступных локализациях прописывается в блоке , то есть
Данные файлы содержат значения для языковых констант, то есть по сути переводы.
Вместе с тегом, указывается атрибут folder, в котором прописано имя каталога с локализациями.
Слайд 25templateDetails.xml
ВАЖНО:
в теге languages используется атрибут folder; дело в том, что языковые файлы для
Слайд 26templateDetails.xml
В Joomla, используется два вида файлов для осуществления перевода: обычные файлы
Файлы .ini содержат данные о переводе форм, настроек или любые другие строки, которые нужно перевести на определенный язык.
Файлы sys.ini используются для отображения описания расширений во время установки или в менеджерах (шаблонов, компонентов и т.д.). Таким образом, для одного языка локализации нужны два вышеуказанных файла; пути к ним прописываются в теге, который используется вместе с атрибутом tag, где указывается код языка конкретной локализации.
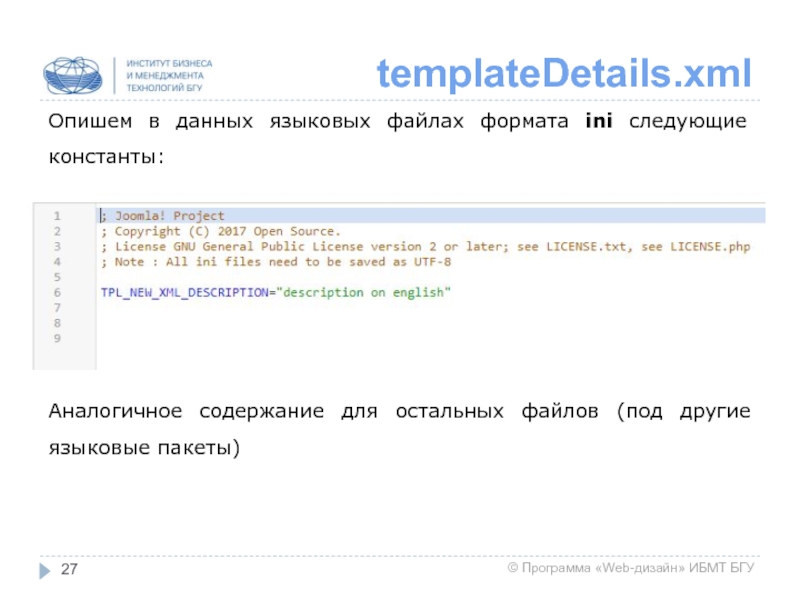
Слайд 27templateDetails.xml
Опишем в данных языковых файлах формата ini следующие константы:
Аналогичное содержание для
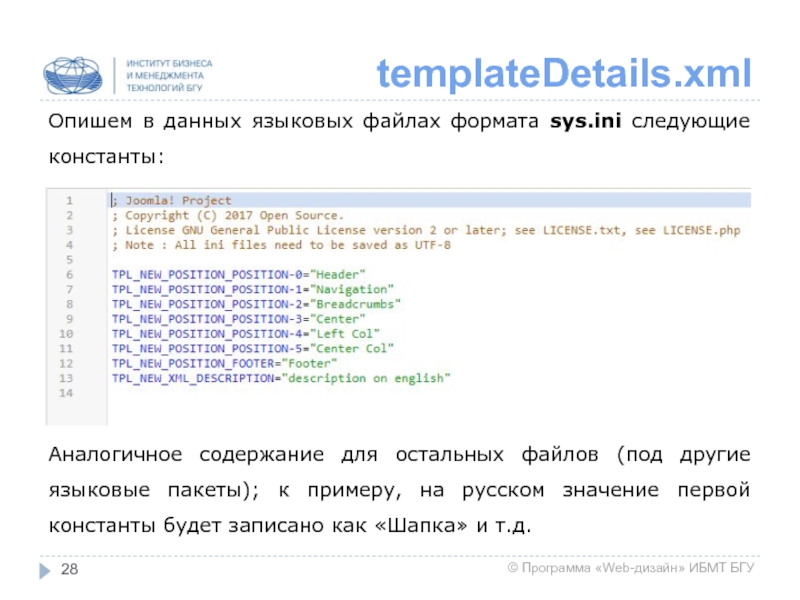
Слайд 28templateDetails.xml
Опишем в данных языковых файлах формата sys.ini следующие константы:
Аналогичное содержание для
Слайд 29templateDetails.xml
ВАЖНО:
имя констант для позиций шаблона формируется по правилу:
префикс TPL_ + имя
TPL_NEW_POSITION_POSITION-0="Header"
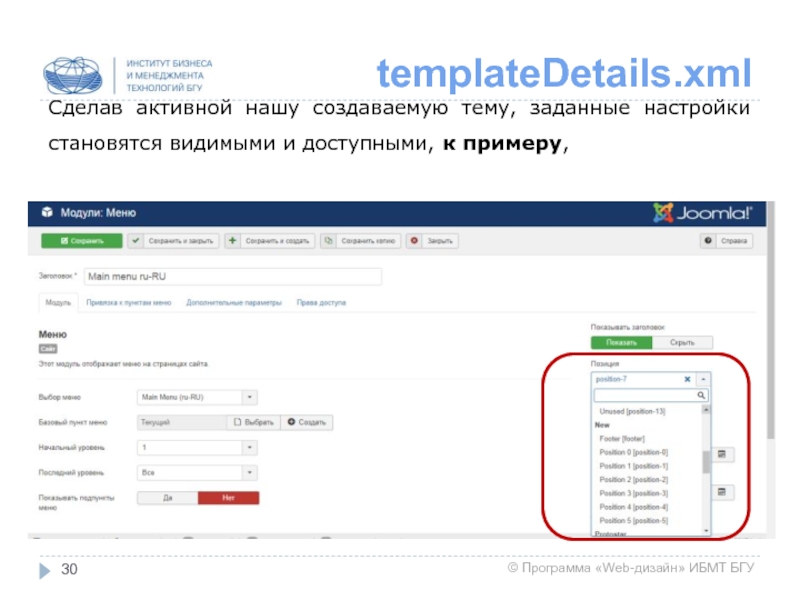
Слайд 30templateDetails.xml
Сделав активной нашу создаваемую тему, заданные настройки становятся видимыми и доступными,
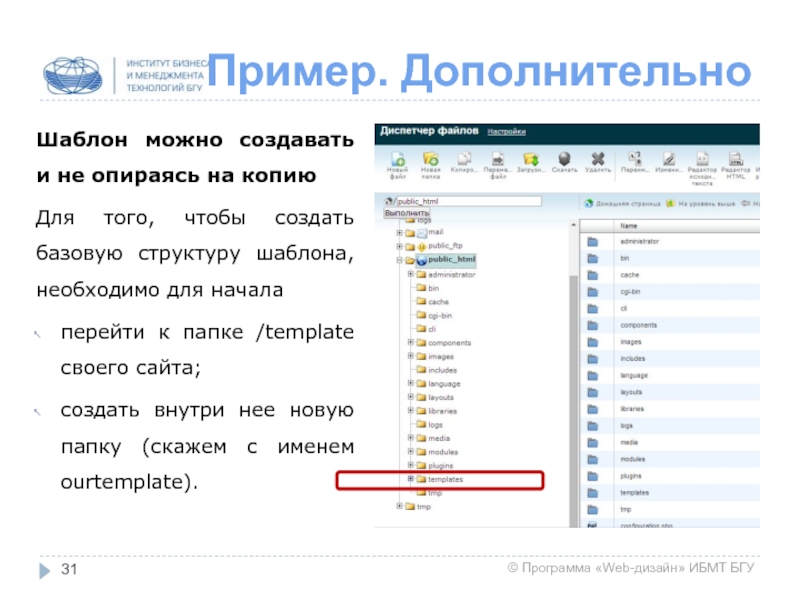
Слайд 31Пример. Дополнительно
Шаблон можно создавать и не опираясь на копию
Для того,
перейти к папке /template своего сайта;
создать внутри нее новую папку (скажем с именем ourtemplate).
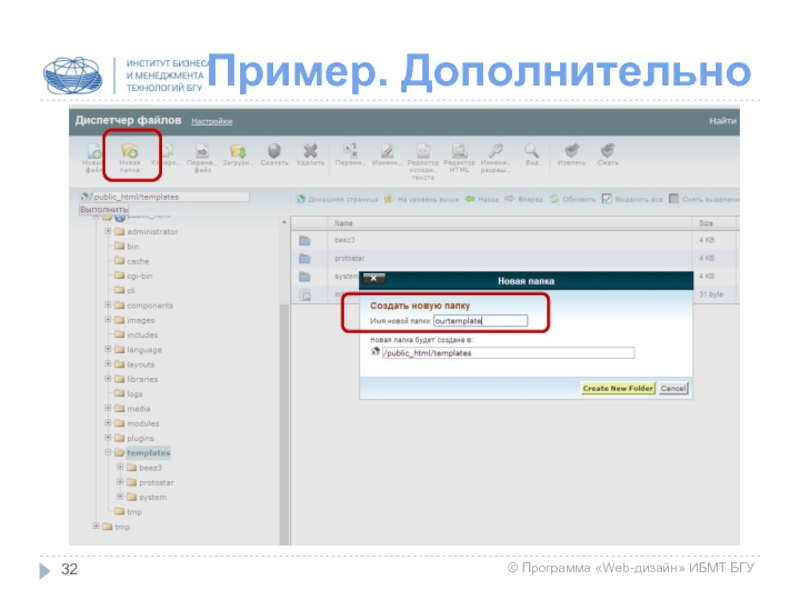
Слайд 33Пример. Дополнительно
ВАЖНО: Используя возможности вашего сервера (панели управления, ftp-соединения), создайте требуемую
Работа с остальными файлами проводится аналогично.
Иначе говоря, выбор способа за вами, главное, соблюдать необходимые требования к структуре и содержимому.
Слайд 34Index.php
файл index.php содержит описание логики, по которой будут формироваться страницы нашего
ВАЖНО: для детального изучения особенностей можно взять за основу любой базовый шаблон
Слайд 35Index.php
ВАЖНО:
в файл index.php можно перенести код из файла index.html, а
скопировать все остальные файлы и проверить пути, упоминаемые в атрибутах;
НО: в дальнейшем примере мы будем корректировать/заменять код, взятый из шаблона (для дополнительного ориентирования и сравнения)
Слайд 36Index.php
ВАЖНО:
изучив структуру и содержимое файла index.php можно сказать о том,
формирование структуры страницы;
подключение стилей;
формирование head;
Слайд 37Index.php
Изучив содержимое файла index.html, взятого из шаблона, можно утверждать, что основа
Слайд 38Index.php
Однако, для формирования структуры страницы в шаблоне этого мало, добавим (или
$doc = JFactory::getDocument();
?>
ВАЖНО: обратите внимание, где в коде должен быть расположен данный компонент
Слайд 39Index.php
класс конструктор JFactory и его статический метод getDocument() позволяет получить объект
Слайд 40Index.php
формирование структуры страницы;
подключение стилей;
формирование head;
создадим (или найдем в коде и оставим)
$doc = JFactory::getDocument();
$doc->addStyleSheet(JUri::base().'templates/'.$doc->template.'/css/style.css');
?>
Слайд 41Index.php
Этой строкой вызываем на исполнение у данного объекта метод addStyleSheet(), который
Слайд 42Index.php
статический метод base(), класса JUri возвращает базовый путь к сайту, к
или
Слайд 43Index.php
ВАЖНО:
имеются иные варианты подключения стилей, к примеру,
НО:
данная конструкция основывается на базовый url ресурса, что может быть неудобно, если формат будет, к примеру, не http://мой_домен.com, а http://мой_домен.com/сайт
href=“baseurl ?>/templates/ourtemplate/css/template.css”
type=“text/css” />
Слайд 44Index.php
формирование структуры страницы;
подключение стилей;
формирование head;
Для формирования содержимого head необходимо прописать следующую
Слайд 45Index.php
Тег с набором определенный атрибутов, используется в Joomla для
Слайд 49Index.php
Здесь добавилась еще одна строка
defined(‘_JEXEC’) or die;
Это стандартная проверка безопасности joomla,
Слайд 50Index.php
В файле index.php в корневой директории (где ставили пакет CMS) создается константа командой define c
Слайд 51Index.php
В файлах подключаемых компонентов (в нашем случае это шаблон) при помощи
Если константа не найдена результат работы функции будет false и в этом случае останавливается скрипт с помощью функции die (пcевдоним функции exit())
Слайд 52Index.php
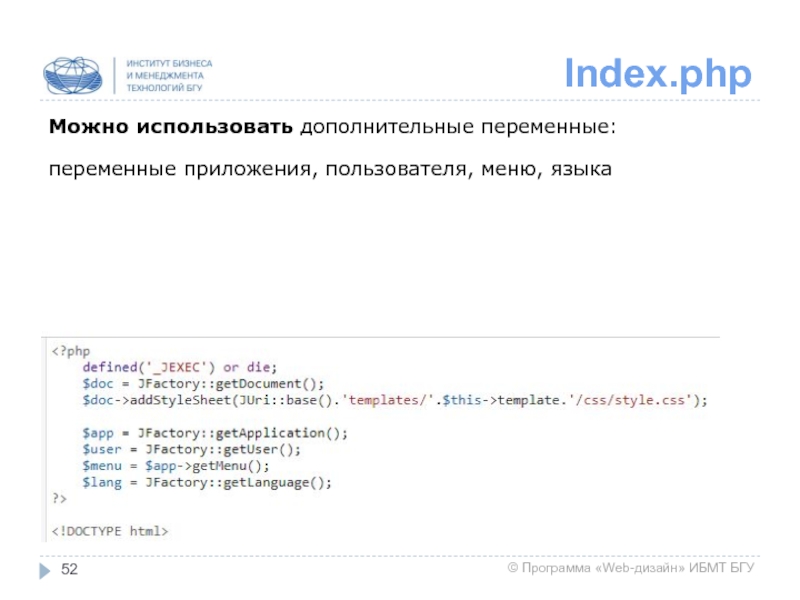
Можно использовать дополнительные переменные:
переменные приложения, пользователя, меню, языка
Слайд 53Добавление содержимого
Пока остановим работу над head и перейдем к body:
для
ВАЖНО: имена позиций указывали в установочном файле
ВАЖНО: для формирования блока отображения основного контента, необходимо в атрибуте type, указать значение component
Слайд 54Добавление содержимого
Иными словами, для функциональности шаблона нужны позиции и модули
Каждый модуль
Слайд 55Добавление содержимого
Исходя из тех позиций, которые мы предположили для нашего шаблона,
Слайд 57Index.php
ВАЖНО:
в одну и ту же позицию можно разместить несколько модулей, но
Слайд 58Index.php
необходимо активировать колонку сортировки и, захватив мышью нужный модуль, перетянуть его
Слайд 59Добавление содержимого
ВАЖНО:
не копируйте код (из презентации, web-страниц и прочего);
проверяйте написание дополнительно
Слайд 60Добавление содержимого
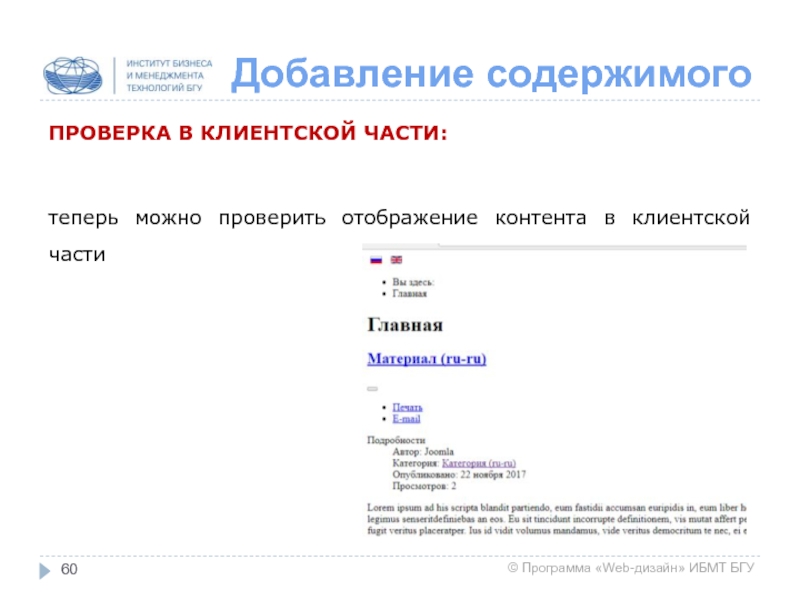
ПРОВЕРКА В КЛИЕНТСКОЙ ЧАСТИ:
теперь можно проверить отображение контента в клиентской
Слайд 61Добавление содержимого
ВАЖНО:
так как на текущий момент мы не задавали никаких стилевых
Прежде чем сбросить стили и прописать свои необходимо добавить теги-контейнеры для решения вопроса с расположением объектов и их стилизацией
Слайд 63Добавление содержимого
ВАЖНО:
для определения, какие теги, сколько и в какой вложенности вам
Слайд 64Добавление содержимого
ВАЖНО:
при формировании url в качестве значения к другим атрибутам, к
;?>templates/<?php echo <br>$doc->template;?>/images/img.jpg)
Слайд 65Работа со стилями
ВАЖНО:
в Joomla3 в файле media/jui/css/bootstrap.css имеется все необходимое
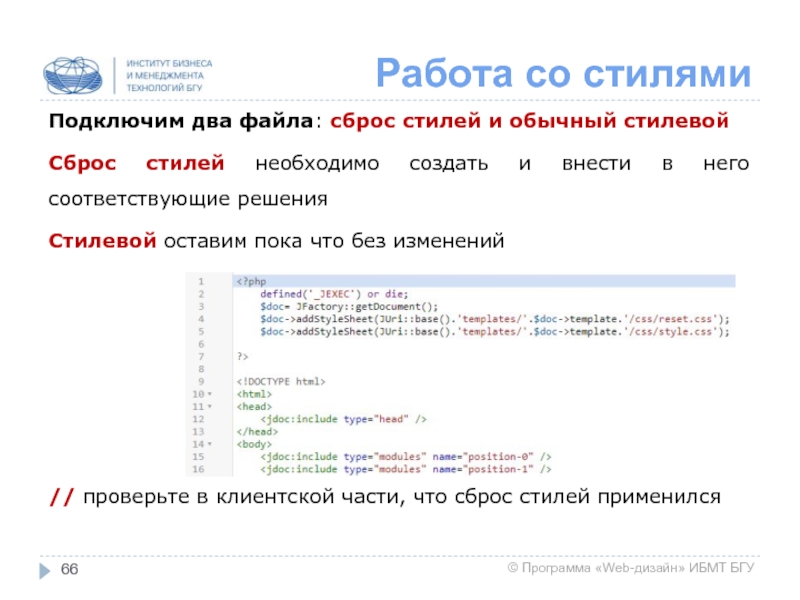
Слайд 66Работа со стилями
Подключим два файла: сброс стилей и обычный стилевой
Сброс стилей
Стилевой оставим пока что без изменений
// проверьте в клиентской части, что сброс стилей применился
Слайд 67Работа со стилями
ЗАДАНИЕ
на имеющейся основе выполните следующее:
добавьте модули, распределите их по
пропишите стилевые решения, позволяющие сформировать визуализацию клиентской части
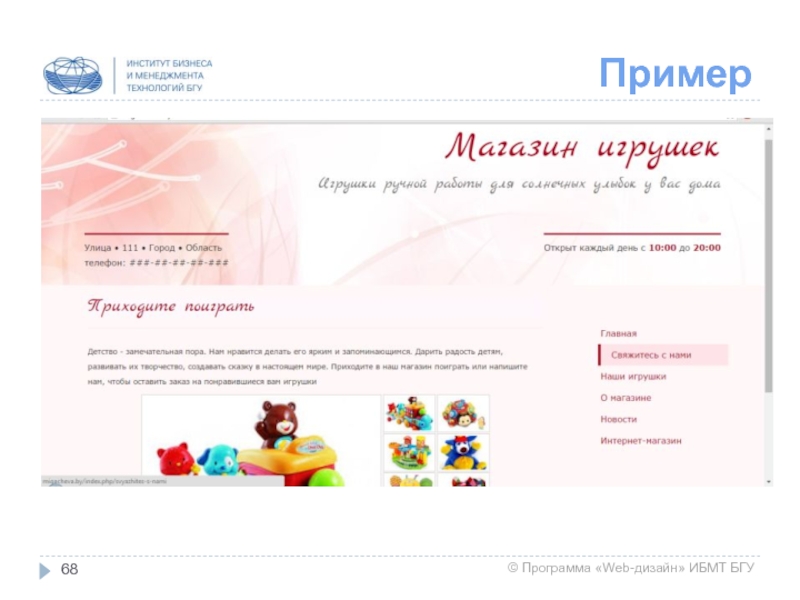
Слайд 70Пример
В качестве стилевого файла был создан файл template.css, а его содержимое
Слайд 71Пример
Внесем в ваш (пустой) стилевой файл некоторые изменения.
ВАЖНО: для изменения стилей
Слайд 74Пример
К примеру, это могут быть:
т.к. будем использовать веб-шрифт Google, то подключаем
Слайд 78Установка шаблона
ВАЖНО:
если вы создавали свой шаблон локально, то необходимо провести его
Установку можно провести, перенеся в файловую систему папку шаблона либо используя архив
Слайд 79Установка шаблона
Для того, чтобы установить ваш созданный шаблон, нужно воспользоваться Менеджером
Слайд 82Установка шаблона
Установите флажок напротив этого шаблона (выберите его) и нажмите Установить
Слайд 83Установка шаблона
Установленный шаблон появится в списке доступных шаблонов и для него