- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
РАЗРАБОТКА WEB-САЙТОВ. презентация
Содержание
- 1. РАЗРАБОТКА WEB-САЙТОВ.
- 2. Создание Web-сайтов реализуется с помощью языка разметки
- 3. СТРУКТУРА WEB-СТРАНИЦЫ HTML-код
- 4. Сохранение, редактирование. Созданную Web-страницу необходимо сохранить в
- 5. Форматирование текста Разбиение текста на абзацы: …
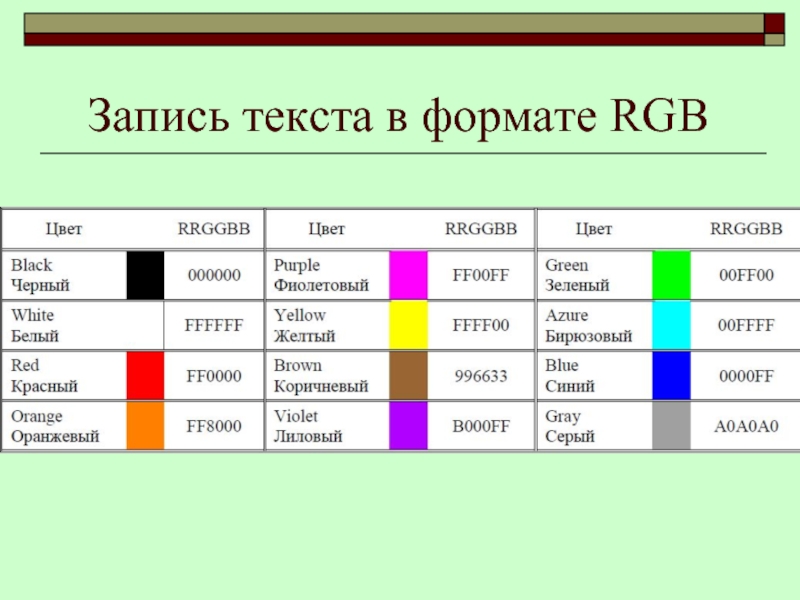
- 6. Запись текста в формате RGB
- 7. Гиперссылки Для определения гиперссылки используется тег ,
- 8. Вставка графических изображений Для вставки изображений используется
- 9. Домашнее задание § 3.7 читать, выписать тэги
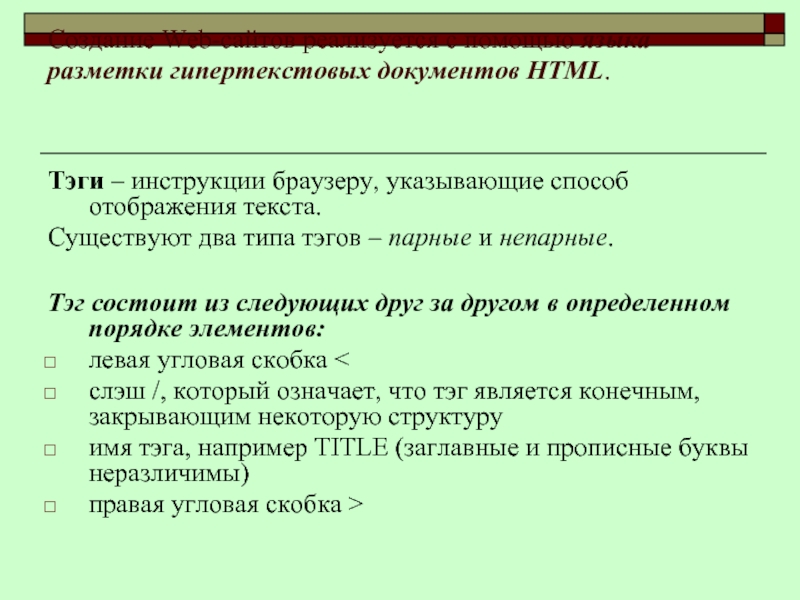
Слайд 2Создание Web-сайтов реализуется с помощью языка разметки гипертекстовых документов HTML.
Тэги –
Существуют два типа тэгов – парные и непарные.
Тэг состоит из следующих друг за другом в определенном порядке элементов:
левая угловая скобка <
слэш /, который означает, что тэг является конечным, закрывающим некоторую структуру
имя тэга, например TITLE (заглавные и прописные буквы неразличимы)
правая угловая скобка >
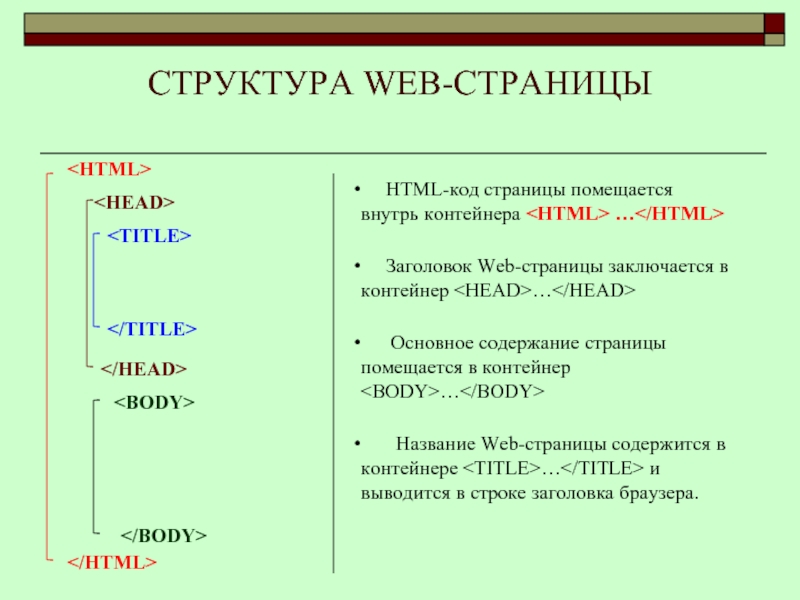
Слайд 3СТРУКТУРА WEB-СТРАНИЦЫ
HTML-код страницы помещается внутрь контейнера …
Основное содержание страницы помещается в контейнер …
Название Web-страницы содержится в контейнере
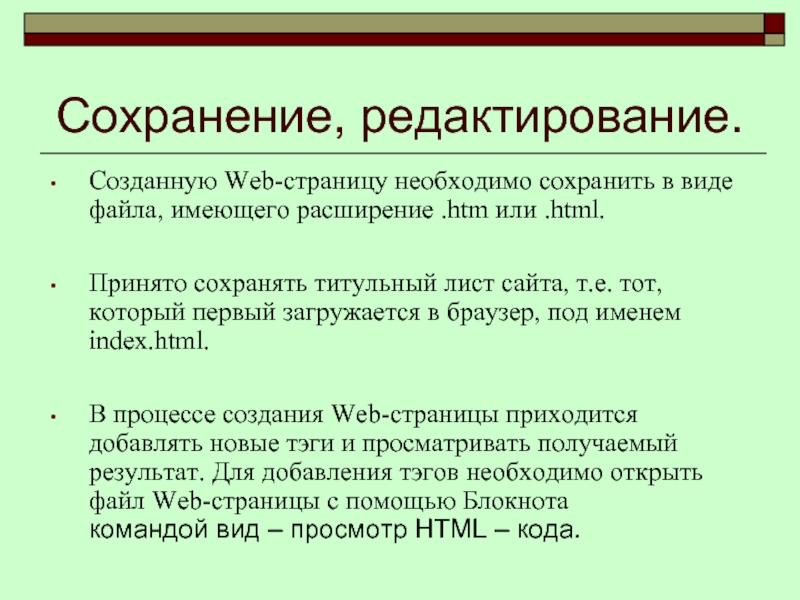
Слайд 4Сохранение, редактирование.
Созданную Web-страницу необходимо сохранить в виде файла, имеющего расширение .htm
Принято сохранять титульный лист сайта, т.е. тот, который первый загружается в браузер, под именем index.html.
В процессе создания Web-страницы приходится добавлять новые тэги и просматривать получаемый результат. Для добавления тэгов необходимо открыть файл Web-страницы с помощью Блокнота командой вид – просмотр HTML – кода.
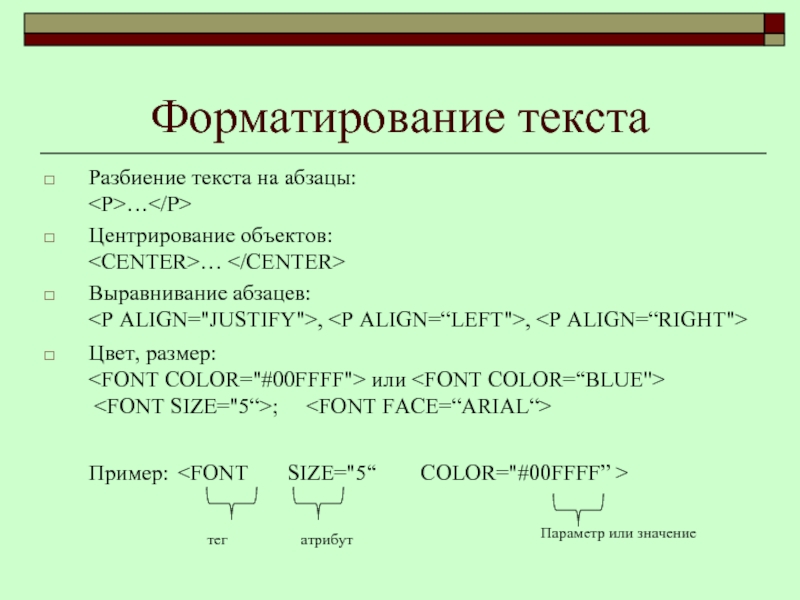
Слайд 5Форматирование текста
Разбиение текста на абзацы:
…
Центрирование объектов:
…
Выравнивание абзацев:
,
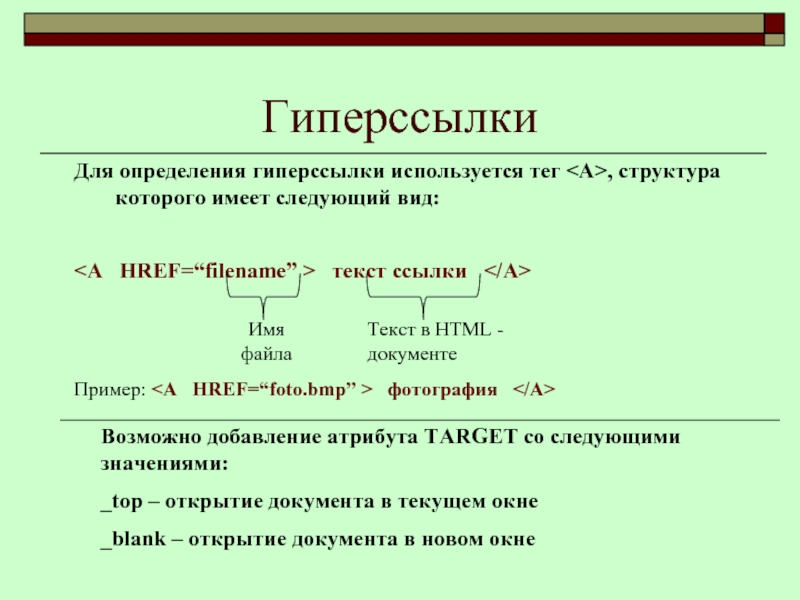
Слайд 7Гиперссылки
Для определения гиперссылки используется тег , структура которого имеет следующий вид:
Имя файла
Текст в HTML - документе
Пример: фотография
Возможно добавление атрибута TARGET со следующими значениями:
_top – открытие документа в текущем окне
_blank – открытие документа в новом окне
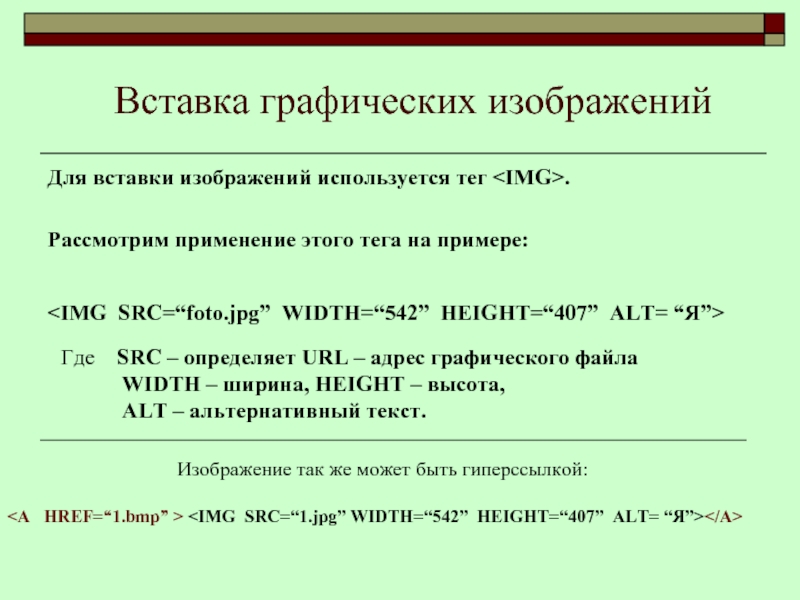
Слайд 8Вставка графических изображений
Для вставки изображений используется тег .
Рассмотрим применение этого тега

Где SRC – определяет URL – адрес графического файла
WIDTH – ширина, HEIGHT – высота,
ALT – альтернативный текст.
Слайд 9Домашнее задание
§ 3.7 читать, выписать тэги и их назначение
Ответить на вопросы
ИДЗ (на 4 недели)