- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка HTML дизайна сайта школы. презентация
Содержание
- 1. Разработка HTML дизайна сайта школы.
- 2. Цели разработки: Перейти от простого изучения
- 3. Задачи разработки: Изучить методическую литературу по
- 4. Проблемы разработки: В изучении правил написания
- 5. Объект разработки: Создание сайта посредством HTML технологий. Предмет разработки: Школьный сайт.
- 6. Введение: В разработке HTML дизайна я использовал
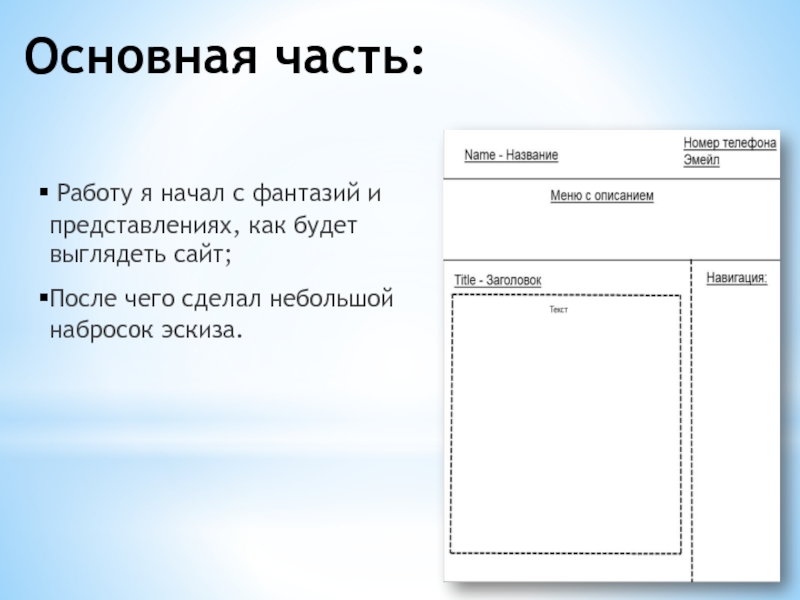
- 7. Основная часть: Работу я начал с
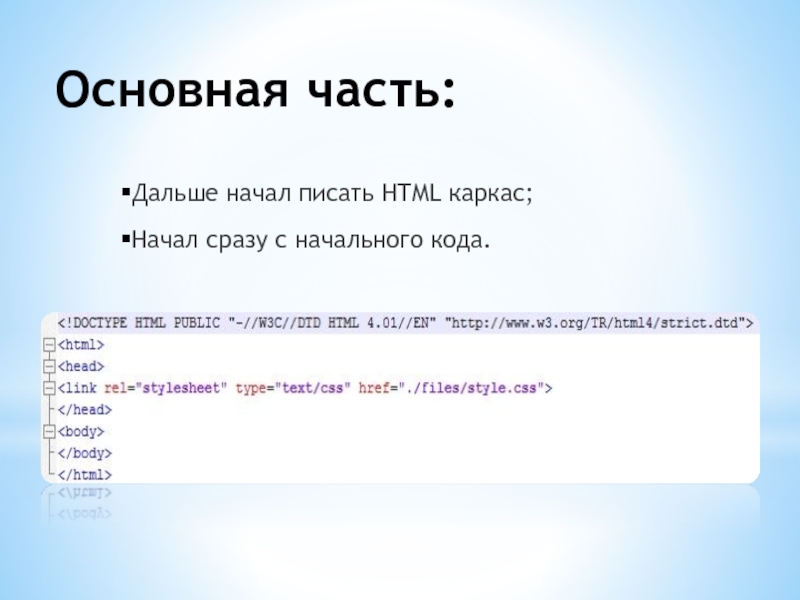
- 8. Основная часть: Дальше начал писать HTML каркас; Начал сразу с начального кода.
- 9. Основная часть: Далее начал готовить структуру сайта
- 10. После назначил местоположение основного блока сайта.
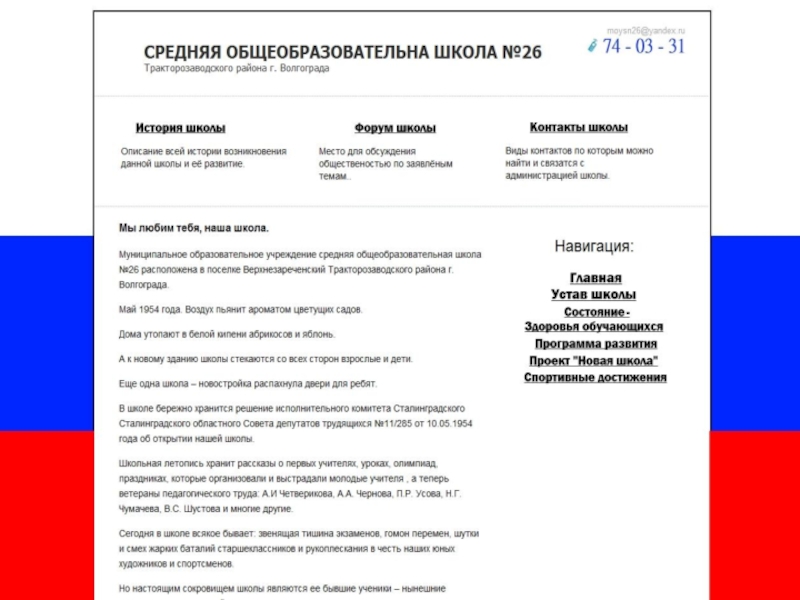
- 11. Далее сделал блок шапки сайта, где
- 12. После написал для каркаса верхнее меню с описанием, которое располагается под шапкой сайта. Основная часть:
- 14. CSS код верхнего меню сайта:
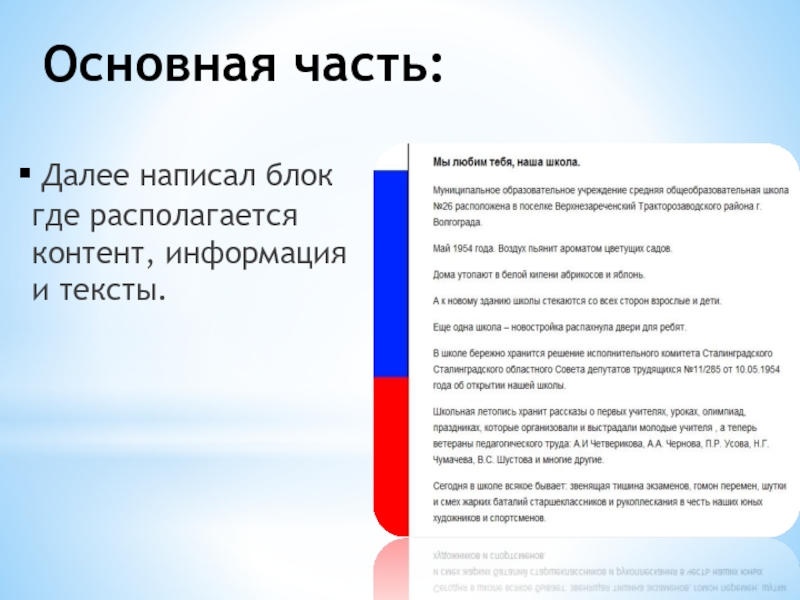
- 15. Основная часть: Далее написал блок где располагается контент, информация и тексты.
- 16. Основная часть: HTML код:
- 17. Основная часть: После контента я написал правое
- 19. CSS код навигационного меню: #right {
- 20. Основная часть: Дальше написал нижний
- 22. Адрес сайта: По данному адресу Вы можете посетить наш сайт: http://xxx.xx
- 23. Спасибо за внимание!
Слайд 1Выполнил: Петров Дмитрий Вячеславович
Руководитель: Старцева Татьяна Александровна
Разработка HTML дизайна сайта школы.
Слайд 2Цели разработки:
Перейти от простого изучения HTML и изменения кода, к
Научиться применять полученные знания при составлении кода.
Слайд 3Задачи разработки:
Изучить методическую литературу по HTML;
Разработать дизайн сайта школы;
Опубликовать в интернете.
Слайд 4Проблемы разработки:
В изучении правил написания тегов;
Формирование написания CSS стилей;
Настройка местоположения блоков.
Слайд 5Объект разработки:
Создание сайта посредством HTML технологий.
Предмет разработки:
Школьный сайт.
Слайд 6Введение:
В разработке HTML дизайна я использовал программы:
Adobe Photoshop
Notepad++ – Текстовый Редактор.
Google Chrome – Веб-браузер.
Применял технологии:
HTML4
CSS3
Слайд 7Основная часть:
Работу я начал с фантазий и представлениях, как будет
После чего сделал небольшой набросок эскиза.
Слайд 9Основная часть:
Далее начал готовить структуру сайта в CSS стилях;
Назначил и настроил
Слайд 10
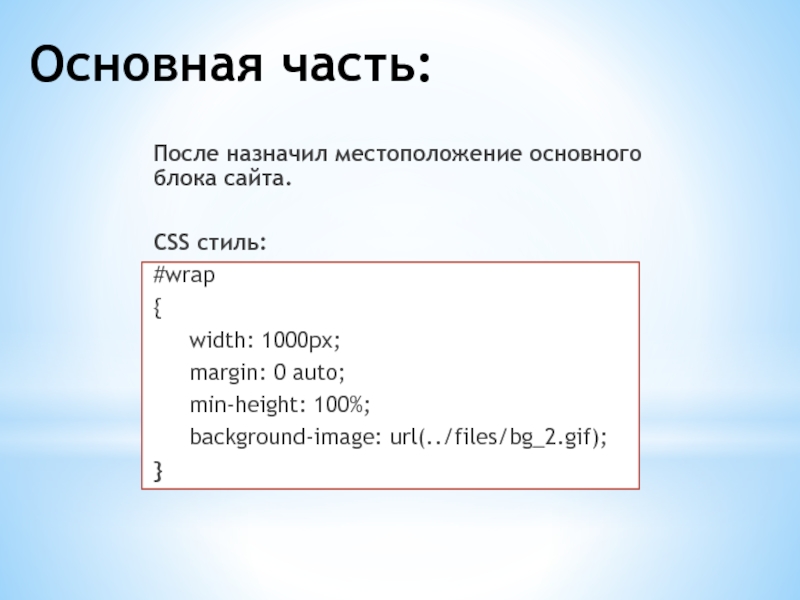
После назначил местоположение основного блока сайта.
CSS стиль:
#wrap
{
width: 1000px;
margin: 0 auto;
min-height: 100%;
background-image:
}
Основная часть:
Слайд 11
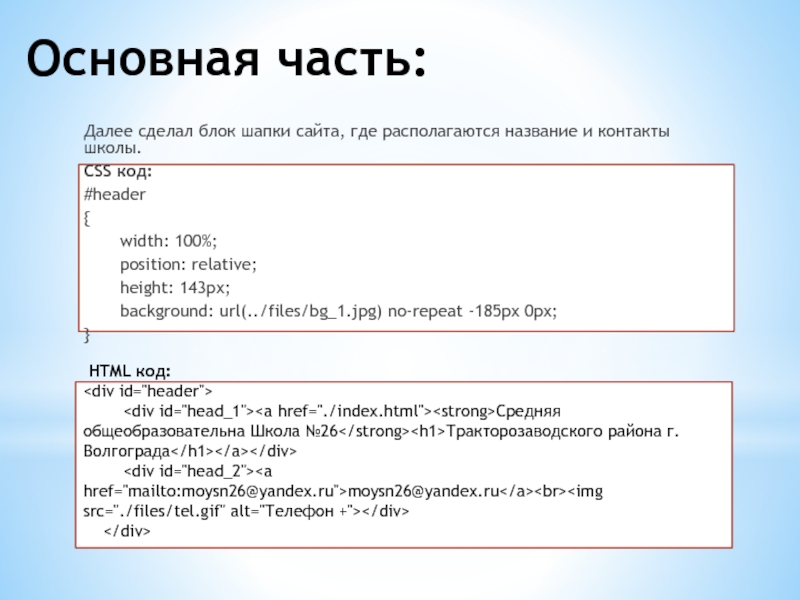
Далее сделал блок шапки сайта, где располагаются название и контакты школы.
CSS
#header
{
width: 100%;
position: relative;
height: 143px;
background: url(../files/bg_1.jpg) no-repeat -185px 0px;
}
Основная часть:
HTML код:
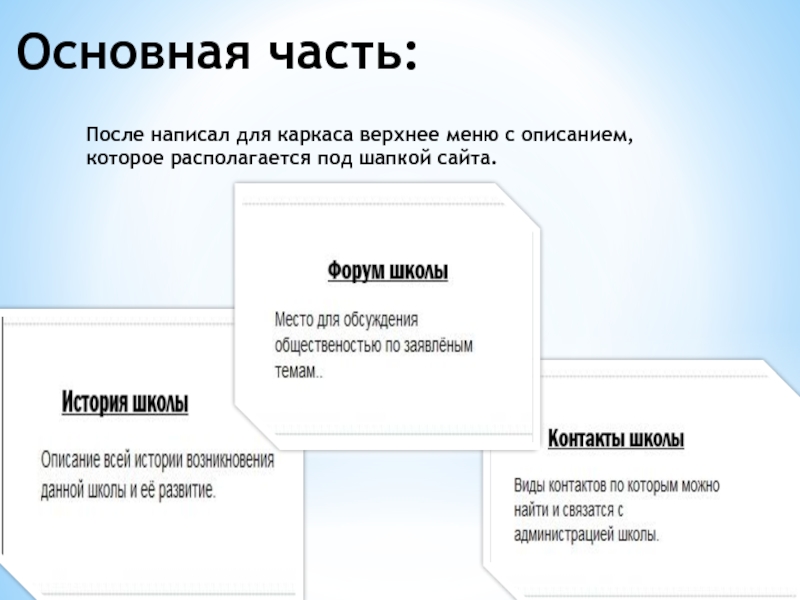
Слайд 12После написал для каркаса верхнее меню с описанием, которое располагается под
Основная часть:
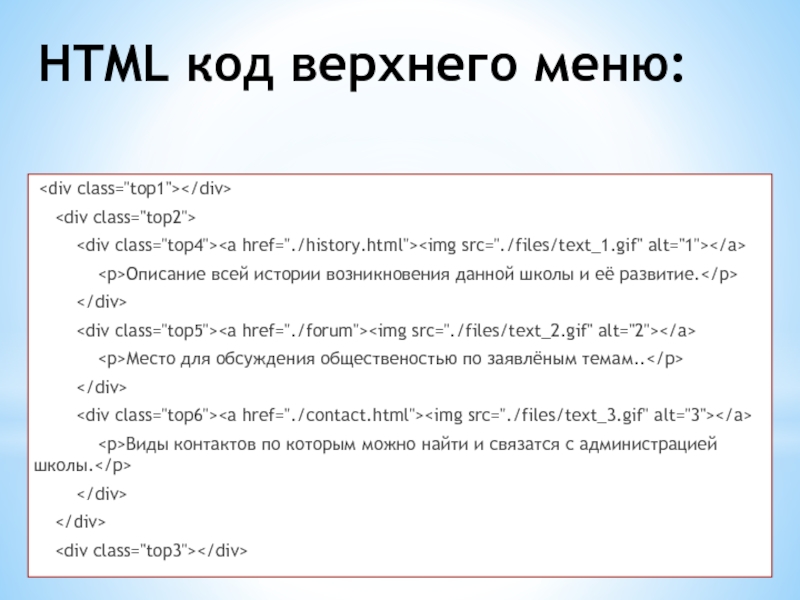
HTML код верхнего меню:
Слайд 14
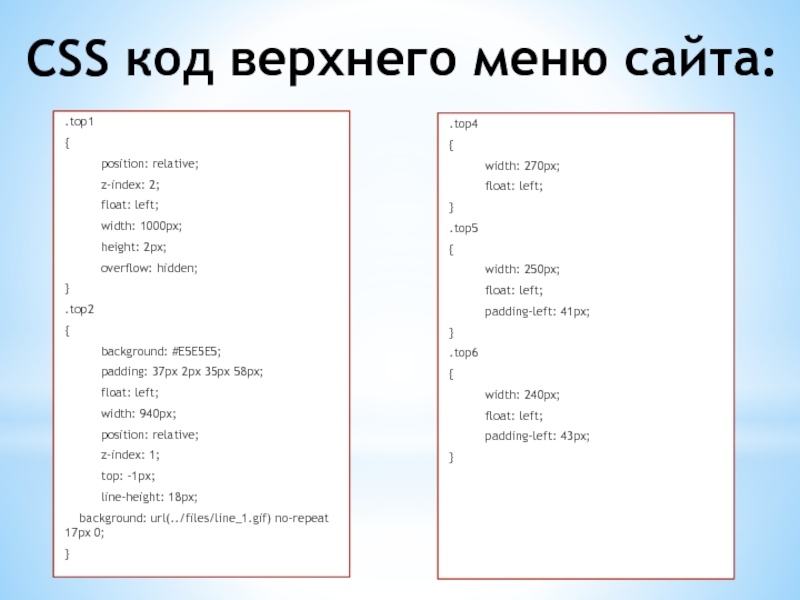
CSS код верхнего меню сайта:
.top1
{
position: relative;
z-index: 2;
float: left;
width: 1000px;
height: 2px;
overflow: hidden;
}
.top2
{
background:
padding: 37px 2px 35px 58px;
float: left;
width: 940px;
position: relative;
z-index: 1;
top: -1px;
line-height: 18px;
background: url(../files/line_1.gif) no-repeat 17px 0;
}
.top4
{
width: 270px;
float: left;
}
.top5
{
width: 250px;
float: left;
padding-left: 41px;
}
.top6
{
width: 240px;
float: left;
padding-left: 43px;
}
Слайд 16
Основная часть:
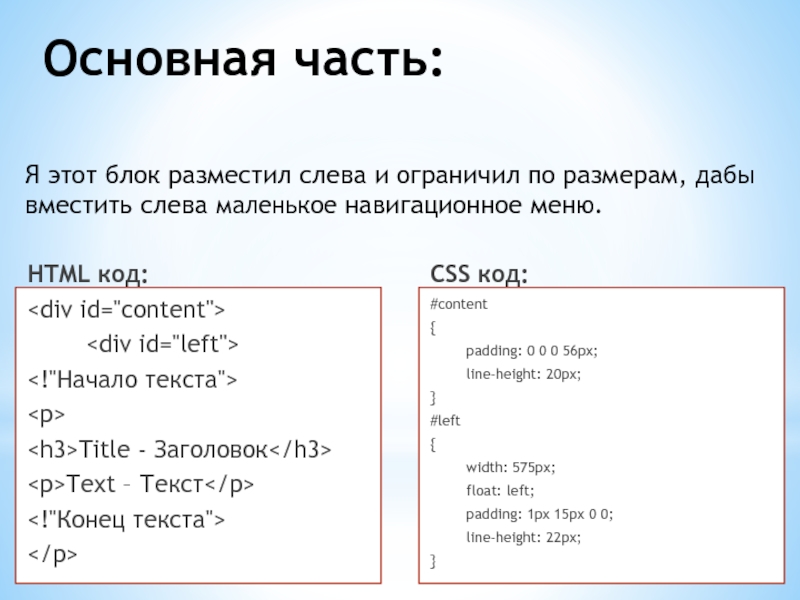
HTML код:
Title
Text – Текст
CSS код:
#content
{
padding: 0 0 0 56px;
line-height: 20px;
}
#left
{
width: 575px;
float: left;
padding: 1px 15px 0 0;
line-height: 22px;
}
Я этот блок разместил слева и ограничил по размерам, дабы вместить слева маленькое навигационное меню.
Слайд 17Основная часть:
После контента я написал правое меню, я долго думал, как
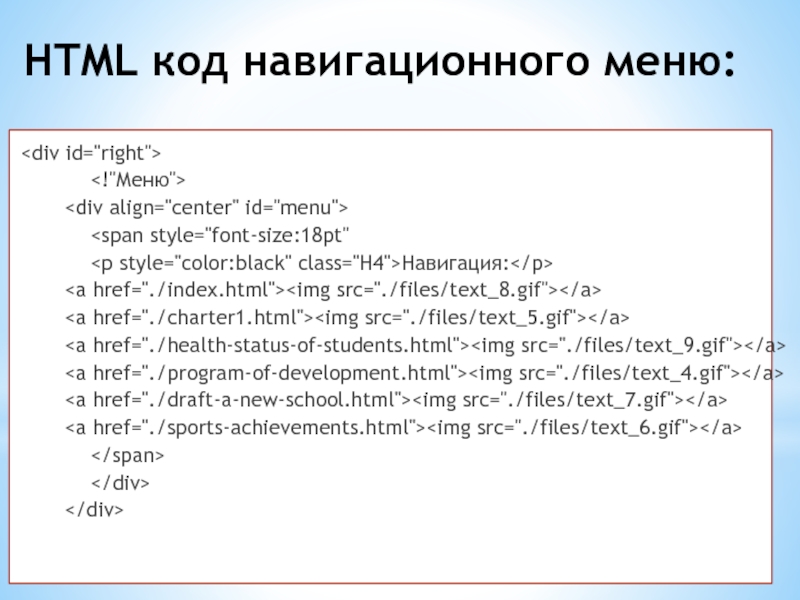
HTML код навигационного меню:
Слайд 19
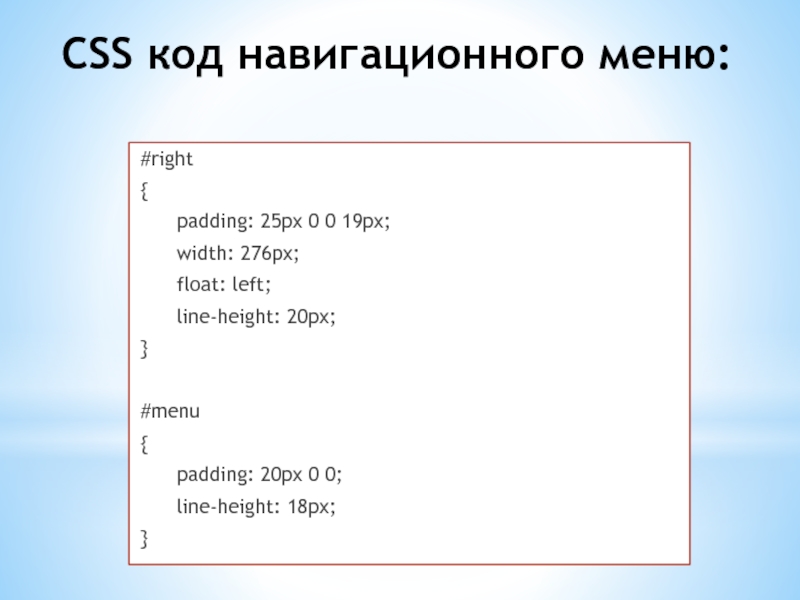
CSS код навигационного меню:
#right
{
padding: 25px 0 0 19px;
width: 276px;
float: left;
line-height: 20px;
}
#menu
{
padding:
line-height: 18px;
}
Слайд 20
Основная часть:
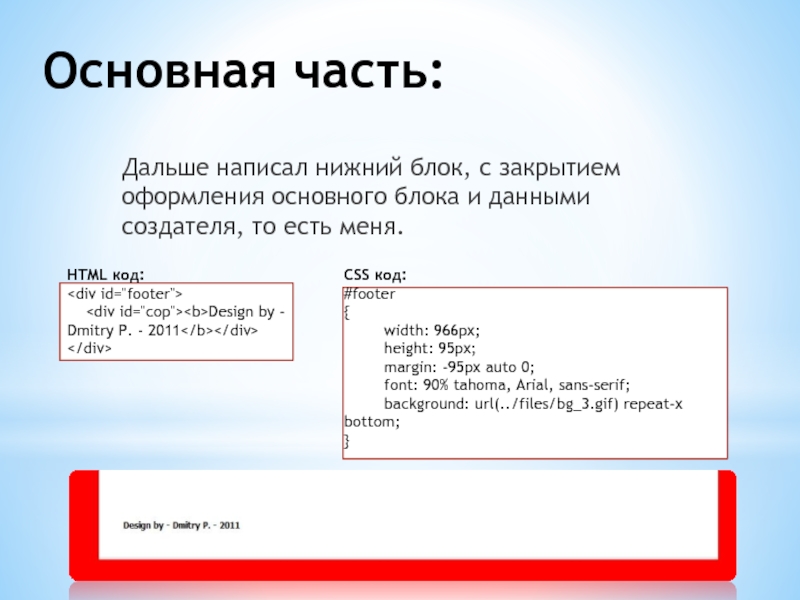
Дальше написал нижний блок, с закрытием оформления основного блока и
CSS код:
#footer
{
width: 966px;
height: 95px;
margin: -95px auto 0;
font: 90% tahoma, Arial, sans-serif;
background: url(../files/bg_3.gif) repeat-x bottom;
}
HTML код: