- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
РАЗМЕЩЕНИЕ ИНФОРМАЦИИ В ИНТЕРНЕТРАЗРАБОТКА WEB-ПРИЛОЖЕНИЙ презентация
Содержание
- 1. РАЗМЕЩЕНИЕ ИНФОРМАЦИИ В ИНТЕРНЕТРАЗРАБОТКА WEB-ПРИЛОЖЕНИЙ
- 2. Язык HTML HTML (Hyper Text Markup
- 3. Формат HTML–тегов HTML-тег записывается в угловых скобках
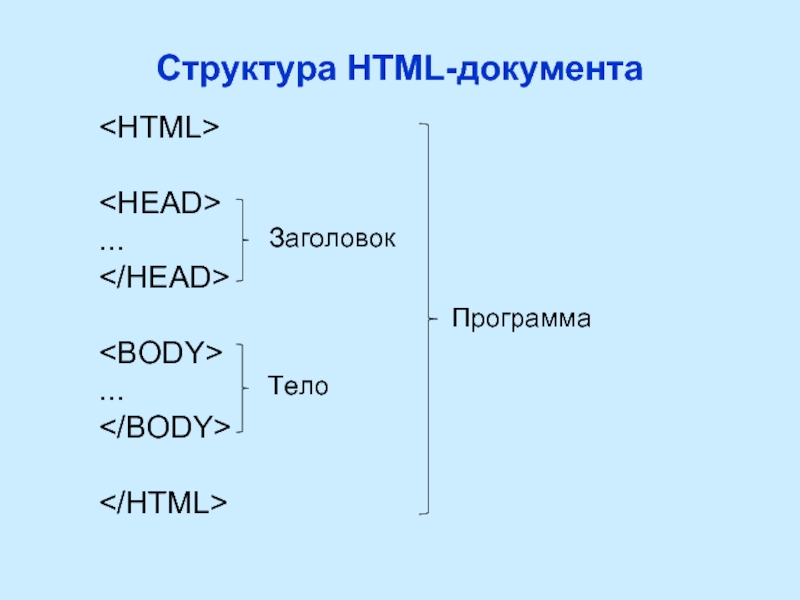
- 4. Структура HTML-документа
- 5. Пример простейшего HTML-документа Пример HTML-документа
- 6. Названия основных цветов и значения RGB Чувствительность
- 7. Теги форматирования текстовых фрагментов Курсив
- 8. Встраивание в документ иллюстраций Графические
- 9. Использование списков Виды списков – нумерованные и
- 10. Организация ссылок Гипертекст позволяет осуществлять мгновенный
Слайд 2Язык HTML
HTML (Hyper Text Markup Language) - язык разметки гипертекстовых документов.
Язык
разметки гипертекстовых документов HTML представляет собой совокупность команд, называемых тегами (от английского tag).
Назначение HTML-тегов
Форматирование текста;
Форматирование таблиц и списков;
Организация ссылок на другие ресурсы;
Описание фреймов;
Вставка изображений и расширений HTML.
Назначение HTML-тегов
Форматирование текста;
Форматирование таблиц и списков;
Организация ссылок на другие ресурсы;
Описание фреймов;
Вставка изображений и расширений HTML.
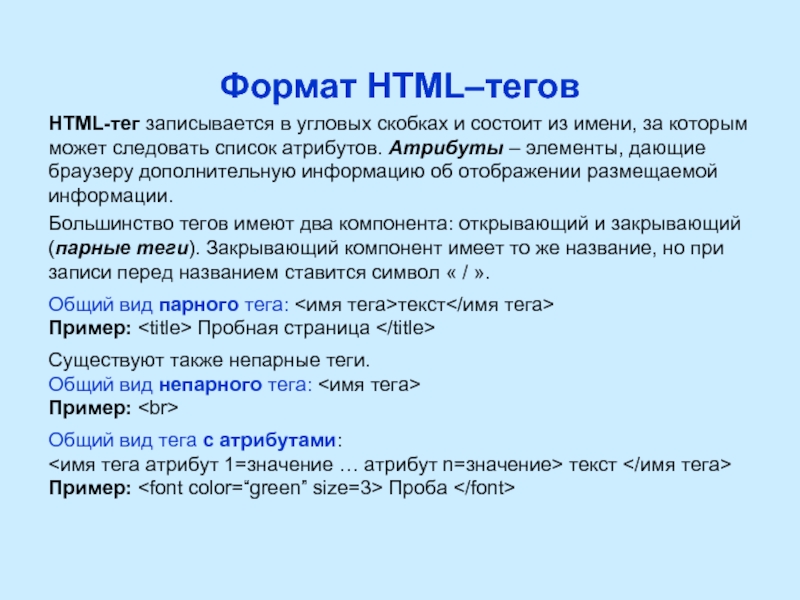
Слайд 3Формат HTML–тегов
HTML-тег записывается в угловых скобках и состоит из имени, за
которым может следовать список атрибутов. Атрибуты – элементы, дающие браузеру дополнительную информацию об отображении размещаемой информации.
Большинство тегов имеют два компонента: открывающий и закрывающий (парные теги). Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ».
Общий вид парного тега: <имя тега>текст Пример: Пробная страница
Существуют также непарные теги. Общий вид непарного тега: <имя тега> Пример:
Общий вид тега с атрибутами: <имя тега атрибут 1=значение … атрибут n=значение> текст Пример: Проба
Большинство тегов имеют два компонента: открывающий и закрывающий (парные теги). Закрывающий компонент имеет то же название, но при записи перед названием ставится символ « / ».
Общий вид парного тега: <имя тега>текст Пример:
Существуют также непарные теги. Общий вид непарного тега: <имя тега> Пример:
Общий вид тега с атрибутами: <имя тега атрибут 1=значение … атрибут n=значение> текст Пример: Проба
Слайд 5Пример простейшего HTML-документа
Пример HTML-документа
Hello!!!
Тег указывает программе просмотра страниц что
это HTML документ.
Тег определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа.
Тег - тег названия документа. Текст внутри него отображается не на странице, а как заголовок окна браузера.<br>Тег <BODY> определяет видимую часть документа. В этом разделе располагается вся содержательная часть документа (текст статьи, фотографии, формы для заполнения, другие объекты).<br>Атрибут bgcolor устанавливает цвет фона документа, используя значение цвета в виде RGB (возможно использование константы цвета, например “yellow”).<br> </div>
<div class="image">
<a href="/img/tmb/1/19364/9fea8f022182bef4e20e0a57e29b7363-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример простейшего HTML-документа Пример HTML-документаHello!!!Тег указывает программе просмотра страниц что это HTML документ.Тег определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа.Тег - тег названия документа. Текст внутри него отображается не на странице, а как заголовок окна браузера.Тег определяет видимую часть документа. В этом разделе располагается вся содержательная часть документа (текст статьи, фотографии, формы для заполнения, другие объекты).Атрибут bgcolor устанавливает цвет фона документа, используя значение цвета в виде RGB (возможно использование константы цвета, например “yellow”)."><img src="/img/tmb/1/19364/9fea8f022182bef4e20e0a57e29b7363-800x.jpg" title="Пример простейшего HTML-документа Пример HTML-документаHello!!!Тег указывает программе просмотра страниц что это HTML документ.Тег определяет место, где" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/tmb/1/19364/2c0d435a5c481405720c16e70d66b2f0-800x.jpg" target="_blank">Слайд 6</a>Названия основных цветов
и значения RGB<br>Чувствительность к регистру <br>При написании имен тегов,</h2>
<div class="text">
атрибутов и большинства значений атрибутов язык HTML нечувствителен к регистру. Например, можно написать TITLE, или Title, или title, или даже tItLE.<br> </div>
<div class="image">
<a href="/img/tmb/1/19364/2c0d435a5c481405720c16e70d66b2f0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Названия основных цветов и значения RGBЧувствительность к регистру При написании имен тегов, атрибутов и большинства значений атрибутов язык HTML нечувствителен к регистру. Например, можно написать TITLE, или Title, или title, или даже tItLE."><img src="/img/tmb/1/19364/2c0d435a5c481405720c16e70d66b2f0-800x.jpg" title="Названия основных цветов и значения RGBЧувствительность к регистру При написании имен тегов, атрибутов и большинства" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/tmb/1/19364/a4dff0c9cf7588f78e639bf7d36cfde1-800x.jpg" target="_blank">Слайд 7</a>Теги форматирования текстовых фрагментов<br><br> Курсив<br> Жирный шрифт <br> Подчеркнутый текст<br><br> заголовок 1-го уровня</h2>
<div class="text">
(самый большой)<br> . . . <br><H6> заголовок 6-го уровня (самый маленький)<br><br><BR> перевод строки (непарный)<br><br><HR> для рисования горизонтальной черты в качестве разделителя (непарный)<br><br><FONT> определяет выводимый шрифт, его цвет и размер (парный)<br>Атрибуты:<br>color - цвет текста<br>face - гарнитуру шрифта <br>size - размер текста в пределах от 1 до 7, где 1 - самый мелкий шрифт. По умолчанию равен 3<br><br> <P> начало нового параграфа (абзаца) (парный)<br>Атрибут:<br>align - выравнивает параграф относительно одной из сторон документа, значения: left, right, или center <br><p><br><p>парные теги<br> </div>
<div class="image">
<a href="/img/tmb/1/19364/a4dff0c9cf7588f78e639bf7d36cfde1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теги форматирования текстовых фрагментов Курсив Жирный шрифт Подчеркнутый текст заголовок 1-го уровня (самый большой) . . . заголовок 6-го уровня (самый маленький) перевод строки (непарный) для рисования горизонтальной черты в качестве разделителя (непарный) определяет выводимый шрифт, его цвет и размер (парный)Атрибуты:color - цвет текстаface - гарнитуру шрифта size - размер текста в пределах от 1 до 7, где 1 - самый мелкий шрифт. По умолчанию равен 3 начало нового параграфа (абзаца) (парный)Атрибут:align - выравнивает параграф относительно одной из сторон документа, значения: left, right, или center парные теги"><img src="/img/tmb/1/19364/a4dff0c9cf7588f78e639bf7d36cfde1-800x.jpg" title="Теги форматирования текстовых фрагментов Курсив Жирный шрифт Подчеркнутый текст заголовок 1-го уровня (самый большой) . . ." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/1/19364/4ac42c94723e5d314f9ee14ddfea934f-800x.jpg" target="_blank">Слайд 8</a>Встраивание в документ иллюстраций <br> Графические форматы<br>GIF - Graphic Interchange Format.</h2>
<div class="text">
При сохранении изображения в этом формате количество используемых цветов не превышает 256. <br>JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов.<br><br><IMG> - тег для внедрения графики на страницу<br>Атрибуты <br>src - обязательный атрибут, указывающий URL рисунка.<br>align - выравнивает изображение к одной из сторон документа:<br>left - по левому краю <br>right - по правому краю <br>center - по центру<br>bottom - по нижнему краю <br>top - по верхнему краю <br>middle – посередине.<br>alt - выводит текст к картинке. Полезно, если браузер не отображает графику на странице <br>border - устанавливает толщину рамки вокруг изображения в пикселах. По умолчанию рамка не используется.<br>height - высота картинки в пикселах или процентах. Желательно явно устанавливать этот параметр для ускорения загрузки страницы браузером.<br>hspace - определяет размер свободного места в пикселах слева и справа от изображения.<br>vspace - определяет размер свободного места в пикселах сверху и снизу от изображения.<br>width - ширина картинки в пикселах или процентах. (Желательно устанавливать явно).<br> </div>
<div class="image">
<a href="/img/tmb/1/19364/4ac42c94723e5d314f9ee14ddfea934f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Встраивание в документ иллюстраций Графические форматыGIF - Graphic Interchange Format. При сохранении изображения в этом формате количество используемых цветов не превышает 256. JPEG (JPG) - Joint Photography Experts Group. Этот формат допускает сохранение изображений, содержащих миллионы цветов. - тег для внедрения графики на страницуАтрибуты src - обязательный атрибут, указывающий URL рисунка.align - выравнивает изображение к одной из сторон документа:left - по левому краю right - по правому краю center - по центруbottom - по нижнему краю top - по верхнему краю middle – посередине.alt - выводит текст к картинке. Полезно, если браузер не отображает графику на странице border - устанавливает толщину рамки вокруг изображения в пикселах. По умолчанию рамка не используется.height - высота картинки в пикселах или процентах. Желательно явно устанавливать этот параметр для ускорения загрузки страницы браузером.hspace - определяет размер свободного места в пикселах слева и справа от изображения.vspace - определяет размер свободного места в пикселах сверху и снизу от изображения.width - ширина картинки в пикселах или процентах. (Желательно устанавливать явно)."><img src="/img/tmb/1/19364/4ac42c94723e5d314f9ee14ddfea934f-800x.jpg" title="Встраивание в документ иллюстраций Графические форматыGIF - Graphic Interchange Format. При сохранении изображения в этом" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/1/19364/8889d43837341fee143ae9da2b62b962-800x.jpg" target="_blank">Слайд 9</a>Использование списков<br>Виды списков – нумерованные и маркированные.<br> и - для</h2>
<div class="text">
маркированного списка<br>Атрибут:<br>type - тип маркера<br>disk - закрашенный кружок (по умолчанию)<br>circle - незакрашенный кружок<br>square - квадратик <br><OL> и </OL> - для нумерованного списка<br>Атрибуты:<br>type - тип маркера<br>A - заглавные буквы<br>a - строчные буквы<br>I - заглавные римские цифры<br>i - строчные римские цифры<br>1 - арабские цифры (по умолчанию) <br>start - начальное значение для нумерованного списка при использовании арабских цифр <br><LI> - элементы списка (непарный)<br>Элемент любого списка может содержать в себе другой список любого вида (число уровней формально не ограничено)<br> </div>
<div class="image">
<a href="/img/tmb/1/19364/8889d43837341fee143ae9da2b62b962-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Использование списковВиды списков – нумерованные и маркированные. и - для маркированного спискаАтрибут:type - тип маркераdisk - закрашенный кружок (по умолчанию)circle - незакрашенный кружокsquare - квадратик и - для нумерованного спискаАтрибуты:type - тип маркераA - заглавные буквыa - строчные буквыI - заглавные римские цифрыi - строчные римские цифры1 - арабские цифры (по умолчанию) start - начальное значение для нумерованного списка при использовании арабских цифр - элементы списка (непарный)Элемент любого списка может содержать в себе другой список любого вида (число уровней формально не ограничено)"><img src="/img/tmb/1/19364/8889d43837341fee143ae9da2b62b962-800x.jpg" title="Использование списковВиды списков – нумерованные и маркированные. и - для маркированного спискаАтрибут:type - тип маркераdisk" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/1/19364/a558e89ab806061667b75e7405dba9e8-800x.jpg" target="_blank">Слайд 10</a>Организация ссылок<br><br>Гипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к</h2>
<div class="text">
другому. Для создания гипертекста (гиперссылок) служит тег <br><A>. Закрывающий тег обязателен.<br><br>Атрибут <br>href - задает URL ресурса, на который должен перейти пользователь, щелкнув по ссылке. Атрибут может указывать как на внешний документ, так и на документ, расположенный в той же папке, что и исходный файл (в этом случае в достаточно указать имя файла – его относительный адрес).<br>Документы одного сайта рекомендуется связывать относительными ссылками, чтобы не потерять их при перемещении с одного компьютера на другой.<br><br>Пример:<br><A href="/page2.htm">текст</A><br><br>В качестве ссылки может использоваться графический элемент или комбинация текста и графики.<br><br>Примеры:<br><A href="/start.htm"><IMG src="/photo1.jpg"</A><br><A href=«page2.htm"><IMG src="/photo2.jpg“<br>страница 2</A><br><br> </div>
<div class="image">
<a href="/img/tmb/1/19364/a558e89ab806061667b75e7405dba9e8-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Организация ссылокГипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Для создания гипертекста (гиперссылок) служит тег . Закрывающий тег обязателен.Атрибут href - задает URL ресурса, на который должен перейти пользователь, щелкнув по ссылке. Атрибут может указывать как на внешний документ, так и на документ, расположенный в той же папке, что и исходный файл (в этом случае в достаточно указать имя файла – его относительный адрес).Документы одного сайта рекомендуется связывать относительными ссылками, чтобы не потерять их при перемещении с одного компьютера на другой.Пример:текстВ качестве ссылки может использоваться графический элемент или комбинация текста и графики.Примеры:"><img src="/img/tmb/1/19364/a558e89ab806061667b75e7405dba9e8-800x.jpg" title="Организация ссылокГипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Для создания гипертекста" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/razmeshchenie-informatsii-v-internetrazrabotka-web-prilozheniy/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/russir-2008russian-summer-school-in-information-retrieval">
<img src="/img/tmb/3/233627/73f59f0935dd87eccaa445a49dad3be4-800x.jpg" alt="">
<span class="desc">
<span>RuSSIR 2008Russian Summer School in Information Retrieval</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 228</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/87549-ln-tolstoy-rasskazy-dlya-detey">
<img src="/img/tmb/1/87549/9108db092b94dcbb9b9ca1db6deec756-800x.jpg" alt="">
<span class="desc">
<span>Л.Н. Толстой.
Рассказы для детей.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 536</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/profilaktika-infektsionnyh-zabolevaniytuberkulez-oki-vg-gripp">
<img src="/img/tmb/4/315803/96ff9eda41d85969f693cab5149c58ca-800x.jpg" alt="">
<span class="desc">
<span>Профилактика инфекционных заболеванийтуберкулез, ОКИ, ВГ, грипп</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 214</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sistema-razvitiya-shkolnyh-smi">
<img src="/img/tmb/1/46734/524d2428f5df7a3e815ce886616b8c3d-800x.jpg" alt="">
<span class="desc">
<span>Система развития школьных СМИ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 266</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/povyshenie-kachestva-obrazovaniya-za-schet-realizatsii-modeli-effektivnogo-vzaimodeystviya-v-ramkah-sotsiokulturnogo-obrazovatelnogo-kompleksa">
<img src="/img/tmb/2/112898/8925ea0f390082bc0bf0ad69383e7cd1-800x.jpg" alt="">
<span class="desc">
<span>Повышение качества образования за счет реализации модели эффективного взаимодействия в рамках социокультурного образовательного комплекса</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 228</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/slova-parazity-1">
<img src="/img/tmb/3/212341/8cda54e788560efc586bdc05063e31ce-800x.jpg" alt="">
<span class="desc">
<span>Слова-паразиты</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 637</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>
Тег определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа.
Тег