- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа с окнами. Tiger.html презентация
Содержание
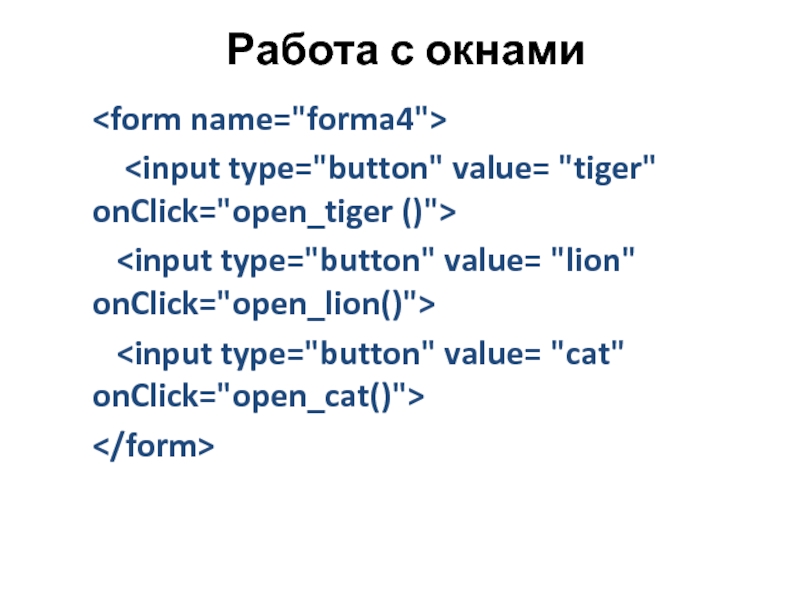
- 1. Работа с окнами. Tiger.html
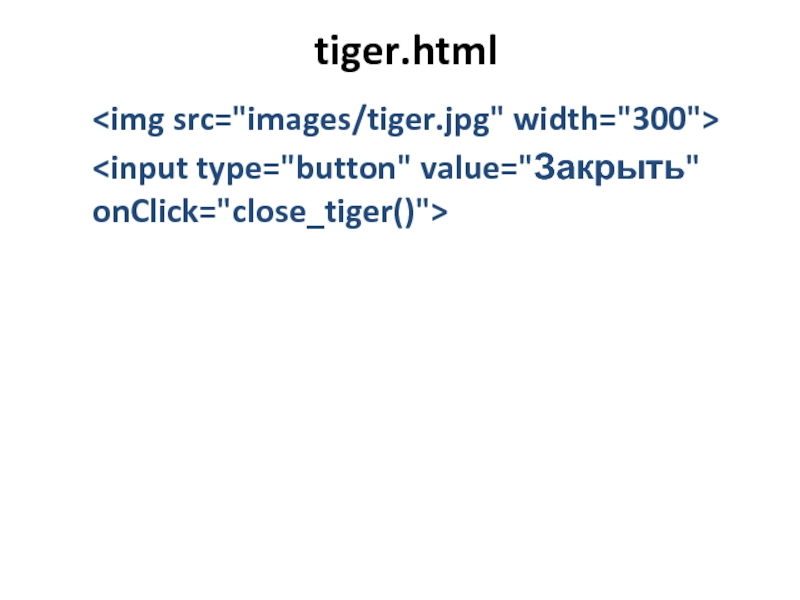
- 2. tiger.html
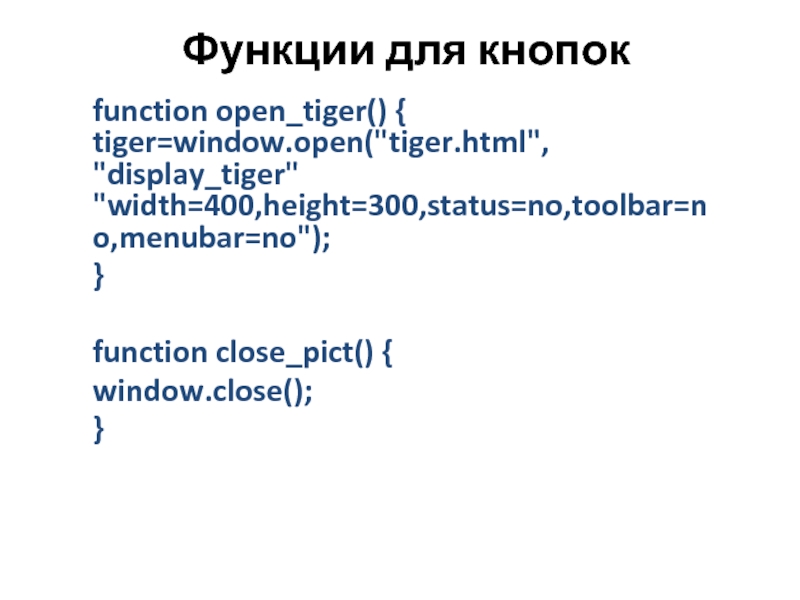
- 3. Функции для кнопок function open_tiger() { tiger=window.open("tiger.html",
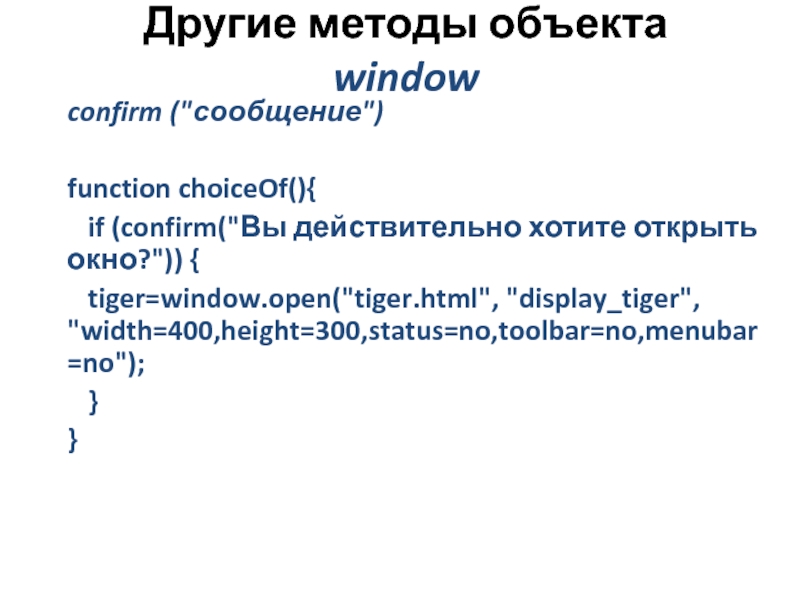
- 4. Другие методы объекта window confirm ("сообщение")
- 5. Другие методы объекта window prompt(сообщение, [значение по
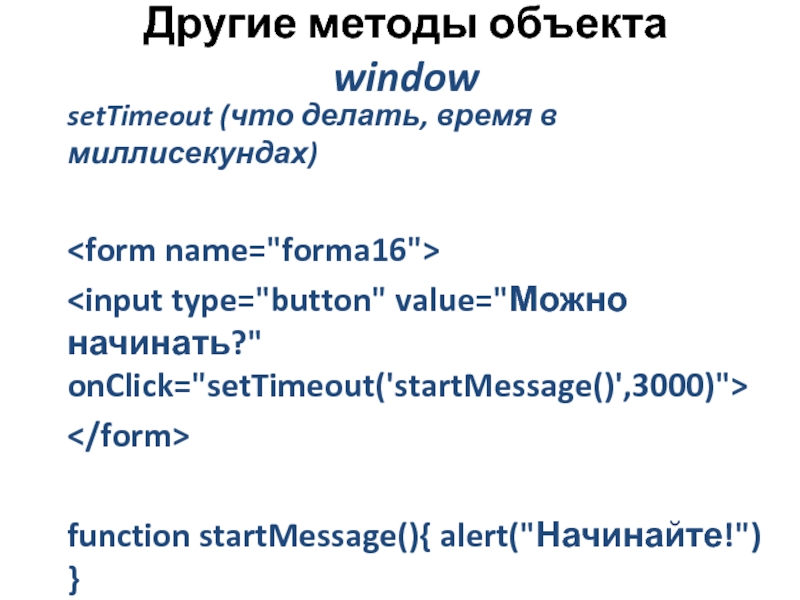
- 6. Другие методы объекта window setTimeout (что делать,
- 7. Задание для самостоятельной работы
Слайд 3Функции для кнопок
function open_tiger() { tiger=window.open("tiger.html", "display_tiger" "width=400,height=300,status=no,toolbar=no,menubar=no");
}
function close_pict()
{
window.close();
}
window.close();
}
Слайд 4Другие методы объекта window
confirm ("сообщение")
function choiceOf(){
if (confirm("Вы
действительно хотите открыть окно?")) {
tiger=window.open("tiger.html", "display_tiger", "width=400,height=300,status=no,toolbar=no,menubar=no");
}
}
tiger=window.open("tiger.html", "display_tiger", "width=400,height=300,status=no,toolbar=no,menubar=no");
}
}
Слайд 5Другие методы объекта window
prompt(сообщение, [значение по умолчанию])
function hello(){
var YouName=prompt("Как тебя зовут?", "Напиши здесь свое имя.");
alert("Привет "+YouName);
}
alert("Привет "+YouName);
}
Слайд 6Другие методы объекта window
setTimeout (что делать, время в миллисекундах)
function startMessage(){ alert("Начинайте!") }




![Другие методы объекта windowprompt(сообщение, [значение по умолчанию]) function hello(){ var YouName=prompt(](/img/tmb/5/430269/bb44262a73d53c73d9a1cb786a2b0463-800x.jpg)