- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Публикация в социальных сетях Интернета и вывод результата на бумажный носитель презентация
Содержание
- 1. Публикация в социальных сетях Интернета и вывод результата на бумажный носитель
- 2. Содержание Для перехода к просмотру щелкнуть
- 3. Практическое задание №1 «ПОИСК ЧЕРНОЙ И БЕЛОЙ ТОЧКИ НА ФОТО»
- 4. Шаг.1 Открываем папку, где находится файл «Часы
- 6. Шаг 2. Создаем корректирующий слой Изогелия.
- 8. Шаг 3 Смещаем ползунок в крайнее левое
- 10. Шаг 4 Теперь понемногу передвигаем ползунок вправо,
- 12. Шаг 5 Теперь ставим метку на области
- 14. Шаг 6 Теперь определяем области, соответствующие белому
- 16. Шаг 7 Теперь аналогично как мы делали
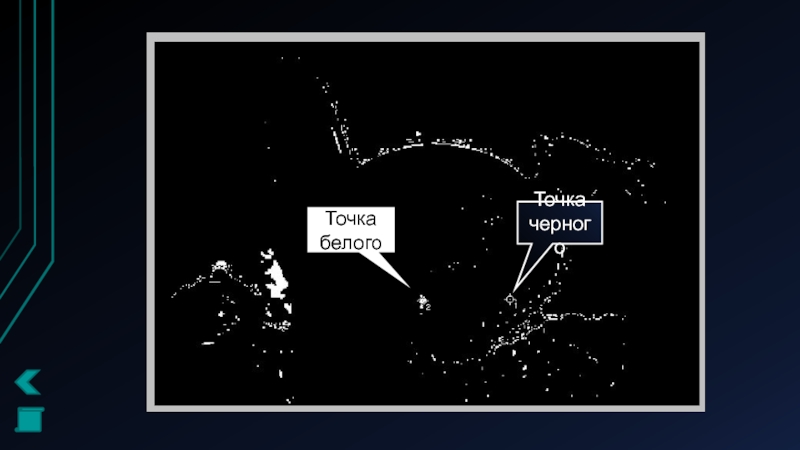
- 17. Точка белого Точка черного
- 18. Шаг 8 Теперь удаляем корректирующий слой, он
- 20. Шаг 9 Теперь создаем корректирующий слой Кривые.
- 21. Установка точки белого Установка точки черного
- 22. Сравнение исходного и итогового изображений. Исходное Итоговое
- 23. Практическое задание №2 РАСТУШЕВКА В PHOTOSHOP. РАЗМЫТЫЕ КРАЯ С ЭФФЕКТОМ РАСТУШЕВКИ.
- 24. Шаг 1 Открываем папку, где находится файл
- 25. Шаг 2 Делаем прямоугольное выделение, отступив немного
- 27. Шаг 3 Далее применяем Гауссово размытие. Для
- 29. Шаг 4 Теперь выходим из режима Маски.
- 31. Шаг 5 После того как мы сделали
- 33. Шаг 6 Создаем светлую «подложку». Для
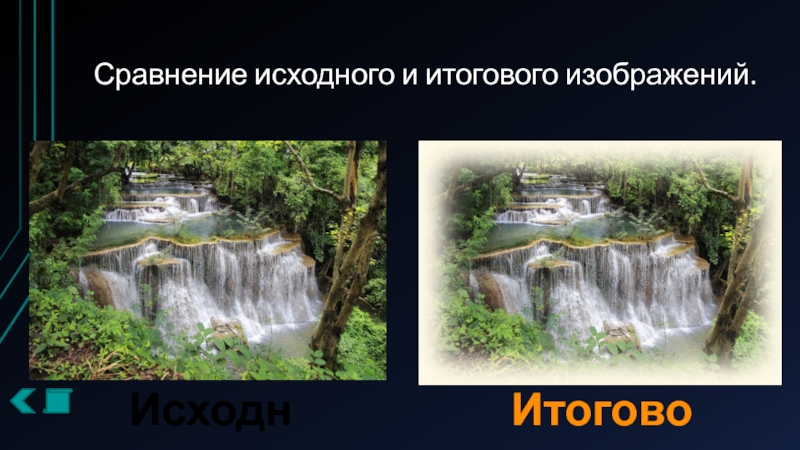
- 35. Сравнение исходного и итогового изображений. Исходное Итоговое
- 36. Практическое задание №3 РАБОТА С ТЕКСТОМ В PHOTOSHOP
- 37. Шаг 1 Открываем папку, где находится файл
- 38. Шаг 2 Находим на панели инструментов слева
- 40. Шаг 3 Выполняем настройку деформации каждой надписи.
- 42. Шаг 4 Теперь для каждого слова применяем
- 44. Шаг 5 Мышкой перемещаем блоки с надписями
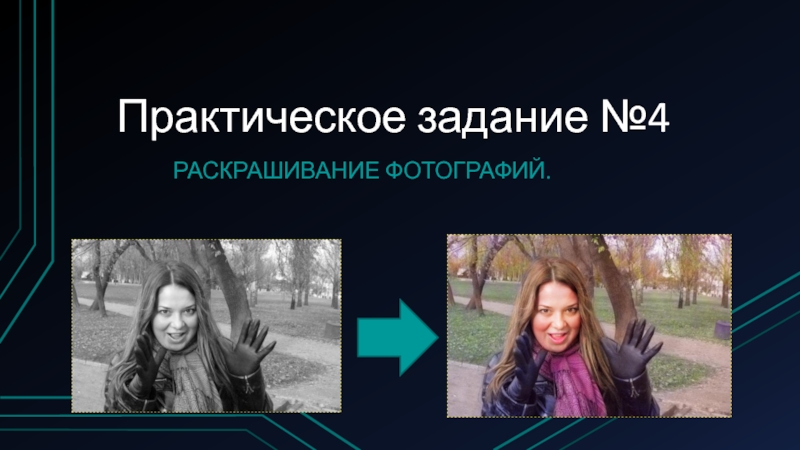
- 46. Практическое задание №4 РАСКРАШИВАНИЕ ФОТОГРАФИЙ.
- 47. Шаг 1 Открываем папку, где находится файл
- 48. Шаг 2 После добавления фото-исходника в меню
- 50. Шаг 3 Выберем инструмент «Кисть» и в
- 51. Шаг 4 В панели изменения цвета настраиваем
- 53. Шаг 5 Создаем новый слой и задаем
- 55. Шаг 6 Теперь нужно покрасить губы.
- 57. Шаг 7 Переходим к покраске глаз. Так
- 59. Шаг 8 Теперь придадим немного розовости лбу,
- 61. Шаг 9 Теперь закрасим волосы в светло-коричневый
- 63. Шаг 10 Теперь покрасим шарф. Для
- 65. Шаг 10 Теперь закрасим кожаную куртку и
- 67. Шаг 11 Красим траву и тропинки.
- 69. Шаг 12 Красим стволы и большие ветви
- 71. Шаг 13 Красим листву на деревьях, небо.
- 73. Шаг 14 Чтобы на фотографии не оставалось
- 75. Практическое задание №5 РАБОТА С ТЕКСТОМ В PHOTOSHOP. СОЗДАЕМ СТИЛИЗОВАННУЮ НАДПИСЬ.
- 76. Шаг 1. Создаем новый документ в редакторе
- 78. Шаг 2 Теперь два раза кликаем ПКМ
- 80. Шаг 3 Открываем папку, где находится файл
- 82. Шаг 4 Добавляем надпись «Candy Cane» в
- 84. Шаг 5 Создаем дубликаты слоев для надписей
- 86. Шаг 6 Переходим во вкладку Контур. Выставляем
- 88. Шаг 7 Теперь настроим внутреннюю тень и
- 90. Шаг 8 Теперь настроим Глянец. Для этого
- 92. Шаг 9 Настроим наложение цвета: задаем цвет
- 94. Шаг 10 Открываем вкладку «Перекрытие узора» и
- 96. Шаг 11 Теперь настраиваем тень надписи.
- 98. Шаг 12 Копируем созданный стиль для каждого слоя (слова) текста. Сохраняем результат.
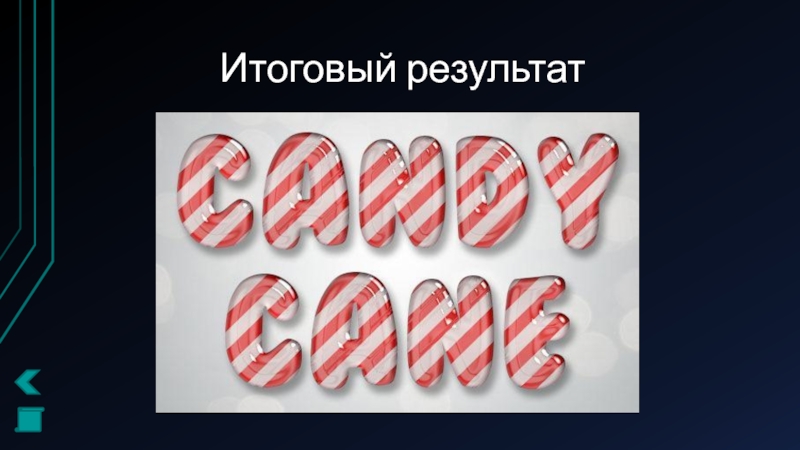
- 99. Итоговый результат
- 100. Практическое задание №6 МОНТАЖ ФОТОГРАФИЙ.
- 101. Шаг 1 Открываем папку, где находится файл
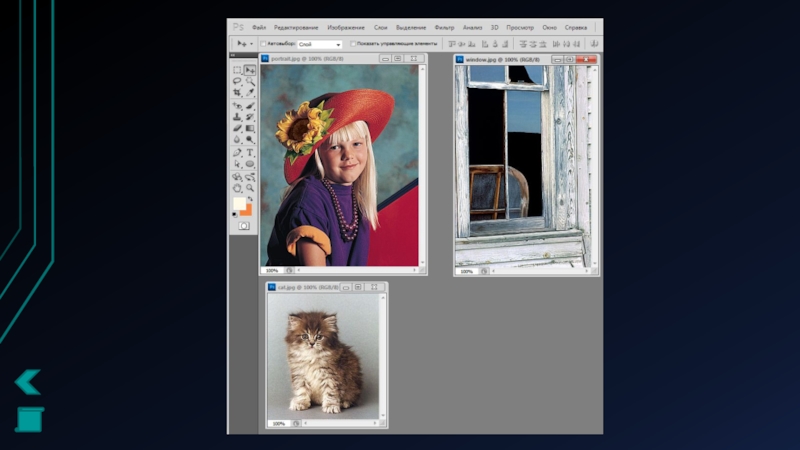
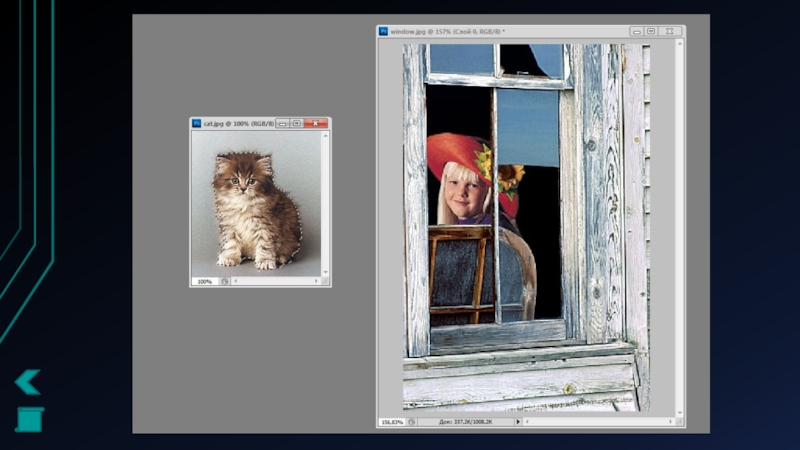
- 102. Шаг 2 Таким же образом добавляем на наше изображение файлы Window.jpg, cat.jpg.
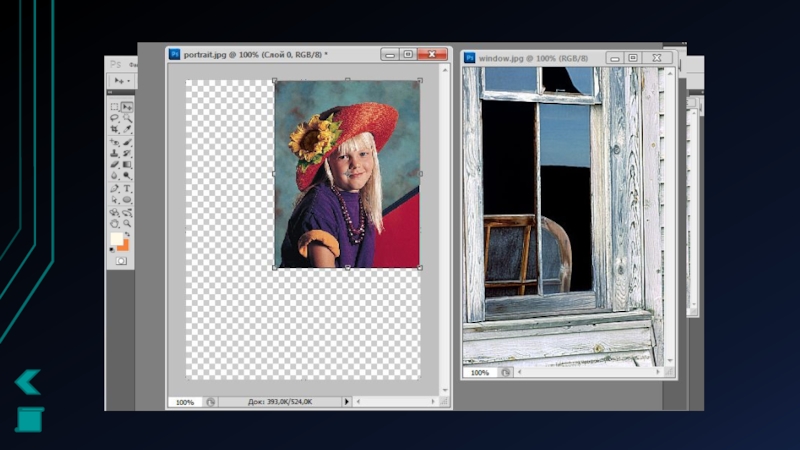
- 104. Шаг 3 Так как видно, что изображение
- 106. Шаг 4 Теперь выделяем изображение девочки с
- 108. Шаг 5 Активизировать изображение Window.jpg. Выделим фрагмент,
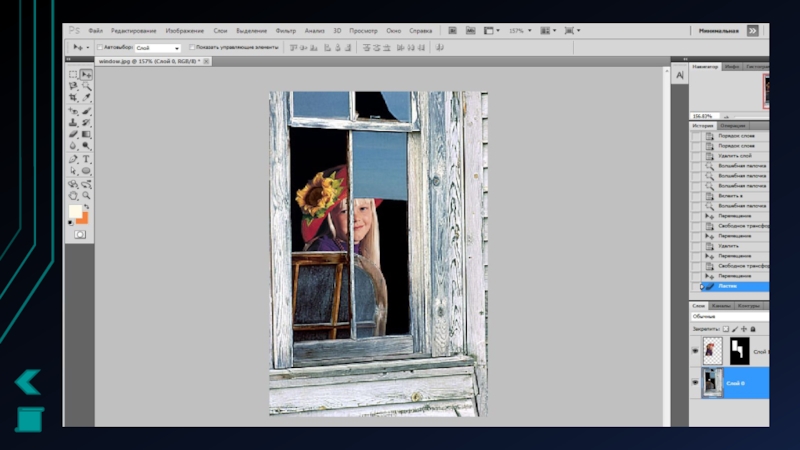
- 110. Шаг 6 После выделения фрагментов окна выполняем
- 112. Шаг 7 Теперь сделаем так, чтобы девочка
- 114. Шаг 8 Теперь разместим котят на подоконнике.
- 116. Шаг 9 Теперь активизируем изображение с окном
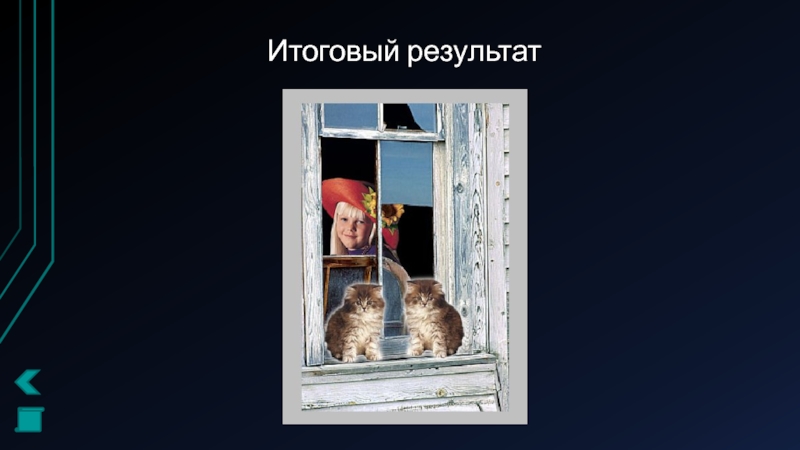
- 118. Итоговый результат
Слайд 1«ПРАКТИЧЕСКИЕ ЗАДАНИЯ В ADOBE PHOTOSHOP. ПУБЛИКАЦИЯ В СОЦИАЛЬНЫХ СЕТЯХ ИНТЕРНЕТА И
Слайд 2
Содержание
Для перехода к просмотру щелкнуть по нужному заданию
Задание №1
Задание №2
Задание №3
Задание
Задание №5
Задание №6
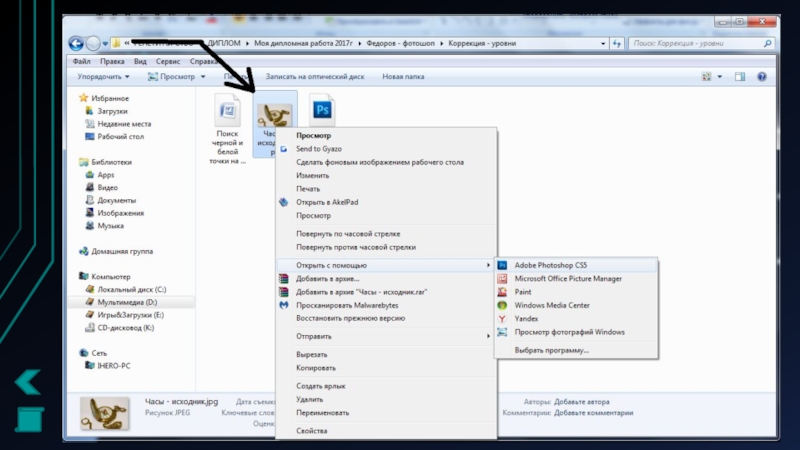
Слайд 4Шаг.1
Открываем папку, где находится файл «Часы - исходник.jpg».
Затем добавляем фото-исходник в
Для этого применяем команду контекстного меню: ПКМ (правая клавиша мыши) – открыть с помощью – Выбрать Adobe Photoshop CS5
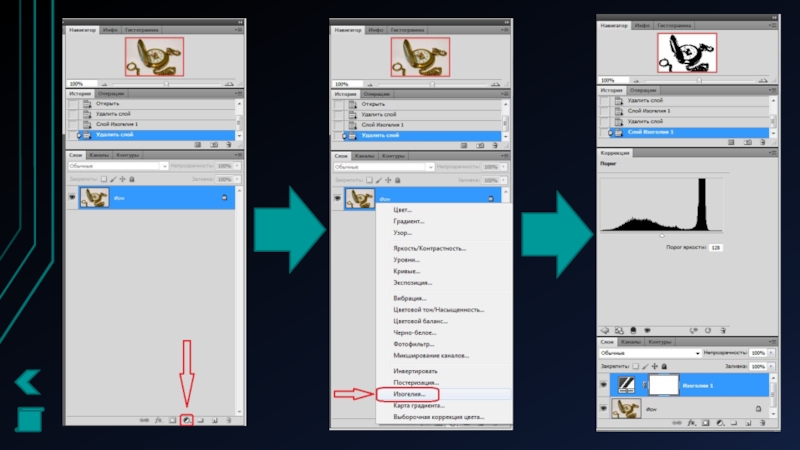
Слайд 6Шаг 2.
Создаем корректирующий слой Изогелия.
Для этого щелкаем ЛКМ (левой клавишей мыши)
внизу палитры слоев.
В раскрывающемся списке выбираем Изогелия.
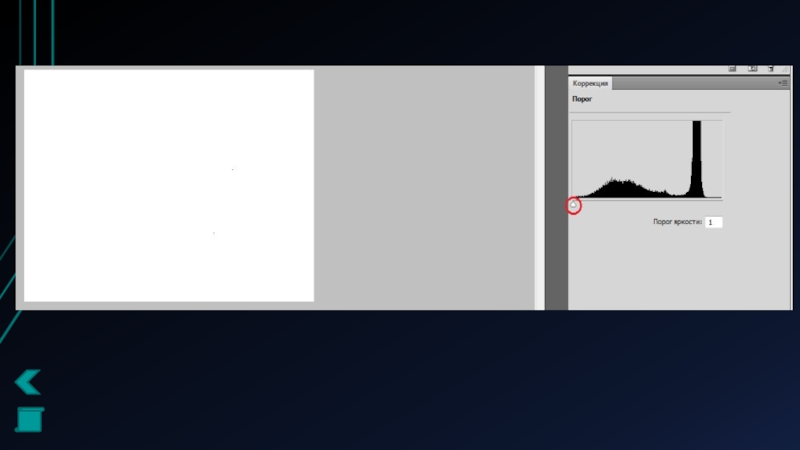
Слайд 8Шаг 3
Смещаем ползунок в крайнее левое положение.
В результате изображение становится совершенно
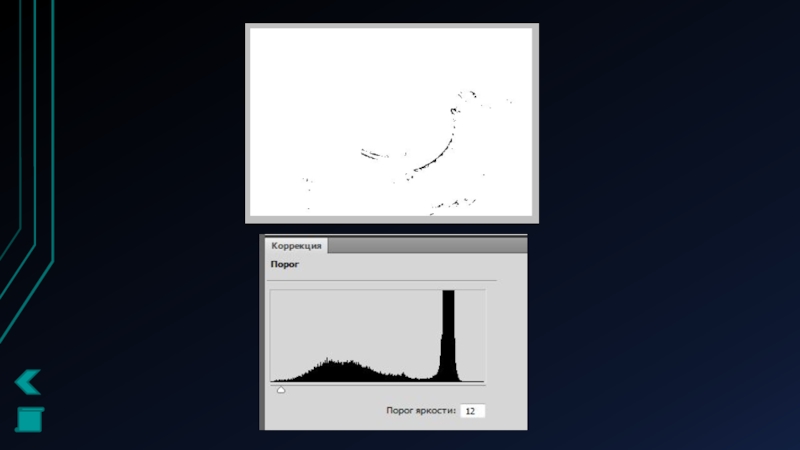
Слайд 10Шаг 4
Теперь понемногу передвигаем ползунок вправо, до появления небольшого количества пикселей.
Так
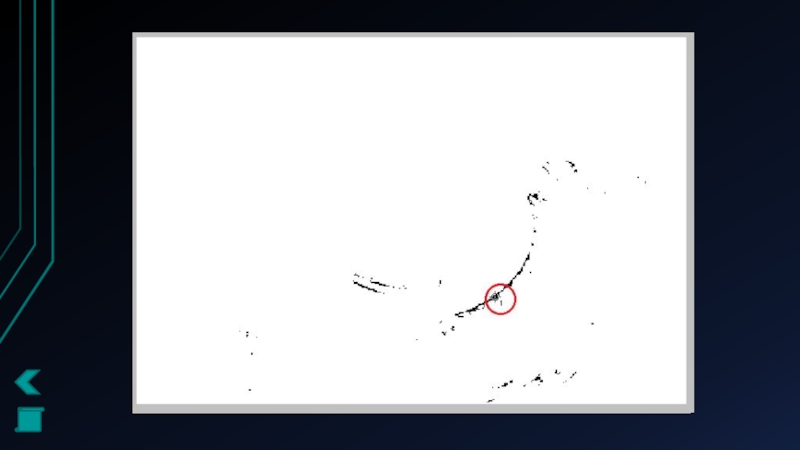
Слайд 12Шаг 5
Теперь ставим метку на области черного.
Для этого подводим курсор, принявший
Удерживая Shift кликаем по ней.
В результате появляется метка контрольной точки.
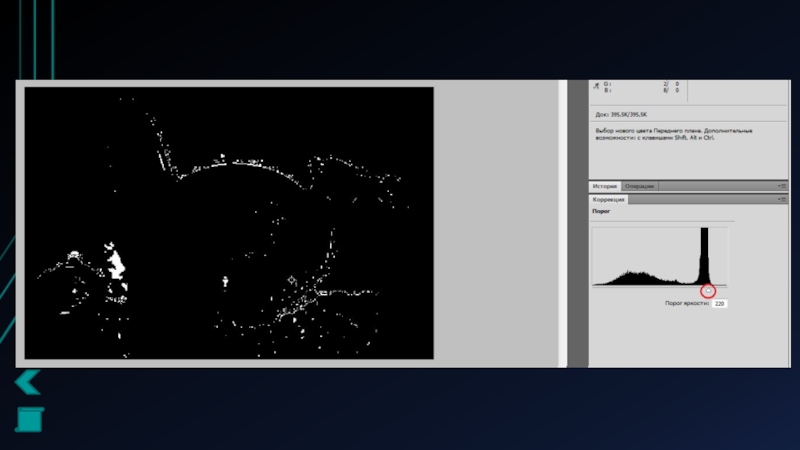
Слайд 14Шаг 6
Теперь определяем области, соответствующие белому цвету.
Для этого перемещаем ползунок до
Это и будет область белого цвета.
Слайд 16Шаг 7
Теперь аналогично как мы делали при поиске черной области –
Для этого отмечаем белую точку кликом мыши с зажатой клавишей Shift.
В результате есть две точки: точка черного и точка белого.
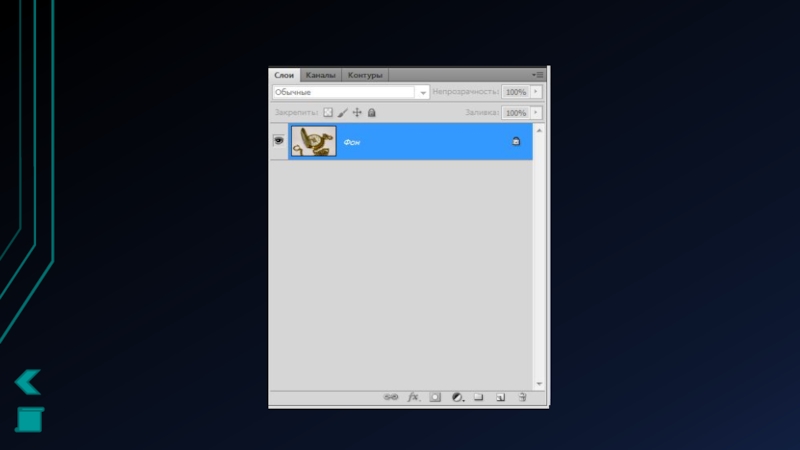
Слайд 18Шаг 8
Теперь удаляем корректирующий слой, он больше не нужен.
Для этого перетаскиваем
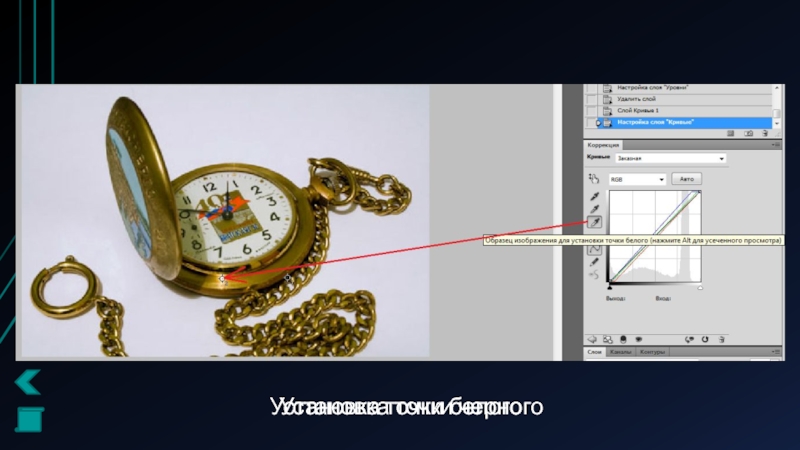
Слайд 20Шаг 9
Теперь создаем корректирующий слой Кривые.
Для этого выбираем инструмент Точка белого
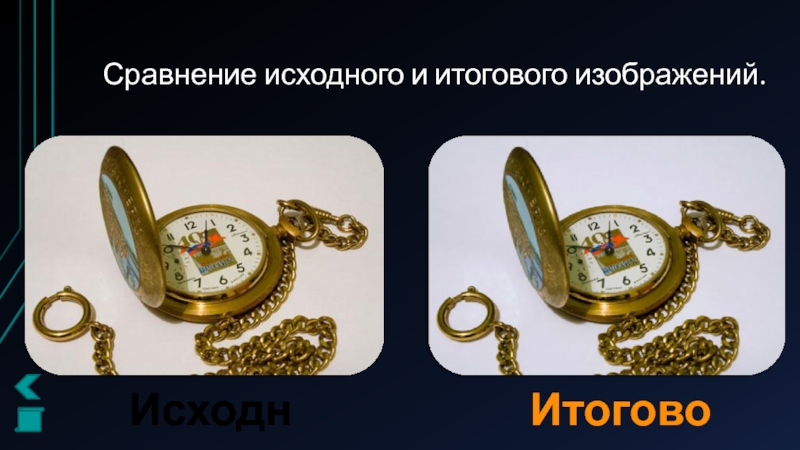
Итоговое изображение в конце.
Слайд 24Шаг 1
Открываем папку, где находится файл «Изображение4.jpg».
Затем добавляем фото-исходник в Adobe
Для этого применяем команду контекстного меню: ПКМ (правая клавиша мыши) – Открыть с помощью – Выбрать Adobe Photoshop CS5.
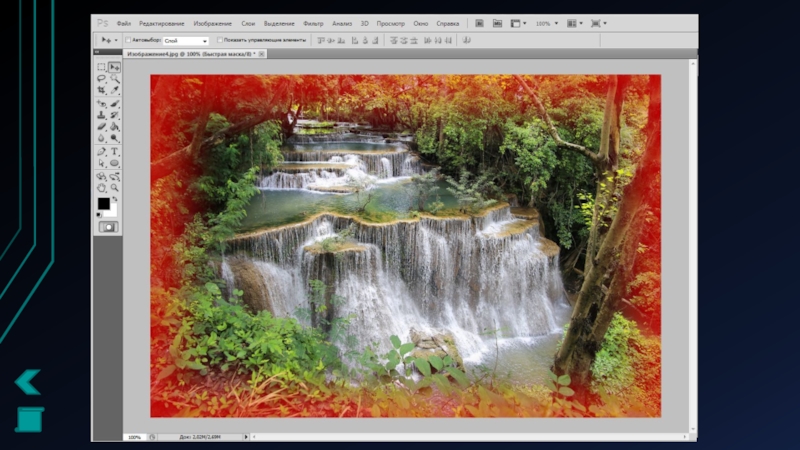
Слайд 25Шаг 2
Делаем прямоугольное выделение, отступив немного от края изображения.
Для этого используем
Переходим в режим маски.
Для этого нажимаем клавишу Q.
Слайд 27Шаг 3
Далее применяем Гауссово размытие.
Для этого выбираем: Фильтр – Размытие –
Ставим значение размытия 33,6.
Жмем на кнопку «Ок» для применения.
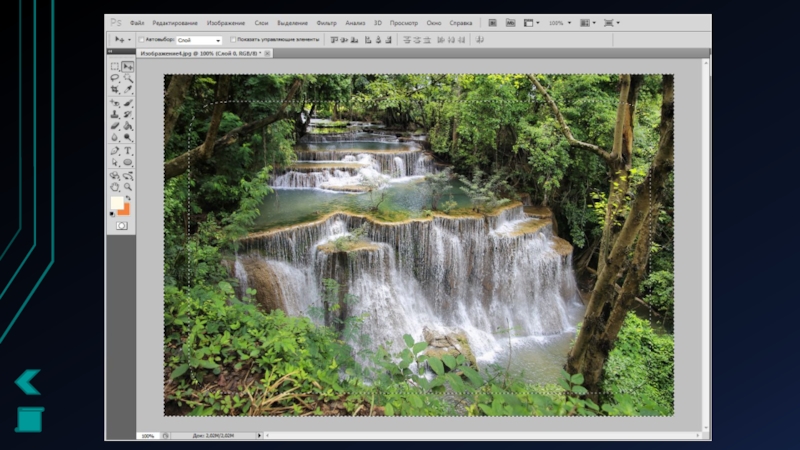
Слайд 29Шаг 4
Теперь выходим из режима Маски.
Для этого нажимаем Q еще раз.
Затем
Для этого выбираю: Выделение – Инверсия.
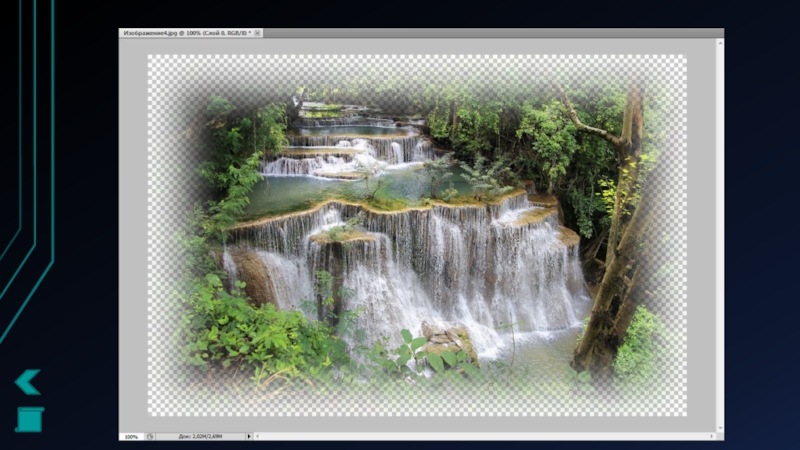
Слайд 31Шаг 5
После того как мы сделали инверсию выделенной области, выбираем инструмент
В результате этого ненужная нам рамочка удаляется, а размытое изображение остается.
Затем убираем ненужное выделение через команду меню: Выделение – Отменить выделение.
Слайд 33Шаг 6
Создаем светлую «подложку».
Для этого создаем новый слой и заливаем его
Слайд 37Шаг 1
Открываем папку, где находится файл «Пирамида.jpg».
Затем добавляем фото-исходник в Adobe
Для этого применяем команду контекстного меню: ПКМ (правая клавиша мыши) – Открыть с помощью – Выбрать Adobe Photoshop CS5
Слайд 38Шаг 2
Находим на панели инструментов слева элемент «Текст».
Добавляем нужный нам текст
Для этого кликаем указателем на том месте картинки, где будет размещена надпись.
Печатаем нужный текст.
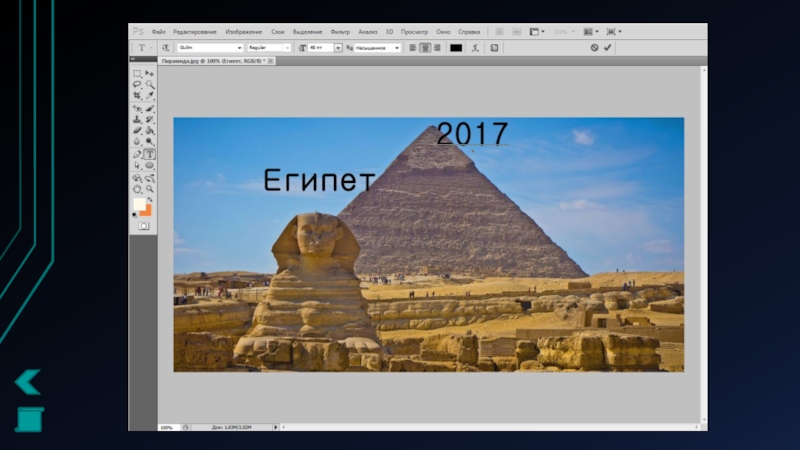
Слайд 40Шаг 3
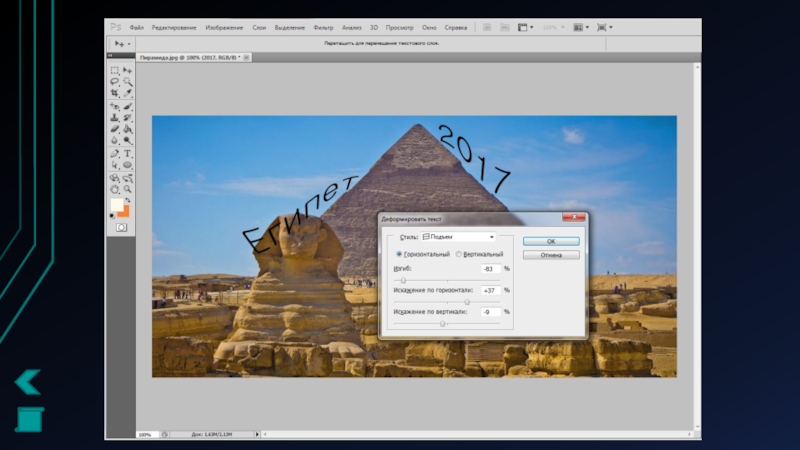
Выполняем настройку деформации каждой надписи.
Для этого используем кнопку
Задаем нужное нам искажение для каждого слова.
Для слова «Египет» было применено искажение «Подъем» (изгиб +100%), а для слова «2017» - также «Подъем», но с эффектом изгиба минус 83%.
Слайд 42Шаг 4
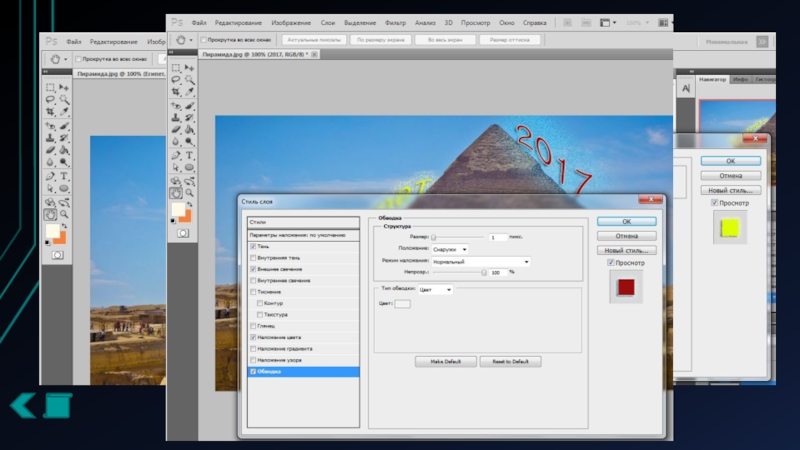
Теперь для каждого слова применяем эффекты из Окна настроек стилей
Для этого нажимаем 2 раза ЛКМ по текстовому слою Египет – справа снизу в панели Слои.
Для слова «Египет» ставим галочку на «Тень», наложение цвета желтый, а также Внешнее свечение, выставив параметр Шум равный 100%, Обводка - черный цвет, 1 пикс.
Для слова «2017» - Тень, Внешнее свечение изменен цвет на голубой, шум 100%, размер 70 пикс, Обводка – цвет белый, 1 пикс.
Слайд 44Шаг 5
Мышкой перемещаем блоки с надписями в нужную часть фотографии.
Сохраняем внесенные
Слайд 47Шаг 1
Открываем папку, где находится файл «Девушка.jpg».
Затем добавляем фото-исходник в Adobe
Для этого применяем команду контекстного меню: ПКМ (правая клавиша мыши) – Открыть с помощью – Выбрать Adobe Photoshop CS5.
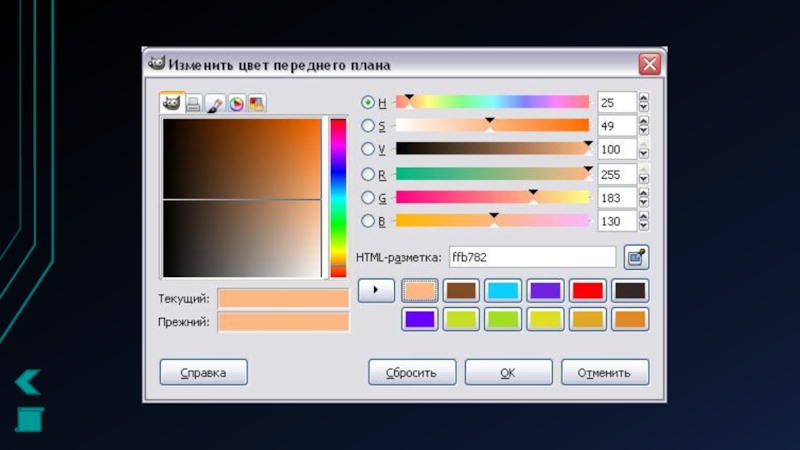
Слайд 48Шаг 2
После добавления фото-исходника в меню «Изображение» находим пункт «Режим» и
Слайд 50Шаг 3
Выберем инструмент «Кисть» и в ее настройках укажем, чтобы она
Остальные настройки по умолчанию.
Слайд 53Шаг 5
Создаем новый слой и задаем ему режим смешивания «Перекрытие».
Затем
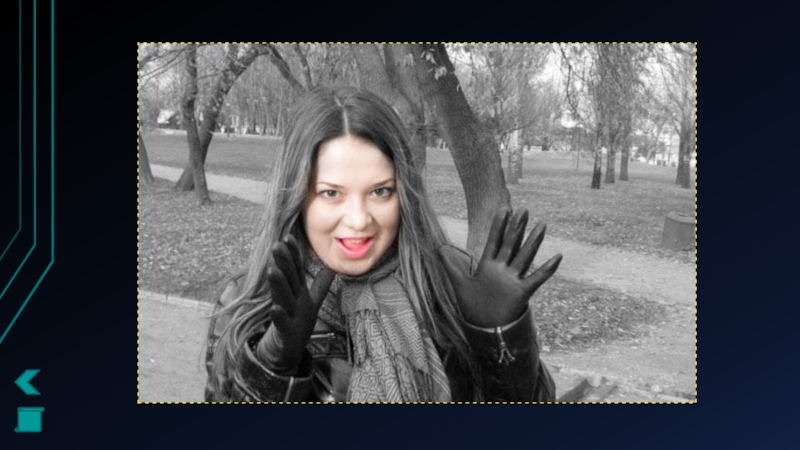
Слайд 55Шаг 6
Теперь нужно покрасить губы.
Создаем новый слой.
Выбираем ту же кисть,
Создаем новый слой и красим зубы.
Для этого используем светло-желтоватый цвет и ту же кисть.
Слайд 57Шаг 7
Переходим к покраске глаз.
Так как роговица глаз на фотографии-исходнике темная,
Затем меняем цвет на красный и закрашиваем небольшие покраснения слева и справа в уголках глаз, без этих мелочей глаза будут казаться не естественными.
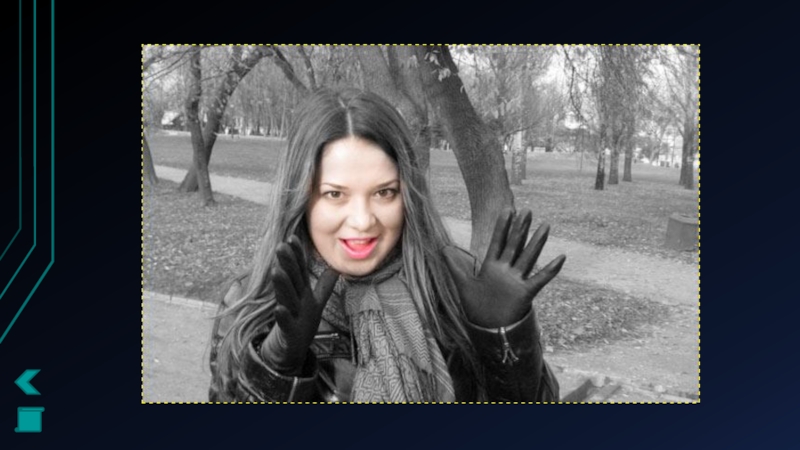
Слайд 59Шаг 8
Теперь придадим немного розовости лбу, щекам, носу и подбородку.
Для этого
Задаем ему режим смешивания «Перекрытие».
Выбираем розовый цвет и подкрашиваем эти области.
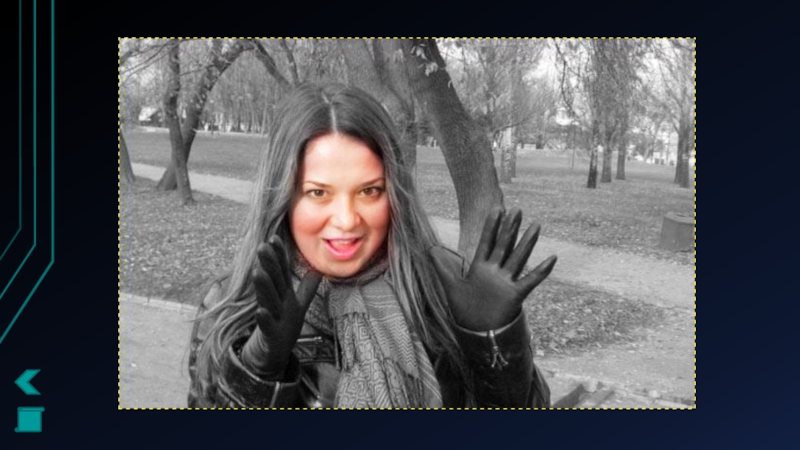
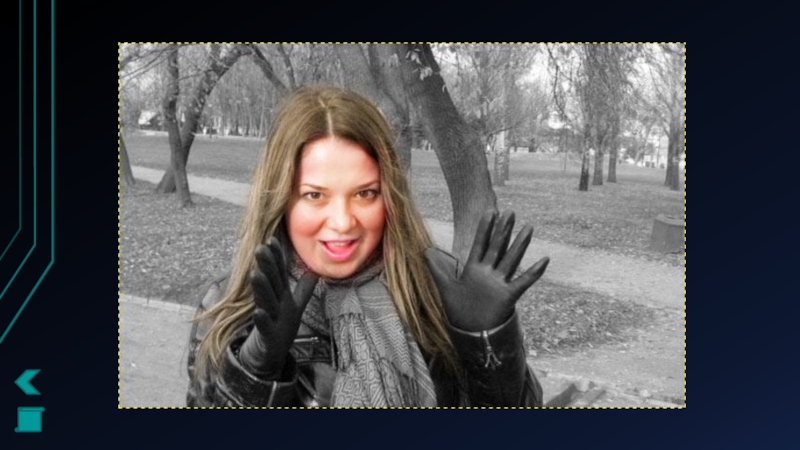
Слайд 61Шаг 9
Теперь закрасим волосы в светло-коричневый цвет.
Далее подредактируем цвет при помощи
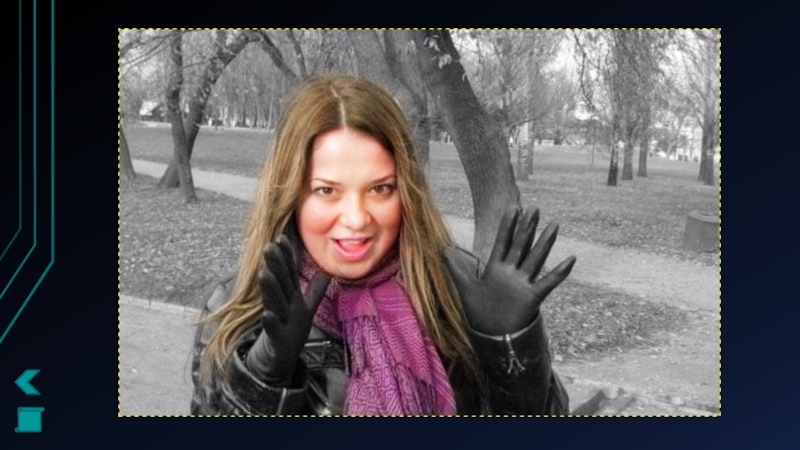
Слайд 63Шаг 10
Теперь покрасим шарф.
Для этого создадим новый слой и выберем розовый
После покраски шарфа в основной цвет, некоторые части шарфа окрасим в разные оттенки розового, для придания реалистичности.
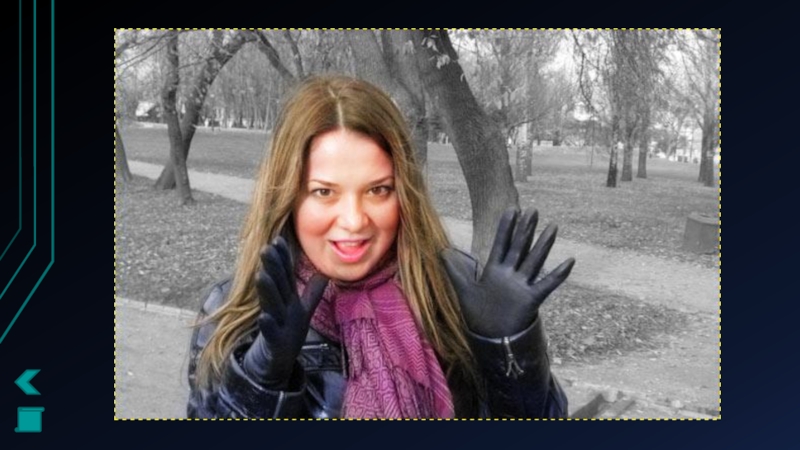
Слайд 65Шаг 10
Теперь закрасим кожаную куртку и перчатки девушки.
Для этого создадим новый
Выберем синий цвет и закрасим им куртку и перчатки.
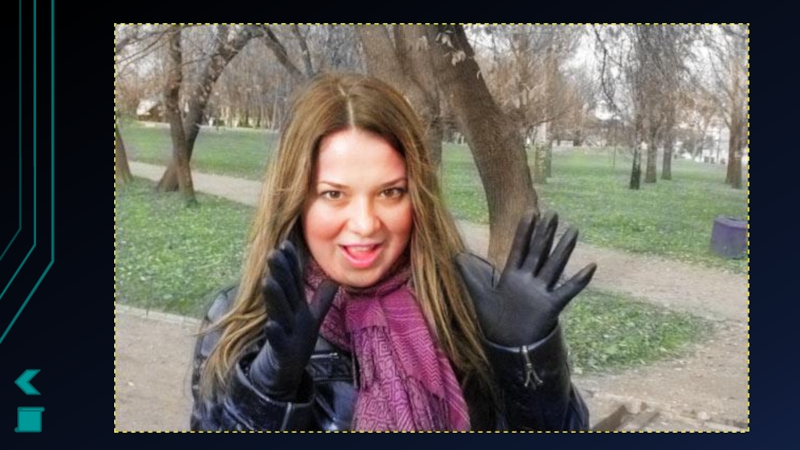
Слайд 67Шаг 11
Красим траву и тропинки.
Для этого траву красим с помощью кисти
Тропинки красим бледно-коричневым цветом.
Слайд 69Шаг 12
Красим стволы и большие ветви деревьев.
Для этого выбираем насыщенный (яркий)
Затем выбираем более мелкую кисть и красим тем же цветом ветви.
Слайд 71Шаг 13
Красим листву на деревьях, небо.
Так как по всей вероятности перед
Для этого берем более маленькую кисть и красим листву.
Затем выбираем белый цвет и красим области неба между деревьями в белый цвет.
Слайд 73Шаг 14
Чтобы на фотографии не оставалось серых непрокрашеных пикселей применим к
Для этого выбираем инструмент градиент. Задаем ему цвета красный и синий, выставляем непрозрачность на 10% и применяем его на рисунок.
Слайд 76Шаг 1.
Создаем новый документ в редакторе Photoshop.
Задаем размер листа 800 на
Дублируем слой с задним фоном.
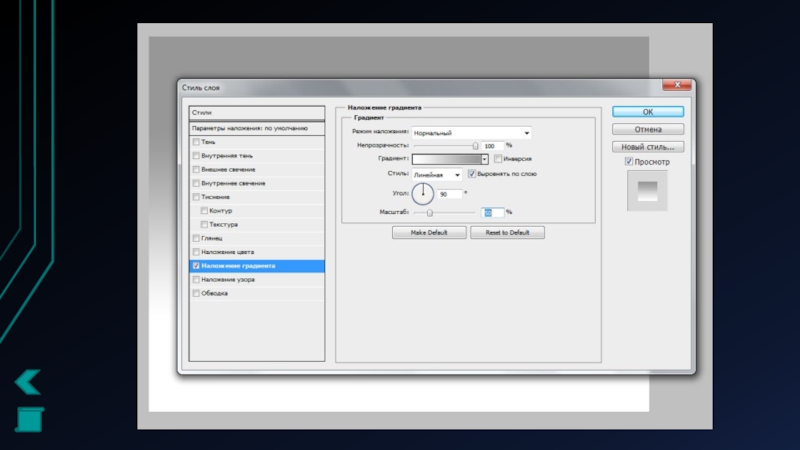
Слайд 78Шаг 2
Теперь два раза кликаем ПКМ по дубликату слоя.
Откроется окно «Стили
В левой части окна выбираем пункт «Наложение градиента».
После этого справа настраиваем параметры: Радиальный стиль, Масштаб выставляем 50%.
Цвет градиента: левая точка- код #ffffff, а правая - #979797.
Слайд 80Шаг 3
Открываем папку, где находится файл «Текстура.jpg».
Затем добавляем фото в уже
Для этого перемещаем рисунок «Текстура.jpg» из папки в наш проект путем перетаскивания мышкой. Затем жмем Enter, чтобы принять пропорции рисунка.
Выбираем для данного слоя наложение «Мягкий свет».
Слайд 82Шаг 4
Добавляем надпись «Candy Cane» в наш проект.
Для этого используем инструмент
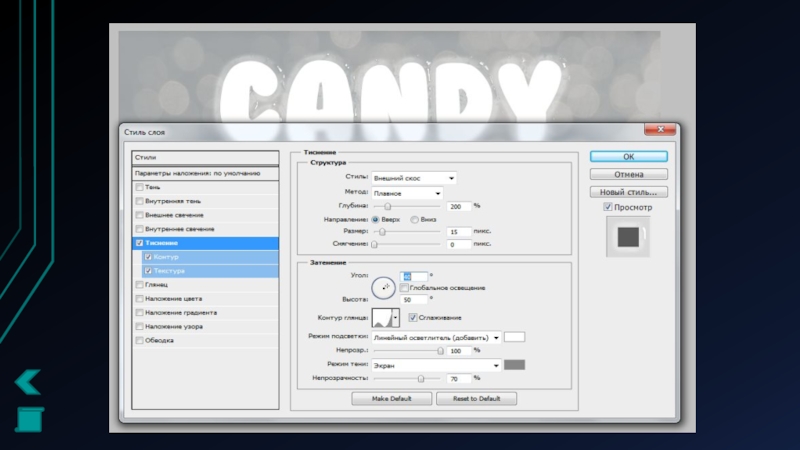
Слайд 84Шаг 5
Создаем дубликаты слоев для надписей «Candy» и надписи «Dream». Выставляем
Затем кликаем 2 раза ПКМ по оригинальному слою и открывается окно «Стиль слоя».
Во вкладке «Тиснение» выставляем Стиль - Внутренний скос, Метод – Плавное, Глубина – 200%, Размер – 15.
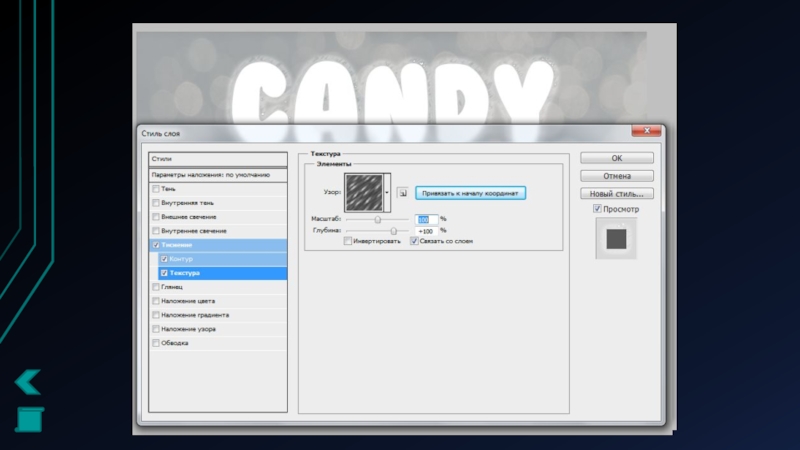
Слайд 86Шаг 6
Переходим во вкладку Контур.
Выставляем Контур – Глубокая выемка, Сглаживание и
Во вкладке текстуры выбрать узор «Диагональные полоски»
Слайд 88Шаг 7
Теперь настроим внутреннюю тень и свечение.
Для Внутренней тени режим наложения
Параметры вкладки внутреннее свечение: левая точка градиента #391c21, правая - #f7efed.
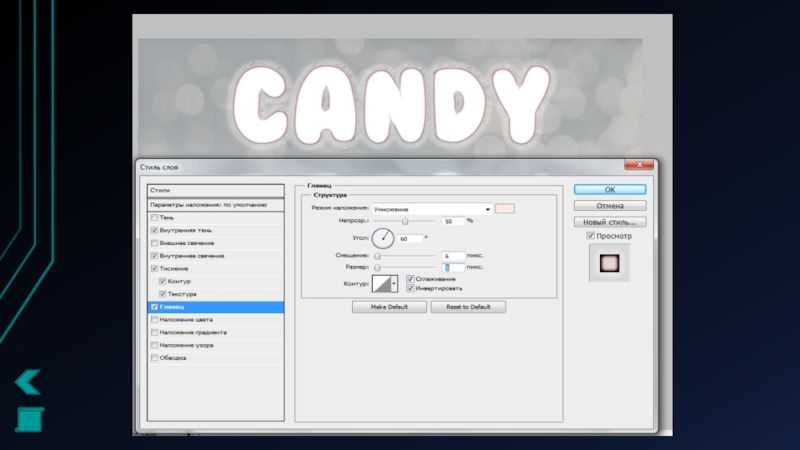
Слайд 90Шаг 8
Теперь настроим Глянец.
Для этого во вкладке «Глянец» выставим настройки цвета:
Угол – 60 градусов, контур – Линейный.
Слайд 92Шаг 9
Настроим наложение цвета: задаем цвет - #e0dadb, режим наложения –
Затем создаем градиент надписи: левая точка - #ffffff, правая точка - #999999, режим наложения – Умножение, непрозрачность – 35%.
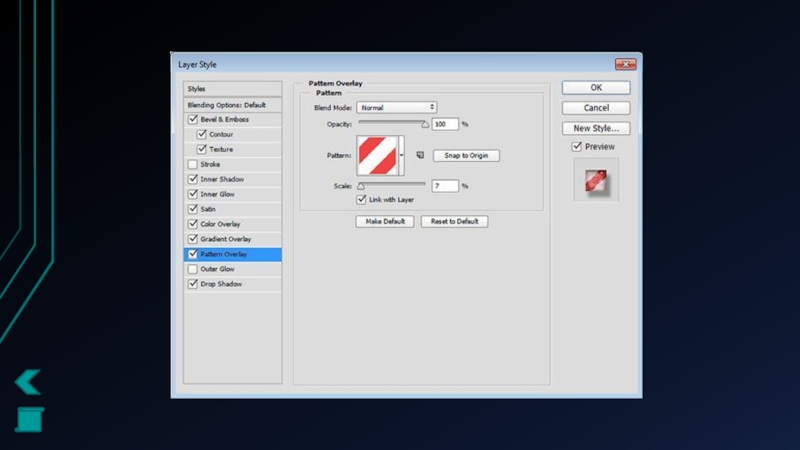
Слайд 94Шаг 10
Открываем вкладку «Перекрытие узора» и выбираем узор под номером 6.
Настраиваем масштабирование – 7%.
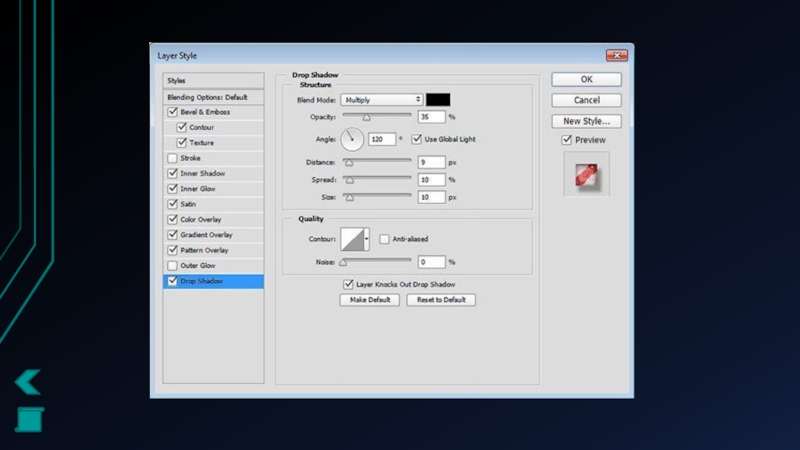
Слайд 96Шаг 11
Теперь настраиваем тень надписи.
Режим наложения – умножение, непрозрачность – 35%,
Жмем «Ок», чтобы применить все изменения.
Слайд 101Шаг 1
Открываем папку, где находится файл «Portrait.jpg».
Затем добавляем фото-исходник в Adobe
Для этого применяем команду контекстного меню: ПКМ (правая клавиша мыши) – Открыть с помощью – Выбрать Adobe Photoshop CS5.
Слайд 104Шаг 3
Так как видно, что изображение девочки больше окна, то мы
Для этого активируем изображение с девочкой (щелкнув по нему ПКМ). Затем выполняем команду меню Редактирование – Трансформирование – Масштабирование.
И тянем левый нижний угол изображения немного к центру таким образом, чтобы визуально девочка стала меньше окна.
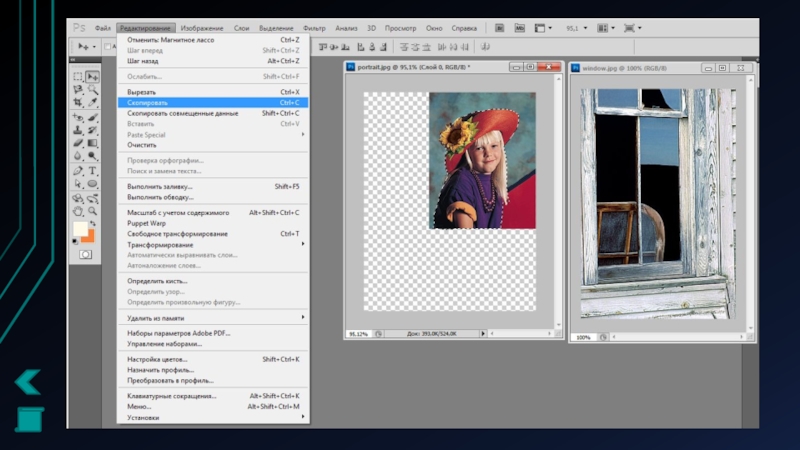
Слайд 106Шаг 4
Теперь выделяем изображение девочки с помощью инструмента Магнитное лоссо и
Для этого после выделения контура девочки выполняем команду: Редактирование – Скопировать.
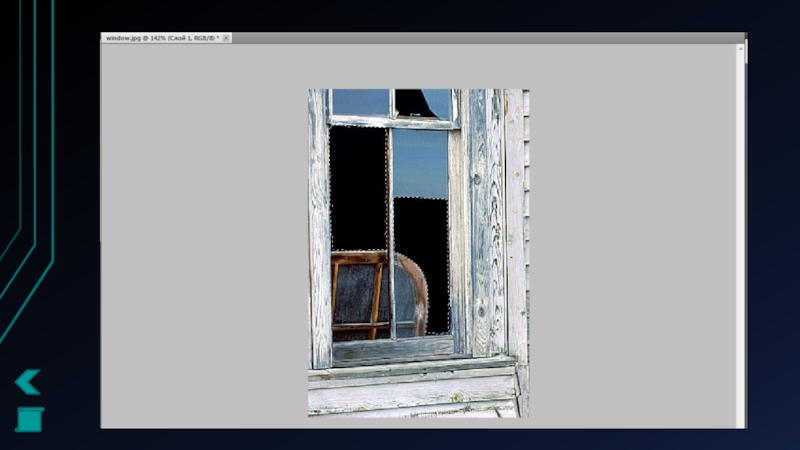
Слайд 108Шаг 5
Активизировать изображение Window.jpg.
Выделим фрагмент, куда будет вставлен портрет девочки.
Для этого
После выделения верхнего темного участка, чтобы добавить к нему выделение снизу держим зажатой клавишу Shift и нажимаем волшебной палочкой по области, которую ходим добавить к уже выделенной обалсти.
Слайд 110Шаг 6
После выделения фрагментов окна выполняем команду Редактирование – «Вставить в».
После
Слайд 112Шаг 7
Теперь сделаем так, чтобы девочка смотрела в другую сторону.
Для этого
Затем с помощью инструмента Перемещение подберем наиболее удачное положение девочки в окне.
Слайд 114Шаг 8
Теперь разместим котят на подоконнике.
Для этого откроем изображение Cat.jpg.
Выделим изображение
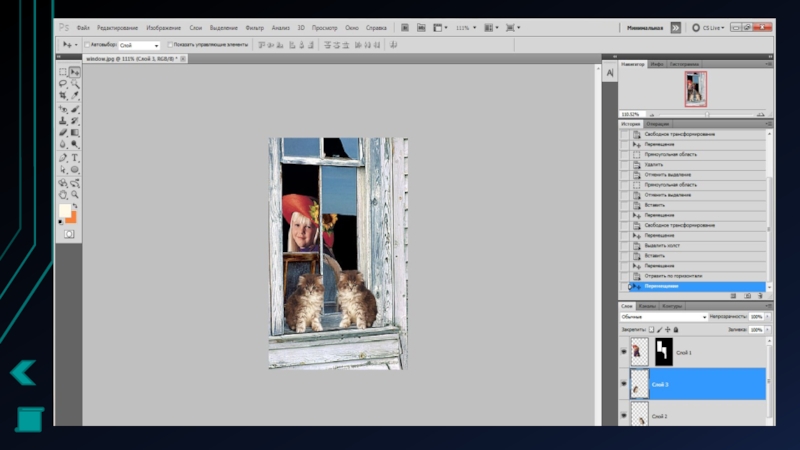
Слайд 116Шаг 9
Теперь активизируем изображение с окном и девочкой и выполним команду
Подгоним размер котенка, чтобы он убрался на подоконнике с помощью операции Редактирование – Трансформирование – Масштабирование.
Затем вставим еще одну копию котенка и отразим его по Горизонтали, и «усадим» рядом с первым.