Django
Дмитрий Лебедев
http://course.ryba4.com
skype: siberianoNsk
+7 923 732 1337
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Почему стоит понижать кульутру производства презентация
Содержание
- 1. Почему стоит понижать кульутру производства
- 2. Культура производства “Программист должен не забыть. Пусть будет высокая культура производства.”
- 3. Культура производства совокупность нормативных требований к технико-экономическому, организационному и эстетическому уровню производства.
- 5. С защитным кожухом гильотина требует меньшей культуры
- 6. Примеры завышенной культуры производства Что должно быть
- 7. Пример №1. Документация Ещё один пример данных,
- 8. Пример №1. Документация Недостатки документации в Wiki
- 9. Docstrings In [65]: zip? Type:
- 10. Docstrings Вместе с кодом Исправить — дело
- 11. Антипример №1, Debug Toolbar INSTALLED_APPS = ( ... 'debug_toolbar',
- 12. Антипример №1, Debug Toolbar MIDDLEWARE_CLASSES
- 13. Антипример №1, Debug Toolbar INTERNAL_IPS = ('127.0.0.1',)
- 14. Сборка проекта $ hg clone ssh://bitbucket.org/siberiano/course.ryba4.com course
- 15. Большая инструкция приводит к ошибкам Обновившиеся зависимости — это отрезанные пальцы Сборка проекта
- 16. Нужен инструмент сборки, чтобы собрать зависимости проекта
- 17. Файлы fixtures нужно пложить по таким путям:
- 18. Пути этих файлов строгие и уже содержат
- 19. Пример №3, спрайты .folder.opened {
- 20. Пример №3, спрайты Настройки для приложения, делающего спрайты: sprite=Sprite.create_from_local_files(['/path/to/first/file', '/path/to/second/file'])
- 21. Пример №3, спрайты # settings.py SPRITES_DIR =
- 22. Пример №4, urls и javascript Статический файл
- 23. Пример №4, urls и javascript Функция в
- 24. Пример №4, urls и javascript Middleware: class
- 25. Пример №4, urls и javascript
- 26. Пример №4, urls и javascript Использование: reverse_url('complicated_url',
- 27. Пример №5, протоколы Так можно: def
- 28. Такого стоит избегать: data ={
- 29. Изменения всегда нужно делать в паре Не отлаживается статическим анализатором Не отлаживается дебаггером
- 30. Было переписано так: data = {
- 31. Пример №6, меню приложений Много файлов apps/app/menu.html Много файлов templates/app/url.py
- 32. Фотоальбом Календарь
- 33. Сложная вёрстка повторяется в шаблонах меню
- 34. urlpatterns = patterns('views', item(url(r'^photos$', 'photos',
- 35. {% for item
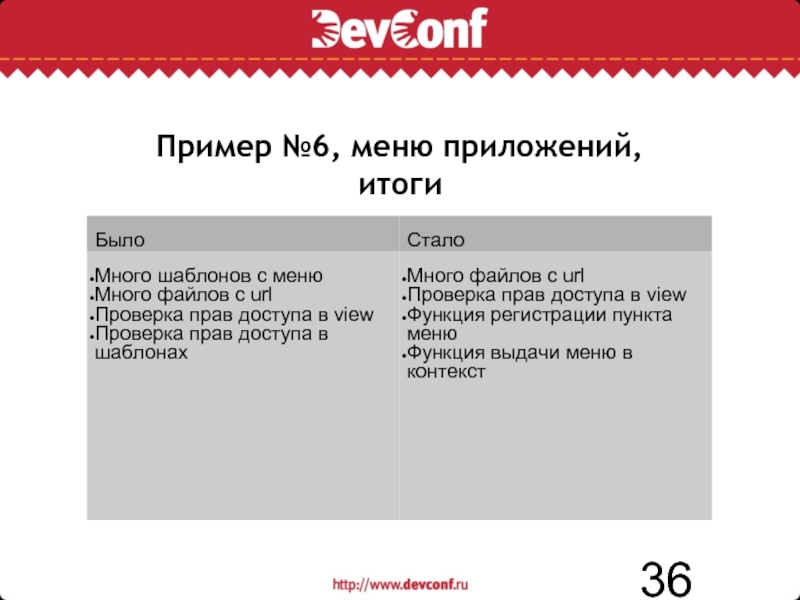
- 36. Пример №6, меню приложений, итоги
- 37. Как можно делать новое приложение Проверить, нет
- 38. Резюме. Принципы. Не делайте ненужных настроек Настройки
Слайд 2Культура производства
“Программист должен не забыть. Пусть будет высокая культура производства.”
Слайд 3Культура производства
совокупность нормативных требований к технико-экономическому, организационному и эстетическому уровню производства.
Слайд 5С защитным кожухом гильотина требует меньшей культуры производства от рабочего.
Там, где
не вводят мер, облегчающих работу, случаются ошибки.
В программировании эти ошибки не фатальны, и мы продолжаем их совершать.
В программировании эти ошибки не фатальны, и мы продолжаем их совершать.
Слайд 6Примеры
завышенной культуры производства
Что должно быть синхронным, лежит далеко
Слово “прописывать”
Огромное количество настроек,
которые надо запомнить
Сложные протоколы
Сложные протоколы
Слайд 7Пример №1. Документация
Ещё один пример данных, которые должны быть синхронными.
Код –
Документация
Слайд 8Пример №1. Документация
Недостатки документации в Wiki
Неохота исправлять
Неточности незаметны
Размыта ответственность
Не интегрируется с
IDE или консолью
Слайд 9Docstrings
In [65]: zip?
Type: builtin_function_or_method
Base Class:
String Form:
function zip>
Namespace: Python builtin
Docstring:
zip(seq1 [, seq2 [...]]) -> [(seq1[0], seq2[0] ...), (...)]
Return a list of tuples, where each tuple contains the i-th element
from each of the argument sequences. The returned list is truncated
in length to the length of the shortest argument sequence.
Namespace: Python builtin
Docstring:
zip(seq1 [, seq2 [...]]) -> [(seq1[0], seq2[0] ...), (...)]
Return a list of tuples, where each tuple contains the i-th element
from each of the argument sequences. The returned list is truncated
in length to the length of the shortest argument sequence.
Слайд 10Docstrings
Вместе с кодом
Исправить — дело нескольких секунд
Неточности заметны сразу
Ответственность — на
авторе, проверяется на обзоре кода
Легко получить документацию из консоли или IDE
Сделать документацию в виде HTML можно при помощи инструментов
В Wiki храним то, что никуда не пристраивается
Легко получить документацию из консоли или IDE
Сделать документацию в виде HTML можно при помощи инструментов
В Wiki храним то, что никуда не пристраивается
Слайд 12Антипример №1, Debug Toolbar
MIDDLEWARE_CLASSES = (
...
'debug_toolbar.middleware.DebugToolbarMiddleware',
...
)
)
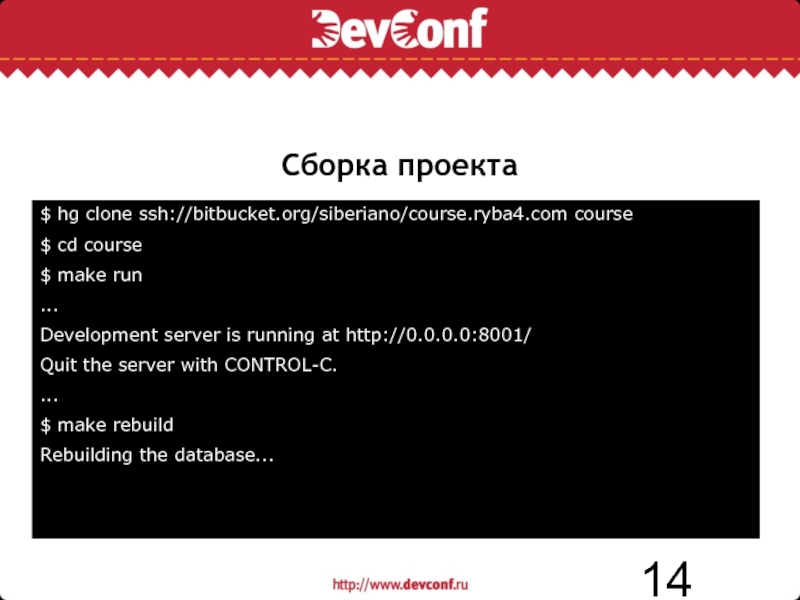
Слайд 14Сборка проекта
$ hg clone ssh://bitbucket.org/siberiano/course.ryba4.com course
$ cd course
$ make run
...
Development server
is running at http://0.0.0.0:8001/
Quit the server with CONTROL-C.
...
$ make rebuild
Rebuilding the database...
Quit the server with CONTROL-C.
...
$ make rebuild
Rebuilding the database...
Слайд 15Большая инструкция приводит к ошибкам
Обновившиеся зависимости — это отрезанные пальцы
Сборка проекта
Слайд 16Нужен инструмент сборки, чтобы
собрать зависимости проекта на новом месте
развернуть базу данных
пересоздать
базу данных
зафиксировать версии зависимостей
Существующие решения:
django-fab-deploy
fastdev-django
самодельное решение на virtualenv или bootstrap.py
зафиксировать версии зависимостей
Существующие решения:
django-fab-deploy
fastdev-django
самодельное решение на virtualenv или bootstrap.py
Сборка проекта
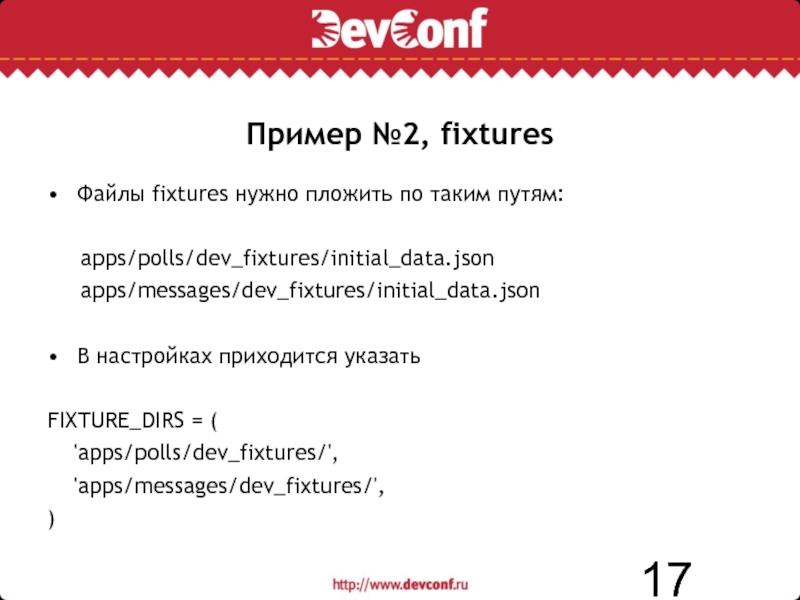
Слайд 17Файлы fixtures нужно пложить по таким путям:
apps/polls/dev_fixtures/initial_data.json
apps/messages/dev_fixtures/initial_data.json
В настройках приходится указать
FIXTURE_DIRS = (
'apps/polls/dev_fixtures/',
'apps/messages/dev_fixtures/',
)
В настройках приходится указать
FIXTURE_DIRS = (
'apps/polls/dev_fixtures/',
'apps/messages/dev_fixtures/',
)
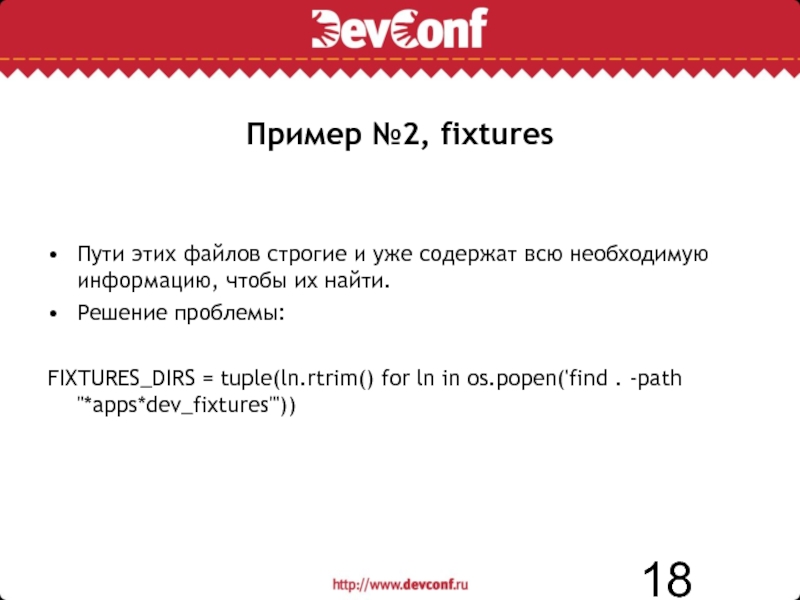
Пример №2, fixtures
Слайд 18Пути этих файлов строгие и уже содержат всю необходимую информацию, чтобы
их найти.
Решение проблемы:
FIXTURES_DIRS = tuple(ln.rtrim() for ln in os.popen('find . -path "*apps*dev_fixtures"'))
Решение проблемы:
FIXTURES_DIRS = tuple(ln.rtrim() for ln in os.popen('find . -path "*apps*dev_fixtures"'))
Пример №2, fixtures
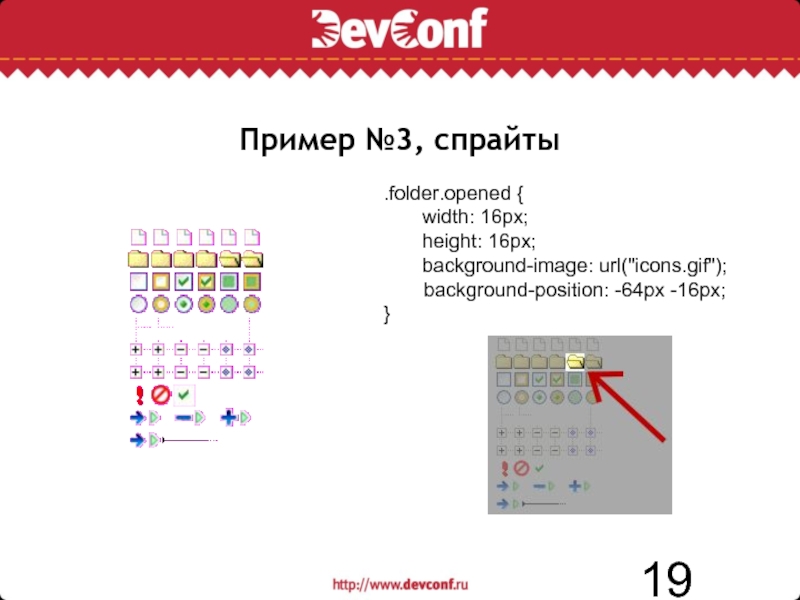
Слайд 19Пример №3, спрайты
.folder.opened {
width: 16px;
height: 16px;
background-image: url("icons.gif");
background-position: -64px -16px;
}
background-image: url("icons.gif");
background-position: -64px -16px;
}
Слайд 20Пример №3, спрайты
Настройки для приложения, делающего спрайты:
sprite=Sprite.create_from_local_files(['/path/to/first/file',
'/path/to/second/file'])
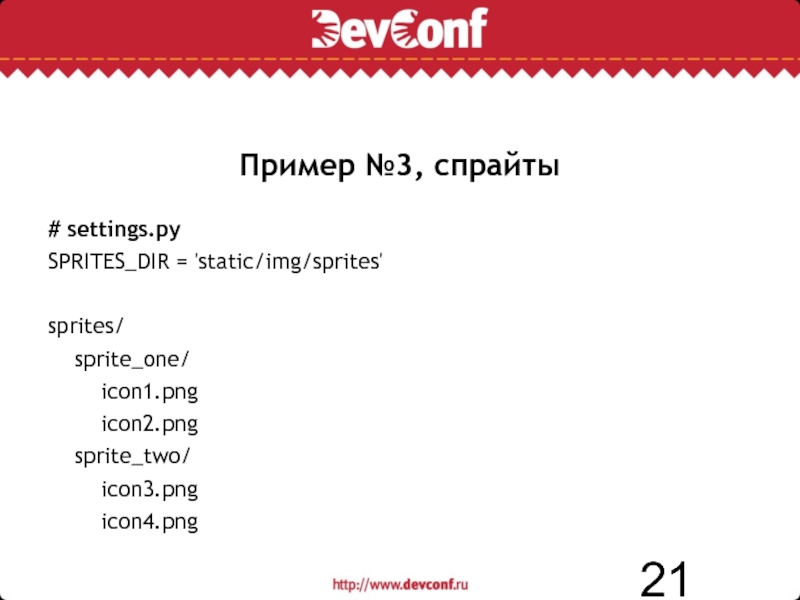
Слайд 21Пример №3, спрайты
# settings.py
SPRITES_DIR = 'static/img/sprites'
sprites/
sprite_one/
icon1.png
icon2.png
sprite_two/
icon3.png
icon4.png
icon2.png
sprite_two/
icon3.png
icon4.png
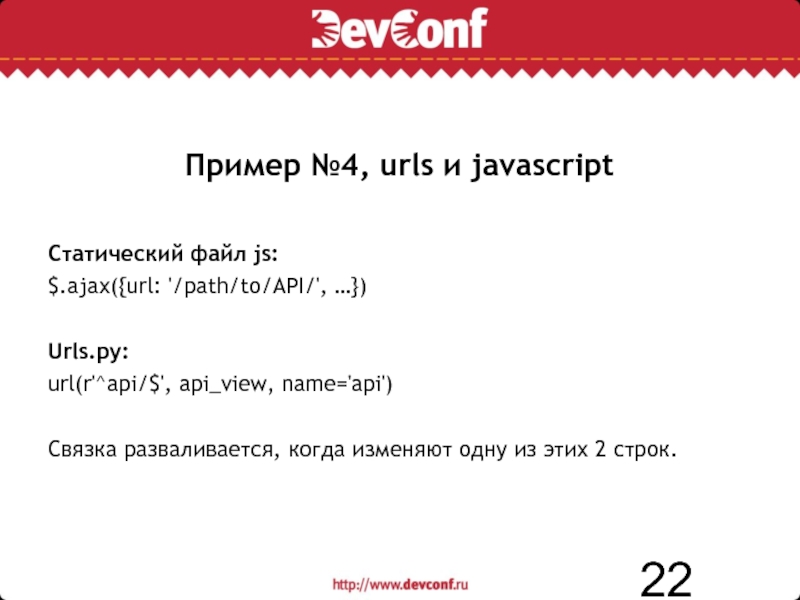
Слайд 22Пример №4, urls и javascript
Статический файл js:
$.ajax({url: '/path/to/API/', …})
Urls.py:
url(r'^api/$', api_view, name='api')
Связка
разваливается, когда изменяют одну из этих 2 строк.
Слайд 23Пример №4, urls и javascript
Функция в JS:
reverse_url = function(url_name, params){
params = params || {};
$.extend(params, {url_name: url_name})
return '/reverse_url/?' + $.param(params);
};
$.extend(params, {url_name: url_name})
return '/reverse_url/?' + $.param(params);
};
Слайд 24Пример №4, urls и javascript
Middleware:
class UrlReverseMiddleware(object):
def process_request(self, request):
if request.path_info == '/reverse_url/':
query_dict = request.GET.copy()
url_name = query_dict.pop('url_name')[0]
args = query_dict.pop('args', [])
if args == ['']:
args = []
query_dict = request.GET.copy()
url_name = query_dict.pop('url_name')[0]
args = query_dict.pop('args', [])
if args == ['']:
args = []
Слайд 25Пример №4, urls и javascript
try:
request.path = request.path_info = reverse(url_name, args=args)
except NoReverseMatch:
raise Http404
request.GET = QueryDict(query_dict.urlencode())
except NoReverseMatch:
raise Http404
request.GET = QueryDict(query_dict.urlencode())
Слайд 26Пример №4, urls и javascript
Использование:
reverse_url('complicated_url', {args: [1, 2], param1: 3});
/reverse_url/?url_name=complicated_url&args=[1, 2]¶m1=3
Преимущества:
Адрес
можно перемещать
Можно искать использование адреса по его имени
Можно искать использование адреса по его имени
Слайд 27Пример №5, протоколы
Так можно:
def view1(request, arg1, arg2):
pass
def view2(request, arg1, arg2):
pass
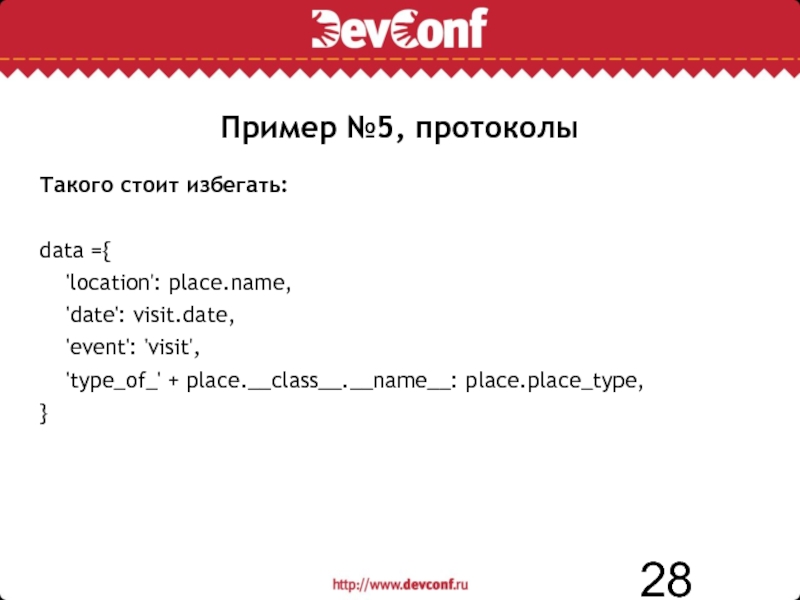
Слайд 28Такого стоит избегать:
data ={
'location': place.name,
'date': visit.date,
'event': 'visit',
'type_of_' + place.__class__.__name__: place.place_type,
}
'type_of_' + place.__class__.__name__: place.place_type,
}
Пример №5, протоколы
Слайд 29Изменения всегда нужно делать в паре
Не отлаживается статическим анализатором
Не отлаживается дебаггером
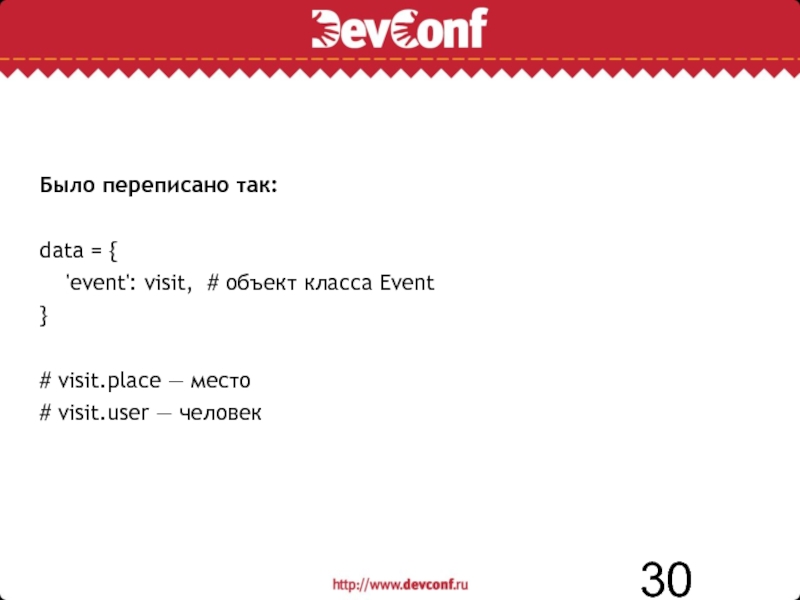
Слайд 30Было переписано так:
data = {
'event': visit, # объект класса
Event
}
# visit.place — место
# visit.user — человек
}
# visit.place — место
# visit.user — человек
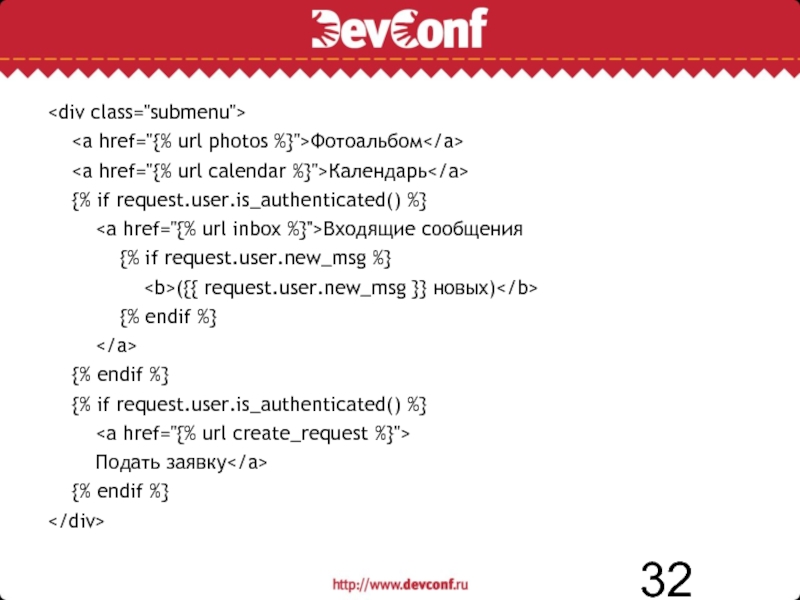
Слайд 32
Фотоальбом
url calendar %}">Календарь
{% if request.user.is_authenticated() %}
Входящие сообщения
{% if request.user.new_msg %}
({{ request.user.new_msg }} новых)
{% endif %}
{% endif %}
{% if request.user.is_authenticated() %}
Подать заявку
{% endif %}
{% if request.user.is_authenticated() %}
Входящие сообщения
{% if request.user.new_msg %}
({{ request.user.new_msg }} новых)
{% endif %}
{% endif %}
{% if request.user.is_authenticated() %}
Подать заявку
{% endif %}
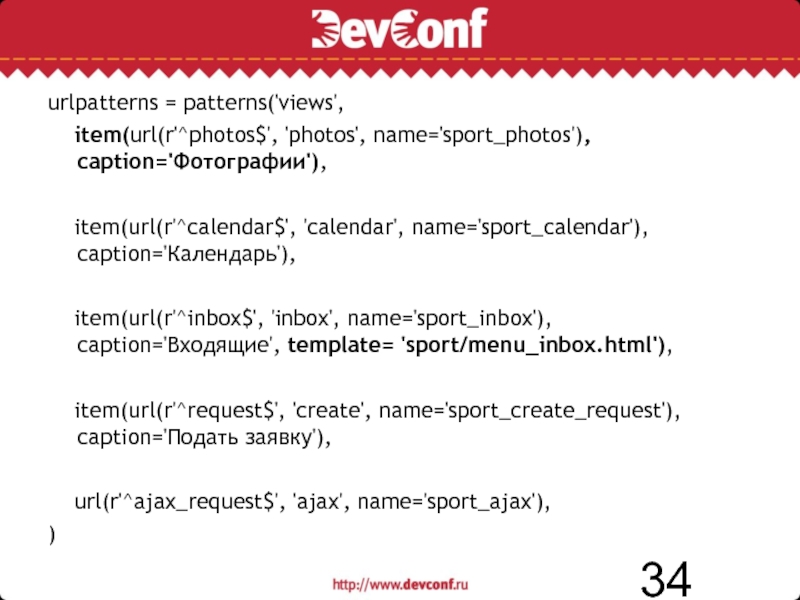
Слайд 34urlpatterns = patterns('views',
item(url(r'^photos$', 'photos', name='sport_photos'), caption='Фотографии'),
item(url(r'^calendar$', 'calendar', name='sport_calendar'), caption='Календарь'),
item(url(r'^inbox$', 'inbox', name='sport_inbox'), caption='Входящие', template= 'sport/menu_inbox.html'),
item(url(r'^request$', 'create', name='sport_create_request'), caption='Подать заявку'),
url(r'^ajax_request$', 'ajax', name='sport_ajax'),
)
item(url(r'^inbox$', 'inbox', name='sport_inbox'), caption='Входящие', template= 'sport/menu_inbox.html'),
item(url(r'^request$', 'create', name='sport_create_request'), caption='Подать заявку'),
url(r'^ajax_request$', 'ajax', name='sport_ajax'),
)
Слайд 37Как можно делать новое приложение
Проверить, нет ли готовых решений
Определить
кто им пользуется
из разработчиков
как ему удобнее им пользоваться
какие данные (шаблоны, статические файлы, адреса) потребуются
Поместить минимальный набор данных на нужные места
Написать приложение под эти данные
как ему удобнее им пользоваться
какие данные (шаблоны, статические файлы, адреса) потребуются
Поместить минимальный набор данных на нужные места
Написать приложение под эти данные
Слайд 38Резюме. Принципы.
Не делайте ненужных настроек
Настройки должны быть там, где ими пользуются
Документация
— в коде
Проект должен собираться автоматически
Проект должен собираться автоматически








![DocstringsIn [65]: zip?Type: builtin_function_or_methodBase Class: String Form:Namespace: Python builtinDocstring:zip(seq1 [, seq2 [...]]) -> [(seq1[0],](/img/tmb/1/23222/e8cbe95891b5eeac1f8bbb8fc81dca9e-800x.jpg)










![Пример №3, спрайтыНастройки для приложения, делающего спрайты:sprite=Sprite.create_from_local_files(['/path/to/first/file','/path/to/second/file'])](/img/tmb/1/23222/ec9426610258359bb4e2f7fc2f1233e8-800x.jpg)





![Пример №4, urls и javascriptИспользование:reverse_url('complicated_url', {args: [1, 2], param1: 3});/reverse_url/?url_name=complicated_url&args=[1, 2]¶m1=3Преимущества:Адрес можно перемещатьМожно искать использование](/img/tmb/1/23222/92c96d3d73a94a05da727351028bfd16-800x.jpg)