- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Особенности представления графической информации презентация
Содержание
- 1. Особенности представления графической информации
- 2. Этапы создания презентаций/флипчарта Создание нужного количества слайдов.
- 3. Общие рекомендации существенным фактором, который следует учитывать
- 6. При выборе шрифтов для вербальной информации следует
- 7. Наиболее хорошо воспринимаемые сочетания цветов шрифта и
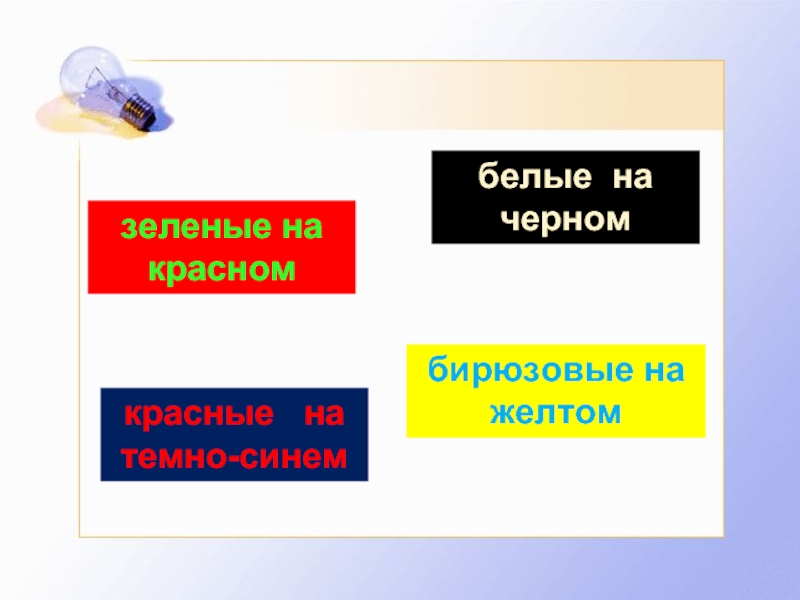
- 8. зеленые на красном бирюзовые на желтом
- 9. При проектировании рекомендуется учитывать следующие физиологические особенности
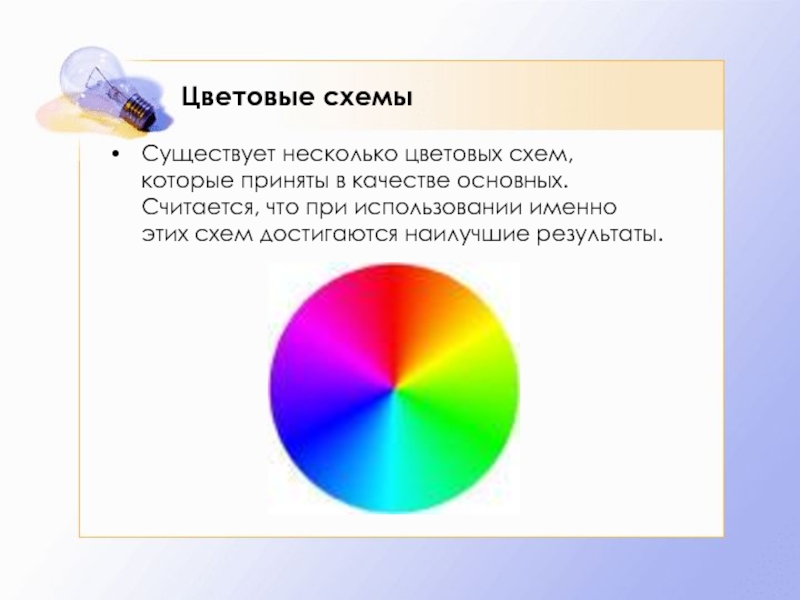
- 10. Цветовые схемы Существует несколько цветовых схем, которые
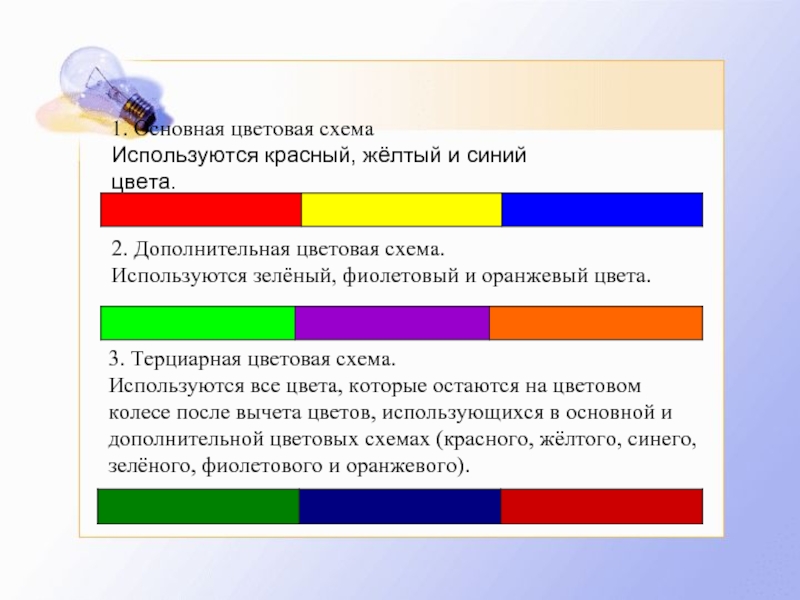
- 11. 1. Основная цветовая схема Используются красный, жёлтый
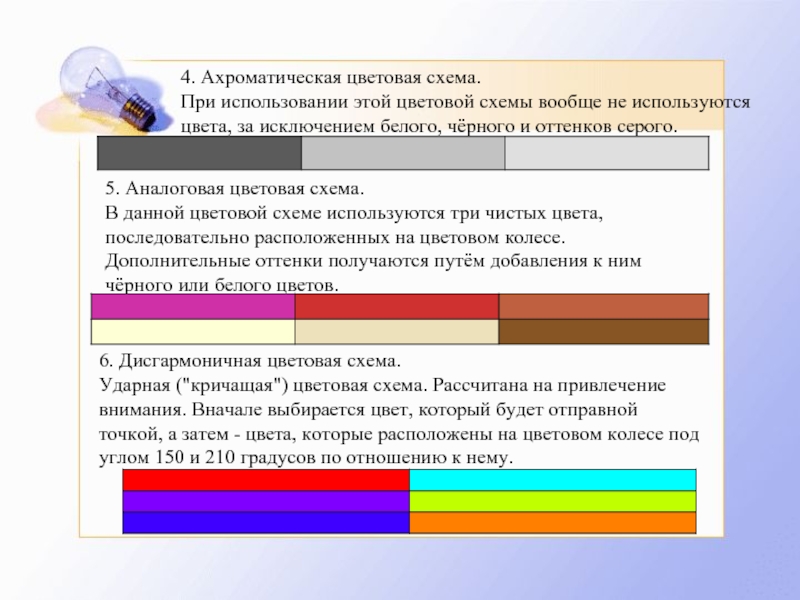
- 12. 4. Ахроматическая цветовая схема. При использовании этой
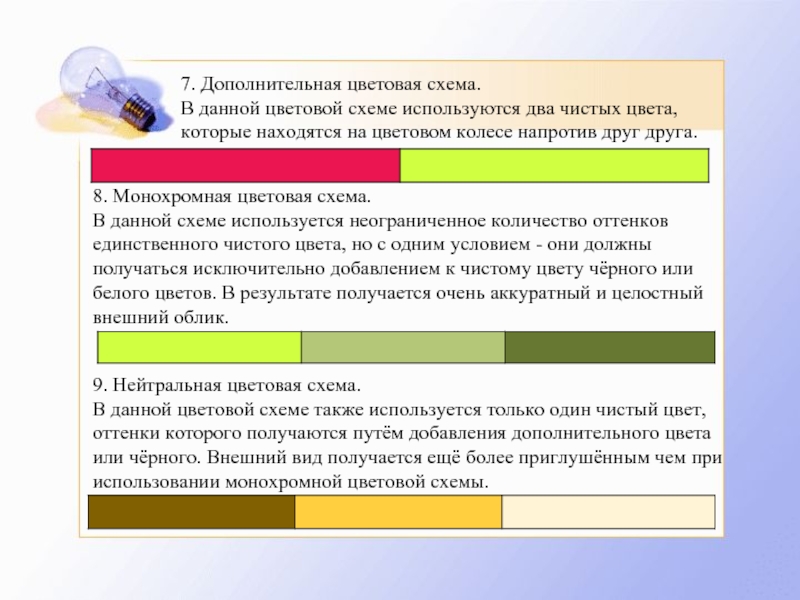
- 13. 7. Дополнительная цветовая схема. В данной цветовой
Слайд 2Этапы создания презентаций/флипчарта
Создание нужного количества слайдов.
Заполнение информацией этих слайдов.
Вставка объектов (рисунков,
Цветовое оформление.
Задание смены слайдов и анимации объектов.
Вставка гиперссылок.
Слайд 3Общие рекомендации
существенным фактором, который следует учитывать при создании композиции, является размер.
Чтобы
Разумно используйте цвет (цветовой контраст, тональность, оттенки). Не стремитесь к излишнему усложнению: иногда прекрасное заключается в простом.
Эффекты, привлекающие внимание (мелькание, повышенная яркость, обратный контраст, звуковые эффекты), следует применять осторожно.
Слайд 6При выборе шрифтов для вербальной информации следует учитывать следующее
прописные буквы воспринимаются
лучше воспринимаются цифры, образованные прямыми линиями;
шрифты с засечками лучше всего использовать для печатных изданий, а шрифты без засечек лучше смотрятся на экране компьютера;
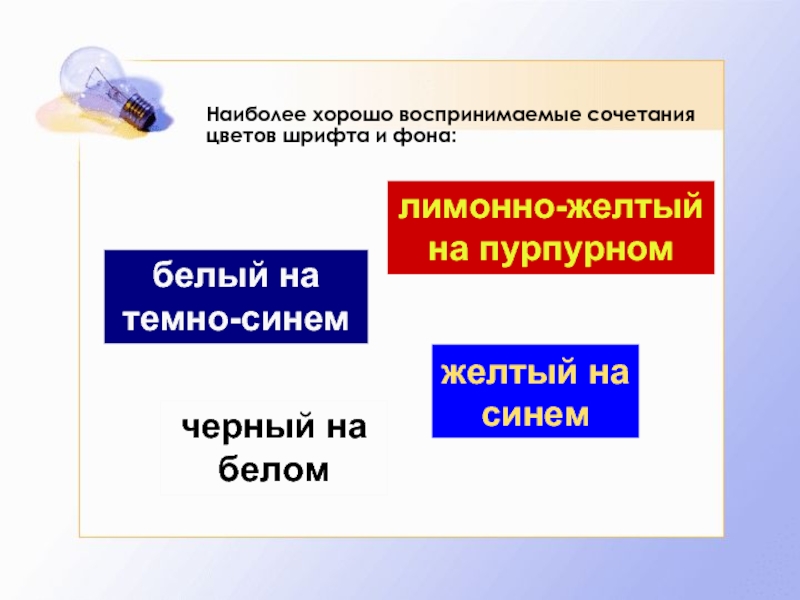
Слайд 7Наиболее хорошо воспринимаемые сочетания цветов шрифта и фона:
белый на темно-синем
лимонно-желтый на пурпурном
черный на белом
желтый на синем
Слайд 9При проектировании рекомендуется учитывать следующие физиологические особенности восприятия цветов и форм
Стимулирующие (теплые) цвета способствуют возбуждению и действуют как раздражители (в порядке убывания интенсивности воздействия): красный, оранжевый, желтый.
Дезинтегрирующие (холодные) цвета успокаивают, вызывают сонное состояние (в том же порядке): фиолетовый, синий, голубой, сине-зеленый, зеленый.
Нейтральные цвета: светло-розовый, серо-голубой, желто-зеленый, коричневый.
Сочетание двух цветов - цвета знака и цвета фона - существенно влияет на зрительный комфорт, причем некоторые пары цветов не только утомляют зрение, но и могут привести к стрессу (например, зеленые буквы на красном фоне).
Слайд 10Цветовые схемы
Существует несколько цветовых схем, которые приняты в качестве основных. Считается,
Слайд 111. Основная цветовая схема
Используются красный, жёлтый и синий цвета.
2. Дополнительная
Используются зелёный, фиолетовый и оранжевый цвета.
3. Терциарная цветовая схема.
Используются все цвета, которые остаются на цветовом колесе после вычета цветов, использующихся в основной и дополнительной цветовых схемах (красного, жёлтого, синего, зелёного, фиолетового и оранжевого).
Слайд 124. Ахроматическая цветовая схема.
При использовании этой цветовой схемы вообще не используются
5. Аналоговая цветовая схема.
В данной цветовой схеме используются три чистых цвета, последовательно расположенных на цветовом колесе. Дополнительные оттенки получаются путём добавления к ним чёрного или белого цветов.
6. Дисгармоничная цветовая схема.
Ударная ("кричащая") цветовая схема. Рассчитана на привлечение внимания. Вначале выбирается цвет, который будет отправной точкой, а затем - цвета, которые расположены на цветовом колесе под углом 150 и 210 градусов по отношению к нему.
Слайд 137. Дополнительная цветовая схема.
В данной цветовой схеме используются два чистых цвета,
8. Монохромная цветовая схема.
В данной схеме используется неограниченное количество оттенков единственного чистого цвета, но с одним условием - они должны получаться исключительно добавлением к чистому цвету чёрного или белого цветов. В результате получается очень аккуратный и целостный внешний облик.
9. Нейтральная цветовая схема.
В данной цветовой схеме также используется только один чистый цвет, оттенки которого получаются путём добавления дополнительного цвета или чёрного. Внешний вид получается ещё более приглушённым чем при использовании монохромной цветовой схемы.