- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка разметки гипертекста презентация
Содержание
- 1. Основы языка разметки гипертекста
- 2. Оглавление Урок 1 Урок 2 Урок
- 3. Урок 1 Введение в HTML, история, работа с текстом
- 4. Понятия: HTML, web-сайта HTML (от англ. Hypertext
- 5. Пример структуры сайта Схема 1 2 урок
- 6. Достоинства HTML Возможность просмотра на любых ПК,
- 7. История 1986 г - Standard Generalized Markup
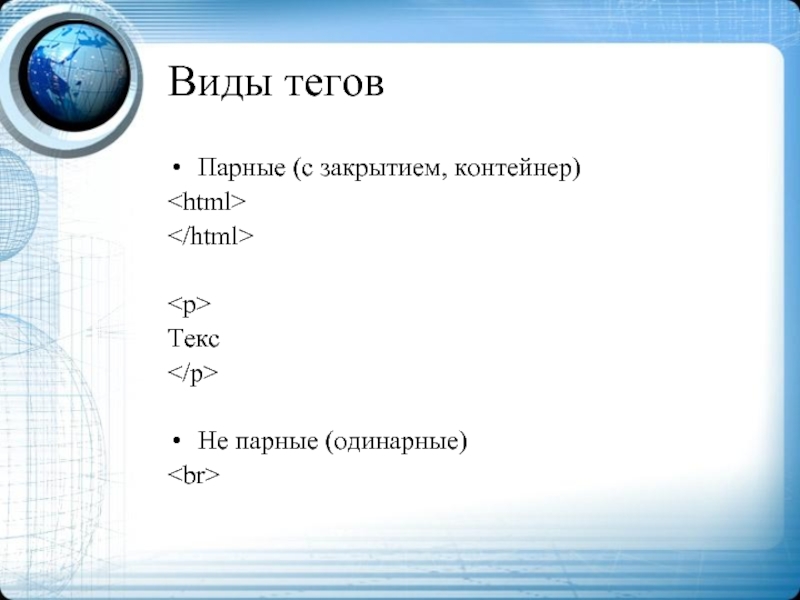
- 8. Виды тегов Парные (c закрытием, контейнер)
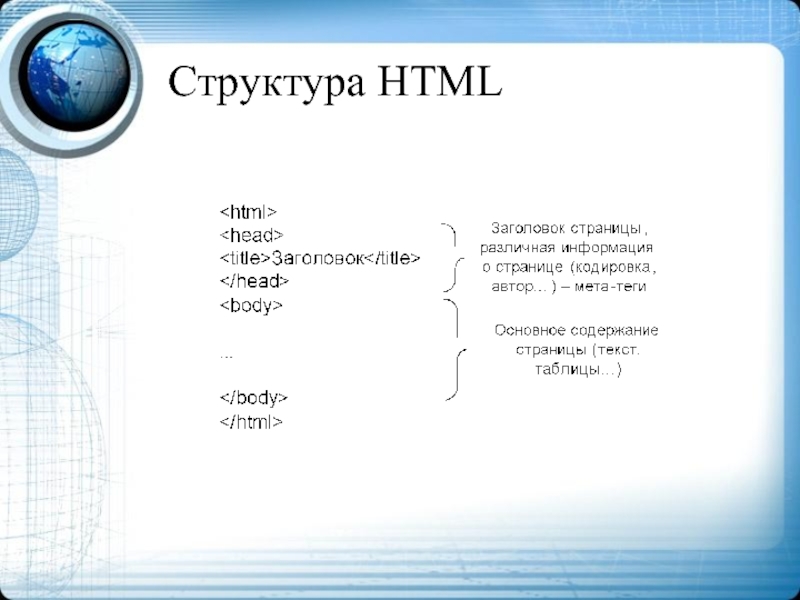
- 9. Структура HTML
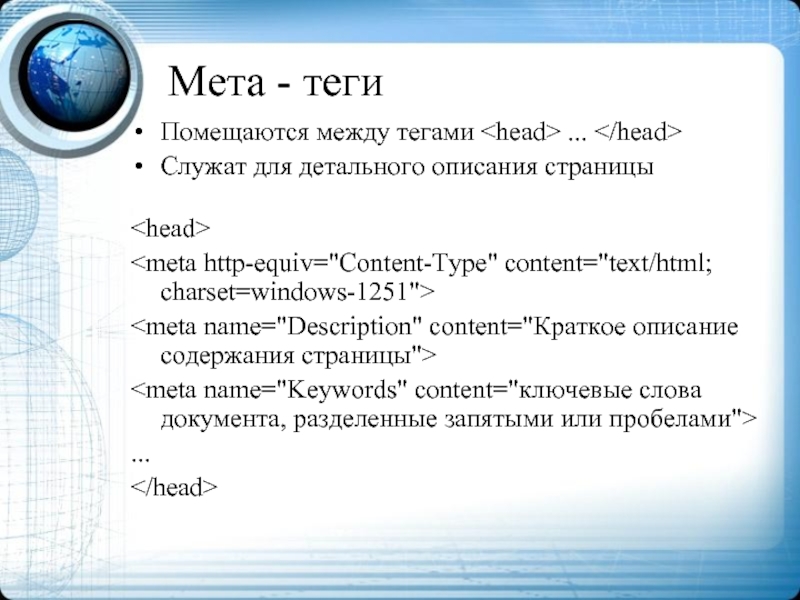
- 10. Мета - теги Помещаются между тегами ...
- 11. Спецсимволы Иногда возникает необходимость в использовании символа,
- 12. Форматирование текста
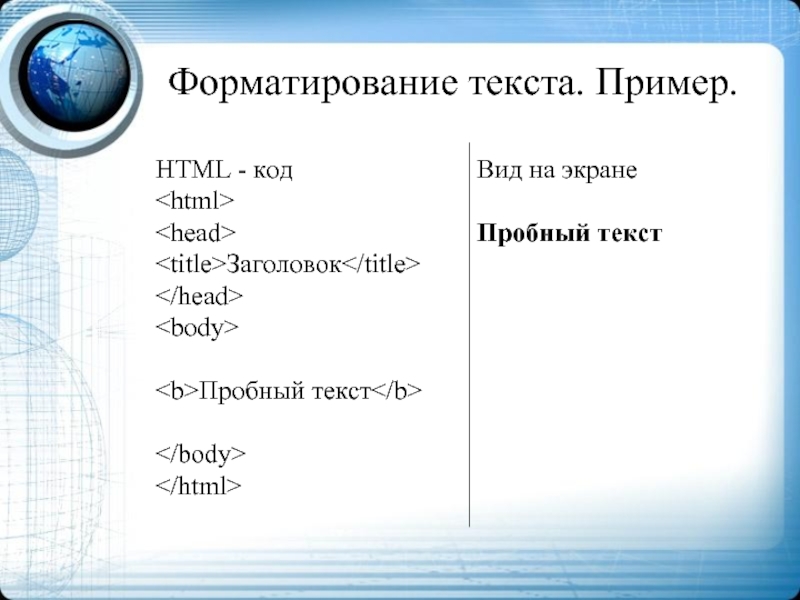
- 13. Форматирование текста. Пример. HTML - код
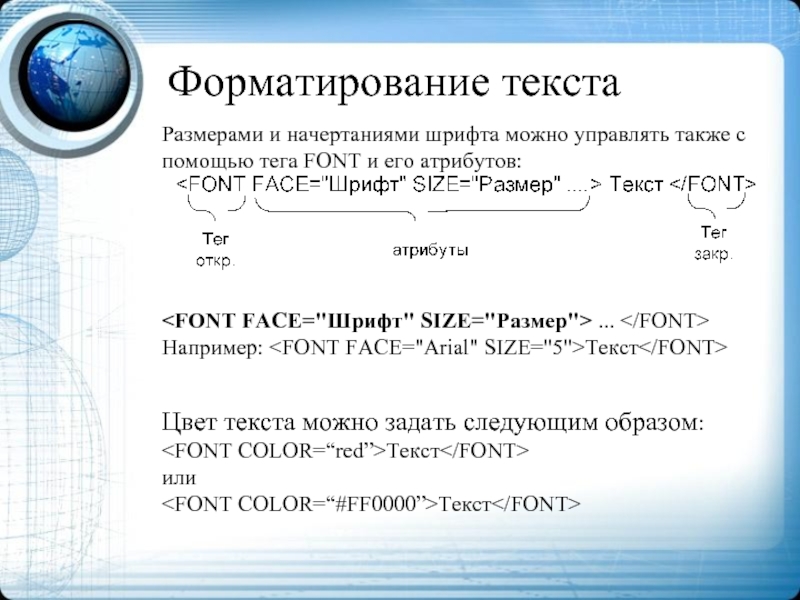
- 14. Форматирование текста Размерами и начертаниями шрифта можно
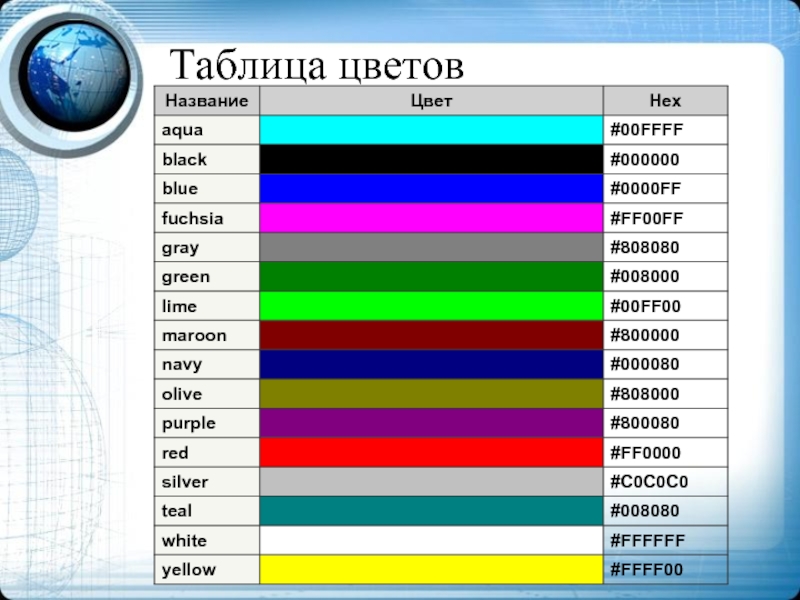
- 15. Таблица цветов
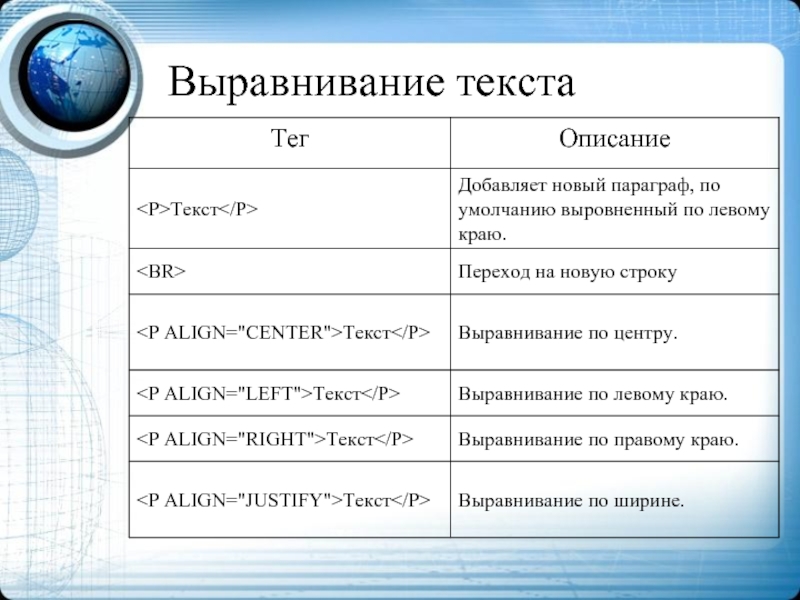
- 16. Выравнивание текста
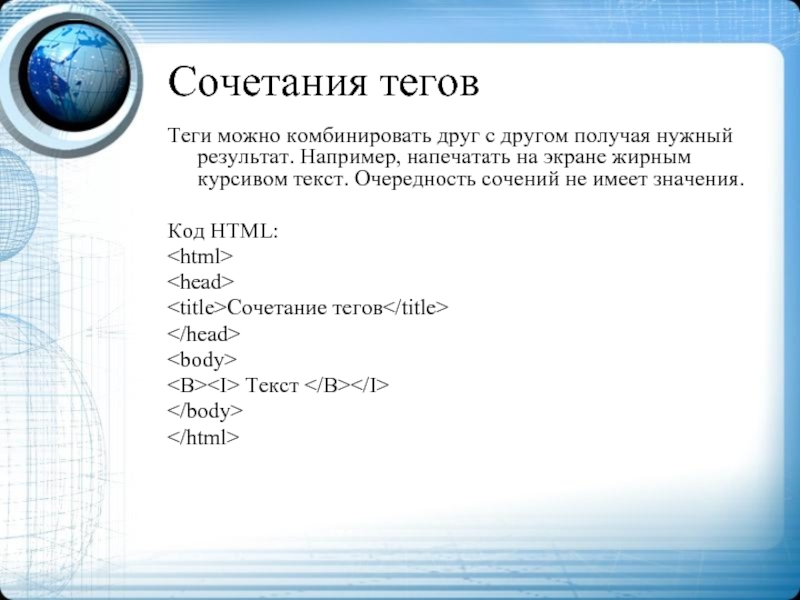
- 17. Сочетания тегов Теги можно комбинировать друг с
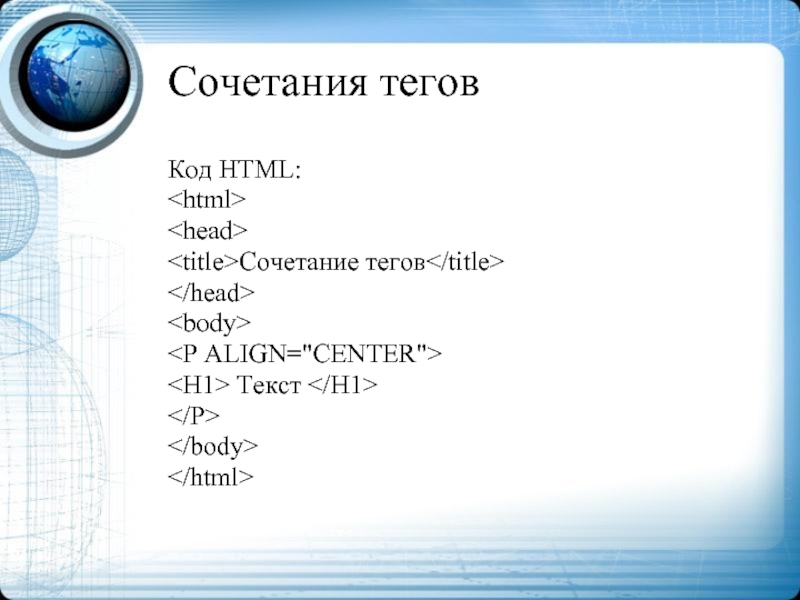
- 18. Сочетания тегов Код HTML:
- 19. Урок 2 Выполните задание №1, №2 в классе.
- 20. Урок 3 Списки и изображения
- 21. Списки Нумерованные Маркированные Возможно создавать вложенные списки
- 22. Списки Располагается внутри контейнера ... (нумерованный список)
- 23. Маркированный список HTML код:
- 24. Нумерованный список HTML код:
- 25. Нумерованный список По умолчанию элементы списка нумеруются
- 26. Нумерованный список
- 27. Нумерованный список* При помощи атрибутов START VALUE
- 28. Вложенный список ПО: Системное
- 29. Вставка изображений Для встраивания изображения в документ
- 30. Вставка изображений. Форматы.
- 31. Вставка изображений. Gif * 256 цветов поддерживает
- 32. Вставка изображений. JPEG * 16 млн. цветов
- 33. Вставка изображений. PNG * 281 трлн. цветов
- 34. Вставка изображений. Примеры Изображение risunok.gif находится
- 35. Самостоятельная работа Выполните задания №3, №4
- 36. Урок 4 Гиперссылки, графическое оформление
- 37. Гиперссылка Гиперссылка — это связь между веб-страницами
- 38. Гиперссылки. Формат.
- 39. Гиперссылки. Примеры. Ссылки с абсолютным адресом
- 40. Гипперссылка в виде изображения
- 41. Гиперссылка в пределах страницы* Чтобы построить ссылку
- 42. Графическое оформление Цвет фона веб-страницы задается с
- 43. Графическое оформление В качестве фона можно использовать
- 44. Урок 5 Выполните задание №5, 6
- 45. Урок 6 Таблицы
- 46. Таблицы Для создания таблицы служит тэг .
- 47. Таблицы HTML-код: 1 2
- 48. Таблицы Для создания заголовка таблицы служит тэг
- 49. Таблицы Для выравнивания данных в таблице предназначены
- 50. Таблицы Ширина таблицы задается атрибутом WIDTH. Значение
- 51. Таблицы При помощи атрибутов COLSPAN, ROWSPAN можно
- 52. Таблицы HTML-код: 1111 22222 33333
- 53. Урок 7 Выполните задание № 7
- 54. Урок 8 - зачет Выполните тест
Слайд 4Понятия: HTML, web-сайта
HTML (от англ. Hypertext Markup Language — «язык разметки
гипертекста») - это стандартный язык разметки документов во Всемирной паутине. Все web-страницы создаются при помощи языка HTML (специальных управляющих символов – тегов).
Web-сайт состоит из Web-страниц (обычно это файлы с расширением .html или htm), объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
ГЛАВНЫЙ ФАЙЛ НАЗЫВАЕТСЯ index.html или index.htm
Web-сайт состоит из Web-страниц (обычно это файлы с расширением .html или htm), объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
ГЛАВНЫЙ ФАЙЛ НАЗЫВАЕТСЯ index.html или index.htm
Слайд 6Достоинства HTML
Возможность просмотра на любых ПК, под управлением различных операционных систем
(Windows, Linux, Unix, BSD, MacOS, OS/2...)
Малый информационный объем
Малый информационный объем
Слайд 7История
1986 г - Standard Generalized Markup Language (SGML), международная организация по
стандартизации (ISO)
1991 г – создан HTML (сотрудники Европейского института физики частиц), для Mosaic (22 тега)
1993 г – HTML версия 1.3 (43 тега)
1995 г - HTML версия 2.0
1996 г - HTML версия 3.0 (таблицы стилей CSS )
1997 г - HTML версия 4.0 (фреймы, сложные таблицы…)
2005 г – начата разработка версии 5.0 (Консорциумом Всемирной паутины (W3C) )
1991 г – создан HTML (сотрудники Европейского института физики частиц), для Mosaic (22 тега)
1993 г – HTML версия 1.3 (43 тега)
1995 г - HTML версия 2.0
1996 г - HTML версия 3.0 (таблицы стилей CSS )
1997 г - HTML версия 4.0 (фреймы, сложные таблицы…)
2005 г – начата разработка версии 5.0 (Консорциумом Всемирной паутины (W3C) )
Слайд 11Спецсимволы
Иногда возникает необходимость в использовании
символа, которого нет на клавиатуре или не
воспринемается
если мы его напечатаем в документе.
Слайд 14Форматирование текста
Размерами и начертаниями шрифта можно управлять также с помощью тега
FONT и его атрибутов:
...
Например: Текст
Цвет текста можно задать следующим образом:
Текст
или
Текст
...
Например: Текст
Цвет текста можно задать следующим образом:
Текст
или
Текст
Слайд 17Сочетания тегов
Теги можно комбинировать друг с другом получая нужный результат. Например,
напечатать на экране жирным курсивом текст. Очередность сочений не имеет значения.
Код HTML:
Сочетание тегов
Текст
Код HTML:
Текст
Слайд 22Списки
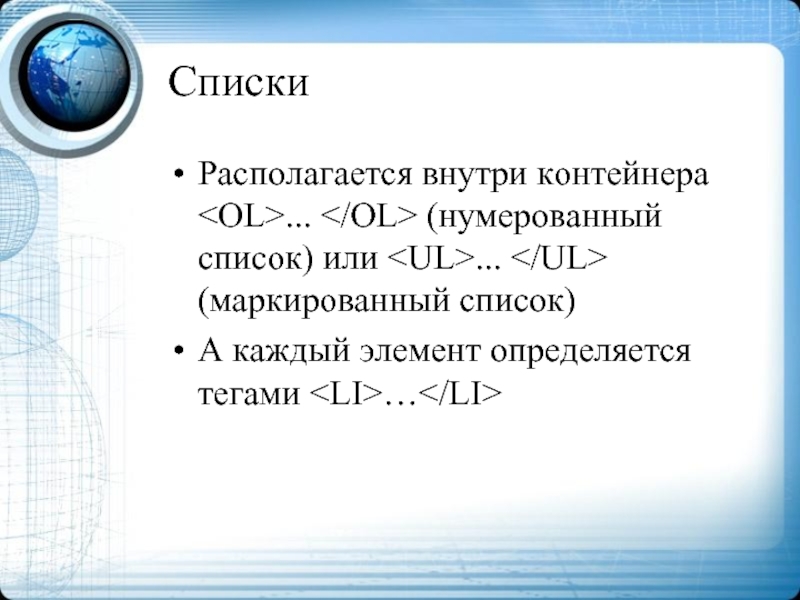
Располагается внутри контейнера ... (нумерованный список) или ... (маркированный
список)
А каждый элемент определяется тегами…
А каждый элемент определяется тегами
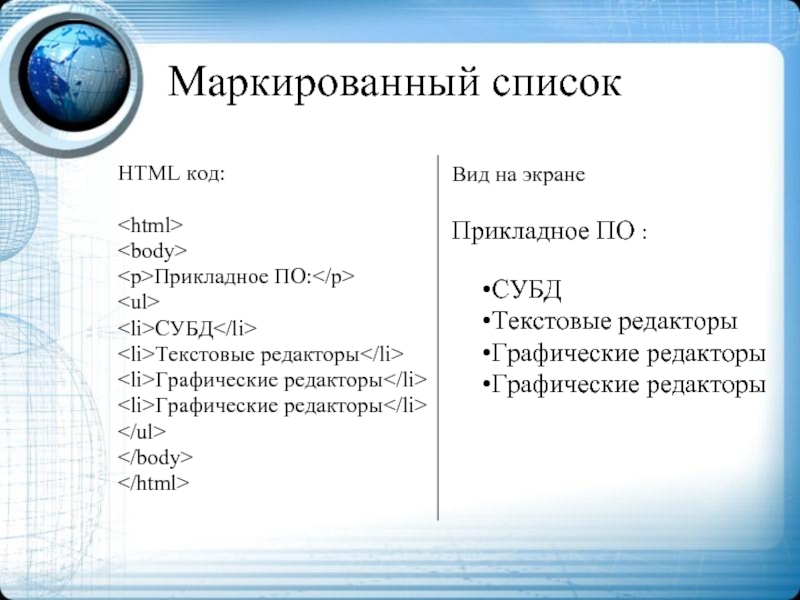
Слайд 23Маркированный список
HTML код:
Прикладное ПО:
СУБД
Текстовые редакторы
Графические редакторы
Графические редакторы
Вид на экране
Прикладное ПО :
СУБД
Текстовые
редакторы
Графические редакторы
Графические редакторы
Графические редакторы
Графические редакторы
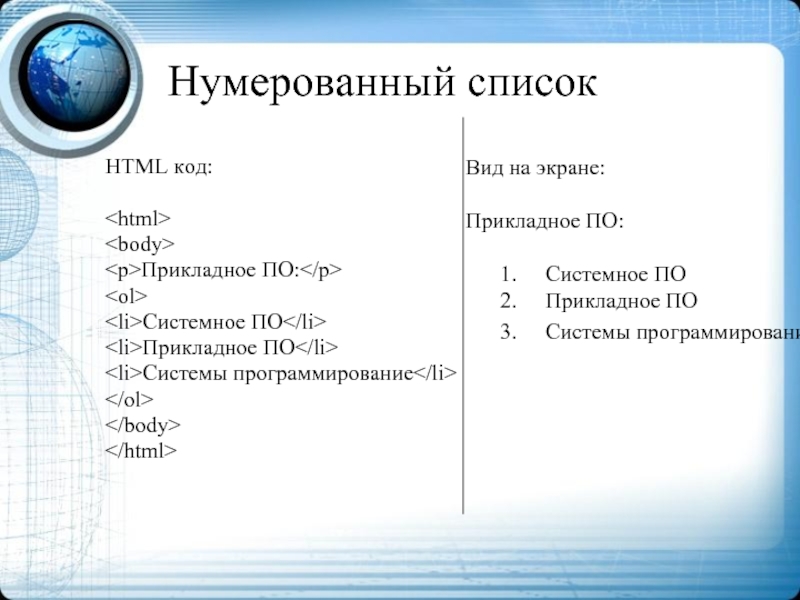
Слайд 24Нумерованный список
HTML код:
Прикладное ПО:
Системное ПО
Прикладное ПО
Системы программирование
Вид на экране:
Прикладное ПО:
Системное ПО
Прикладное ПО
Системы программирование
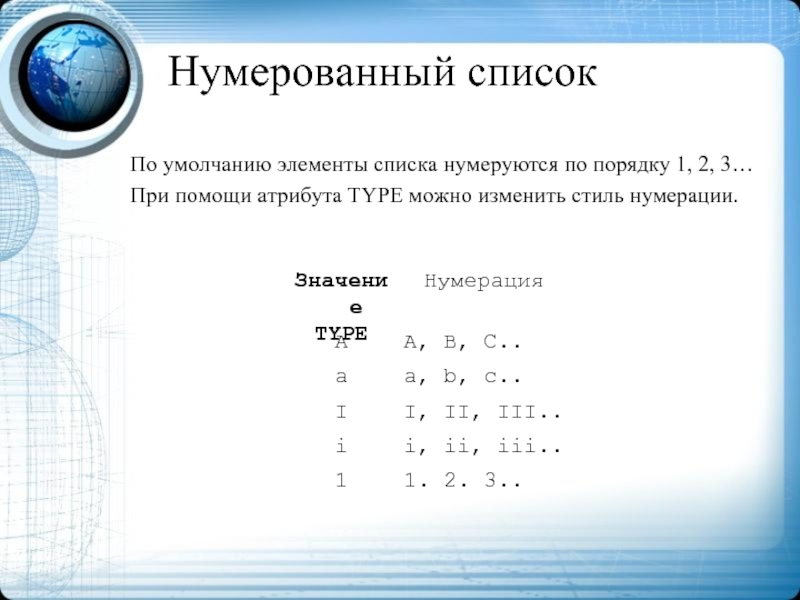
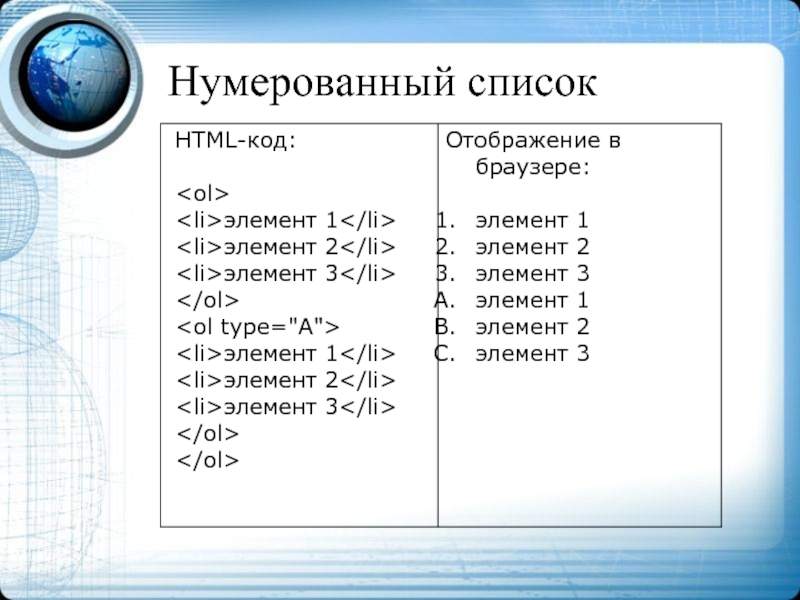
Слайд 25Нумерованный список
По умолчанию элементы списка нумеруются по порядку 1, 2, 3…
При помощи атрибута TYPE можно изменить стиль нумерации.
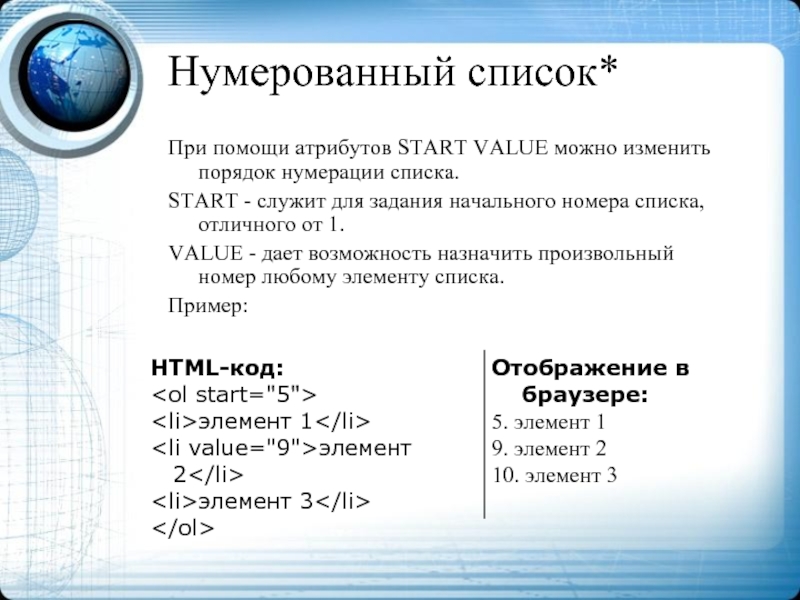
Слайд 27Нумерованный список*
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START
- служит для задания начального номера списка, отличного от 1.
VALUE - дает возможность назначить произвольный номер любому элементу списка.
Пример:
VALUE - дает возможность назначить произвольный номер любому элементу списка.
Пример:
Слайд 28Вложенный список
ПО:
Системное ПО
Прикладное ПО
СУБД
Текстовые редакторы
Графические редакторы
Графические
редакторы
Системы программирование