- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка HTML презентация
Содержание
- 1. Основы языка HTML
- 2. Особенности HTML-документов Web - Web - редакторы
- 3. HTML (Hyper Text Markup Language, язык
- 4. default.htm или index.htm Web-страница –
- 5. MS Internet Explorer Mozilla Firefox Netscape Navigator
- 6. HTML-редакторы Редакторы тэгов WYSWYG-редакторы Блокнот,
- 7. Особенности HTML-документов = = = HTML-документ
- 8. Основные теги HTML-документов К обязательным относятся
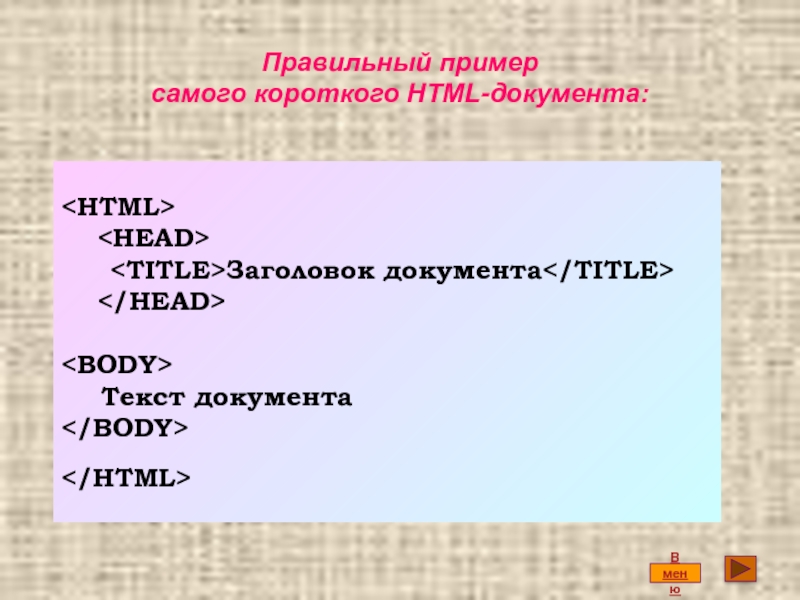
- 9. Правильный пример самого короткого HTML-документа: В меню
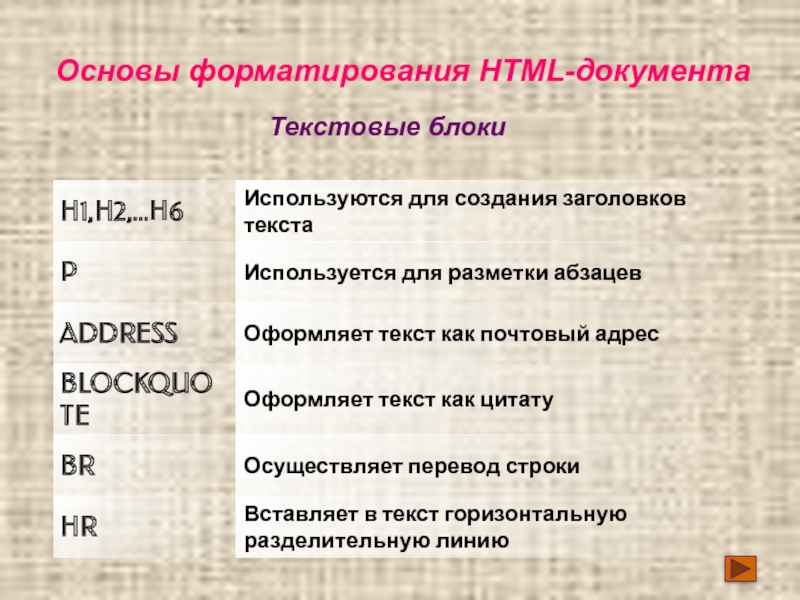
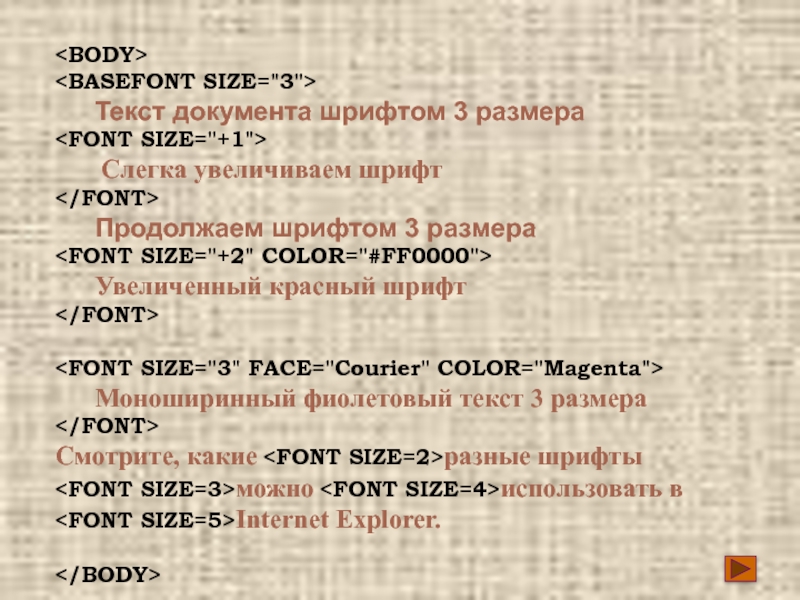
- 10. Основы форматирования HTML-документа Текстовые блоки
- 13. В меню
- 14. RGB-коды: #FFFFFF – белый #FF0000
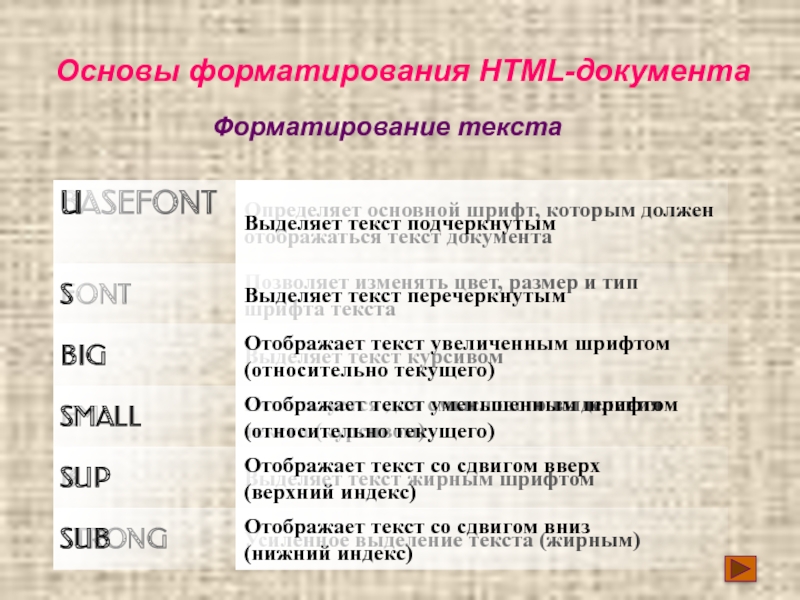
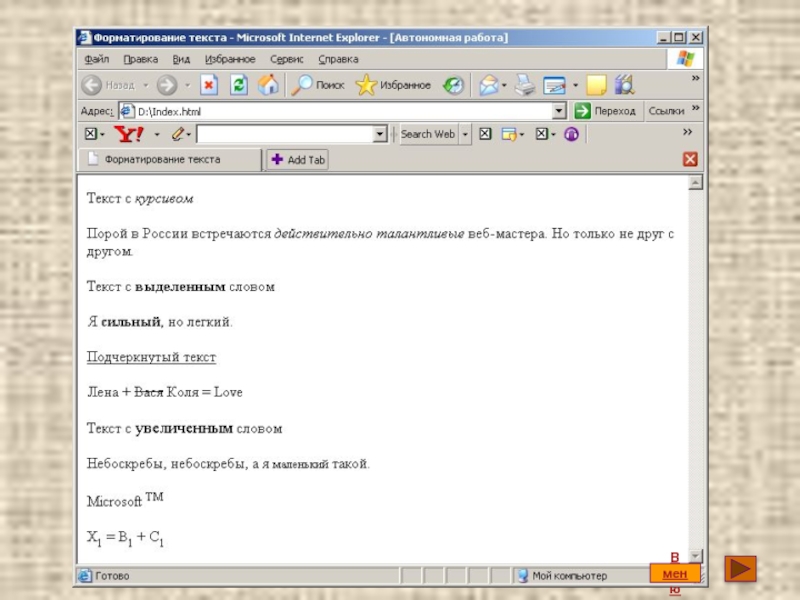
- 15. Основы форматирования HTML-документа Форматирование текста
- 17. Я сильный, но легкий. Подчеркнутый текст
- 18. В меню
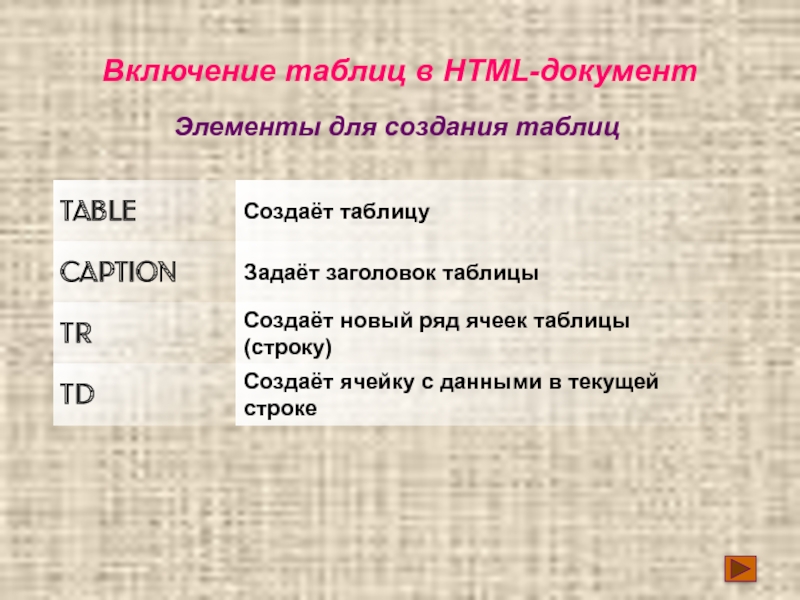
- 19. Включение таблиц в HTML-документ Элементы для создания таблиц
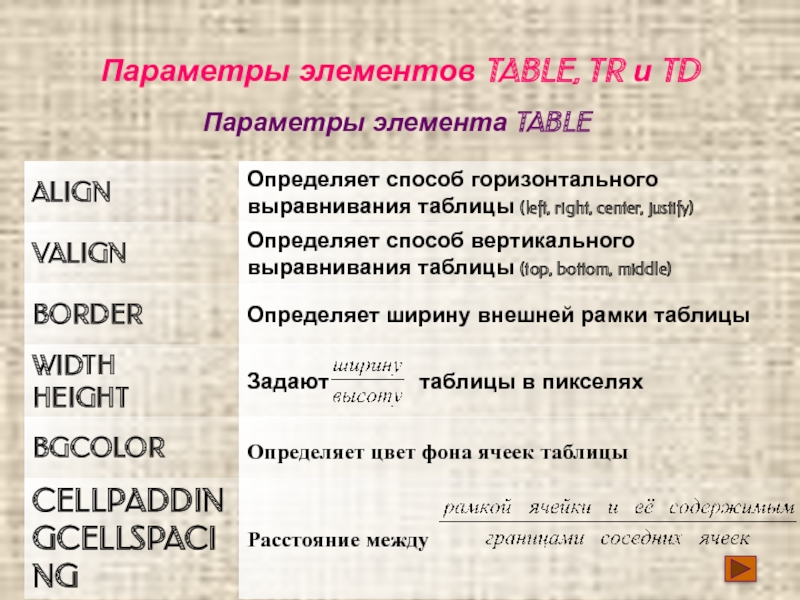
- 21. Параметры элементов TABLE, TR и TD Параметры элемента TABLE
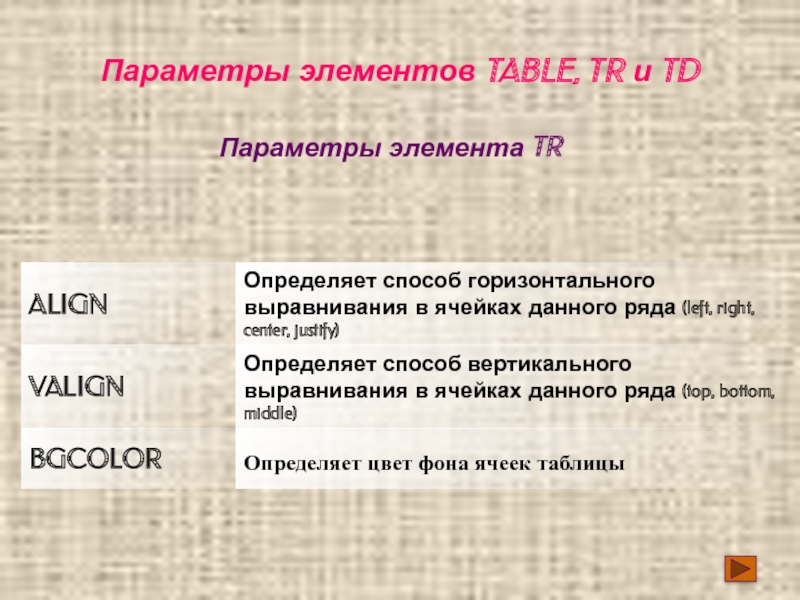
- 22. Параметры элементов TABLE, TR и TD Параметры элемента TR
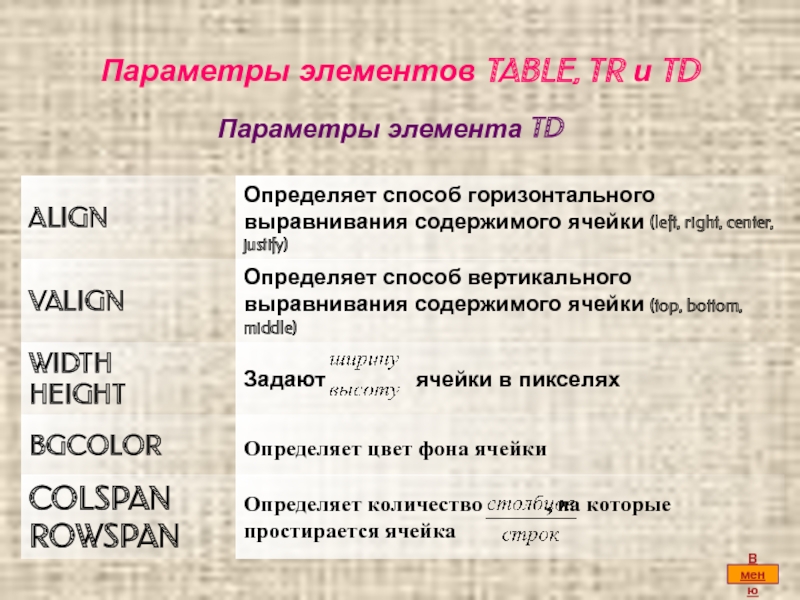
- 23. Параметры элементов TABLE, TR и TD Параметры элемента TD В меню
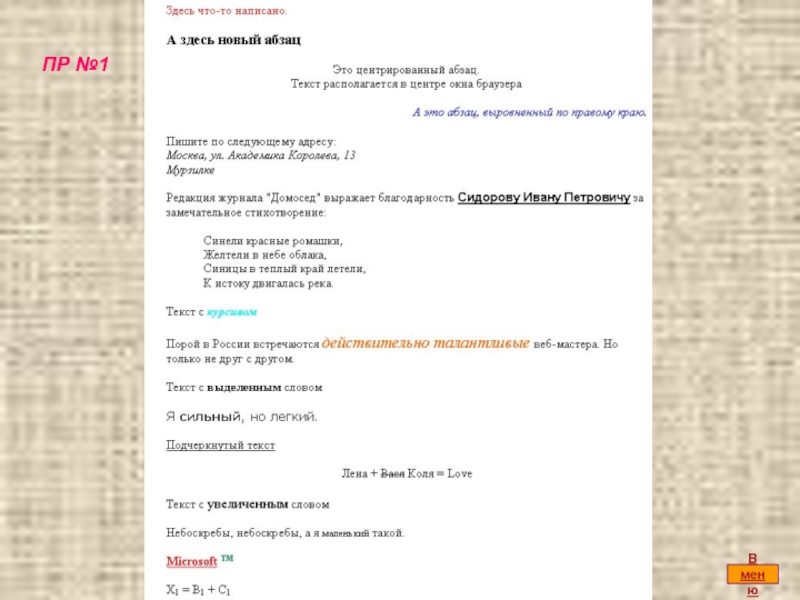
- 24. ПР №1 В меню
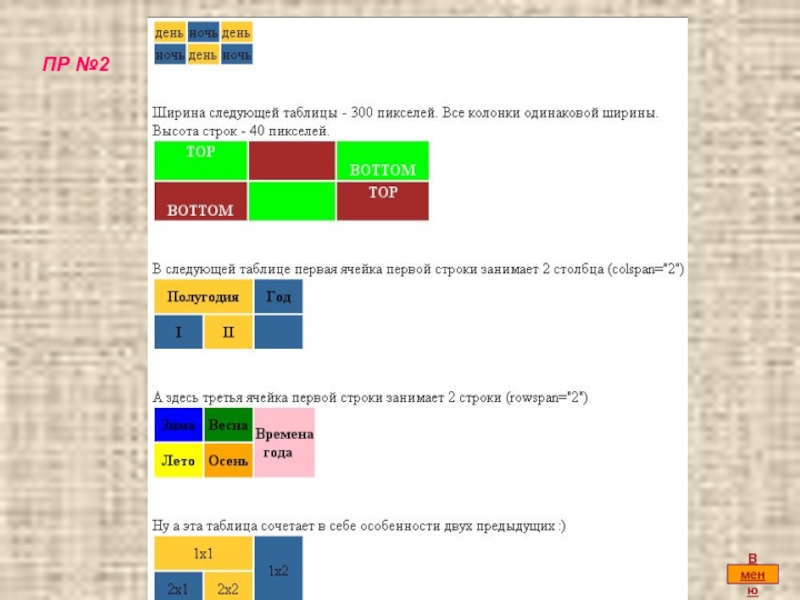
- 25. ПР №2 В меню
Слайд 2Особенности HTML-документов
Web - Web - редакторы
Основные тэги Основные тэги HTMLОсновные тэги
Список цветов
Форматирование текста
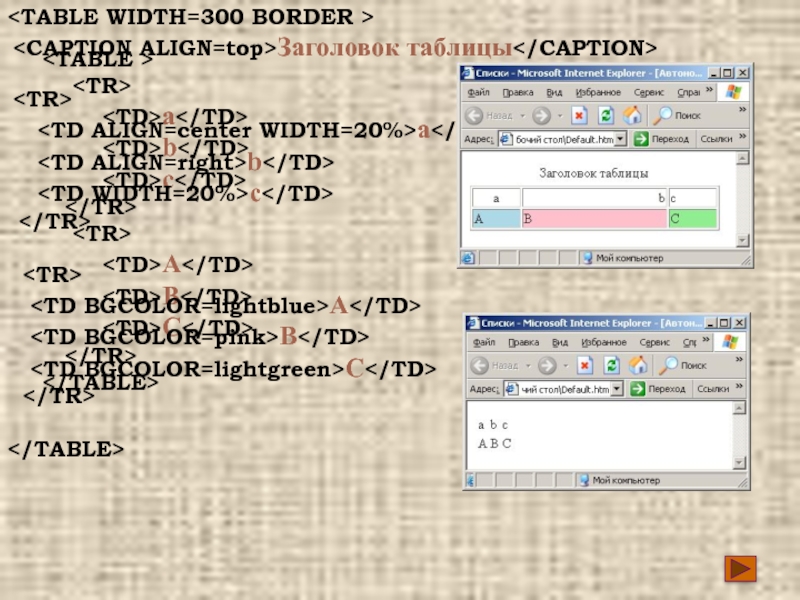
Таблицы
Web - Web - обозреватели
СОДЕРЖАНИЕ
ПР№1
ПР№2
Основы форматирования Основы форматирования html-Основы форматирования html-документа
Основы языка Основы языка html
Слайд 3HTML
(Hyper Text Markup Language, язык разметки гипертекста)
это язык
форматирование текстовой части осуществляется с помощью команд,
задающих стиль шрифта, заголовков и кадров;
имеется возможность включения рисунков, диаграмм, анимации, видеоклипов,
музыкального и речевого сопровождения, текстовых спецэффектов (бегущая
строка), гиперссылок;
с помощью команд языка можно создавать таблицы и форматировать текст
вручную;
возможно включение интерактивных компонентов, таких как заполняемые
формы и программы, работа с которыми требует участия самого пользователя.
имеется возможность создания карт-изображений, содержащих активные
области; эти области являются гиперссылками, указывающими на различные
Web-документы.
Основные особенности языка HTML:
Слайд 4default.htm или index.htm
Web-страница –
документ, написанный на HTML,
формата *.htm
Web-сайт-
это набор Web-страниц,
подчиненных общей тематике и объединенных в единое целое.
http://www.somesite.ru/somepage.html
http://www.somesite.ru/somefolderl/somefolder2/somepage.html
http://www.somesite.ru
В меню
Слайд 5MS Internet Explorer
Mozilla Firefox
Netscape Navigator
Opera
Safari
Наиболее популярные Web-обозреватели:
В меню
Слайд 6
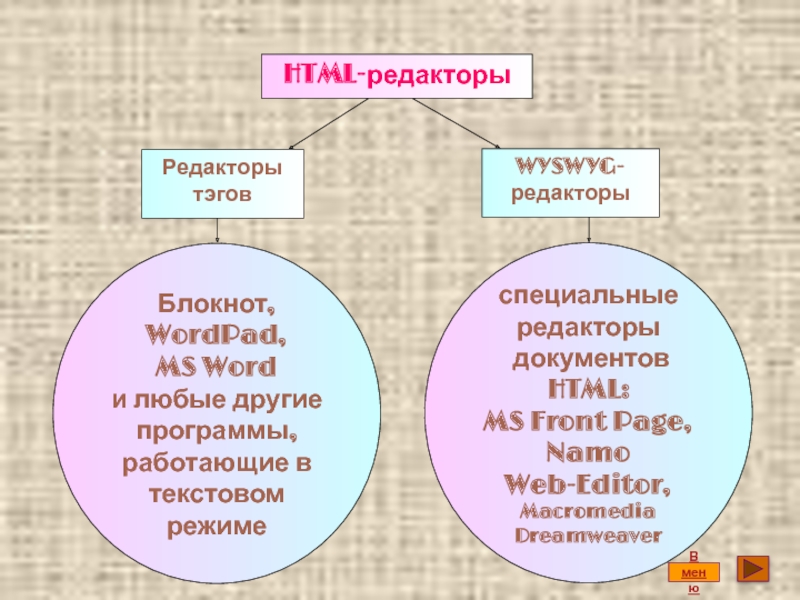
HTML-редакторы
Редакторы тэгов
WYSWYG-редакторы
Блокнот,
WordPad,
MS Word
и любые другие
программы,
работающие в
текстовом режиме
специальные
документов HTML:
MS Front Page,
Namo Web-Editor,
Macromedia Dreamweaver
В меню
Слайд 7Особенности HTML-документов
= = =
HTML-документ не является обычным текстовым документом.
От простого
присутствие кодов разметки, которые называются тегами.
Тэги заключаются в угловые скобки < и >,
конечный тэг всегда снабжён косой чертой /.
HTML- коды не чувствительны к регистру, то есть
В меню
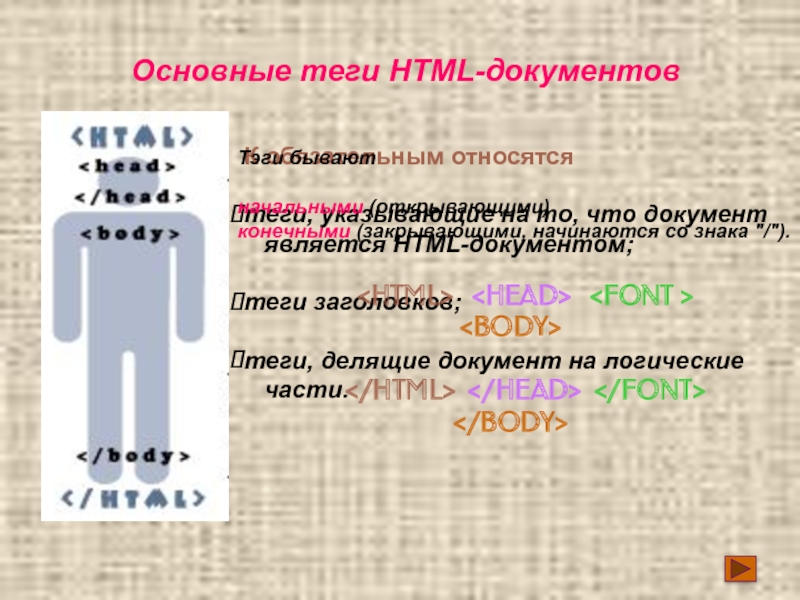
Слайд 8Основные теги HTML-документов
К обязательным относятся
теги, указывающие на то, что документ
является HTML-документом;
теги заголовков;
теги, делящие документ на логические
части.
Тэги бывают
начальными (открывающими)
конечными (закрывающими, начинаются со знака "/").
Слайд 14
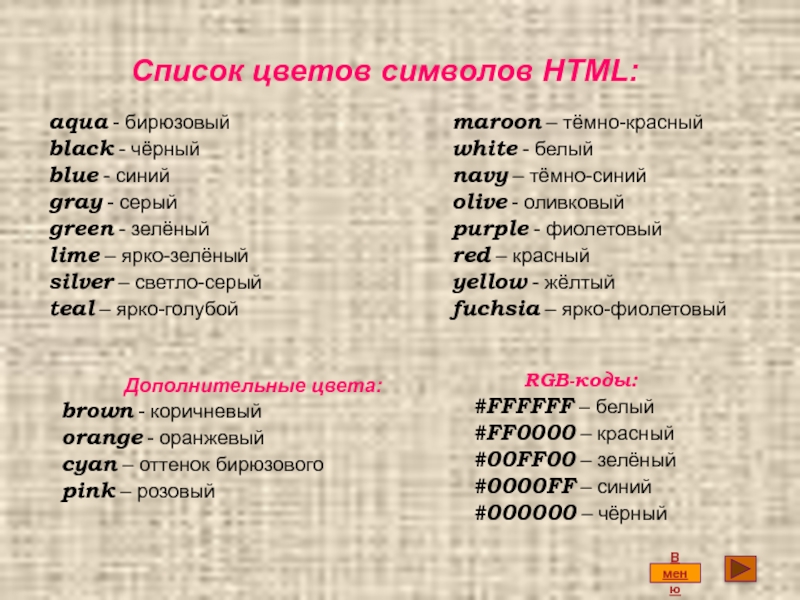
RGB-коды:
#FFFFFF – белый
#FF0000 – красный
#00FF00 – зелёный
#0000FF – синий
#000000 –
Список цветов символов HTML:
aqua - бирюзовый
black - чёрный
blue - синий
gray - серый
green - зелёный
lime – ярко-зелёный
silver – светло-серый
teal – ярко-голубой
maroon – тёмно-красный
white - белый
navy – тёмно-синий
olive - оливковый
purple - фиолетовый
red – красный
yellow - жёлтый
fuchsia – ярко-фиолетовый
Дополнительные цвета:
brown - коричневый
orange - оранжевый
cyan – оттенок бирюзового
pink – розовый
В меню
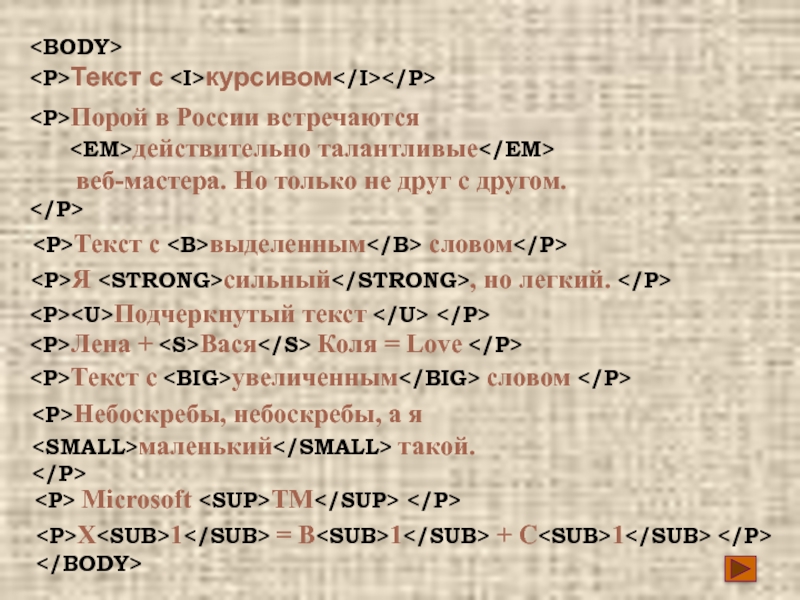
Слайд 17Я сильный, но легкий.
Подчеркнутый текст
Лена +
Текст с увеличенным словом
Небоскребы, небоскребы, а я маленький такой.
Microsoft TM
X1 = B1 + C1