- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка HTML презентация
Содержание
- 1. Основы языка HTML
- 2. HTML (HYPERTEXT MANIPULATION LANGUAGE) язык, предназначенный
- 3. ТЕГ (TAG) это специальный текст (команда HTML),
- 4. АТРИБУТ ТЕГА относящиеся к тегу уточнения, определяют
- 5. БАЗИСНЫЕ ТЕГИ
- 6. СОЗДАНИЕ ПЕРВОЙ СТРАНИЦЫ Откройте программу «Блокнот». Напечатайте
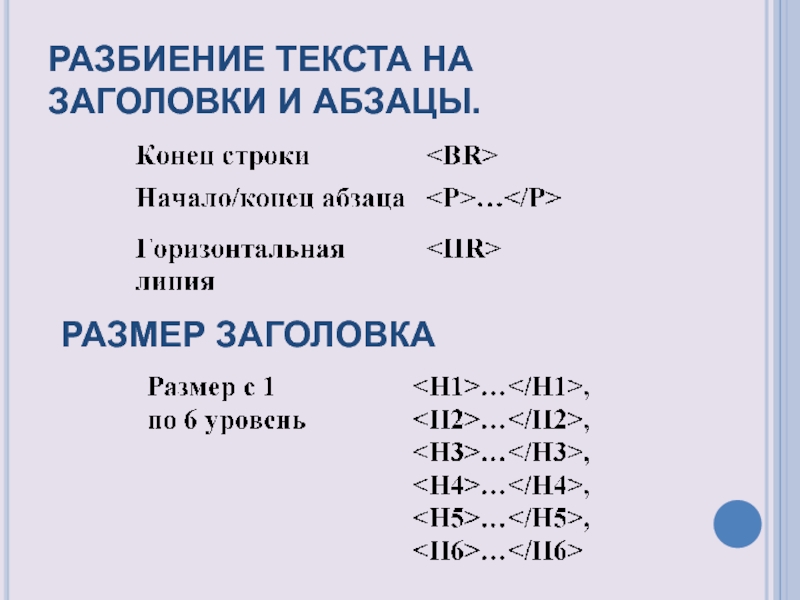
- 7. РАЗБИЕНИЕ ТЕКСТА НА ЗАГОЛОВКИ И АБЗАЦЫ. РАЗМЕР ЗАГОЛОВКА
- 8. ВЫРАВНИВАНИЕ ТЕКСТА текст ALIGN= LEFT
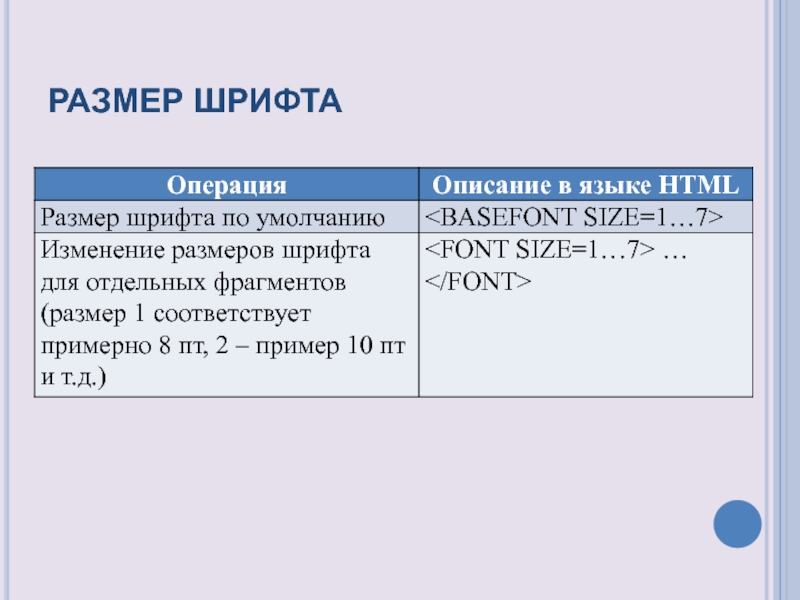
- 9. РАЗМЕР ШРИФТА
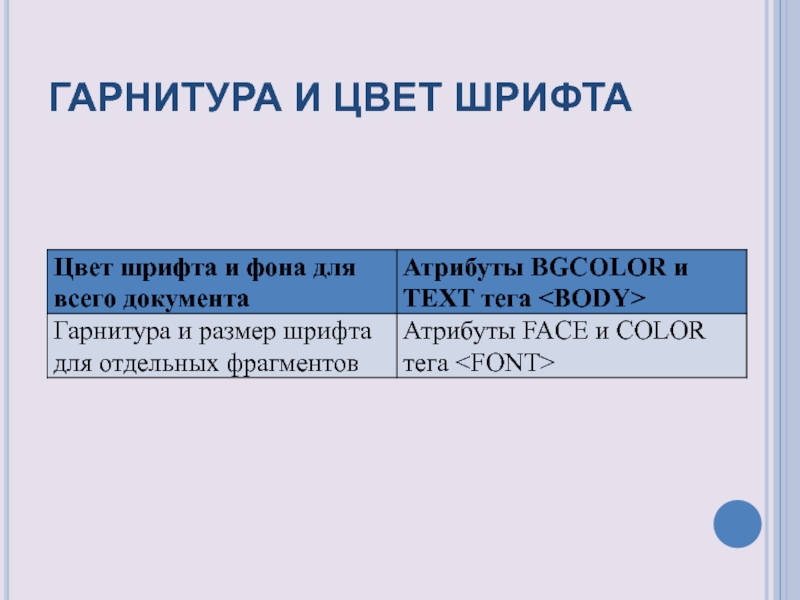
- 10. ГАРНИТУРА И ЦВЕТ ШРИФТА
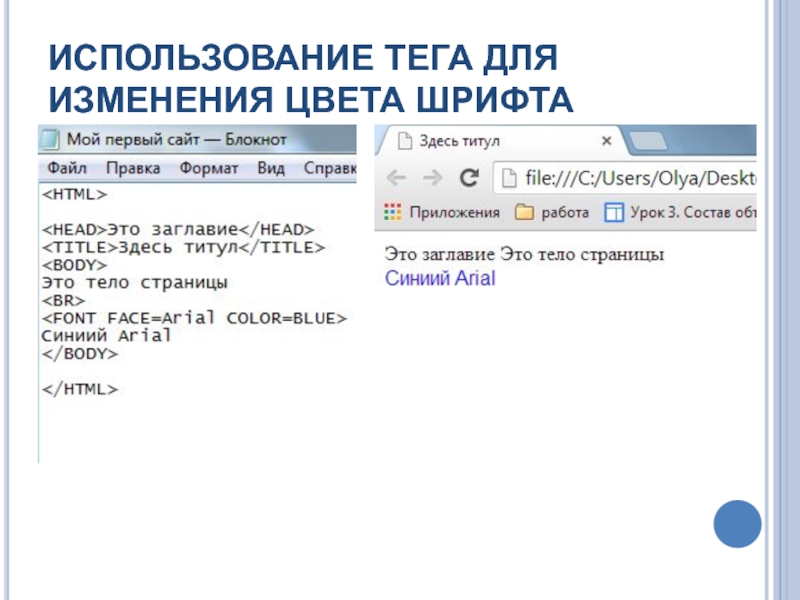
- 11. ИСПОЛЬЗОВАНИЕ ТЕГА ДЛЯ ИЗМЕНЕНИЯ ЦВЕТА ШРИФТА
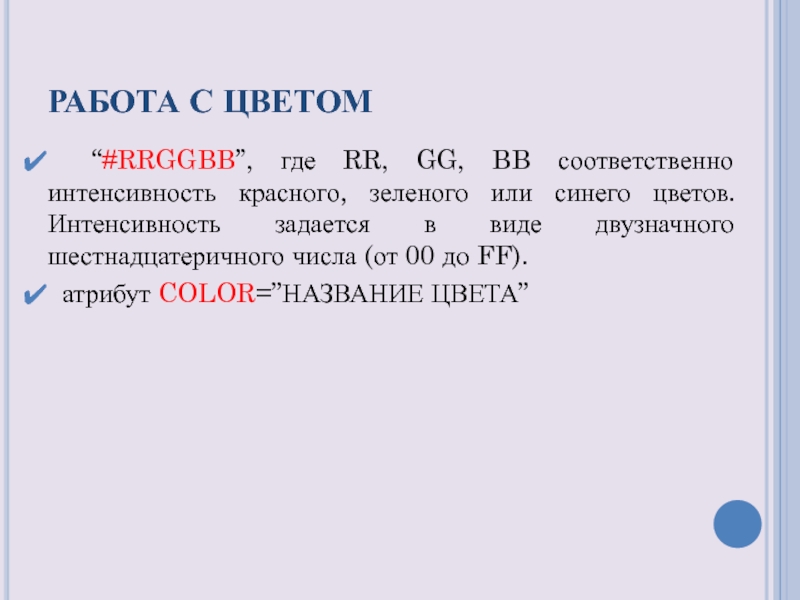
- 12. РАБОТА С ЦВЕТОМ “#RRGGBB”, где RR,
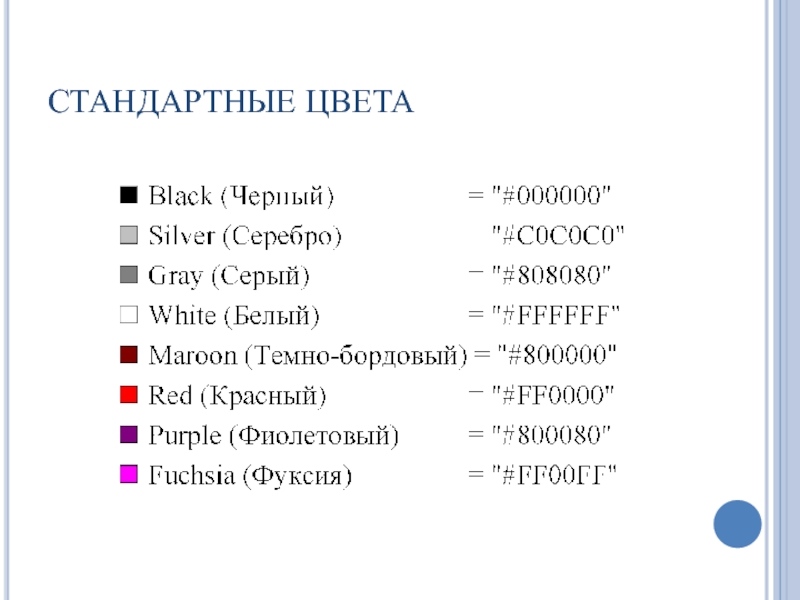
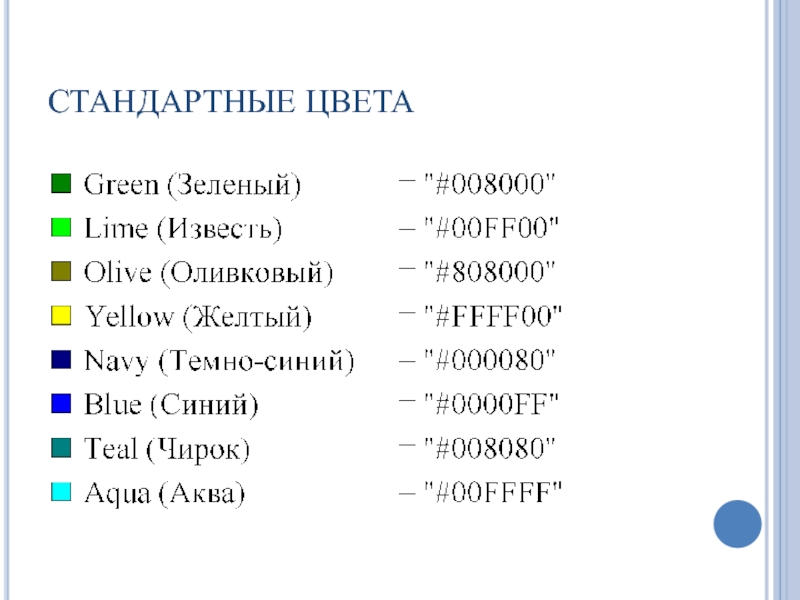
- 13. СТАНДАРТНЫЕ ЦВЕТА
- 14. СТАНДАРТНЫЕ ЦВЕТА
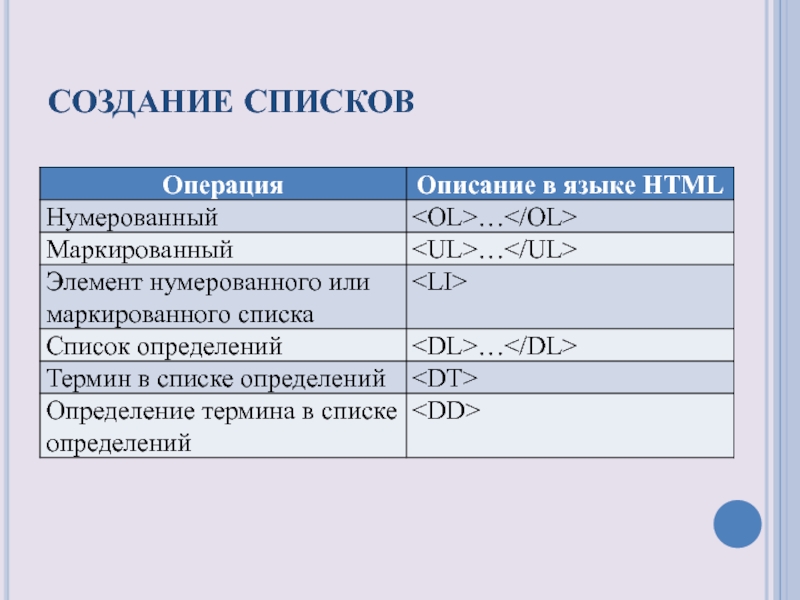
- 15. СОЗДАНИЕ СПИСКОВ
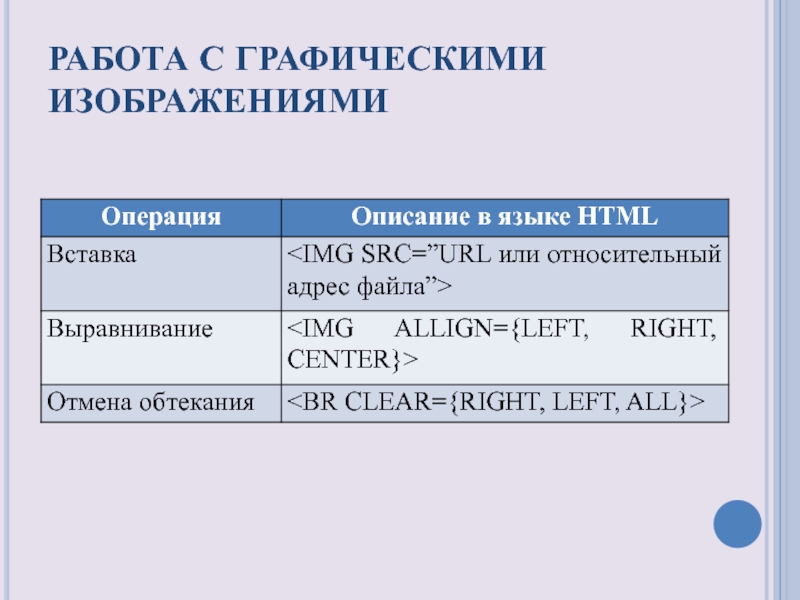
- 16. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
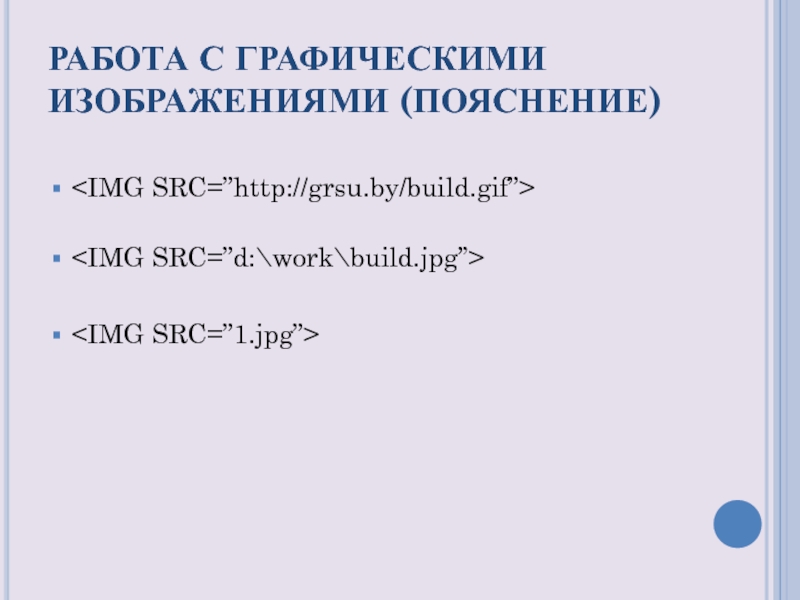
- 17. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПОЯСНЕНИЕ)
- 18. РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (ПРОДОЛЖЕНИЕ)
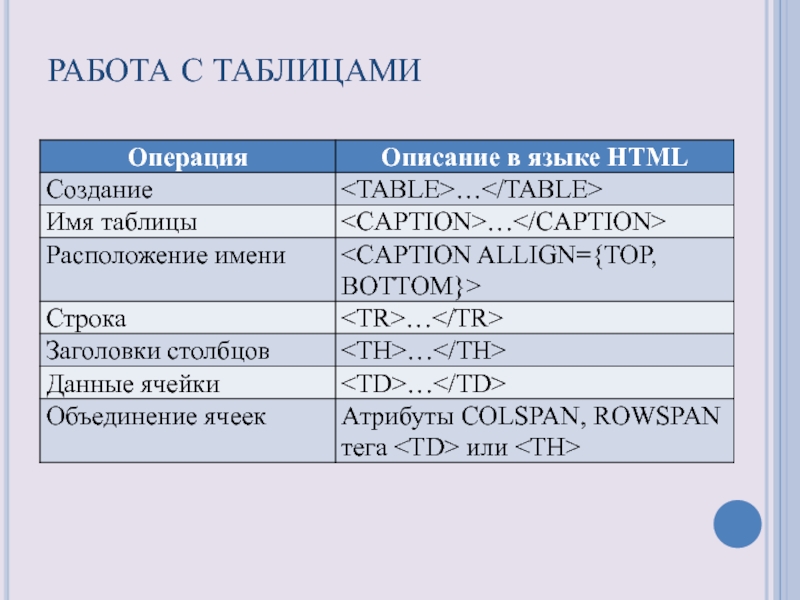
- 19. РАБОТА С ТАБЛИЦАМИ
- 20. СПАСИБО ЗА ВНИМАНИЕ!
Слайд 2HTML
(HYPERTEXT MANIPULATION LANGUAGE)
язык, предназначенный для создания форматированного текста, который насыщен
изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т.д.,
Который интерпретируется браузером и отображается в удобной для человека форме.
Который интерпретируется браузером и отображается в удобной для человека форме.
Слайд 3ТЕГ (TAG)
это специальный текст (команда HTML), заключенный в угловые скобки "
и ">". Парные теги имеют открывающийся тег и закрывающийся тег. Закрывающийся тег имеет то же имя, что открывающийся тег, но начинается с косой черты "/".
Например:
Например:
Мой первый сайт
Слайд 4АТРИБУТ ТЕГА
относящиеся к тегу уточнения, определяют его свойства. Значение атрибута может
быть заключено в одинарные или двойные кавычки. Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
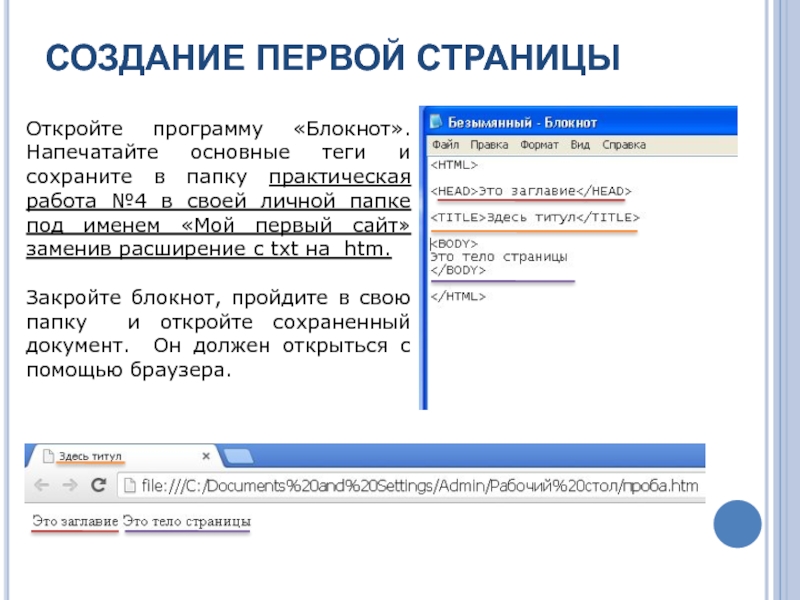
Слайд 6СОЗДАНИЕ ПЕРВОЙ СТРАНИЦЫ
Откройте программу «Блокнот». Напечатайте основные теги и сохраните в
папку практическая работа №4 в своей личной папке под именем «Мой первый сайт» заменив расширение с txt на htm.
Закройте блокнот, пройдите в свою папку и откройте сохраненный документ. Он должен открыться с помощью браузера.
Закройте блокнот, пройдите в свою папку и откройте сохраненный документ. Он должен открыться с помощью браузера.
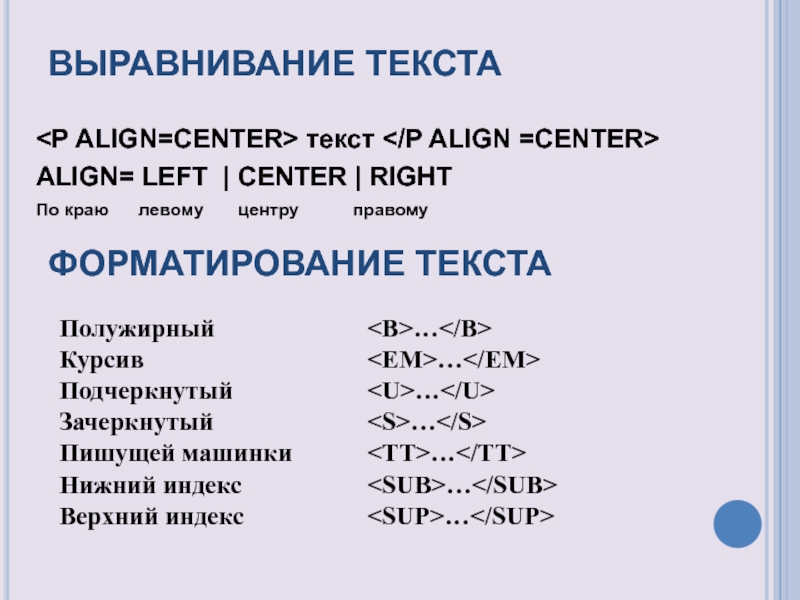
Слайд 8ВЫРАВНИВАНИЕ ТЕКСТА
текст
ALIGN= LEFT | CENTER
| RIGHT
По краю левому центру правому
По краю левому центру правому
ФОРМАТИРОВАНИЕ ТЕКСТА
Слайд 12РАБОТА С ЦВЕТОМ
“#RRGGBB”, где RR, GG, BB соответственно интенсивность красного,
зеленого или синего цветов. Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF).
атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”
атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”