- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка HTML презентация
Содержание
- 1. Основы языка HTML
- 2. ОСНОВЫ ЯЗЫКА HTML HTML (HyperText Manipulation
- 3. ОСНОВЫ ЯЗЫКА HTML Тег (Tag) команда HTML
- 4. ОСНОВЫ ЯЗЫКА HTML Тег состоит из следующих элементов: левой угловой скобки
- 5. ОСНОВЫ ЯЗЫКА HTML Парный тег имеет открывающий
- 6. ОСНОВЫ ЯЗЫКА HTML Атрибут тега относящиеся к тегу уточнения
- 7. ОСНОВЫ ЯЗЫКА HTML Спецификация атрибута имя атрибута,
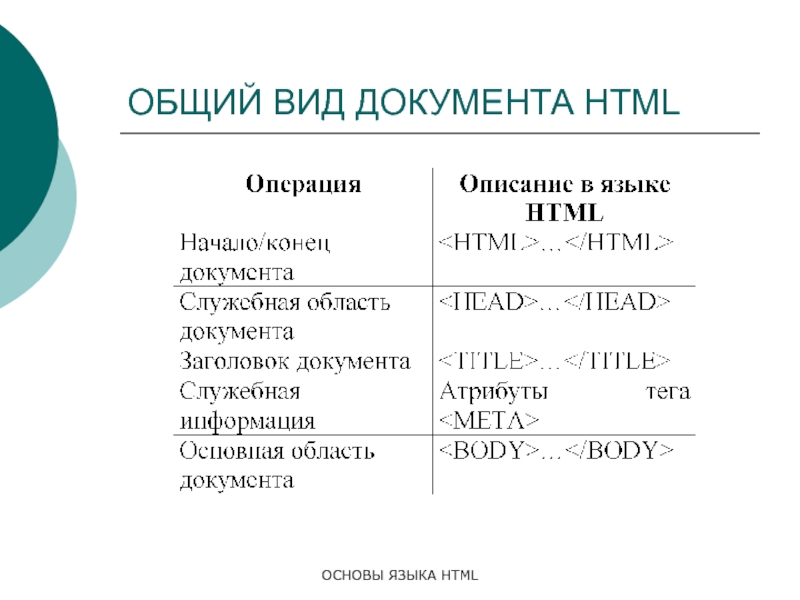
- 8. ОСНОВЫ ЯЗЫКА HTML ОБЩИЙ ВИД ДОКУМЕНТА HTML
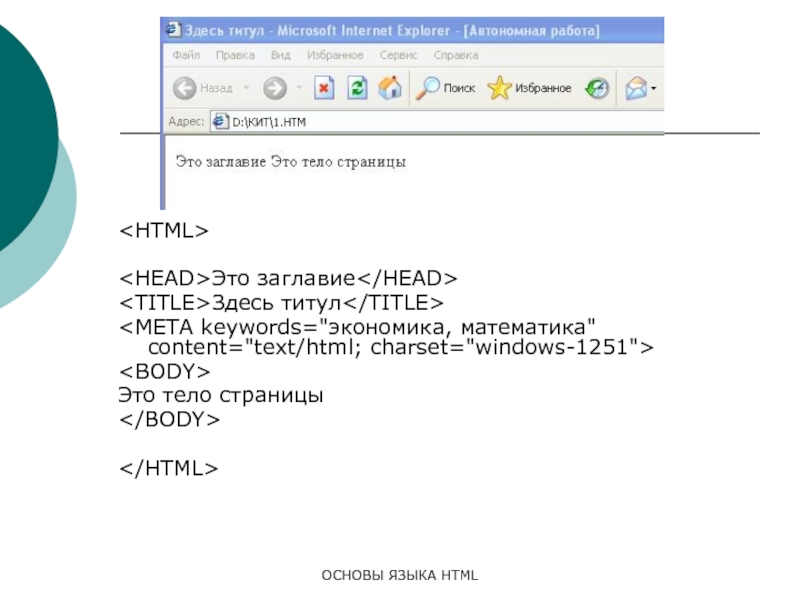
- 9. ОСНОВЫ ЯЗЫКА HTML Это заглавие Здесь титул
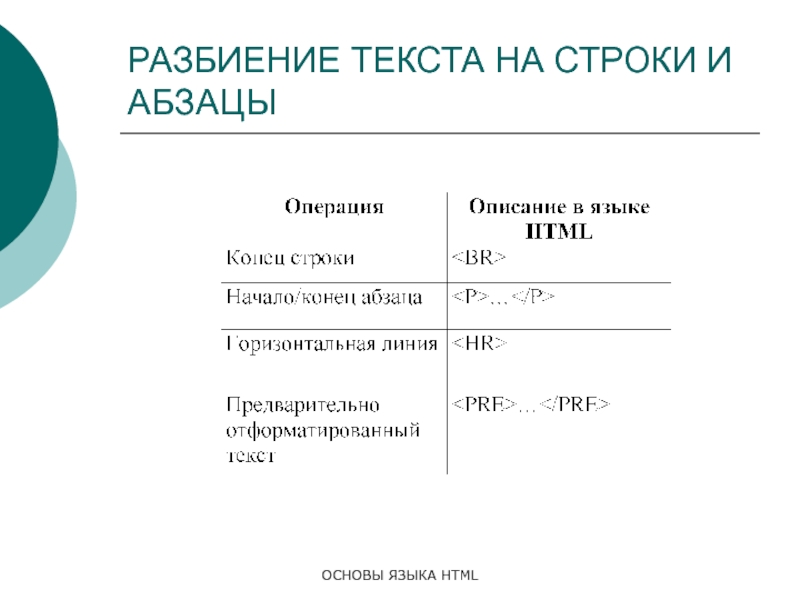
- 10. ОСНОВЫ ЯЗЫКА HTML РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ
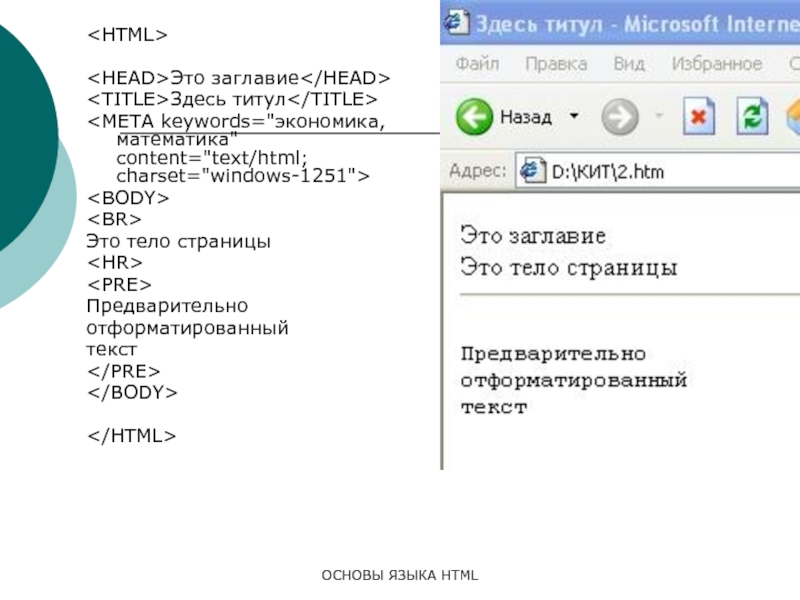
- 11. ОСНОВЫ ЯЗЫКА HTML Это заглавие Здесь титул
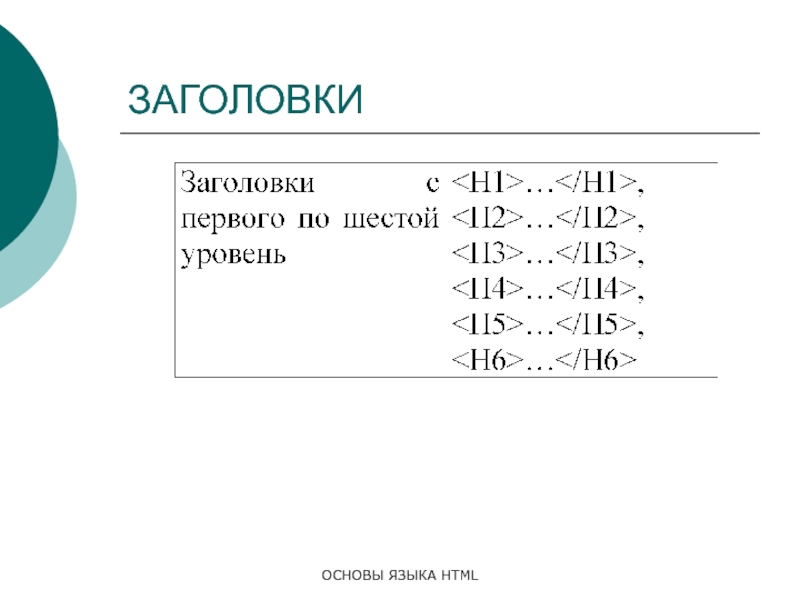
- 12. ОСНОВЫ ЯЗЫКА HTML ЗАГОЛОВКИ
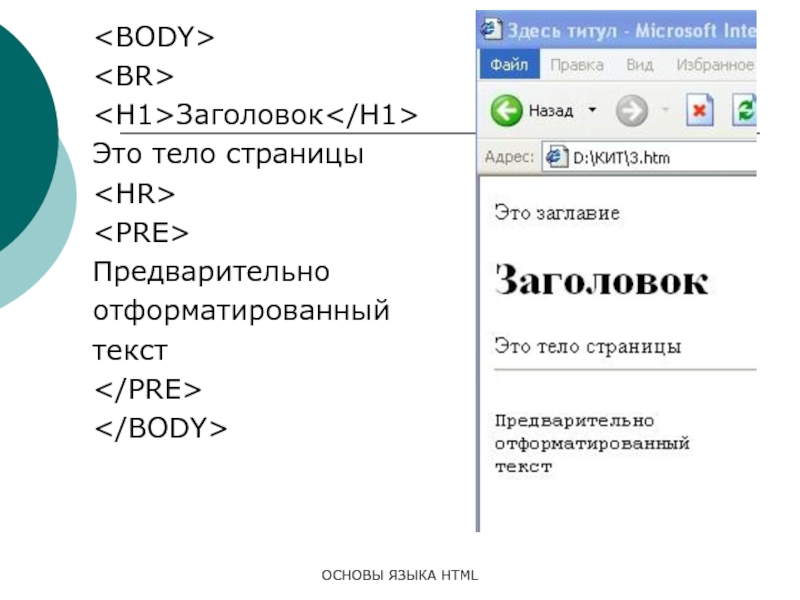
-
13.
ОСНОВЫ ЯЗЫКА HTML
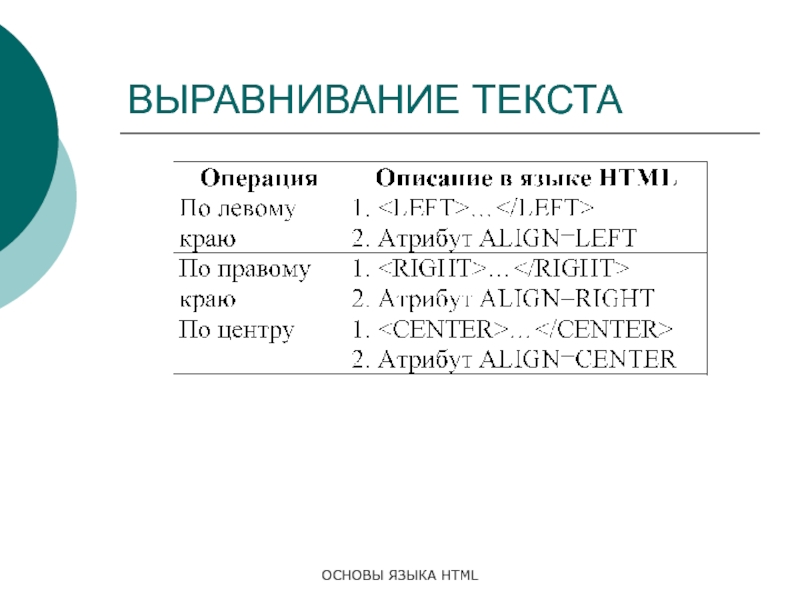
Заголовок Это - 14. ОСНОВЫ ЯЗЫКА HTML ВЫРАВНИВАНИЕ ТЕКСТА
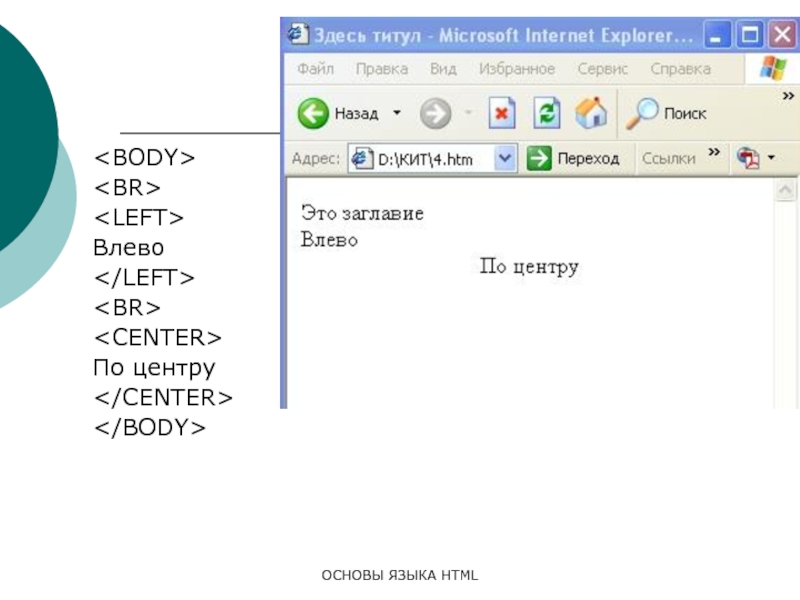
-
15.
ОСНОВЫ ЯЗЫКА HTML
Влево
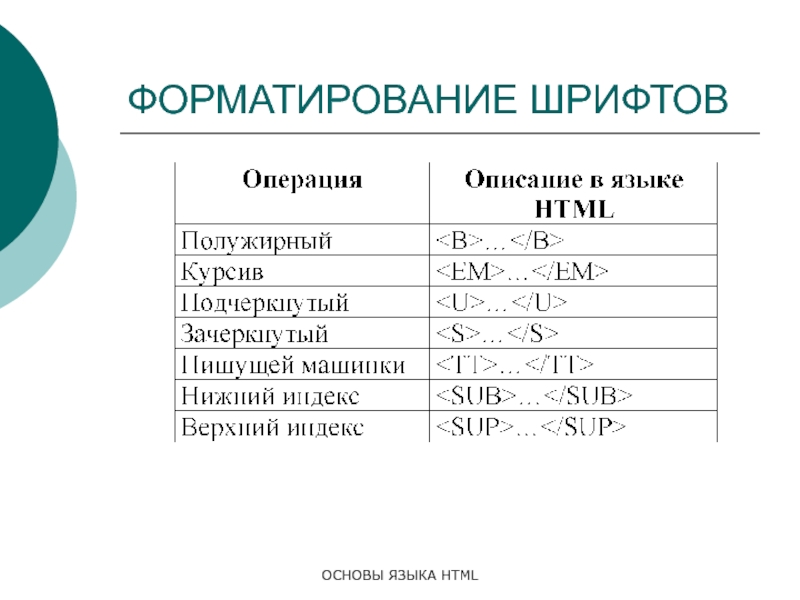
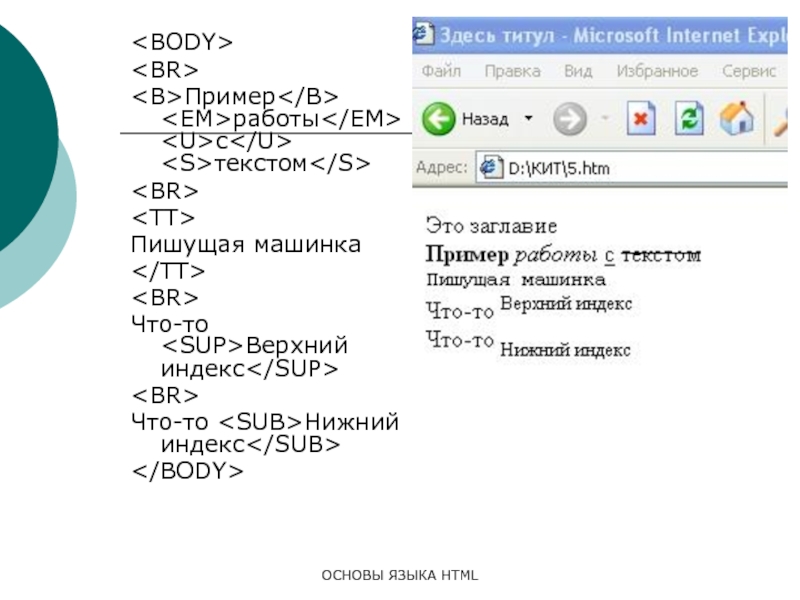
По центру - 16. ОСНОВЫ ЯЗЫКА HTML ФОРМАТИРОВАНИЕ ШРИФТОВ
-
17.
ОСНОВЫ ЯЗЫКА HTML
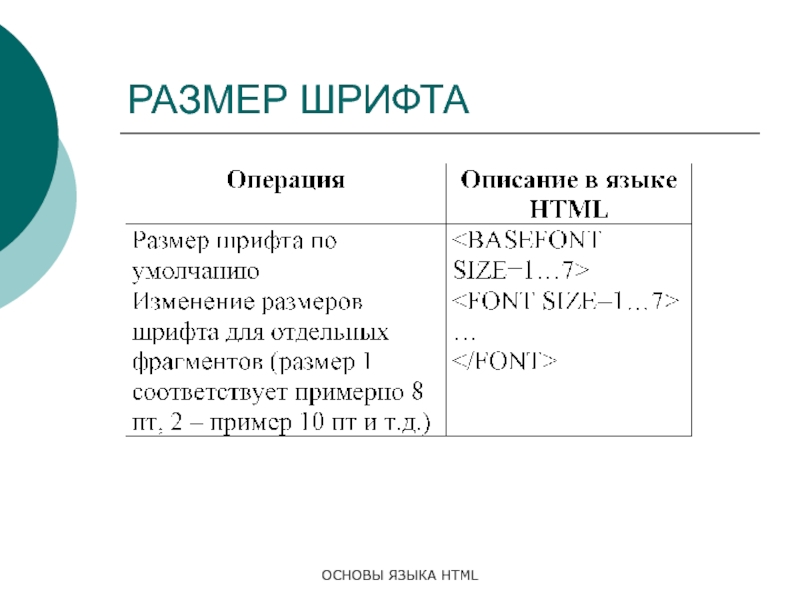
Пример работы - 18. ОСНОВЫ ЯЗЫКА HTML РАЗМЕР ШРИФТА
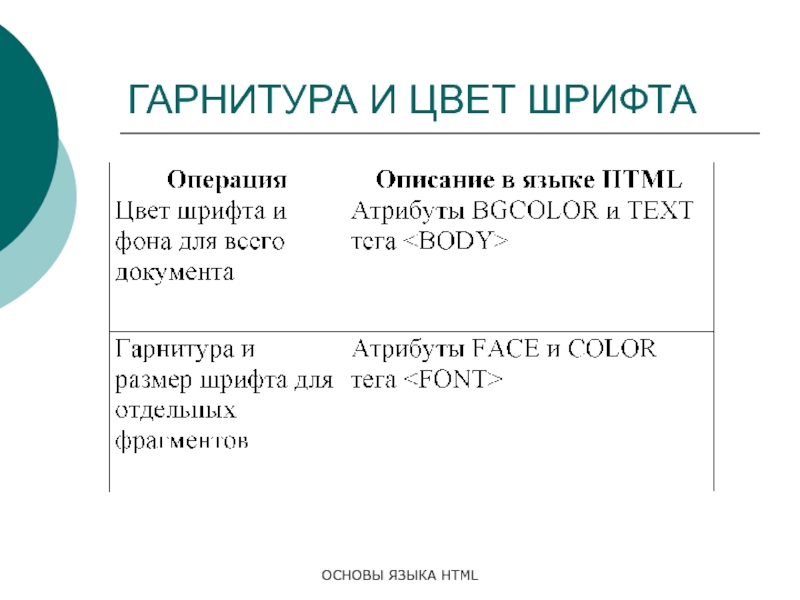
- 19. ОСНОВЫ ЯЗЫКА HTML ГАРНИТУРА И ЦВЕТ ШРИФТА
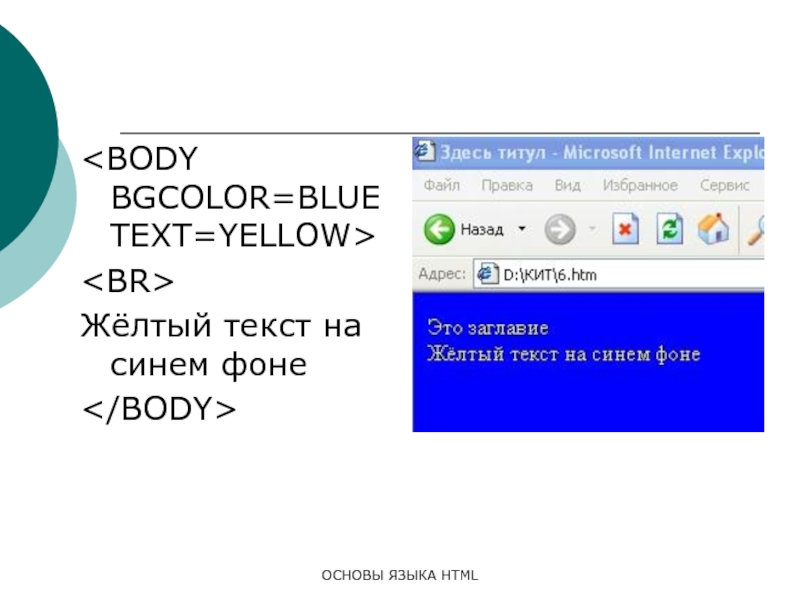
-
20.
ОСНОВЫ ЯЗЫКА HTML
Жёлтый текст на синем фоне -
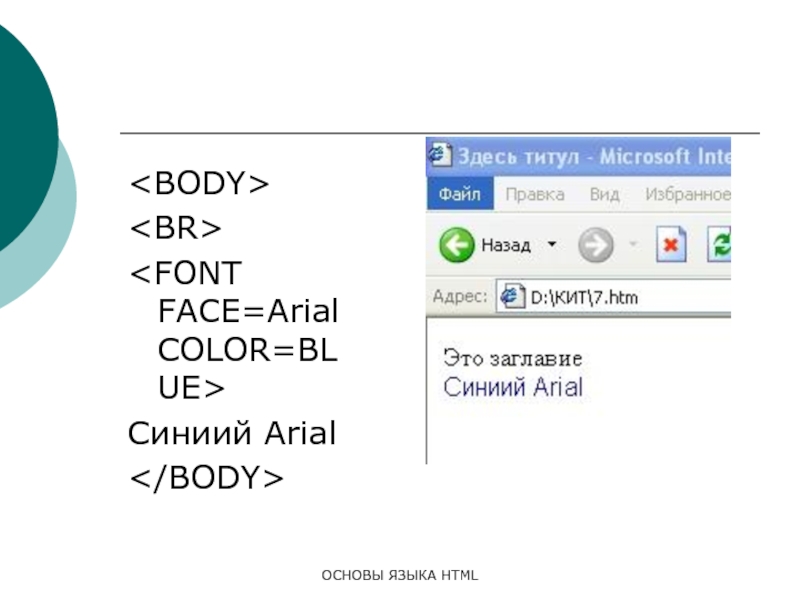
21.
ОСНОВЫ ЯЗЫКА HTML
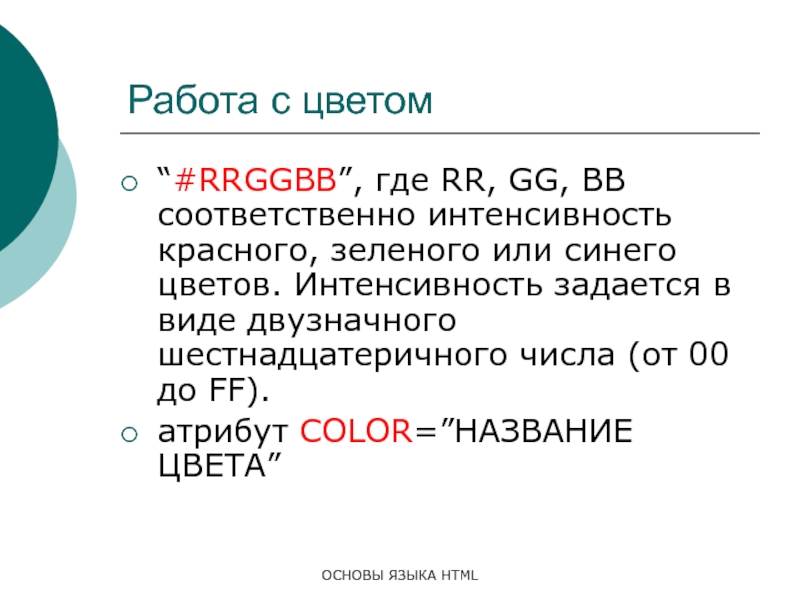
Синиий Arial - 22. ОСНОВЫ ЯЗЫКА HTML Работа с цветом “#RRGGBB”,
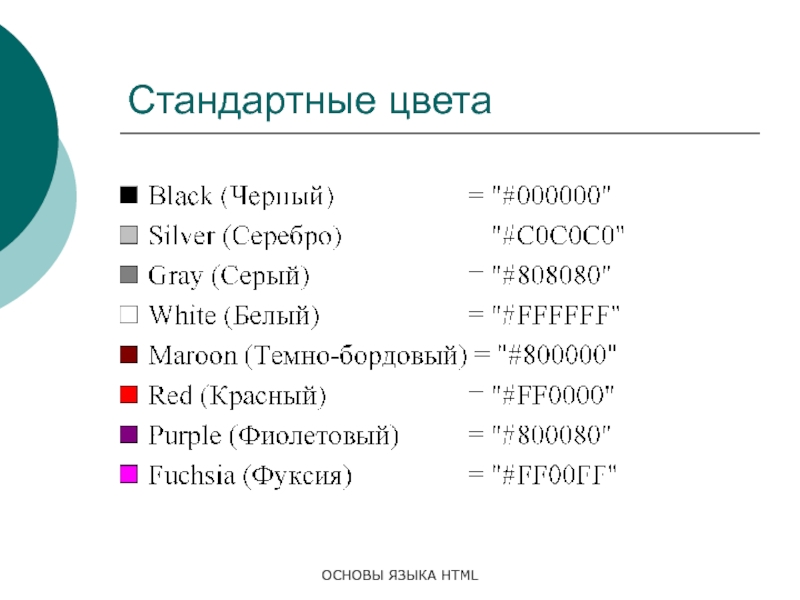
- 23. ОСНОВЫ ЯЗЫКА HTML Стандартные цвета
- 24. ОСНОВЫ ЯЗЫКА HTML Стандартные цвета
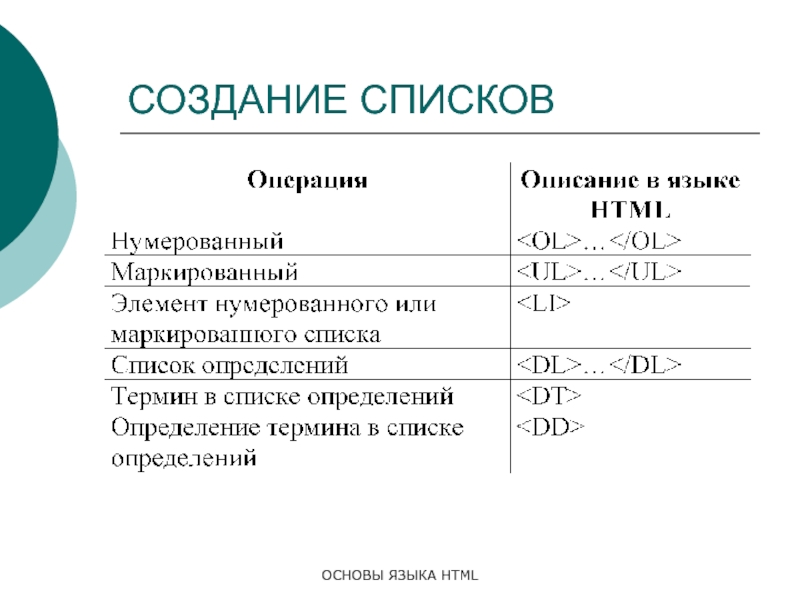
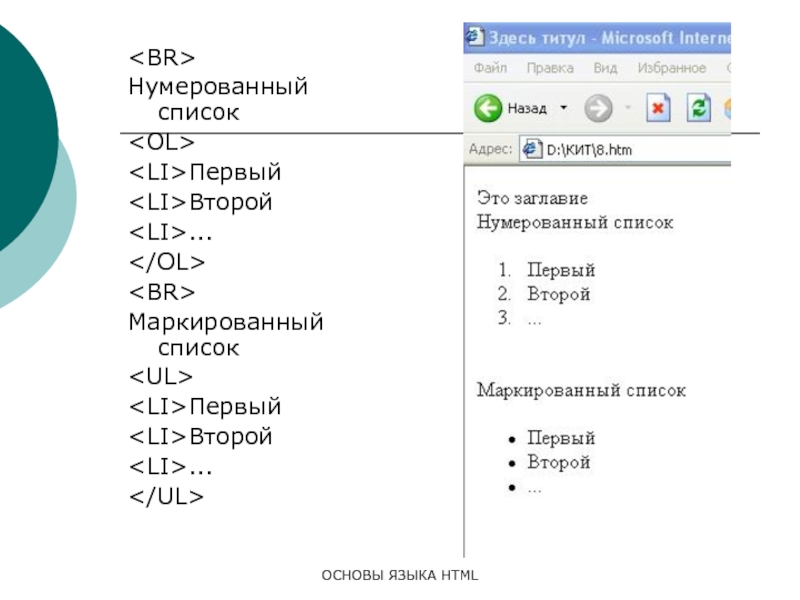
- 25. ОСНОВЫ ЯЗЫКА HTML СОЗДАНИЕ СПИСКОВ
-
26.
ОСНОВЫ ЯЗЫКА HTML
Нумерованный список -
27.
ОСНОВЫ ЯЗЫКА HTML
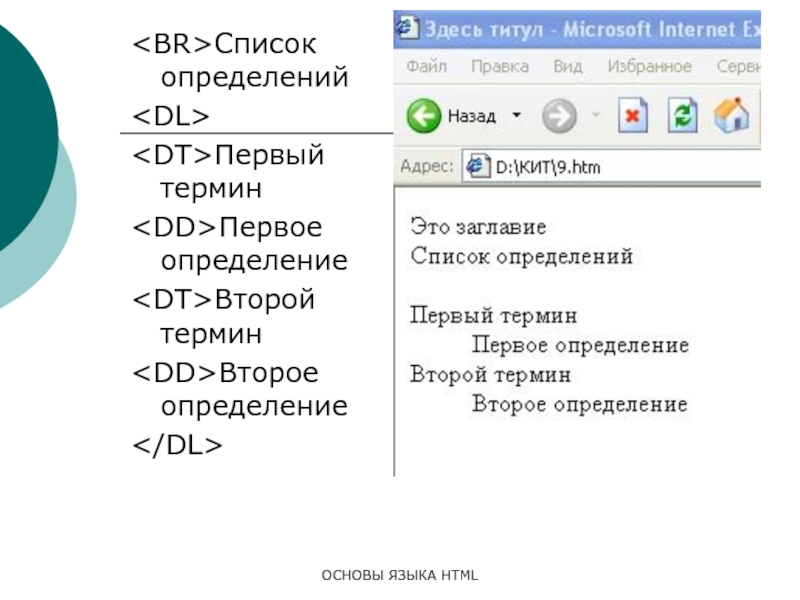
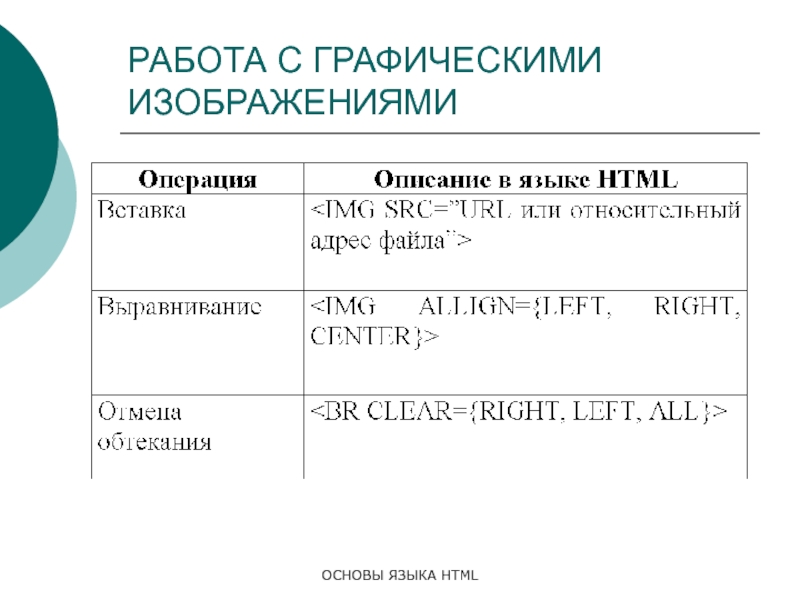
Список определений - 28. ОСНОВЫ ЯЗЫКА HTML РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
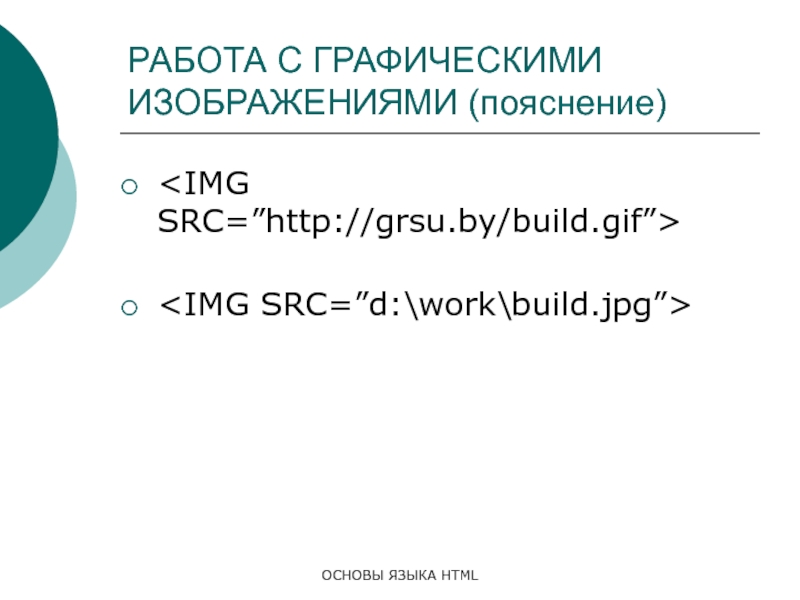
- 29. ОСНОВЫ ЯЗЫКА HTML РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение)
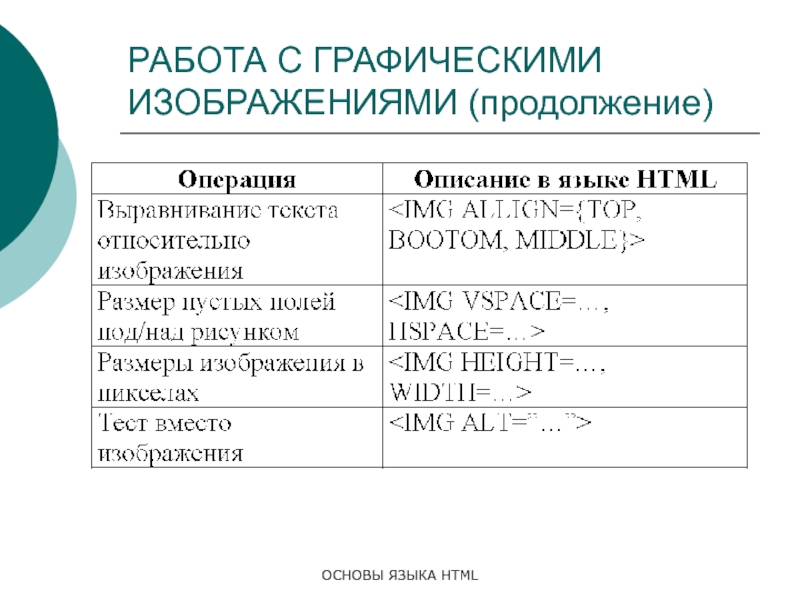
- 30. ОСНОВЫ ЯЗЫКА HTML РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение)
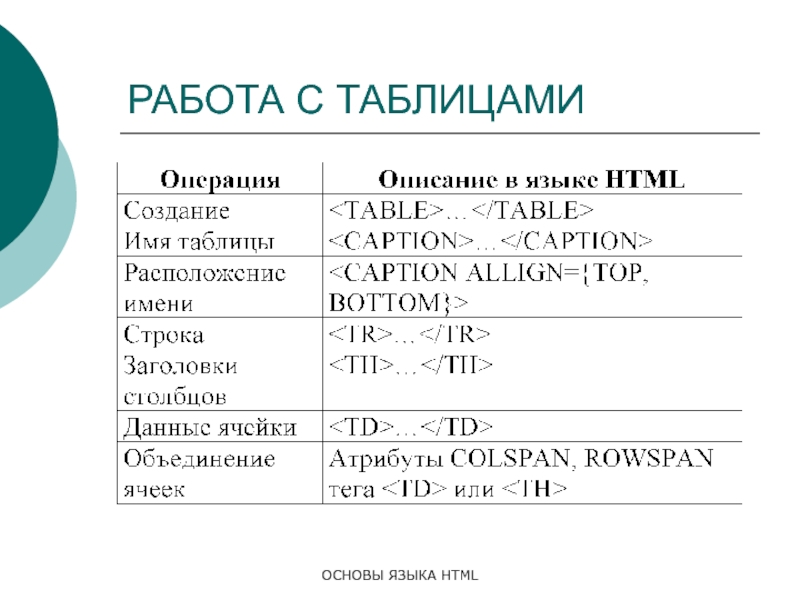
- 31. ОСНОВЫ ЯЗЫКА HTML РАБОТА С ТАБЛИЦАМИ
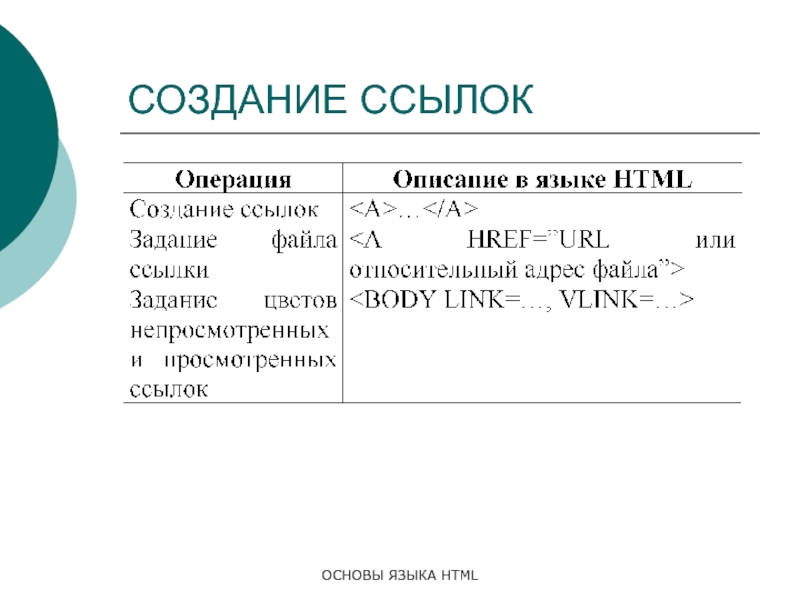
- 32. ОСНОВЫ ЯЗЫКА HTML СОЗДАНИЕ ССЫЛОК
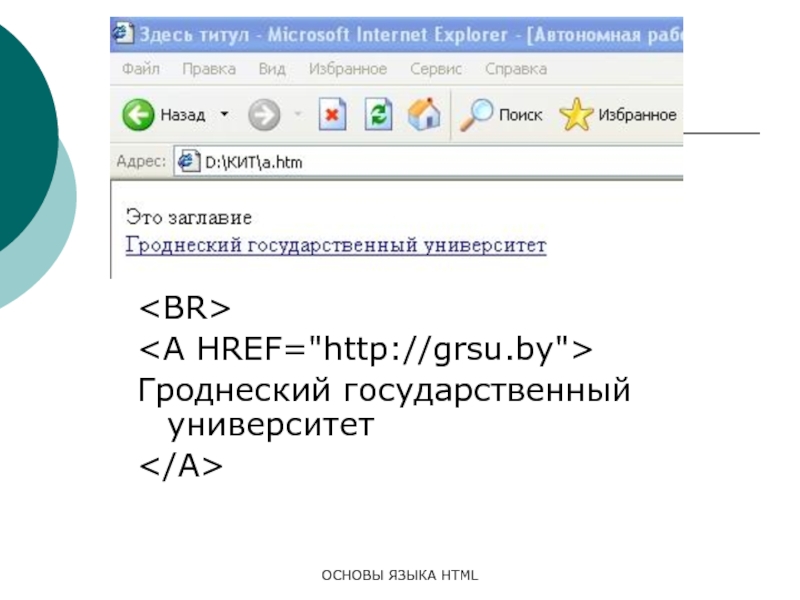
-
33.
ОСНОВЫ ЯЗЫКА HTML
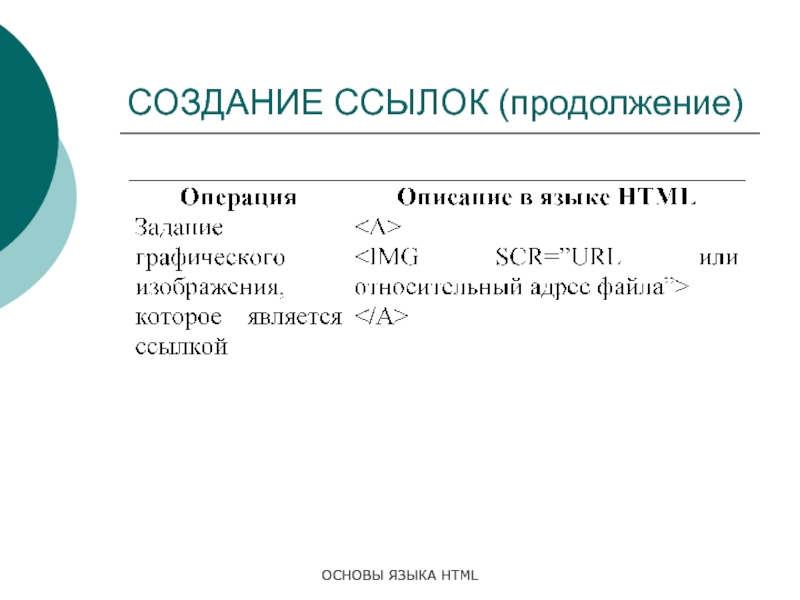
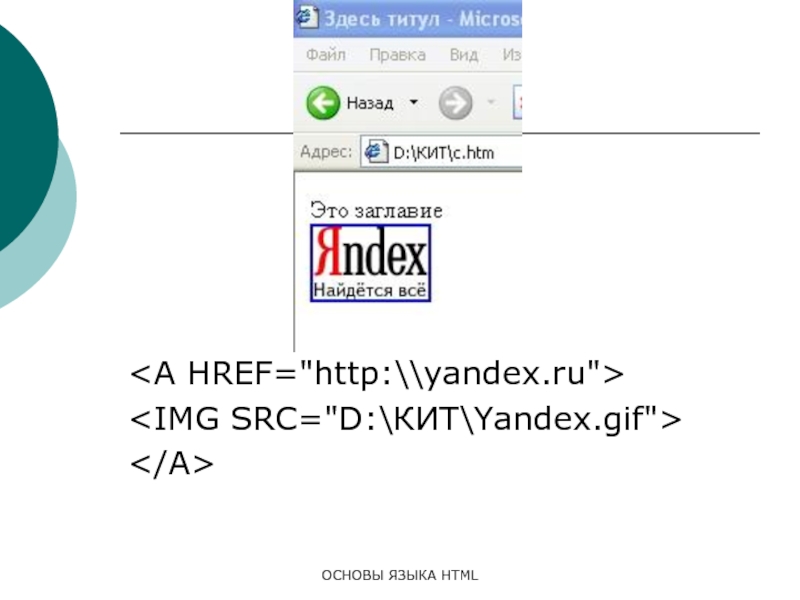
Гроднеский государственный университет - 34. ОСНОВЫ ЯЗЫКА HTML СОЗДАНИЕ ССЫЛОК (продолжение)
- 35. ОСНОВЫ ЯЗЫКА HTML
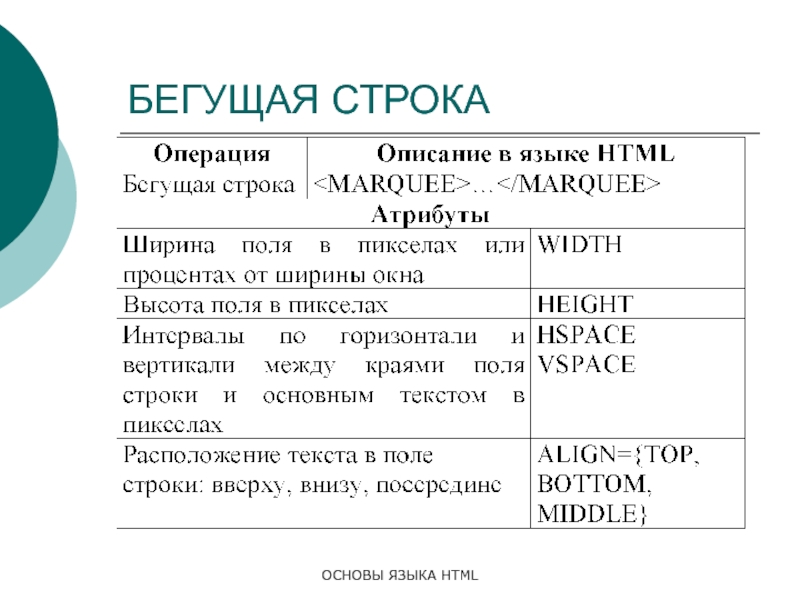
- 36. ОСНОВЫ ЯЗЫКА HTML БЕГУЩАЯ СТРОКА
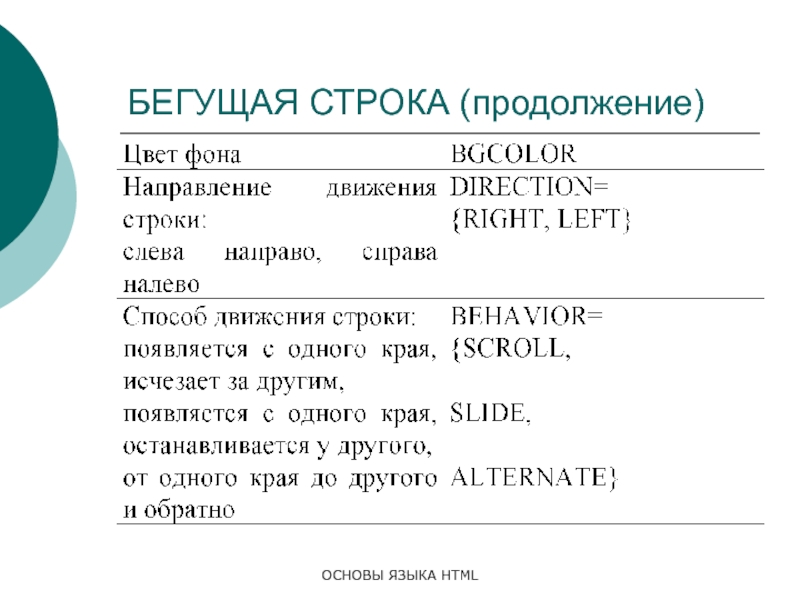
- 37. ОСНОВЫ ЯЗЫКА HTML БЕГУЩАЯ СТРОКА (продолжение)
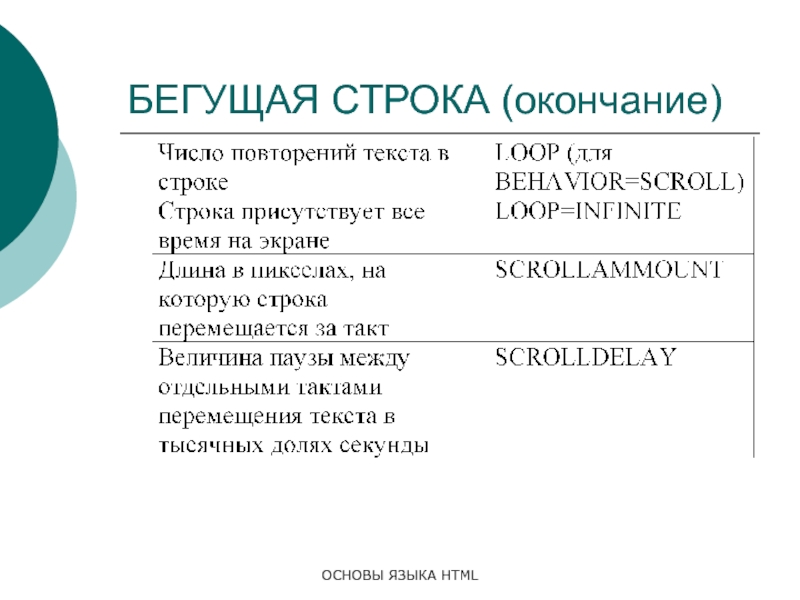
- 38. ОСНОВЫ ЯЗЫКА HTML БЕГУЩАЯ СТРОКА (окончание)
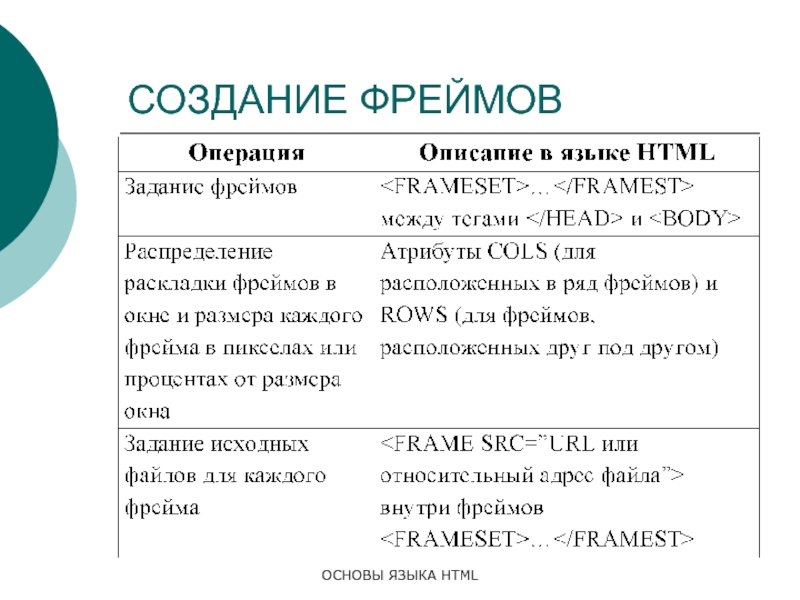
- 39. ОСНОВЫ ЯЗЫКА HTML СОЗДАНИЕ ФРЕЙМОВ
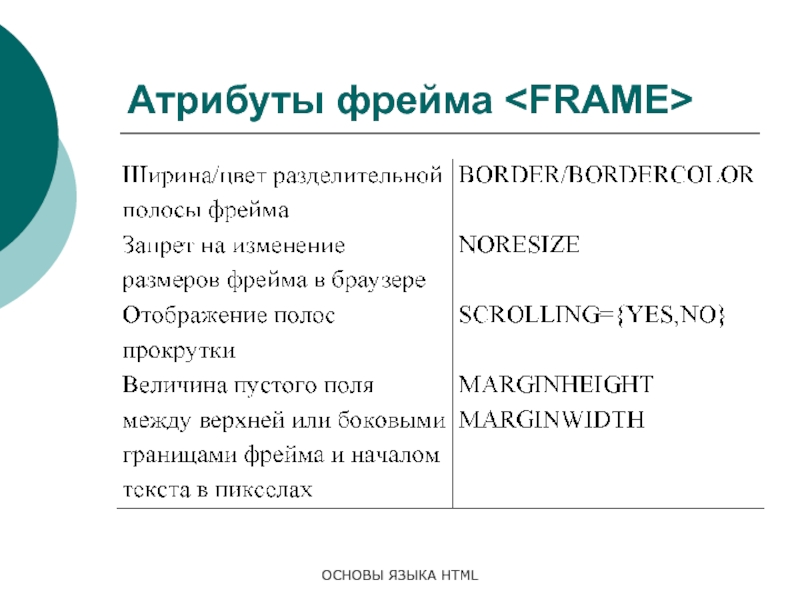
- 40. ОСНОВЫ ЯЗЫКА HTML Атрибуты фрейма
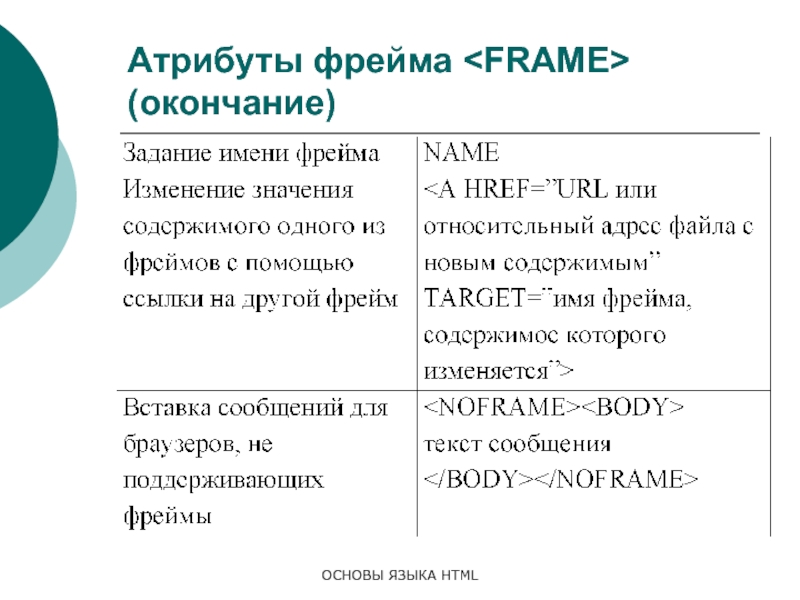
- 41. ОСНОВЫ ЯЗЫКА HTML Атрибуты фрейма (окончание)
- 42. ОСНОВЫ ЯЗЫКА HTML Спасибо за внимание!
Слайд 2ОСНОВЫ ЯЗЫКА HTML
HTML
(HyperText Manipulation Language)
язык, предназначенный для создания форматированного текста,
который насыщен изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т.д.,
Слайд 4ОСНОВЫ ЯЗЫКА HTML
Тег состоит из следующих элементов:
левой угловой скобки
/, который означает, что тег является конечным тегом, закрывающим некоторую структуру
имени тега
необязательных атрибутов
правой угловой скобки >
имени тега
необязательных атрибутов
правой угловой скобки >