- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы работы сети. Интернет и создания вебстраниц презентация
Содержание
- 1. Основы работы сети. Интернет и создания вебстраниц
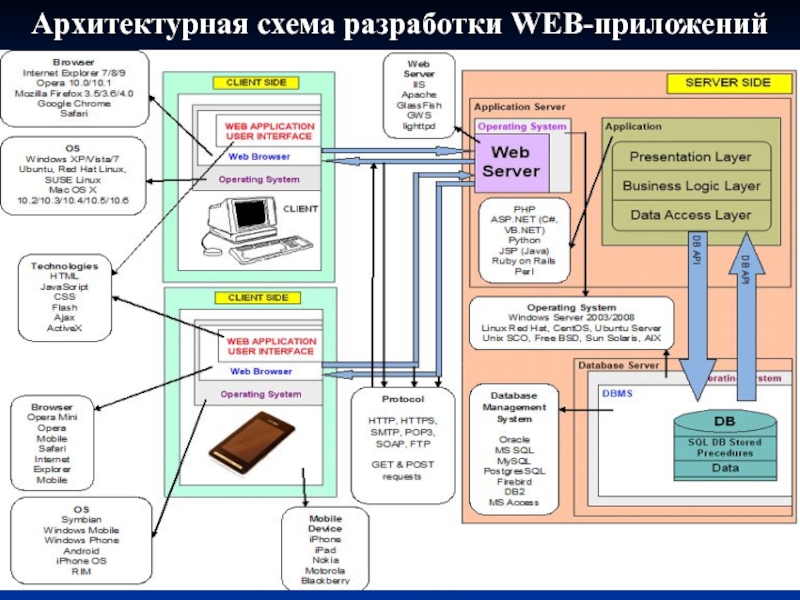
- 2. Архитектурная схема разработки WEB-приложений
- 3. Клиенты и серверы интернета
- 4. Программы первой группы взаимодействуют
- 5. Серверы Клиенты отправляют запросы программам второй
- 6. Клиенты - лицо Интернета. Серверы -
- 7. В интернет-адресе http://www.somesite.ru/folder1/file1.htm присутствуют
- 8. HTML HTML расшифровывается HyperText Markup Language (в переводе
- 10. HTML гиперссылки Гиперссылки являются основой HTML
- 11. www.wisdomweb.ru
- 12. Оформление
- 13. Оформление
- 15. Уровни
- 16. Прикладной
- 17. Транспортный
- 18. Сетевой
- 19. Канальный
- 25. DNS Преобразованием доменного имени в цифровой
- 28. Маска подсети и шлюз по умолчанию
- 29. Полезные команды ipconfig
Слайд 3Клиенты и серверы интернета
Как организована работа сети?
Возьмем для примера главную веб-страницу веб-сайта, который мы открыли. Она должна где-то храниться. Но где?
На диске другого компьютера, подключенного к сети (в данном случае - к сети Интернет), который может принадлежать как автору сайта, так и сторонней организации, предоставляющей доступ в Интернет (интернет-провайдера). И сохраняется она в виде файла или набора файлов, таких же, которые в изобилии "водятся" на нашем собственном компьютере. Но как мы смогли получить и просмотреть содержимое этого файла? Во-первых, с помощью самой сети - она связала компьютер, который сохраняет файл, с нашим. Во-вторых, с помощью специальных программ, которые, собственно, и выполнили передачу файла. Эти программы делятся на две группы.
На диске другого компьютера, подключенного к сети (в данном случае - к сети Интернет), который может принадлежать как автору сайта, так и сторонней организации, предоставляющей доступ в Интернет (интернет-провайдера). И сохраняется она в виде файла или набора файлов, таких же, которые в изобилии "водятся" на нашем собственном компьютере. Но как мы смогли получить и просмотреть содержимое этого файла? Во-первых, с помощью самой сети - она связала компьютер, который сохраняет файл, с нашим. Во-вторых, с помощью специальных программ, которые, собственно, и выполнили передачу файла. Эти программы делятся на две группы.
Слайд 4
Программы первой группы взаимодействуют непосредственно с пользователем: принимают от него
запросы на информацию, которая хранится где-то в сети, получают ее, выводят на экран и, возможно, позволяют ее править и отправлять обратно.
Такие программы называют клиентами.
Для просмотра веб-страниц мы пользуемся веб-браузером.
Такие программы называют клиентами.
Для просмотра веб-страниц мы пользуемся веб-браузером.
Слайд 5Серверы
Клиенты отправляют запросы программам второй группы - серверам.
Серверы работают на компьютерах,
хранящих информацию, которая должна быть доступна в сети. Они принимают запросы от клиентов, извлекают необходимую информацию из файлов и отправляют им. Для управления веб-сайтами используются веб-серверы, которые принимают запросы от клиентов и отправляют им содержание необходимых файлов.
Слайд 6 Клиенты - лицо Интернета. Серверы - его сердце.
Но как указать,
какая информация и с какого сервера нам нужна?
С помощью определенным образом составленного интернет-адрес.
Интернет-адрес включает в себя две части:
интернет-адрес программы-сервера, работающего на компьютере
указатель на нужную единицу информации, например, путь к файлу, имя ящика электронной почты, имя канала чата и др (может отсутствовать).
С помощью определенным образом составленного интернет-адрес.
Интернет-адрес включает в себя две части:
интернет-адрес программы-сервера, работающего на компьютере
указатель на нужную единицу информации, например, путь к файлу, имя ящика электронной почты, имя канала чата и др (может отсутствовать).
Слайд 7
В интернет-адресе
http://www.somesite.ru/folder1/file1.htm присутствуют обе части.
Тут http://www.somesite.ru – интернет-адрес программы-сервера, в
данному случае – Web-сервера, а /folder1/file1.htm – путь к файлу.
Слайд 8
HTML
HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).
HTML предназначен для
создания веб-страниц во всемирной паутине.
Пример Web-страницы на HTML 5.
Пример Web-страницы
Пример Web-страницы на HTML 5.
Справочник по HTML
Добро пожаловать на нашем Web-сайте всех, кто занимается Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях,
применяемых при создании Web-страниц. В частности, о языкеHTML.
Слайд 9
Тег IMG
Тег IMG
Тег IMG нужен для вставки на веб-страницу графического
изображения.
Пример:
<P><IMG SRC="image.gif"></P>
Результат: