- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML. Создание сайтов в текстовом редакторе презентация
Содержание
- 1. Основы HTML. Создание сайтов в текстовом редакторе
- 2. Оглавление Web-сайты и Web-страницы HTML – язык разметки гипертекста Задание для самостоятельного выполнения
- 3. Задание для самостоятельного выполнения Разработать тематический
- 4. Web-сайты и Web-страницы Публикации во всемирной
- 5. Создание Web-сайтов реализуется с использованием языка разметки
- 6. HTML – язык разметки гипертекста Создание Web-страницы
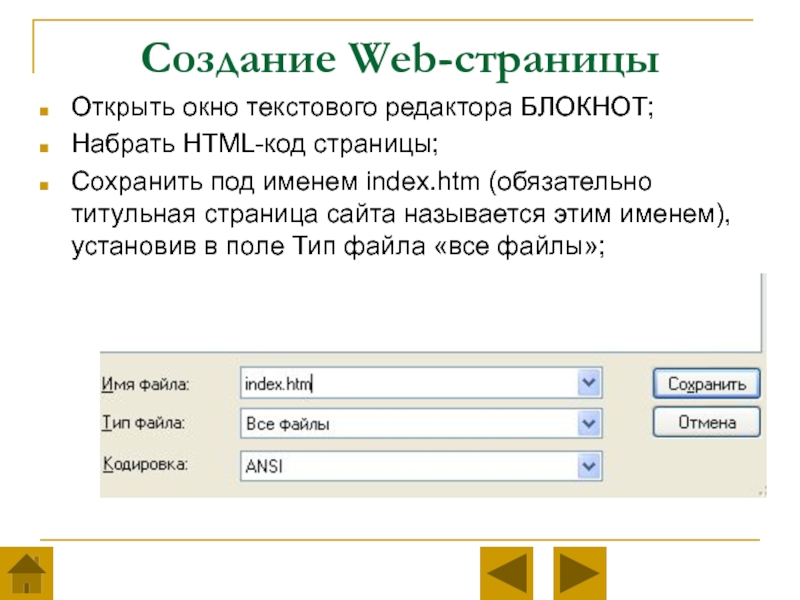
- 7. Создание Web-страницы Открыть окно текстового редактора БЛОКНОТ;
- 8. Запустить браузер и открыть созданный файл командой
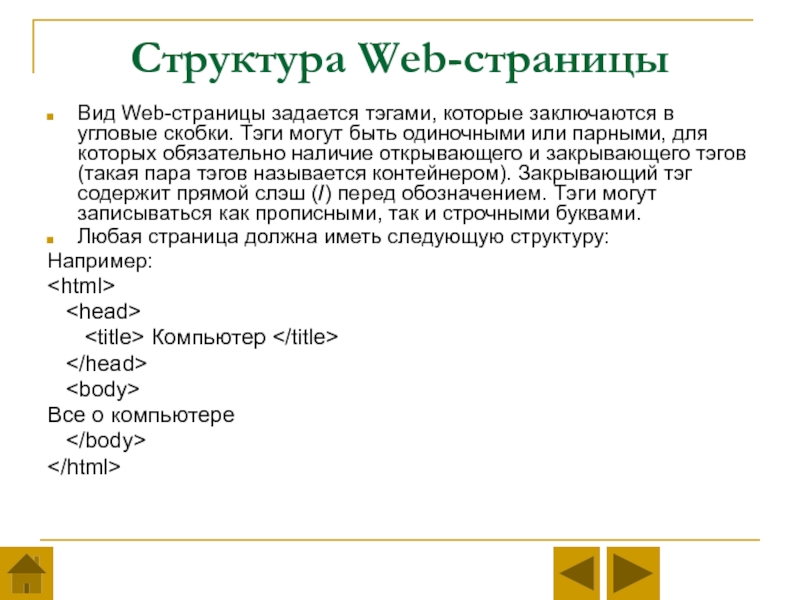
- 9. Структура Web-страницы Вид Web-страницы задается тэгами, которые
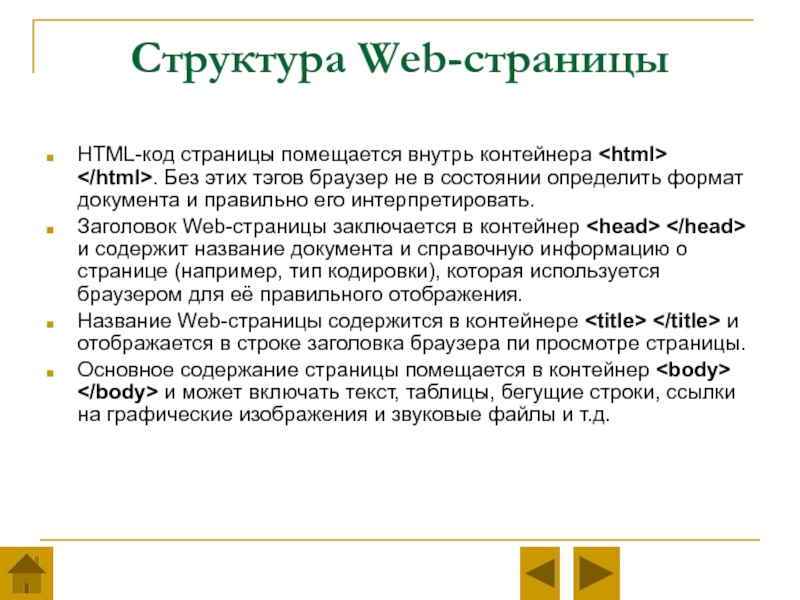
- 10. Структура Web-страницы HTML-код страницы помещается внутрь контейнера
- 11. Структура Web-страницы Пусть файл index.htm, содержит такой
- 12. Структура Web-страницы Во время отображения страницы в
- 13. Заголовки Размер шрифта для имеющихся в тексте
- 14. Заголовки При просмотре файла в браузере окно примет следующий вид:
- 15. Заголовки, атрибуты тэгов Некоторые тэги имеют атрибуты,
- 16. Заголовки, атрибуты тэгов Текст кода
- 17. Форматирование текста Изменить начертание шрифта позволяют следующие
- 18. Форматирование текста Текст кода:
- 19. Форматирование текста Для выделения фрагментов текста используется
- 20. Форматирование текста Текст кода:
- 21. Форматирование текста Разделение текста на абзацы производится
- 22. Форматирование текста Текст кода:
- 23. Форматирование текста В браузере:
- 24. Изображения Для размещения на Web-страницах используются графические
- 25. Изображения Текст кода:
- 26. Изображения Если файл находится в другом каталоге
- 27. Изображения Иллюстрации на Web-страницах стали неотъемлемым элементом
- 28. Списки Довольно часто при размещении текста
- 29. Списки Нумерованный список создается тэгом , а
- 30. Списки Текст кода:
- 31. Ненумерованный список задается контейнером , а
- 32. Списки Текст кода:
- 33. Списки Список терминов создается с помощью контейнера
- 34. Списки Текст кода:
- 35. Гиперссылки Первая титульная страница должна предоставлять
- 36. Гиперссылки Панель навигации будет представлять собой
- 37. Гиперссылки
- 38. Гиперссылки
- 39. Гиперссылки Теперь для каждой гиперссылки определим адрес
- 40. Гиперссылки Панель навигации
- 41. Гиперссылки Используя различные значения атрибута HREF, получают
- 42. Гиперссылки В качестве указателя ссылки можно использовать
- 43. Мета-тэги В раздел заголовка Web-страницы могут быть
- 44. Цветовые схемы Цвет на Web-странице задают либо
- 45. Цветовые схемы Основную цветовую схему Web-страницы можно
- 46. Цветовые схемы При использовании текстуры, закрывающей собой
- 47. Цветовые схемы Например: Для оформления страницы о
- 48. Цветовые схемы
- 49. Цветовые схемы В браузере
- 50. Таблицы Таблицу формируют несколько различных тэгов:
- 51. Таблицы Чтобы получить в браузере следующий
- 52. Таблицы Код страницы:
- 53. Таблицы Для добавления второй строки в таблицу
- 54. Интерактивные формы Интерактивные формы предназначены для сбора
- 55. Интерактивные формы Текстовые поля создаются тэгом: .
- 56. Интерактивные формы
- 57. Интерактивные формы Добавим еще одно текстовое поле
- 58. Интерактивные формы Флажки. Флажки могут объединяться в
- 59. Интерактивные формы
- 60. Интерактивные формы Переключатели существуют только группой, что
- 61. Интерактивные формы
- 62. Интерактивные формы Cписки Списки предоставляют пользователю
- 63. Интерактивные формы
- 64. Интерактивные формы Текстовая область Текстовая область представляет
- 65. Интерактивные формы
- 66. Интерактивные формы Кнопки На форме должны
- 67. Интерактивные формы
Слайд 2Оглавление
Web-сайты и Web-страницы
HTML – язык разметки гипертекста
Задание для самостоятельного выполнения
Слайд 3Задание
для самостоятельного выполнения
Разработать тематический сайт «Компьютер», который содержит следующие страницы:
«Компьютер»
- титульная страница (комментарий и рисунок)
«Программы» - классификация программного обеспечения (список)
«Словарь» - список компьютерных терминов (4-5 терминов)
«Комплектующие» - таблица цен на устройства компьютера (5 строк в таблице)
«Анкета» - интерактивная анкета для посетителей сайта, должна содержать текстовое поле, флажки, переключатели, списки, текстовую область, кнопки .
Все страницы должны содержать элементы навигации, позволяющие перемещаться по сайту в произвольном порядке и возвращаться на главную страницу с любого места сайта.
Предусмотреть оформление страниц в едином стиле.
Размещать сайт в Интернете не надо.
«Программы» - классификация программного обеспечения (список)
«Словарь» - список компьютерных терминов (4-5 терминов)
«Комплектующие» - таблица цен на устройства компьютера (5 строк в таблице)
«Анкета» - интерактивная анкета для посетителей сайта, должна содержать текстовое поле, флажки, переключатели, списки, текстовую область, кнопки .
Все страницы должны содержать элементы навигации, позволяющие перемещаться по сайту в произвольном порядке и возвращаться на главную страницу с любого места сайта.
Предусмотреть оформление страниц в едином стиле.
Размещать сайт в Интернете не надо.
Слайд 4Web-сайты и Web-страницы
Публикации во всемирной паутине реализуются в форме Web-сайтов. Web-сайт
по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и так далее.
Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы (Web-страницы). Гиперссылки также имеются на других Web-страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту. Такие гиперссылки называют системой навигации сайта.
Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и так далее.
Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы (Web-страницы). Гиперссылки также имеются на других Web-страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту. Такие гиперссылки называют системой навигации сайта.
Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Слайд 5 Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология
HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами.
Основными достоинствами HTML-документов являются:
Малый информационный объем;
Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.
Основными достоинствами HTML-документов являются:
Малый информационный объем;
Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.
Слайд 6HTML – язык разметки гипертекста
Создание Web-страницы
Структура Web-страницы
Заголовки
Форматирование текста
Изображения
Списки
Гиперссылки
Мета-тэги
Цветовые схемы
Таблицы
Интерактивные
формы
Слайд 7Создание Web-страницы
Открыть окно текстового редактора БЛОКНОТ;
Набрать HTML-код страницы;
Сохранить под именем index.htm
(обязательно титульная страница сайта называется этим именем), установив в поле Тип файла «все файлы»;
Слайд 8Запустить браузер и открыть созданный файл командой [Файл – открыть] (или
двойным щелчком левой кнопки мыши непосредственно по значку файла). В заголовке окна браузера высвечивается название Web-страницы (текст, записанный в тэге
Для корректной работы сайта все объекты, используемые в нем (файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm. Обычно для сайта создают отдельную папку.
Для корректной работы сайта все объекты, используемые в нем (файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm. Обычно для сайта создают отдельную папку.
Слайд 9Структура Web-страницы
Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги
могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тэгов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
Любая страница должна иметь следующую структуру:
Например:
Компьютер
Все о компьютере
Любая страница должна иметь следующую структуру:
Например:
Все о компьютере
Слайд 10Структура Web-страницы
HTML-код страницы помещается внутрь контейнера . Без этих тэгов
браузер не в состоянии определить формат документа и правильно его интерпретировать.
Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
Название Web-страницы содержится в контейнере и отображается в строке заголовка браузера пи просмотре страницы.
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.
Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
Название Web-страницы содержится в контейнере
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.
Слайд 11Структура Web-страницы
Пусть файл index.htm, содержит такой HTML-код:
Все о компьютере







![Запустить браузер и открыть созданный файл командой [Файл – открыть] (или двойным щелчком левой кнопки](/img/tmb/3/282114/5ba0bdb999c4a57b920602a36557e6f2-800x.jpg)