- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML. Разработка Web-сайта презентация
Содержание
- 1. Основы HTML. Разработка Web-сайта
- 2. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц,
- 3. Создание Web-сайтов реализуется с использованием языка разметки
- 4. Вид Web-страницы задается тэгами, которые заключаются в
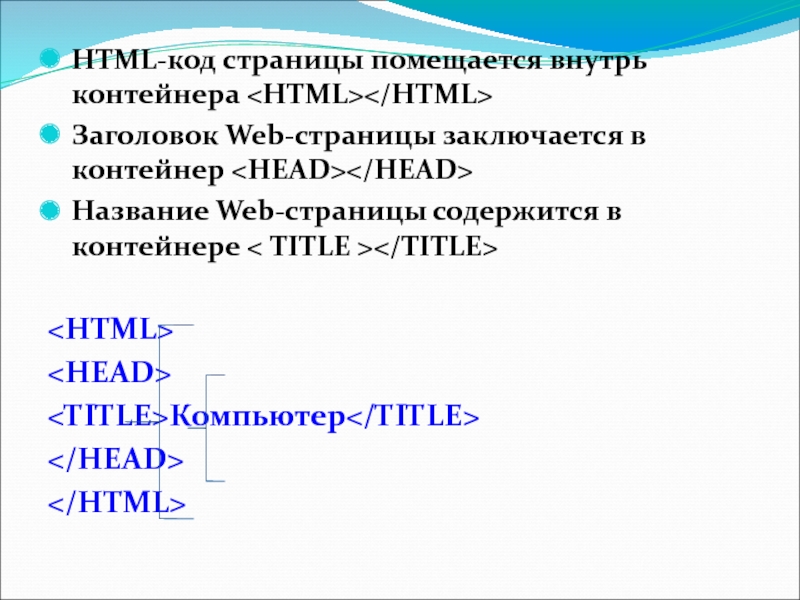
- 5. HTML-код страницы помещается внутрь контейнера Заголовок
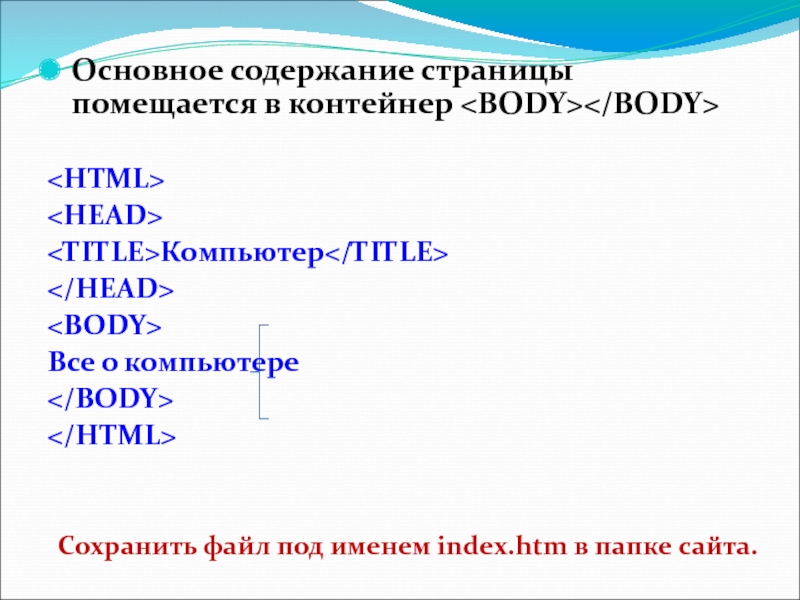
- 6. Основное содержание страницы помещается в контейнер
- 7. Размер шрифта для имеющихся в тексте заголовков
- 8. С помощью тэга FONT и его атрибутов
- 9. Разделение текста на абзацы производится с помощью
- 10. Компьютер Bce
- 11. Вставка изображений Для вставки изображения используется тэг
- 12. Расположить рисунок относительно текста различными способами позволяет
- 13. Гиперссылки Первая титульная страница должна предоставлять посетителю
- 14. Заголовок страницы
- 15. Панель навигации Панель навигации будет представлять собой
- 16. [Программы] [Словарь] [Комплектующие] [Aнкетa]
- 17. Ссылка на электронный адрес E-mail: mailbox@provaider.ru
- 18. Списки Список располагается внутри контейнера ,
- 19. Вложенный ненумерованный список располагается внутри контейнера
- 20. Страницу «Словарь» мы представим в виде словаря
- 21. Формы Форма заключается в контейнер
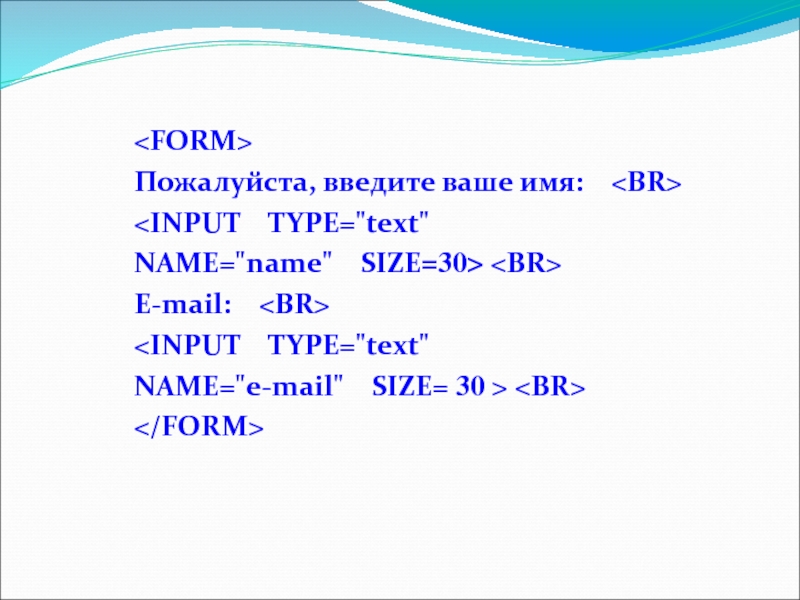
- 22. Пожалуйста, введите ваше имя:
- 23. Переключатели Группа переключателей («радиокнопок») создается с
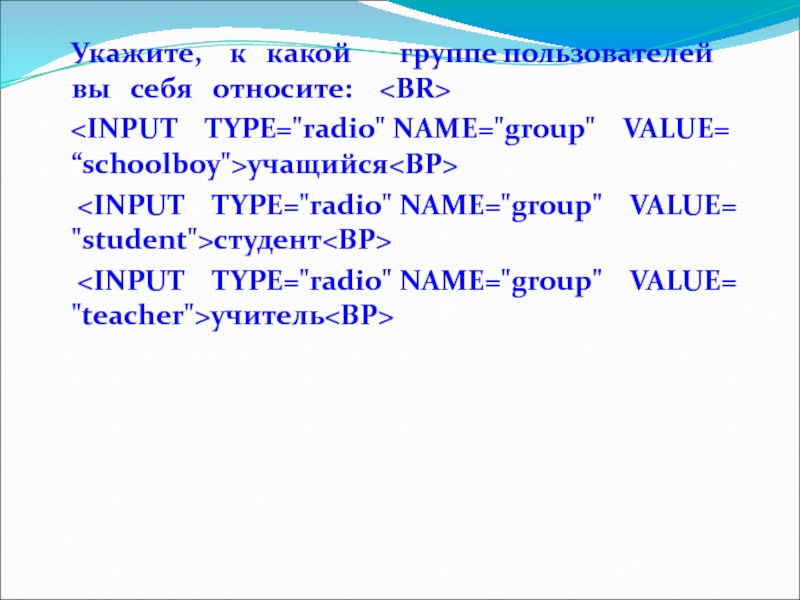
- 24. Укажите, к какой
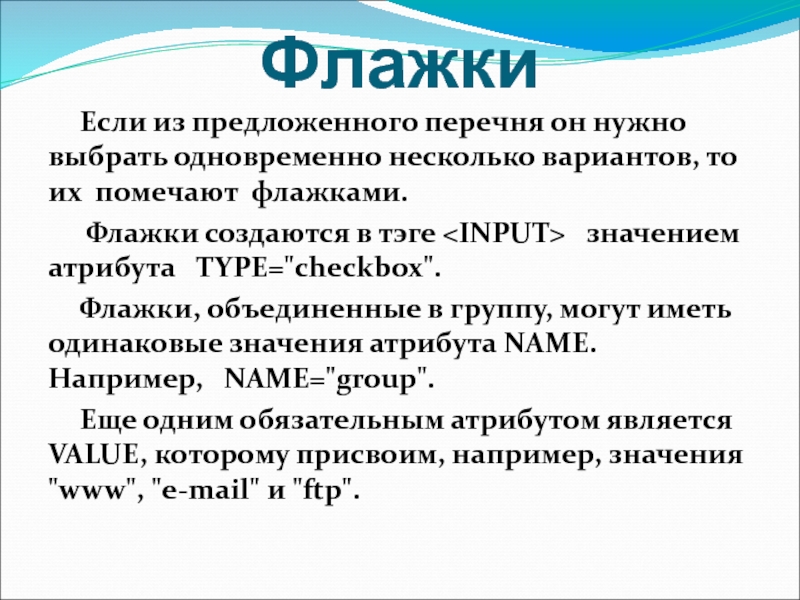
- 25. Флажки Если из предложенного перечня он нужно
-
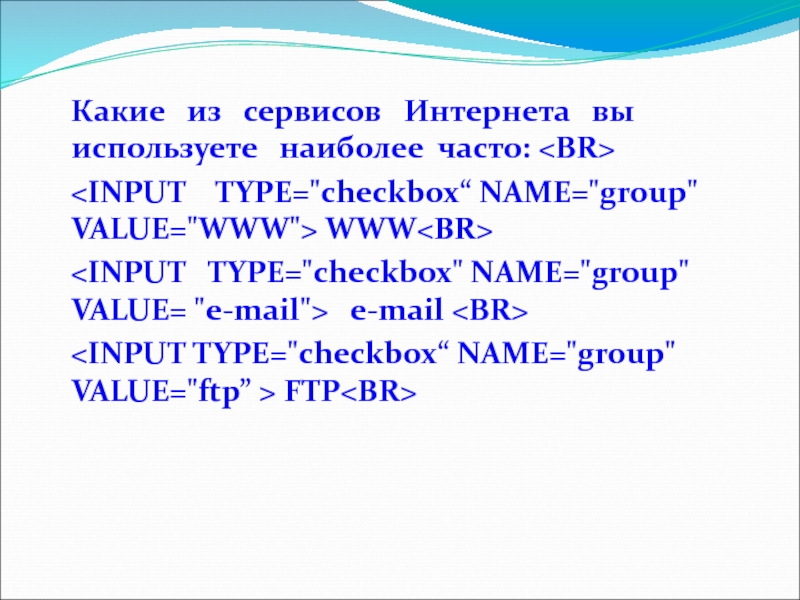
26.
Какие из сервисов Интернета вы используете наиболее часто:
- 27. Поля списков Выясним, какой из браузеров
-
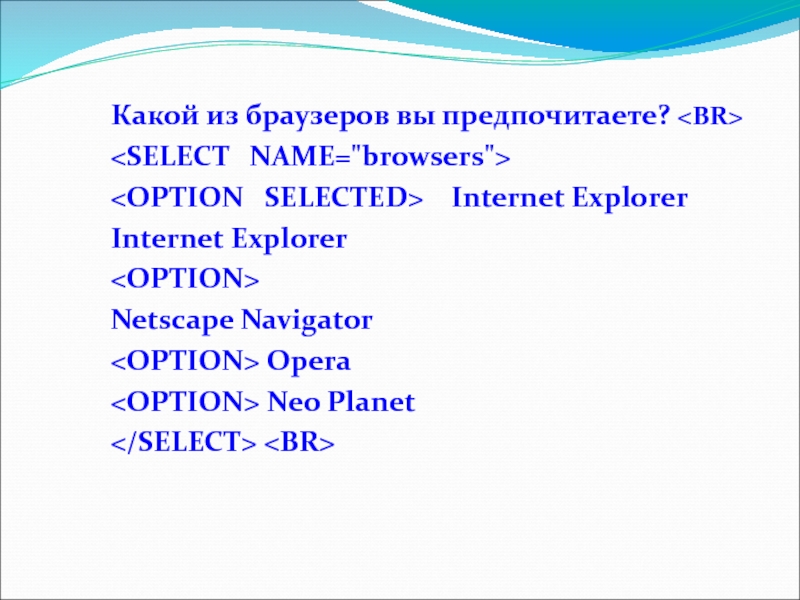
28.
Какой из браузеров вы предпочитаете?
- 29. Текстовая область Создается такая область с помощью
- 30. Отправка данных из формы Отправка введенной в
- 31. ДОМАШНЕЕ ЗАДАНИЕ выучить условные обозначения и значения тэгов (контейнеров)
Слайд 2Web-сайты и Web-страницы
Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть
Слайд 3Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.
Технология
Слайд 4Вид Web-страницы задается тэгами, которые заключаются в угловые скобки.
Тэги могут быть
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Слайд 5HTML-код страницы помещается внутрь контейнера
Заголовок Web-страницы заключается в контейнер
Название
<ТIТLЕ>Компьютер
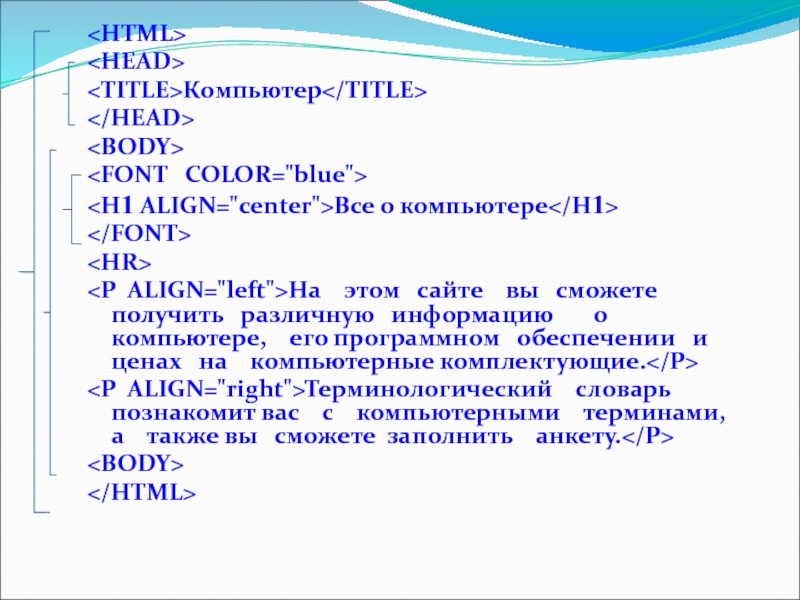
Слайд 6Основное содержание страницы помещается в контейнер
Компьютер
Все о компьютере
Сохранить файл под
Слайд 7Размер шрифта для имеющихся в тексте заголовков задается тэгами от
<Н1>Все о компьютере
Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN
Выравнивание по правой границе окна реализуется с помощью записи ALIGN="right", а по центру — ALIGN="center“
<Н1 ALIGN="center">Bce о компьютере
Слайд 8С помощью тэга FONT и его атрибутов можно задать параметры форматирования
<Н1 ALIGN="center">Bce о компьютере
Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга
РАБОТА С ЗАГОЛОВКОМ
ЗАКОНЧЕНА!
Слайд 9Разделение текста на абзацы производится с помощью контейнера
Поместим на титульную
Слайд 10
Компьютер
Bce о компьютере
Ha этом сайте
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 11Вставка изображений
Для вставки изображения используется тэг с атрибутом SRC
Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
Слайд 12Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга ,
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
RIGHT (справа).

Слайд 13Гиперссылки
Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по
Слайд 14
Заголовок страницы
Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить
Слайд 15Панель навигации
Панель навигации будет представлять собой абзац, выровненный по центру, в
<Р ALIGH="center">
[Программы] [Словарь]
[Комплектующие] [Анкета]
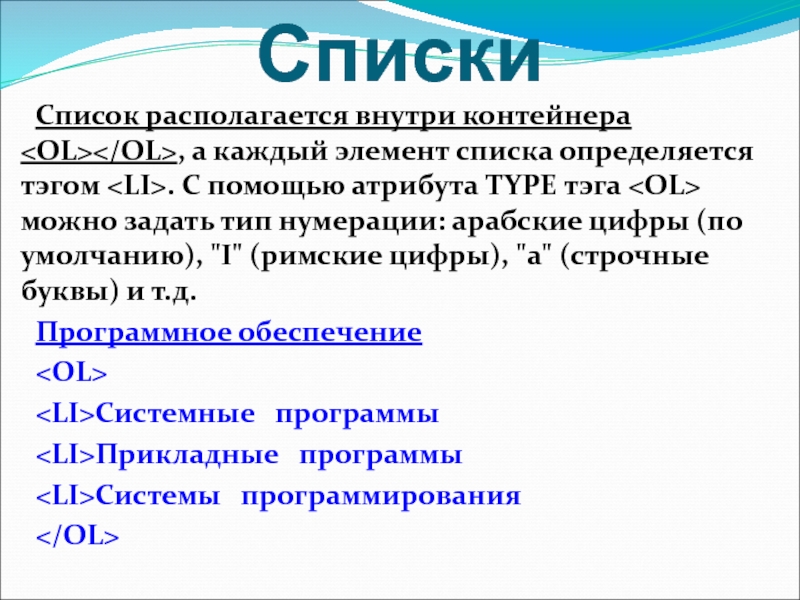
Слайд 18Списки
Список располагается внутри контейнера , а каждый элемент списка определяется
- можно задать тип нумерации: арабские цифры (по умолчанию), "I" (римские цифры), "а" (строчные буквы) и т.д.
- Системные программы
- Прикладные программы
- Системы программирования
Программное обеспечение
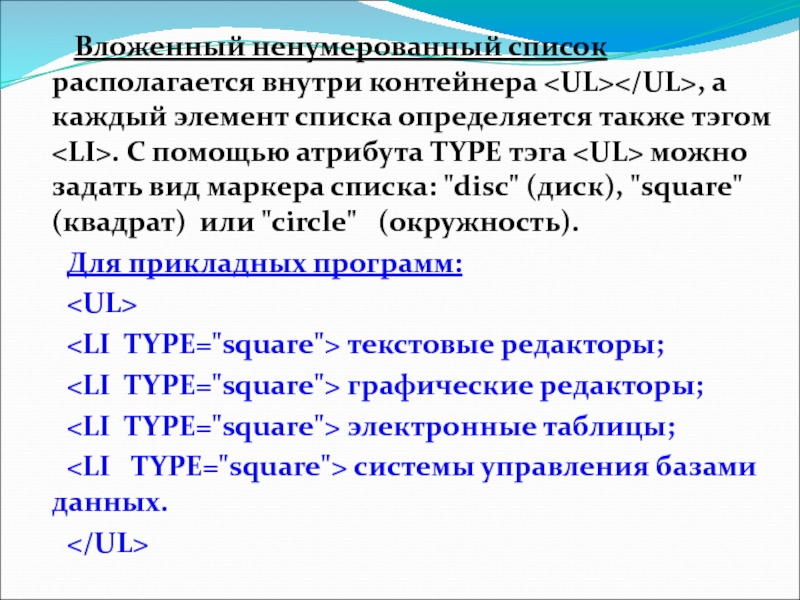
Слайд 19 Вложенный ненумерованный список располагается внутри контейнера , а каждый элемент
- можно задать вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность).
- текстовые редакторы;
- графические редакторы;
- электронные таблицы;
- системы управления базами данных.
Для прикладных программ:
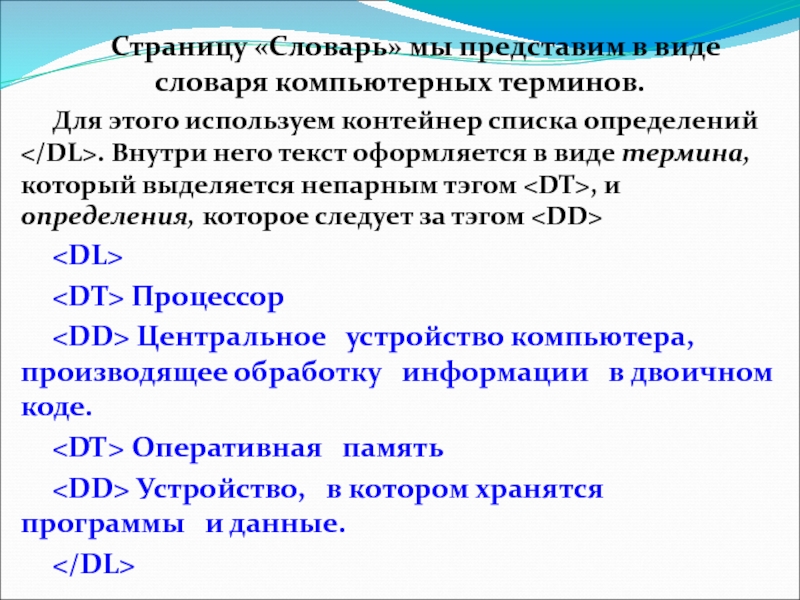
Слайд 20Страницу «Словарь» мы представим в виде словаря компьютерных терминов.
Для этого используем
- Процессор
- Центральное устройство компьютера, производящее обработку информации в двоичном коде.
Оперативная память - Устройство, в котором хранятся программы и данные.
- Устройство, в котором хранятся программы и данные.
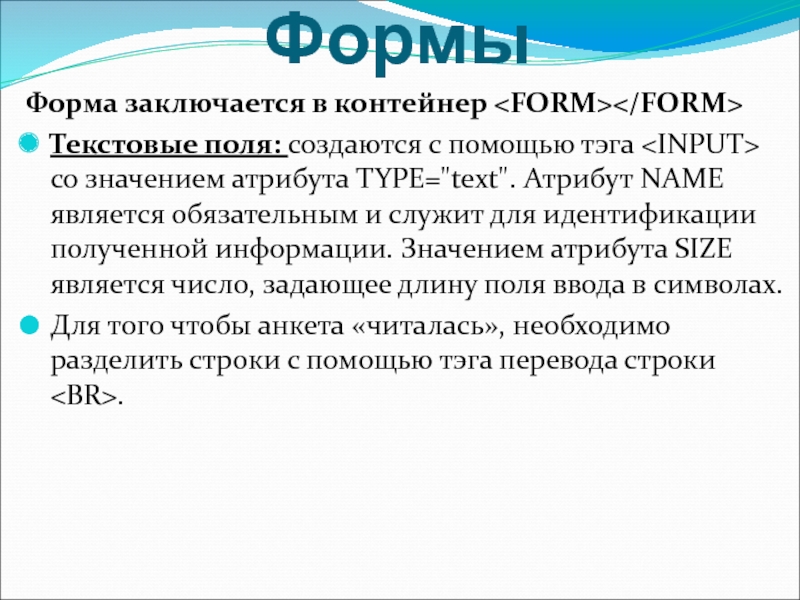
Слайд 21Формы
Форма заключается в контейнер
Текстовые поля: создаются с помощью тэга
Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки
.
Слайд 23Переключатели
Группа переключателей («радиокнопок») создается с помощью тэга со значением
Еще одним обязательным атрибутом является VALUE, которому присвоим значения "schoolboy", "student" и "teacher". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки», так как при ее выборе именно они передаются серверу.
Слайд 24Укажите, к какой группе пользователей
учащийся<ВР>
студент<ВР>
учитель<ВP>
Слайд 25Флажки
Если из предложенного перечня он нужно выбрать одновременно несколько вариантов, то
Флажки создаются в тэге значением атрибута TYPE="checkbox".
Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NAME. Например, NAME="group".
Еще одним обязательным атрибутом является VALUE, которому присвоим, например, значения "www", "e-mail" и "ftp".
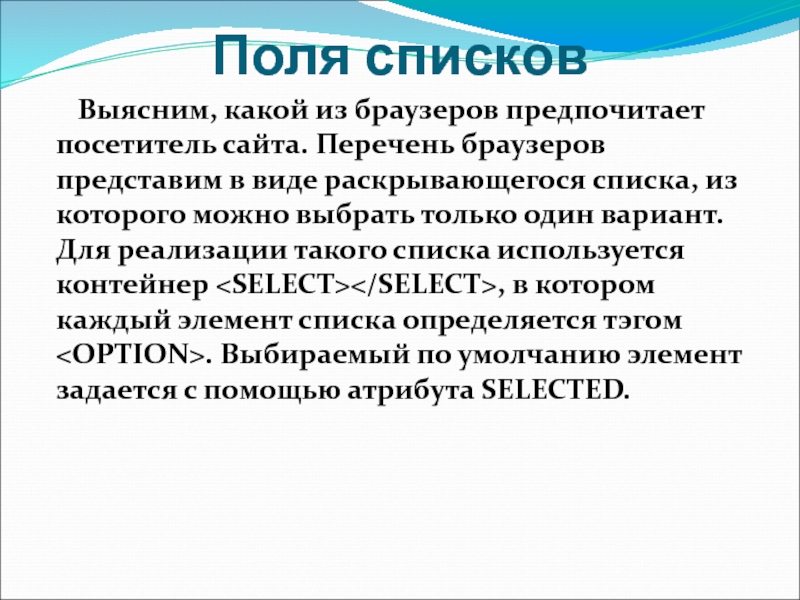
Слайд 27Поля списков
Выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров
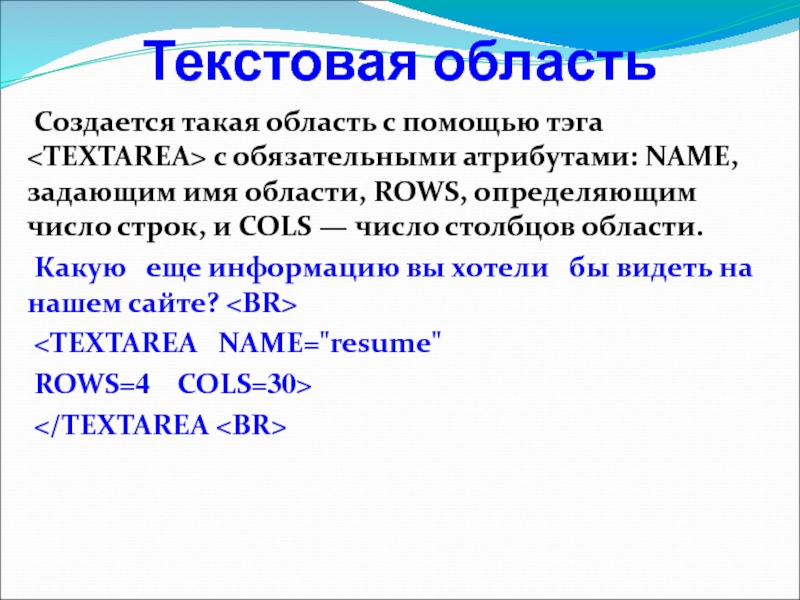
Слайд 29Текстовая область
Создается такая область с помощью тэга с обязательными атрибутами:
Какую еще информацию вы хотели бы видеть на нашем сайте?
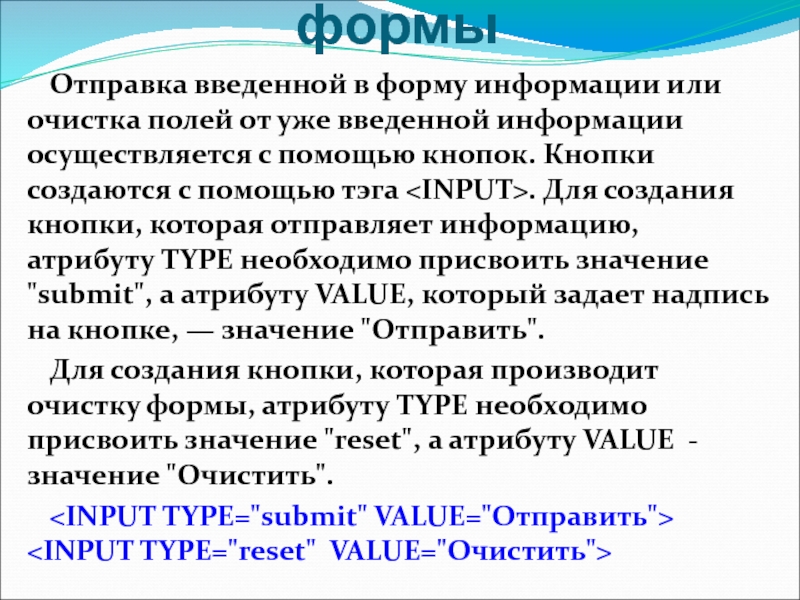
Слайд 30Отправка данных из формы
Отправка введенной в форму информации или очистка полей
Для создания кнопки, которая производит очистку формы, атрибуту TYPE необходимо присвоить значение "reset", а атрибуту VALUE - значение "Очистить".















![[Программы] [Словарь] [Комплектующие] [Aнкетa]](/img/tmb/4/370143/8d962ab4256469c038b3317e79a20aa6-800x.jpg)