- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML и CSS. Введение и основные понятия презентация
Содержание
- 1. Основы HTML и CSS. Введение и основные понятия
- 2. Введение и основные понятия: Основные сведения
- 3. История 1986 ISO-8879 SGML 1991 CERN
- 4. Браузеры Первый браузер NCSA Mosaic – также
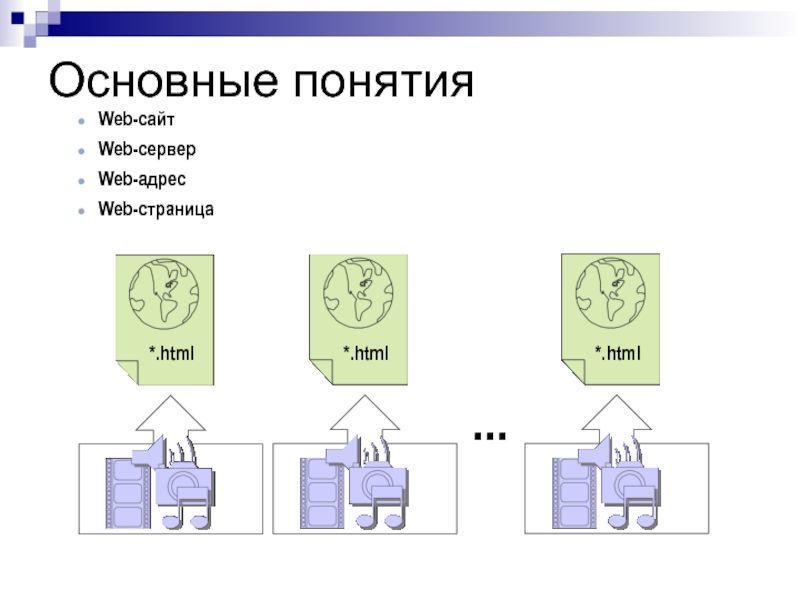
- 5. Основные понятия Web-сайт Web-сервер Web-адрес Web-страница ...
- 6. Как это работает 1
- 7. В чем создавать HTML-документы?
- 8. Простая HTML страница
- 9. Объявление Строгое DTD. Документы, использующие
- 10. Структура HTML документа
- 11. Заголовок документа
- 12. Тело документа ...Служебная информация...
- 13. Какие бывают элементы? Блочные (block elements)
- 14. Структурированный текст Заголовок первого уровняЭлемент P представляет
- 15. Как браузер показывает текст?
- 16. Заголовки Заголовок 1 Заголовок 2
- 17. Горизонтальная линия Горизонтальная линия Браузеры,
- 18. Абзац Браузеры, которые интерпретируют мягкие переносы,
- 19. Улучшаем страницу Мой дядя самых
- 20. Принудительный разрыв строки Мой дядя
- 21. Окончательный вид документа
- 22. Атрибуты элементов Атрибут
- 23. Используем атрибуты Выровнять по центру
- 24. Создаем блочную цитату They went
- 25. Авторское форматирование Время –
- 26. Элемент ADDRESS - контактная информация (Блочный
- 27. Группировка элементов Элементы DIVЭлементы DIV и
- 28. Элементы DIV и SPAN Первый div
- 29. Коротко о цвете Диапазон: 00 -
- 30. Раскрашиваем страницу Раскрашиваем
- 31. Элемент FONT (не желателен) серифный шрифт: Times
- 32. Непосредственное форматирование текста - курсив
- 33. Логическое форматирование - выделение важных фрагментов
- 34. Специальные символы
- 35. Дополнительно п.1. Текст п. 1 никогда не
- 36. Лабораторная работа Оформление текста Примерный образец
- 37. Итоги Документ HTML состоит из элементов
Слайд 2Введение и основные понятия:
Основные сведения о языках разметки: HTML, XML,
XHTML. Эволюция языков разметки. Цели и задачи языка HTML
Что такое WEB-сервер, web-сайт, web-страница и чем они отличаются
Что такое тег? Типы элементов. Понятие тегов и атрибутов
Структура и правила оформления HTML-документа.
Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки
Что такое WEB-сервер, web-сайт, web-страница и чем они отличаются
Что такое тег? Типы элементов. Понятие тегов и атрибутов
Структура и правила оформления HTML-документа.
Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки
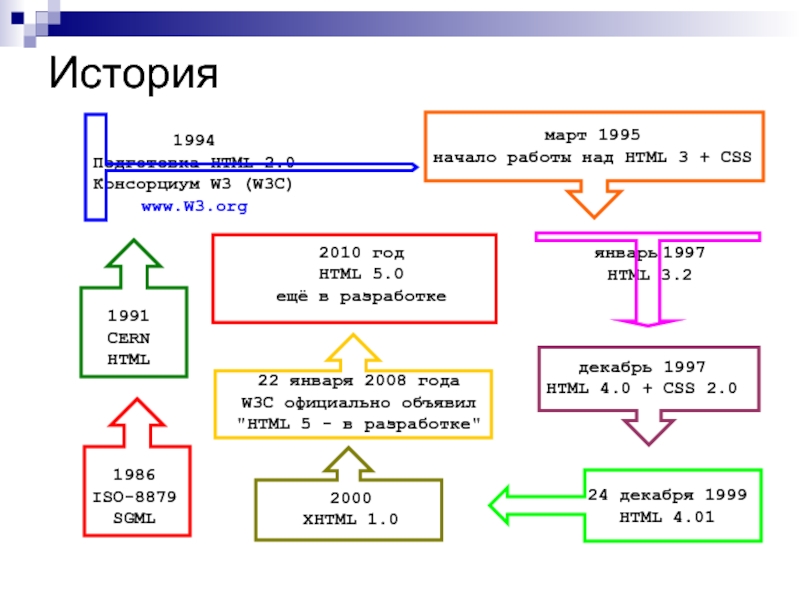
Слайд 3История
1986
ISO-8879
SGML
1991
CERN
HTML
1994
Подготовка HTML 2.0
Консорциум W3 (W3C)
www.W3.org
март 1995
начало работы над HTML 3
+ CSS
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999
HTML 4.01
2000
XHTML 1.0
2010 год
HTML 5.0
ещё в разработке
22 января 2008 года
W3C официально объявил "HTML 5 - в разработке"
Слайд 4Браузеры
Первый браузер NCSA Mosaic – также основа для NN и IE
Netscape
Navigator (Netscape Communications) 15.12.1994
Netscape Navigator 9 (движок Firefox 2) – 2008 последняя версия
Internet Explorer 1.0 (Microsoft) 1995
Internet Explorer 3.0 (Microsoft) 1996 («война браузеров»)
Internet Explorer 6.0 (Microsoft) 2001
Internet Explorer 7.0 (Microsoft) 2006
Internet Explorer 8.0 (Microsoft) 19.03.2009
Opera (Opera Software ASA) 30.08.1995
Opera 9.0 (Opera Software ASA) 2006
Opera 10.2 (Opera Software ASA) 2009
Mozilla Firefox 1 (Mozilla Foundation) 9.11.2004
Mozilla Firefox 3.0.3 (Mozilla Foundation) 2008
Mozilla Firefox 3.6 (Mozilla Foundation) 21.01.2010
Google Chrome 1 (Google) 10.12.2008
Google Chrome 4 (Google) 25.01.2010
Safari 4 (Apple) 11.08.2009
Netscape Navigator 9 (движок Firefox 2) – 2008 последняя версия
Internet Explorer 1.0 (Microsoft) 1995
Internet Explorer 3.0 (Microsoft) 1996 («война браузеров»)
Internet Explorer 6.0 (Microsoft) 2001
Internet Explorer 7.0 (Microsoft) 2006
Internet Explorer 8.0 (Microsoft) 19.03.2009
Opera (Opera Software ASA) 30.08.1995
Opera 9.0 (Opera Software ASA) 2006
Opera 10.2 (Opera Software ASA) 2009
Mozilla Firefox 1 (Mozilla Foundation) 9.11.2004
Mozilla Firefox 3.0.3 (Mozilla Foundation) 2008
Mozilla Firefox 3.6 (Mozilla Foundation) 21.01.2010
Google Chrome 1 (Google) 10.12.2008
Google Chrome 4 (Google) 25.01.2010
Safari 4 (Apple) 11.08.2009
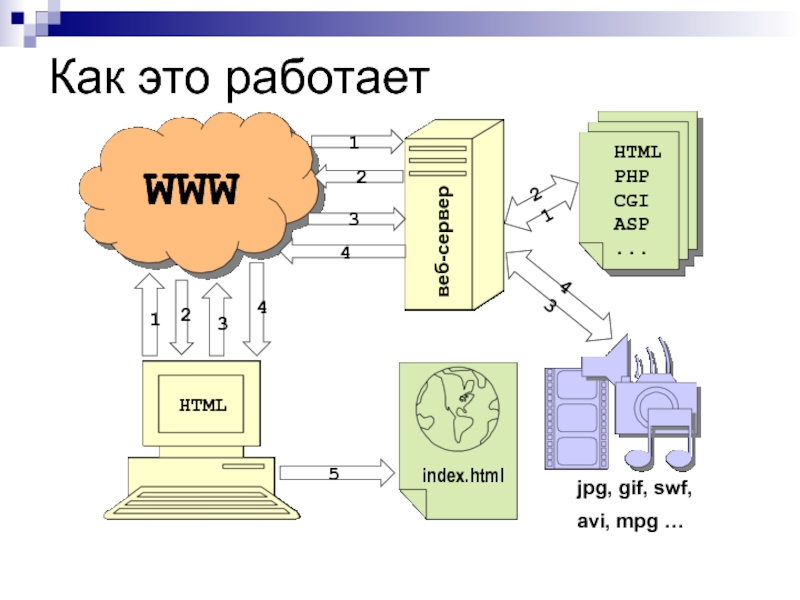
Слайд 6Как это работает
1
2
3
4
1
3
2
4
2 1
5
4 3
WWW
index.html
HTML
PHP
CGI
ASP
...
HTML
веб-сервер
jpg, gif, swf,
avi,
mpg …
Слайд 8Простая HTML страница
Мой первый HTML-документ
Скоро мы узнаем, что означают эти странные знаки.