- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML и CSS. Списки и таблицы презентация
Содержание
- 1. Основы HTML и CSS. Списки и таблицы
- 2. Списки и таблицы: Структурирование информации на
- 3. Маркированный список (unordered list) Сравните
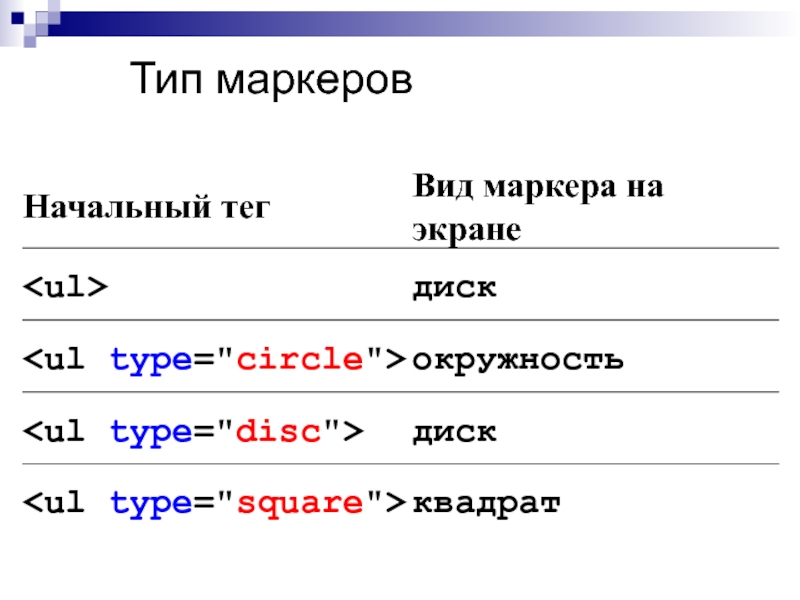
- 4. Тип маркеров
- 5. Нумерованный список (ordered list) Сравните
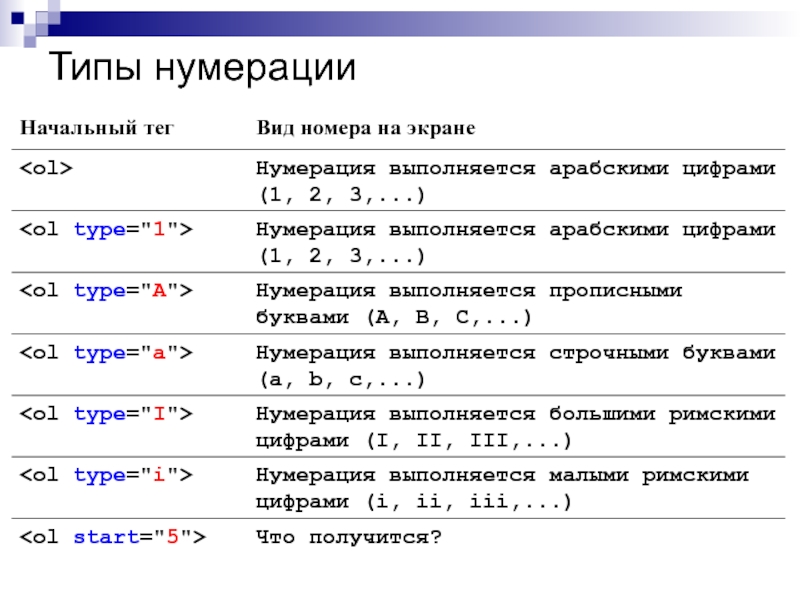
- 6. Типы нумерации
- 7. Списки определений (definition list) Отдел
- 8. Вложенные (смешанные) списки Смешанный список НОВОСТЬ ДНЯ
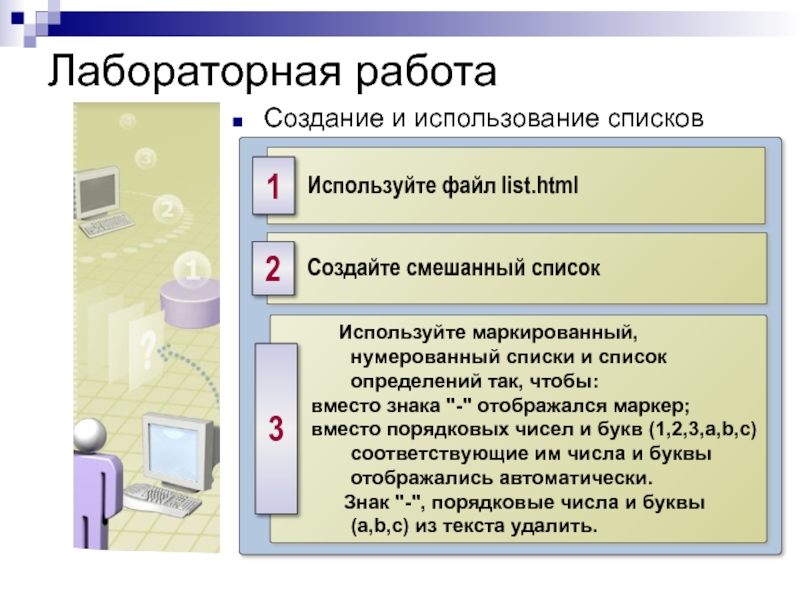
- 9. Лабораторная работа Создание и использование списков
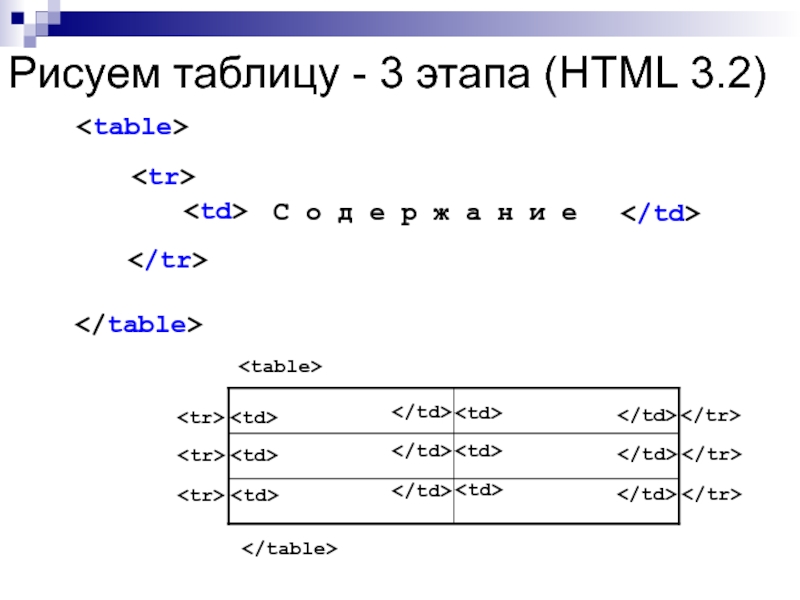
- 10. Рисуем таблицу - 3 этапа (HTML 3.2)
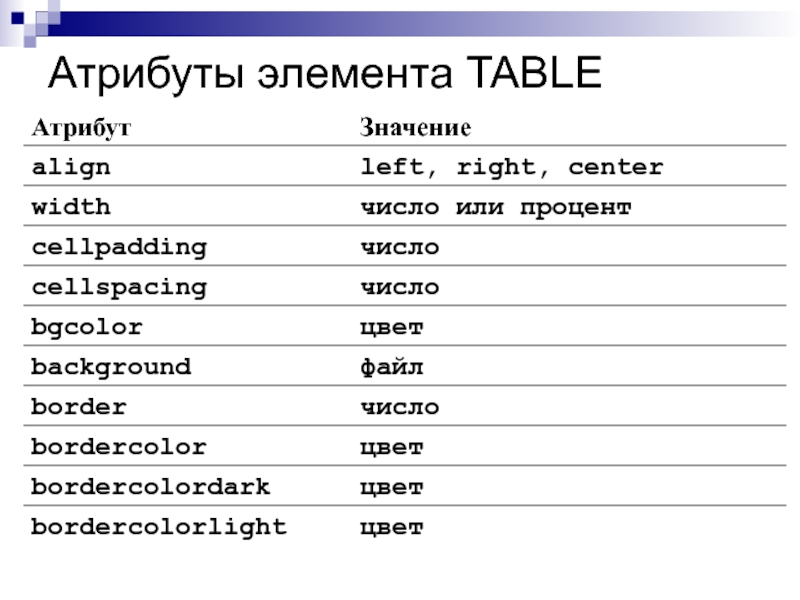
- 12. Атрибуты элемента TABLE
- 13. Атрибуты элемента TR
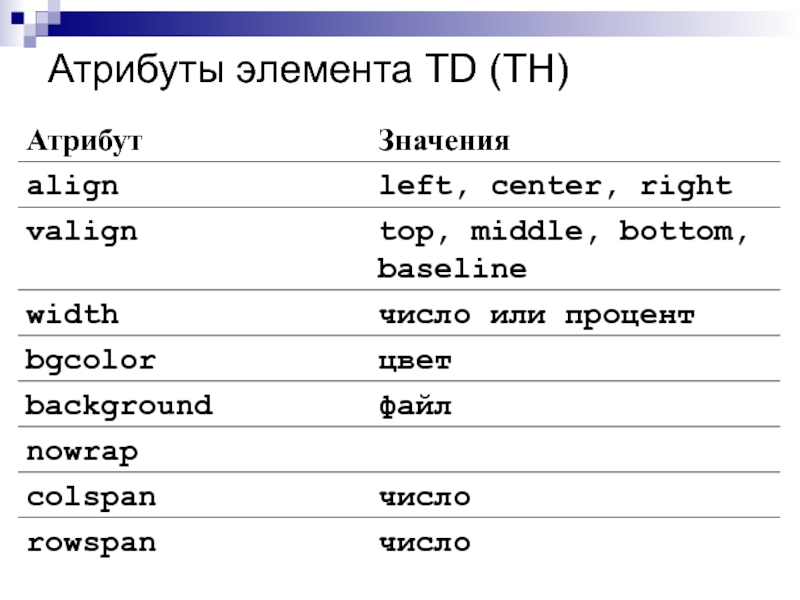
- 14. Атрибуты элемента TD (TH)
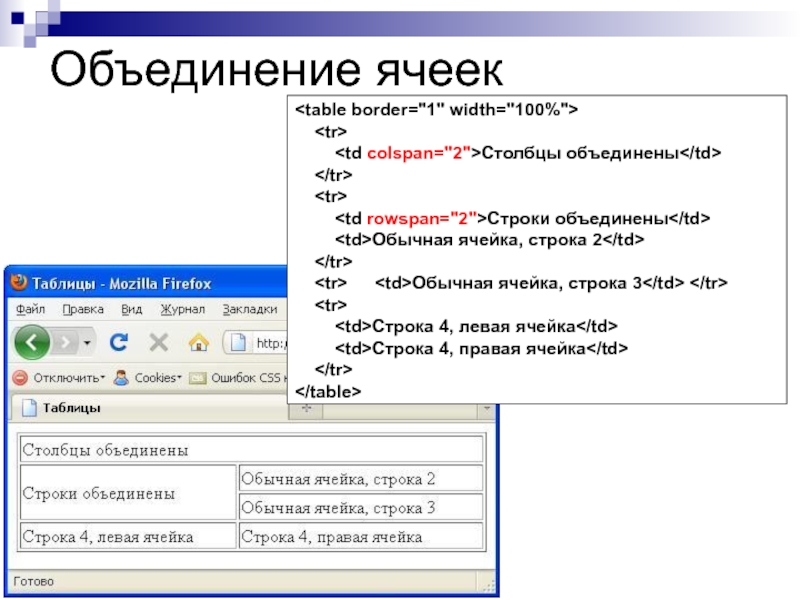
- 15. Объединение ячеек Столбцы
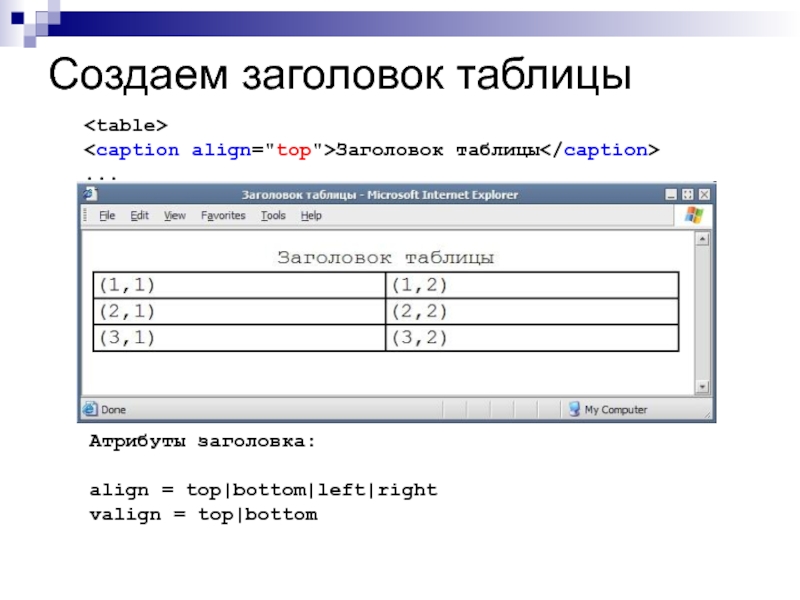
- 16. Создаем заголовок таблицы Заголовок таблицы ...
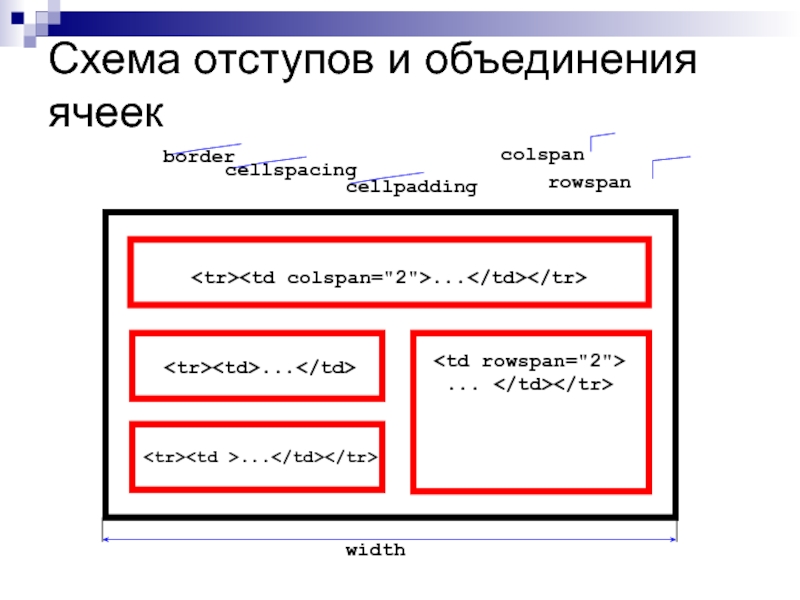
- 17. Схема отступов и объединения ячеек
- 18. Лабораторная работа Использование colspan и rowspan При необходимости посмотрите файл tables-result.html
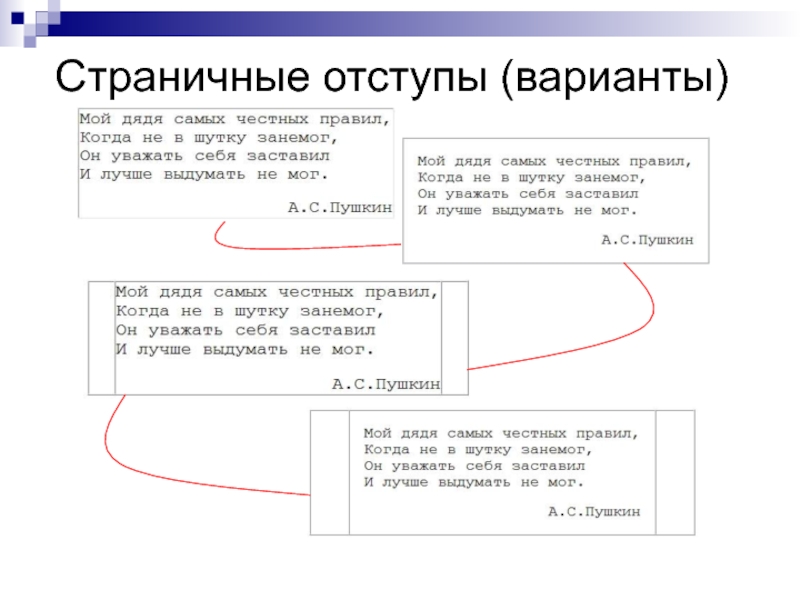
- 19. Страничные отступы (варианты)
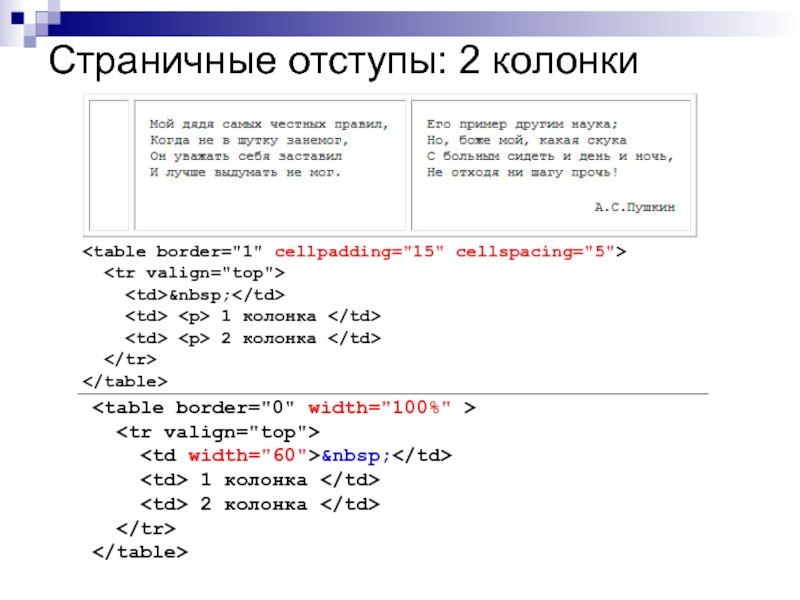
- 20. Страничные отступы: 2 колонки
- 21. Таблицы, вложенные друг в друга
- 22. Группируем таблицу по блокам (HTML 4.0)
- 23. Группируем таблицу по колонкам
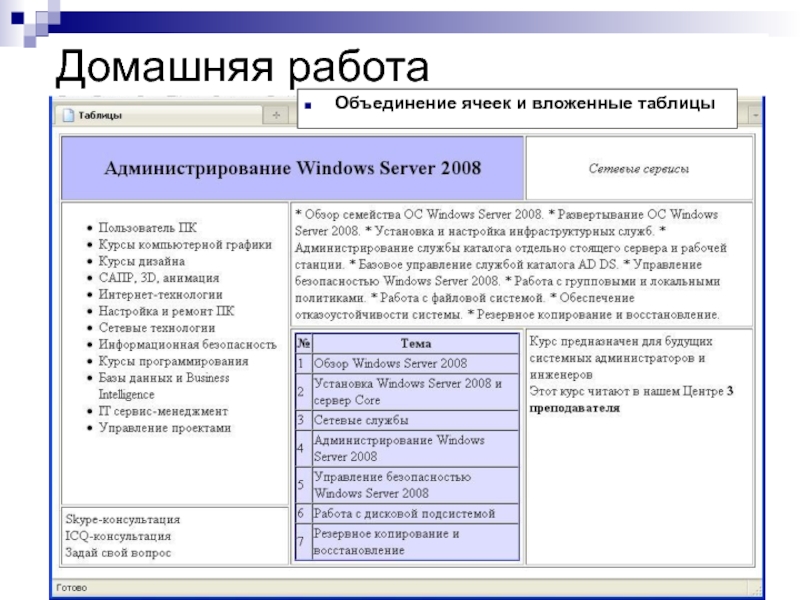
- 24. Домашняя работа Объединение ячеек и вложенные таблицы
- 25. Итоги Структурирование информации на WEB-странице может
Слайд 2Списки и таблицы:
Структурирование информации на WEB-странице при помощи списков. Типы
списков
Таблица и ее элементы
Правила задания размеров для таблицы и ее ячеек. Объединение ячеек. Типичные ошибки при работе с таблицами
Использование таблиц. Макетирование web-страницы с помощью таблиц
Использование вложенных таблиц
Приемы использования таблиц на web-странице
Таблица и ее элементы
Правила задания размеров для таблицы и ее ячеек. Объединение ячеек. Типичные ошибки при работе с таблицами
Использование таблиц. Макетирование web-страницы с помощью таблиц
Использование вложенных таблиц
Приемы использования таблиц на web-странице
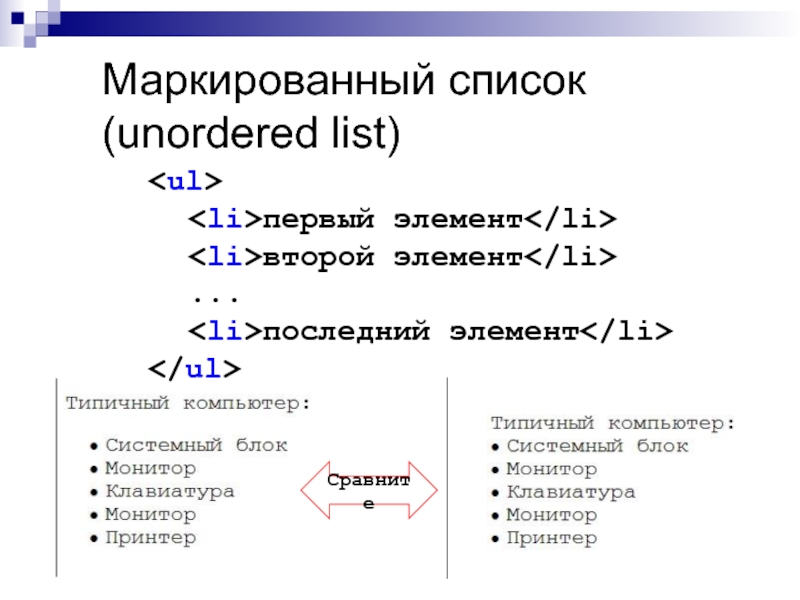
Слайд 3Маркированный список
(unordered list)
Сравните
первый элемент
второй элемент
...
последний элемент
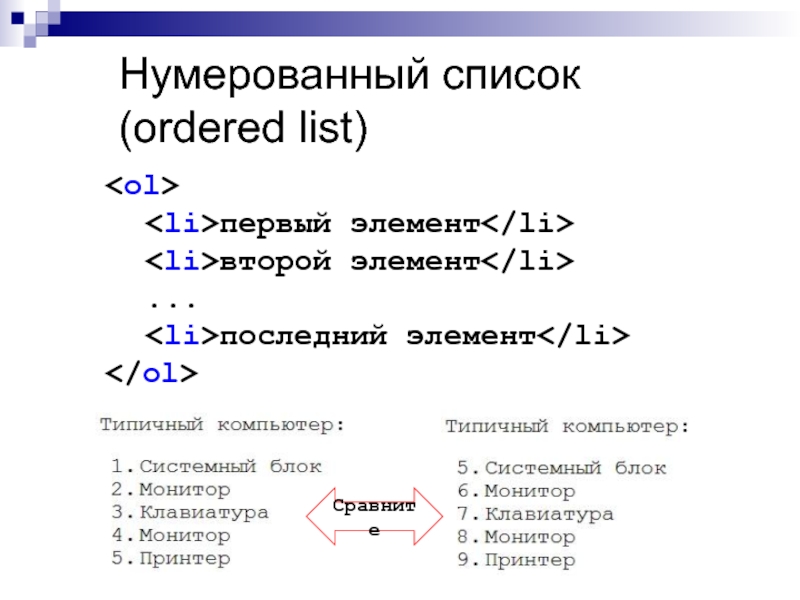
Слайд 5Нумерованный список
(ordered list)
Сравните
первый элемент
второй элемент
...
последний элемент
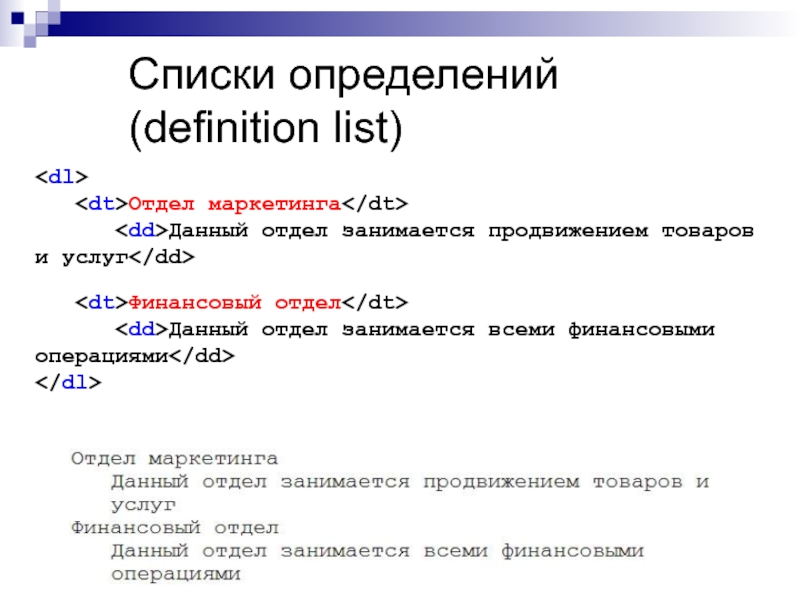
Слайд 7Списки определений
(definition list)
Отдел маркетинга
Данный отдел занимается продвижением товаров и услуг
Финансовый
отдел
Данный отдел занимается всеми финансовыми операциями
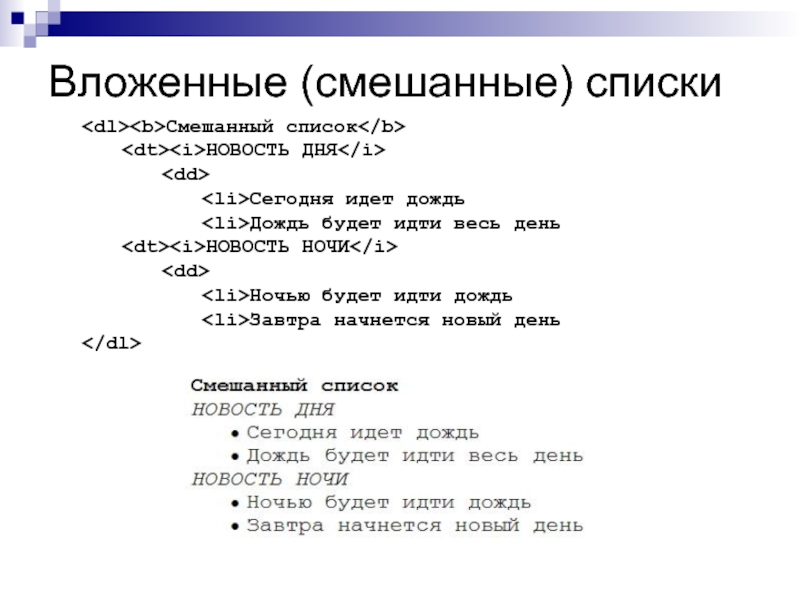
Слайд 8Вложенные (смешанные) списки
Смешанный список
НОВОСТЬ ДНЯ
Сегодня идет дождь
Дождь будет идти весь день
НОВОСТЬ
НОЧИ
Ночью будет идти дождь
Завтра начнется новый день
Слайд 15Объединение ячеек
Столбцы объединены
Слайд 16Создаем заголовок таблицы
Заголовок таблицы
...
Атрибуты заголовка:
align = top|bottom|left|right
valign = top|bottom
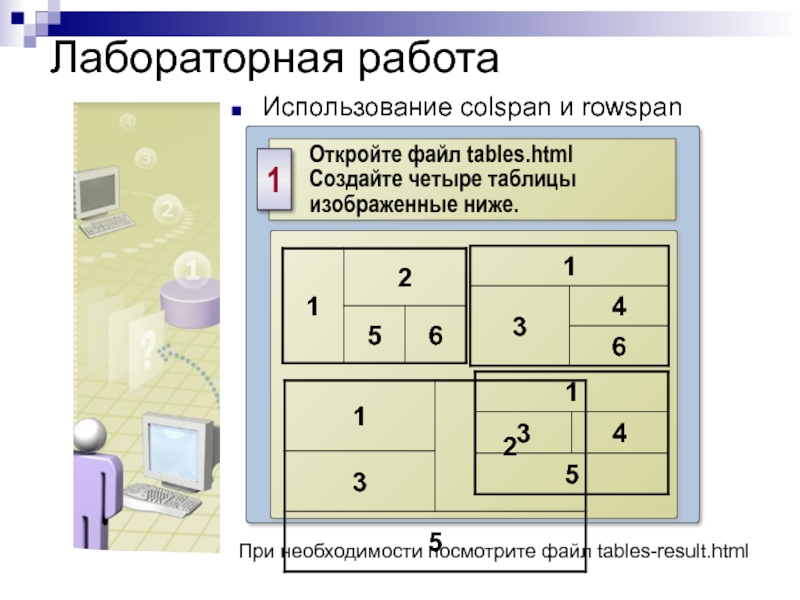
Слайд 18
Лабораторная работа
Использование colspan и rowspan
При необходимости посмотрите файл tables-result.html
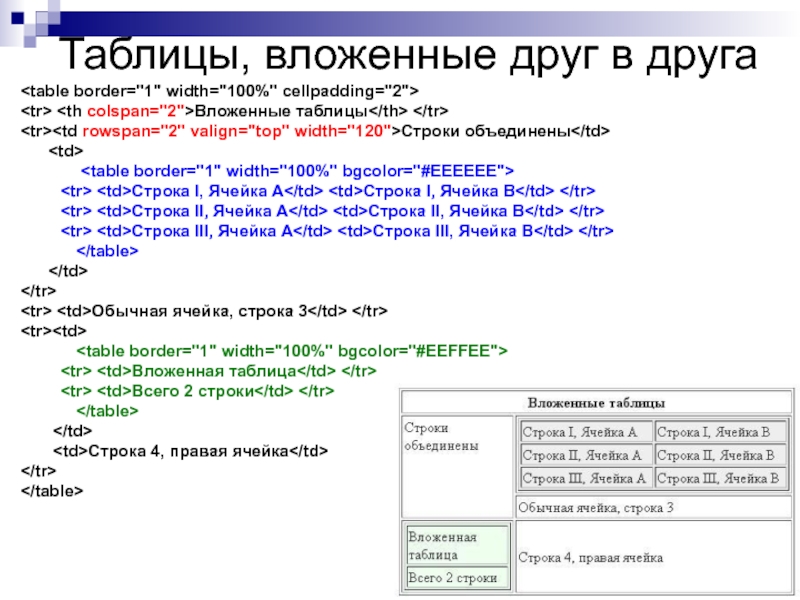
Слайд 21Таблицы, вложенные друг в друга
Вложенные таблицы
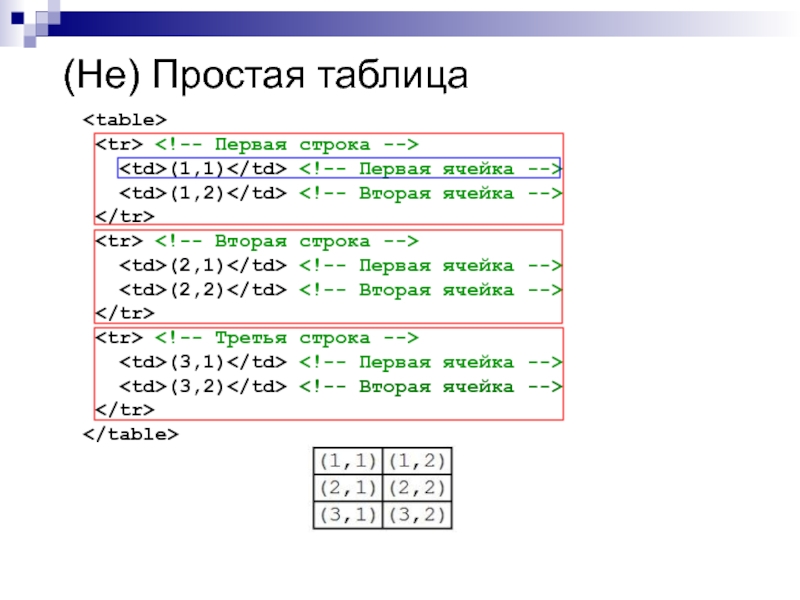
| Строка I, Ячейка A | Строка I, Ячейка B |
| Строка II, Ячейка A | Строка II, Ячейка B |
| Строка III, Ячейка A | Строка III, Ячейка B |
| Вложенная таблица |
| Всего 2 строки |
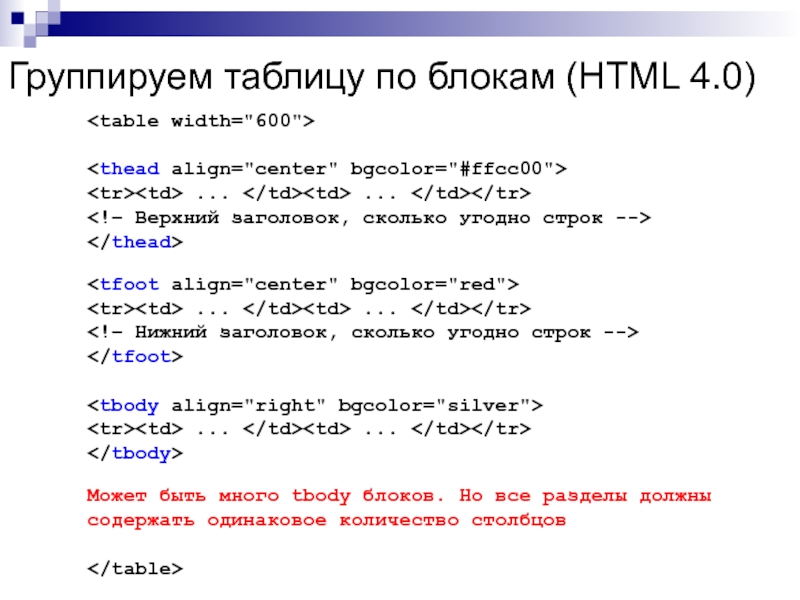
Слайд 22Группируем таблицу по блокам (HTML 4.0)
...
...
... ... ... ...
Может быть много tbody блоков. Но все разделы должны содержать одинаковое количество столбцов
Может быть много tbody блоков. Но все разделы должны содержать одинаковое количество столбцов
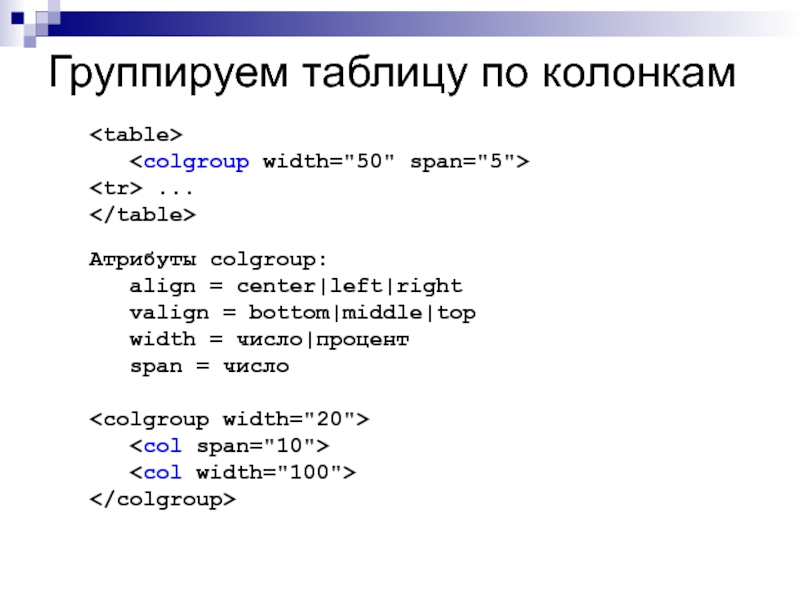
Слайд 23Группируем таблицу по колонкам
...
Атрибуты colgroup:
align = center|left|right
valign
= bottom|middle|top
width = число|процент
span = число
width = число|процент
span = число
Слайд 25
Итоги
Структурирование информации на WEB-странице может осуществяться при помощи списков следующих типов:
маркированного, нумерованного и списка определений. Возможно смешивание списков.
Таблицы используются для представления табличных данных.
Также, до появления каскадных таблиц стилей, таблицы использовались для макетирования web-страницы.
Таблицы могут быть вложены друг в друга.
Таблицы используются для представления табличных данных.
Также, до появления каскадных таблиц стилей, таблицы использовались для макетирования web-страницы.
Таблицы могут быть вложены друг в друга.