- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML и CSS. Фреймы и формы презентация
Содержание
- 1. Основы HTML и CSS. Фреймы и формы
- 2. Фреймы и формы: Разбиение окна браузера
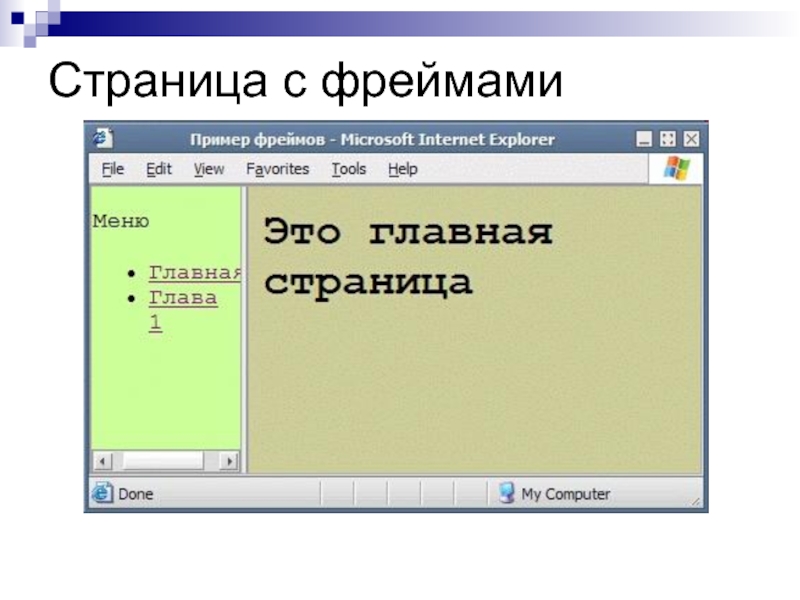
- 3. Страница с фреймами
- 4. Задание фреймовой структуры
- 5. Атрибуты элемента FRAMESET
- 6. Ссылка на другой фрейм Файл index.html
- 7. Лабораторная работа Создание страницы с фреймами
- 8. Вложенные фреймы
- 9. Задание структуры вложенных фреймов
- 10. Задание атрибута target
- 11. Встроенный фрейм Атрибуты: name, width,
- 12. Форма
- 13. Атрибуты элемента FORM
- 14. Элементы формы name или(и) id? Логин Логин
- 15. Элементы формы ASP JavaScript
- 16. Элементы формы ASP
- 17. Элементы формы
- 18. Элементы формы
- 19. Элементы формы ASP
- 20. Элементы формы Книги ASP
- 21. Использование CSS (опционально)
- 22. Лабораторная работа
- 23. Итоги Фреймы предназначены для
Слайд 2Фреймы и формы:
Разбиение окна браузера на фреймы. Описание фрейма на
языке HTML. Задание логики взаимодействия фреймов
Типичные проблемы сайта с фреймами
Зачем нужны формы.
Форма и ее элементы
Методы отправки информации из полей формы
Использование табличных функций при создании формы на примере анкеты
Типичные проблемы сайта с фреймами
Зачем нужны формы.
Форма и ее элементы
Методы отправки информации из полей формы
Использование табличных функций при создании формы на примере анкеты