- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы HTML презентация
Содержание
- 1. Основы HTML
- 2. Текстовый редактор
- 3. Что такое HTML? HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц.
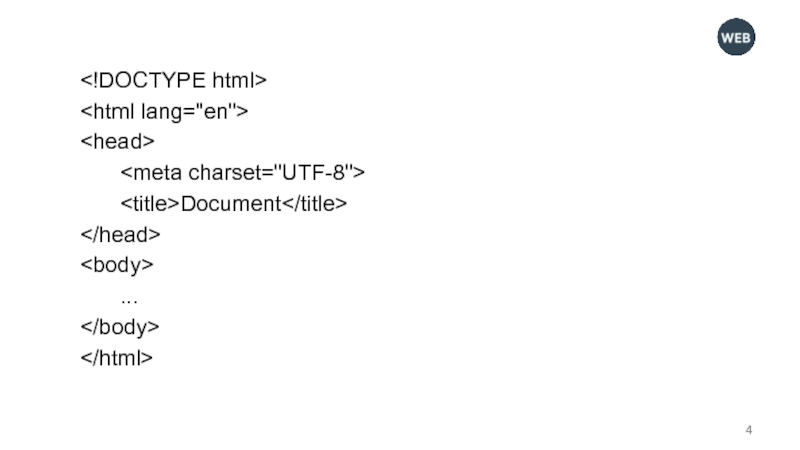
- 4. Document ...
- 5. Принцип вложенности Текст
- 6. Принцип вложенности Текст
- 7. Атрибуты
- 8. Как работает браузер Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер.
- 9. HTML-документ состоит из двух разделов —
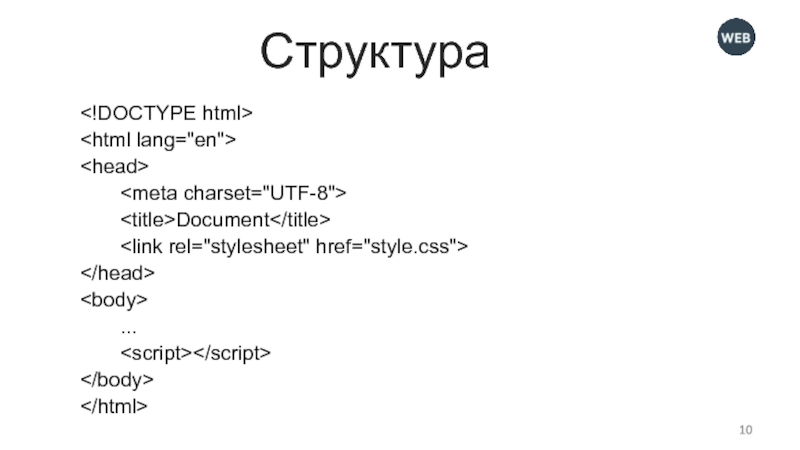
- 10. Document ... Структура
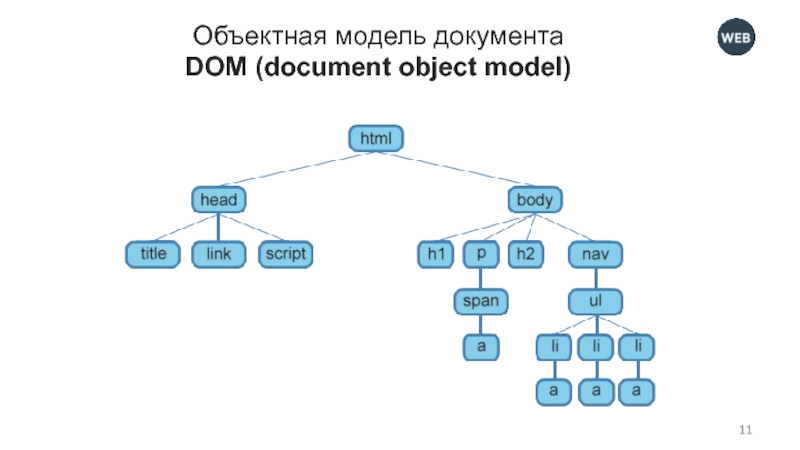
- 11. Объектная модель документа DOM (document object model)
- 12. Элемент
- 13. Элемент
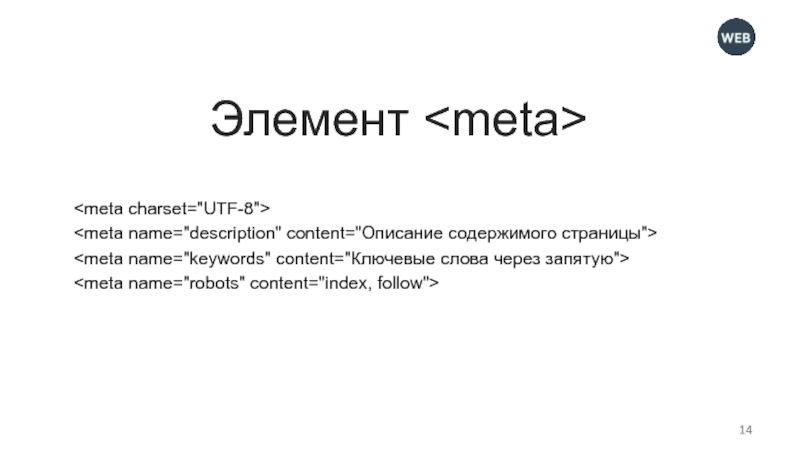
- 14. Элемент
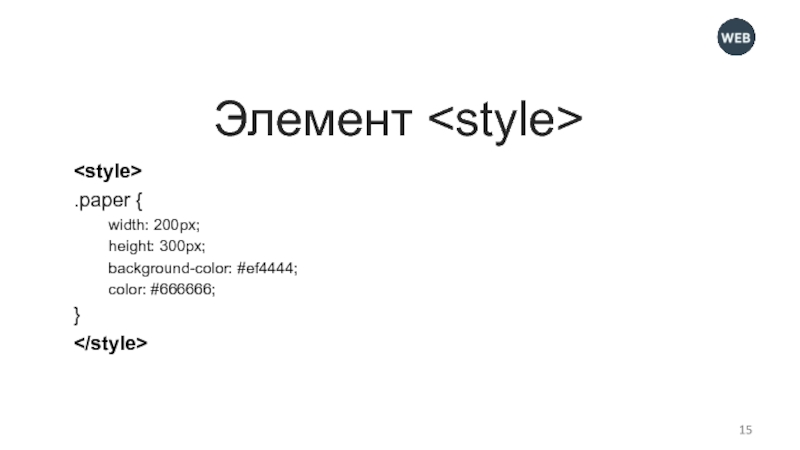
- 15. Элемент .paper { width: 200px; height: 300px; background-color: #ef4444; color: #666666; }
- 17. Элемент
- 19. Заголовки
- 20. Теги для форматирования текста Тег Задаёт
- 21. Теги для форматирования текста Тег Отображает
- 22. Теги для форматирования текста Тег Используется
- 23. Теги для форматирования текста Тег Выделяет
- 24. Абзацы, средства переноса текста Тег Разбивает
- 25. Homework Изучить и поэкспериментировать: Теги для
- 26. Первоисточник: https://html5book.ru/osnovy-html/ Советую также: http://htmlbook.ru/
Слайд 3Что такое HTML?
HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для
создания Web-страниц.
Слайд 8Как работает браузер
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена
в браузер.
Слайд 9
HTML-документ состоит из двух разделов — заголовка — между тегами …
и содержательной части — между тегами ….
Слайд 20Теги для форматирования текста
Тег
Задаёт полужирное начертания шрифта. Выделяет текст без
акцента на его важность.
Тег
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Тег
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Слайд 21Теги для форматирования текста
Тег
Отображает шрифт курсивом, придавая тексту значимость.
Тег
Отображает
шрифт курсивом.
Слайд 22Теги для форматирования текста
Тег
Используется для создания нижних индексов. Сдвигает текст
ниже уровня строки, уменьшая его размер.
Тег
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Тег
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Слайд 23Теги для форматирования текста
Тег
Выделяет текст в новой версии документа, подчёркивая
его.
Для тега доступны следующие атрибуты: cite, datetime.
Тег
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для тега доступны следующие атрибуты: cite, datetime.
Тег
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Слайд 24Абзацы, средства переноса текста
Тег
Разбивает текст на отдельные абзацы, отделяя друг
от друга пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».
Тег
Переносит текст на следующую строку, создавая разрыв строки.
Тег
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Тег
Переносит текст на следующую строку, создавая разрыв строки.
Тег
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Слайд 25Homework
Изучить и поэкспериментировать:
Теги для ввода «компьютерного» текста https://html5book.ru/html-text/#part3
Теги для оформления цитат
и определений https://html5book.ru/html-text/#part4