- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Oсновы HTML - 2 презентация
Содержание
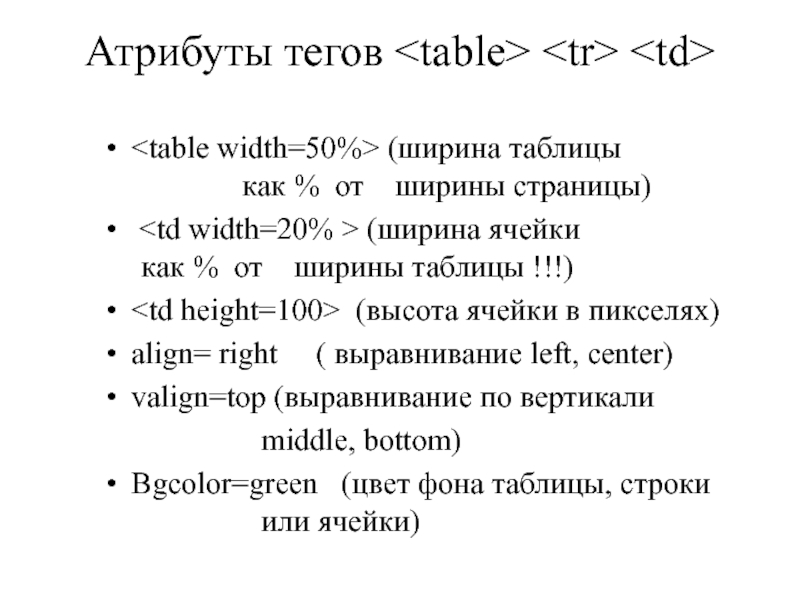
Слайд 4Атрибуты тегов
(ширина таблицы
как % от ширины страницы)
(ширина ячейки как % от ширины таблицы !!!)
(высота ячейки в пикселях)
align= right ( выравнивание left, center)
valign=top (выравнивание по вертикали
middle, bottom)
Bgcolor=green (цвет фона таблицы, строки или ячейки)
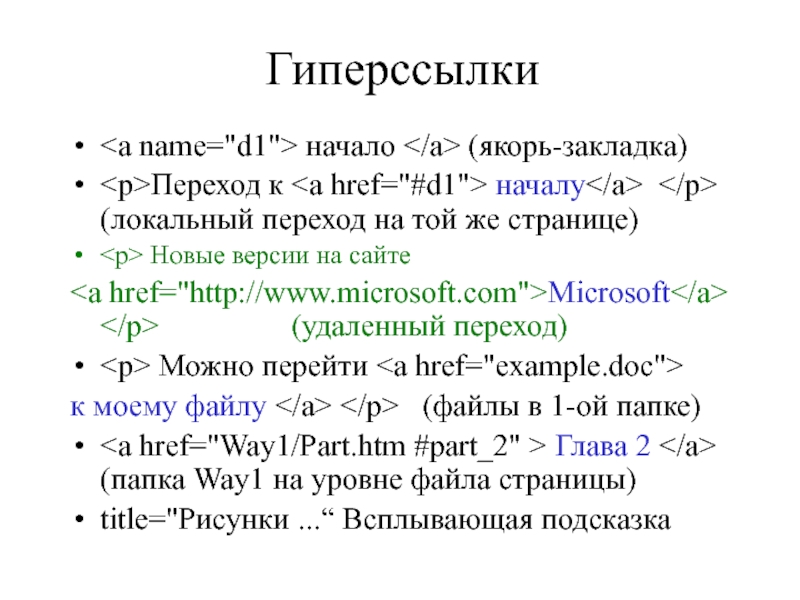
Слайд 5Гиперссылки
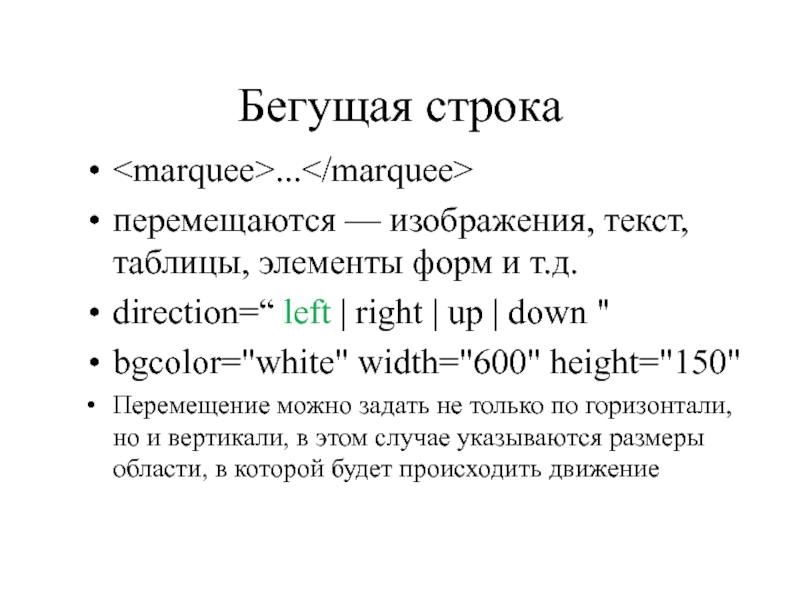
Слайд 6Бегущая строка
Слайд 7Фрейм (рамка)
align= right ( выравнивание left, center)
valign=top (выравнивание по вертикали
middle, bottom)
Bgcolor=green (цвет фона таблицы, строки или ячейки)
Слайд 5Гиперссылки
начало (якорь-закладка)
Переход к началу
(локальный переход на той же странице)
Глава 2 (папка Way1 на уровне файла страницы)
title="Рисунки ...“ Всплывающая подсказка
Новые версии на сайте
Microsoft
Можно перейти
к моему файлу
Глава 2 (папка Way1 на уровне файла страницы)
title="Рисунки ...“ Всплывающая подсказка
Слайд 6Бегущая строка
...
перемещаются — изображения, текст, таблицы, элементы форм и т.д.
direction=“ left
| right | up | down "
bgcolor="white" width="600" height="150"
Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение
bgcolor="white" width="600" height="150"
Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение
Слайд 7Фрейм (рамка)
dog
(BODY нет!!!)