- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные web-технологии презентация
Содержание
- 1. Основные web-технологии
- 2. ВВЕДЕНИЕ
- 3. НЕДОСТАТКИ САЙТОВ Несоответствие сайта психофизиологическим требованиям, которое
- 4. ТРЕБОВАНИЯ К САЙТУ Сайт должен быть удобен
- 5. WEB-ПРИЛОЖЕНИЕ Web-приложение это приложение, которое работает с
- 6. WEB-КЛИЕНТ (БРАУЗЕР) Web обозрева́тель или браузер (browser)
- 7. WEB-СЕРВЕР (HTTP СЕРВЕР ) Компьютерная программа, отвечающая
- 8. HTTP ЗАПРОС В HTTP запросе содержится указание
- 9. ДЕЙСТВИЯ СЕРВЕРА НА ЗАПРОС Отправка файла запуск
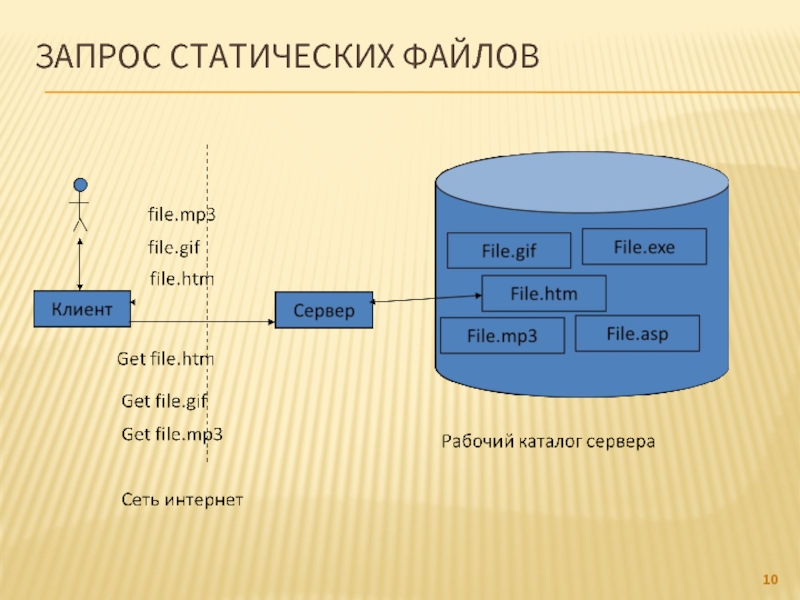
- 10. ЗАПРОС СТАТИЧЕСКИХ ФАЙЛОВ
- 11. ЗАПРОС ДИНАМИЧЕСКИХ СТРАНИЦ
- 12. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ (CASCADING STYLE SHEETS) Таблица
- 13. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ
- 14. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ Селекторы – специальные указатели на
- 15. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ strong {font-weight: normal; color: red;} h1 { font: bold 10pt verdana; } .myClass { font: bold 10pt verdana; } #myObject { margin: left; } /*
- 16. Понятие и классификация web технологий. Требования к
- 17. ОСНОВНЫЕ ПОНЯТИЯ Информация, доступная пользователям Internet, располагается
- 18. ОСНОВНЫЕ ПОНЯТИЯ Современные web-приложения — это, в
- 19. КЛАССИФИКАЦИЯ Типы порталов: Публичные, или горизонтальные, порталы (называемые иногда мегапорталами) Вертикальные порталы. Корпоративные порталы
- 20. КЛАССИФИКАЦИЯ - ПУБЛИЧНЫЕ ПОРТАЛЫ Yahoo, Lycos, Excite,
- 21. КЛАССИФИКАЦИЯ - ВЕРТИКАЛЬНЫЕ ПОРТАЛЫ Предназначены для специфических
- 22. КЛАССИФИКАЦИЯ - КОРПОРАТИВНЫЕ ПОРТАЛЫ Предназначены для сотрудников,
- 23. КЛАССИФИКАЦИЯ - ДРУГИЕ WEB-ПРИЛОЖЕНИЯ Региональные Интернет-порталы. Поисковые
- 24. ТРЕБОВАНИЯ К WEB-ПРИЛОЖЕНИЯМ
- 25. ЭТАПЫ ПРОЕКТА Анализ целей сайта и функций,
- 26. КАРТА САЙТА Страница с отображением карты
- 27. ГЛАВНАЯ СТРАНИЦА На главной странице чётко прописываются
- 28. КОНТЕНТ Выделение ключевых слов грамотно составленные заголовки
- 29. КОНТЕНТ (2) качественные эскизы графических изображений, которые
- 30. ССЫЛКИ Пользователь должен знать, что произойдёт, если
- 31. РЕКЛАМА В рекламе пользователей больше всего
- 32. РЕКЛАМА (2) Реклама она должна соответствовать следующим
- 33. ПРОВЕДЕНИЕ ОЦЕНОЧНЫХ РАБОТ Для проведения оценочной работы
- 34. Области применения языков программирования Сравнительный анализ сред создания СРЕДСТВА РАЗРАБОТКИ WEB-ПРИЛОЖЕНИЙ
- 35. HTML (HYPERTEXT MARKUP LANGUAGE) Язык гипертекстовой разметки
- 36. PHP (PERSONAL HYPERTEXT PROCESSOR) Это работающий
- 37. JAVASCRIPT Это объектно-ориентированный язык разработки клиентских и
- 38. VBSCRIPT Функциональные возможности сценариев, написанных на VBScript,
- 39. DREAMWEAVER Поддерживает чистый HTML код, а также
- 40. DREAMWEAVER (2) Применяется для добавления на страницы
- 41. FIREWORKS Fireworks это редактор графики с возможностью
- 42. FREEHAND Гораздо быстрее и проще своих конкурентов
- 43. FLASH Для Flash характерна векторная графика и
- 44. PHOTOSHOP Самая популярная программа редактирования изображений.
- 45. CORELDRAW При построении векторных изображений линии и
Слайд 3НЕДОСТАТКИ САЙТОВ
Несоответствие сайта психофизиологическим требованиям, которое приводит к повышенной утомляемости или
отвлечению внимания
увлечение анимацией, графическими изображениями и видео фрагментами, которые не несут смысловой нагрузки
избыточность или недостаток представленной информации
некорректный выбор средств разработки, который влечет за собой необоснованное повышение стоимости готового продукта.
увлечение анимацией, графическими изображениями и видео фрагментами, которые не несут смысловой нагрузки
избыточность или недостаток представленной информации
некорректный выбор средств разработки, который влечет за собой необоснованное повышение стоимости готового продукта.
Слайд 4ТРЕБОВАНИЯ К САЙТУ
Сайт должен быть удобен в использовании – страницы должны
загружаться как можно быстрее, а сам ресурс должен обладать логичной и понятной структурой. Только в таком случае можно рассчитывать на то, что посетитель заинтересуется предоставленной информацией и задержится на сайте.
Слайд 5WEB-ПРИЛОЖЕНИЕ
Web-приложение это приложение, которое работает с помощью web-браузера по сети Internet
или Intranet. Это также компьютерная прикладная программа, пользовательский интерфейс (UI), который кодируется на языках понятных браузерам (HTML, CSS, JavaScript и пр.).
Слайд 6WEB-КЛИЕНТ (БРАУЗЕР)
Web обозрева́тель или браузер (browser) – это программное обеспечение для
запроса web -страниц, их обработки, вывода и перехода от одной страницы к другой.
Слайд 7WEB-СЕРВЕР (HTTP СЕРВЕР )
Компьютерная программа, отвечающая за принятие HTTP запросов от
клиента и отправляющая им HTTP ответ некоторым набором данных, которые обычно являются HTML документами или связанными с ними объектами.
Слайд 8HTTP ЗАПРОС
В HTTP запросе содержится указание на ресурс:
HTML страница
текстовый файл (txt,
doc, pdf)
графический файл
мультимедиа файл (звук, видео)
выполняемый файл (exe или dll)
файл со скриптами (asp, aspx, php, jsp и т.д.)
графический файл
мультимедиа файл (звук, видео)
выполняемый файл (exe или dll)
файл со скриптами (asp, aspx, php, jsp и т.д.)
Слайд 9ДЕЙСТВИЯ СЕРВЕРА НА ЗАПРОС
Отправка файла
запуск на выполнение exe-программы или dll-модуля и
отправка полученного результата клиенту
передача на обработку файла со скриптами программам обработки скриптов на сервере и отправка клиенту полученного результата.
передача на обработку файла со скриптами программам обработки скриптов на сервере и отправка клиенту полученного результата.
Слайд 12КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ (CASCADING STYLE SHEETS)
Таблица стилей это набор правил, который
сообщают браузеру, как выполнять отображение документа.
Каждое такое правило состоит из двух частей:
селектора (selector), который указывает HTML тег, к которому данное правило должно применяться
описателя стиля (style declaration), описывающего свойства стиля, который должен присоединяться к указанному в селекторе HTML тегу.
Каждое такое правило состоит из двух частей:
селектора (selector), который указывает HTML тег, к которому данное правило должно применяться
описателя стиля (style declaration), описывающего свойства стиля, который должен присоединяться к указанному в селекторе HTML тегу.
Слайд 14КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ
Селекторы – специальные указатели на теги, к которым нужно применить
css-правило.
В качестве селектора можно использовать имя класса. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса.
К любому HTML-тегу можете применить идентификатор (ID). ID должен быть уникален в рамках html-документа.
В качестве селектора можно использовать имя класса. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса.
К любому HTML-тегу можете применить идентификатор (ID). ID должен быть уникален в рамках html-документа.
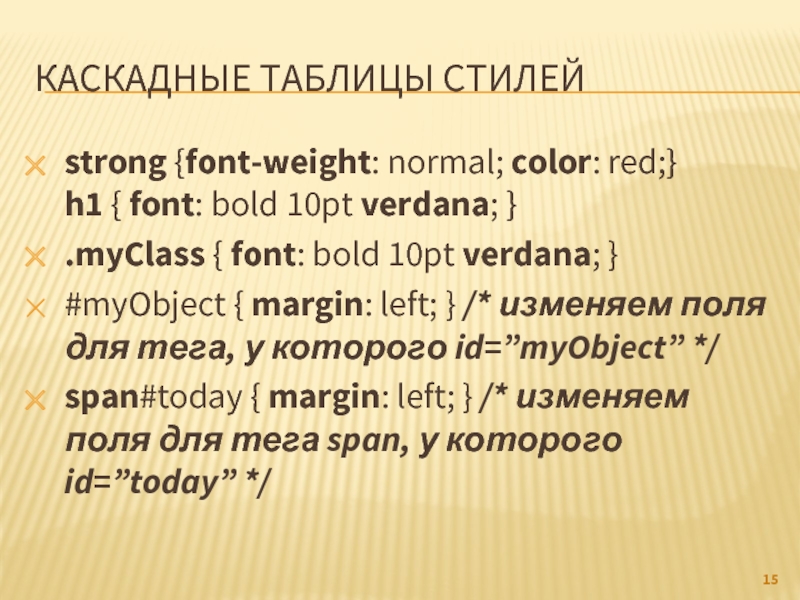
Слайд 15КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ
strong {font-weight: normal; color: red;}
h1 { font: bold 10pt verdana; }
.myClass { font: bold 10pt verdana; }
#myObject { margin: left; } /* изменяем поля для тега, у которого id=”myObject” */
span#today { margin: left; } /*
изменяем поля для тега span, у которого id=”today” */
Слайд 16Понятие и классификация web технологий.
Требования к web приложениям.
Проведение оценочных работ.
ТЕОРЕТИЧЕСКИЕ ОСНОВЫ
РАЗРАБОТКИ WEB-ПРИЛОЖЕНИЙ
Слайд 17ОСНОВНЫЕ ПОНЯТИЯ
Информация, доступная пользователям Internet, располагается на Web-серверах.
Значительная часть этой информации
организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя.
Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами.
Web-сайт – это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя.
Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами.
Слайд 18ОСНОВНЫЕ ПОНЯТИЯ
Современные web-приложения — это, в основном, порталы, предоставляющие услуги.
Одно из
неудобств подобных сервисов — сложность обмена информацией между компаниями.
Слайд 19КЛАССИФИКАЦИЯ
Типы порталов:
Публичные, или горизонтальные, порталы (называемые иногда мегапорталами)
Вертикальные порталы.
Корпоративные порталы
Слайд 20КЛАССИФИКАЦИЯ - ПУБЛИЧНЫЕ ПОРТАЛЫ
Yahoo, Lycos, Excite, Rambler. Такие порталы нередко являются
результатом развития поисковых систем. Предназначены для широкой аудитории. Информация предоставляемая ими носит общий характер, равно как и предоставляемые услуги (электронная почта, новостные рассылки и так далее).
Слайд 21КЛАССИФИКАЦИЯ - ВЕРТИКАЛЬНЫЕ ПОРТАЛЫ
Предназначены для специфических видов рынка и обслуживает аудиторию,
пользующуюся услугами этого рынка или работающую на нем.
Примеры таких порталов:
туристические агентства, предоставляющие услуги по бронированию мест в гостиницах, заказу и доставке билетов, доступу к картам и сведениям об автомобильных маршрутах
порталы типа business-to-business, позволяющие своим клиентам реализовывать совместные бизнес-операции: выбирать поставщиков и осуществлять закупку товаров, проводить аукционы.
Примеры таких порталов:
туристические агентства, предоставляющие услуги по бронированию мест в гостиницах, заказу и доставке билетов, доступу к картам и сведениям об автомобильных маршрутах
порталы типа business-to-business, позволяющие своим клиентам реализовывать совместные бизнес-операции: выбирать поставщиков и осуществлять закупку товаров, проводить аукционы.
Слайд 22КЛАССИФИКАЦИЯ - КОРПОРАТИВНЫЕ ПОРТАЛЫ
Предназначены для сотрудников, клиентов и партнеров одного предприятия.
Пользователи такого портала получают доступ к предназначенным им сервисам и приложениям в зависимости от их роли и персонального профиля.
Слайд 23КЛАССИФИКАЦИЯ - ДРУГИЕ WEB-ПРИЛОЖЕНИЯ
Региональные Интернет-порталы.
Поисковые системы .
Каталог — это коллекция ссылок
на сайты.
Электронные доски объявлений .
Форумы.
Чаты .
Серверы почтовых рассылок.
Интернет-магазины и аукционы.
Электронные доски объявлений .
Форумы.
Чаты .
Серверы почтовых рассылок.
Интернет-магазины и аукционы.
Слайд 25ЭТАПЫ ПРОЕКТА
Анализ целей сайта и функций, которые будут предложены пользователю.
Построение информационной
архитектуры сайта.
Дизайн навигации и страниц .
Дизайн навигации и страниц .
Слайд 26КАРТА САЙТА
Страница с отображением карты по размеру не должна превышать двух
страниц на экране пользователя.
Наиболее эффективно использование карты со статическим отображением информационной архитектуры.
На карте необходимо отображать не только текущее положение пользователя на сайте, но и те разделы, которые он уже посещал.
Наиболее эффективно использование карты со статическим отображением информационной архитектуры.
На карте необходимо отображать не только текущее положение пользователя на сайте, но и те разделы, которые он уже посещал.
Слайд 27ГЛАВНАЯ СТРАНИЦА
На главной странице чётко прописываются цели компании.
Каждый элемент дизайна должен
позволять пользователю разобраться с последовательностью действий для решения своих задач.
Слайд 28КОНТЕНТ
Выделение ключевых слов
грамотно составленные заголовки
списки с маркерами
один абзац на одну идею
стиль
перевёрнутой пирамиды (статья начинается с заключения)
меньшее количество слов, чем в обычной статье
минимум мало понятных терминов
указание даты создания сообщения
контекстную информацию атрибута " ALT
меньшее количество слов, чем в обычной статье
минимум мало понятных терминов
указание даты создания сообщения
контекстную информацию атрибута " ALT
Слайд 29КОНТЕНТ (2)
качественные эскизы графических изображений, которые можно увеличивать при необходимости
необременительное количество
рекламы без анимации
минимум анимации на главной странице и отсутствие ее на остальных
простые регистрационные формы.
минимум анимации на главной странице и отсутствие ее на остальных
простые регистрационные формы.
Слайд 30ССЫЛКИ
Пользователь должен знать, что произойдёт, если он нажмет на ссылку
ссылки
в тексте должны быть цветными или подчёркнутыми
цвет посещённых и не посещённых ссылок должен отличаться
не допускать появления ломаных ссылок .
цвет посещённых и не посещённых ссылок должен отличаться
не допускать появления ломаных ссылок .
Слайд 31РЕКЛАМА
В рекламе пользователей больше всего раздражает:
реклама во всплывающих окнах
отсутствие кнопки
"Закрыть"
уловки заставляющие кликнуть
реклама закрывает читаемый материал
мигающая реклама
двигающаяся реклама
реклама произвольно начинающая играть музыку или проигрывать видео.
уловки заставляющие кликнуть
реклама закрывает читаемый материал
мигающая реклама
двигающаяся реклама
реклама произвольно начинающая играть музыку или проигрывать видео.
Слайд 32РЕКЛАМА (2)
Реклама она должна соответствовать следующим правилам:
четко указывать, что произойдёт по
щелчку по ней без надобности покидать текущую страницу
четко идентифицировать себя как реклама
описывать, что именно рекламируется.
четко идентифицировать себя как реклама
описывать, что именно рекламируется.
Слайд 33ПРОВЕДЕНИЕ ОЦЕНОЧНЫХ РАБОТ
Для проведения оценочной работы необходимо привлечь от трёх до
пяти участников. Каждый из них производит работу индивидуально. После чего их результаты сравниваются. Тест проводится в два этапа:
понимание работы интерфейса
концентрация внимания на определённых элементах.
понимание работы интерфейса
концентрация внимания на определённых элементах.
Слайд 34Области применения языков программирования Сравнительный анализ сред создания
СРЕДСТВА РАЗРАБОТКИ WEB-ПРИЛОЖЕНИЙ
Слайд 35HTML (HYPERTEXT MARKUP LANGUAGE)
Язык гипертекстовой разметки (HyperText Markup Language) используется для
описания содержания web-страницы и ее форматирования.
HTML страница состоит из текста и изображений, а также специальных элементов, называемых тегами (tags).
Браузер отображает части страницы в соответствии с заданными параметрами или определяет связи элементов содержания с другими страницами.
HTML страница состоит из текста и изображений, а также специальных элементов, называемых тегами (tags).
Браузер отображает части страницы в соответствии с заданными параметрами или определяет связи элементов содержания с другими страницами.
Слайд 36PHP (PERSONAL HYPERTEXT PROCESSOR)
Это работающий на стороне сервера встроенный язык
сценариев, позволяющий разработчикам быстро и эффективно строить динамические web-приложения.
Возможности РНР — поддержка регулярных выражений, средства работы с массивами, объектно-ориентированная методология и поддержка работы с базами данных.
Одним из главных достоинств РНР является тот факт, что он интегрируется в HTML, JavaScript, WML, XML и другие языки.
Возможности РНР — поддержка регулярных выражений, средства работы с массивами, объектно-ориентированная методология и поддержка работы с базами данных.
Одним из главных достоинств РНР является тот факт, что он интегрируется в HTML, JavaScript, WML, XML и другие языки.
Слайд 37JAVASCRIPT
Это объектно-ориентированный язык разработки клиентских и серверных приложений. Основные области применения
JavaScript :
динамическое создание документа с помощью сценария
оперативная проверка достоверности заполняемых пользователем полей форм HTML до передачи их на сервер
создание динамических HTML-страниц совместно с каскадными таблицами стилей и объектной моделью документа
взаимодействие с пользователем при выполнении локальных задач, решаемых приложением JavaScript, встроенном в HTML-страницу.
динамическое создание документа с помощью сценария
оперативная проверка достоверности заполняемых пользователем полей форм HTML до передачи их на сервер
создание динамических HTML-страниц совместно с каскадными таблицами стилей и объектной моделью документа
взаимодействие с пользователем при выполнении локальных задач, решаемых приложением JavaScript, встроенном в HTML-страницу.
Слайд 38VBSCRIPT
Функциональные возможности сценариев, написанных на VBScript, ничем не отличаются от возможностей
сценариев JavaScript: динамические создание документа или его частей, перехват и обработка событий и так далее.
VBScript используется для написания сценариев клиента (в этом случае браузер должен иметь встроенный интерпретатор этого языка), а также для написания сценариев на сервере (в этом случае сервер должен поддерживать язык VBScript).
VBScript используется для написания сценариев клиента (в этом случае браузер должен иметь встроенный интерпретатор этого языка), а также для написания сценариев на сервере (в этом случае сервер должен поддерживать язык VBScript).
Слайд 39DREAMWEAVER
Поддерживает чистый HTML код, а также последние расширения DHTML и CSS
содержит
средства автоматического управления связями
динамическая проверка для различных браузеров
имеет библиотеку элементов, например панель навигации, дескриптор авторского права и др.
динамическая проверка для различных браузеров
имеет библиотеку элементов, например панель навигации, дескриптор авторского права и др.
Слайд 40DREAMWEAVER (2)
Применяется для добавления на страницы различных мультимедиа-файлов и интерактивных элементов.
Программа
Dreamweaver не имеет собственных средств создания изображений. В ней представлены лишь простейшие инструменты их редактирования.
Слайд 41FIREWORKS
Fireworks это редактор графики с возможностью её дальнейшей оптимизации и размещения
в сети. Можно создавать и редактировать как векторную, так и растровую графику в пределах одного файла.
Fireworks генерирует HTML - код и JavaScript и может создавать динамические меню и навигационные панели.
Имеется возможность редактировать макеты страниц, создавать активную графику, реагирующую на курсор, не зная языка программирования.
Fireworks генерирует HTML - код и JavaScript и может создавать динамические меню и навигационные панели.
Имеется возможность редактировать макеты страниц, создавать активную графику, реагирующую на курсор, не зная языка программирования.
Слайд 42FREEHAND
Гораздо быстрее и проще своих конкурентов - CorelDraw и Adobe Illustrator.
Подходит для создания логотипов, рекламы, Web-графики и анимации.
Умеет экспортировать и импортировать файлы практически во всех широко распространенных форматах.
Слайд 43FLASH
Для Flash характерна векторная графика и анимация, хотя можно манипулировать или
отображать растровую графику, монтировать видеоматериал и манипулировать звуковыми файлами.
В пользу Flash маленький размер получающихся файлов, использование векторного формата изображений, сжатие растровых и звуковых файлов.
Мощный событийно-управляемый язык ActionScript - это язык программирования с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать.
В пользу Flash маленький размер получающихся файлов, использование векторного формата изображений, сжатие растровых и звуковых файлов.
Мощный событийно-управляемый язык ActionScript - это язык программирования с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать.
Слайд 44PHOTOSHOP
Самая популярная программа редактирования изображений.
С её помощью можно создавать высокохудожественные
изображения.
Она содержит всё необходимое для создания и редактирования профессиональной графики.
Она содержит всё необходимое для создания и редактирования профессиональной графики.
Слайд 45CORELDRAW
При построении векторных изображений линии и фигуры накладываются, пока не получится
окончательное изображение. Каждый объект можно редактировать независимо от остальных — одно из немногочисленных преимуществ объектного подхода.
В программе векторные рисунки линий, фигур и текста задаются математическими выражениями, что дает возможность автоматически настраивать их на максимальное разрешение устройства вывода.
Еще одно преимущество векторных рисунков состоит в том, что для них не требуется много места на диске.
В программе векторные рисунки линий, фигур и текста задаются математическими выражениями, что дает возможность автоматически настраивать их на максимальное разрешение устройства вывода.
Еще одно преимущество векторных рисунков состоит в том, что для них не требуется много места на диске.