- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа презентация
Содержание
- 1. Основные понятия языка гипертекстовой разметки документов HTML. Структура html-документа
- 2. Цель занятия: сформировать знания об основных
- 3. Основные понятия: Интернет образуют web-серверы. Веб-сервер (программа
- 4. Гиперссылка – цветной текст или графический
- 5. Назначение языка гипертекстовой разметки документов HTML: HTML
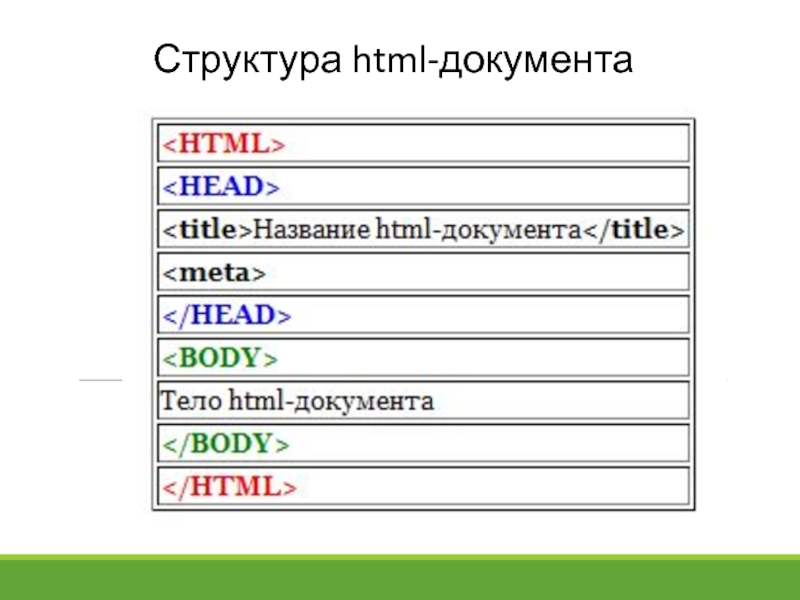
- 6. Структура html-документа
- 7. и - раздел документа, ограниченный тэгами
- 8. Метатеги используются для хранения информации, предназначенной для
- 9. Элементы, заключенные в значки “”, называются тегами
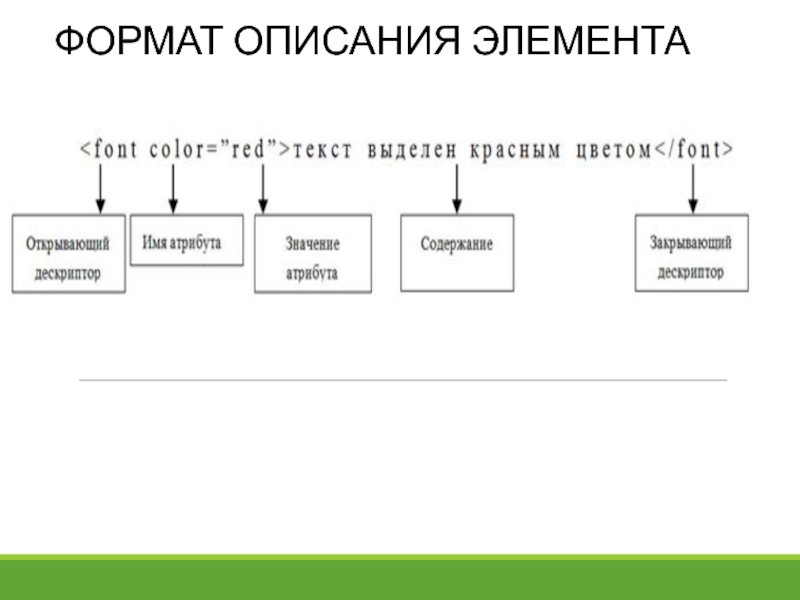
- 10. ФОРМАТ ОПИСАНИЯ ЭЛЕМЕНТА
- 11. И -ТЕЛО ДОКУМЕНТА. В ЭТОМ РАЗДЕЛЕ
- 12. Тэги, определяющие структуру документа текст -
- 13. текст - задает информационный блок
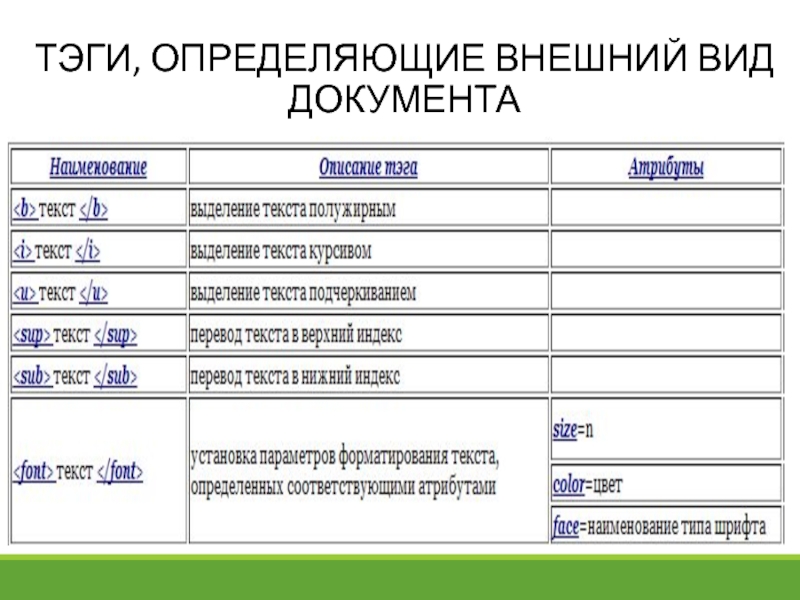
- 14. ТЭГИ, ОПРЕДЕЛЯЮЩИЕ ВНЕШНИЙ ВИД ДОКУМЕНТА
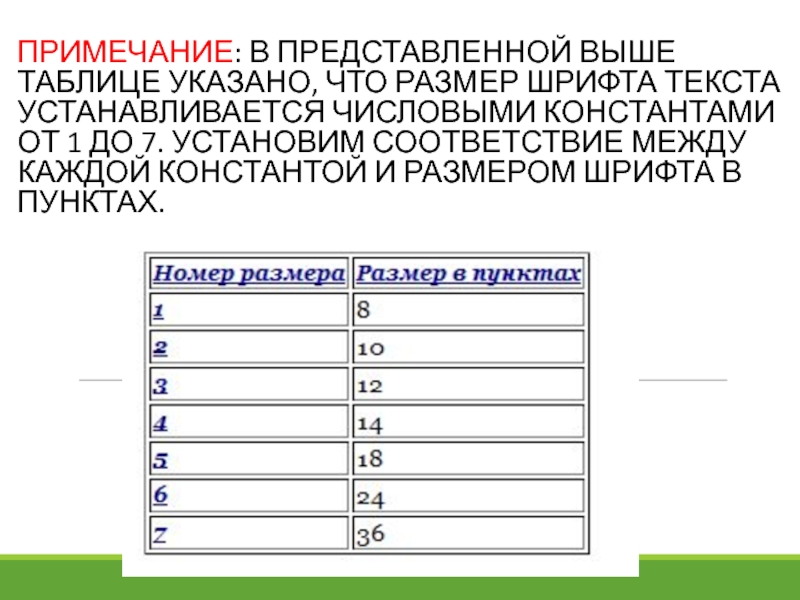
- 15. ПРИМЕЧАНИЕ: В ПРЕДСТАВЛЕННОЙ ВЫШЕ ТАБЛИЦЕ УКАЗАНО, ЧТО
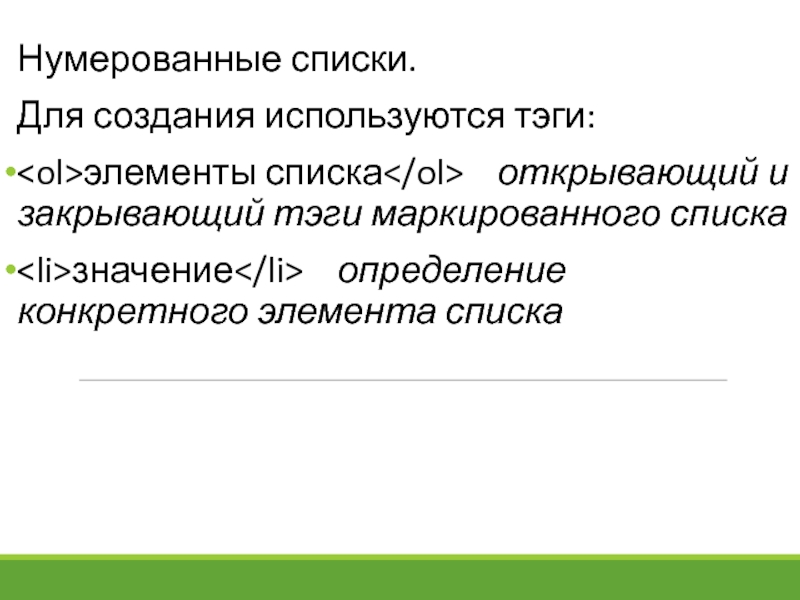
- 16. Нумерованные списки. Для создания используются тэги:
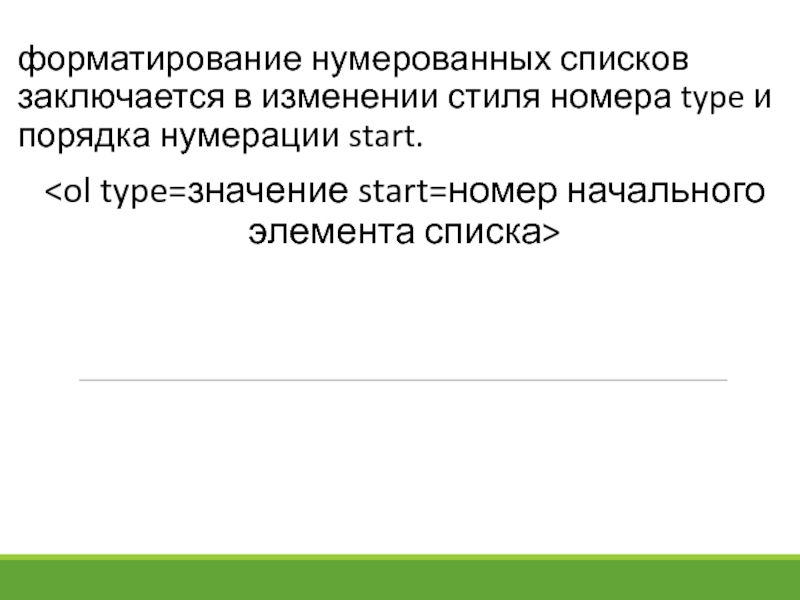
- 17. форматирование нумерованных списков заключается в изменении стиля номера type и порядка нумерации start.
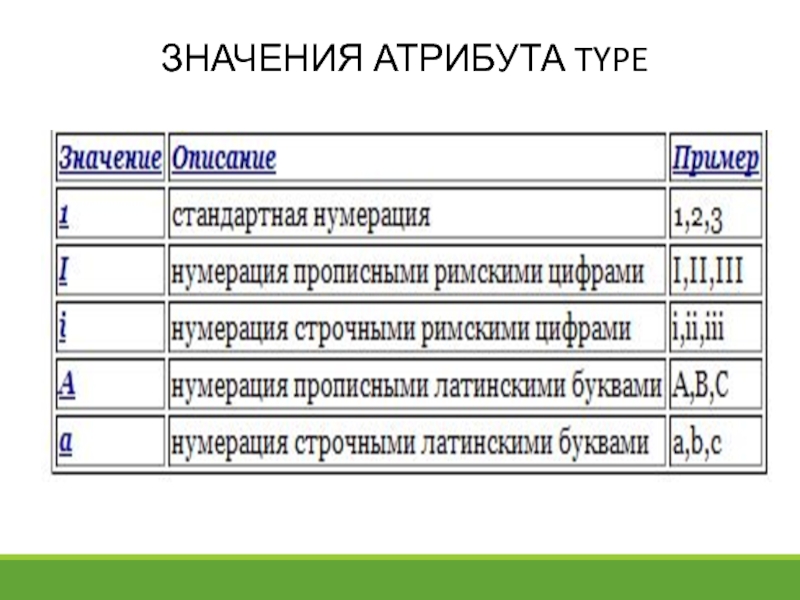
- 18. ЗНАЧЕНИЯ АТРИБУТА TYPE
- 19. Маркированные. Для создания используются тэги: элементы списка открывающий
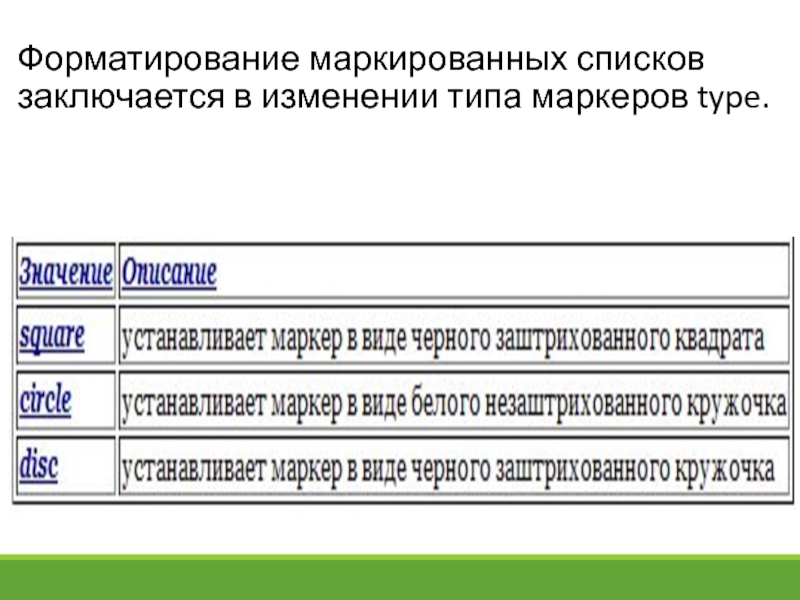
- 20. Форматирование маркированных списков заключается в изменении типа маркеров type.
- 22. Тэги, применяемые для вставки ссылок, закладок и
- 23. Типы ссылок: Текстовая Графическая Пример. Необходимо с текущей страницы перейти на страницу lab2.Html.
- 24. ВСТАВКА РИСУНКОВ ПРИМЕР. ВСТАВИТЬ РИСУНОК PRIRODA.GIF
- 25. у тега img есть следующие атрибуты:
- 26. тэги, применяемые для описания таблиц таблица -
- 27. рассмотрим основные тэги: содержимое таблицы начало и
- 28. align=“left|right|center” выравнивание таблицы cellpadding=n задает отступ от
- 29. содержимое строки описывает строку таблицы. строка таблицы
- 30. Пример 1: создадим таблицу вида:
- 31. Пример 2: создадим таблицу вида: HTML – код
- 32. Фреймы Фреймы позволяют разбить пространство
- 33. Web-страница, содержащая фреймы, состоит из следующих
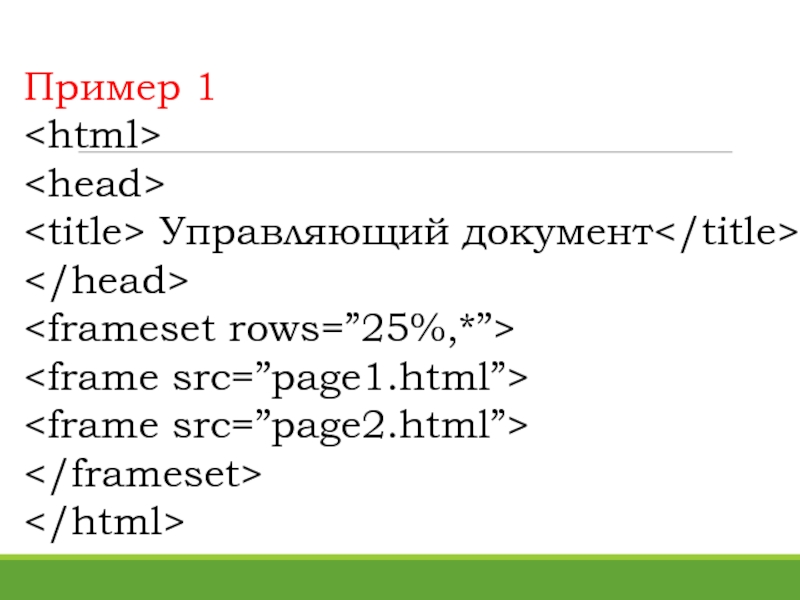
- 34. Пример 1 Управляющий документ
- 36. Контрольные вопросы Для чего предназначены html-дескрипторы? Опишите
- 37. Спасибо за внимание
Слайд 1Тема занятия:
Основные понятия языка гипертекстовой разметки документов HTML.
Структура html-документа.
Слайд 2Цель занятия: сформировать знания об основных понятиях языка гипертекстовой разметки документов HTML,
структуре html-документа.
Слайд 3Основные понятия:
Интернет образуют web-серверы.
Веб-сервер (программа + компьютер, на котором эта программа работает) получает
по сети запрос на определённый ресурс (web-страницу), находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру.
Web-страница – является обычным текстовым файлом, в формате html. Содержит гиперссылки для перехода на другие страницы, текст, графику, звуковое сопровождение, анимацию и другие мультимедийные объекты .
Web-страница – является обычным текстовым файлом, в формате html. Содержит гиперссылки для перехода на другие страницы, текст, графику, звуковое сопровождение, анимацию и другие мультимедийные объекты .
Слайд 4
Гиперссылка – цветной текст или графический объект, осуществляющий переходы между различными
компонентами Web-сайта.
Web-сайт – группа тематически связанных Web-страниц, располагающихся на одном компьютере.
Web-сайты хранятся на web-серверах.
Браузер – программа для просмотра Web-страниц на компьютере клиента. Opera, GoogleChrom, Амиго, Internet Explorer и др.
Web-сайт – группа тематически связанных Web-страниц, располагающихся на одном компьютере.
Web-сайты хранятся на web-серверах.
Браузер – программа для просмотра Web-страниц на компьютере клиента. Opera, GoogleChrom, Амиго, Internet Explorer и др.
Слайд 5Назначение языка гипертекстовой разметки документов HTML:
HTML – один из компьютерных языков
программирования.
используется для разработки web-страниц, которые называют документами HTML.
с его помощью языка можно сообщать браузеру, как размещать различные элементы на веб-странице.
даёт возможность строить взаимосвязи между страницами ссылками (линками). Ссылками могут быть части текста и картинки либо их части.
используется для разработки web-страниц, которые называют документами HTML.
с его помощью языка можно сообщать браузеру, как размещать различные элементы на веб-странице.
даёт возможность строить взаимосвязи между страницами ссылками (линками). Ссылками могут быть части текста и картинки либо их части.
Слайд 7 и - раздел документа, ограниченный тэгами называется его заголовком.
Например,
Название html-документа, выделяемое парными тэгами
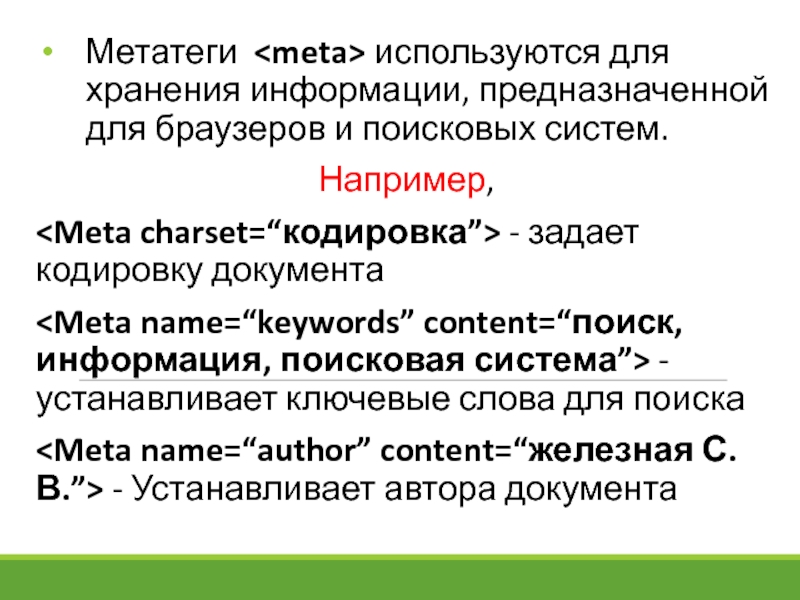
Слайд 8Метатеги используются для хранения информации, предназначенной для браузеров и поисковых систем.
Например,
charset=“кодировка”> - задает кодировку документа
- устанавливает ключевые слова для поиска
- Устанавливает автора документа
- устанавливает ключевые слова для поиска
- Устанавливает автора документа
Слайд 9 Элементы, заключенные в значки “”, называются тегами или дескрипторами.
Теги несут информацию о структуре и особенностях форматирования web-страницы. Теги, обычно следуют в паре - открывающий и закрывающий.
Например,
курсивное начертание
Слайд 11 И -ТЕЛО ДОКУМЕНТА. В ЭТОМ РАЗДЕЛЕ РАЗМЕЩАЕТСЯ ТЕКСТОВАЯ И
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ, ТАБЛИЦЫ И ДРУГИЕ ЭЛЕМЕНТЫ СОСТАВЛЯЮЩИЕ СОДЕРЖИМОЕ СТРАНИЦЫ.
У этого тега есть атрибуты:
Bgcolor=“цвет фона”
Background=“путь к файлу”
Text=“color”
Alink=“цвет’
Vlink=“цвет”
У этого тега есть атрибуты:
Bgcolor=“цвет фона”
Background=“путь к файлу”
Text=“color”
Alink=“цвет’
Vlink=“цвет”
Слайд 12Тэги, определяющие структуру документа
текст - выделение текста заголовком n-го
уровня. n принимает значения от 1 до 6.
Основной атрибут для данных тэгов
Align=left|right|center|justify –
выравнивание текста
текст
- создание абзаца текста.Основной атрибут для данных тэгов
Align=left|right|center|justify –
выравнивание текста
Слайд 13 текст - задает информационный блок
примечание: для разработки структуры web-страницы
используют табличную или блочную верстку (блоками div).
Слайд 15ПРИМЕЧАНИЕ: В ПРЕДСТАВЛЕННОЙ ВЫШЕ ТАБЛИЦЕ УКАЗАНО, ЧТО РАЗМЕР ШРИФТА ТЕКСТА УСТАНАВЛИВАЕТСЯ
ЧИСЛОВЫМИ КОНСТАНТАМИ ОТ 1 ДО 7. УСТАНОВИМ СООТВЕТСТВИЕ МЕЖДУ КАЖДОЙ КОНСТАНТОЙ И РАЗМЕРОМ ШРИФТА В ПУНКТАХ.
Слайд 16Нумерованные списки.
Для создания используются тэги:
элементы списка открывающий и закрывающий тэги маркированного
списка
значение определение конкретного элемента списка
Слайд 17форматирование нумерованных списков заключается в изменении стиля номера type и порядка
нумерации start.
Слайд 19Маркированные. Для создания используются тэги:
элементы списка открывающий и закрывающий тэги маркированного списка
значение определение
конкретного элемента списка
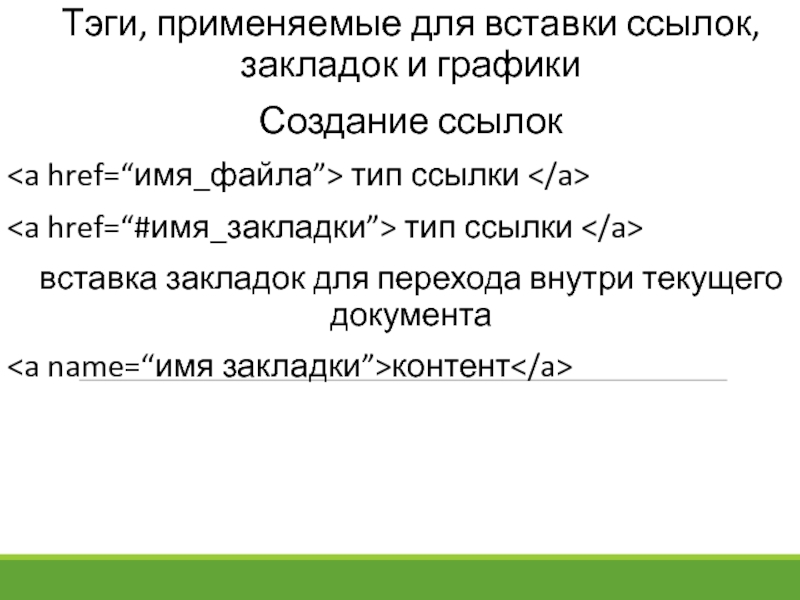
Слайд 22Тэги, применяемые для вставки ссылок, закладок и графики
Создание ссылок
тип
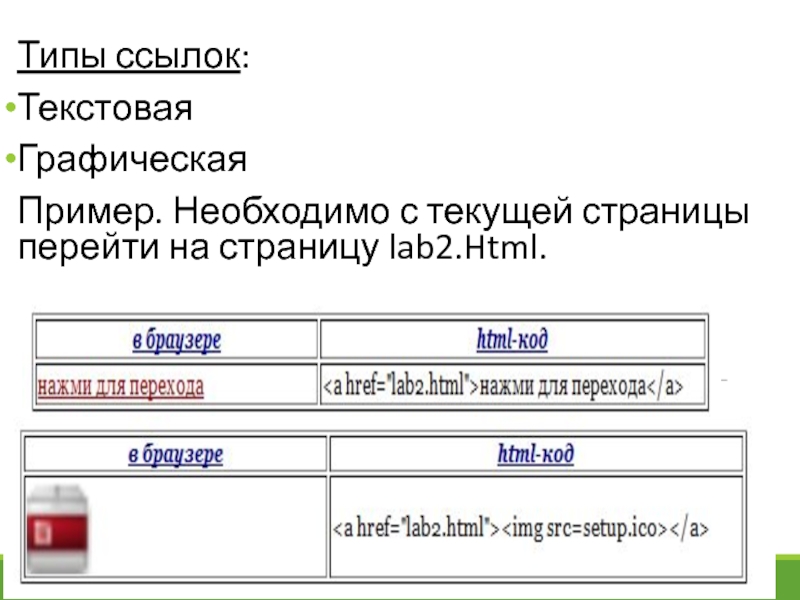
Слайд 23Типы ссылок:
Текстовая
Графическая
Пример. Необходимо с текущей страницы перейти на страницу lab2.Html.
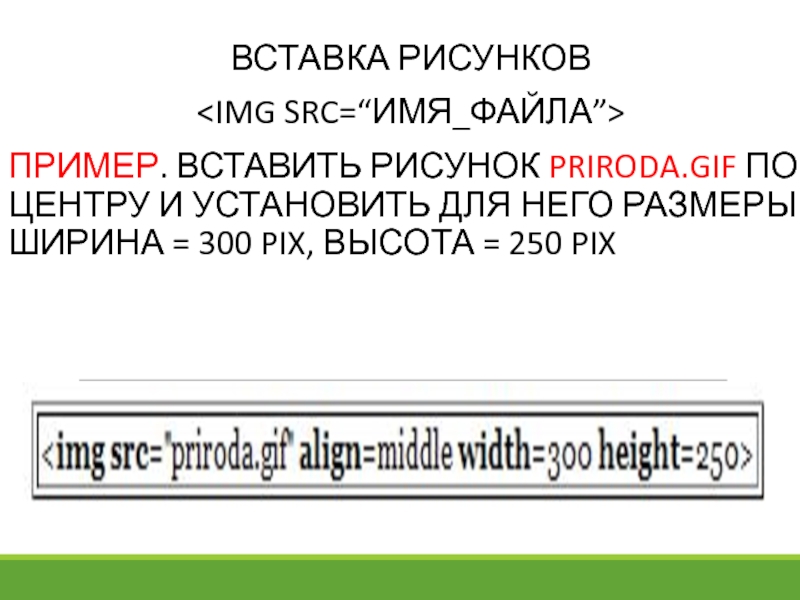
Слайд 24ВСТАВКА РИСУНКОВ
ПРИМЕР. ВСТАВИТЬ РИСУНОК PRIRODA.GIF ПО ЦЕНТРУ И УСТАНОВИТЬ ДЛЯ
НЕГО РАЗМЕРЫ: ШИРИНА = 300 PIX, ВЫСОТА = 250 PIX
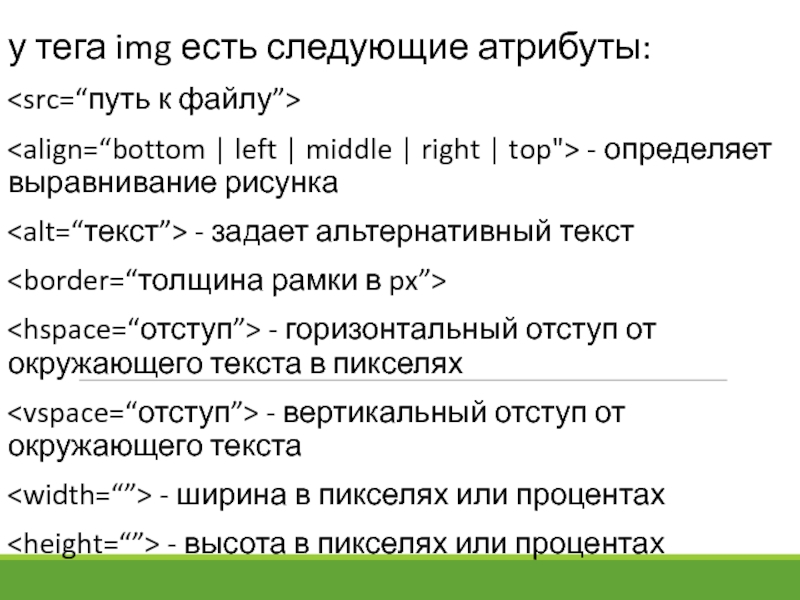
Слайд 25у тега img есть следующие атрибуты:
middle | right | top"> - определяет выравнивание рисунка
- задает альтернативный текст
- горизонтальный отступ от окружающего текста в пикселях
- вертикальный отступ от окружающего текста
- ширина в пикселях или процентах
- высота в пикселях или процентах
Слайд 26тэги, применяемые для описания таблиц
таблица - набор ячеек, находящихся на пересечении
строк и столбцов.
основные структурные элементы таблицы:
строка набор ячеек, расположенных слева направо
ячейка находится на пересечении строки и столбца
граница служит для заключения всей таблицы в рамку и для разделения линиями ее строк и столбцов
основные структурные элементы таблицы:
строка набор ячеек, расположенных слева направо
ячейка находится на пересечении строки и столбца
граница служит для заключения всей таблицы в рамку и для разделения линиями ее строк и столбцов
Слайд 27рассмотрим основные тэги:
содержимое таблицы начало и конец, создаваемой таблицы
основные атрибуты
border=n
задает толщину
в пикселях рамки таблицы
width=n
задает ширину таблицы на странице в пикселях или процентах (например, 50%)
height=n
задает высоту таблицы на странице в пикселях или процентах (например, 80%)
width=n
задает ширину таблицы на странице в пикселях или процентах (например, 50%)
height=n
задает высоту таблицы на странице в пикселях или процентах (например, 80%)
Слайд 28 align=“left|right|center”
выравнивание таблицы
cellpadding=n
задает отступ от рамки до содержимого ячейки в px или
процентах
cellspacing=n
задает расстояние между ячейками в px или процентах
backgroung=“путь к фоновому рисунку”
bgcolor=“цвет”
заголовок таблицы
cellspacing=n
задает расстояние между ячейками в px или процентах
backgroung=“путь к фоновому рисунку”
bgcolor=“цвет”
Слайд 29содержимое строки
описывает строку таблицы. строка таблицы состоит из ячеек.
содержимое ячейки
описывает ячейку
таблицы.
основные атрибуты тега
rowspan=n
объединяет n ячеек, расположенных в одном столбце
colspan=n
объединяет n ячеек, расположенных в одной строке
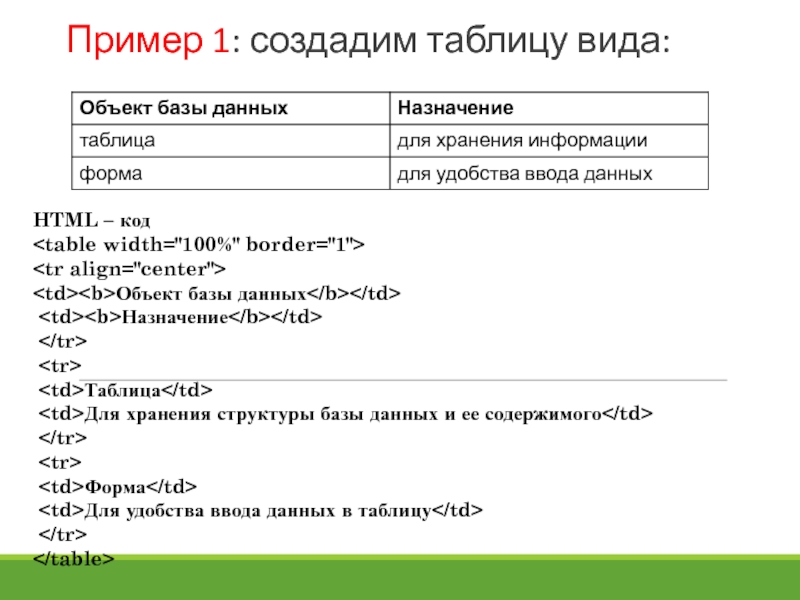
Слайд 30Пример 1: создадим таблицу вида:
Назначение
Таблица
Для хранения структуры базы данных и ее содержимого
Форма
Для удобства ввода данных в таблицу
основные атрибуты тега
rowspan=n
объединяет n ячеек, расположенных в одном столбце
colspan=n
объединяет n ячеек, расположенных в одной строке
Слайд 30Пример 1: создадим таблицу вида:
HTML – код
Объект
базы данных
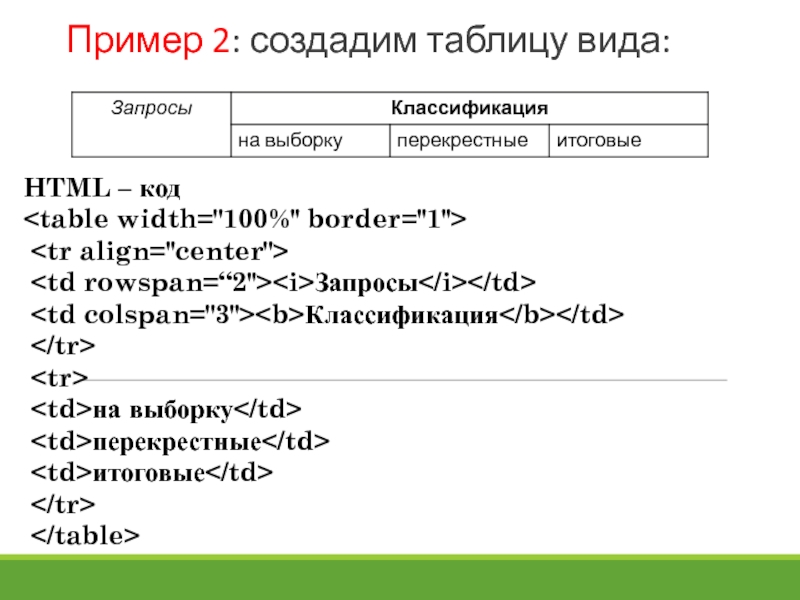
Слайд 31Пример 2: создадим таблицу вида:
HTML – код
align="center">
Запросы
Классификация
на выборку
перекрестные
итоговые
Слайд 32 Фреймы
Фреймы позволяют разбить
пространство окна web-браузера
на две или более
обособленные
прямоугольные части.
Каждая часть предназначена для
отображения отдельного
html-документа web-сайта.
Чаще всего фреймы используют для
создания фиксированной
навигационной панели web-сайта.
прямоугольные части.
Каждая часть предназначена для
отображения отдельного
html-документа web-сайта.
Чаще всего фреймы используют для
создания фиксированной
навигационной панели web-сайта.
Слайд 33Web-страница, содержащая фреймы,
состоит из следующих компонент:
Управляющего файла .
Это особый тип
html-документа, в
котором указывается количество
фреймов, на который разбивается
web-страница, их расположение и размер
Набора отдельных html-документов,
которые должны быть отображены
в соответствующих фреймах.
котором указывается количество
фреймов, на который разбивается
web-страница, их расположение и размер
Набора отдельных html-документов,
которые должны быть отображены
в соответствующих фреймах.
Слайд 36Контрольные вопросы
Для чего предназначены html-дескрипторы?
Опишите структуру html-документа.
Как создать абзац текста и
выровнять его?
Как выделить текст заголовком определенного уровня?Для чего применяются заголовки?
Как выделить текст курсивом, полужирным? Подчеркнуть?
Как установить цвет, тип шрифта и размер текста?
Что такое гиперссылка? Как вставить в документ текстовую ссылку?
Как вставить рисунок?
Какие тэги используются для создания маркированных списков?
Какие тэги используются для создания нумерованных списков?
Какие тэги используются для создания таблиц?
Объясните назначение свойств rowspan и colspan тэга?
Для чего применяют фреймы?
Как выделить текст заголовком определенного уровня?Для чего применяются заголовки?
Как выделить текст курсивом, полужирным? Подчеркнуть?
Как установить цвет, тип шрифта и размер текста?
Что такое гиперссылка? Как вставить в документ текстовую ссылку?
Как вставить рисунок?
Какие тэги используются для создания маркированных списков?
Какие тэги используются для создания нумерованных списков?
Какие тэги используются для создания таблиц?
Объясните назначение свойств rowspan и colspan тэга
Для чего применяют фреймы?
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть