- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные понятия компьютерной графики презентация
Содержание
- 1. Основные понятия компьютерной графики
- 2. Виды графических элементов Иллюстрации. Фотографии, рисунки, чертежи,
- 3. Структура лекции Создаем цвет на компьютере.
- 4. Что такое свет? «Видимый свет»: Излучение
- 5. Создаем цвет на компьютере Глаз человека воспринимает
- 6. Смешивание цветов
- 7. Графическое представление модели RGB Всего различных цветов:
- 8. Модель RGB. Упражнение Откройте любое
- 9. Модель RGB. Дополнительные цвета Красный +
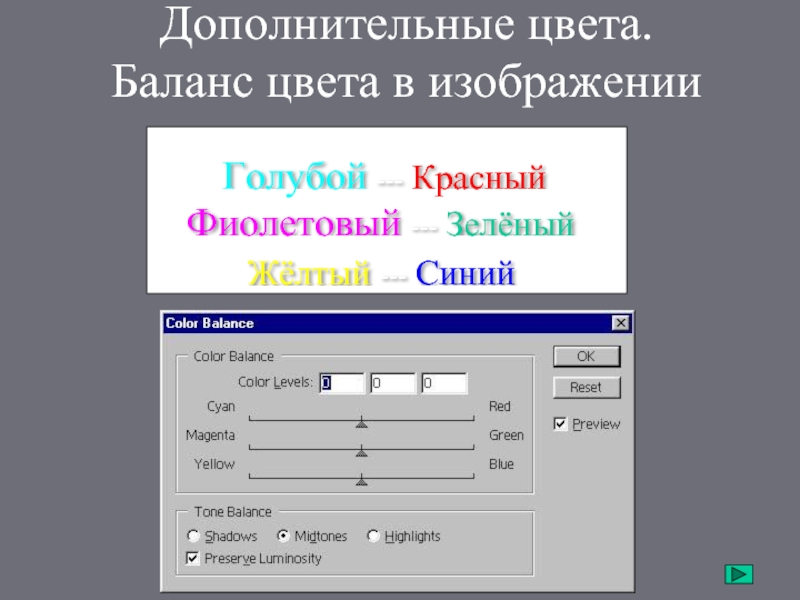
- 10. Дополнительные цвета. Баланс цвета в изображении
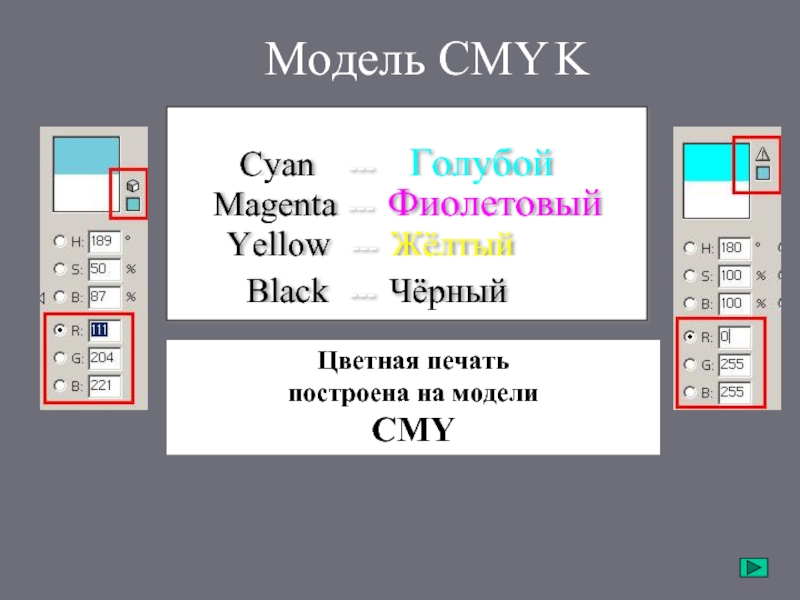
- 11. Модель CMY Black --- Чёрный K Цветная печать построена на модели CMY
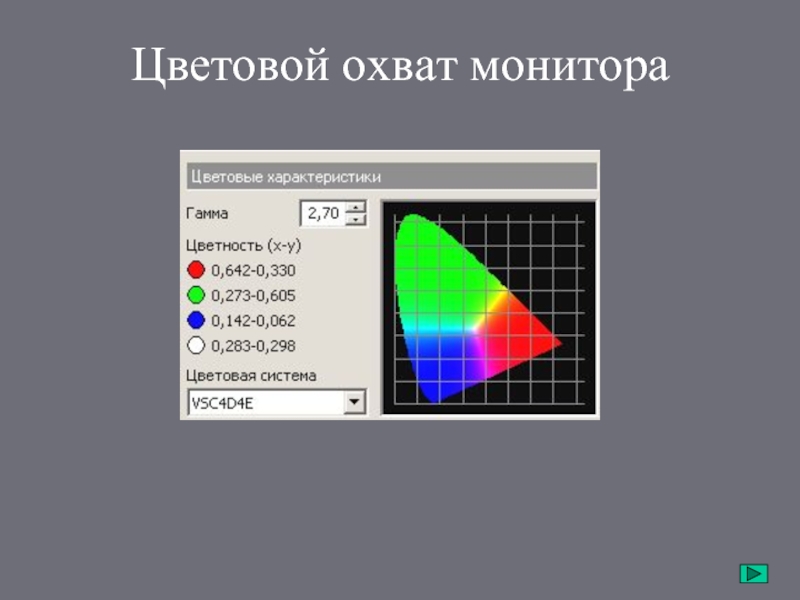
- 12. Цветовой охват монитора
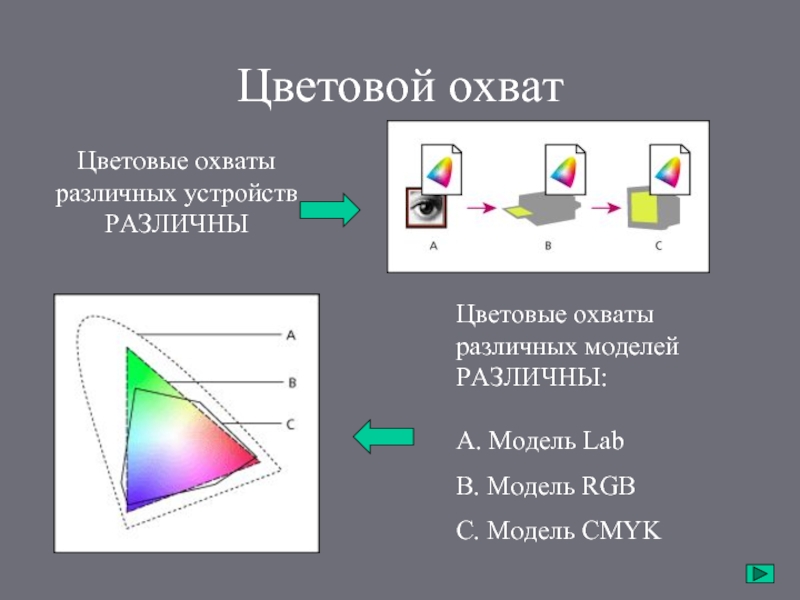
- 13. Цветовой охват Цветовые охваты различных устройств
- 14. Итак, что изучено? Создаем цвет на
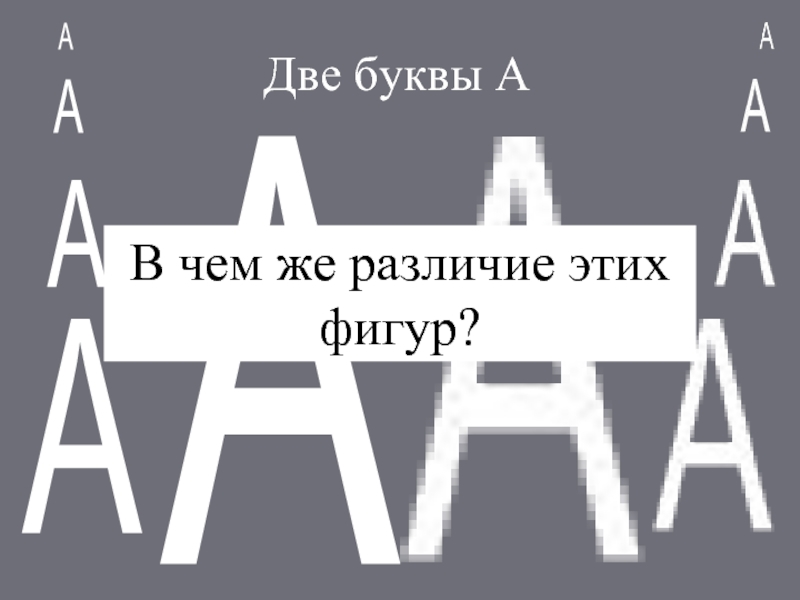
- 15. Две буквы А В чем же различие этих фигур?
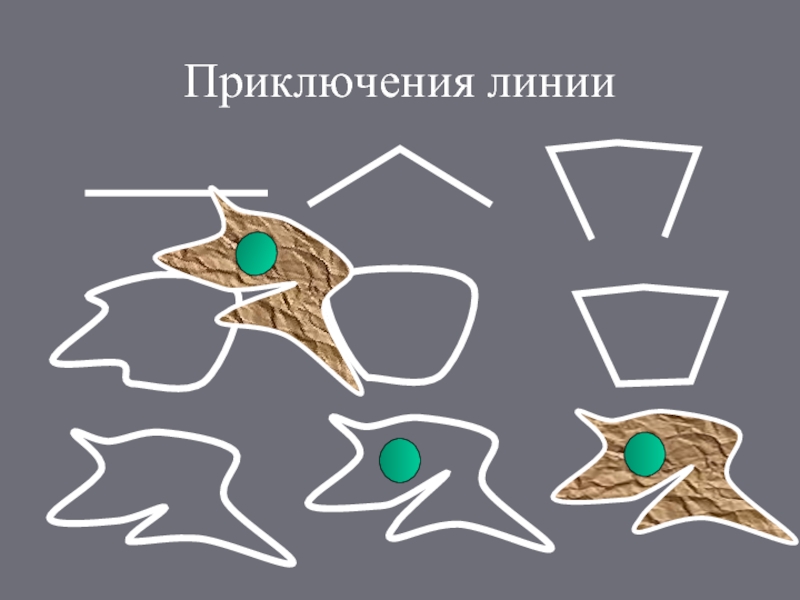
- 16. Приключения линии
- 17. Векторная графика В векторной графике –
- 18. Работа с
- 19. Растр Растр
- 20. Растр-1 Растр
- 21. Растр-2 Растр
- 22. Растр-3 Растр
- 23. Растр-3 Растр
- 24. Простейшее растровое изображение При уменьшении масштаба рисунка
- 25. Графика - векторная и растровая В векторной
- 26. Итак, что изучено? Создаем цвет на
- 27. Понятие о пикселе
- 28. Пиксель не имеет фиксированного размера При
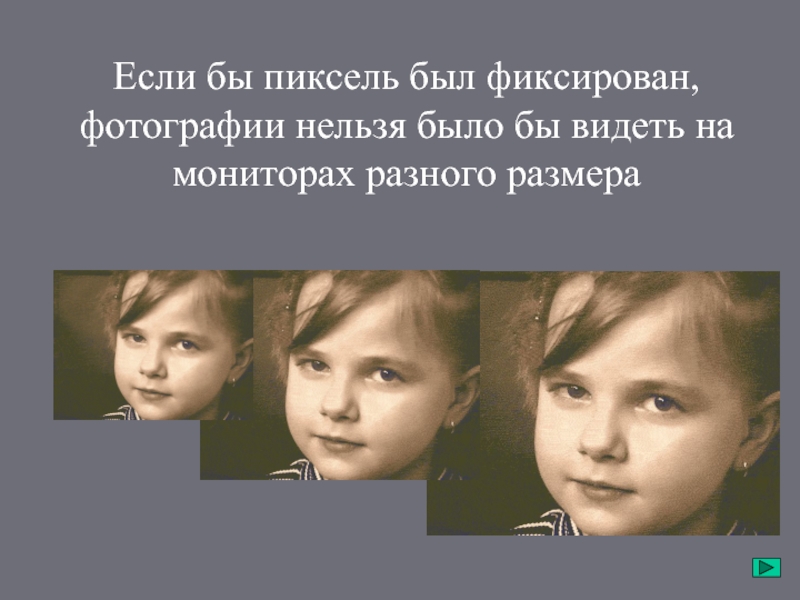
- 29. Если бы пиксель был фиксирован, фотографии нельзя было бы видеть на мониторах разного размера
- 30. Итак, что изучено? Создаем цвет на
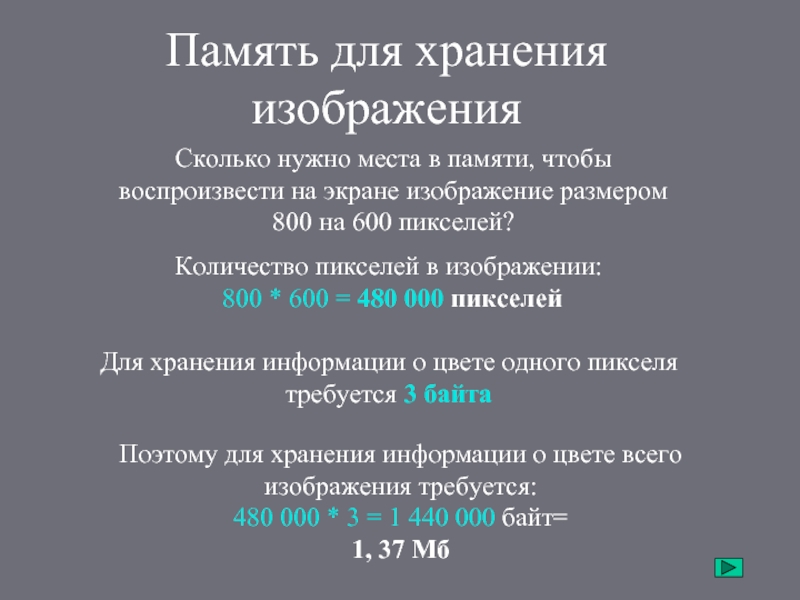
- 31. Сколько нужно места в памяти, чтобы воспроизвести
- 32. Какие размеры файлов пригодны для Web? Человек
- 33. Итак, что изучено? Создаем цвет на
- 34. Формат BMP Если изображение «сбросить» на диск
- 35. Формат GIF Graphic Interchange Format Формат для
- 36. Формат BMP и формат GIF
- 37. Дополнительные особенности формата GIF Разрешает иметь слои,
- 38. Формат JPEG Joint Photographic Expert Group Объединенная
- 39. Формат BMP и формат JPEG
- 40. Формат GIF и формат JPEG
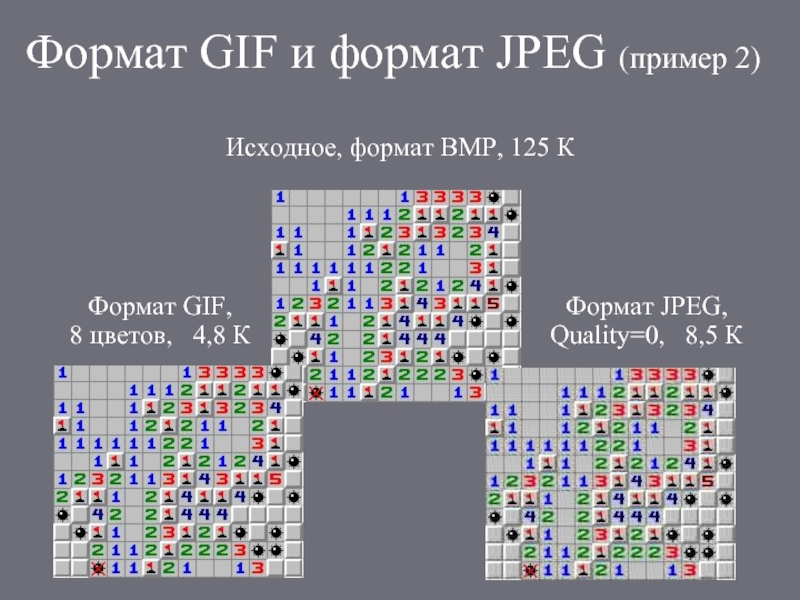
- 41. Формат GIF и формат JPEG (пример 2)
- 42. Формат GIF и формат JPEG Рисованные
- 43. Формат TIFF Tagged Image File Format Файлы
- 44. Формат PNG Portable Network Graphic Файлы имеют
- 45. Формат PSD PhotoShop Document Файлы имеют расширение
- 46. Сравнение размеров файлов
- 47. Сравнение размеров файлов-1
- 48. Сравнение размеров файлов-2
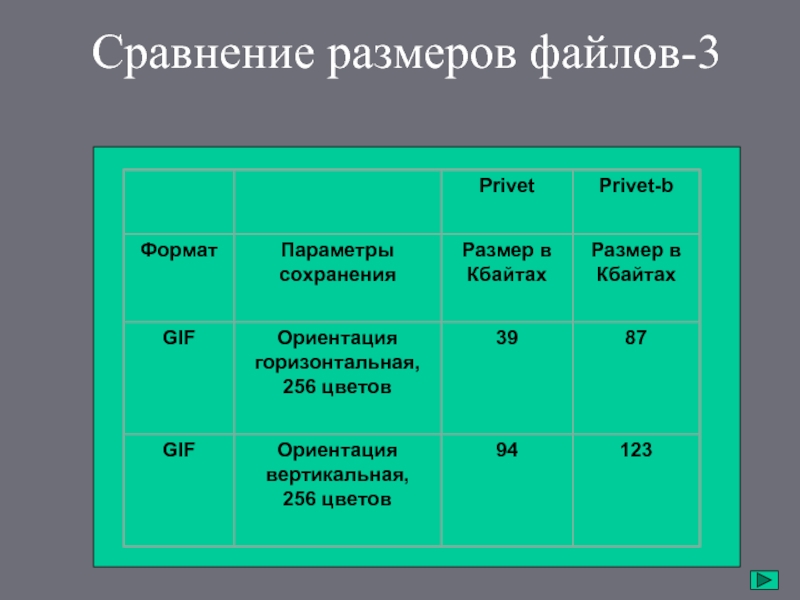
- 49. Сравнение размеров файлов-3
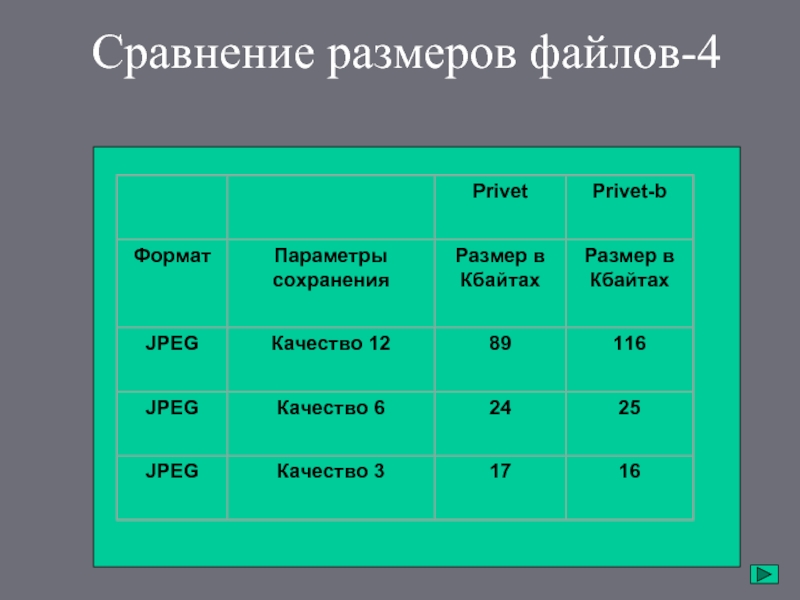
- 50. Сравнение размеров файлов-4
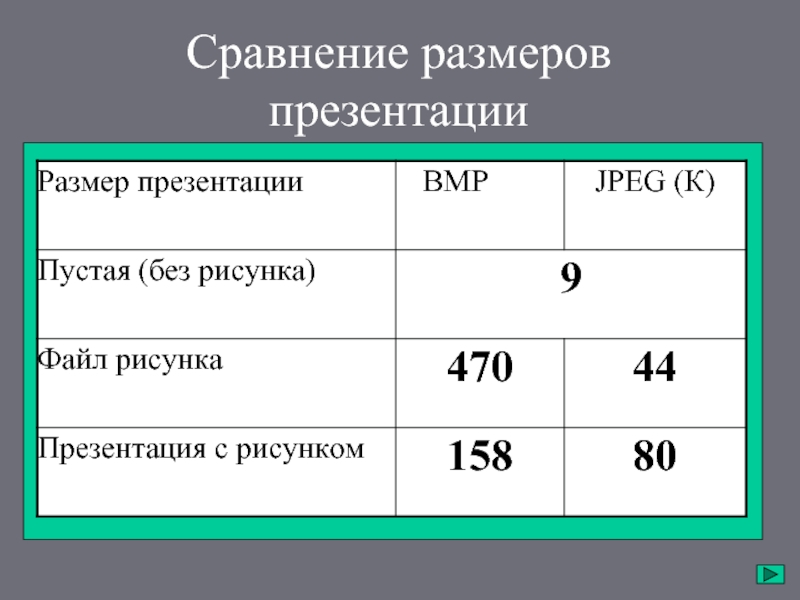
- 51. Сравнение размеров презентации
- 52. Итак, что изучено? Создаем цвет на
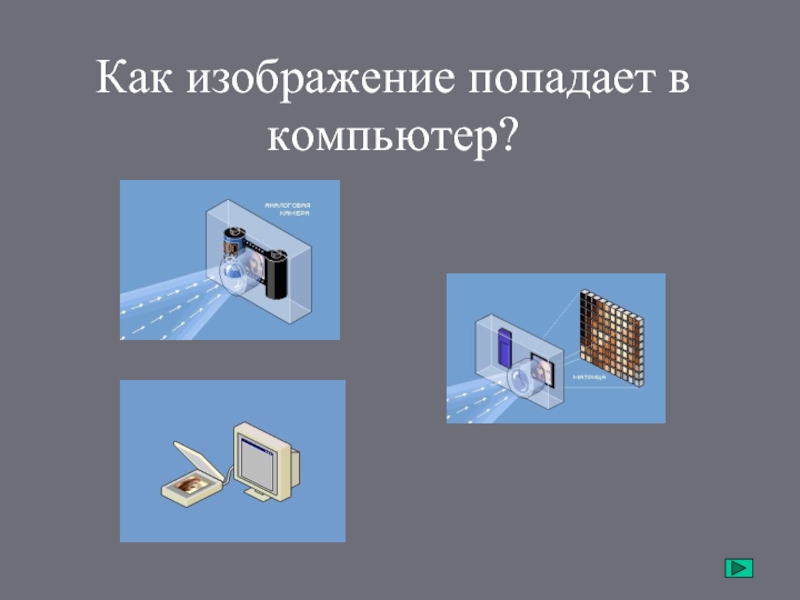
- 53. Как изображение попадает в компьютер?
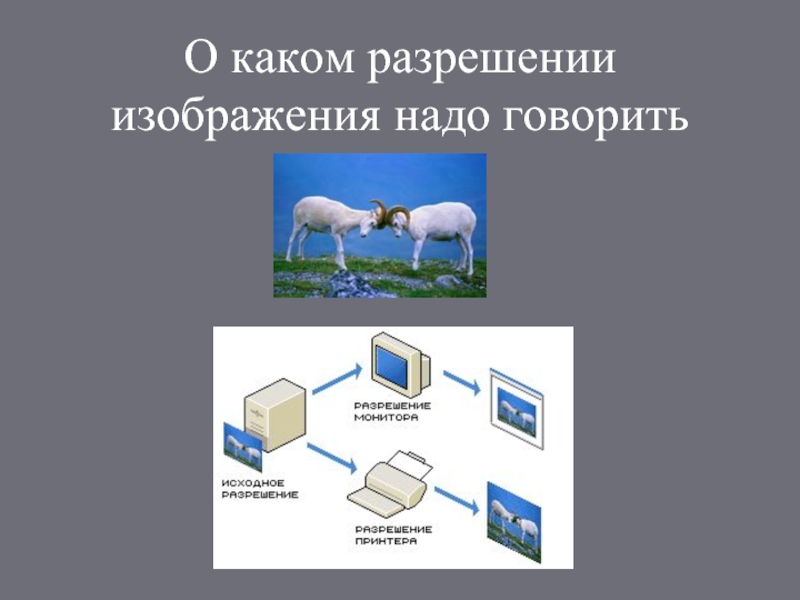
- 54. О каком разрешении изображения надо говорить
- 55. Исходное разрешение
- 56. Разрешение монитора Задача 1. Диагональ
- 57. Разрешение изображения Разрешения изображения отличаются
- 58. Разрешение при печати Экран Лист бумаги
- 59. Разрешение при печати Экран Лист бумаги
- 60. Разрешение при печати Экран Лист бумаги
- 61. Разрешение при печати 20 px/cm 800
- 62. Разрешение при печати 50 px/cm 800
- 63. Разрешение при печати 100 px/cm 800
- 64. Итак, что изучено? Создаем цвет на
- 65. Использованные материалы Слайд 4: Руководство
Слайд 2Виды графических элементов
Иллюстрации. Фотографии, рисунки, чертежи, схемы, дополняющие текст сайта
Функциональные графические
Декоративные элементы. «навороты» для красоты – рисунки фона, заголовки, анимации и др.
Слайд 3Структура лекции
Создаем цвет на компьютере. (Модель RGB)
Графика: векторная
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Слайд 4
Что такое свет?
«Видимый свет»:
Излучение с длиной волны от 380 нм. до
«Белый свет» (свет полуденного солнца):
«смесь» в диапазоне от
400 нм. (синий) до 700 нм. (красный).
Человек видит:
Излучение с длиной волны от 380 нм. до 780 нм.
Нанометр – 1 миллиардная часть метра
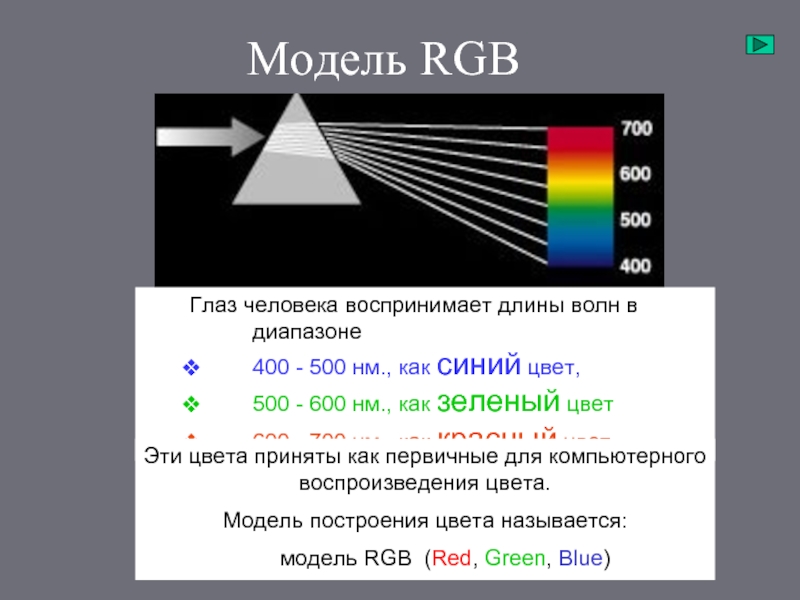
Слайд 5Создаем цвет на компьютере
Глаз человека воспринимает длины волн в диапазоне
400
500 - 600 нм., как зеленый цвет
600 - 700 нм., как красный цвет.
Эти цвета приняты как первичные для компьютерного воспроизведения цвета.
Модель построения цвета называется:
модель RGB (Red, Green, Blue)
Модель RGB
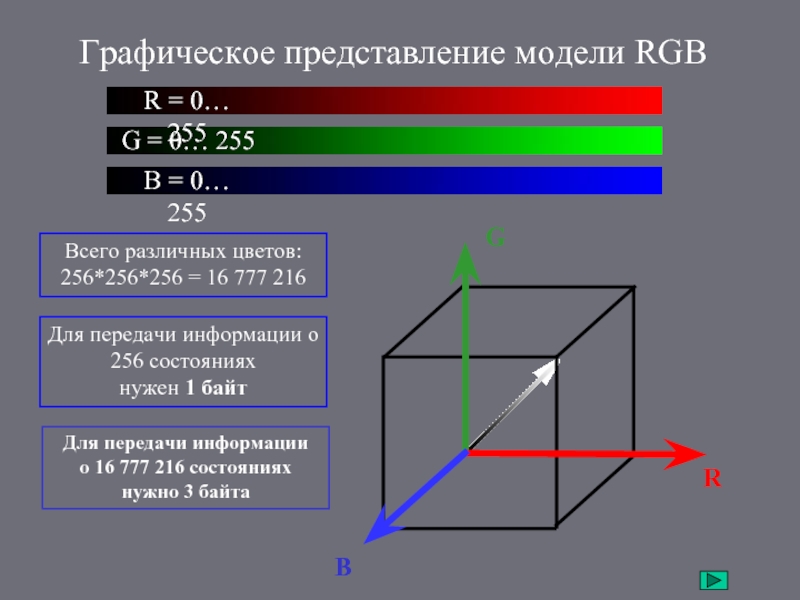
Слайд 7Графическое представление модели RGB
Всего различных цветов:
256*256*256 = 16 777 216
Для
Для передачи информации
о 16 777 216 состояниях
нужно 3 байта
R = 0… 255
G = 0… 255
B = 0… 255
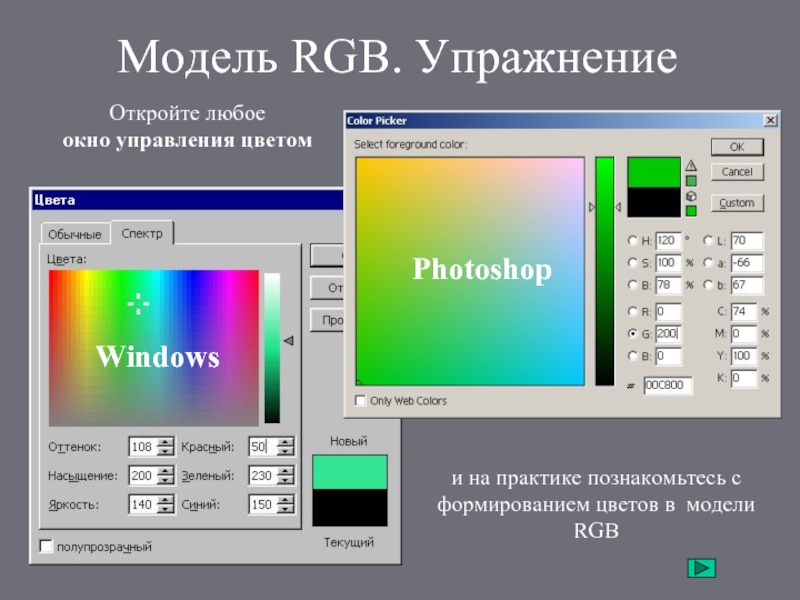
Слайд 8Модель RGB. Упражнение
Откройте любое
окно управления цветом
и на практике познакомьтесь
Windows
Photoshop
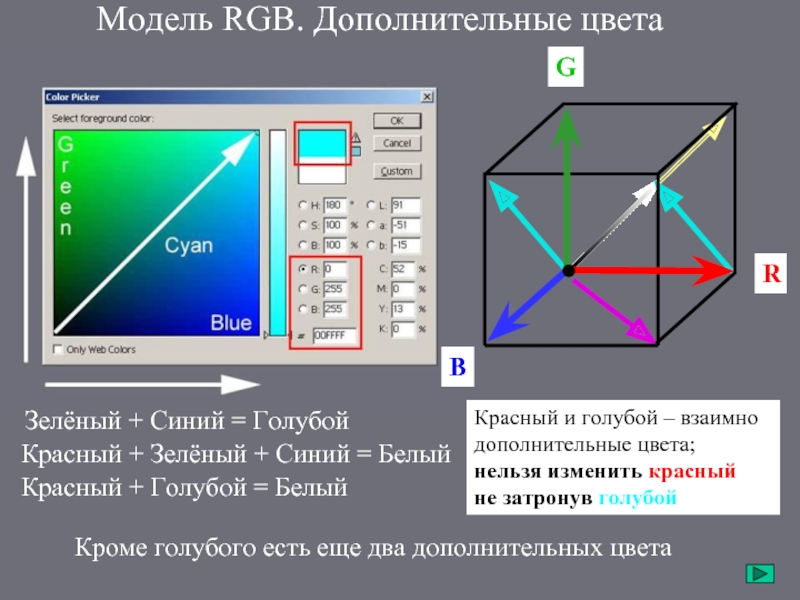
Слайд 9Модель RGB. Дополнительные цвета
Красный + Зелёный + Синий = Белый
Зелёный +
Красный + Голубой = Белый
Красный и голубой – взаимно дополнительные цвета;
нельзя изменить красный,
не затронув голубой цвет.
Кроме голубого есть еще два дополнительных цвета
Слайд 13Цветовой охват
Цветовые охваты различных устройств
РАЗЛИЧНЫ
Цветовые охваты различных моделей РАЗЛИЧНЫ:
А. Модель
B. Модель RGB
C. Модель CMYK
Слайд 14Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Слайд 17Векторная графика
В векторной графике – объекты.
Объект = контур и
Изображение – совокупность объектов
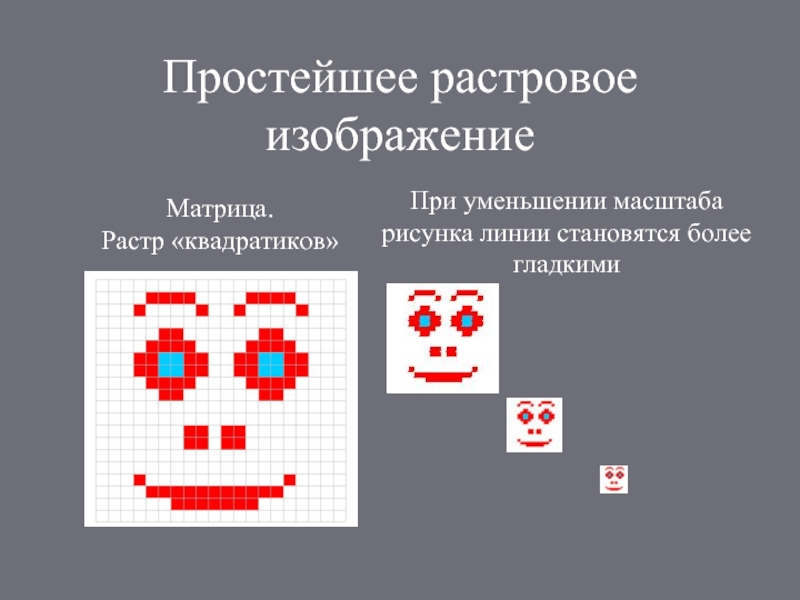
Слайд 24Простейшее растровое изображение
При уменьшении масштаба рисунка линии становятся более гладкими
Матрица.
Растр
Слайд 25Графика - векторная и растровая
В векторной графике – объекты.
Объект =
В растровой графике – матрица (растр) раскрашенных точек (пикселей)
Изображение – совокупность объектов
Изображение - совокупность точек
Слайд 26Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Создаем цвет на компьютере. (Модель RGB)
Графика: векторная и растровая
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
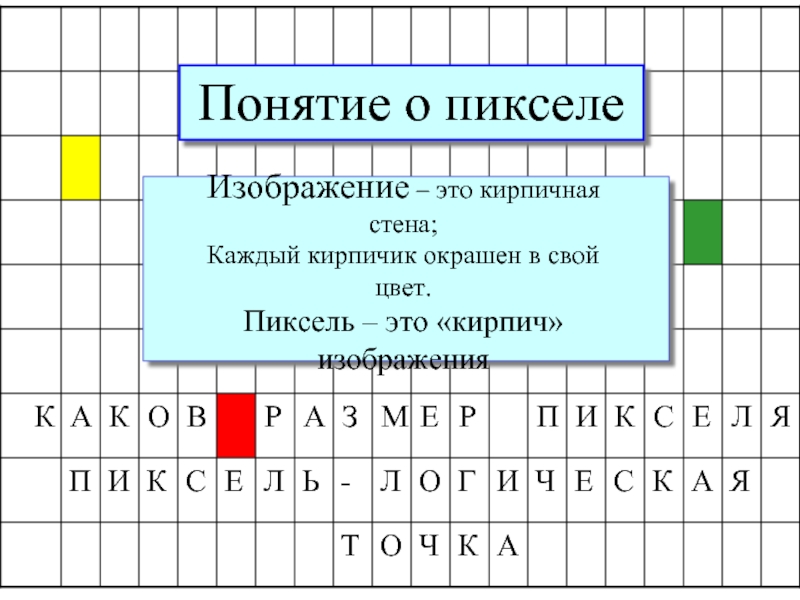
Слайд 27Понятие о пикселе
Понятие о пикселе
Мельчайший элемент картинки –
PICTURE ELEMENT –
PIXEL –
ПИКСЕЛЬ
Изображение – это кирпичная стена;
Каждый кирпичик окрашен в свой цвет.
Пиксель – это «кирпич» изображения
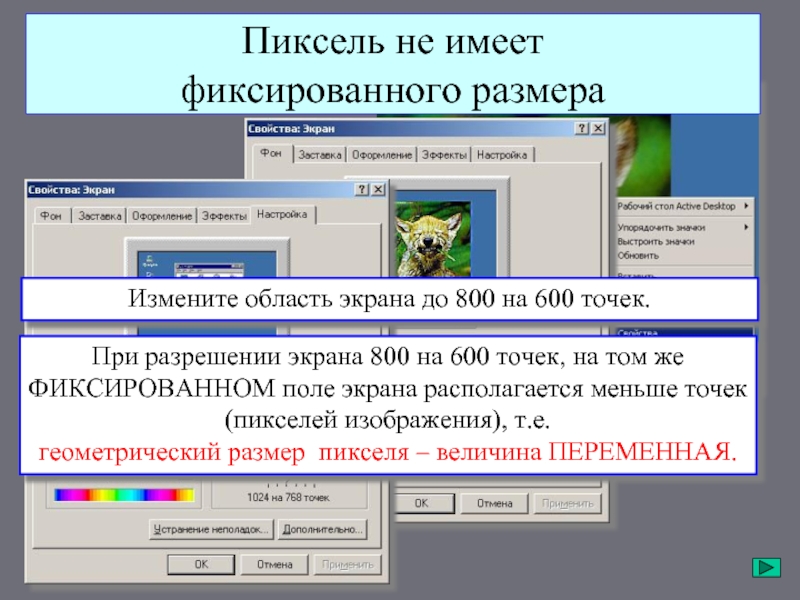
Слайд 28Пиксель не имеет
фиксированного размера
При разрешении экрана 800 на 600 точек,
Измените область экрана до 800 на 600 точек.
Слайд 29Если бы пиксель был фиксирован, фотографии нельзя было бы видеть на
Слайд 30Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Создаем цвет на компьютере. (Модель RGB)
Графика: векторная и растровая
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
Слайд 31Сколько нужно места в памяти, чтобы воспроизвести на экране изображение размером
Количество пикселей в изображении:
800 * 600 = 480 000 пикселей
Поэтому для хранения информации о цвете всего изображения требуется:
480 000 * 3 = 1 440 000 байт=
1, 37 Мб
Для хранения информации о цвете одного пикселя требуется 3 байта
Сколько памяти «съедает» изображение?
Память для хранения изображения
Слайд 32Какие размеры файлов пригодны для Web?
Человек не терпелив.
Ждать загрузки изображения он
Скорость загрузки информации из Интернета по телефонным проводам составляет не более 2-3 килобайт в секунду.
Делайте вывод : страница с изображением должна иметь не больше 60 - 90 Килобайт.
Как же сохранить изображение для Web ?
Слайд 33Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Создаем цвет на компьютере. (Модель RGB)
Графика: векторная и растровая
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
Слайд 34Формат BMP
Если изображение «сбросить» на диск в том виде, в котором
Помните пример? 800*600*3 байт = 1,37 Мегабайт
Файлы имеют расширение имени *.bmp.
Число цветов в изображении 16,77 млн.цветов
Изображения импортируются в Word и PowerPoint
Файл формата BMP быстро загружается с диска в оперативную память. Но по каналам Интернета ИЗОБРАЖЕНИЕ передается долго.
Bit Map Picture
«По-битовая» карта изображения
Формат BMP хорош для локального использования,
но не пригоден для Web.
Слайд 35Формат GIF
Graphic Interchange Format
Формат для «обмена» графикой
Файл имеет расширение имени *.gif
Максимальное
(Осуществляется подбор цветов: для каждого изображения – собственная палитра )
Используется сжатие информации без потери качества
В итоге экономия приблизительно в 5 – 20 раз.
Изображения ПРИГОДНЫ для размещения на сайтах
Изображения импортируются в Word и PowerPoint
Слайд 37Дополнительные особенности формата GIF
Разрешает иметь слои, которые можно «листать», создавая эффект
Формат GIF также:
Изображение может содержать прозрачные области и зрительно выглядеть не прямоугольным.
Слайд 38Формат JPEG
Joint Photographic Expert Group
Объединенная группа экспертов в области фотографии
Файлы
Алгоритм отбрасывает «избыточную» информацию, не видимую глазом, а потому обеспечивает сжатие информации с потерей качества
Обеспечивает экономию приблизительно в 5 – 60 раз.
Изображения ПРИГОДНЫ для размещения на сайтах
Изображения импортируются в Word и PowerPoint
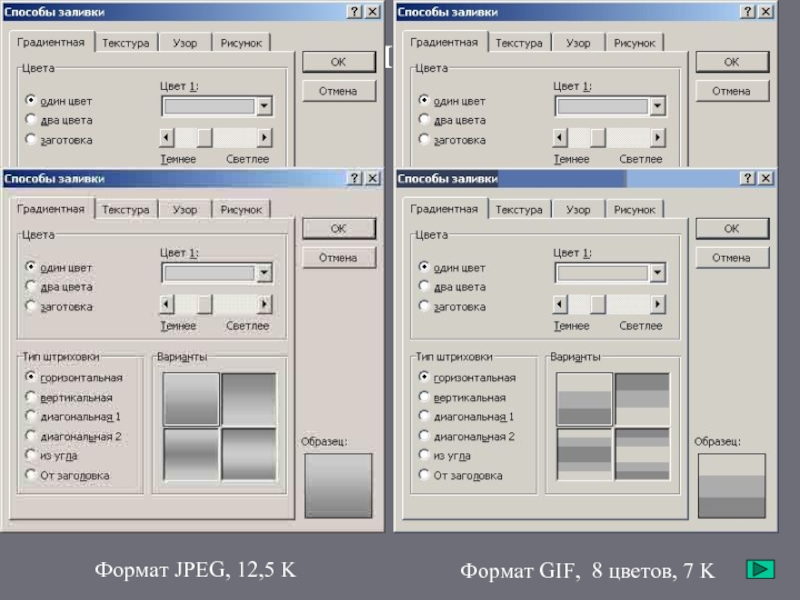
Слайд 42Формат GIF и формат JPEG
Рисованные изображения, небольшое количество цветов;
хорошо
Фотографические изображения, большое количество цветов;
нет резких переходов;
нет жестких, чётких контуров.
Чем больше площадь плавных переходов, тем лучше сжимается.
Резкие границы
Плавные переходы
Промежуточный случай: присутствуют и резкие границы и плавные переходы.
Надо использовать JPEG с малым сжатием.
Большие файлы
Слайд 43Формат TIFF
Tagged Image File Format
Файлы имеют расширение имени *.tiff *.tif
Резервирует 3
Допускает сжатие информации без потери качества. Поэтому (при использовании сжатия) экономичнее, чем формат BMP.
Используется для работы с большими изображениями.
Широко применяется в полиграфии, но НЕ в Web
Изображения импортируются в Word и PowerPoint
Слайд 44Формат PNG
Portable Network Graphic
Файлы имеют расширение имени *.png
Резервирует 3 байта на
Допускает сжатие информации без потери качества. Поэтому (при использовании сжатия) экономичнее, чем формат BMP.
Применяется в Web, но файлы немного «тяжеловаты»
Изображения импортируются в Word и PowerPoint
Слайд 45Формат PSD
PhotoShop Document
Файлы имеют расширение имени *.psd
Резервирует 3 байта на все
Использует сжатие информации без потери качества. Поэтому экономичнее, чем формат BMP и сходен с TIFF.
Используется для сохранения результатов обработки изображения.
НЕ используется в Web
НЕ импортируется в Word и PowerPoint
Слайд 52Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
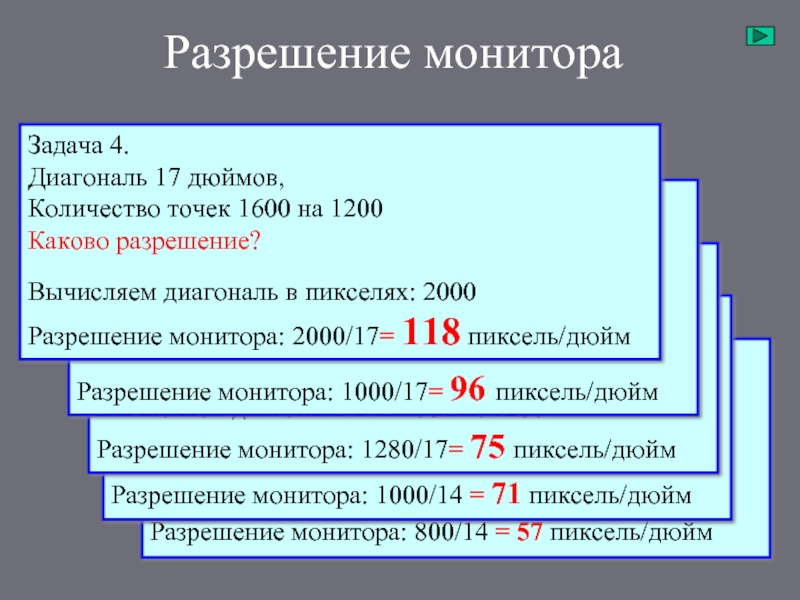
Слайд 56Разрешение монитора
Задача 1.
Диагональ 14 дюймов,
Количество точек 640 на 480.
Каково
Вычисляем диагональ в пикселях: 800 Разрешение монитора: 800/14 = 57 пиксель/дюйм
Задача 1.
Диагональ 14 дюймов,
Количество точек 800 на 600.
Каково разрешение?
Вычисляем диагональ в пикселях: 1000
Разрешение монитора: 1000/14 = 71 пиксель/дюйм
Задача 2
Диагональ 17 дюймов,
Количество точек 1024 на 768.
Каково разрешение?
Вычисляем диагональ в пикселях: 1280
Разрешение монитора: 1280/17= 75 пиксель/дюйм
Задача 3.
Диагональ 17 дюймов,
Количество точек 1280 на 1024.
Каково разрешение?
Вычисляем диагональ в пикселях: 1639
Разрешение монитора: 1000/17= 96 пиксель/дюйм
Задача 4.
Диагональ 17 дюймов,
Количество точек 1600 на 1200
Каково разрешение?
Вычисляем диагональ в пикселях: 2000
Разрешение монитора: 2000/17= 118 пиксель/дюйм
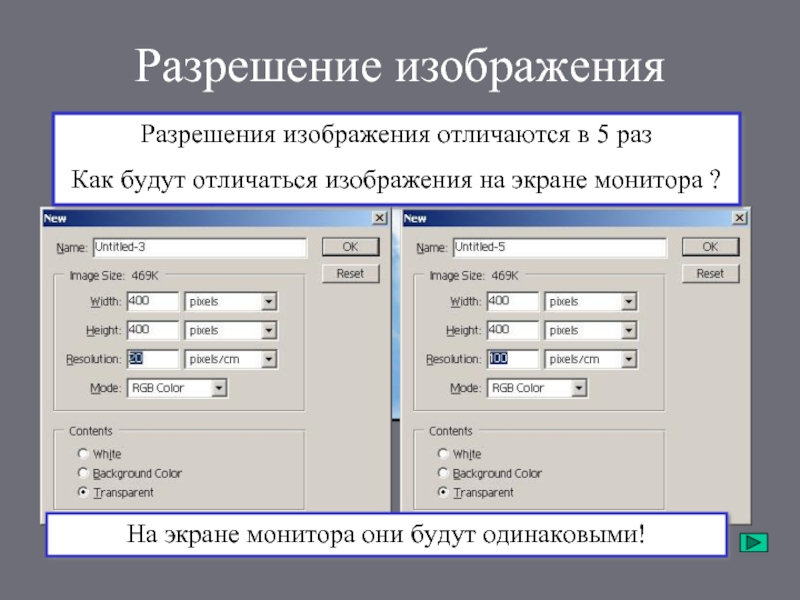
Слайд 57Разрешение изображения
Разрешения изображения отличаются в 5 раз
Как будут отличаться изображения на
На экране монитора они будут одинаковыми!
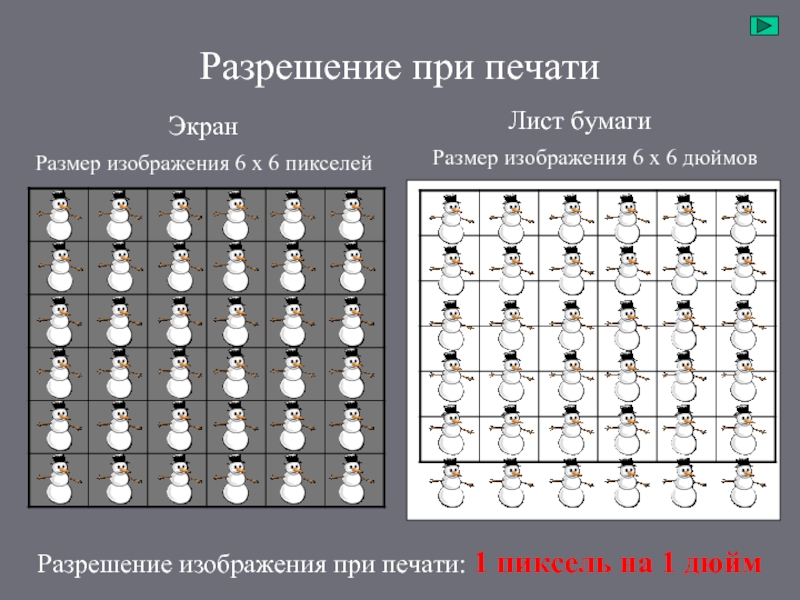
Слайд 58
Разрешение при печати
Экран
Лист бумаги
Размер изображения 6 х 6 пикселей
Размер изображения 6
Разрешение изображения при печати: 1 пиксель на 1 дюйм
Слайд 59
Разрешение при печати
Экран
Лист бумаги
Размер изображения 6 х 6 пикселей
Размер изображения 3
Разрешение изображения при печати: 2 пикселя на 1 дюйм
Слайд 60
Разрешение при печати
Экран
Лист бумаги
Размер изображения 6 х 6 пикселей
Размер изображения 2
Разрешение изображения при печати: 3 пикселя на 1 дюйм
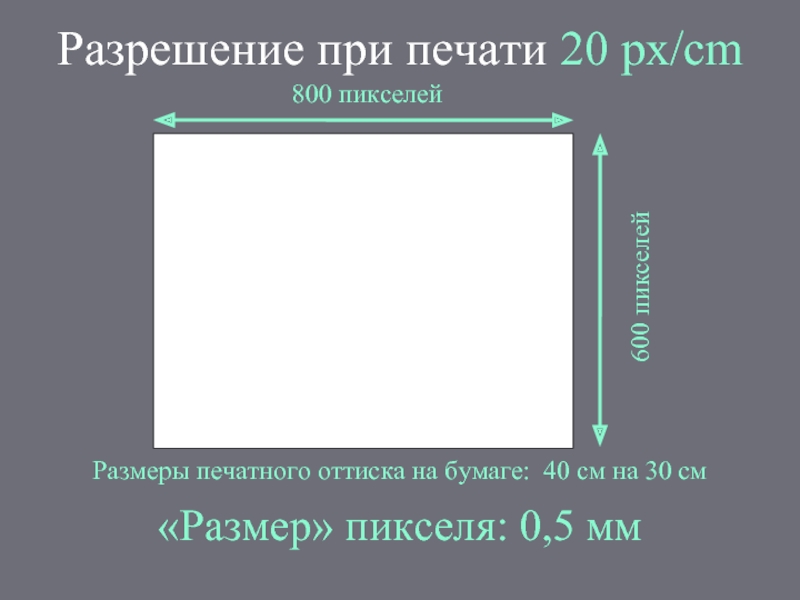
Слайд 61Разрешение при печати 20 px/cm
800 пикселей
600 пикселей
Размеры печатного оттиска на бумаге:
«Размер» пикселя: 0,5 мм
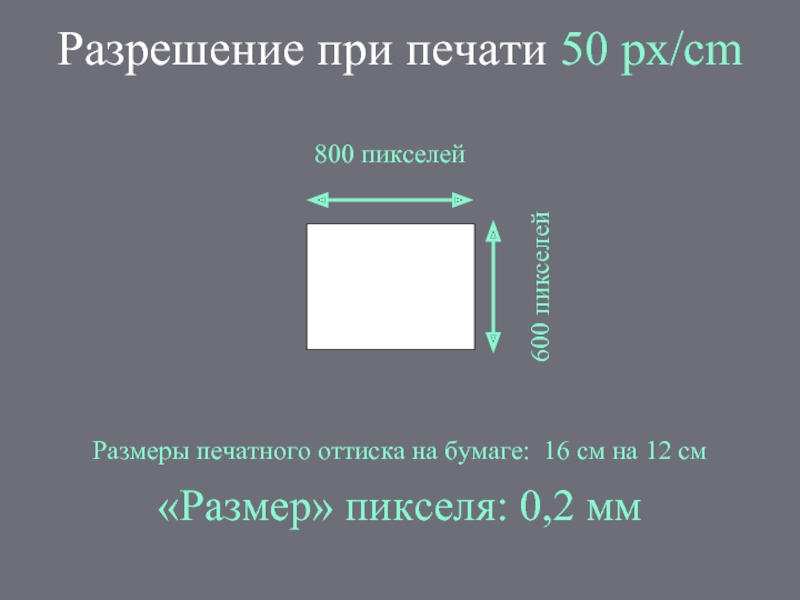
Слайд 62Разрешение при печати 50 px/cm
800 пикселей
600 пикселей
Размеры печатного оттиска на бумаге:
«Размер» пикселя: 0,2 мм
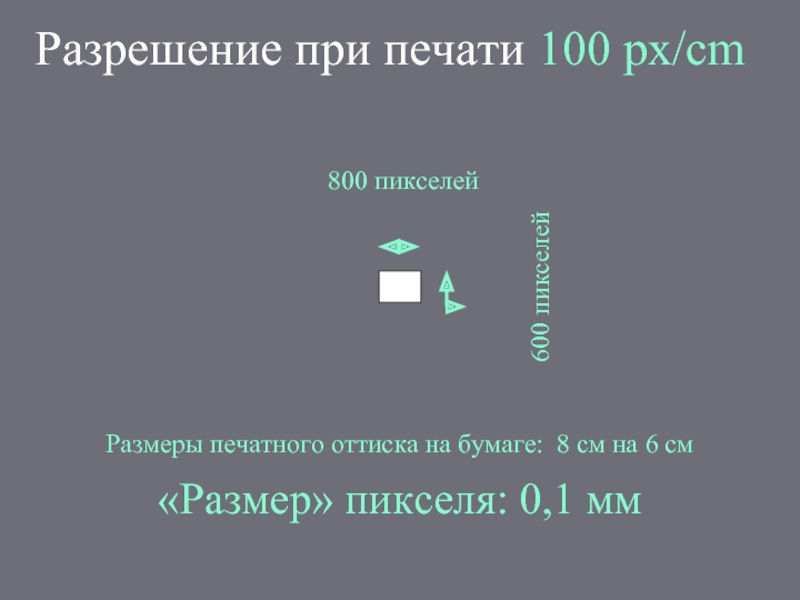
Слайд 63Разрешение при печати 100 px/cm
800 пикселей
600 пикселей
Размеры печатного оттиска на бумаге:
«Размер» пикселя: 0,1 мм
Слайд 64Итак, что изучено?
Создаем цвет на компьютере. (Модель RGB)
Графика:
«Кирпичик» изображения - пиксель
Сколько памяти «съедает» изображение?
Как сохранять изображения? Форматы файлов
BMP
GIF
JPEG
TIFF
PSD
Что такое разрешение изображения
Слайд 65Использованные материалы
Слайд 4: Руководство по цвету фирмы Epson
Слайд 11:
Слайд 25: Фотография взята из Интернет
Слайд 48 – 49 Фотографии взяты с сайта фирмы Коника
Остальные материалы, включая фотографии, скриншоты, рисунки и др.: Ястребов Л.И.