- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основи інтернет презентация
Содержание
- 1. Основи інтернет
- 2. Інтернет – це мережа мереж. Це всесвітня
- 3. Службу Інтернет утворює пара програм для клієнта
- 4. До основних служб належать: WWW або
- 5. Протокол - це набір правил обміну
- 6. TCP – протокол управління пересиланням даних. IP
- 7. Інші протоколи Інтернет: HTTP- протокол служби WWW.
- 8. Шість доменів: com – комерційні організації; net
- 9. Домени за територіальним принципом, тобто для держав:
- 10. HTML – мова розмітки веб-сторінок. Для створення
- 11. - тег для означення веб-сторінки. Записується першим
- 12. Параметри для BGCOLOR=”red” – задає колір тла веб-сторінки. TEXT=”BLACK” – задає колір тексту.
- 13. ТЕГИ ФОРМАТУВАННЯ текст – жирний шрифт текст
- 14. Команди мови HTML називають тегами. Теги є парні і непарні. Більшість тегів парні.
- 15. ТЕГИ ЗАГОЛОВКІВ І ВИРІВНЮВАННЯ … … …
- 16. За допомогою тега можна задати параметри шрифту текст
- 17. ТЕГИ СПИСКІВ … - тег заголовка списка
- 18. Список тлумачень … термін тлумачення тлумачення
- 19. ТЕГИ ДЛЯ СТВОРЕННЯ ТАБЛИЦЬ заголовок таблиці
- 20. ПАРАМЕТРИ ДЛЯ ТЕГІВ СТВОРЕННЯ ТАБЛИЦІ colspan=2 rowspan=2
- 21. Додаткові теги - перехід на
- 22. Тег для вставляння графічних об’єктів Обов’язковим є перший параметр
- 23. Тег гіперпосилань текст, який буде гіперпосиланням
- 24. Тег рухомого рядка текст
Слайд 2Інтернет – це мережа мереж. Це всесвітня мережа, яка об’єднує локальні
мережі і окремі комп’ютери, які розташовані по всьому світу.
Слайд 3Службу Інтернет утворює пара програм для клієнта і сервера. Сервер –
це головний комп’ютер мережі, клієнт – це всі інші комп’ютери.
Слайд 4До основних служб належать: WWW або web-служба; електронна почта (e-mail); служба новин
useNet;
служба пересилання файлів між комп’ютерами FTP;
служба Gopher;
служба Wap;
соціальні мережі.
Слайд 5 Протокол - це набір правил обміну інформацією. На початку 70-х
років був розроблений спеціальний протокол міжмережної взаємодії, який називається TCP/IP. Він складається з двох протоколів.
Слайд 6TCP – протокол управління пересиланням даних. IP – протокол міжмережної взаємодії. Він
дає можливість коректно пересилати інформацію між комп’ютерами, які мають різну архітектуру і різні операційні системи.
Слайд 7Інші протоколи Інтернет: HTTP- протокол служби WWW. Цей протокол дає змогу за
допомогою спеціальних програм –брaузерів отримувати і переглядати веб-сторінки.
Протоколи електронної почти: SMTP, IMAP, POP3.
FTP – протокол пересилання файлів.
Слайд 8Шість доменів: com – комерційні організації; net – провайдери; edu – освітні організації; mil –
військові організації;
gov – державні організації;
org – суспільні організації.
Слайд 9Домени за територіальним принципом, тобто для держав: ua – Україна uk - Великобританія ru
– Росія
fr – Франція
ca – Канада
jp - Японія
ch – Китай
it – Італія.
Слайд 10HTML – мова розмітки веб-сторінок. Для створення веб-сторінки використовують Блокнот. Файл,
створений в Блокноті, зберігають з розширенням html.
Слайд 11- тег для означення веб-сторінки. Записується першим і останнім в тексті
веб-сторінки.
– в середині цього тега записують заголовок веб-сторінки.
назва веб-сторінки
зміст веб-сторінки.
Слайд 12Параметри для BGCOLOR=”red” – задає колір тла веб-сторінки. TEXT=”BLACK” – задає колір
тексту.
Слайд 13ТЕГИ ФОРМАТУВАННЯ текст – жирний шрифт текст – курсив текст – підкреслений шрифт текст –
нижній індекс
текст - верхній індекс
текст – великі букви
текст – малі букви
…. – жирний курсив.
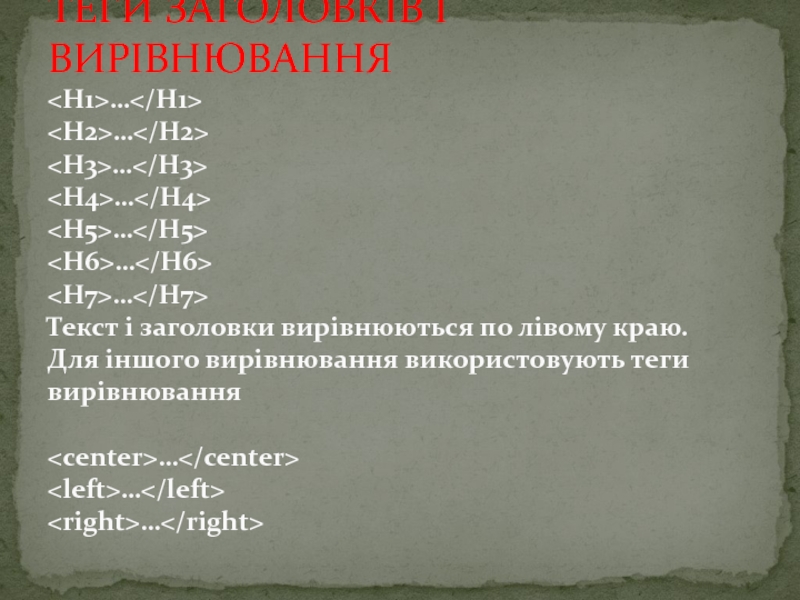
Слайд 15ТЕГИ ЗАГОЛОВКІВ І ВИРІВНЮВАННЯ … … … … … … … Текст і заголовки вирівнюються по лівому краю. Для
іншого вирівнювання використовують теги вирівнювання
…
…
…
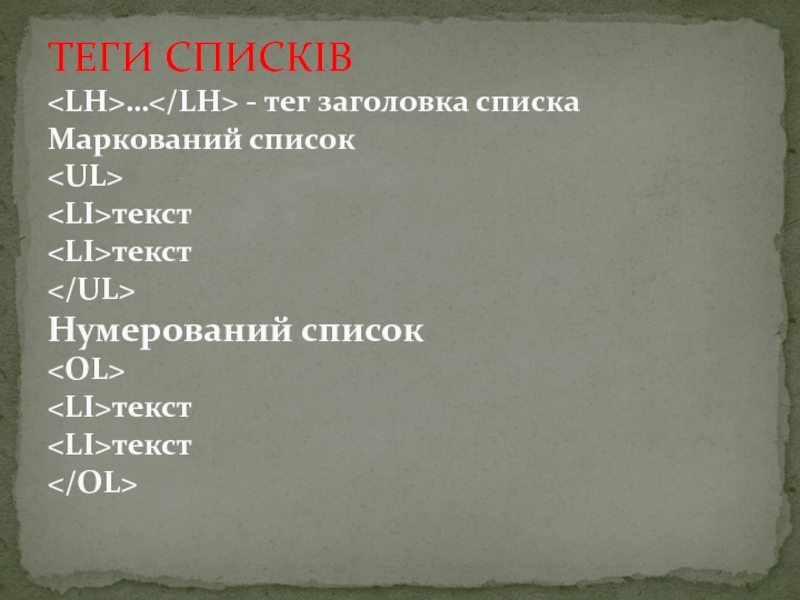
Слайд 17ТЕГИ СПИСКІВ
… - тег заголовка списка
Маркований список
текст
текст
Нумерований список
текст
текст
Слайд 19ТЕГИ ДЛЯ СТВОРЕННЯ ТАБЛИЦЬ заголовок таблиці тут пишуться теги заповнення таблиці рядок
за рядком
… - формують рядок
… - формують клітинки з заголовком рядка чи клітинки
… - формують текст кожної клітинки
Слайд 20ПАРАМЕТРИ ДЛЯ ТЕГІВ СТВОРЕННЯ ТАБЛИЦІ colspan=2 rowspan=2 bordercolor=“колір рамки” bgcolor=“колір фону” border=‘колір рамки’ align=“left”- вирівнювання у
клітинці
width, height – ширина, висота
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть