- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Оформление сайта презентация
Содержание
- 1. Оформление сайта
- 2. Цели урока: обсудить наличие разных мнений и
- 3. Тест «Средства создания сайтов» 1.FrontPage
- 4. 2. Режим работы «конструктор» служит для:
- 5. 3. Укажите правильные утверждения: А) для
- 6. 4. Следующее утверждение характеризует таблицы как один
- 7. 5. Веб-компонентом страницы является: А) заголовок
- 8. 6. Работая в визуальном редакторе, необходимо:
- 9. На домашней странице обязательно должны быть: ·
- 10. Какие элементы оформления могут содержать страницы сайта.
- 12. Важно запомнить: Оформление сайта начинается с подбора цветов
- 13. Домашнее задание: Продумать идеи сайтов, где на
Слайд 2Цели урока:
обсудить наличие разных мнений и многообразие подходов к проблеме оформления
сайта,
побудить учащихся к анализу различных ситуаций, диктующих то или иное оформление сайта,
сформулировать основные рекомендации, повышающие привлекательность web-сайта
побудить учащихся к анализу различных ситуаций, диктующих то или иное оформление сайта,
сформулировать основные рекомендации, повышающие привлекательность web-сайта
Слайд 3Тест
«Средства создания сайтов»
1.FrontPage – это:
А) специальный язык разметки
гипертекста
Б) программа – браузер
В) визуальный редактор Web-страниц
Г) текстовый редактор
Б) программа – браузер
В) визуальный редактор Web-страниц
Г) текстовый редактор
Слайд 42. Режим работы «конструктор» служит для:
А) тестирования работы гиперссылок Б)
создания Web-страницы
В) предпросмотра
Г) исправления ошибок в коде HTML
В) предпросмотра
Г) исправления ошибок в коде HTML
Слайд 53. Укажите правильные утверждения:
А) для бегущей строки невозможно указать направление
движения – она может двигаться только слева направо
Б) фоновый рисунок не должен содержать более 16 цветов
В) кнопка может содержать текст на русском языке
Г) структура сайта задается с помощью таблиц
Д) средствами FrontPage можно разбивать и объединять отдельные ячейки таблицы
Е) рисунок не может выступать в качестве гиперссылки
Ж) страница, созданная во FrontPage, не может редактироваться в Блокноте
З) FrontPage позволяет использовать стандартные рисунки Microsoft Office (коллекцию Clip Gallery)
Б) фоновый рисунок не должен содержать более 16 цветов
В) кнопка может содержать текст на русском языке
Г) структура сайта задается с помощью таблиц
Д) средствами FrontPage можно разбивать и объединять отдельные ячейки таблицы
Е) рисунок не может выступать в качестве гиперссылки
Ж) страница, созданная во FrontPage, не может редактироваться в Блокноте
З) FrontPage позволяет использовать стандартные рисунки Microsoft Office (коллекцию Clip Gallery)
Слайд 64. Следующее утверждение характеризует таблицы как один из объектов MS FrontPage:
А) границы таблицы можно увидеть только в режиме просмотра
Б) в уже созданной таблице нельзя поменять количество ячеек
В) таблице можно задать нулевую границу; она не будет видна в режиме просмотра
Г) таблице можно задать нулевую границу; она не будет видна в режиме конструктора
Слайд 75. Веб-компонентом страницы является:
А) заголовок
В) маркированный список
Г) бегущая
строка
Д) горизонтальная линия
Д) горизонтальная линия
Слайд 86. Работая в визуальном редакторе, необходимо:
А) использовать только одноцветную заливку
фона
Б) не использовать более 2-х рисунков на странице
В) контролировать проставляемую редактором кодировку текста
Г) стараться использовать только латинские буквы в названиях файлов
Б) не использовать более 2-х рисунков на странице
В) контролировать проставляемую редактором кодировку текста
Г) стараться использовать только латинские буквы в названиях файлов
Слайд 9На домашней странице обязательно должны быть:
· название сайта,
· главное меню.
Также могут
присутствовать и другие элементы:
· счётчик пользователей,
· заголовки основных новостей,
· контактная информация автора.
· счётчик пользователей,
· заголовки основных новостей,
· контактная информация автора.
Слайд 10Какие элементы оформления могут содержать
страницы сайта. Вообще любую веб-страницу сайта
можно разделить
на несколько составных
элементов:
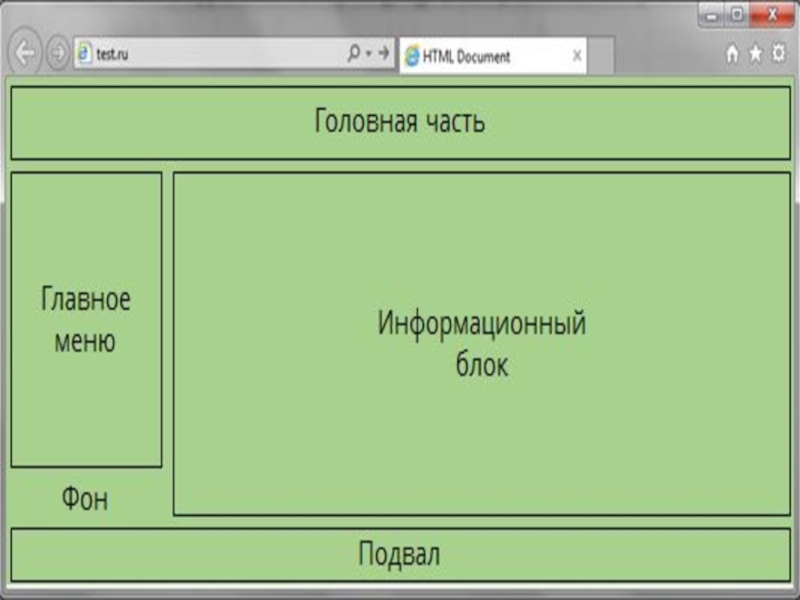
1. Головная часть, которая располагается обычно в самом верху, она может содержать название сайта и заголовок страницы.
2. Информационный блок размещается в центре страницы, именно он обычно занимает большую часть площади и содержит основную информацию.
3. Главное меню находится под заголовком или сбоку от информационного блока страницы.
4. Подвал располагается в самом низу страницы.
5. На заднем плане страницы обычно есть фон.
элементов:
1. Головная часть, которая располагается обычно в самом верху, она может содержать название сайта и заголовок страницы.
2. Информационный блок размещается в центре страницы, именно он обычно занимает большую часть площади и содержит основную информацию.
3. Главное меню находится под заголовком или сбоку от информационного блока страницы.
4. Подвал располагается в самом низу страницы.
5. На заднем плане страницы обычно есть фон.
Слайд 12Важно запомнить:
Оформление сайта начинается с подбора цветов и шрифтов для различных его областей.
Оформление
веб-страницы может состоять из следующих элементов:
1. Головной части.
2. Главного меню.
3. Информационного блока.
4. Фона.
5. Подвала.
1. Головной части.
2. Главного меню.
3. Информационного блока.
4. Фона.
5. Подвала.
Слайд 13Домашнее задание:
Продумать идеи сайтов, где на первом месте стоял бы
1)
дизайн,
2) содержание.
2) содержание.