- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Общие правила оформления презентации презентация
Содержание
- 1. Общие правила оформления презентации
- 2. Дизайн Выберите готовый дизайн или создайте
- 3. Титульный лист Название презентации. Автор: ФИО, должность, место работы, год. Логотип (по желанию).
- 4. Второй слайд «Содержание» – список основных
- 5. Заголовки Все заголовки выполнены в едином стиле
- 6. Текст Форматируется по ширине. Размер и
- 7. Текст На схемах текст лучше форматировать
- 8. Графика Используйте четкие изображения с хорошим качеством.
- 9. Анимация Используйте только в том случае,
- 10. Список литературы Сначала указывается фамилия (в алфавитном
- 11. Интернет-ресурсы Российская государственная библиотека [Электронный ресурс]
- 12. http://gramota.ru/spravka/letters/?rub=rubric_79
- 13. Для правильной работы презентации все вложенные
- 14. Физиологические основы восприятия Вертикальная линия считывается
- 15. Американские исследователи, занимавшиеся психологией восприятия, ещё
- 16. Цвет Цвет может сделать кадр теплым
- 17. Цвет Каждый ребёнок знает, что цветов всего
- 18. Черный и белый цветами по сути
- 19. Цветовая схема на базе близлежащих цветов
- 20. Цветовая схема на базе противоположных цветов
- 21. Цветовая схема на базе природных сочетаний цветов
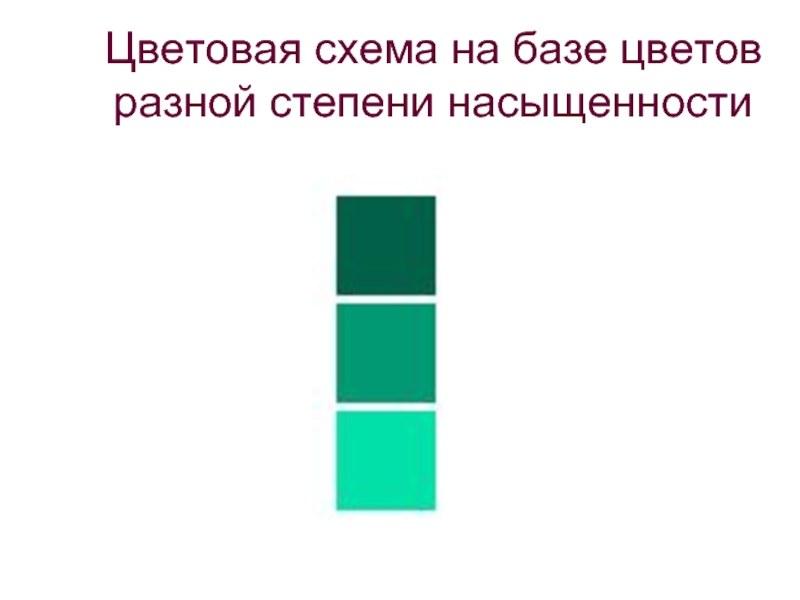
- 22. Цветовая схема на базе цветов разной степени насыщенности
- 23. Контекст цветов
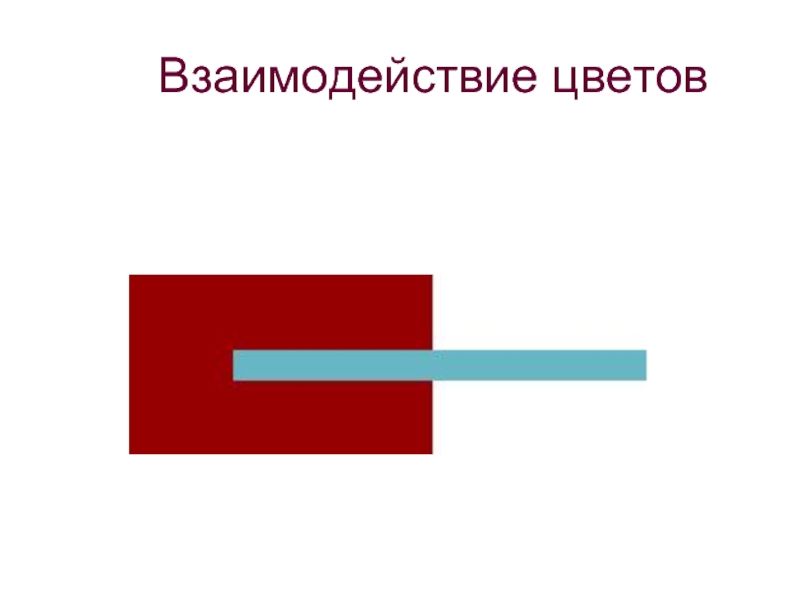
- 24. Взаимодействие цветов
- 25. Как показывают специальные исследования, 80% цвета
- 26. Синяя гамма – холодная. Это цвета
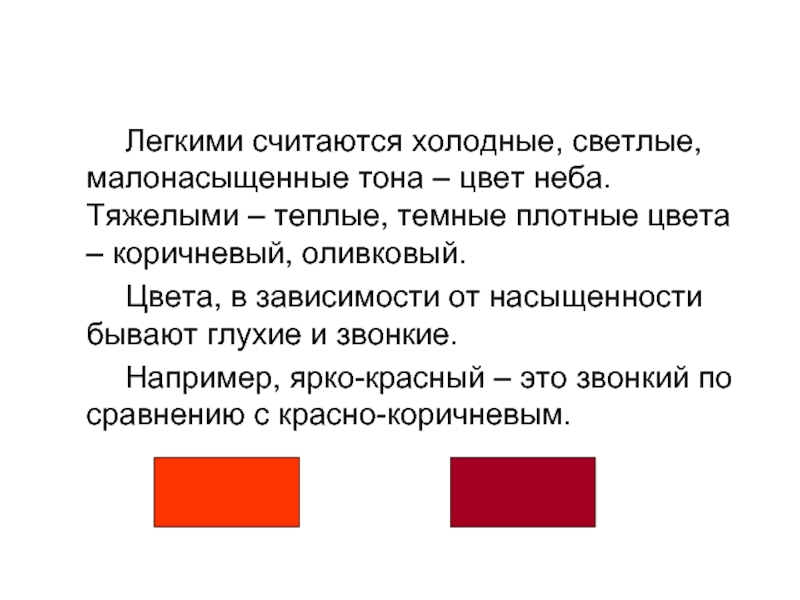
- 27. Легкими считаются холодные, светлые, малонасыщенные тона
- 28. Контрастные цвета Зеленый – малиновый Красный –
Слайд 1Общие правила оформления презентации
Век живи - век учись
Томилова Елена Анатольевна,
учитель информатики МОУ гимназии №19 г.-к. Кисловодска
Слайд 2Дизайн
Выберите готовый дизайн или создайте свой так, чтобы он соответствовал
Слайд 3Титульный лист
Название презентации.
Автор: ФИО, должность, место работы, год.
Логотип (по желанию).
Слайд 4Второй слайд
«Содержание» – список основных вопросов, рассматриваемых в содержании. Лучше
Слайд 5Заголовки
Все заголовки выполнены в едином стиле (цвет, шрифт, размер, начертание).
В конце
Анимация, как правило, не применяется.
Слайд 6Текст
Форматируется по ширине.
Размер и цвет шрифта подбираются так, чтобы было
Подчеркивание НЕ используется, т.к. оно в документе указывает на гиперссылку.
Элементы списка отделяются точкой с запятой. В конце обязательно ставится точка.
Пример 1.
Моя семья:
папа;
мама;
брат.
Обратите внимание, что после двоеточия все элементы списка пишутся с маленькой буквы!
Если список начинается сразу, то первый элемент записывается с большой буквы, далее – маленькими.
Слайд 7Текст
На схемах текст лучше форматировать по центру.
В таблицах – по
Обычный текст пишется без использования маркеров списка.
Выделяйте главное в тексте другим цветом (желательно все в едином стиле).
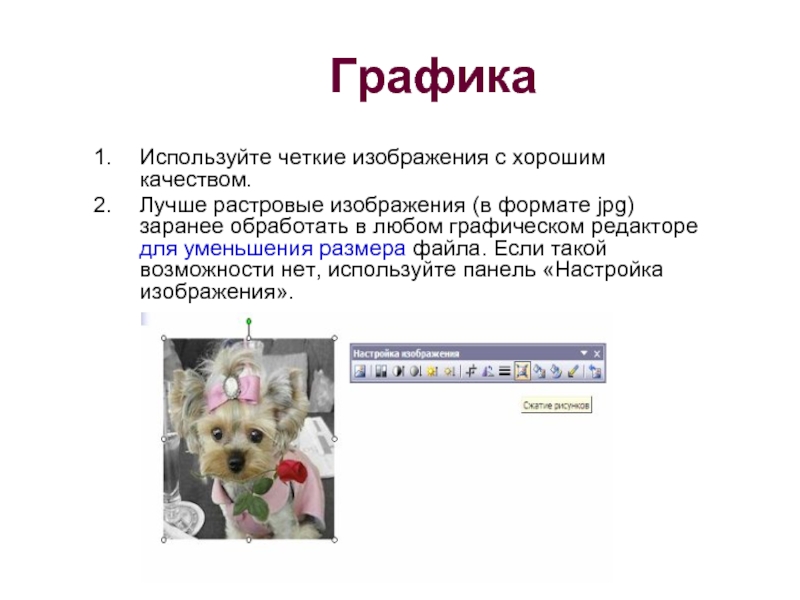
Слайд 8Графика
Используйте четкие изображения с хорошим качеством.
Лучше растровые изображения (в формате jpg)
Слайд 9Анимация
Используйте только в том случае, когда это действительно необходимо. Лишняя
Слайд 10Список литературы
Сначала указывается фамилия (в алфавитном порядке) и инициалы.
Пишется название источника
Ставится тире и указывается место издания.
Через двоеточие указывается издательство (без кавычек).
После запятой пишется год издания.
Пример:
1. Петров А.В. Экономика в школе. – М.: Просвещение, 2001.
2. Сидоров Т.В. Экономика транспорта. – Спб.: Аврора, 2000.
3. Щукина И.Г. Люди и машины. – Саратов: Лицей, 2006.
Слайд 11Интернет-ресурсы
Российская государственная библиотека [Электронный ресурс] / Центр информ. технологий РГБ;
Электронный каталог ГПНТБ России [Электронный ресурс] : база данных содержит сведения о всех видах лит., поступающей в фонд ГПНТБ России. — Электрон. дан. (5 файлов, 178 тыс. записей). — М., [199-?]. — Режим доступа: http://www.gpntb.ru/win/search/help/el-cat.html. — Загл. с экрана.
Русский орфографический словарь РАН [Электронный ресурс] / Под ред. В. В. Лопатина — Электрон. дан. — М.: Справочно-информационный интернет-портал ГРАМОТА.РУ, 2005. — Режим доступа: http://www.slovari.gramota.ru, свободный. — Загл. с экрана.
Слайд 13
Для правильной работы презентации все вложенные файлы (документы, видео, звук и
Слайд 14Физиологические основы восприятия
Вертикальная линия считывается дольше, чем горизонтальная, хотя они
текст, напечатанный в столбик, считывается медленнее, чем его горизонтальный вариант.
Следовательно
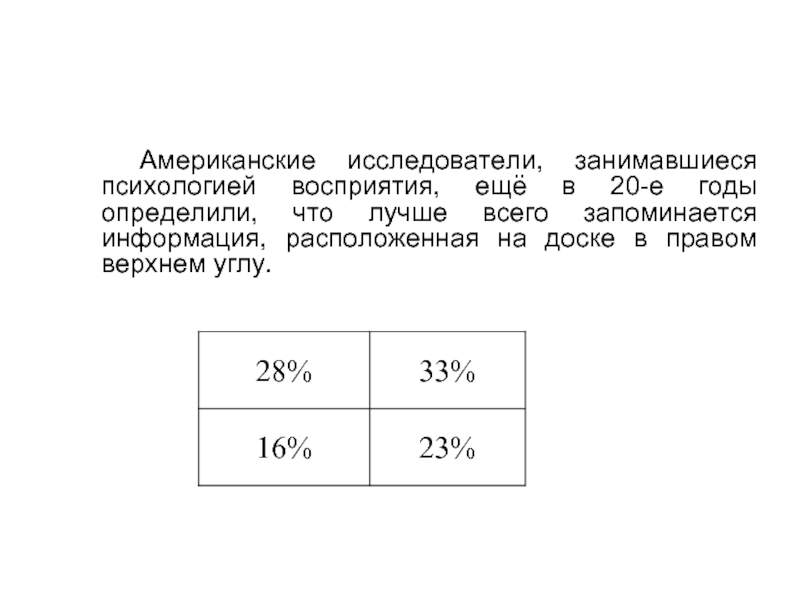
Слайд 15
Американские исследователи, занимавшиеся психологией восприятия, ещё в 20-е годы определили, что
Слайд 16Цвет
Цвет может сделать кадр теплым или освежающе прохладным, большим и
Слайд 17Цвет
Каждый ребёнок знает, что цветов всего семь. Взрослый человек предполагает, что
цветовой фон;
насыщенность;
светлота.
Слайд 18
Черный и белый цветами по сути не являются. К черному стремится
Главные цвета:
красный, желтый и синий.
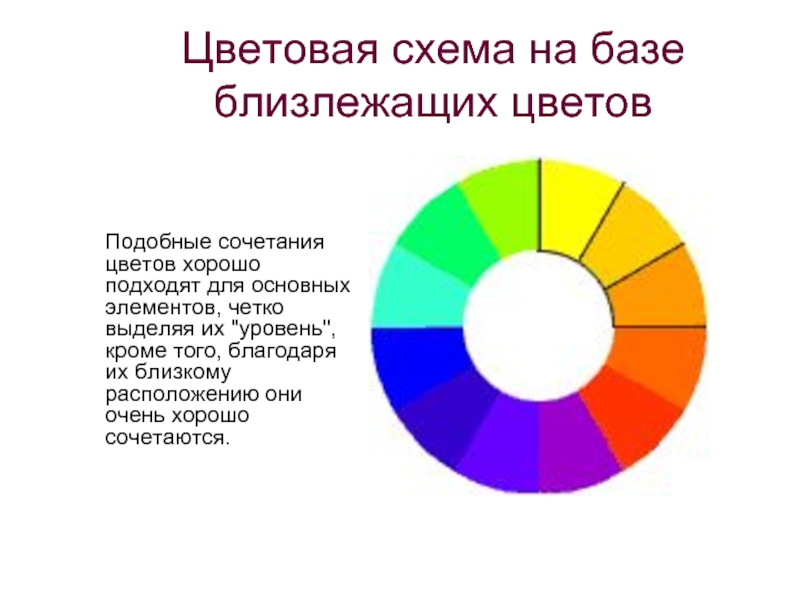
Слайд 19Цветовая схема на базе близлежащих цветов
Подобные сочетания цветов хорошо подходят
Слайд 20Цветовая схема на базе противоположных цветов
Этот прием обычно используется для
Слайд 25
Как показывают специальные исследования, 80% цвета и света «поглощаются» нервной системой
Для удобства цветового анализа цвета разделяют на легкие, средние, тяжелые, а также теплые, холодные, нейтральные.
Слайд 26
Синяя гамма – холодная. Это цвета льда, воды, неба.
Зелёная –
А от желтого включительно в сторону красного простираются теплые цвета – все цвета огня.
Слайд 27
Легкими считаются холодные, светлые, малонасыщенные тона – цвет неба. Тяжелыми –
Цвета, в зависимости от насыщенности бывают глухие и звонкие.
Например, ярко-красный – это звонкий по сравнению с красно-коричневым.
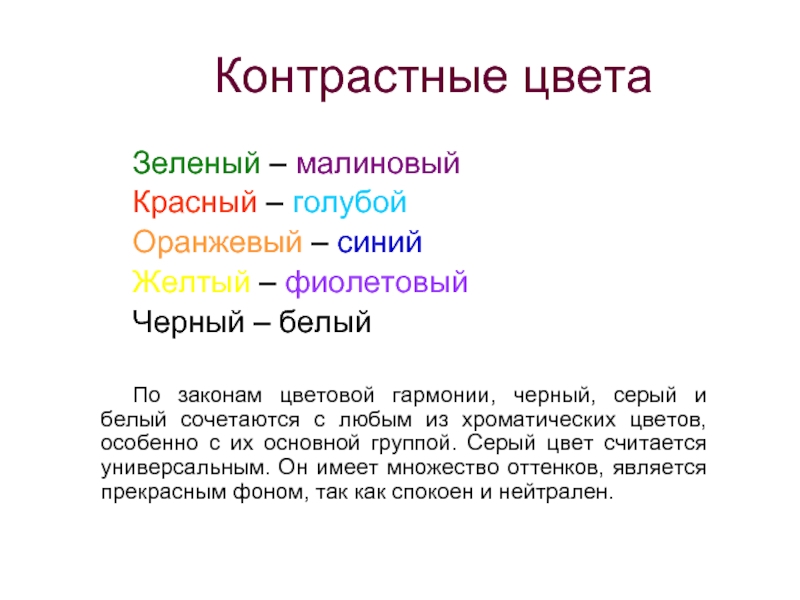
Слайд 28Контрастные цвета
Зеленый – малиновый
Красный – голубой
Оранжевый – синий
Желтый – фиолетовый
Черный –
По законам цветовой гармонии, черный, серый и белый сочетаются с любым из хроматических цветов, особенно с их основной группой. Серый цвет считается универсальным. Он имеет множество оттенков, является прекрасным фоном, так как спокоен и нейтрален.










![Интернет-ресурсы Российская государственная библиотека [Электронный ресурс] / Центр информ. технологий РГБ; ред. Власенко Т. В.](/img/tmb/2/173011/bb88af4aa4b74219144c73143efe5be7-800x.jpg)