- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Набор текстовых файлов презентация
Содержание
- 1. Набор текстовых файлов
- 2. Сайт – набор текстовых файлов (каждый
- 3. Зачем нужен HTML?
- 4. Зачем нужен HTML? HTML задумывался как средство переноса научной документации в электронный вид
- 5. Зачем нужен HTML? Никакой структуры, сложно разобраться,
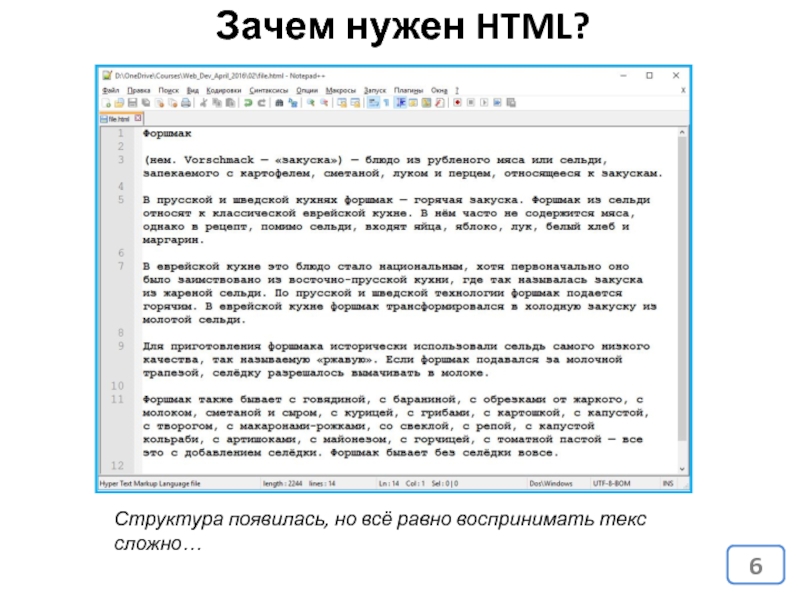
- 6. Зачем нужен HTML? Структура появилась, но всё равно воспринимать текс сложно…
- 7. Это заголовок (название) Это аннотация
- 8. Зачем нужен HTML? Но подсказки должны сами
- 9. HTML (HyperText Markup Language) – язык разметки
- 10. HTML-документ
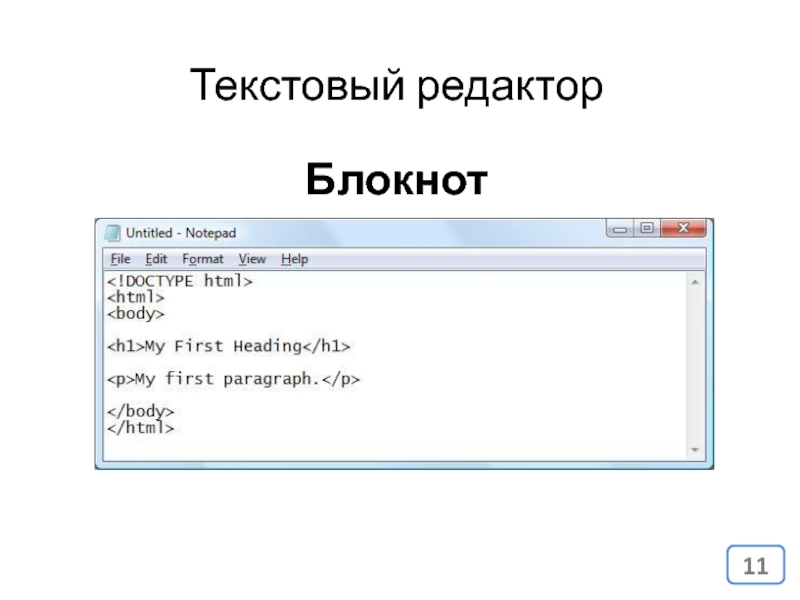
- 11. Блокнот Текстовый редактор
- 12. Notepad++ Текстовый редактор
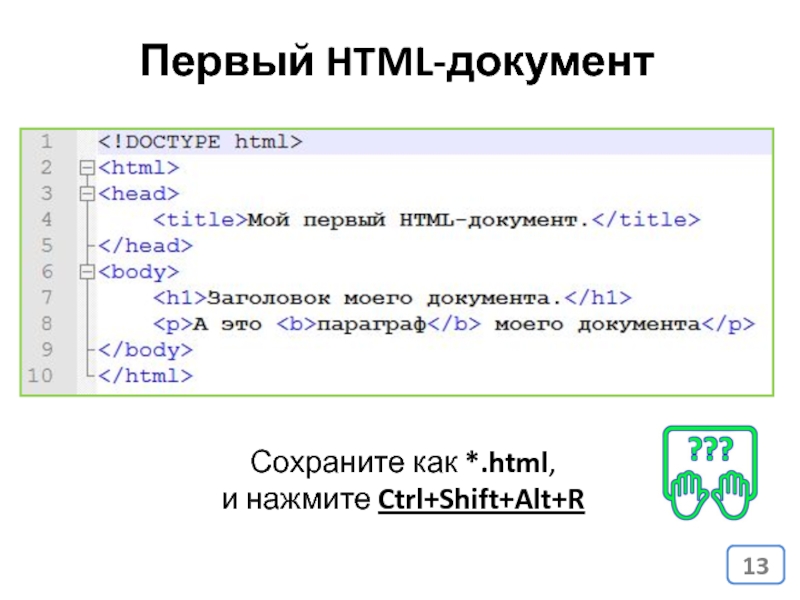
- 13. Первый HTML-документ Сохраните как *.html, и нажмите Ctrl+Shift+Alt+R
- 14. Структура HTML-документа
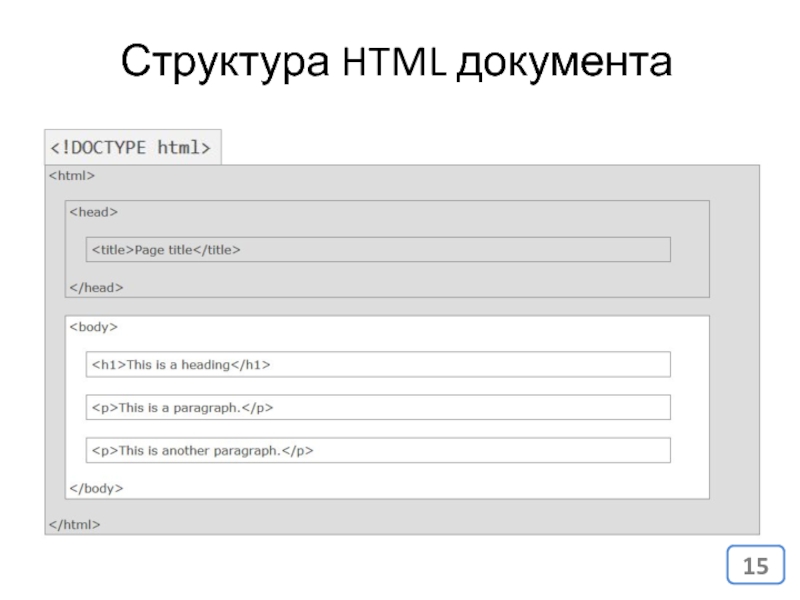
- 15. Структура HTML документа
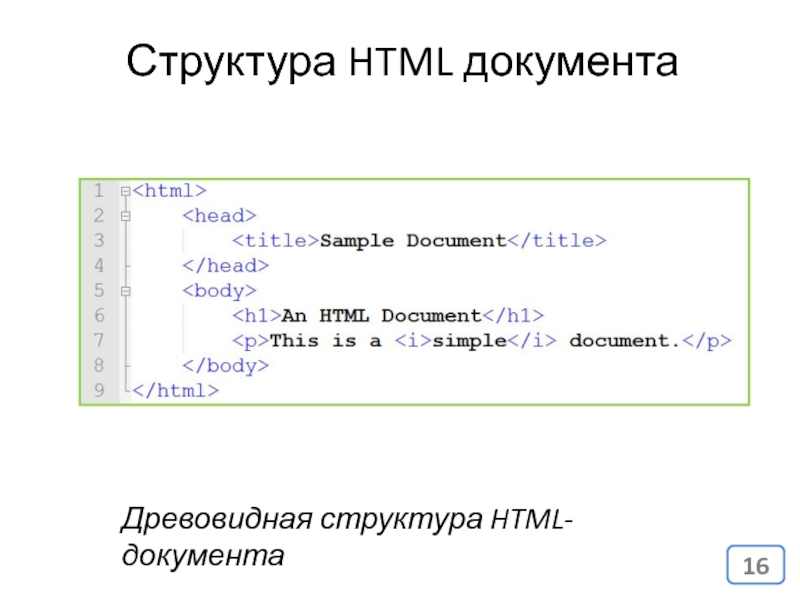
- 16. Древовидная структура HTML-документа Структура HTML документа
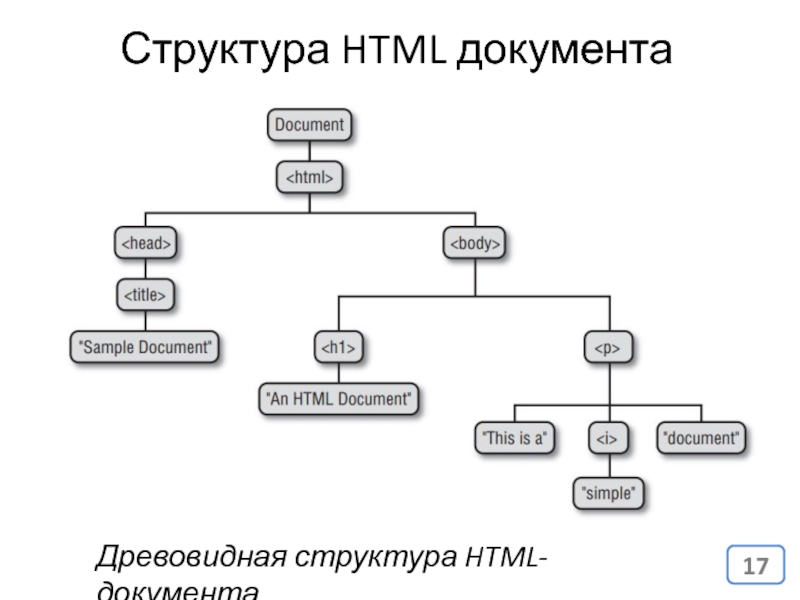
- 17. Древовидная структура HTML-документа Структура HTML документа
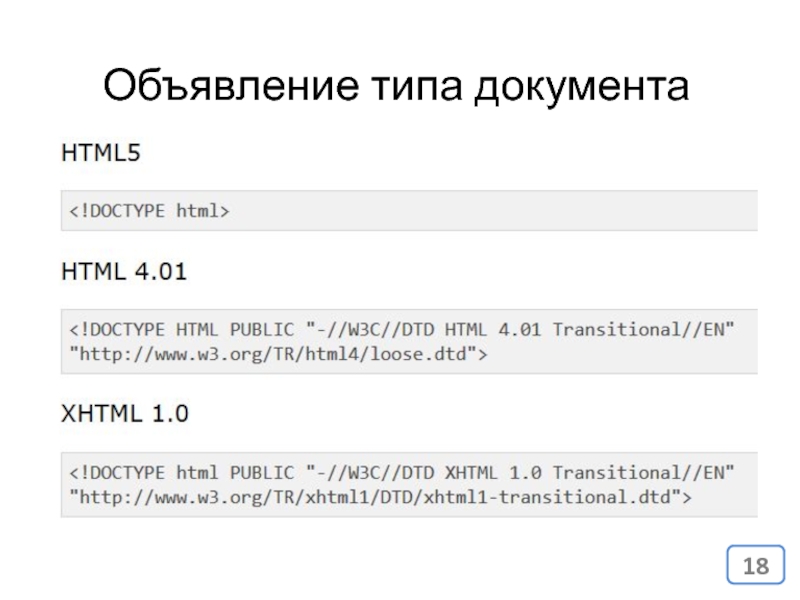
- 18. Объявление типа документа
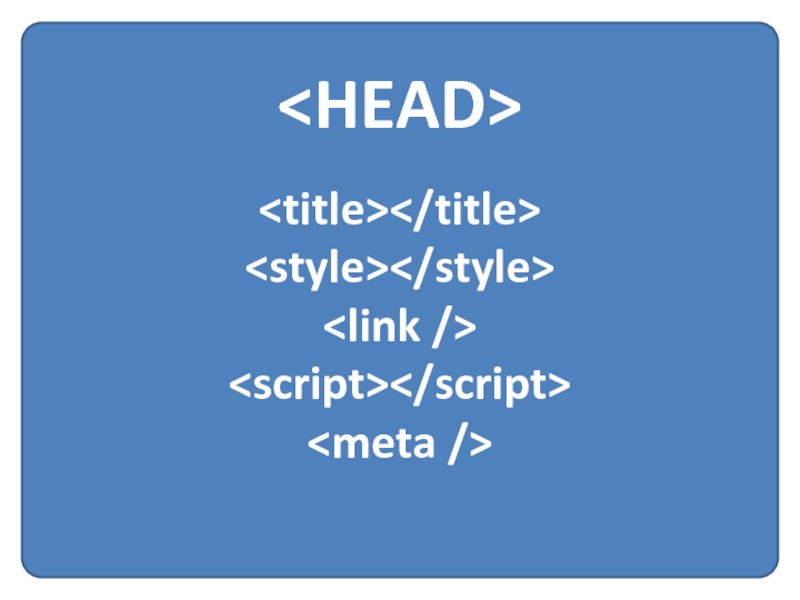
- 19. Служебная / «невидимая» часть документа
- 21. Содержимое / контент документа
- 22. Строчные и блочные теги (Inline & Block)
- 23. Строчные и Блочные теги
- 24. Блочные (Block) , …, … Строчные (Inline) , , , , , …
- 25. Строчные и блочные теги Блочным называется элемент,
- 26. Строчные и блочные теги Блочные теги применяют
- 27. Строчные и блочные теги Подготовьте такой документ,
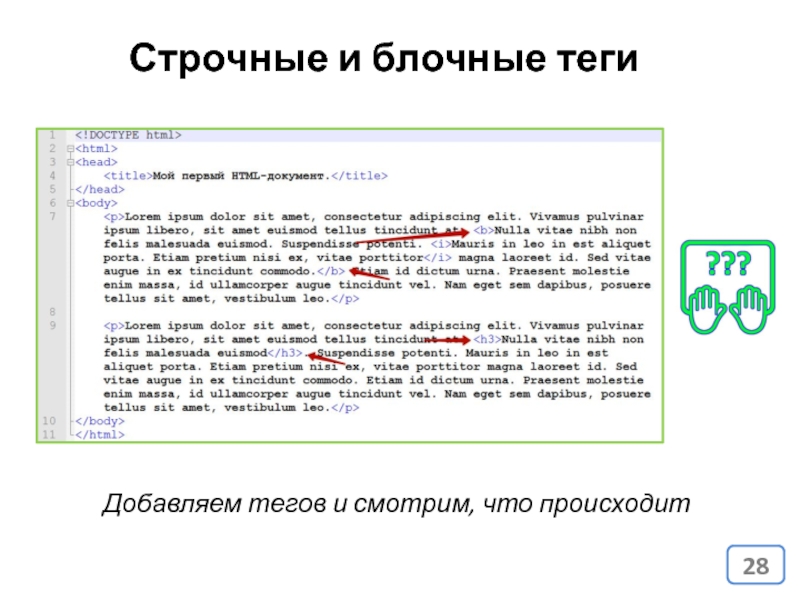
- 28. Строчные и блочные теги Добавляем тегов и смотрим, что происходит
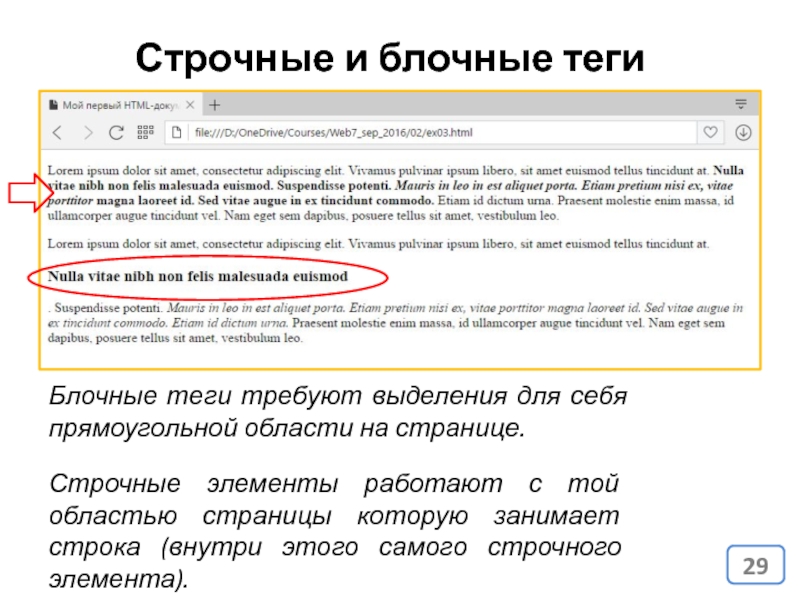
- 29. Строчные и блочные теги Блочные теги требуют
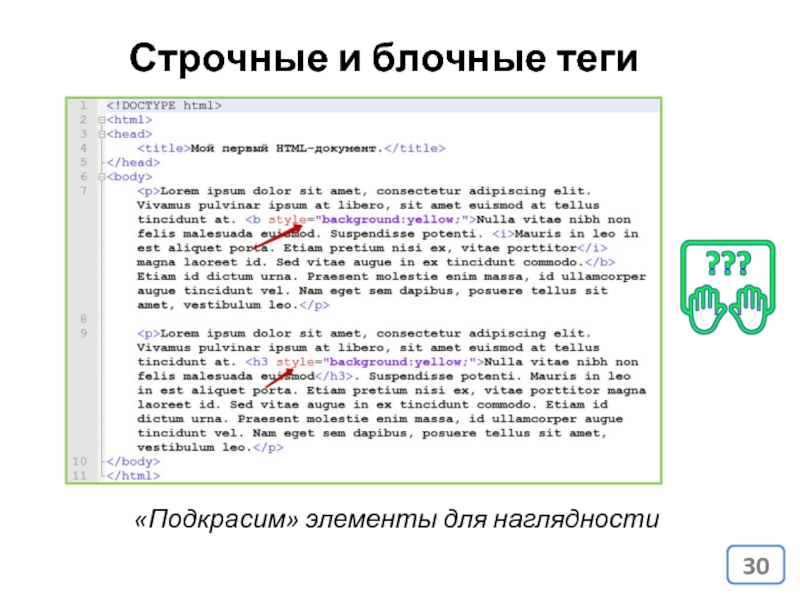
- 30. Строчные и блочные теги «Подкрасим» элементы для наглядности
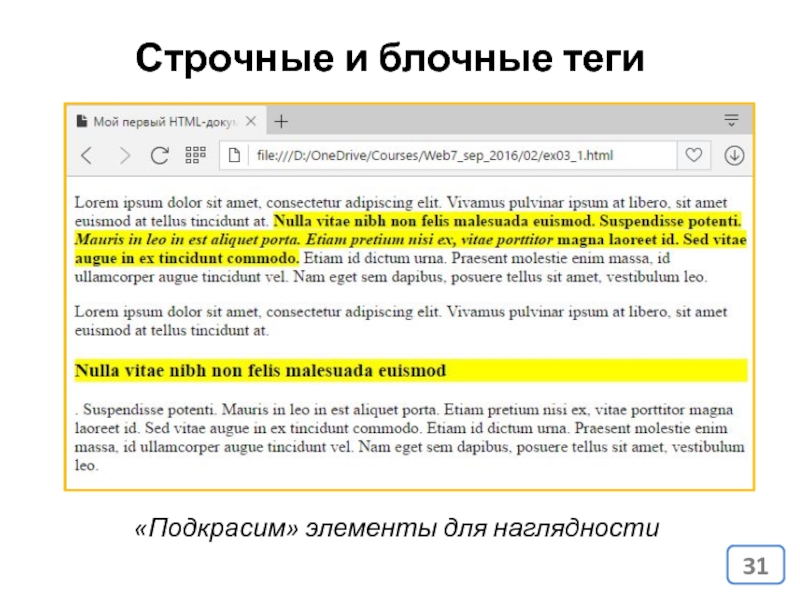
- 31. Строчные и блочные теги «Подкрасим» элементы для наглядности
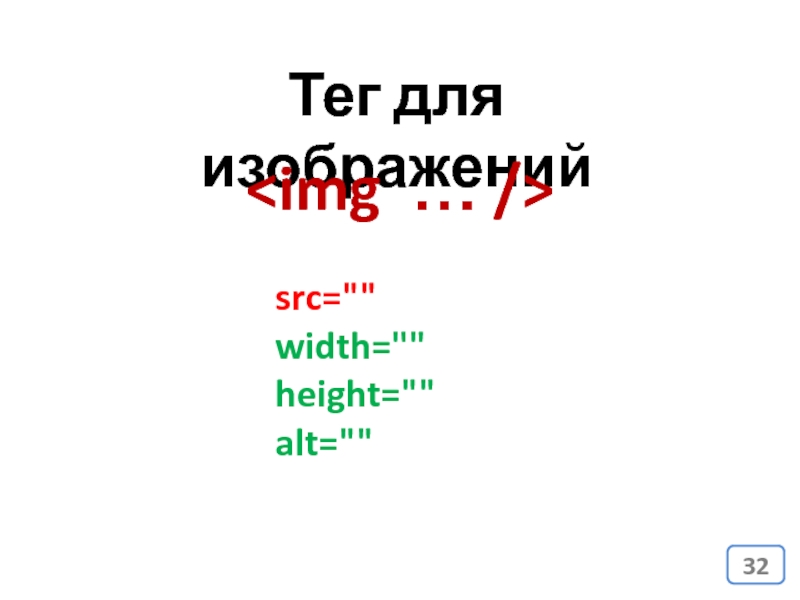
- 32. Тег для изображений src="/" width="" height="" alt=""
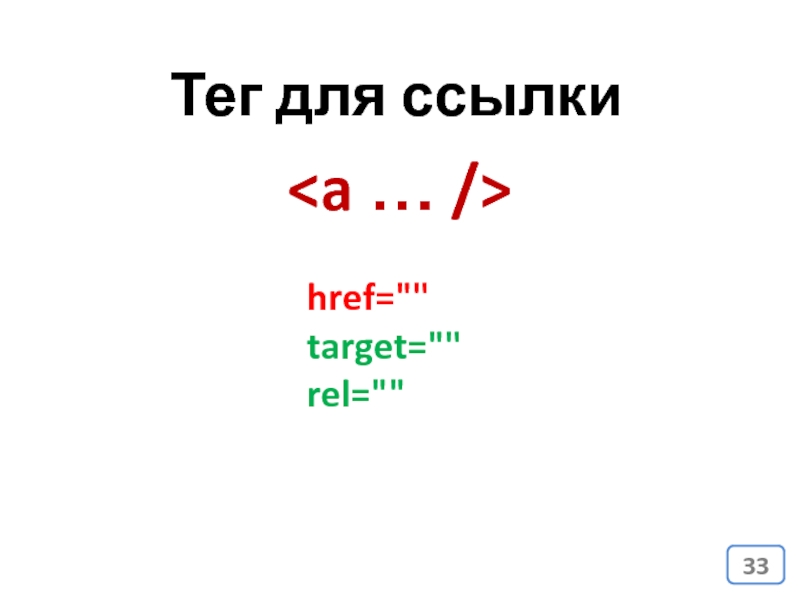
- 33. Тег для ссылки href="/" target="" rel=""
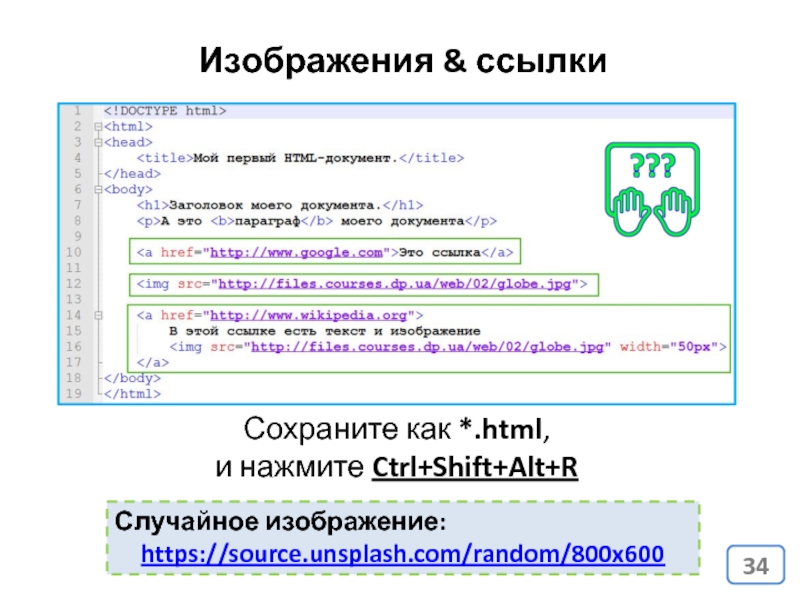
- 34. Изображения & ссылки Сохраните как *.html, и нажмите Ctrl+Shift+Alt+R Случайное изображение: https://source.unsplash.com/random/800x600
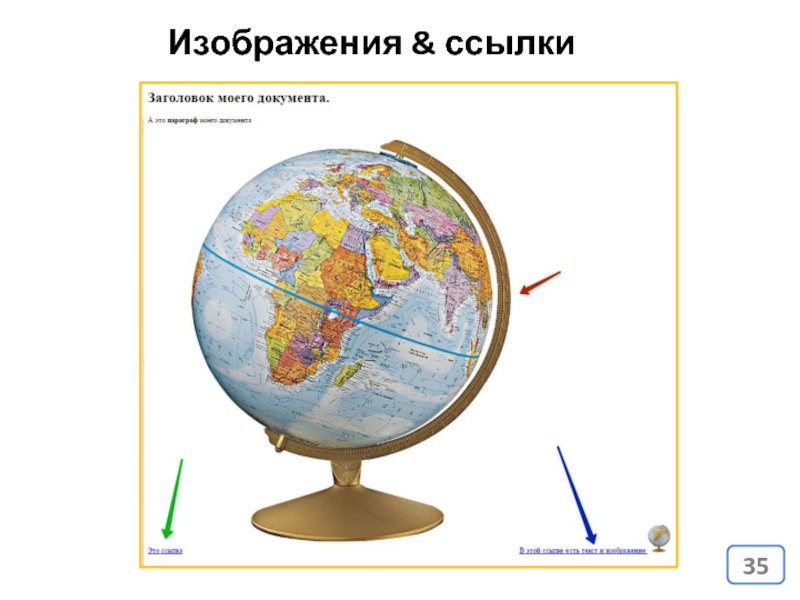
- 35. Изображения & ссылки
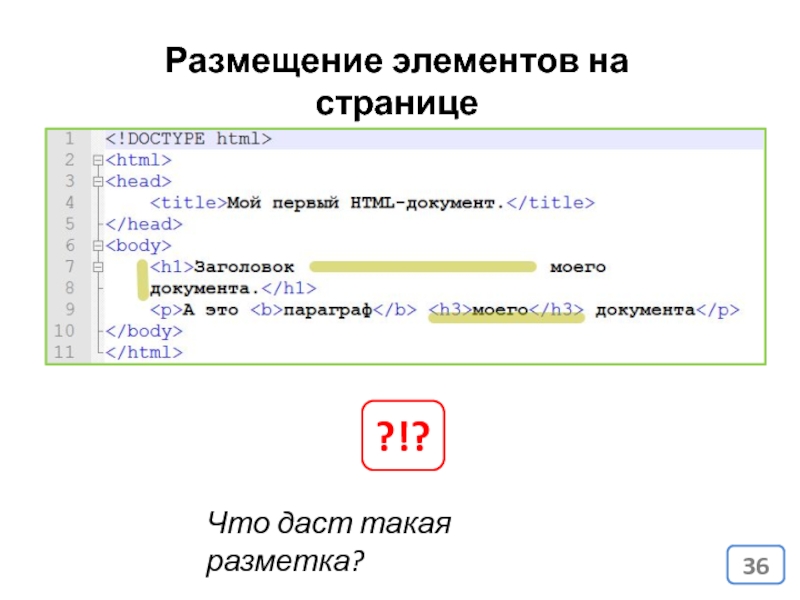
- 36. Размещение элементов на странице ?!? Что даст такая разметка?
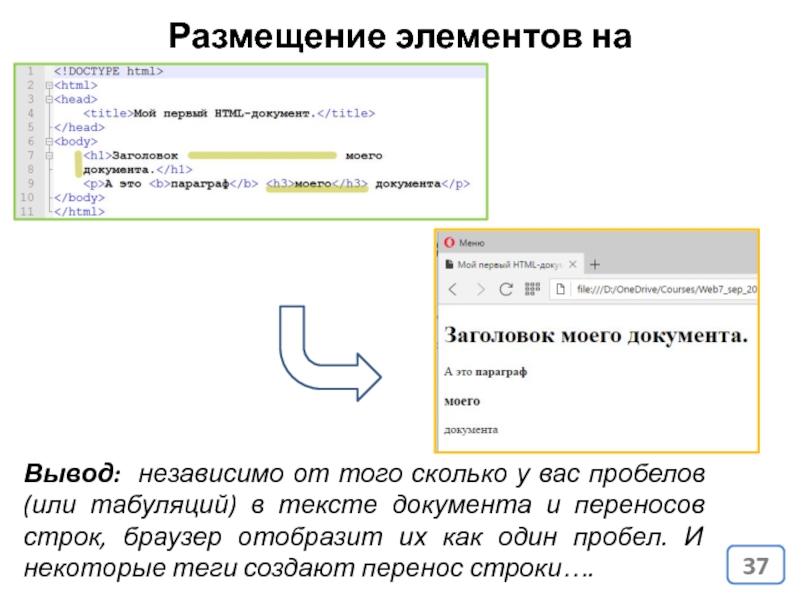
- 37. Размещение элементов на странице Вывод: независимо
- 38. О кодировке
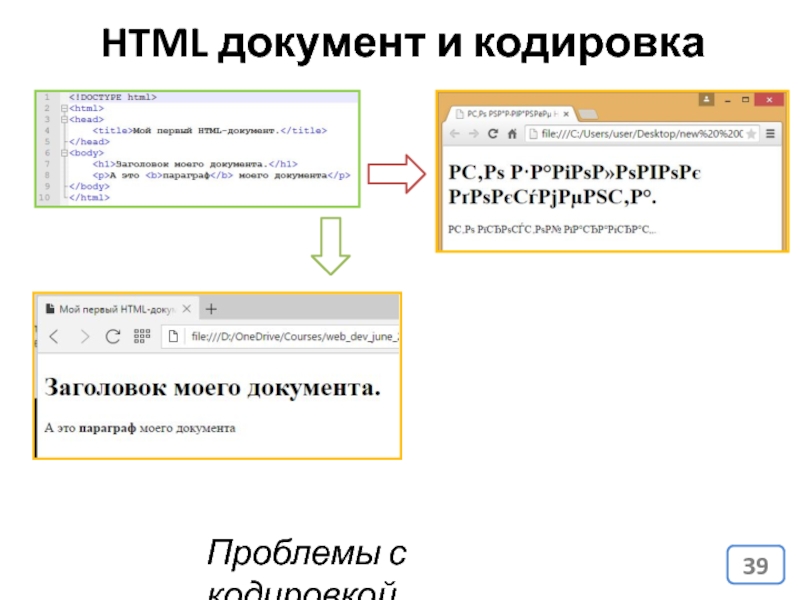
- 39. HTML документ и кодировка Проблемы с кодировкой…
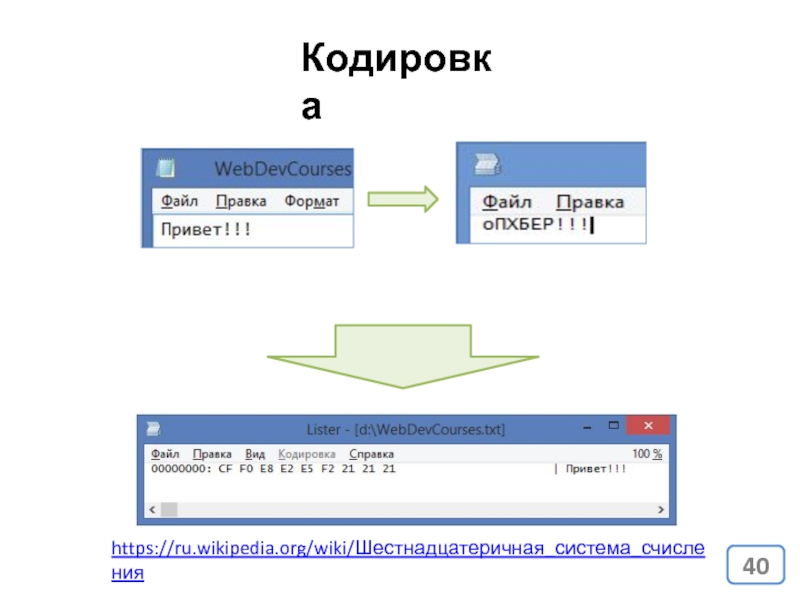
- 40. https://ru.wikipedia.org/wiki/Шестнадцатеричная_система_счисления Кодировка
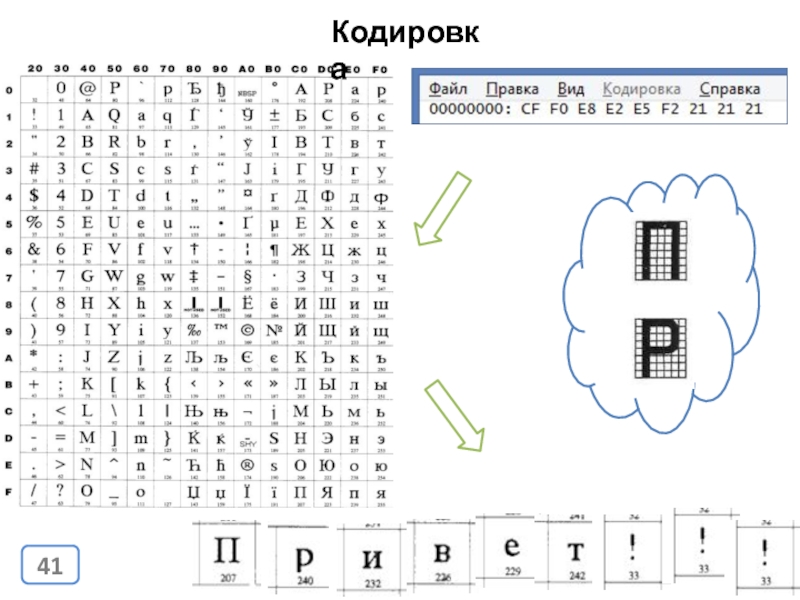
- 41. Кодировка
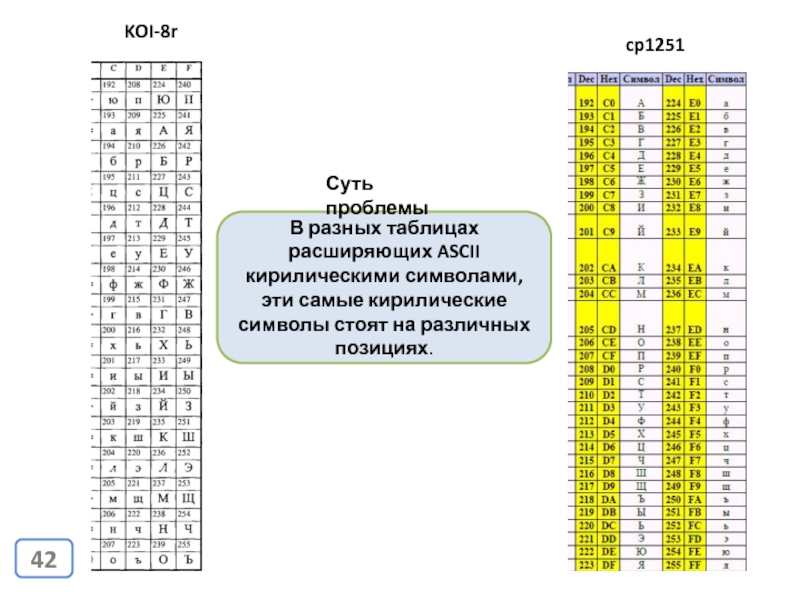
- 42. KOI-8r cp1251 В разных таблицах расширяющих ASCII
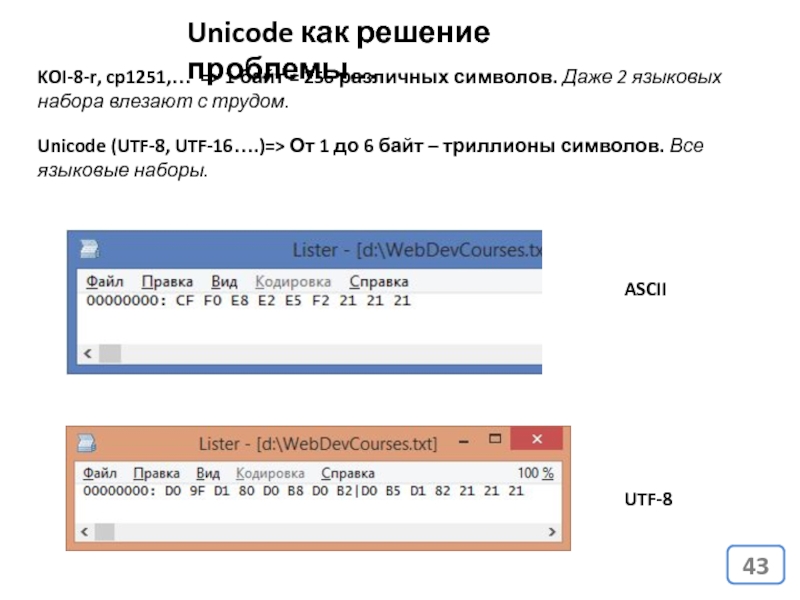
- 43. KOI-8-r, cp1251,… => 1 байт = 256
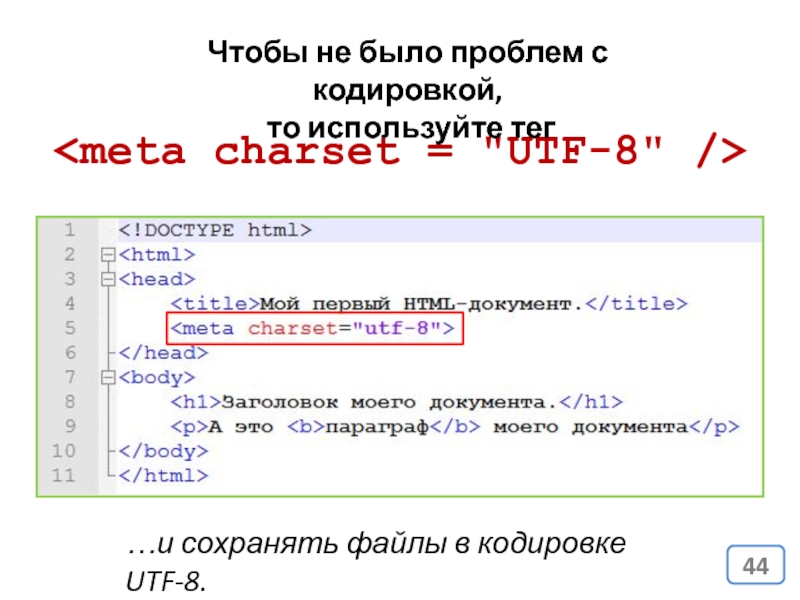
- 44. …и сохранять файлы в кодировке
- 45. Будет полезным
- 46. www.w3.org World Wide Web Consortium (W3C)
- 47. https://webref.ru/html Если уровень английского языка не позволяет…
- 48. «Изучаем HTML и CSS». Эрик Фримен, Элизабет Фримен.
- 49. http://www.w3schools.com/html/ Тренажер по HTML
- 50. Домашнее задание
- 51. Узнать, что такое спецсимволы HTML зачем нужны,
- 52. Домашнее задания Сверстать HTML страницу максимально соответствующую шаблону http://files.courses.dp.ua/web/02/homework.pdf
- 53. Минута юмора…
- 54. Microsoft Word как инструмент разработки сайтов ☺ Текстовый процессор
Слайд 2Сайт – набор текстовых файлов
(каждый из которых соответствует странице сайта)
Набор
Слайд 4Зачем нужен HTML?
HTML задумывался как средство переноса научной документации в электронный
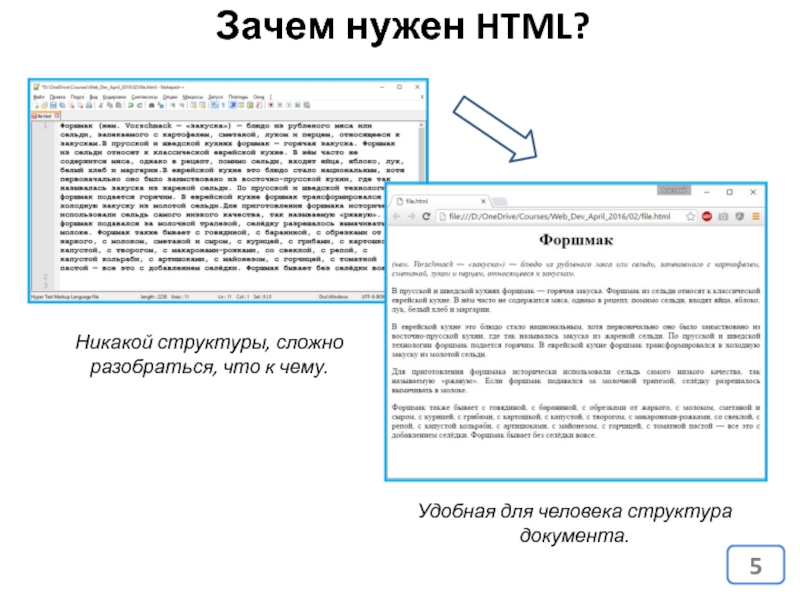
Слайд 5Зачем нужен HTML?
Никакой структуры, сложно разобраться, что к чему.
Удобная для человека
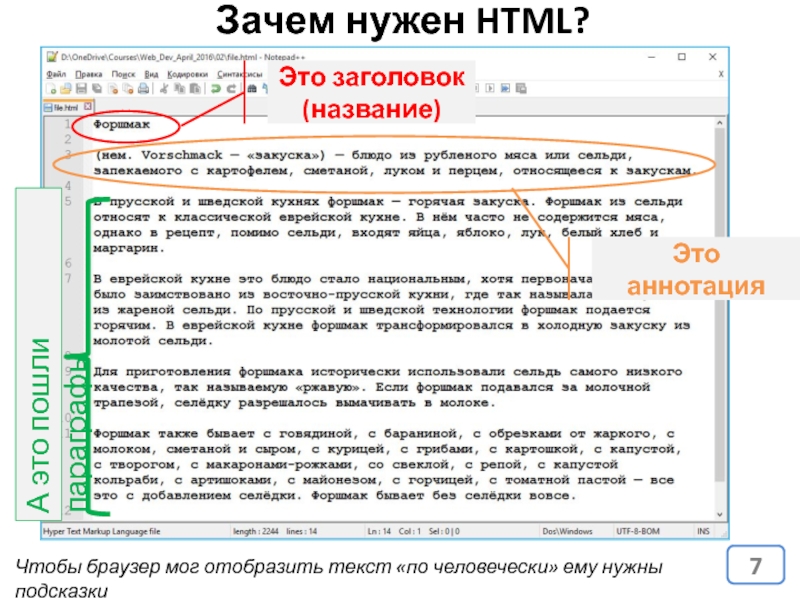
Слайд 7
Это заголовок (название)
Это аннотация
А это пошли параграфы
Зачем нужен HTML?
Чтобы браузер мог
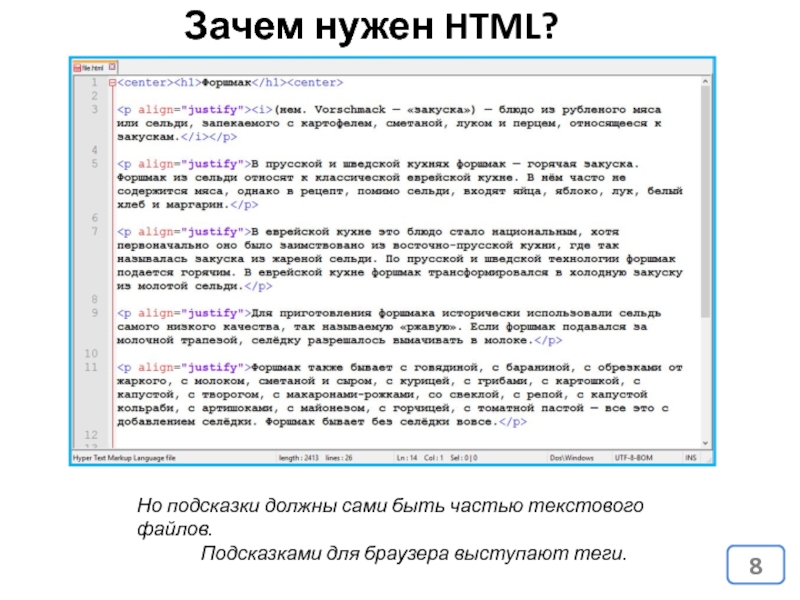
Слайд 8Зачем нужен HTML?
Но подсказки должны сами быть частью текстового файлов.
Подсказками для
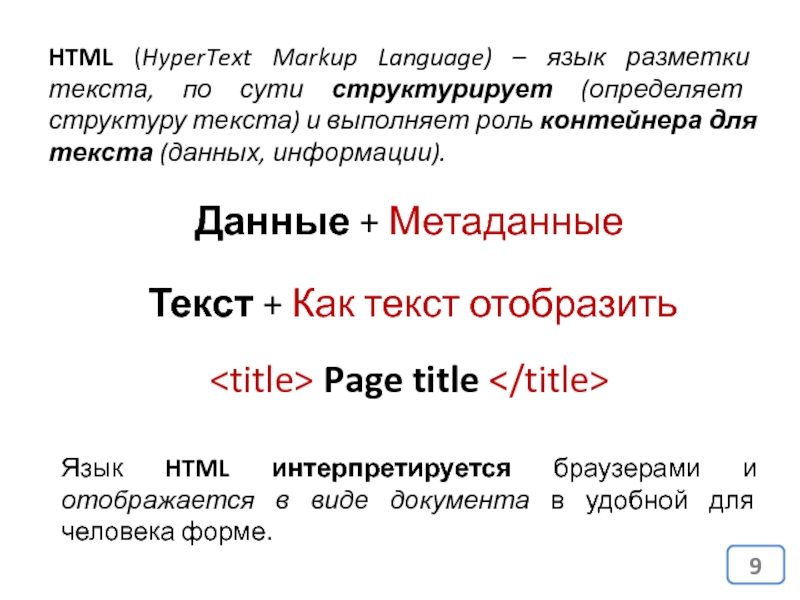
Слайд 9HTML (HyperText Markup Language) – язык разметки текста, по сути структурирует
Данные + Метаданные
Текст + Как текст отобразить
Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
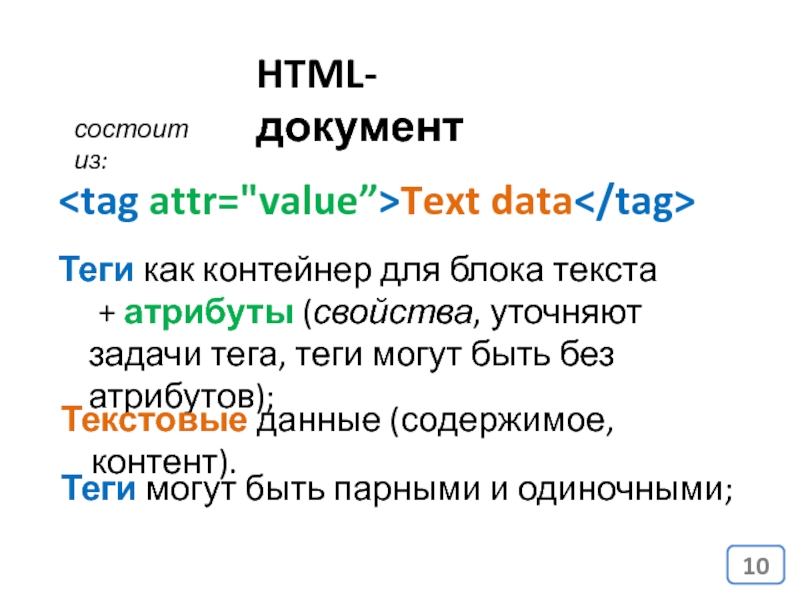
Слайд 10HTML-документ
Текстовые данные (содержимое, контент).
состоит из:
Теги могут быть парными и одиночными;
Слайд 25Строчные и блочные теги
Блочным называется элемент, который отображается на веб-странице в
Строчные элементы можно вставлять в блочные.
Строчными называются такие элементы документа, которые являются непосредственной частью строки.
Слайд 26Строчные и блочные теги
Блочные теги применяют когда необходимо сделать абцаз (или
Строчные элементы можно вставлять в блочные.
Строчными теги применяют когда в абзаце часть строк необходимо выделить особым образом.
Слайд 27Строчные и блочные теги
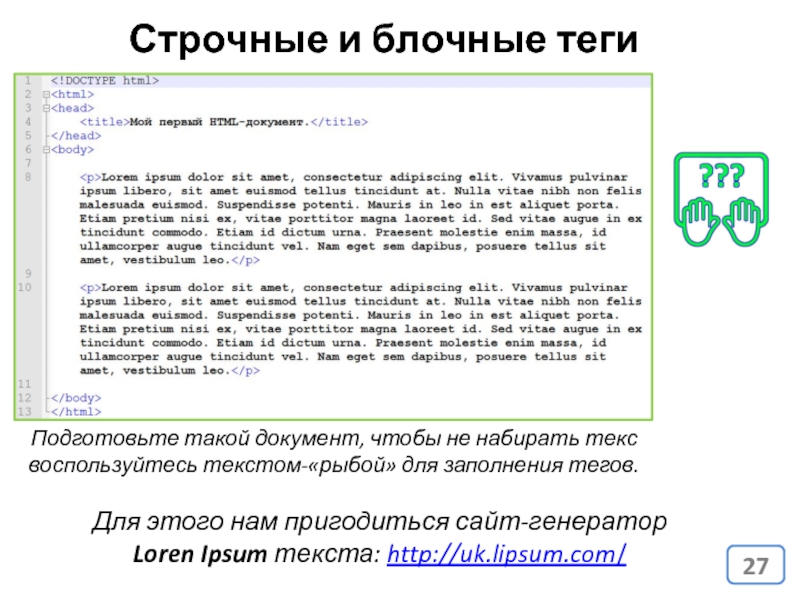
Подготовьте такой документ, чтобы не набирать текс воспользуйтесь
Для этого нам пригодиться сайт-генератор Loren Ipsum текста: http://uk.lipsum.com/
Слайд 29Строчные и блочные теги
Блочные теги требуют выделения для себя прямоугольной области
Строчные элементы работают с той областью страницы которую занимает строка (внутри этого самого строчного элемента).
Слайд 34Изображения & ссылки
Сохраните как *.html,
и нажмите Ctrl+Shift+Alt+R
Случайное изображение:
https://source.unsplash.com/random/800x600
Слайд 37Размещение элементов на странице
Вывод: независимо от того сколько у вас пробелов
Слайд 42KOI-8r
cp1251
В разных таблицах расширяющих ASCII кирилическими символами, эти самые кирилические символы
Суть проблемы
Слайд 43KOI-8-r, cp1251,… => 1 байт = 256 различных символов. Даже 2
Unicode (UTF-8, UTF-16….)=> От 1 до 6 байт – триллионы символов. Все языковые наборы.
ASCII
UTF-8
Unicode как решение проблемы…
Слайд 44
…и сохранять файлы в кодировке UTF-8.
Чтобы
Слайд 51Узнать, что такое спецсимволы HTML зачем нужны, как правильно использовать:
http://www.google.com
Узнать, что
,