- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Модели областей. CSS-свойства презентация
Содержание
- 1. Модели областей. CSS-свойства
- 2. Рассматриваемые темы Строчные и блочные области элементов
- 3. Модели представления. block list-item table inline
- 4. Группы Inline и Block в DTD Inline:
- 5. Свойство display — тип отображения Строчный тип
- 6. Модели содержания элементов в DTD Модель содержания
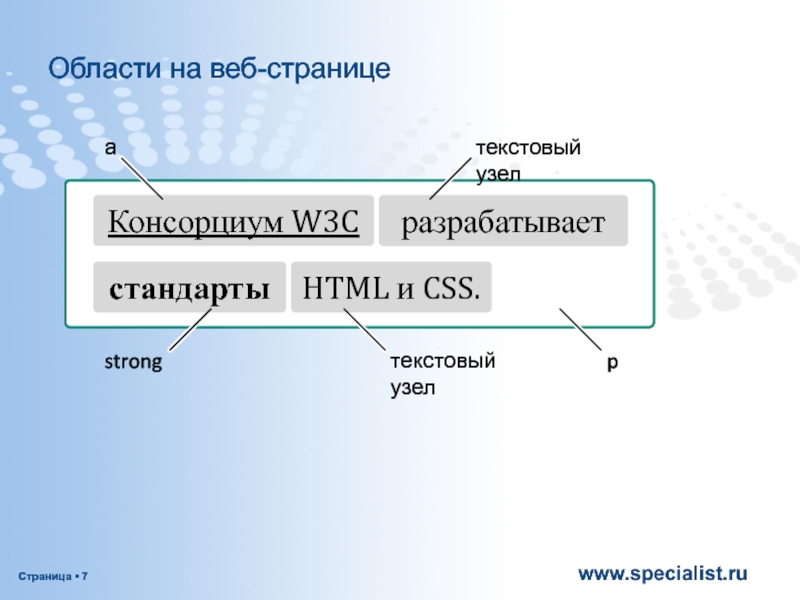
- 7. Области на веб-странице
- 8. Модель областей CSS область (box)
- 9. Контейнер Контейнер (containing block) области — прямоугольник,
- 10. Отступы блочных областей padding — внутренний отступ
- 11. Условные комментарии в IE Например Описание работы: http://msdn.microsoft.com/en-us/library/ms537512%28v=vs.85%29.aspx
- 12. Рамки блочных областей border: толщина стиль цвет;
- 13. Закругления рамок блочных областей border-radius: {1,4} [
- 14. Префиксы -moz-border-radius: 10px 20px 30px 50px;
- 15. Свойство overflow — переполнение Применение: Не замещаемые
- 16. Ширина и отступы блочных областей формула для применяемых значений (used values):
- 17. Значение auto для width и margin
- 18. -color: шестнадцатеричное число, функционал -image: функционал url
- 19. Мультифон и градиент http://dev.w3.org/csswg/css3-images/ Подбор градиента
- 20. box-shadow:20px 15px 25px rgba(20%, 10%, 30%, .5); Работа с тенями box-shadow
Слайд 1Модуль 4. Модели областей. CSS-свойства
Автор курса: Тарасов Алексей Владимирович http://jdrupal.ru
Слайд 2Рассматриваемые темы
Строчные и блочные области элементов
Свойство display — тип отображения
Не замещаемые
Форматирование в строчном контексте
Свойство line-height — высота строки
Свойство vertical-align — вертикальное выравнивание
Форматы растровых изображений
Изображения в формате PNG
Слайд 3Модели представления.
block
list-item
table
inline
inline-block
inline-table
none
run-in
%block
%inline
%flow
http://www.w3.org/TR/CSS2/sample.html
Слайд 4Группы Inline и Block в DTD
Inline:
символьные данные, a, abbr, acronym, b,
Block: address, blockquote, del, div, dl, fieldset, form, h1, h2, h3, h4, h5, h6, ins, ol, p, pre, table, ul
Без группы:
body, dd, dt, html, li (порождают блочные области)
caption, col, colgroup, head, legend, link, optgroup, option, param, style, tbody, td, tfoot, th, thead, title, tr
Слайд 5Свойство display — тип отображения
Строчный тип (inline-level): inline (начальное значение)
Блочные типы
block (address, blockquote, body, div, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, html, ol, p, pre, ul)
list-item (li)
table (table)
Другие типы:
none (head)
run-in, inline-block, inline-table
table-cell (td, th), table-row (tr), table-row-group (tbody), table-header-group (thead), table-footer-group (tfoot), table-column (col), table-column-group (colgroup), table-caption (caption)
Слайд 6Модели содержания элементов в DTD
Модель содержания (content model) —
правила о допустимых
Элементы группы Inline не могут быть:
предками элементов группы Block,
дочерними по отношению к body (например: a, img)
Группа Flow = Block + Inline
Примеры:
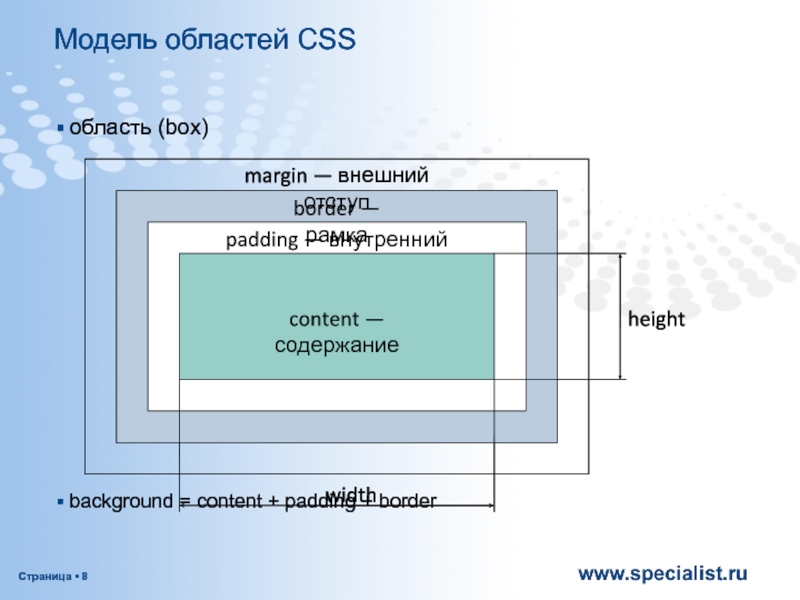
Слайд 8Модель областей CSS
область (box)
background = content + padding + border
border —
margin — внешний отступ
padding — внутренний отступ
content — содержание
height
width
Слайд 9Контейнер
Контейнер (containing block) области —
прямоугольник, в котором обитает данная область
Многие параметры
Для областей в нормальном потоке (position: static; или position: relative;) контейнер — поле содержания (content) области ближайшего блочного предка (display — block, list-item, table, table-cell и др.)
Для области корневого элемента (html) контейнер — область просмотра (viewport)
Слайд 10Отступы блочных областей
padding — внутренний отступ
em (1em = кегль шрифта текущей
проценты (относительно ширины контейнера, даже padding-top и padding-bottom)
отрицательные значения не применяются
margin — внешний отступ
em (1em = кегль шрифта текущей области)
проценты (относительно ширины контейнера, даже margin-top и margin-bottom)
допускаются отрицательные значения
auto — зависит от других свойств
вертикальные отступы перекрываются
Слайд 11Условные комментарии в IE
Например
Описание работы:
http://msdn.microsoft.com/en-us/library/ms537512%28v=vs.85%29.aspx
Слайд 12Рамки блочных областей
border: толщина стиль цвет;
порядок значений не важен
значения можно пропускать
толщина:
em
проценты не применяются
стиль:
none, solid, double, dotted, dashed, ridge, groove, inset, outset
цвет:
по умолчанию принимает значение color
допускается значение transparent
Слайд 13Закругления рамок блочных областей
border-radius: {1,4} [ / {1,4}];
Например: border-radius: 10px 20px
Слайд 14Префиксы
-moz-border-radius: 10px 20px 30px 50px;
-webkit-border-radius: 10px 20px 30px 50px;
-ms-border-radius: 10px 20px 30px 50px;
Слайд 15Свойство overflow — переполнение
Применение:
Не замещаемые блочные элементы
(display — block, list-item, table)
ячейки
Область переполнения = content + padding
Значения:
visible
hidden
scroll
auto
Свойства overflow-x, overflow-y (CSS 3)
Слайд 18-color: шестнадцатеричное число, функционал
-image: функционал url с именем файла
-position:
-attachement: закрепление
-origin: задание сетки
Фон элементов. background
Слайд 19Мультифон и градиент
http://dev.w3.org/csswg/css3-images/
Подбор градиента http://www.colorzilla.com/gradient-editor/
Руководство разработчиков IE10 http://msdn.microsoft.com/ru-ru/ie/hh272902.aspx
background-image: url(sheep.png), url(betweengrassandsky.png);
Слайд 20box-shadow:20px 15px 25px rgba(20%, 10%, 30%, .5);
}
Работа с тенями box-shadow












![Закругления рамок блочных областейborder-radius: {1,4} [ / {1,4}];Например: border-radius: 10px 20px 30px 50px;](/img/tmb/4/395248/0108d437f4fac04a2bfd44d44e95e860-800x.jpg)