- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мобильная веб разработка презентация
Содержание
- 1. Мобильная веб разработка
- 2. Когда телефоны были большими… Сайты для
- 3. Время шло и теперь… Различных мобильных устройств
- 4. Так что имеем сейчас Полноценный компьютер в
- 5. Что изменилось еще Новые возможности в создании
- 6. А это значит… Вы все еще
- 7. Способы HTML+JS+CSS Использовать фреймворк
- 8. HTML+JS+CSS Разные платформы Разные экраны Где
- 9. Будь проще и люди к тебе потянуться
- 10. Многообразие выбора jQTouch jQueryMobile Sencha Touch XUI …..
- 11. jQTouch Первый серьезный мобильный фреймворк Многое подарил
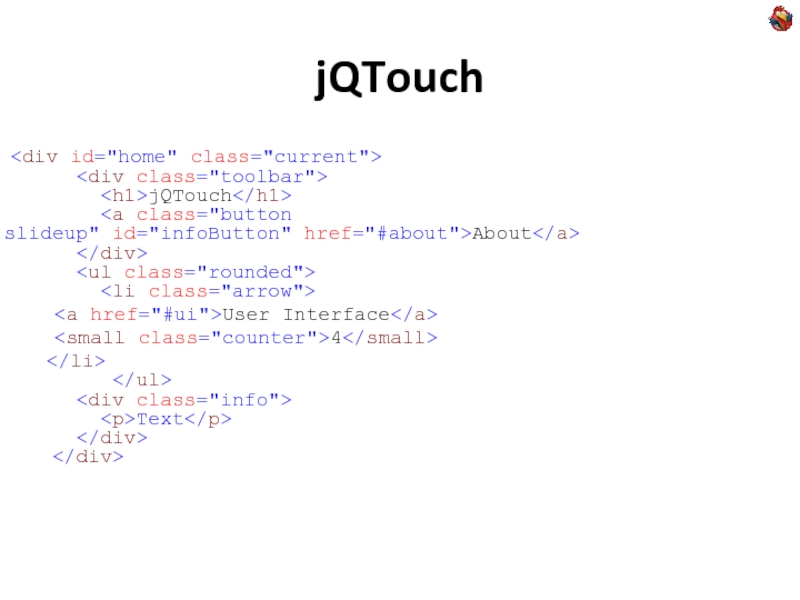
- 12. jQTouch jQTouch About
- 13. jQuery Mobile Построен на jQuery Поддержка всех
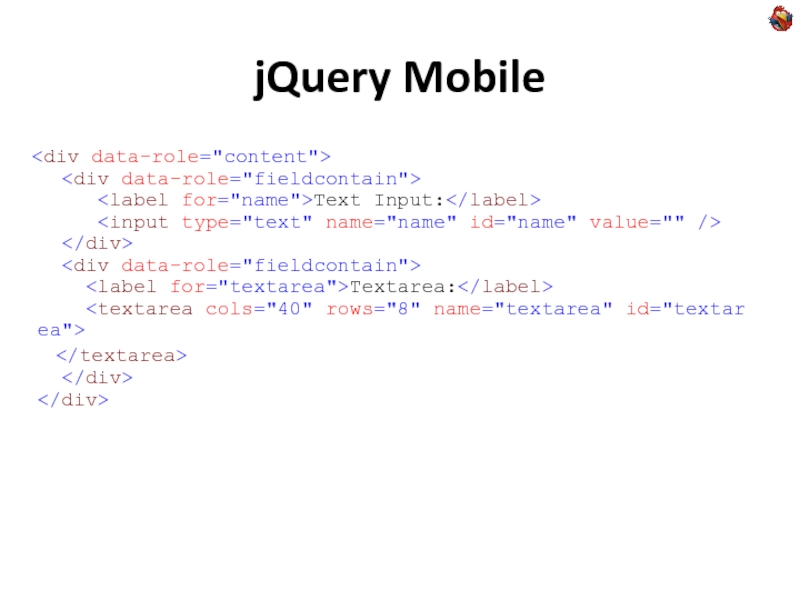
- 14. jQuery Mobile Text Input:
- 15. Sencha Touch Быстрое создание сложного интерфейса Простота
- 16. Sencha Touch var timeline = new Ext.Component({ title: 'Timeline',
- 17. XUI Очень минималистичный Отдельные сборки под платформы Поддержка HTML http://xuijs.com/
- 18. XUI x$('#foo').html('sweet as honey'); x$('#foo').outer('free as
- 19. Что еще? Wink toolkit iUI Dojo Mobile DHTMLX Touch + Спойлер
- 20. Делаем нативным PhoneGap MotherApp Big5 Rhodes
- 21. Что почитать Курс лекций и материалов по
- 22. Вопросы? Ребров Андрей Luxoft Professional ARebrov@luxoft.com twitter.com/andrebrov http://andrebrov.net
Слайд 2Когда телефоны были большими…
Сайты для них были:
унылые;
нефункциональные;
только WAP…
… или их вообще
Хотя кто-то ставил Opera Mini и радовался жизни =)
Слайд 4Так что имеем сейчас
Полноценный компьютер в кармане
Малый размер экрана
Полноценный интернет (Wi-Fi)
Ряд
Геолокация и прочие встроенные модули
Слайд 5Что изменилось еще
Новые возможности в создании сайтов
Постепенный уход от десктопных приложений
Выросла
Слайд 8HTML+JS+CSS
Разные платформы
Разные экраны
Где то это уже было, да?
Но разбираться как это
Слайд 9Будь проще и люди к тебе потянуться
Преимущество фреймворков:
Решается проблема кроссплатформенности
Решается проблема
Готовые решения для native-like поведения
Слайд 11jQTouch
Первый серьезный мобильный фреймворк
Многое подарил jQuery Mobile и Sencha Touch
Созданы native
Первый блин немножко комом
http://www.jqtouch.com/
Слайд 13jQuery Mobile
Построен на jQuery
Поддержка всех платформ
Удобная работа с событиями
Поддержка HTML5
Удобная работа
http://jquerymobile.com/
Слайд 15Sencha Touch
Быстрое создание сложного интерфейса
Простота в создание своих компонент
Удобная работа с
Проблема с производительностью
http://www.sencha.com/products/touch/
Слайд 16Sencha Touch
var timeline = new Ext.Component({
title: 'Timeline',
tls: 'timeline',
scroll: 'vertical',
tpl: [
'',
'',
'',
'
{from_user}
', '{text}
', 'Слайд 18XUI
x$('#foo').html('sweet as honey');
x$('#foo').outer('free as a bird');
x$('#foo').top('top of the pops');
x$('#foo').bottom('bottom of
first in line'); x$('#foo').after('');
Слайд 21Что почитать
Курс лекций и материалов по мобильной веб-разработке и дизайну
Comparing Mobile Web Frameworks
http://goo.gl/L8Yh5
Сравнение фреймворков для создания native приложений
http://goo.gl/rNb4t