- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика и Web-дизайн презентация
Содержание
- 1. Компьютерная графика и Web-дизайн
- 2. Web-дизайн Интернет World Wide Web (Всемирная паутина
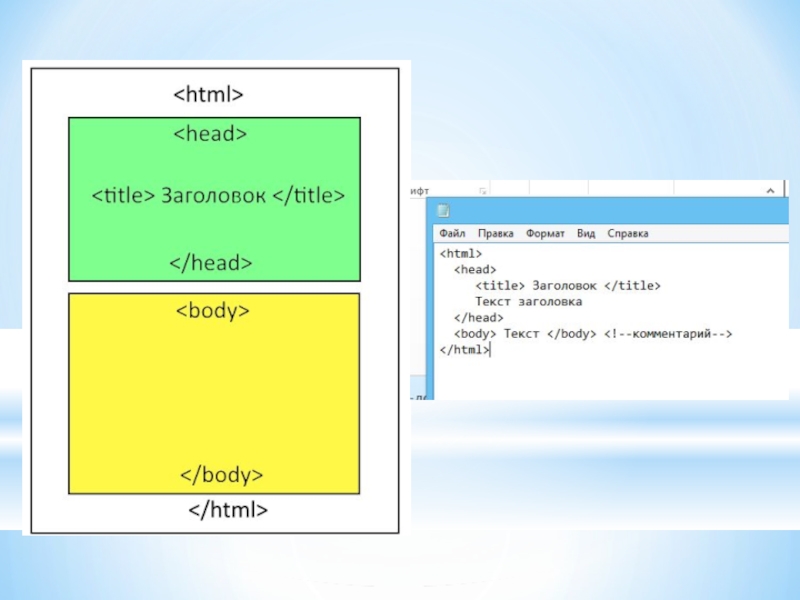
- 3. HTML (Hyper Text Markup Language) Стартовая страница
- 5. Атрибуты: background –фоновый рисунок bgcolor
- 6. - тэг заголовка страницы
- 7. - новый абзац Align - атрибут
- 8. - тэг, определяющий шрифт текста size -
- 9. … - ссылки между HTML-документами и
- 10. Ссылки внутри документа состоят из двух частей:
- 11. - вставка изображения Атрибуты: src –
- 12. Списки могут быть: неупорядоченные(маркированные) упорядоченные (нумерованные) и являться списком определений
- 13. - неупорядоченый список - отделяет
- 14. type - атрибут и меняющий значок маркера
- 15. - упорядоченный список - отделяет
- 16. type в сочетании с упорядоченным списком может иметь
- 17. - задает список определений -
- 18. - вставка видео (avi, mov)
- 19. - вставка таблицы border – атрибут,
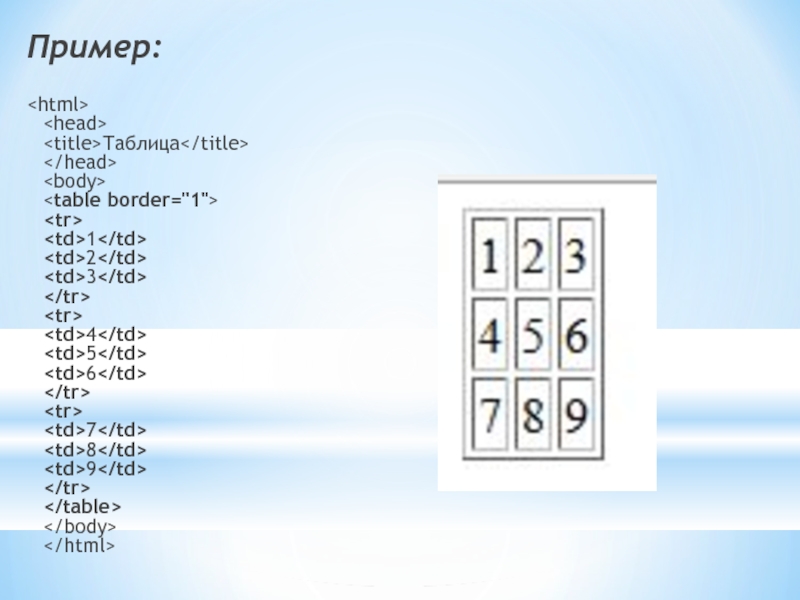
- 20. Пример: Таблица
- 21. Объединение ячеек Атрибуты : colspan -
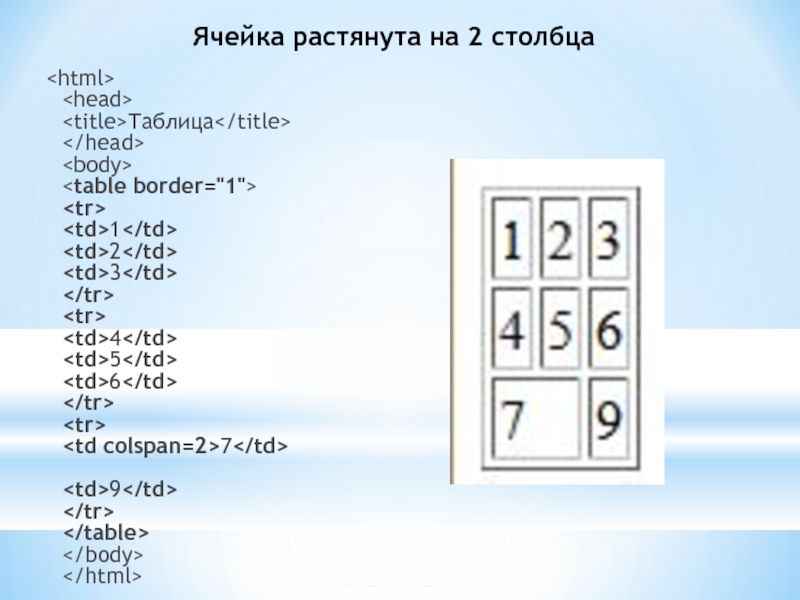
- 22. Ячейка растянута на 2 столбца
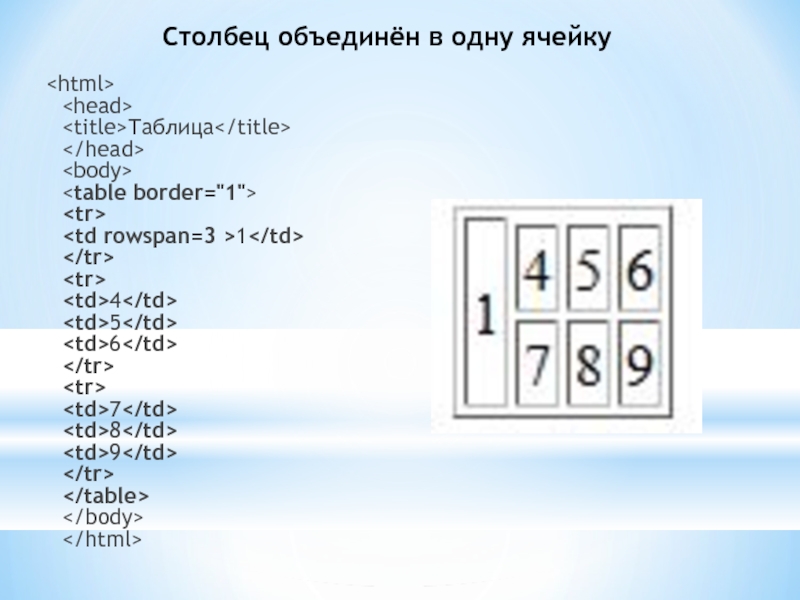
- 23. Столбец объединён в одну ячейку
- 24. Размеры таблицы. Атрибуты width - ширина и height -
- 25. Таблица
- 26. Таблица
- 27. Специальные символы - рисует в окне горизонтальную
- 28. - бегущая строка behavior - определяет тип
- 29. - создает фреймы (использовать вместо тега
- 30. - определяет файл-источник содержания фрейма Src
Слайд 2Web-дизайн
Интернет
World Wide Web (Всемирная паутина или WWW)
Гипертекст
Ссылка (гиперссылка)
Web-страница
Web-сайт
Базовые определения
Слайд 3HTML (Hyper Text Markup Language)
Стартовая страница
Разметка документа
Tag (тег)
Атрибут тега
Базовые определения
Слайд 5
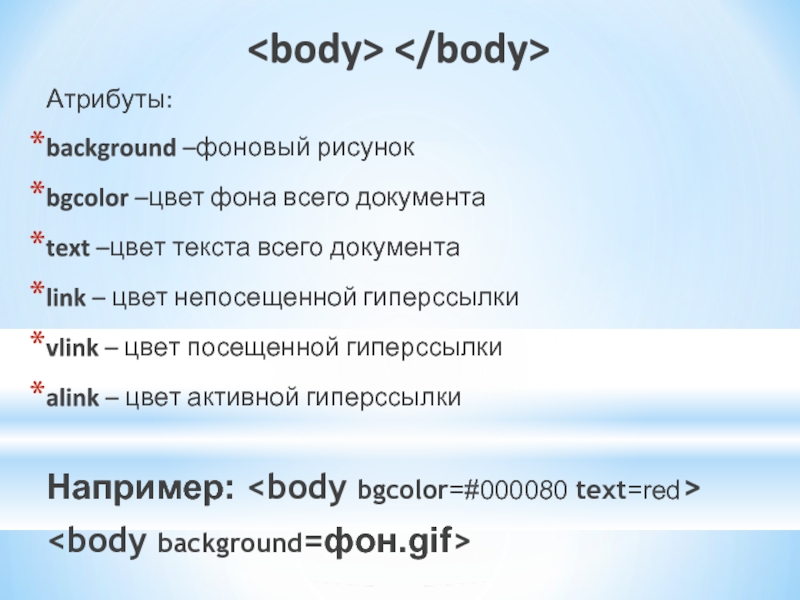
Атрибуты:
background –фоновый рисунок
bgcolor –цвет фона всего документа
text –цвет текста всего
документа
link – цвет непосещенной гиперссылки
vlink – цвет посещенной гиперссылки
alink – цвет активной гиперссылки
Например:
link – цвет непосещенной гиперссылки
vlink – цвет посещенной гиперссылки
alink – цвет активной гиперссылки
Например:
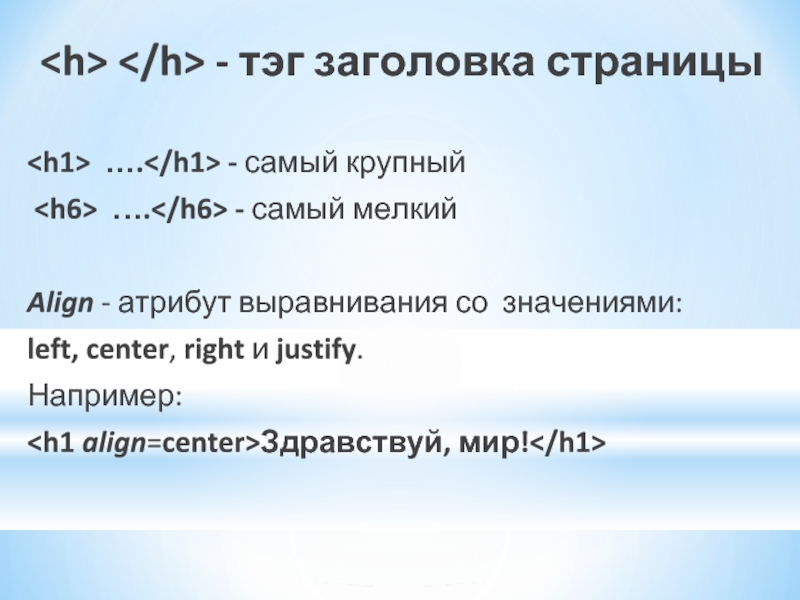
Слайд 6 - тэг заголовка страницы
…. - самый крупный
…. - самый мелкий
Align - атрибут выравнивания со значениями:
left, center, right и justify.
Например:
Align - атрибут выравнивания со значениями:
left, center, right и justify.
Например:
Здравствуй, мир!
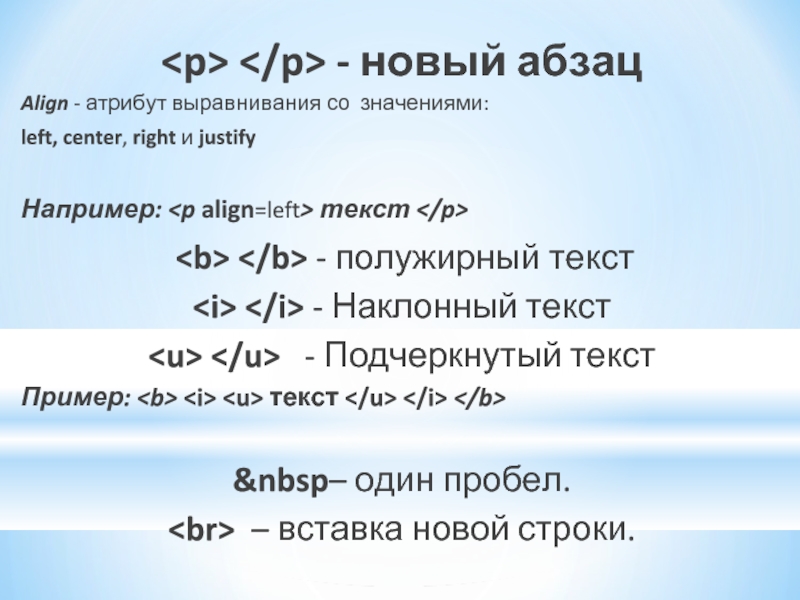
Слайд 7 - новый абзац
Align - атрибут выравнивания со значениями:
left, center,
right и justify
Например:
- полужирный текст
- Наклонный текст
- Подчеркнутый текст
Пример: текст
– один пробел.
– вставка новой строки.
Например:
текст
- полужирный текст
- Наклонный текст
- Подчеркнутый текст
Пример: текст
– один пробел.
– вставка новой строки.
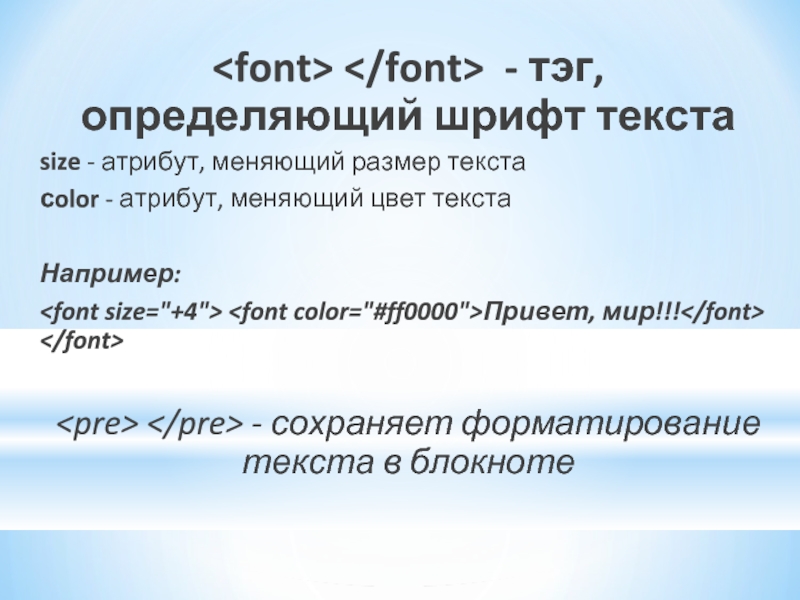
Слайд 8 - тэг, определяющий шрифт текста
size - атрибут, меняющий размер текста
сolor
- атрибут, меняющий цвет текста
Например:
Привет, мир!!!
Например:
Привет, мир!!!
- сохраняет форматирование текста в блокноте
Слайд 9 … - ссылки между HTML-документами и фрагментами документов.
Атрибуты:
href – адрес
ссылки
title – текст всплывающей подсказки при наведении на ссылку.
target – указание окна отображения документа, значения:
_blank – новое окно,
_self - в то же окно,
Например: Здесь мои фото!
title – текст всплывающей подсказки при наведении на ссылку.
target – указание окна отображения документа, значения:
_blank – новое окно,
_self - в то же окно,
Например: Здесь мои фото!
Слайд 10Ссылки внутри документа состоят из двух частей:
Указываем место в документе, куда
Слайд 11 - вставка изображения
Атрибуты:
src – адрес графического файла;
height и width –
высота и ширина изображения в пикселях или в процентах от высоты окна браузера;
border - толщина обрамляющей рамки в пикселях;
hspace - cвободное пространство слева и справа от изображения в пикселях
vspace - cвободное пространство сверху и снизу от изображения в пикселях
align - Выравнивание изображения по горизонтали и по вертикали.
Значения задаются атрибутами top, middle, bottom, также могут быть значения left либо right.
Например:
border - толщина обрамляющей рамки в пикселях;
hspace - cвободное пространство слева и справа от изображения в пикселях
vspace - cвободное пространство сверху и снизу от изображения в пикселях
align - Выравнивание изображения по горизонтали и по вертикали.
Значения задаются атрибутами top, middle, bottom, также могут быть значения left либо right.
Например:

Слайд 12Списки могут быть:
неупорядоченные(маркированные)
упорядоченные (нумерованные)
и являться списком определений
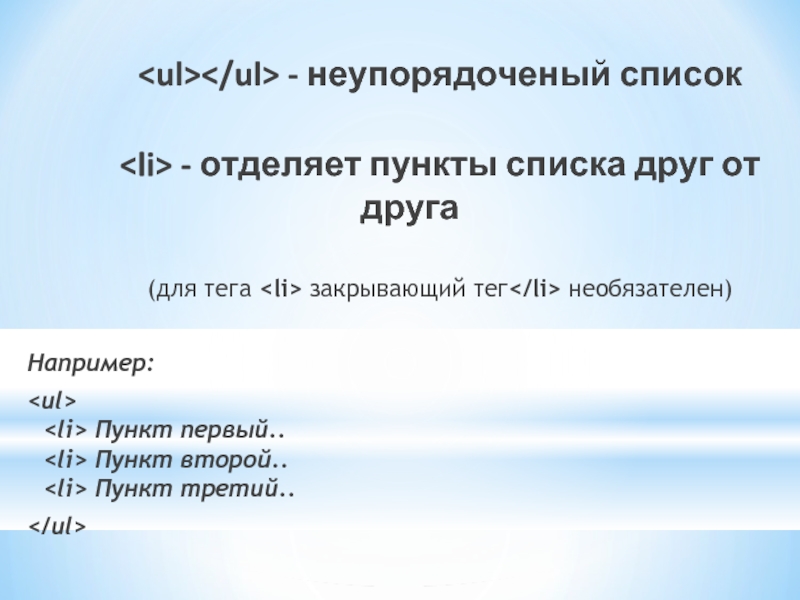
Слайд 13 - неупорядоченый список
- отделяет пункты списка друг от друга
(для тега закрывающий
тег необязателен)
Например:
Например:
- Пункт первый..
- Пункт второй..
- Пункт третий..
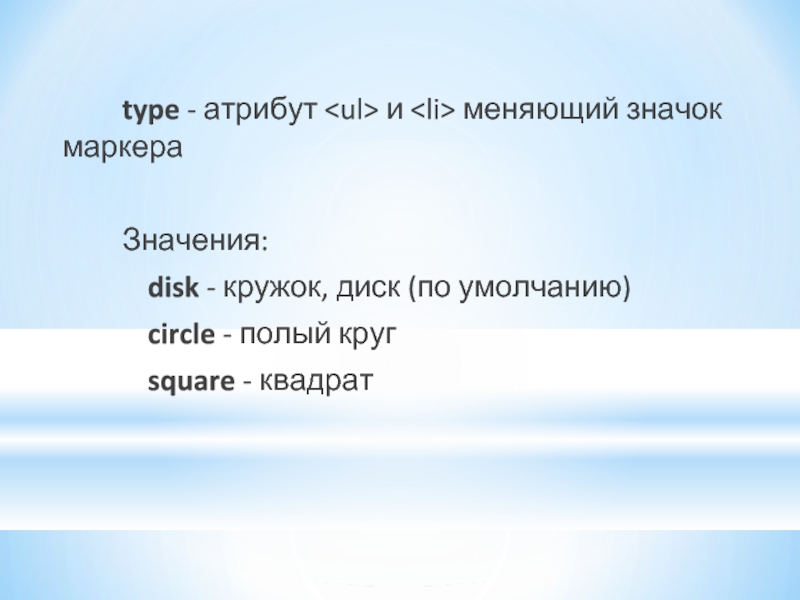
Слайд 14 type - атрибут и меняющий значок маркера
Значения:
disk - кружок, диск (по
умолчанию)
circle - полый круг
square - квадрат
circle - полый круг
square - квадрат
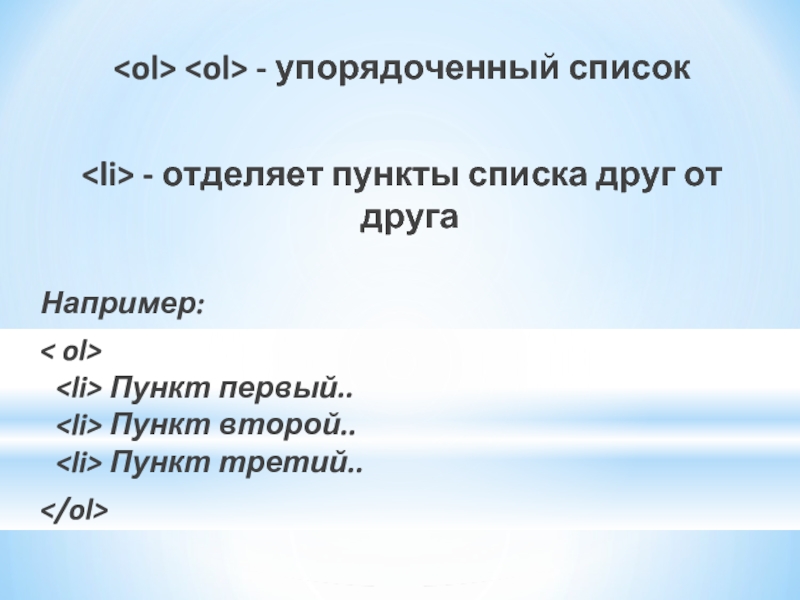
Слайд 15 - упорядоченный список
- отделяет пункты списка друг от друга
Например:
ol>
Пункт первый..
Пункт второй..
Пункт третий..
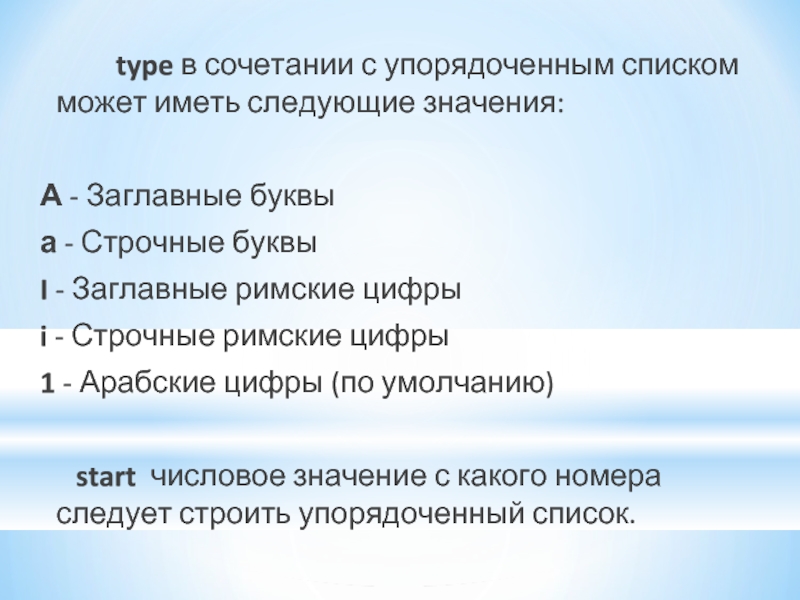
Слайд 16 type в сочетании с упорядоченным списком может иметь следующие значения:
А - Заглавные буквы
а -
Строчные буквы
I - Заглавные римские цифры
i - Строчные римские цифры
1 - Арабские цифры (по умолчанию)
start числовое значение с какого номера следует строить упорядоченный список.
I - Заглавные римские цифры
i - Строчные римские цифры
1 - Арабские цифры (по умолчанию)
start числовое значение с какого номера следует строить упорядоченный список.
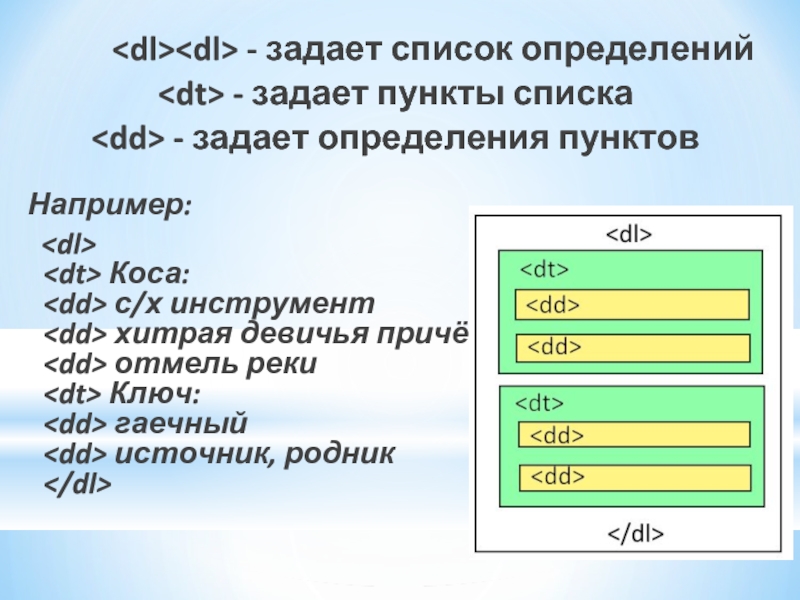
Слайд 17 - задает список определений
- задает пункты списка
- задает
определения пунктов
Например:
Например:
- Коса:
- с/х инструмент
- хитрая девичья причёска
- отмель реки
- хитрая девичья причёска
- Ключ:
- гаечный
- источник, родник
Слайд 18 - вставка видео (avi, mov)
Атрибуты:
dynsrc - имя видео файла
src
– картинка ошибки (если видео не проигрывается).
start - условие начала воспроизведения (mouseover - наведение курсора к изображению.
Например:

start - условие начала воспроизведения (mouseover - наведение курсора к изображению.
Например:

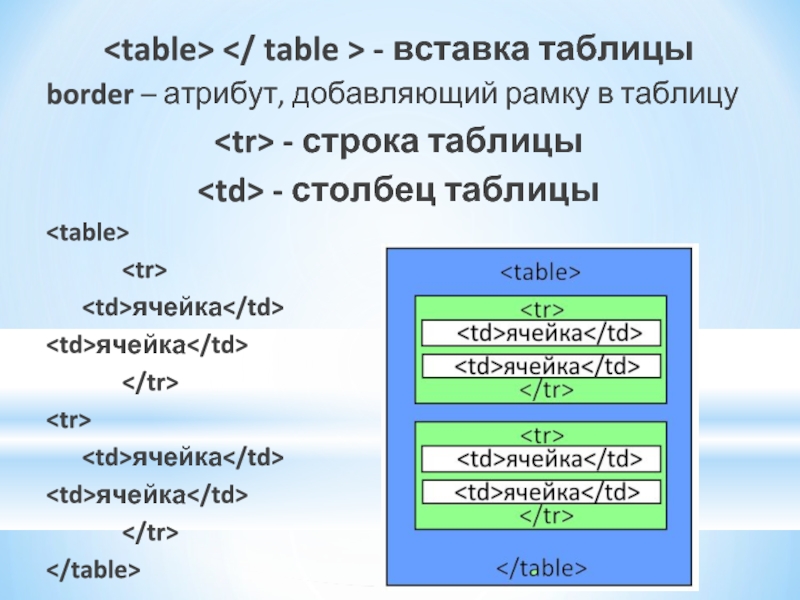
Слайд 19 - вставка таблицы
border – атрибут, добавляющий рамку в
таблицу
- строка таблицы
- столбец таблицы
Слайд 21Объединение ячеек
Слайд 24Размеры таблицы.
| ячейка | ячейка |
| ячейка | ячейка |
Слайд 21Объединение ячеек
Атрибуты :
colspan - определяет какое количество столбцов будет занимать данная
ячейка
rowspan - количество рядов занимаемое ячейкой
rowspan - количество рядов занимаемое ячейкой
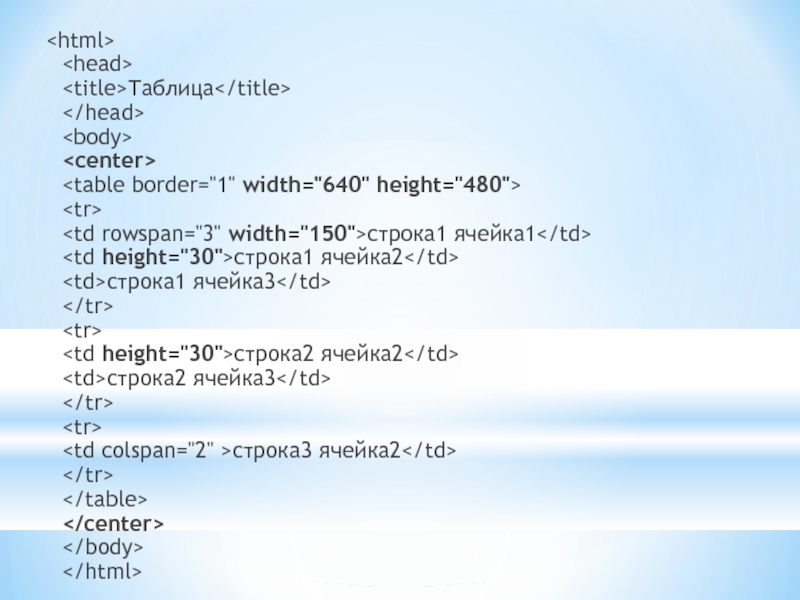
Слайд 24Размеры таблицы.
Атрибуты width - ширина и height - высота применимы к тегам , и .
Выравнивание таблицы.
Тегами:
Слайд 25 Таблица строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка2 строка2 ячейка3 строка3
ячейка2
Слайд 26 Таблица строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка1 строка2 ячейка2 строка2 ячейка3 строка3 ячейка1 строка3
ячейка2
строка3 ячейка3