- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика презентация
Содержание
- 1. Компьютерная графика
- 2. Виды компьютерной графики Различают три вида компьютерной
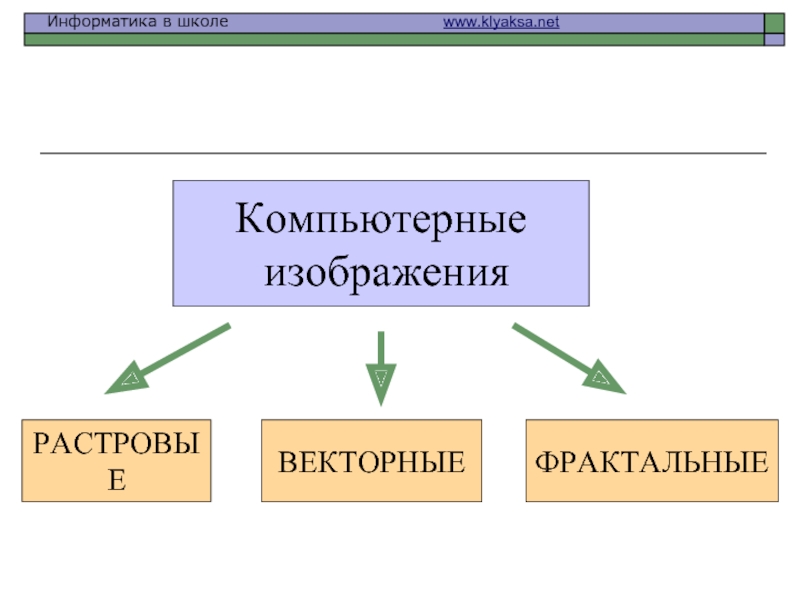
- 3. РАСТРОВЫЕ ВЕКТОРНЫЕ Компьютерные изображения ФРАКТАЛЬНЫЕ
- 4. Растровая графика Растровая графика применяется при разработке
- 5. Растровая графика Основной элемент растрового изображения -
- 6. Растровая графика Качество растрового изображения зависит от
- 7. Растровая графика Растровые изображения связаны с большими
- 8. Векторная графика Векторная графика используется наоборот для
- 9. Векторная графика Векторные графические изображения являются оптимальным
- 10. Векторная графика В векторных изображениях устранены недостатки
- 11. Фрактальная графика Фрактальная графика, как и векторная
- 12. Графические редакторы Для обработки изображений на
- 13. Панели инструментов Графические редакторы предоставляют возможность выбора
- 14. Форматы графических файлов Форматы графических файлов определяют
- 15. Форматы графических файлов Bit MaP image (BMP)
- 16. Форматы графических файлов Joint Photographic Expert Group
- 17. Вопросы: Какие растровые графические редакторы вы знаете?
- 18. Вопросы: В чем состоит различие растровых и
Слайд 2Виды компьютерной графики
Различают три вида компьютерной графики. Это растровая графика, векторная
Слайд 4Растровая графика
Растровая графика применяется при разработке мультимедийных и полиграфических изданий. Компьютер
Слайд 5Растровая графика
Основной элемент растрового изображения - точка, если изображение экранное, то
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Растровое изображение хранится с помощью пикселей различного цвета, которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Слайд 6Растровая графика
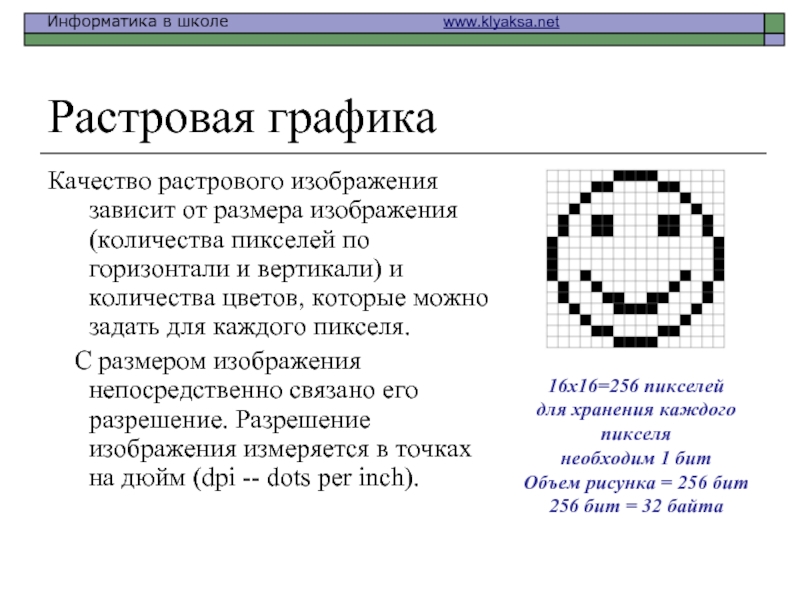
Качество растрового изображения зависит от размера изображения (количества пикселей по
С размером изображения непосредственно связано его разрешение. Разрешение изображения измеряется в точках на дюйм (dpi -- dots per inch).
16x16=256 пикселей
для хранения каждого пикселя
необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта
Слайд 7Растровая графика
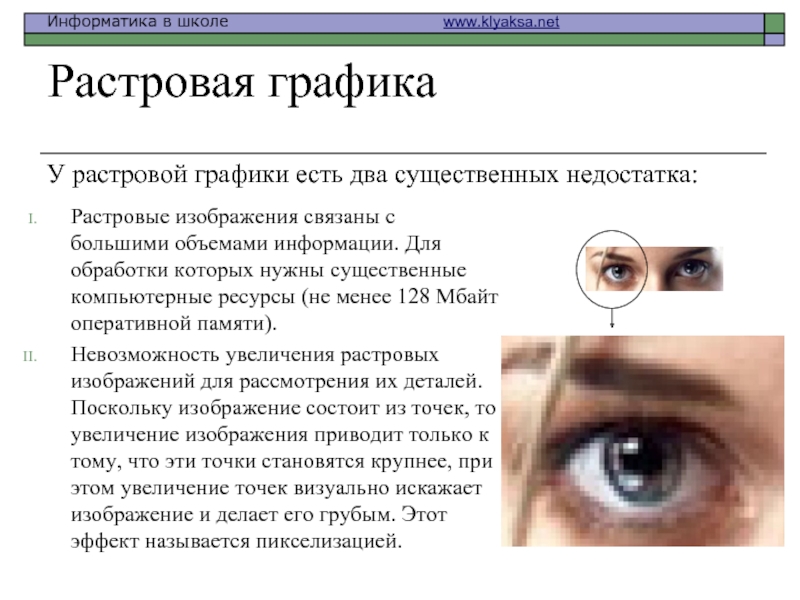
Растровые изображения связаны с большими объемами информации. Для обработки которых
Невозможность увеличения растровых изображений для рассмотрения их деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее, при этом увеличение точек визуально искажает изображение и делает его грубым. Этот эффект называется пикселизацией.
У растровой графики есть два существенных недостатка:
Слайд 8Векторная графика
Векторная графика используется наоборот для создания иллюстраций. Программное обеспечение для
Слайд 9Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов
В векторной графике основным элементом изображения является линия. Изображения формируются из объектов которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Слайд 10Векторная графика
В векторных изображениях устранены недостатки растровой графики. Для хранения одного объекта
В векторной графике легко решаются вопросы масштабирования. Если линии задана какая-либо толщина, то сколько бы мы ни увеличивали или уменьшали рисунок, толщина линии будет оставаться неизменной.
Но, при этом, создание векторных изображений намного труднее, чем создание растровых.
Слайд 11Фрактальная графика
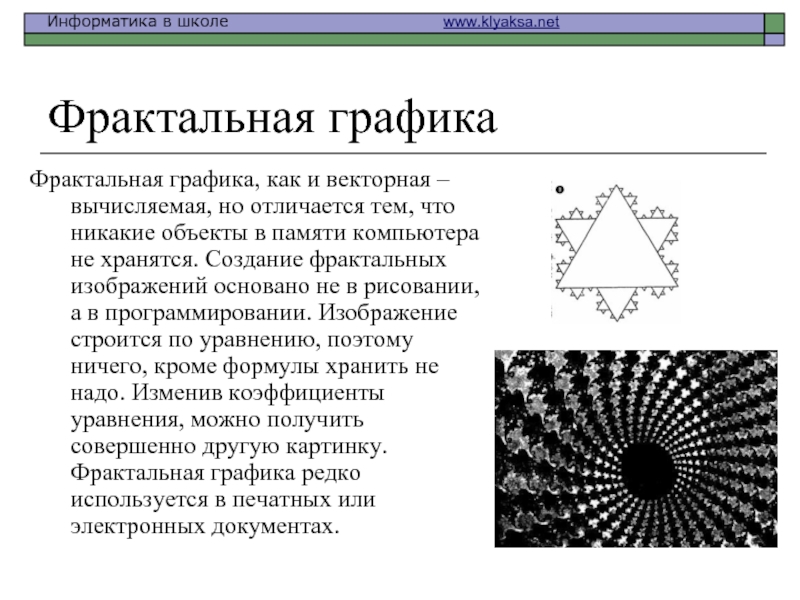
Фрактальная графика, как и векторная – вычисляемая, но отличается тем,
Слайд 12Графические редакторы
Для обработки изображений на компьютере используются специальные программы —
Графический редактор – программа для создания, редактирования и просмотра графических изображений.
Растровые
Paint
Adobe Photoshop
Векторные
CorelDRAW
Macromedia Flash MX
ГР встроенный в Word
Слайд 13Панели инструментов
Графические редакторы предоставляют возможность выбора инструментов для создания и редактирования
Инструменты рисования объектов
Выделяющие инструменты
Инструменты редактирования рисунка
Текстовые инструменты
Масштабирующие инструменты
Палитра цветов
Слайд 14Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой. Преимущество оригинальных форматов файлов состоит в том, что они позволяют сохранять изображения при меньшем размере файла.
Слайд 15Форматы графических файлов
Bit MaP image (BMP) — универсальный формат растровых графических
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами. Включает в себя алгоритм сжатия без потерь информации.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Включает алгоритм сжатия без потерь информации . Рекомендуется для хранения изображений с ограниченным количеством цветов. Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Слайд 16Форматы графических файлов
Joint Photographic Expert Group (JPEG) — формат растровых графических
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Слайд 17Вопросы:
Какие растровые графические редакторы вы знаете?
Какие векторные графические редакторы вы знаете?
В
Что такое палитра цветов?
Какие инструменты Paint вы знаете?
Как сохранить изображение в формате GIF, JPEG?
?
Слайд 18Вопросы:
В чем состоит различие растровых и векторных графических изображений?
Определите информационный объем
Перечислите свойства изображения, которое следует сохранить в формате GIF.
Перечислите свойства изображения, которое следует сохранить в формате JPEG.
Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
?
64 бита=8 байт
42 бита