- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика презентация
Содержание
- 1. Компьютерная графика
- 2. Вопросы. 1.Процедура объединения слоев в группы отсечения.
- 3. 1.Процедура объединения слоев в группы отсечения.
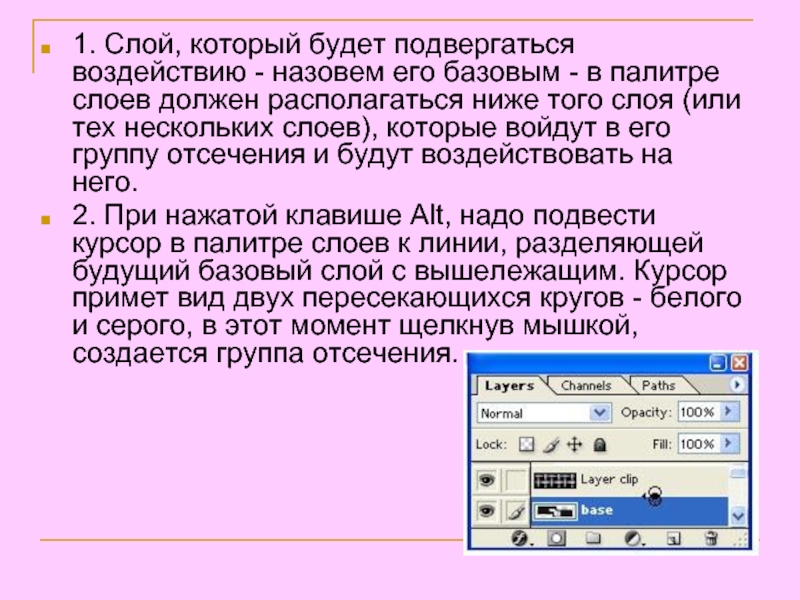
- 4. 1. Слой, который будет подвергаться воздействию -
- 5. 3. На палитре слоев имя базового слоя
- 6. Свойства слоев, объединенных в группу отсечения
- 7. 4.Режимы наложения зависимых слоев внутри группы работают
- 8. Пример Возьмем в качестве базового слоя такую
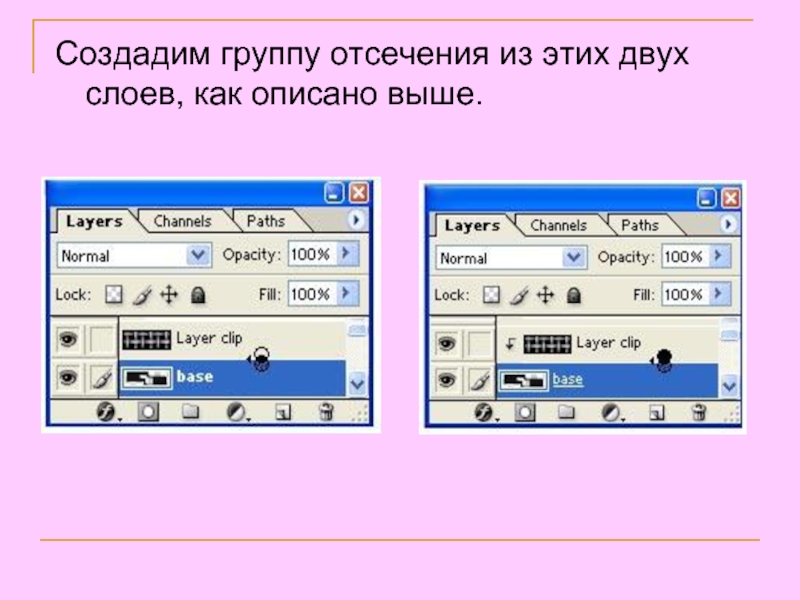
- 9. Создадим группу отсечения из этих двух слоев, как описано выше.
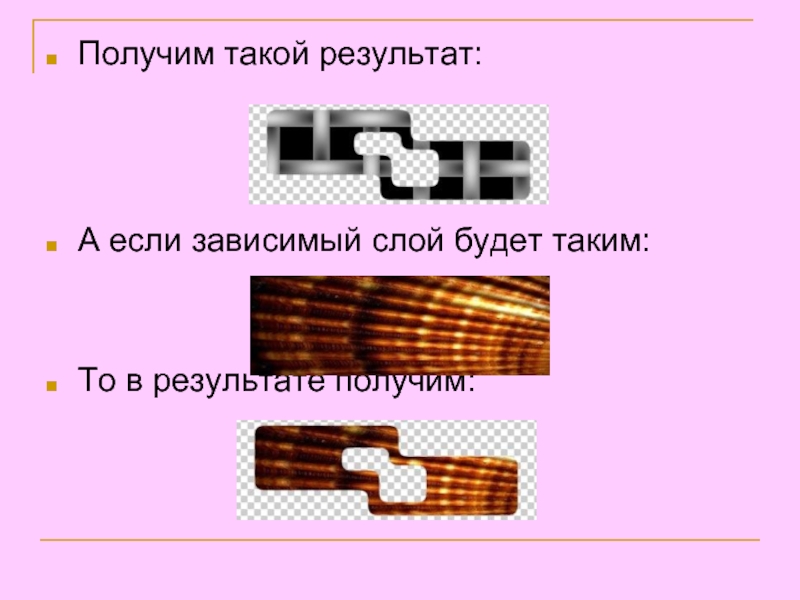
- 10. Получим такой результат: А
- 11. Использование группы отсечения - это простейший способ залить текст изображением, например так: Удачных вам экспериментов!
- 12. Тест. Вопрос 1. Какие палитры имеет программа Photoshop: А.Инструментов. Б.Цвет. В.Слои. Г.Опций.
- 13. Ура!
- 14. Попробуй еще раз!
- 15. Вопрос 2. Что означает сочетание клавиш Ctrl
- 16. Победа!
- 17. Сожалеем!
- 18. Вопрос 3. Что означает сочетание клавиш Ctrl
- 19. Поздравляем!
- 20. Увы!
- 21. Вопрос 4. Назовите инструменты для рисования. А. Карандаш. Б. Лассо. В.Заливка Г.Палец.
- 22. Победа!
- 23. Сожалеем!
- 24. Вопрос 5. Способы выделения в Photoshop. А. Карандаш. Б. Лассо. В.Маска. Г.Палец.
- 25. Ура!
- 26. Попробуй еще раз!
- 27. Вопрос 6. Компьютерная метафора материального объекта-листа прозрачной кальки это- А.Канал. Б.Цвет. В.Слой.
- 28. Поздравляем!
- 29. Увы!
- 30. До новых встреч!
Слайд 2Вопросы.
1.Процедура объединения слоев в группы отсечения.
2. Свойства слоев, объединенных в группу
отсечения.
3.Пример.
4.Тест.
3.Пример.
4.Тест.
Слайд 31.Процедура объединения слоев в группы отсечения.
Объединение слоев в группы отсечения позволяет
более свободно оперировать командами, фильтрами, способами наложения пикселей и всеми другими эффектами. Любая операция, проведенная над слоями, объединенными в группу отсечения действует только на слои этой группы, и никак не изменяет нижележащих слоев.
Обычно, вышележащий слой влияет НА ВСЕ слои, расположенные в палитре слоев ниже него. Группы отсечения очень удобны, если надо изолировать воздействие одного, или нескольких, верхних слоев от всех нижележащих слоев, но оставить это воздействие только на ОДИН какой-то нижележащий слой.
Обычно, вышележащий слой влияет НА ВСЕ слои, расположенные в палитре слоев ниже него. Группы отсечения очень удобны, если надо изолировать воздействие одного, или нескольких, верхних слоев от всех нижележащих слоев, но оставить это воздействие только на ОДИН какой-то нижележащий слой.
Слайд 41. Слой, который будет подвергаться воздействию - назовем его базовым -
в палитре слоев должен располагаться ниже того слоя (или тех нескольких слоев), которые войдут в его группу отсечения и будут воздействовать на него.
2. При нажатой клавише Alt, надо подвести курсор в палитре слоев к линии, разделяющей будущий базовый слой с вышележащим. Курсор примет вид двух пересекающихся кругов - белого и серого, в этот момент щелкнув мышкой, создается группа отсечения.
2. При нажатой клавише Alt, надо подвести курсор в палитре слоев к линии, разделяющей будущий базовый слой с вышележащим. Курсор примет вид двух пересекающихся кругов - белого и серого, в этот момент щелкнув мышкой, создается группа отсечения.
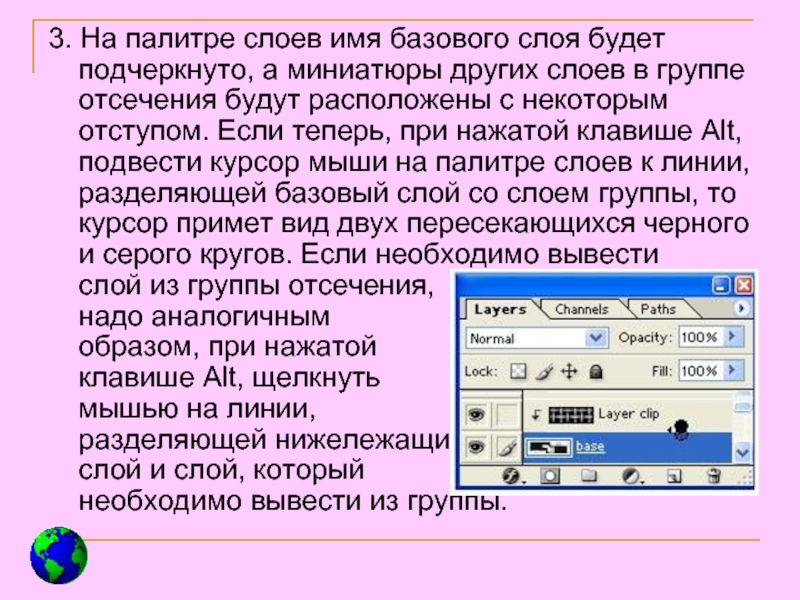
Слайд 53. На палитре слоев имя базового слоя будет подчеркнуто, а миниатюры
других слоев в группе отсечения будут расположены с некоторым отступом. Если теперь, при нажатой клавише Alt, подвести курсор мыши на палитре слоев к линии, разделяющей базовый слой со слоем группы, то курсор примет вид двух пересекающихся черного и серого кругов. Если необходимо вывести слой из группы отсечения, надо аналогичным образом, при нажатой клавише Alt, щелкнуть мышью на линии, разделяющей нижележащий слой и слой, который необходимо вывести из группы.
Слайд 6Свойства слоев, объединенных в группу отсечения
1.Базовый слой управляет зависимыми слоями
и сам подвергается их воздействию.
2.Каждый зависимый слой по умолчанию наследует прозрачную область базового слоя. Это значит, что все прозрачные пиксели базового слоя, автоматически становятся прозрачными и во всех зависимых слоях в группе отсечения.
3.Если базовый слой имеет маску прозрачности, то она автоматически воздействует и на все слои группы отсечения. При этом каждый зависимый слой может иметь свою собственную маску прозрачности, эта маска будет "накладываться" на маску базового слоя.
2.Каждый зависимый слой по умолчанию наследует прозрачную область базового слоя. Это значит, что все прозрачные пиксели базового слоя, автоматически становятся прозрачными и во всех зависимых слоях в группе отсечения.
3.Если базовый слой имеет маску прозрачности, то она автоматически воздействует и на все слои группы отсечения. При этом каждый зависимый слой может иметь свою собственную маску прозрачности, эта маска будет "накладываться" на маску базового слоя.
Слайд 74.Режимы наложения зависимых слоев внутри группы работают также, как и вне
группы отсечения. Но математическое сложение пикселей зависимого слоя производится только с пикселями базового слоя (или пикселями тех слоев группы отсечения, которые находятся ниже него в палитре и пикселями базового слоя). При этом не происходит никакого взаимодействия пикселей зависимых слоев с пикселями слоев, не входящих в группу отсечения.
5.После сложения пикселей внутри группы отсечения вся группа рассматривается как один композитный слой, и наложение пикселей этого композитного слоя на пиксели нижележащих слоев осуществляется обычным способом в режиме, указанном для базового слоя.
5.После сложения пикселей внутри группы отсечения вся группа рассматривается как один композитный слой, и наложение пикселей этого композитного слоя на пиксели нижележащих слоев осуществляется обычным способом в режиме, указанном для базового слоя.
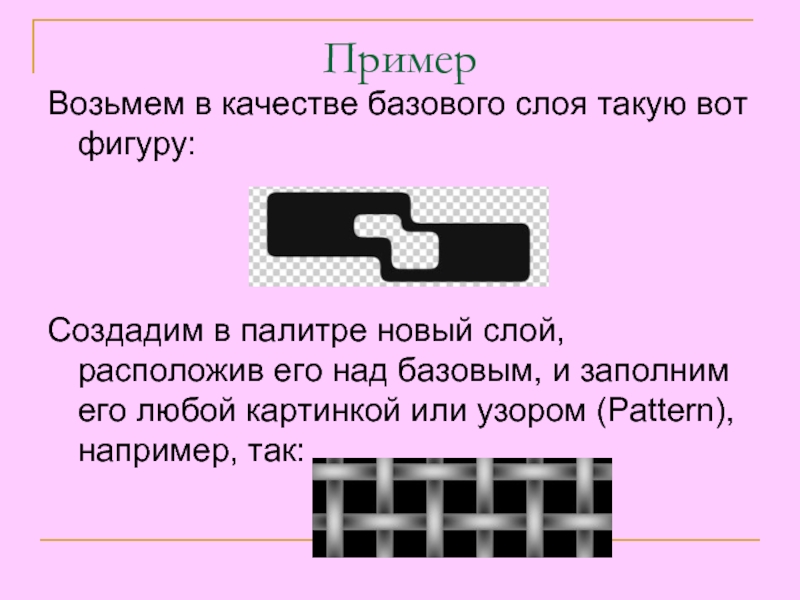
Слайд 8Пример
Возьмем в качестве базового слоя такую вот фигуру:
Создадим в палитре новый
слой, расположив его над базовым, и заполним его любой картинкой или узором (Pattern), например, так:
Слайд 11Использование группы отсечения - это простейший способ залить текст изображением, например
так:
Удачных вам экспериментов!
Слайд 15Вопрос 2.
Что означает сочетание клавиш Ctrl +D.
А.Удаление фрагмента.
Б.Вставка фрагмента.
В. Перемещения фрагмента.
Г.Снятие
выделения.
Слайд 18Вопрос 3.
Что означает сочетание клавиш Ctrl +Z.
А.Удаление фрагмента.
Б.Отмена последнего действия.
В. Перемещения
фрагмента.
Г.Снятие выделения.
Г.Снятие выделения.