- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Коммуникационные технологии презентация
Содержание
- 1. Коммуникационные технологии
- 2. HTML (Hyper Text Markup Language) Основа используемой
- 3. Достоинства Web-страницы: Малый информационный объем; Возможность просмотра в различных операционных системах.
- 4. Средства создания Web-страниц: Простейшие текстовые редакторы (Блокнот)
- 5. Теги Примеры тегов: Тэги бывают:
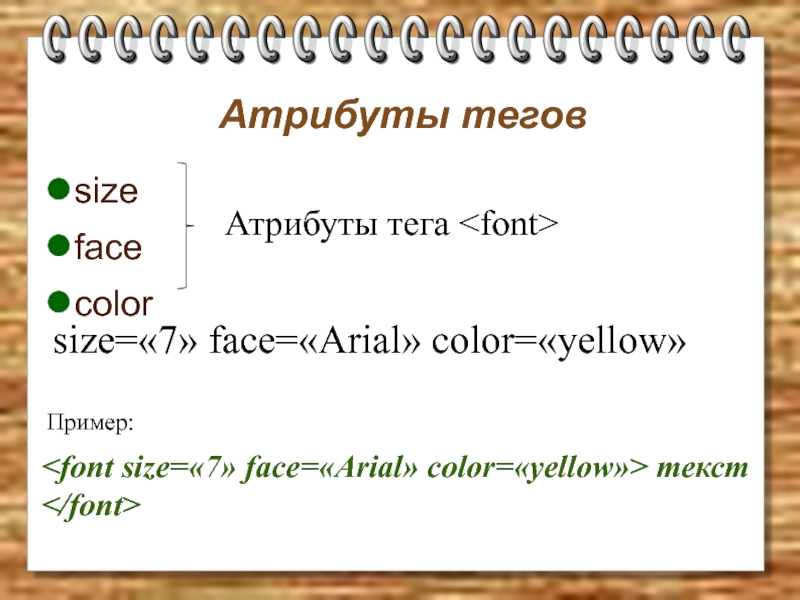
- 6. Атрибуты тегов size face color
- 7. Структура Web-страницы Заголовок
- 8. Просмотр страницы Текст документа (тело) Заголовок документа
- 9. Сохранение документа
- 11. Обновить (F5)
- 12. Спасибо за внимание
Слайд 2HTML (Hyper Text Markup Language)
Основа используемой в HTML технологии состоит в
том, что в обычный текстовый документ вставляются управляющие символы (теги), которые определяют вид Web-страницы при её просмотре в браузере.
Слайд 3Достоинства Web-страницы:
Малый информационный объем;
Возможность просмотра в различных операционных системах.
Слайд 4Средства создания Web-страниц:
Простейшие текстовые редакторы (Блокнот)
Специальные инструментальные программы - Web-редакторы (Publisher,
FrontPage, DreamWeawer и другие)
Слайд 5Теги
Примеры тегов:
Тэги бывают: одиночными и парными.
# # одиночных тегов:
# # парных
тегов:
…
…
…
…
- открывающий
- закрывающий
…
…
…
…
…
- открывающий
- закрывающий
Слайд 7Структура Web-страницы
Заголовок документа
Этот текст можно прочитать на
экране