- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кодирование информации презентация
Содержание
- 1. Кодирование информации
- 2. Растровое кодирование Пиксель – это наименьший элемент
- 3. Растровое кодирование 1A2642FF425A5A7E16
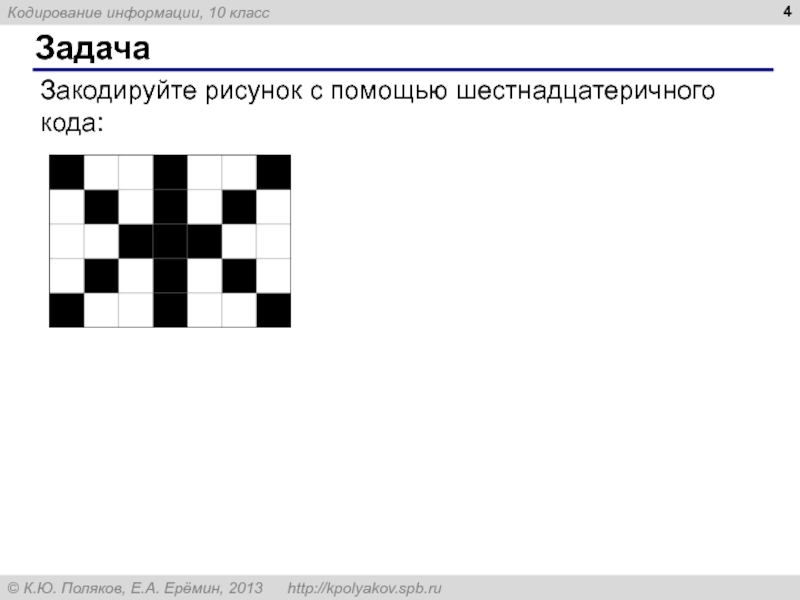
- 4. Задача Закодируйте рисунок с помощью шестнадцатеричного кода:
- 5. Разрешение Разрешение – это количество пикселей, приходящихся
- 6. Разрешение Задача 1. Какой размер в пикселях
- 7. Разрешение Задача 2. Закодированный рисунок имеет размеры
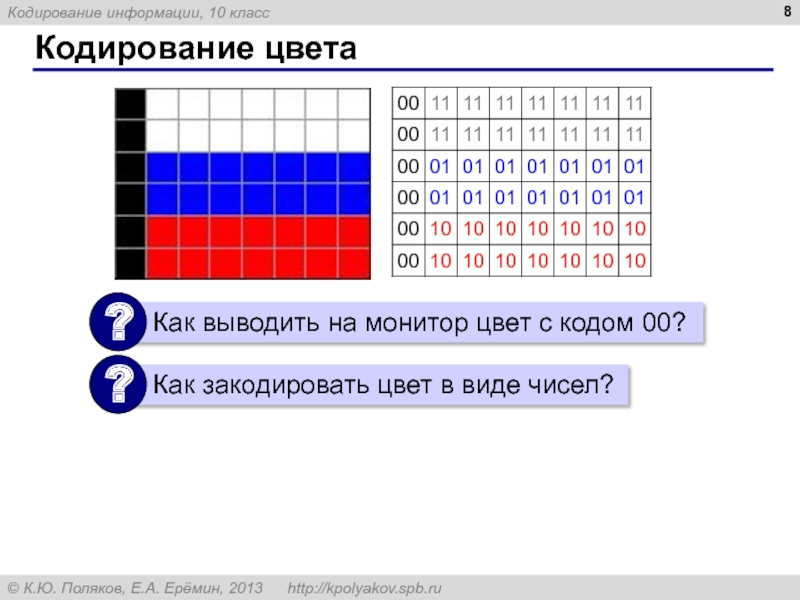
- 8. Кодирование цвета
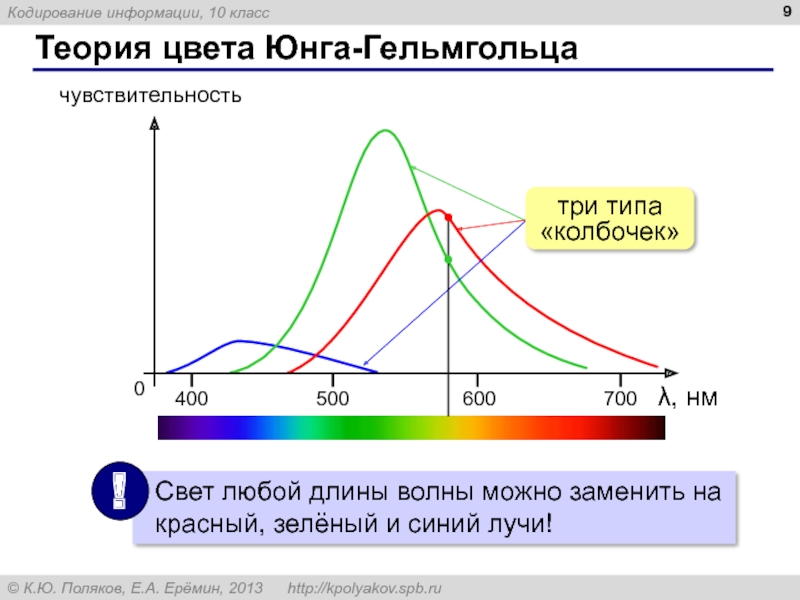
- 9. Теория цвета Юнга-Гельмгольца
- 10. Цветовая модель RGB (0, 0, 0) (255,
- 11. Цветовая модель RGB (255, 255, 0) → #FFFF00
- 12. Задачи Постройте шестнадцатеричные коды: RGB (100, 200,
- 13. Глубина цвета R G B: 24 бита
- 14. Кодирование с палитрой уменьшить разрешение уменьшить
- 15. Кодирование с палитрой Палитра: 2 бита на пиксель 3⋅4 = 12 байтов
- 16. Кодирование с палитрой Шаг 1. Выбрать количество
- 17. Кодирование с палитрой Файл с палитрой:
- 18. Задачи Задача 1. В процессе преобразования растрового
- 19. Растровые рисунки: форматы файлов
- 20. Кодирование цвета при печати (CMYK)
- 21. RGB и CMYK не все цвета, которые
- 22. Цветовая модель HSB (HSV) HSB = Hue
- 23. Цветовая модель Lab Международный стандарт кодирования цвета,
- 24. Профили устройств RGB(255,0,0) RGB(255,0,0)
- 25. Растровое кодирование: итоги универсальный метод (можно закодировать
- 26. Векторное кодирование Рисунки из геометрических фигур: отрезки,
- 27. Векторное кодирование Кривые Безье: Хранятся координаты
- 28. Векторное кодирование (итоги) лучший способ для хранения
- 29. Векторное кодирование: форматы файлов WMF (Windows Metafile)
- 30. Векторные рисунки: SVG
- 31. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель
- 32. Источники иллюстраций http://drupal.org http:// http:// www.cyberphysics.co.uk http://epson.su
Слайд 2Растровое кодирование
Пиксель – это наименьший элемент рисунка, для которого можно задать
дискретизация
пиксель
Растровое изображение – это изображение, которое кодируется как множество пикселей.
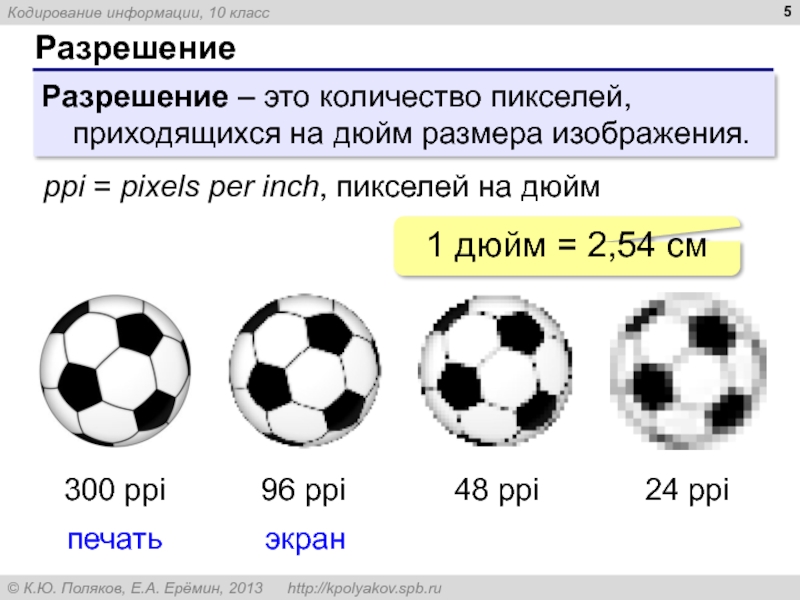
Слайд 5Разрешение
Разрешение – это количество пикселей, приходящихся на дюйм размера изображения.
ppi =
300 ppi
96 ppi
48 ppi
24 ppi
печать
экран
1 дюйм = 2,54 см
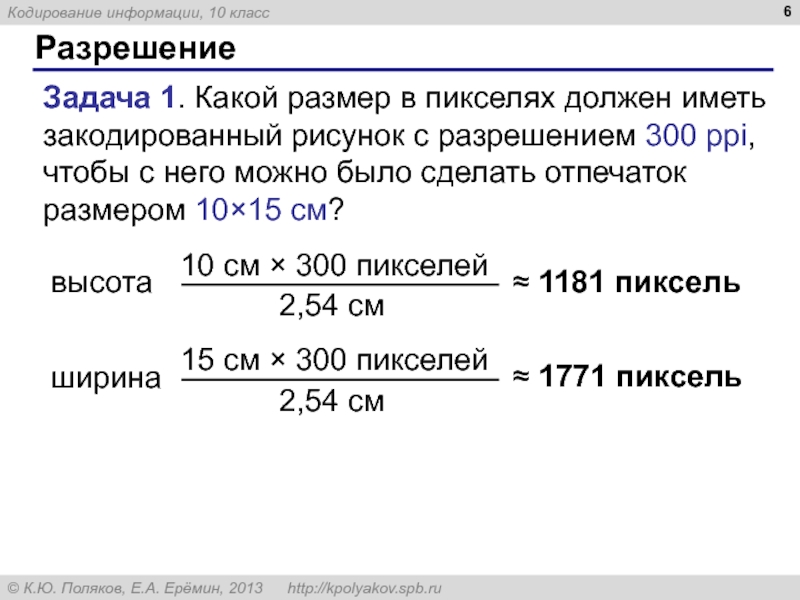
Слайд 6Разрешение
Задача 1. Какой размер в пикселях должен иметь закодированный рисунок с
≈ 1181 пиксель
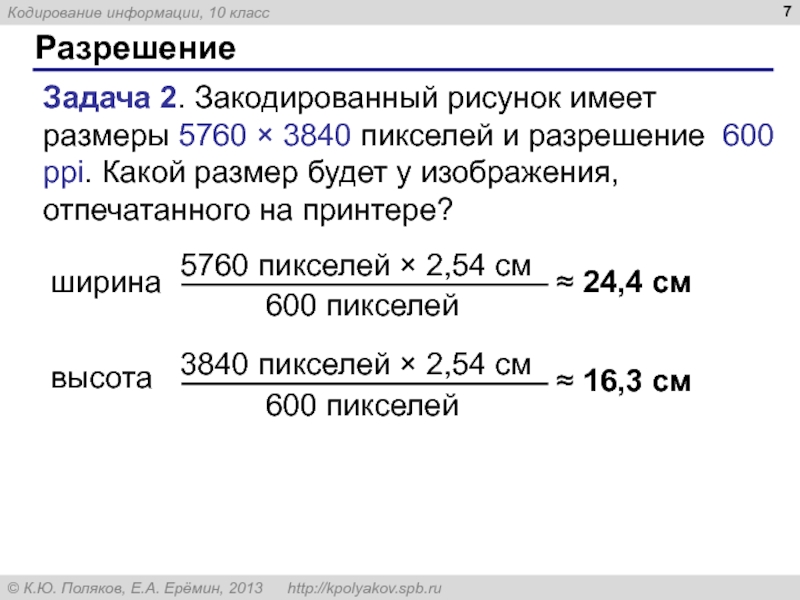
Слайд 7Разрешение
Задача 2. Закодированный рисунок имеет размеры 5760 × 3840 пикселей и
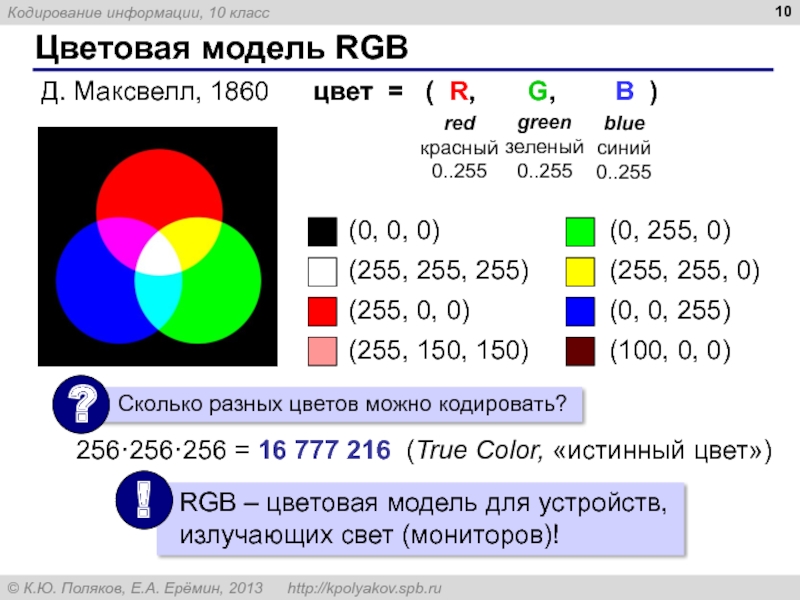
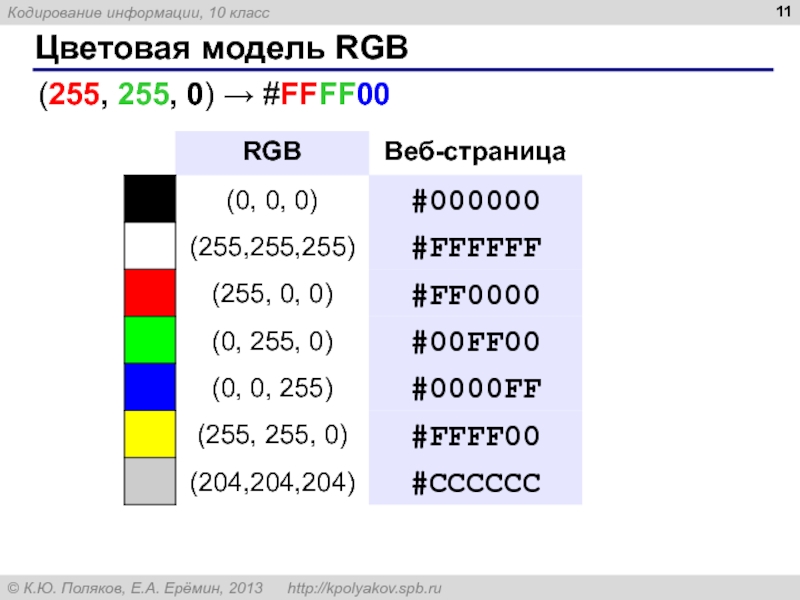
Слайд 10Цветовая модель RGB
(0, 0, 0)
(255, 255, 255)
(255, 0, 0)
(0, 255, 0)
(255,
(0, 0, 255)
(255, 150, 150)
(100, 0, 0)
256·256·256 = 16 777 216 (True Color, «истинный цвет»)
Слайд 12Задачи
Постройте шестнадцатеричные коды:
RGB (100, 200, 200) →
RGB (30, 50, 200) →
RGB (60, 180, 20) →
RGB (220, 150, 30) →
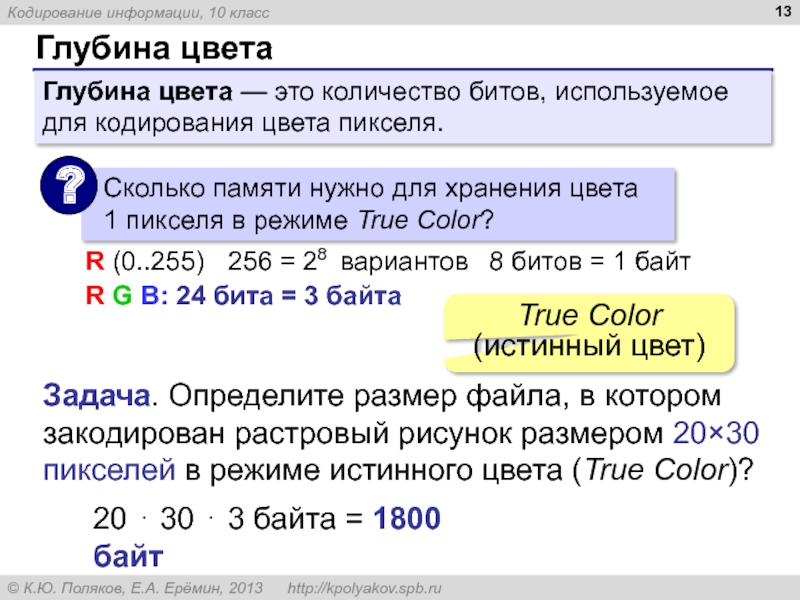
Слайд 13Глубина цвета
R G B: 24 бита = 3 байта
R (0..255)
256
8 битов = 1 байт
Глубина цвета — это количество битов, используемое для кодирования цвета пикселя.
True Color (истинный цвет)
Задача. Определите размер файла, в котором закодирован растровый рисунок размером 20×30 пикселей в режиме истинного цвета (True Color)?
20 ⋅ 30 ⋅ 3 байта = 1800 байт
Слайд 14
Кодирование с палитрой
уменьшить разрешение
уменьшить глубину цвета
снижается качество
Цветовая палитра – это таблица,
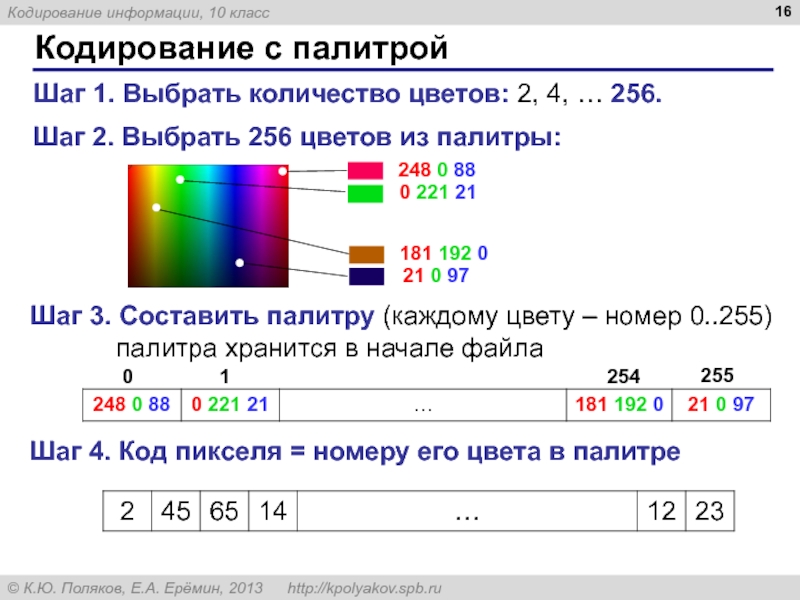
Слайд 16Кодирование с палитрой
Шаг 1. Выбрать количество цветов: 2, 4, … 256.
Шаг
Шаг 3. Составить палитру (каждому цвету – номер 0..255)
палитра хранится в начале файла
Шаг 4. Код пикселя = номеру его цвета в палитре
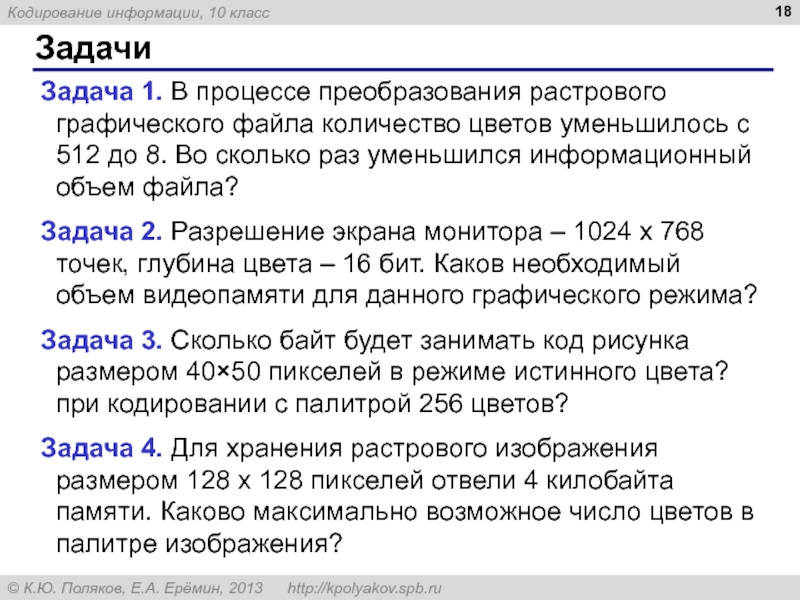
Слайд 18Задачи
Задача 1. В процессе преобразования растрового графического файла количество цветов уменьшилось
Задача 2. Разрешение экрана монитора – 1024 х 768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима?
Задача 3. Сколько байт будет занимать код рисунка размером 40×50 пикселей в режиме истинного цвета? при кодировании с палитрой 256 цветов?
Задача 4. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
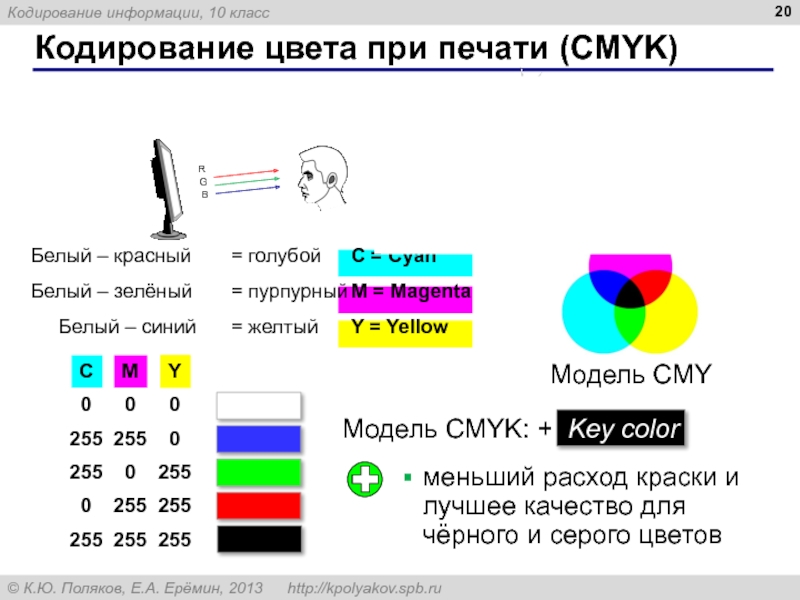
Слайд 20Кодирование цвета при печати (CMYK)
Белый – красный = голубой C = Cyan
Белый
Белый – синий = желтый Y = Yellow
Модель CMY
C
M
Y
0
0
0
255
255
0
255
0
255
0
255
255
255
255
255
Модель CMYK: + Key color
меньший расход краски и лучшее качество для чёрного и серого цветов
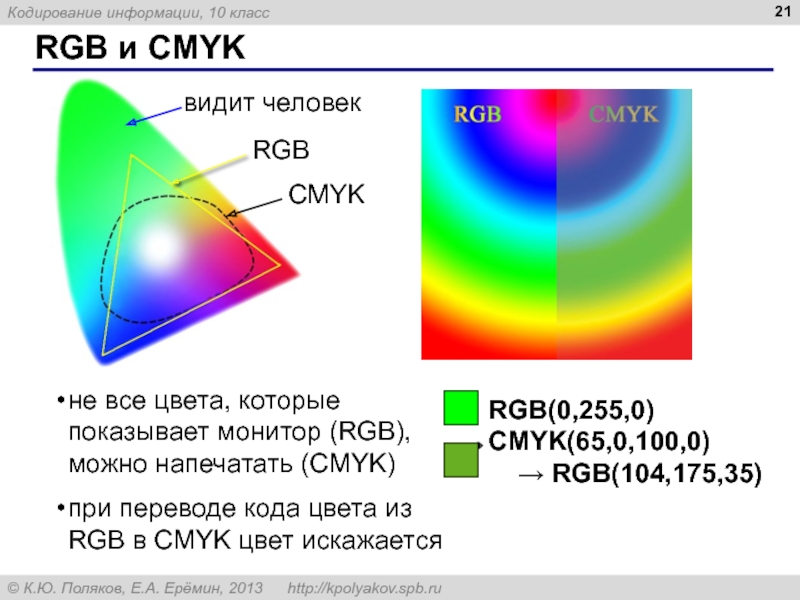
Слайд 21RGB и CMYK
не все цвета, которые показывает монитор (RGB), можно напечатать
при переводе кода цвета из RGB в CMYK цвет искажается
видит человек
RGB
CMYK
RGB(0,255,0)
CMYK(65,0,100,0)
→ RGB(104,175,35)
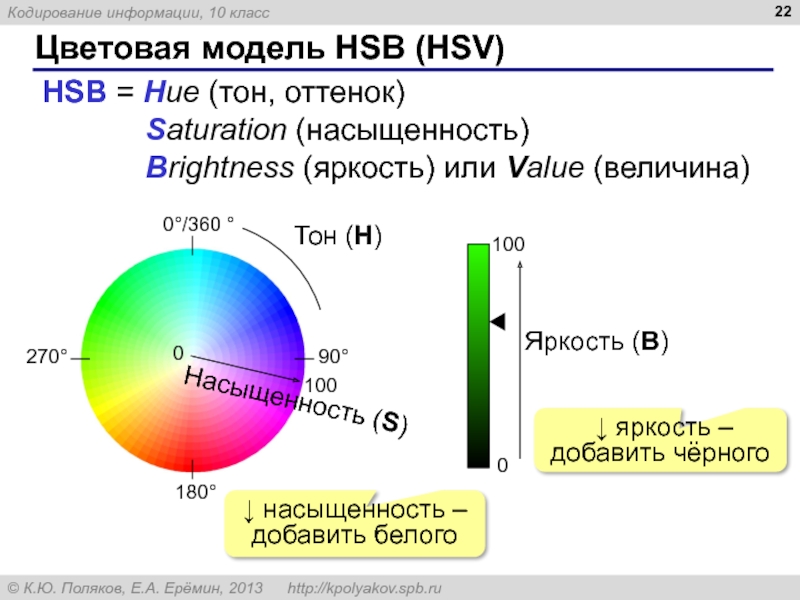
Слайд 22Цветовая модель HSB (HSV)
HSB = Hue (тон, оттенок)
Brightness (яркость) или Value (величина)
Тон (H)
↓ насыщенность – добавить белого
↓ яркость – добавить чёрного
Слайд 23Цветовая модель Lab
Международный стандарт кодирования цвета, независимого от устройства (1976 г.)
Основана
Lab = Lightness (светлота)
a, b (задают цветовой тон)
Светлота 75%
Светлота 25%
для перевода между цветовыми моделями:
RGB → Lab → CMYK
для цветокоррекции фотографий
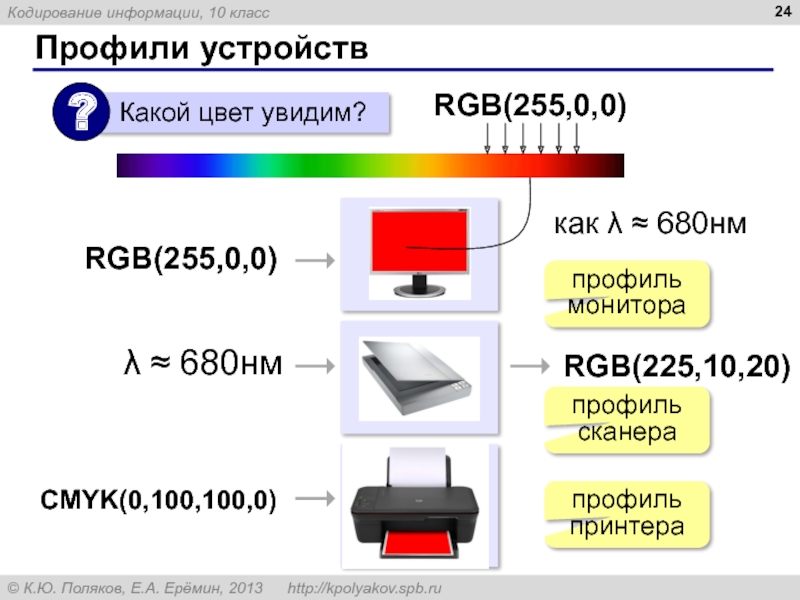
Слайд 24
Профили устройств
RGB(255,0,0)
RGB(255,0,0)
как λ ≈ 680нм
λ ≈ 680нм
RGB(225,10,20)
профиль монитора
профиль сканера
CMYK(0,100,100,0)
профиль принтера
Слайд 25Растровое кодирование: итоги
универсальный метод (можно закодировать любое изображение)
единственный метод для кодирования
есть потеря информации (почему?)
при изменении размеров цвет и форма объектов на рисунке искажается
размер файла не зависит от сложности рисунка (а от чего зависит?)
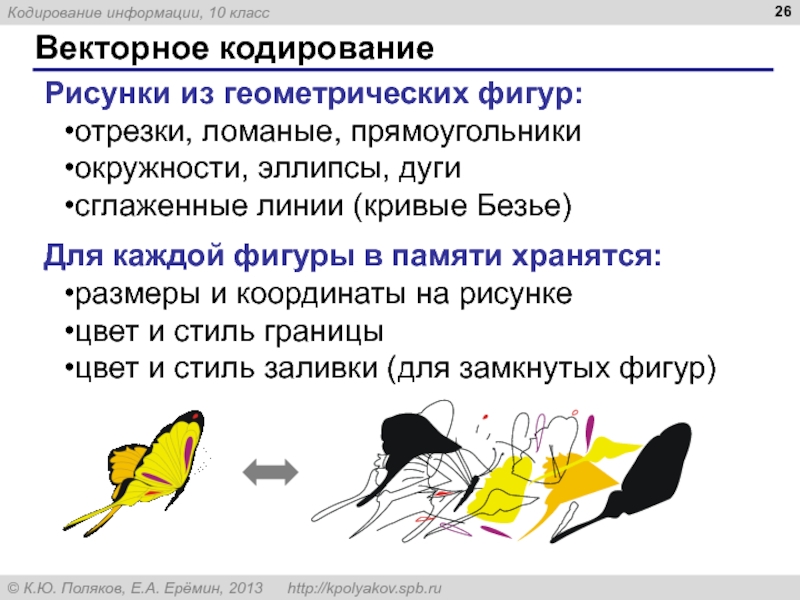
Слайд 26Векторное кодирование
Рисунки из геометрических фигур:
отрезки, ломаные, прямоугольники
окружности, эллипсы, дуги
сглаженные линии (кривые
Для каждой фигуры в памяти хранятся:
размеры и координаты на рисунке
цвет и стиль границы
цвет и стиль заливки (для замкнутых фигур)
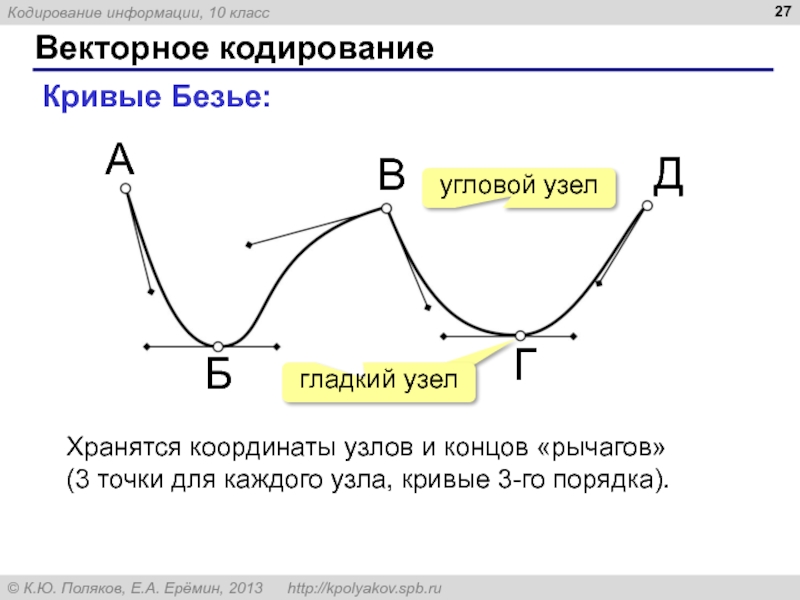
Слайд 27Векторное кодирование
Кривые Безье:
Хранятся координаты узлов и концов «рычагов»
(3 точки для
угловой узел
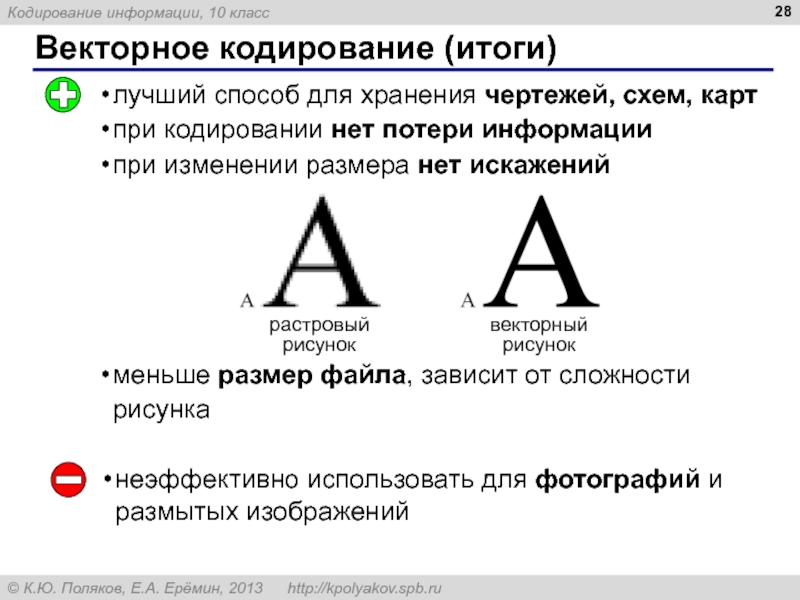
Слайд 28Векторное кодирование (итоги)
лучший способ для хранения чертежей, схем, карт
при кодировании нет
при изменении размера нет искажений
меньше размер файла, зависит от сложности рисунка
неэффективно использовать для фотографий и размытых изображений
Слайд 29Векторное кодирование: форматы файлов
WMF (Windows Metafile)
EMF (Windows Metafile)
CDR (программа CorelDraw)
AI (программа
SVG (Scalable Vector Graphics, масштабируемые векторные изображения)
для веб-страниц
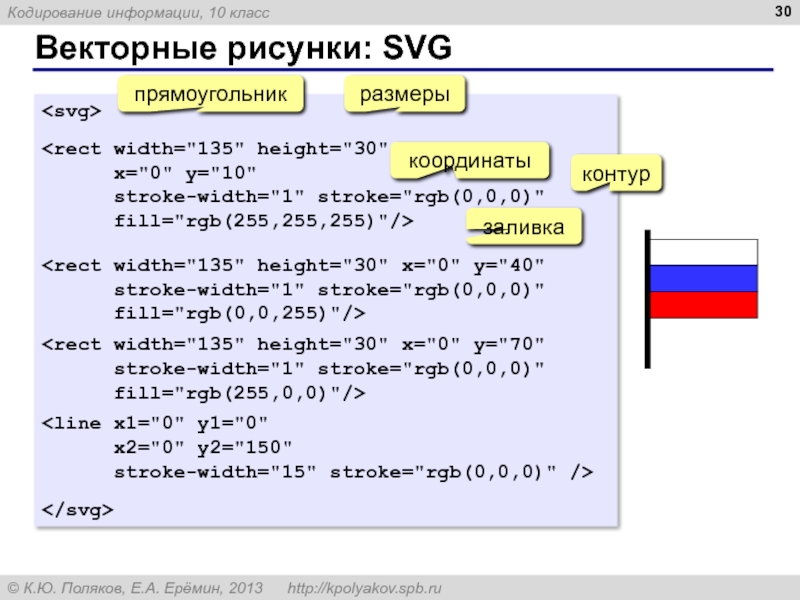
Слайд 30Векторные рисунки: SVG
fill="rgb(255,255,255)"/>
fill="rgb(0,0,255)"/>
fill="rgb(255,0,0)"/>
stroke-width="15" stroke="rgb(0,0,0)" />
прямоугольник
размеры
координаты
контур
заливка
Слайд 31Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ № 163, г. Санкт-Петербург
kpolyakov@mail.ru
к.ф.-м.н., доцент кафедры мультимедийной дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru