- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Клиентская часть презентация
Содержание
- 1. Клиентская часть
- 2. HTML
- 3. HTML HTML = обычный текст + теги
- 4. HTML. Тэги Текст как и в любых
- 5. HTML. Тэги HTML тэги обычно используются в
- 6. HTML. Пример Любой HTML документ состоит из
- 7. HTML Если HTML документ будет открыт в
- 8. HTML. Пример Мой
- 9. HTML. Пример
- 10. Объяснение примера Тэг объявляет начало и конец
- 11. Создание HTML-документа Для того, чтобы создать HTML
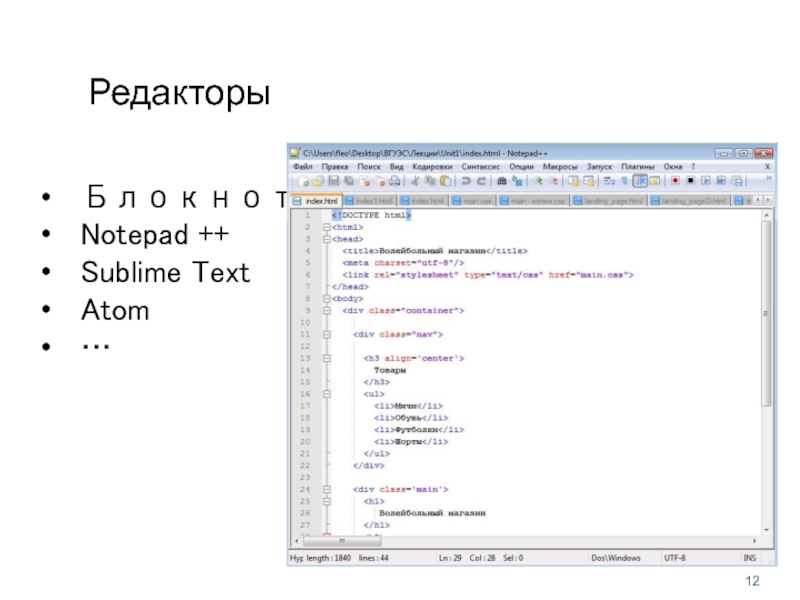
- 12. Редакторы Блокнот Notepad ++ Sublime Text Atom …
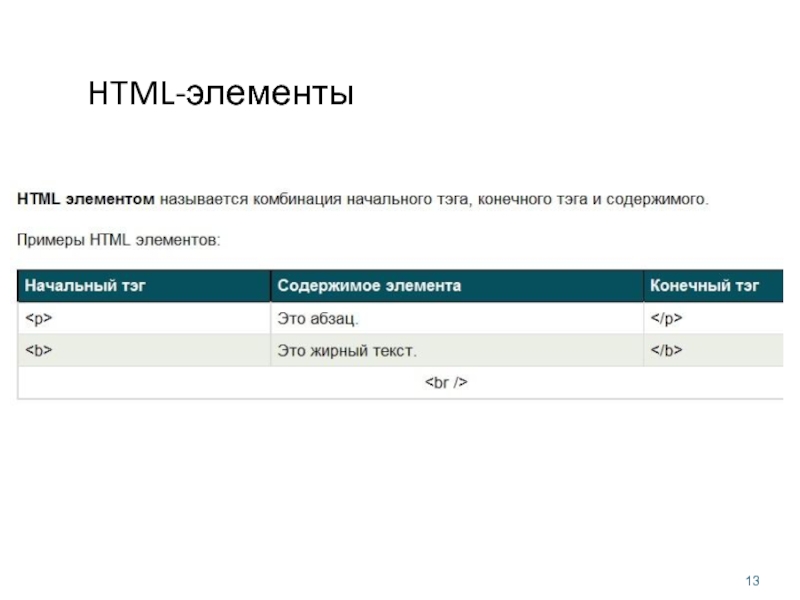
- 13. HTML-элементы
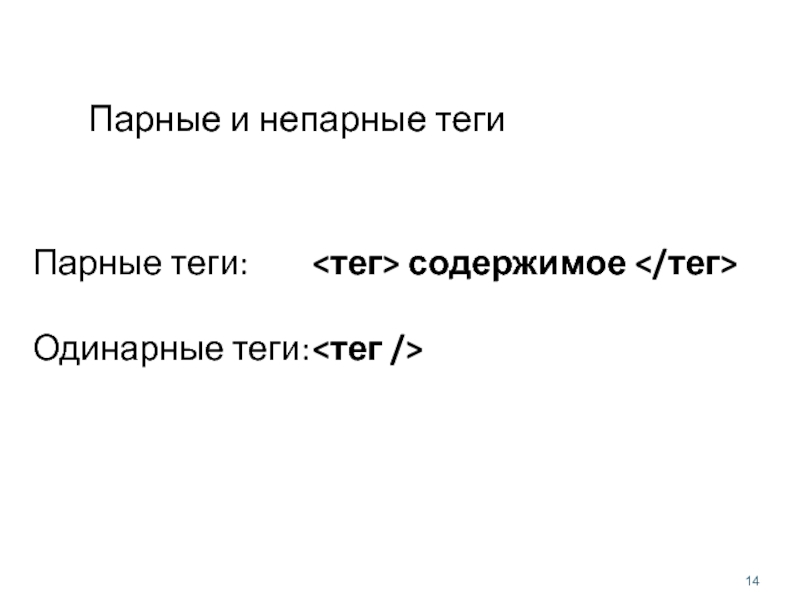
- 14. Парные и непарные теги Парные теги: содержимое Одинарные теги:
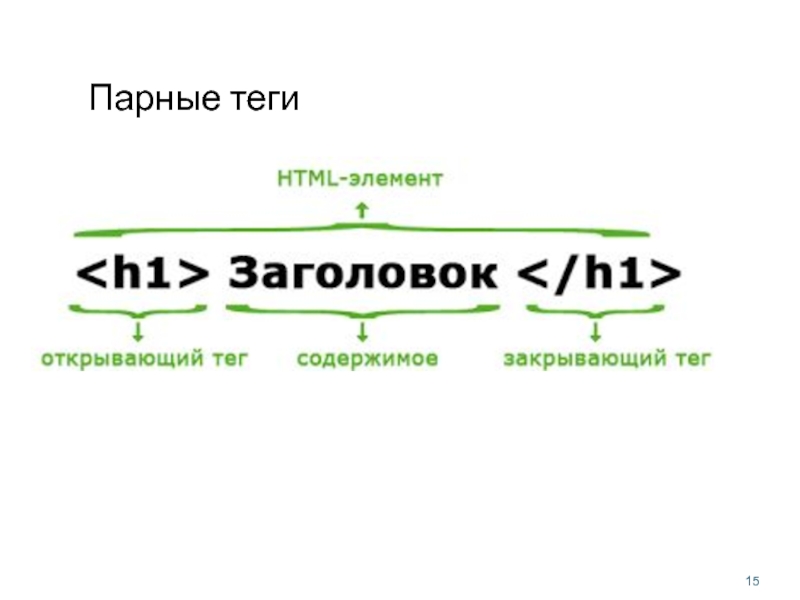
- 15. Парные теги
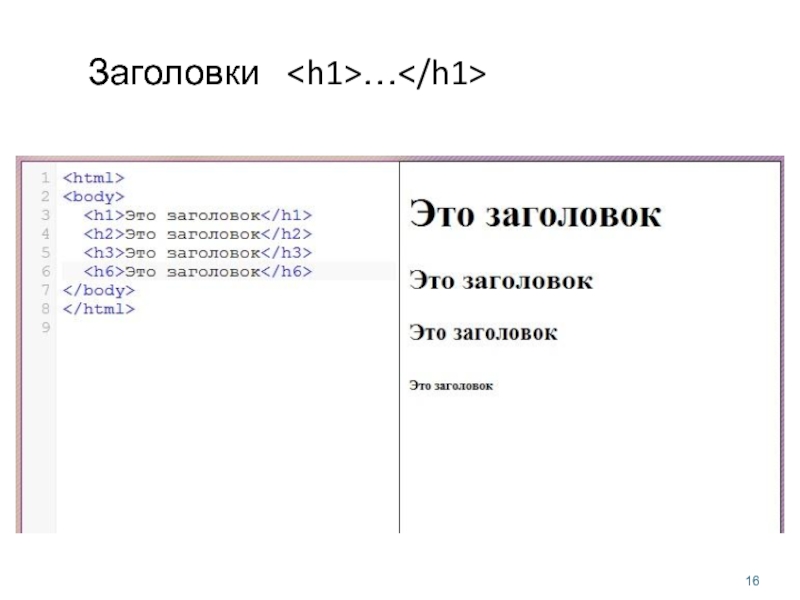
- 16. Заголовки …
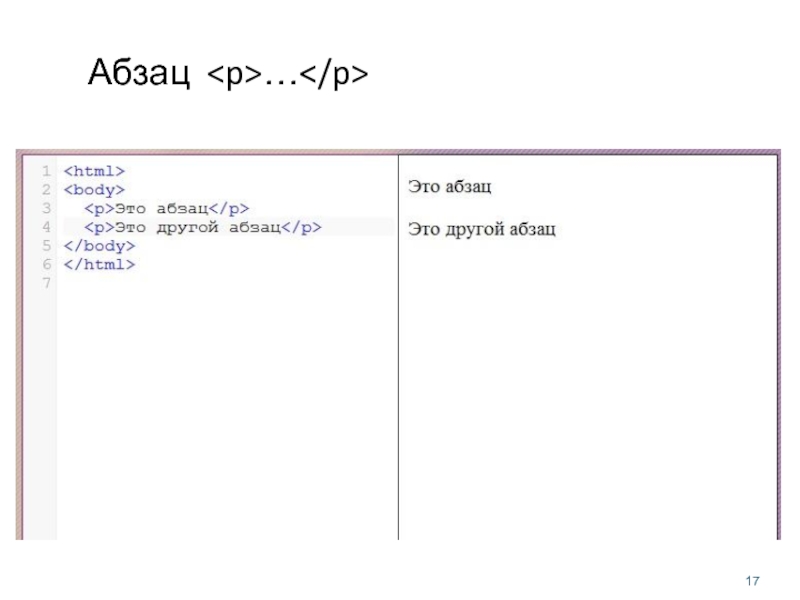
- 17. Абзац …
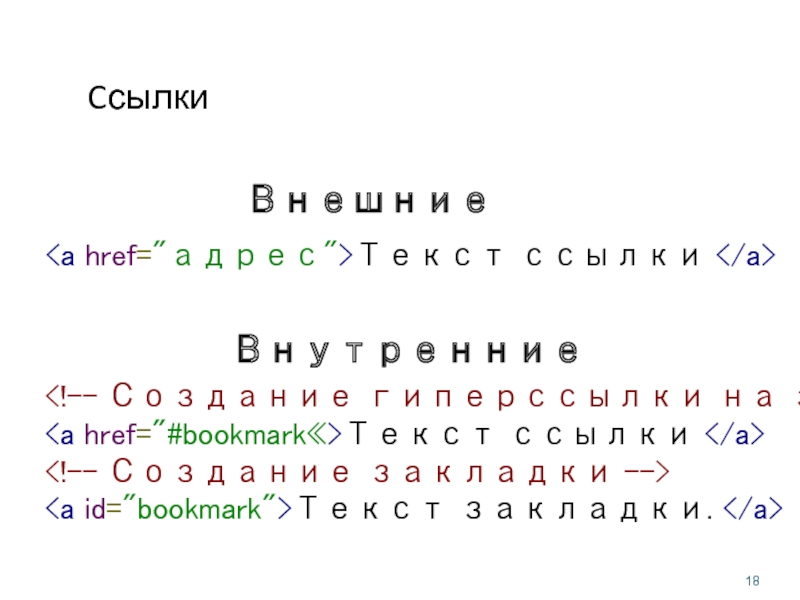
- 18. Cсылки
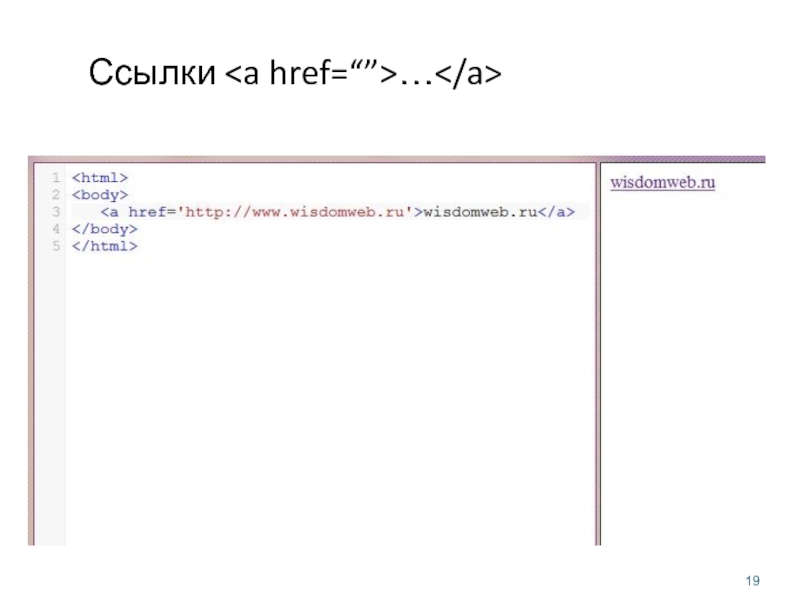
- 19. Ссылки …
- 20. Вставка картинки Пример:
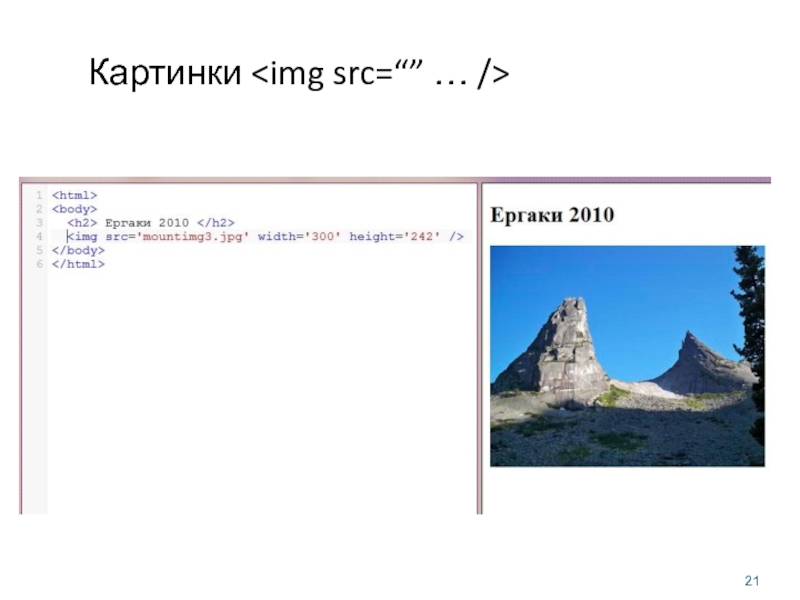
- 21. Картинки
- 22. Атрибуты тега содержимое
- 23. Атрибуты тега содержимое
- 24. Атрибуты тега содержимое
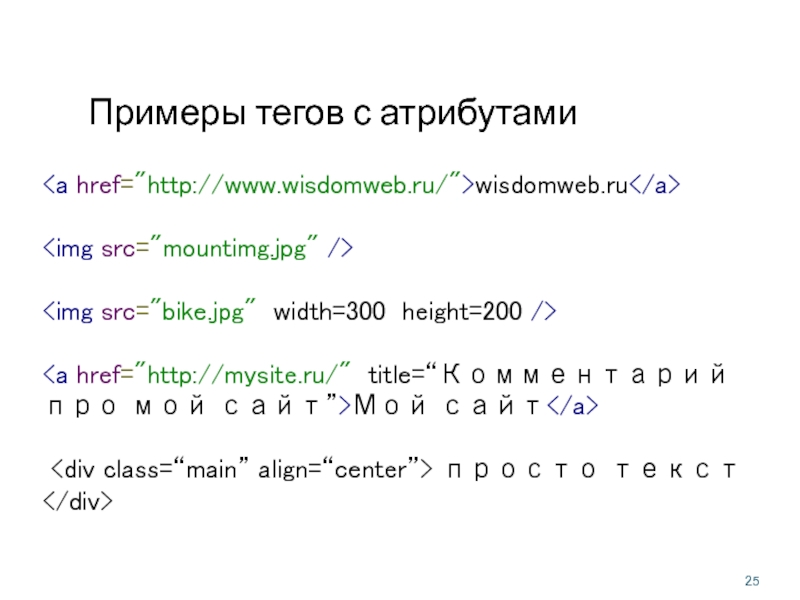
- 25. Примеры тегов с атрибутами wisdomweb.ru
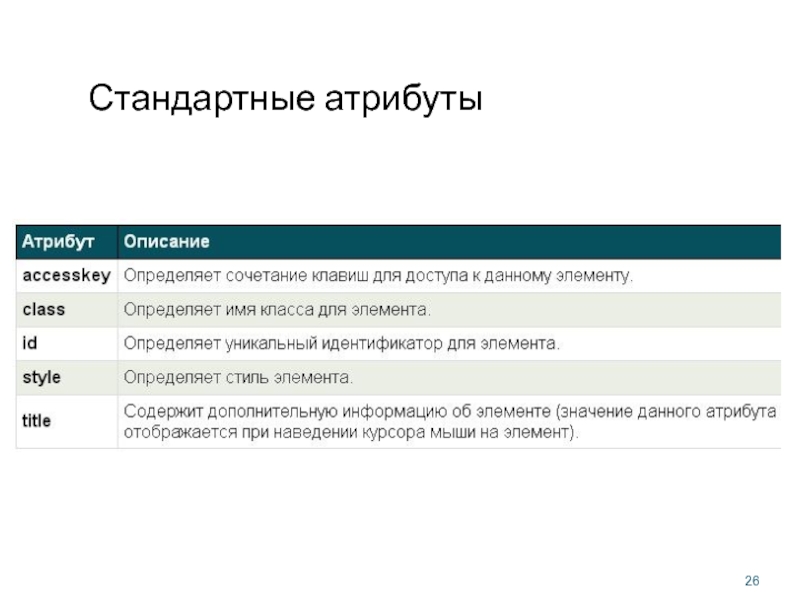
- 26. Стандартные атрибуты
- 27. Оформление текста Жирный текст
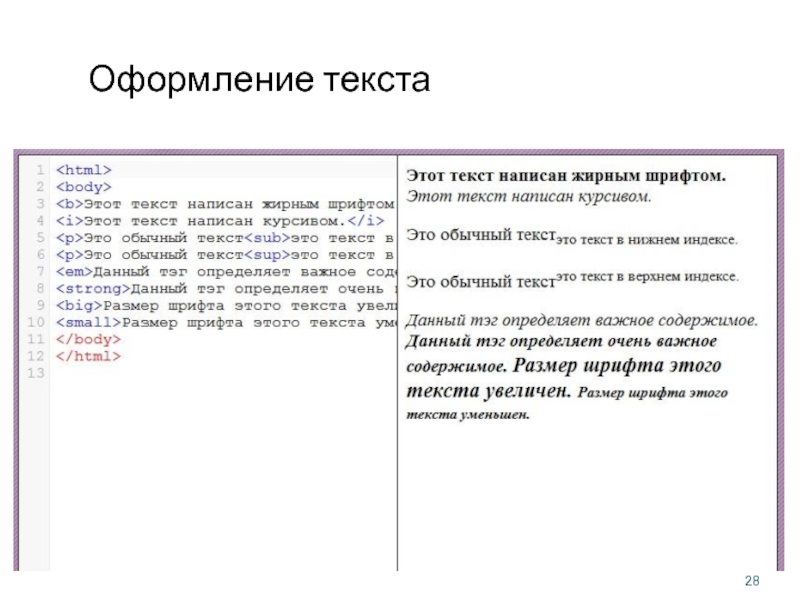
- 28. Оформление текста
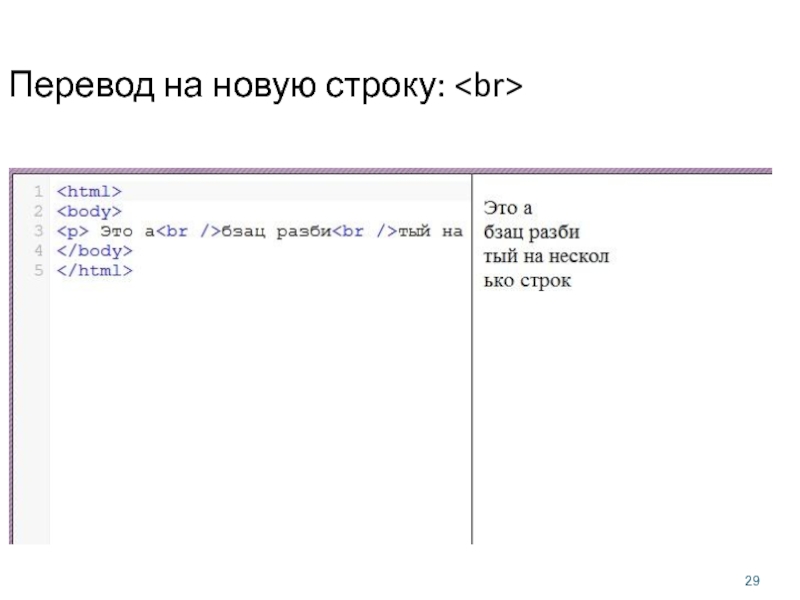
- 29. Перевод на новую строку:
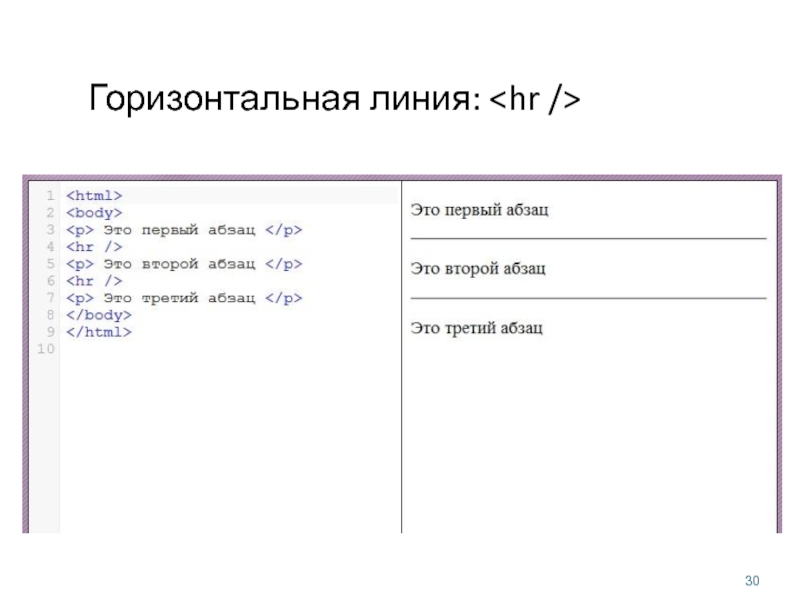
- 30. Горизонтальная линия:
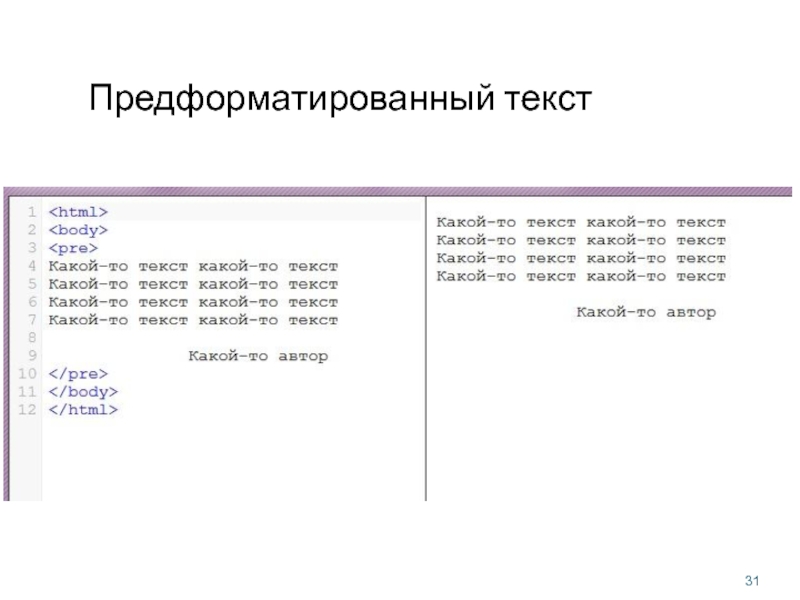
- 31. Предформатированный текст
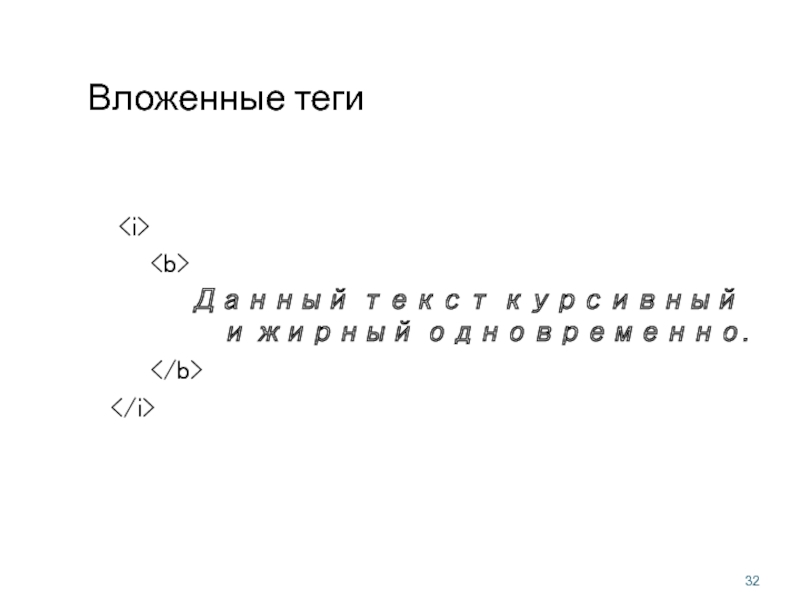
- 32. Вложенные теги Данный текст курсивный и жирный одновременно.
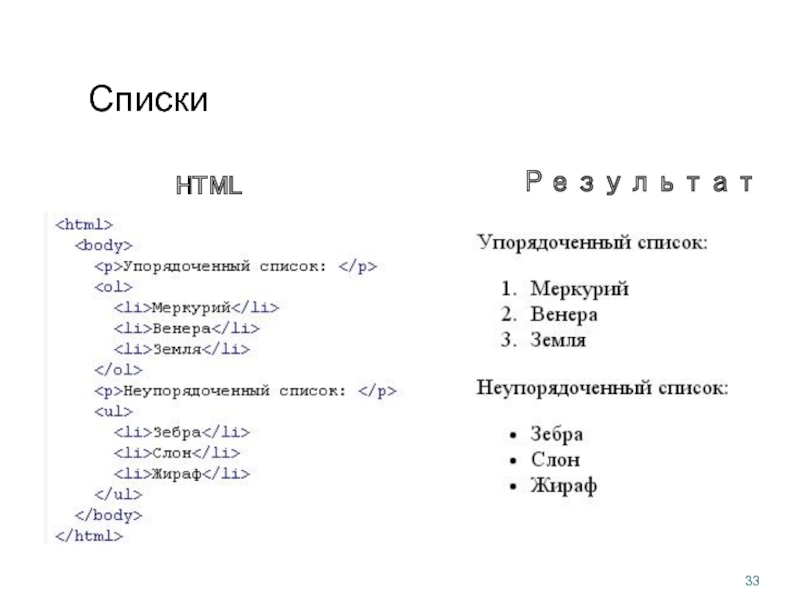
- 33. Списки HTML Результат
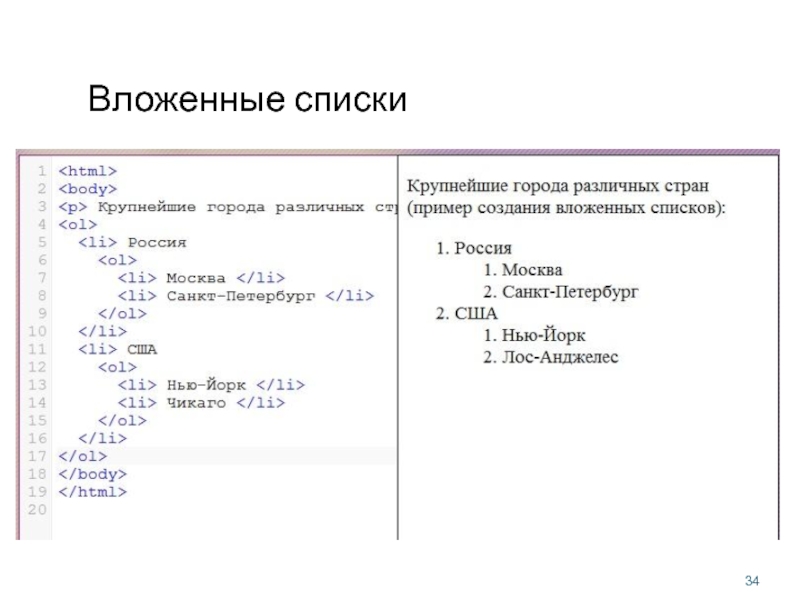
- 34. Вложенные списки
- 35. Теги-контейнеры Содержимое Содержимое
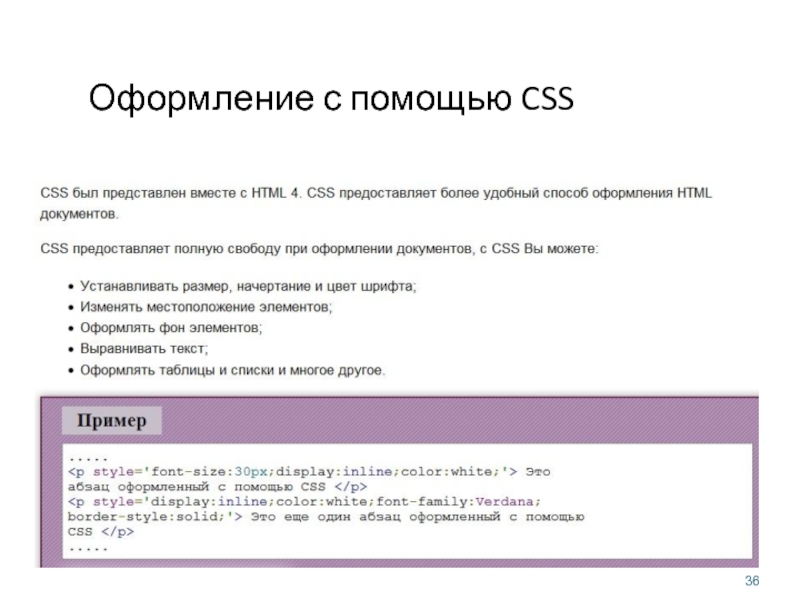
- 36. Оформление с помощью CSS
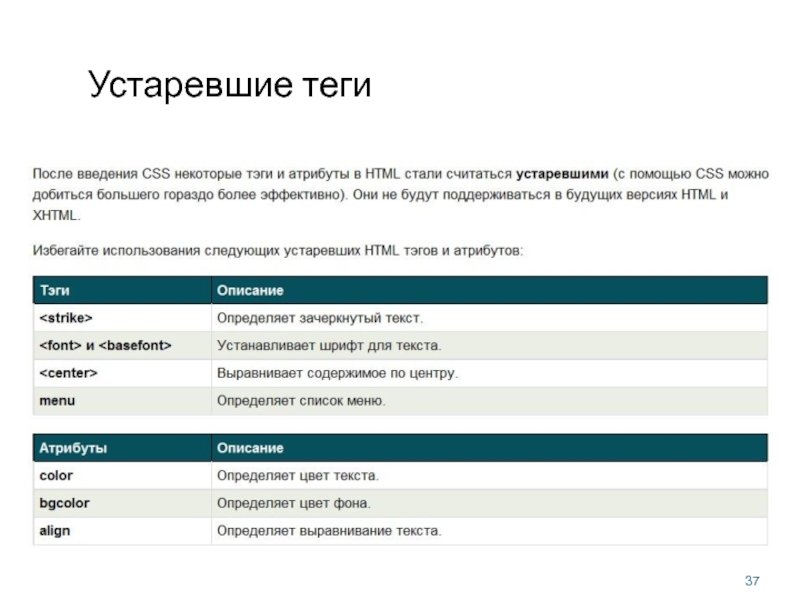
- 37. Устаревшие теги
- 38. Клиентская часть Сервер Клиент CSS
- 39. CSS
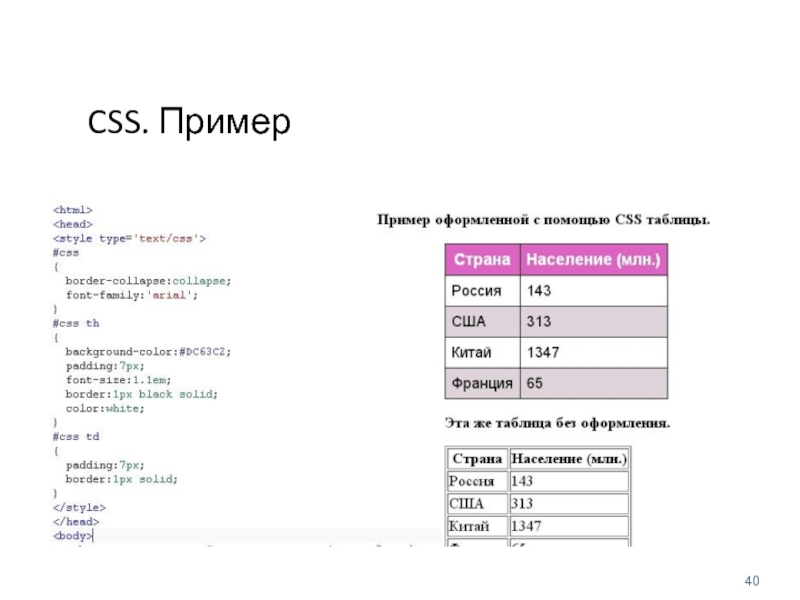
- 40. CSS. Пример
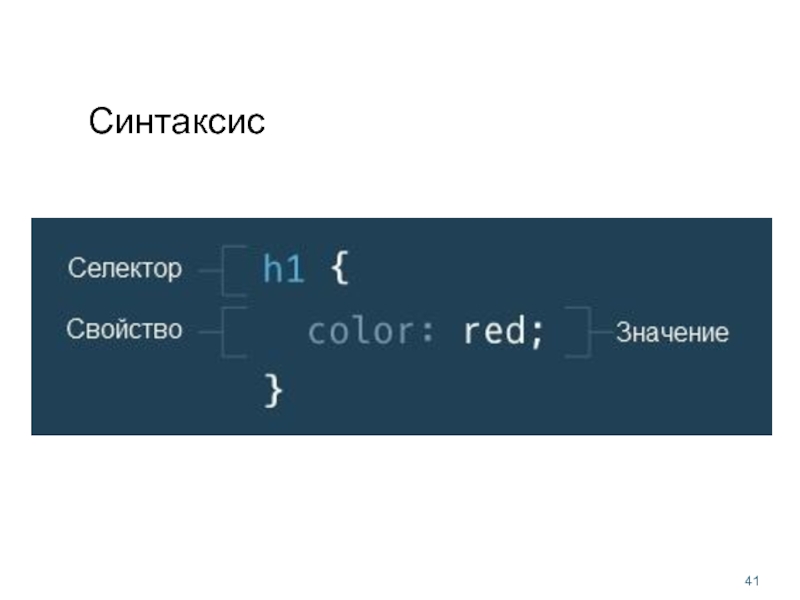
- 41. Синтаксис
- 42. Пример.Шрифт h1 { font-family: Georgia, serif; }
- 43. Пример. Размер h1 { font-size: 60px; }
- 44. Селекторы название тега класс тега – class
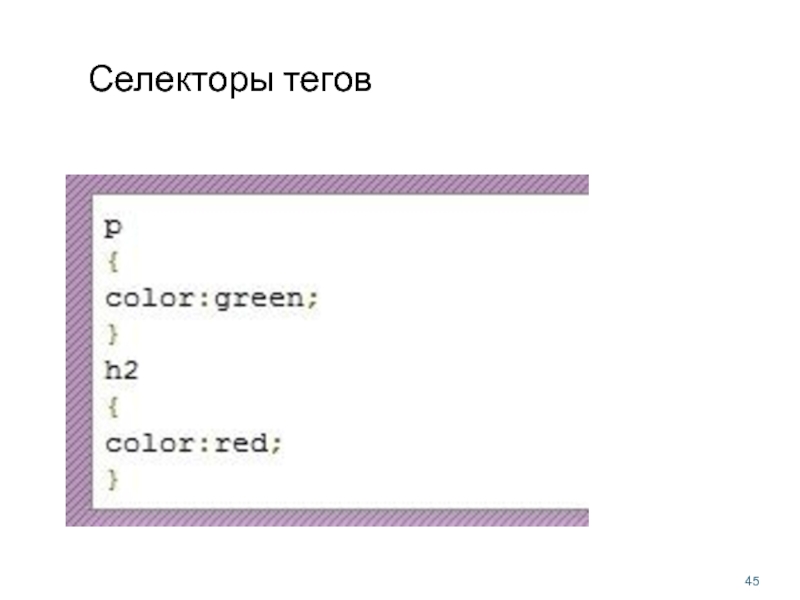
- 45. Селекторы тегов
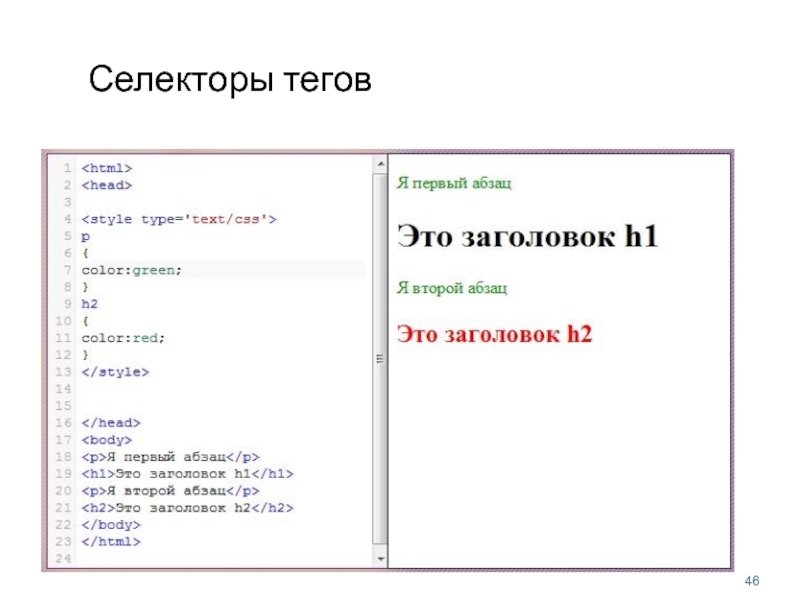
- 46. Селекторы тегов
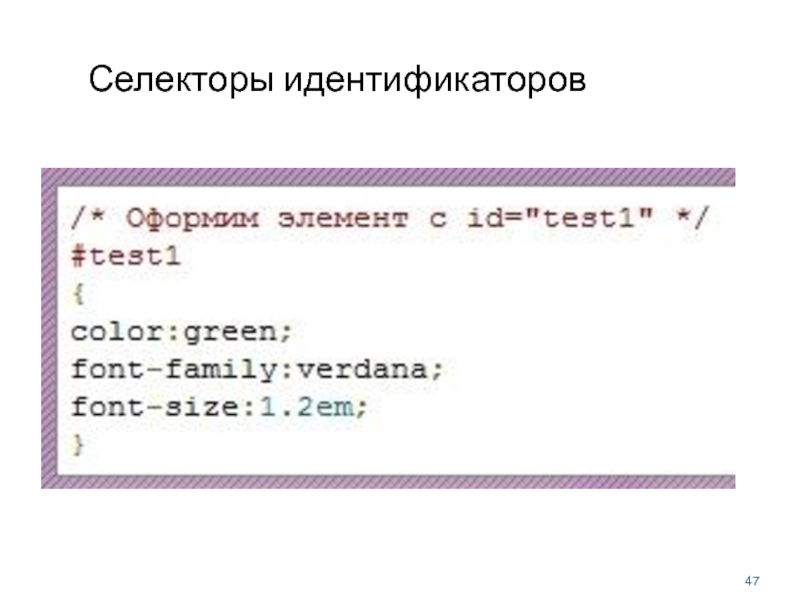
- 47. Селекторы идентификаторов
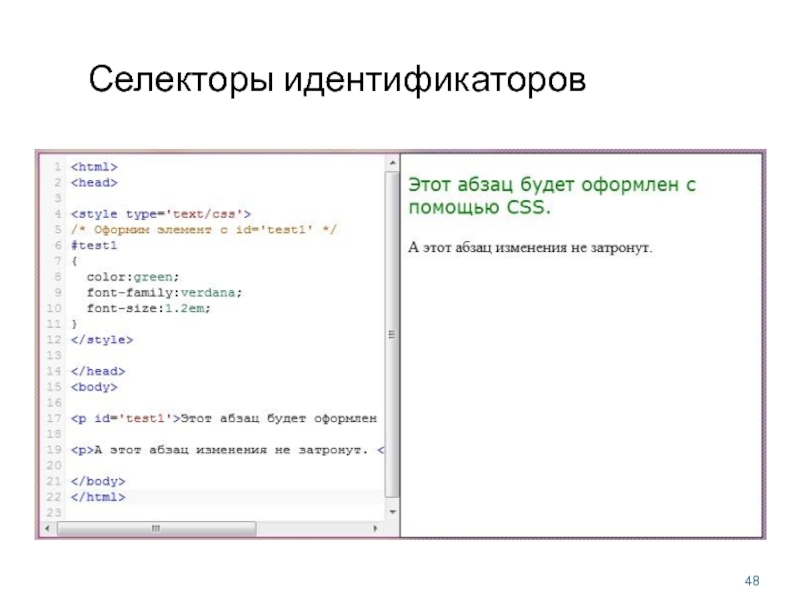
- 48. Селекторы идентификаторов
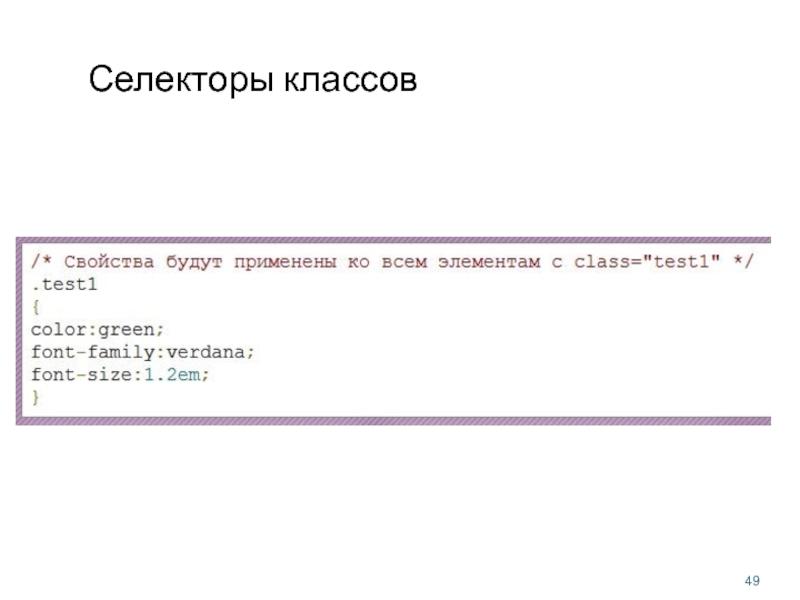
- 49. Селекторы классов
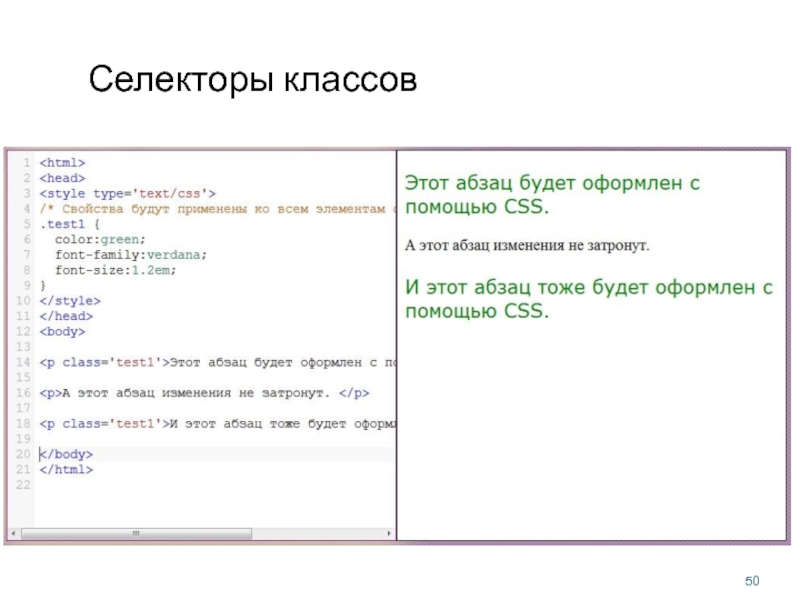
- 50. Селекторы классов
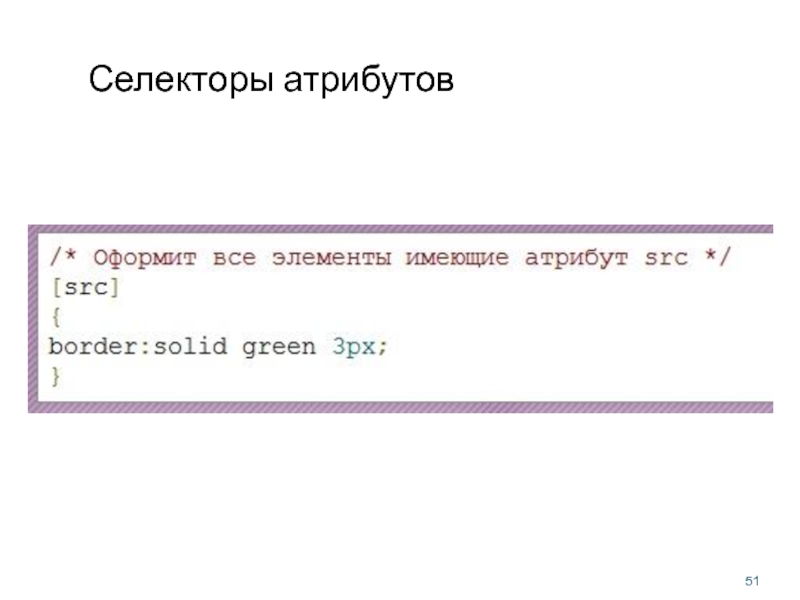
- 51. Селекторы атрибутов
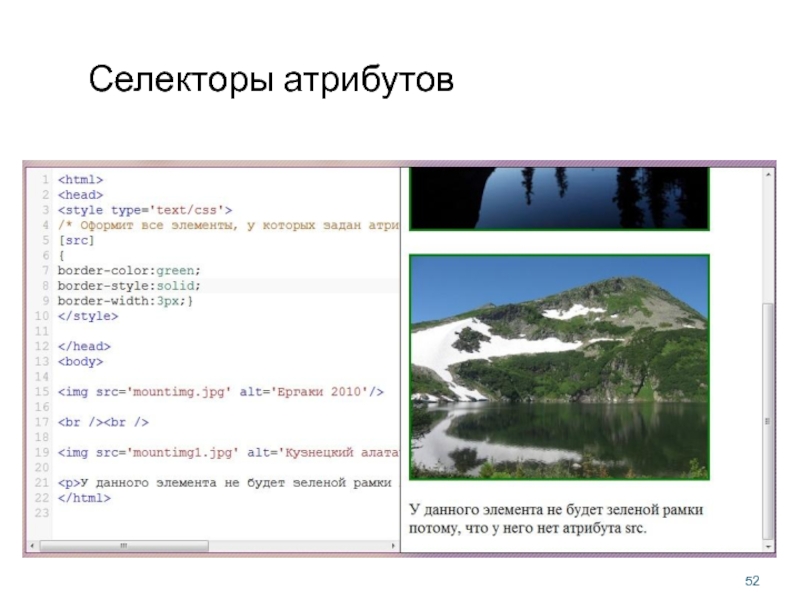
- 52. Селекторы атрибутов
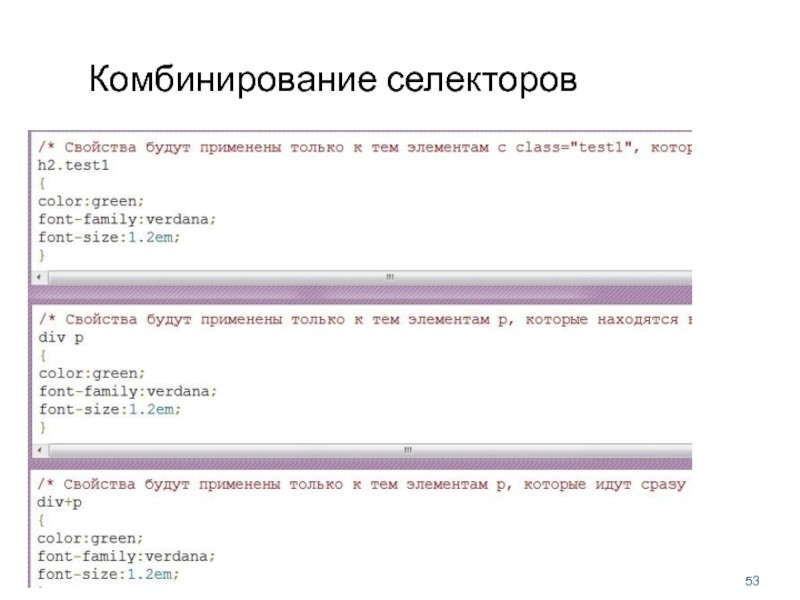
- 53. Комбинирование селекторов
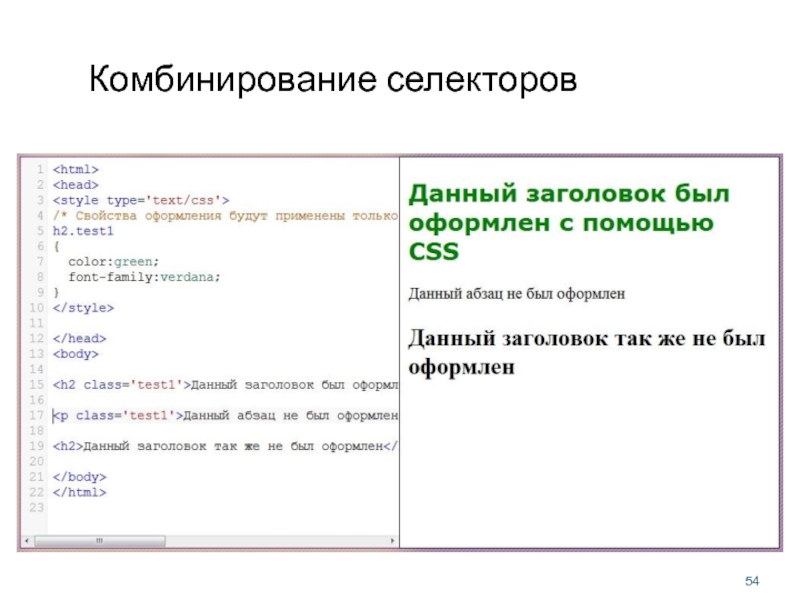
- 54. Комбинирование селекторов
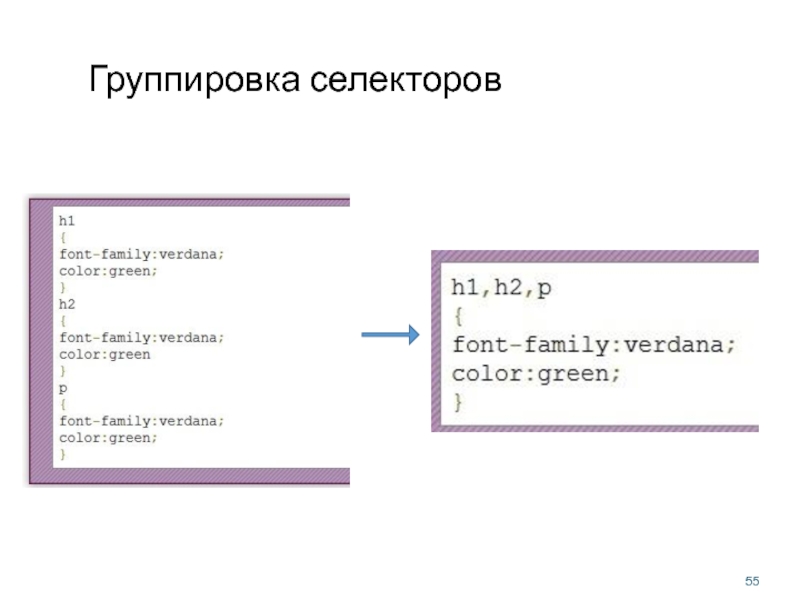
- 55. Группировка селекторов
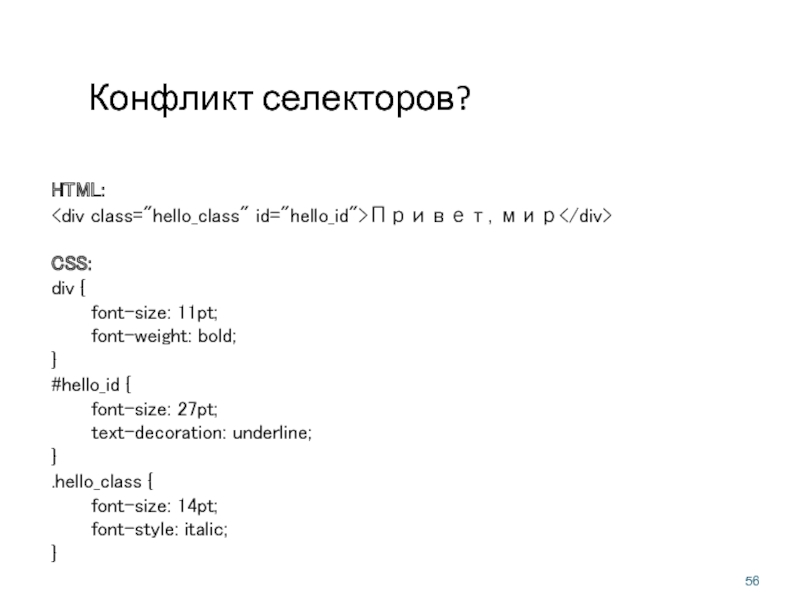
- 56. Конфликт селекторов? HTML: Привет, мир CSS:
- 57. Вес селекторов название тега имеет вес 1
- 58. Каскадирование стилей. Вес стилей Стиль браузера.
- 59. Псевдоклассы и псевдоэлементы :active :link :focus
- 60. Текст. Цвет p {color:green;} p {color:rgb(0,255,0);} p {color:#00ff00;} color
- 61. Текст. Выравнивание p.ta1 {text-align:center;} (По центру)
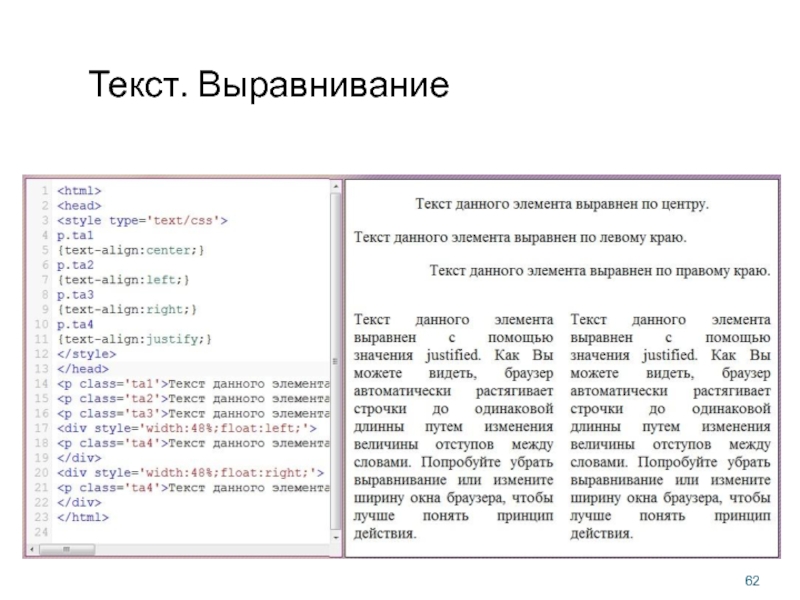
- 62. Текст. Выравнивание
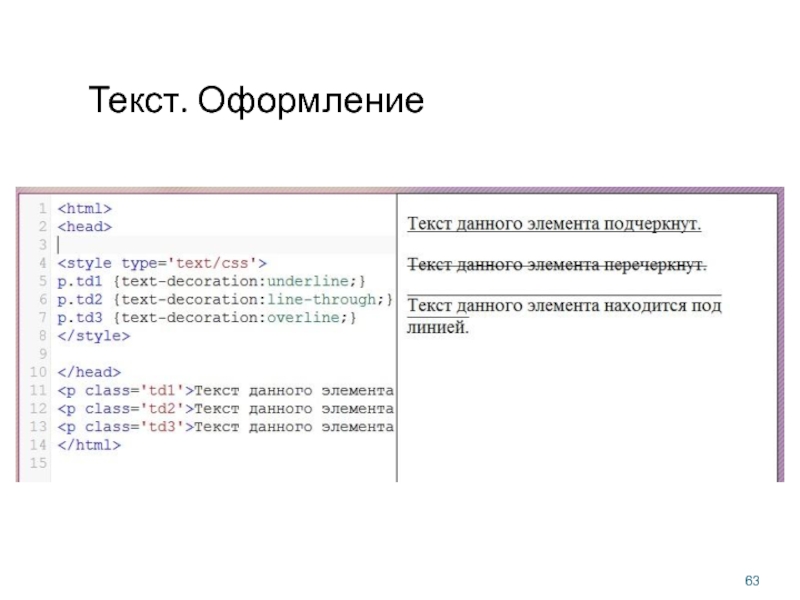
- 63. Текст. Оформление
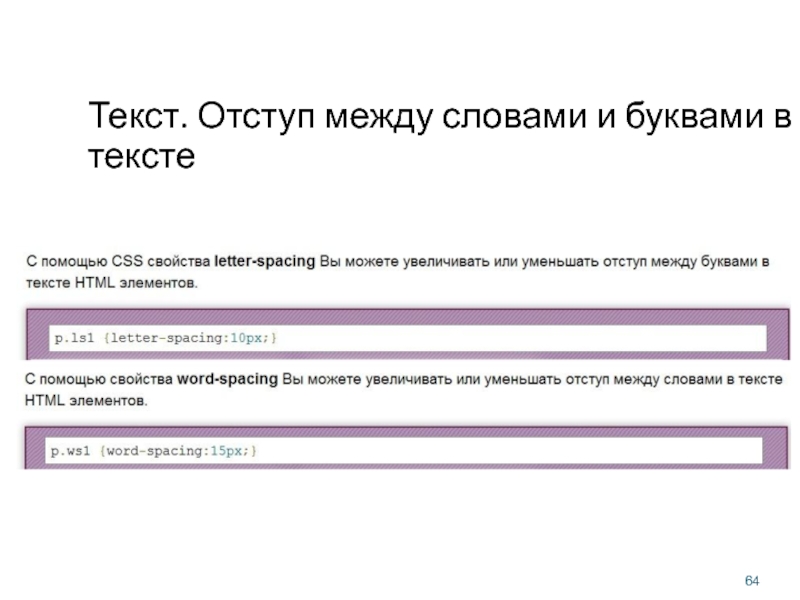
- 64. Текст. Отступ между словами и буквами в тексте
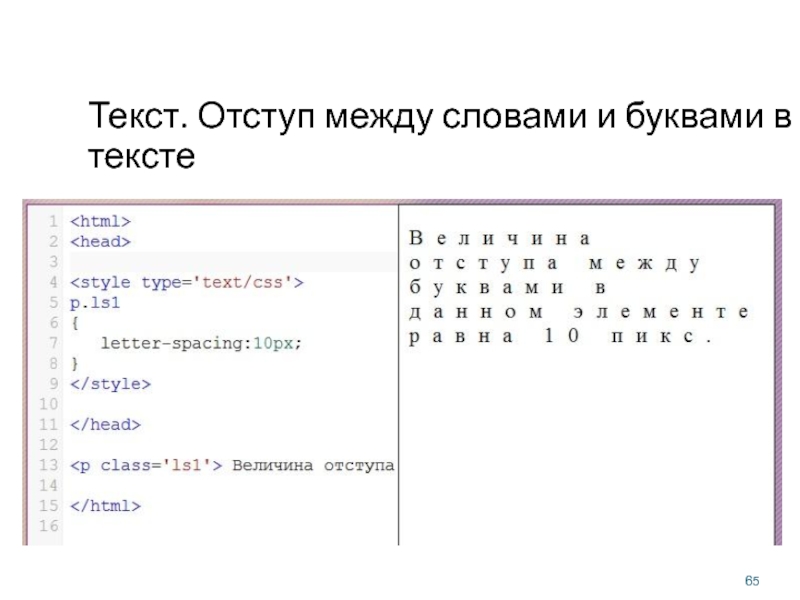
- 65. Текст. Отступ между словами и буквами в тексте
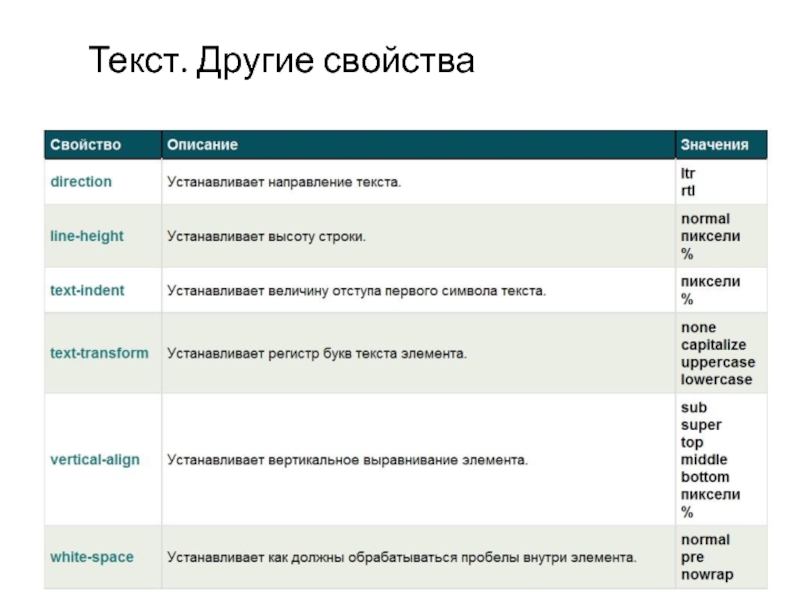
- 66. Текст. Другие свойства
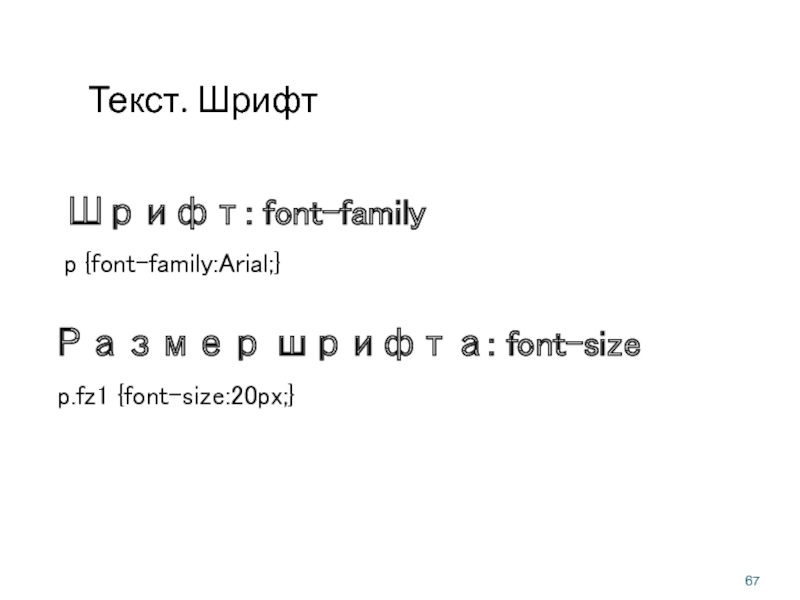
- 67. Текст. Шрифт p {font-family:Arial;} Шрифт: font-family p.fz1 {font-size:20px;} Размер шрифта: font-size
- 68. Текст. Безопасные шрифты
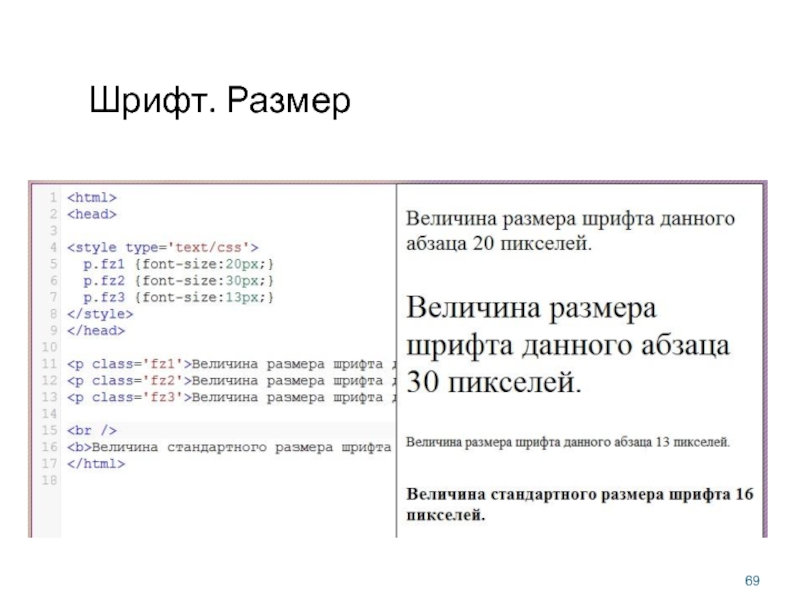
- 69. Шрифт. Размер
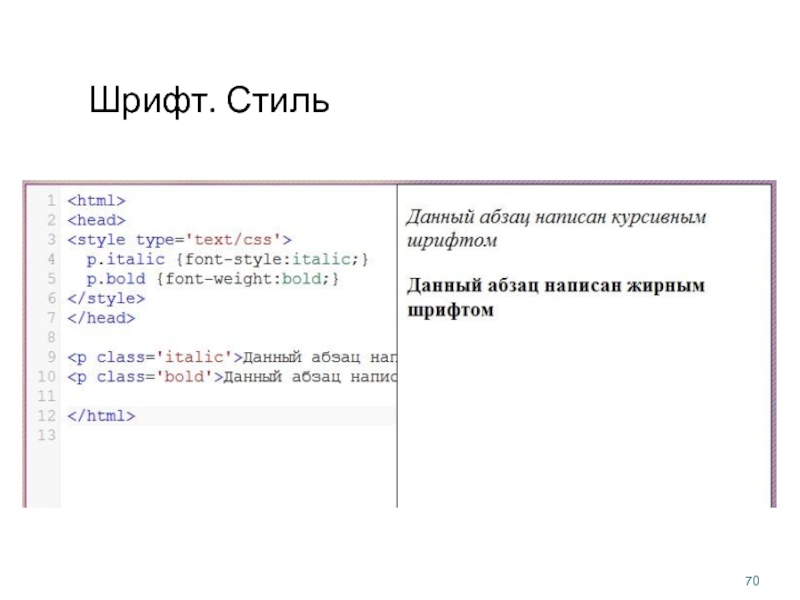
- 70. Шрифт. Стиль
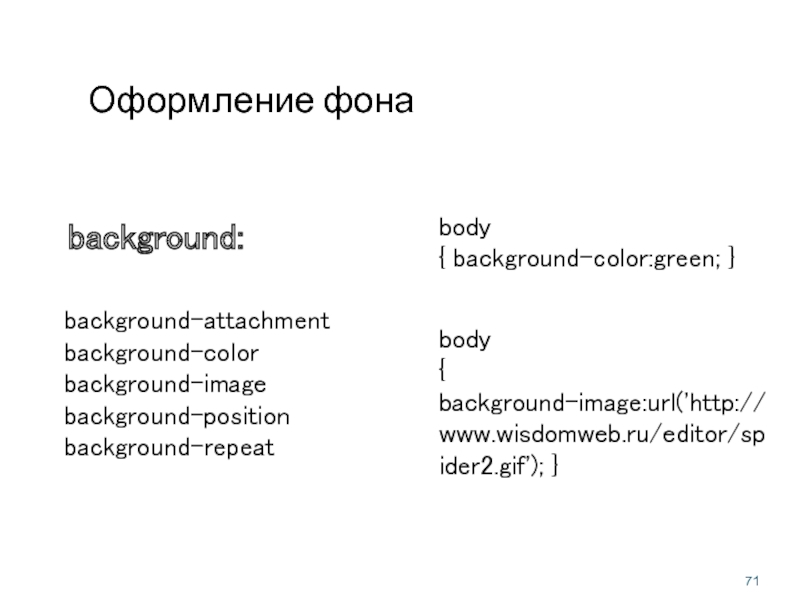
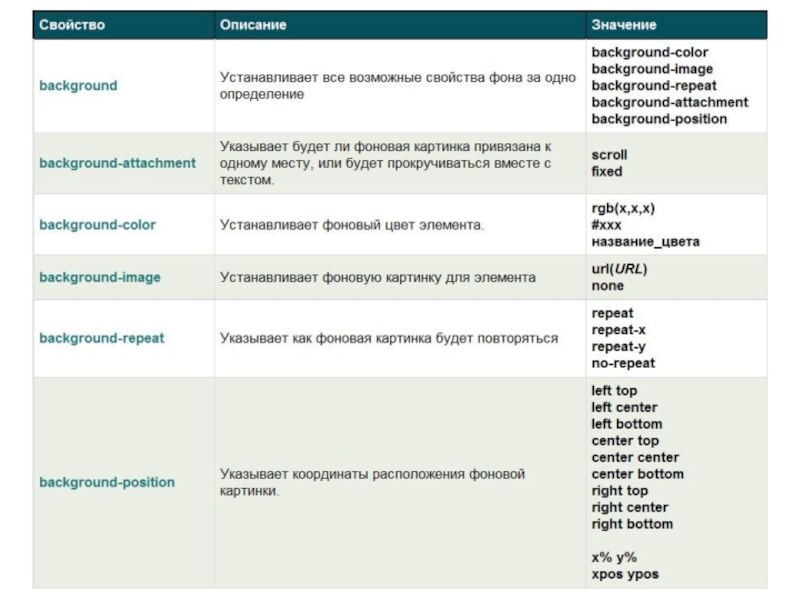
- 71. Оформление фона background-attachment background-color background-image background-position background-repeat
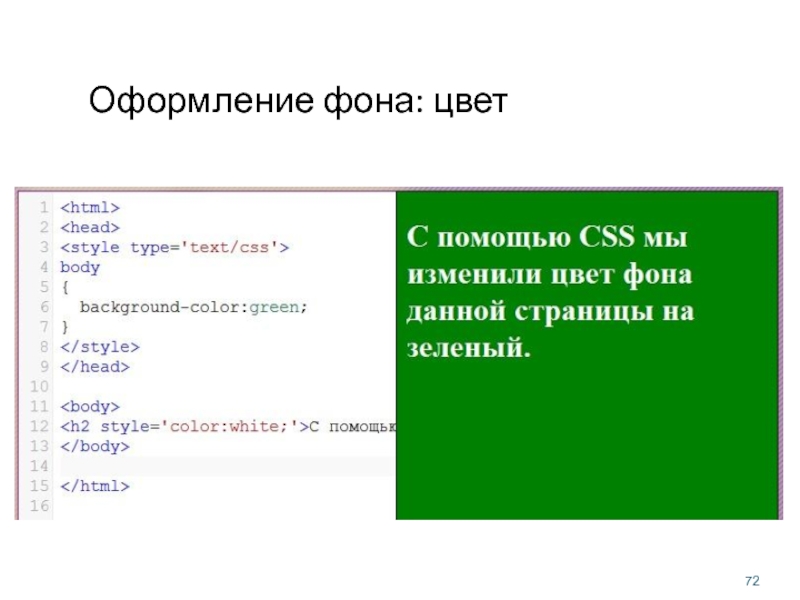
- 72. Оформление фона: цвет
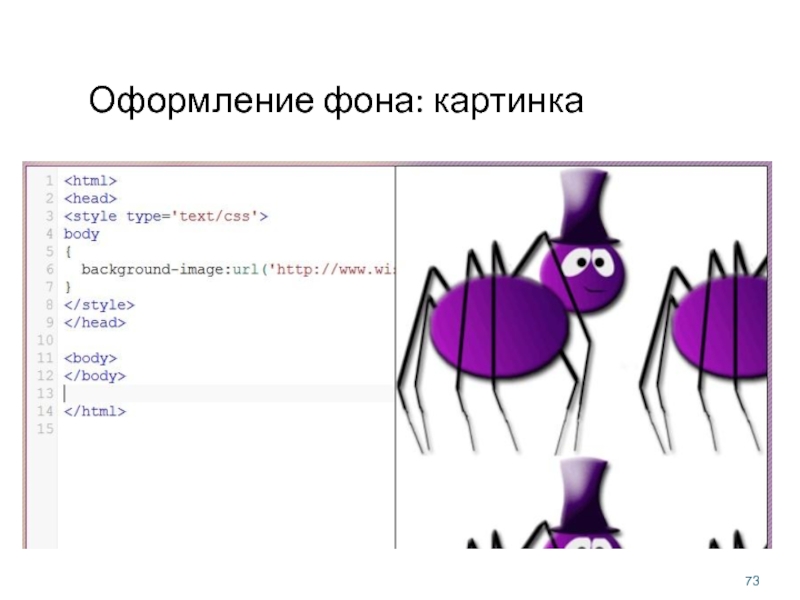
- 73. Оформление фона: картинка
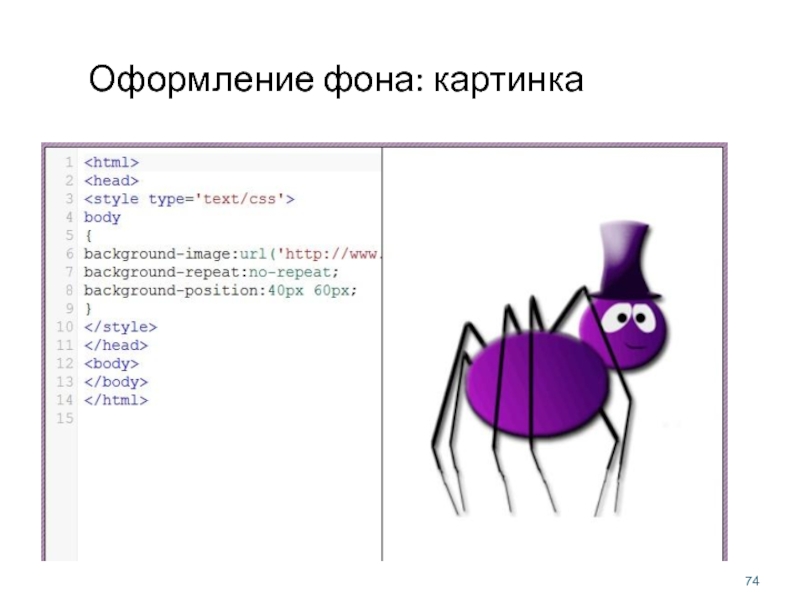
- 74. Оформление фона: картинка
- 75. Оформление фона: картинка
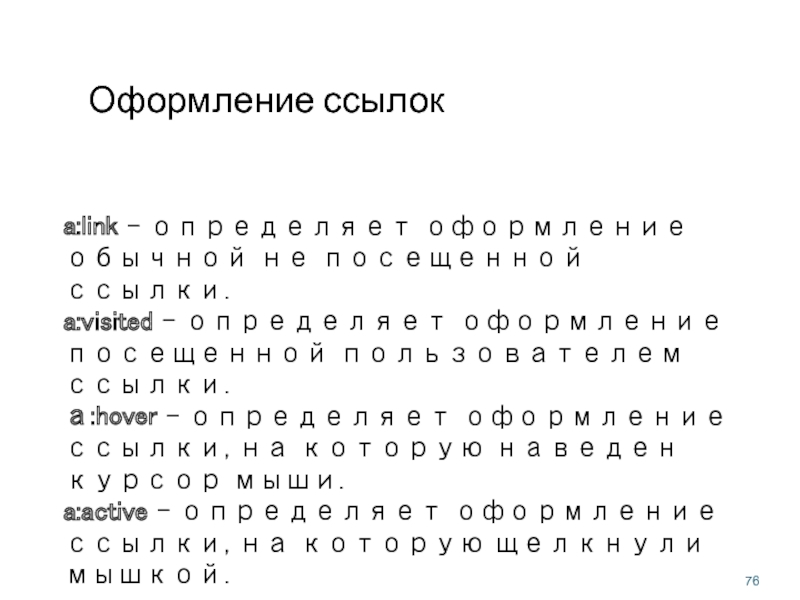
- 76. Оформление ссылок a:link - определяет оформление обычной не
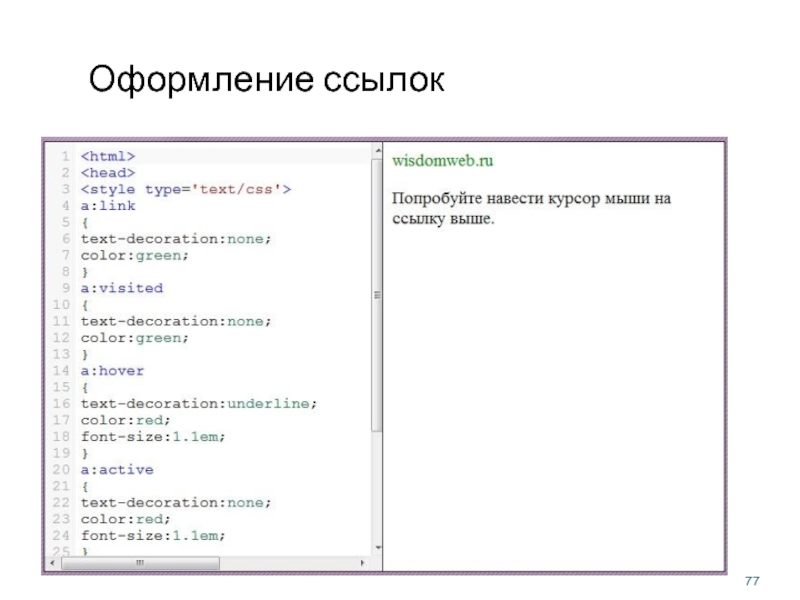
- 77. Оформление ссылок
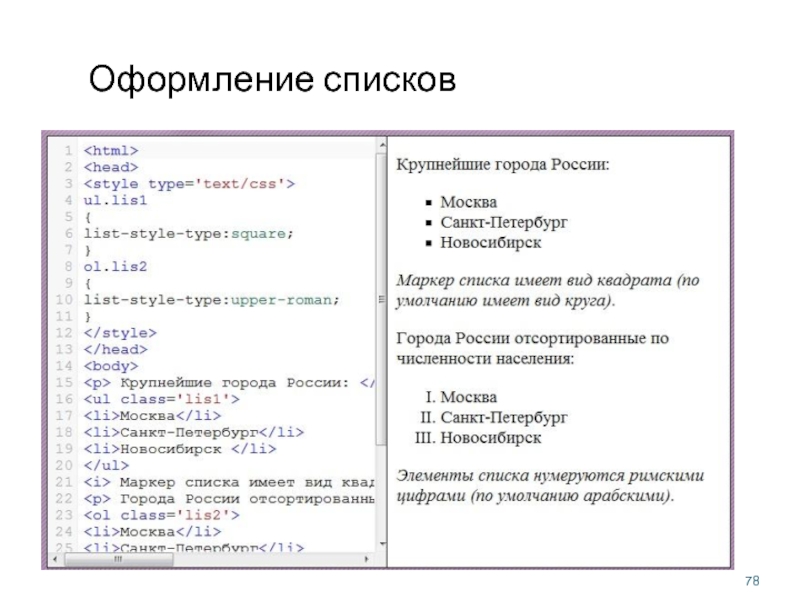
- 78. Оформление списков
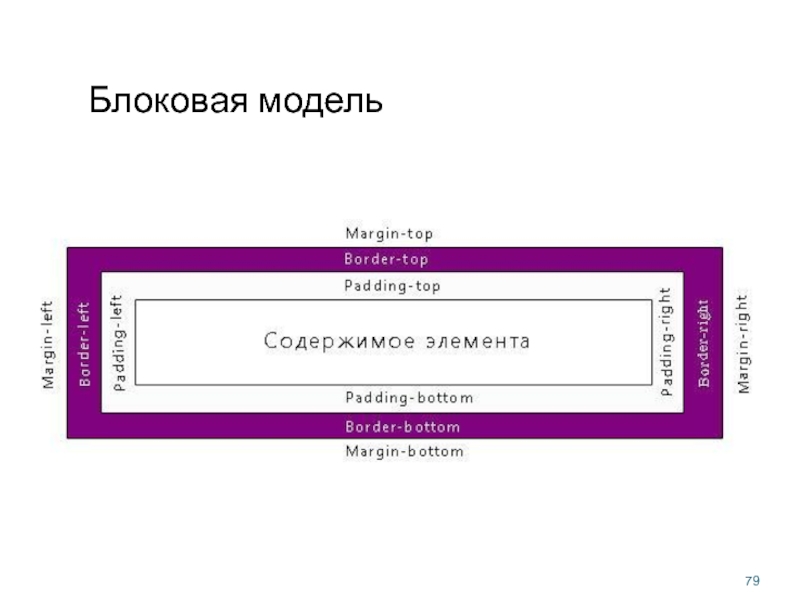
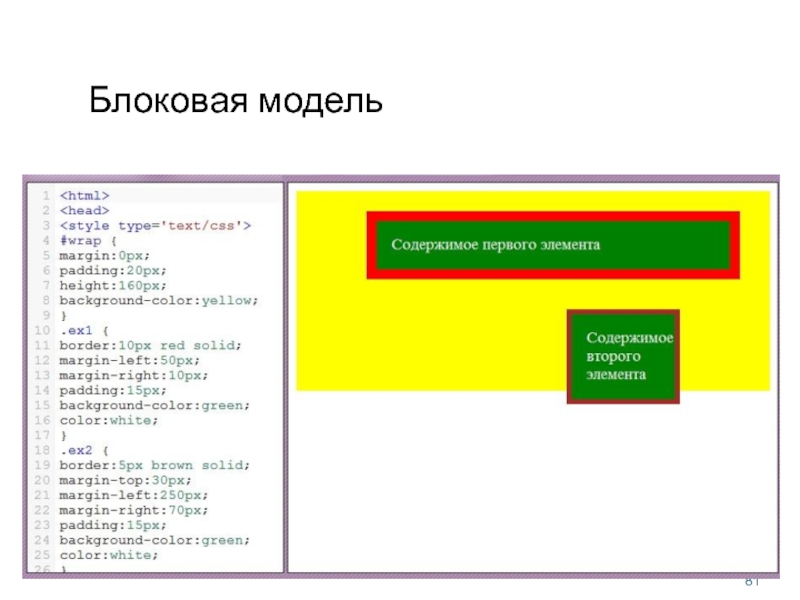
- 79. Блоковая модель
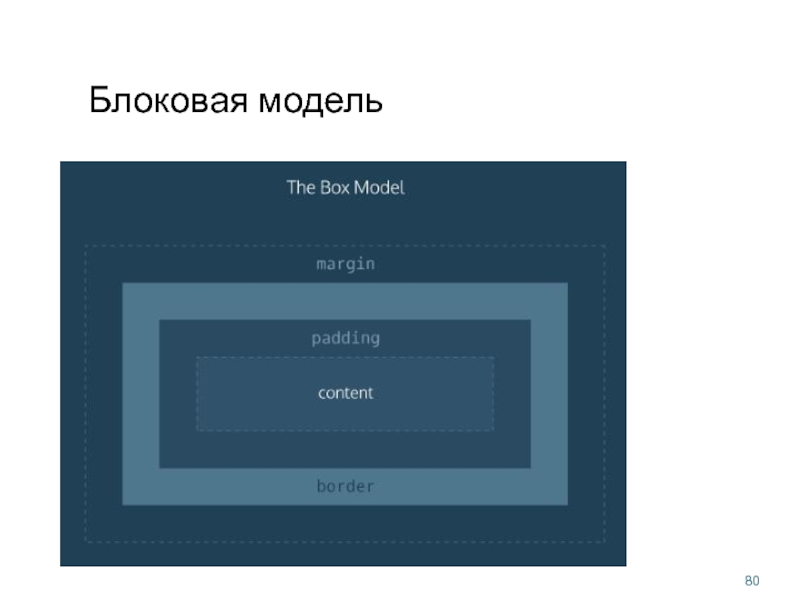
- 80. Блоковая модель
- 81. Блоковая модель
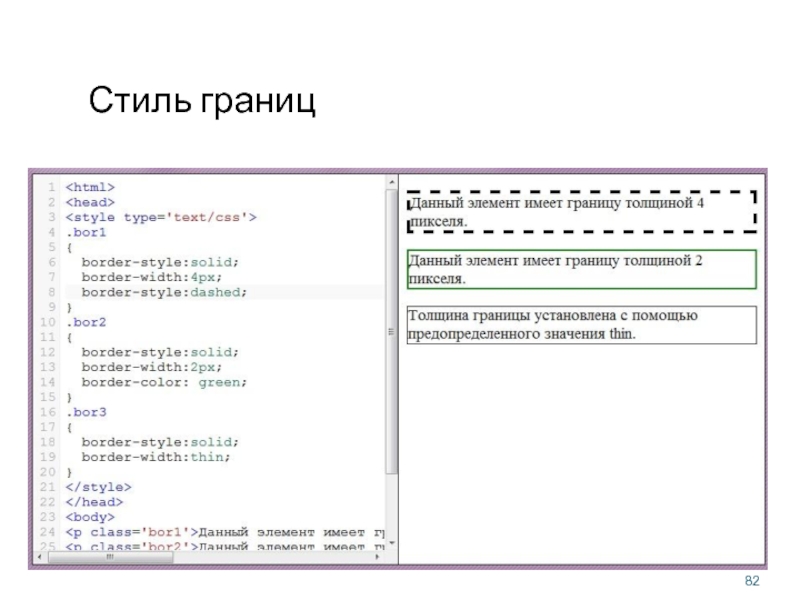
- 82. Стиль границ
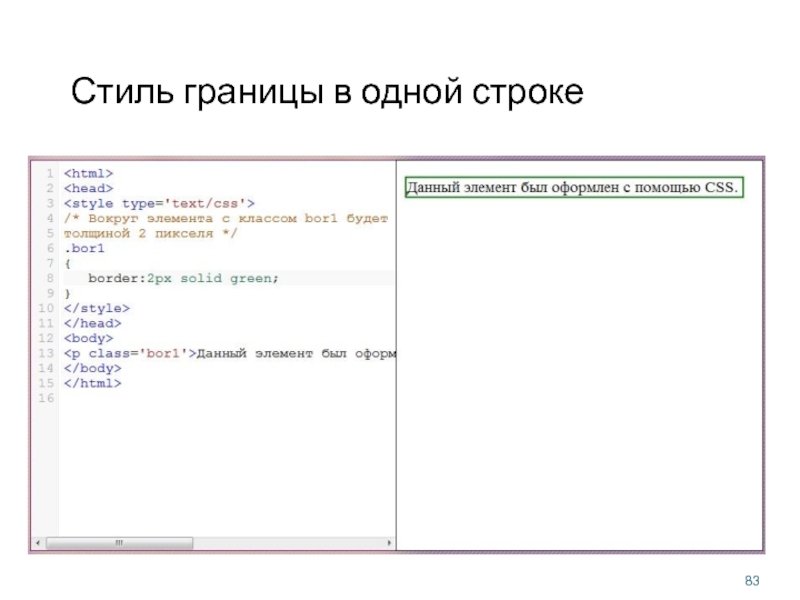
- 83. Стиль границы в одной строке
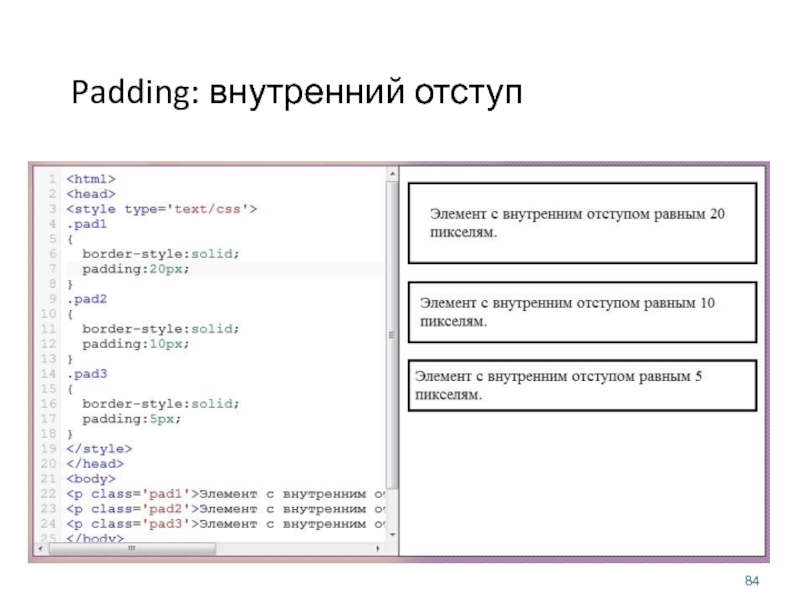
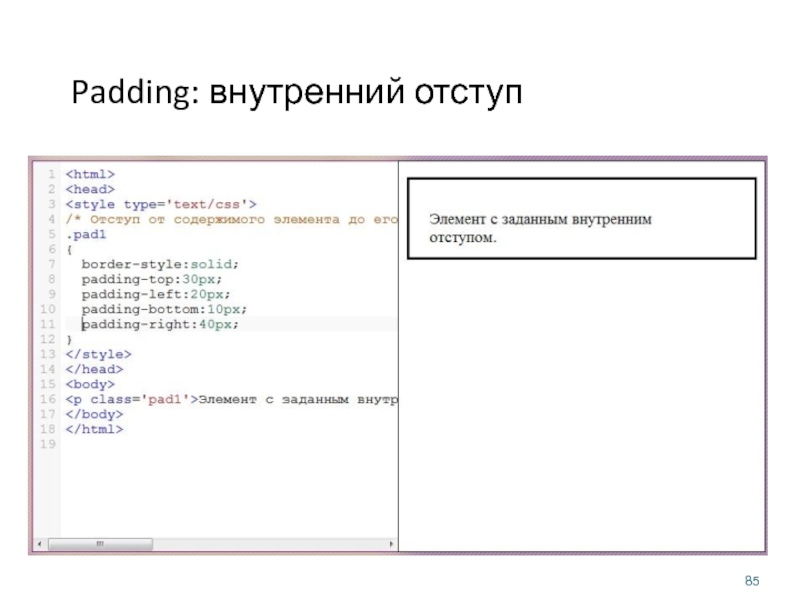
- 84. Padding: внутренний отступ
- 85. Padding: внутренний отступ
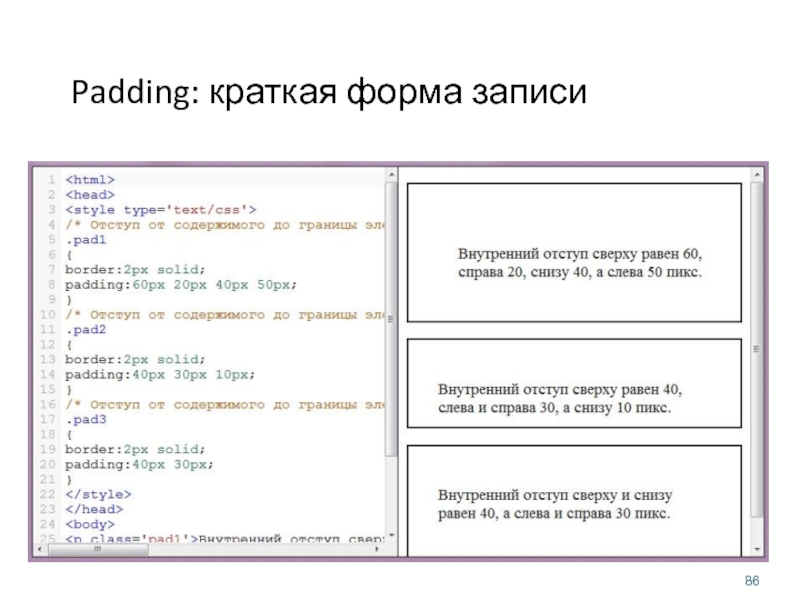
- 86. Padding: краткая форма записи
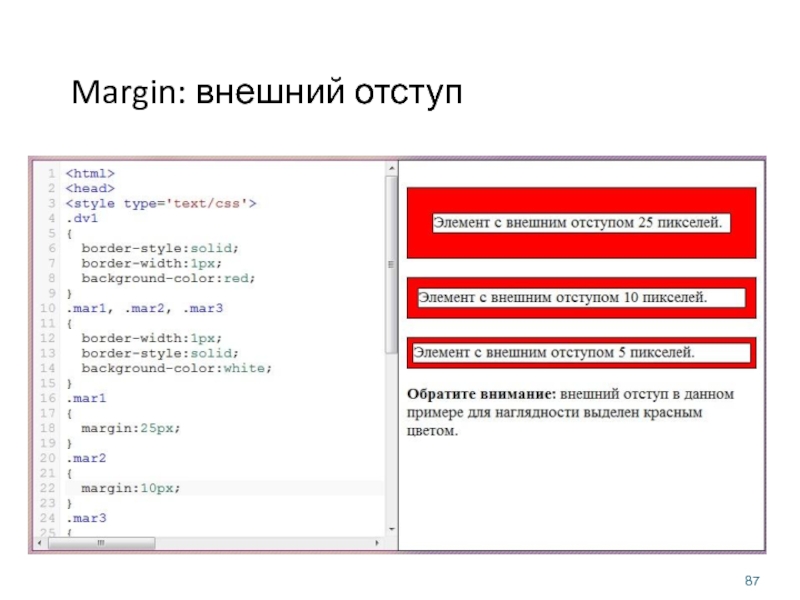
- 87. Margin: внешний отступ
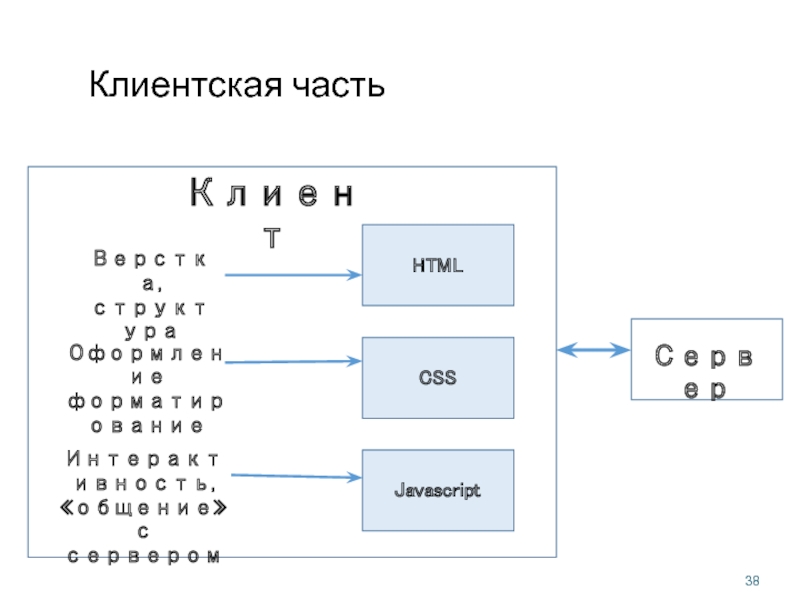
Слайд 1Клиентская часть
Сервер
Клиент
CSS
HTML
Верстка, структура
Оформление
форматирование
Интерактивность, «общение» с сервером
Javascript
Слайд 4HTML. Тэги
Текст как и в любых других файлах используется для передачи
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
Слайд 5HTML. Тэги
HTML тэги обычно используются в паре, например: . Первый тэг
Текст находящийся между начальным и конечным тэгом подвергается "разметке".
Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
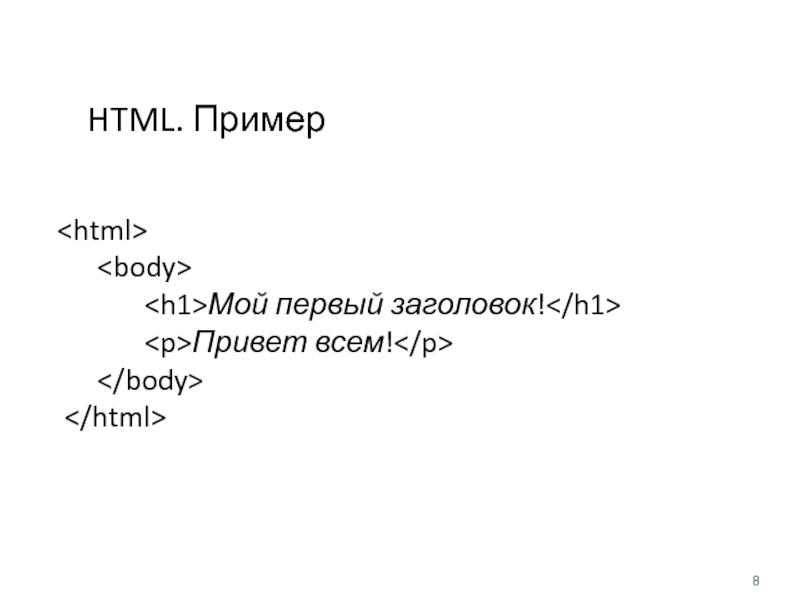
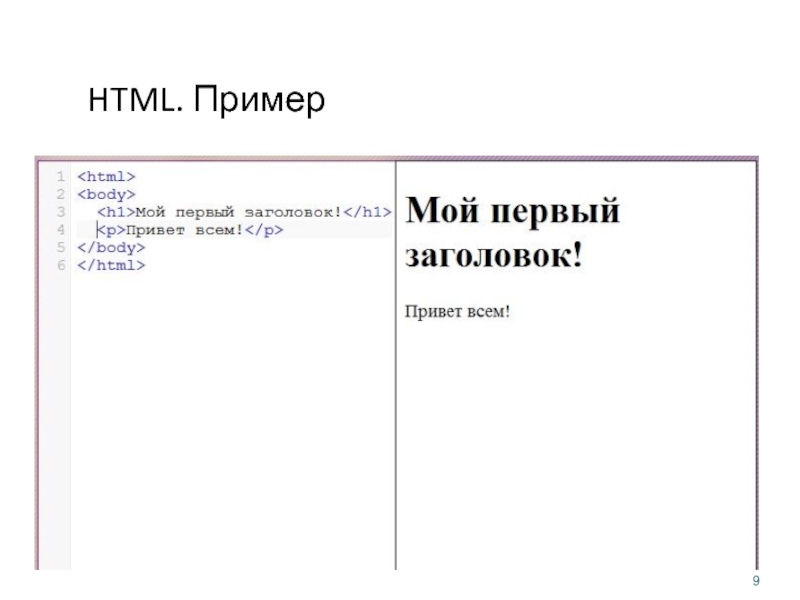
Слайд 6HTML. Пример
Любой HTML документ состоит из обычного текста и разметочных тэгов .
Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
HTML тэги обычно используются в паре, например: . Первый тэг называется начальным тэгом, а второй конечным тэгом.
Текст находящийся между начальным и конечным тэгом подвергается "разметке". Например Привет будет отображено браузером как Привет (слово 'Привет' написанное жирным шрифтом).
Слайд 7HTML
Если HTML документ будет открыт в редакторе он будет отображен как
Если HTML документ будет открыт в браузере он будет отображен в соответствии с разметочными тэгами и будет называться веб-страницей.
Слайд 10Объяснение примера
Тэг объявляет начало и конец HTML документа;
Тэг содержит
Тэг
позволяет "разметить" вложенный в него текст как заголовок;
Тэг
позволяет "разметить" вложенный в него текст как абзац.
Слайд 11Создание HTML-документа
Для того, чтобы создать HTML документ необходимо:
Открыть любой текстовый редактор
Набрать произвольный текст и разметить его HTML тэгами;
Cохранить файл с расширением .htm или .html.
Слайд 38Клиентская часть
Сервер
Клиент
CSS
HTML
Верстка, структура
Оформление
форматирование
Интерактивность, «общение» с сервером
Javascript
Слайд 44Селекторы
название тега
класс тега – class (.)
идентификатор тега – id (#)
атрибут тега
* все элементы страницы
Слайд 56Конфликт селекторов?
HTML:
Привет, мир
CSS:
div {
font-size: 11pt;
font-weight: bold;
}
#hello_id {
font-size: 27pt;
text-decoration: underline;
}
.hello_class
font-size: 14pt;
font-style: italic;
}
Слайд 57Вес селекторов
название тега имеет вес 1 балл;
присвоенный тегу класс — 10
идентификатор тега — 100 баллов.
!important - способ явно повысить вес определенного CSS-свойства
div {
font-size: 11pt !important;
font-weight: bold;
}
Слайд 58Каскадирование стилей.
Вес стилей
Стиль браузера.
Стиль пользователя.
Стиль автора.
Стиль автора с добавлением !important.
Стиль
Слайд 59Псевдоклассы и псевдоэлементы
:active
:link
:focus
:hover
:visited
:first-child
:lang
:after
:before
:first-letter
:first-line
селектор : псевдокласс
селектор : псевдоэлемент
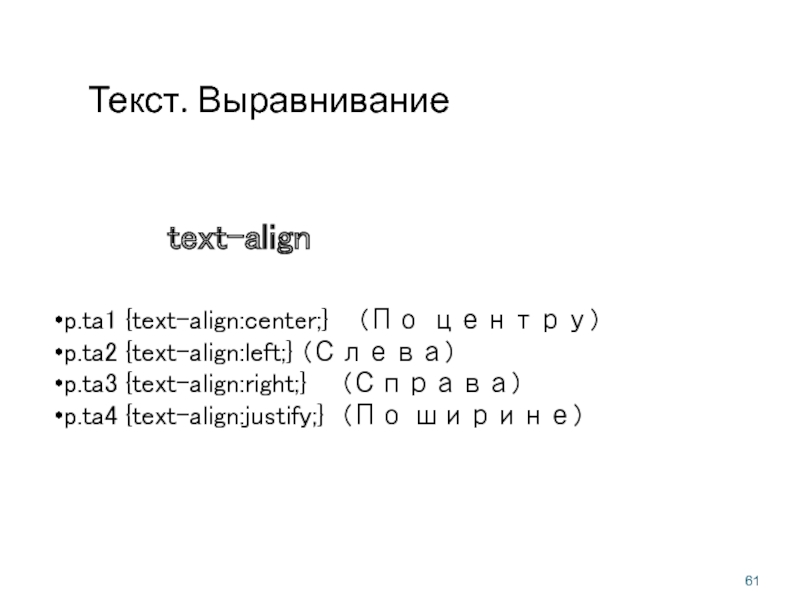
Слайд 61Текст. Выравнивание
p.ta1 {text-align:center;} (По центру)
p.ta2 {text-align:left;} (Слева)
p.ta3 {text-align:right;} (Справа)
p.ta4 {text-align:justify;} (По
text-align
Слайд 67Текст. Шрифт
p {font-family:Arial;}
Шрифт: font-family
p.fz1 {font-size:20px;}
Размер шрифта: font-size
Слайд 71Оформление фона
background-attachment
background-color
background-image
background-position
background-repeat
background:
body
{ background-color:green; }
body
{ background-image:url('http://www.wisdomweb.ru/editor/spider2.gif'); }
Слайд 76Оформление ссылок
a:link - определяет оформление обычной не посещенной ссылки.
a:visited - определяет оформление посещенной
а:hover - определяет оформление ссылки, на которую наведен курсор мыши.
a:active - определяет оформление ссылки, на которую щелкнули мышкой.











































![Селекторыназвание тегакласс тега – class (.)идентификатор тега – id (#)атрибут тега – []* все элементы страницы](/img/tmb/4/390868/eba15f7387ec80b507ba136afd6f121a-800x.jpg)