- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript. Языки и технологии презентация
Содержание
- 1. JavaScript. Языки и технологии
- 2. Максим Белкин Senior Front-end Engineer 050 64 34 716 Skype: ri4ard90 fb.com/max.belkins vk.com/max.belkins
- 3. Профессия Front-End Developer Самое популярное направление Быстрый старт Множество языков и технологий
- 6. Языки и технологии
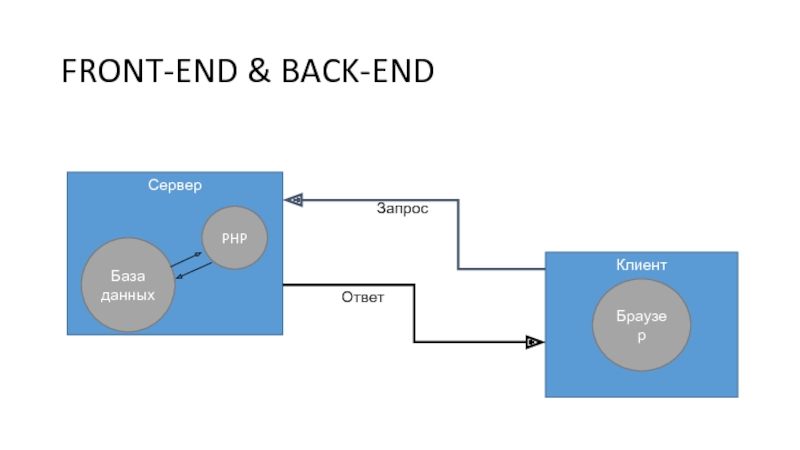
- 7. FRONT-END & BACK-END Сервер PHP База данных Запрос Ответ
- 8. Два типа языков программирования Императивные Декларативные
- 9. Императивные Описывают последовательность действий Например
- 10. Декларативные Описывают характеристики, свойства, параметры Например:
- 11. На практике HTML – декларативный CSS
- 12. Два типа языков программирования Компилируемый Интерпретируемый
- 13. JavaScript. Динамика Любое изменение любых элементов, стилей
- 14. JavaScript крут, но не всемогущ Отсутствует доступ
- 15. Становление JavaSscript 1995г. - первый выпуск JS
- 16. Краткая история становления JS https://habrahabr.ru/company/livetyping/blog/324196/ https://habrahabr.ru/company/livetyping/blog/324506/ https://habrahabr.ru/company/livetyping/blog/324908/
- 17. JavaScript развивается Огромное сообщество разработчиков Множество современных
- 18. IDE (Integrated Development Environment) WebStorm Atom Netbeans, Sublime Text etc.
- 19. Подключение скриптов На странице через тег Отдельным файлом через тег…
- 20. Hello, world! alert('Привет, Мир!'); console.log('Привет, Консоль!');
- 21. Домашнее задание Установить IDE на домашнем компьютере
Слайд 2Максим Белкин
Senior Front-end Engineer
050 64 34 716
Skype: ri4ard90
fb.com/max.belkins
vk.com/max.belkins
Слайд 3Профессия Front-End Developer
Самое популярное направление
Быстрый старт
Множество языков и технологий
Слайд 9Императивные
Описывают последовательность действий
Например
2+2
Иди туда, делай то
sharick =
new Dog();
sharick.voice();
sharick.voice();
Слайд 10Декларативные
Описывают характеристики, свойства, параметры
Например:
Текст с
описанием стола
Слайд 11На практике
HTML – декларативный
CSS – декларативный
JavaScript – императивный
PHP -
императивный
Слайд 13JavaScript. Динамика
Любое изменение любых элементов, стилей
Обработка любых событий на странице
Работа с
сервером. Отправка и получение данных
Cookies, LocalStorage
Cookies, LocalStorage
Слайд 14JavaScript крут, но не всемогущ
Отсутствует доступ к файловой системе пользователя
Нет доступа
к другим вкладкам
Затруднен доступ к ресурсам с других сайтов
Затруднен доступ к ресурсам с других сайтов
Слайд 15Становление JavaSscript
1995г. - первый выпуск JS в Netscape Navigator 2.0
1996г. -
ECMA-262
ECMAScript - стандартизированный JavaScript
1999г. - ECMAScript 3 - масса изменений
2008г. - ECMAScript 5 - перерождение JS
2015г. - ECMAScript 6 (он же ES6, ECMAScript 2015)
ECMAScript - стандартизированный JavaScript
1999г. - ECMAScript 3 - масса изменений
2008г. - ECMAScript 5 - перерождение JS
2015г. - ECMAScript 6 (он же ES6, ECMAScript 2015)
Слайд 16Краткая история становления JS
https://habrahabr.ru/company/livetyping/blog/324196/
https://habrahabr.ru/company/livetyping/blog/324506/
https://habrahabr.ru/company/livetyping/blog/324908/
Слайд 17JavaScript развивается
Огромное сообщество разработчиков
Множество современных обновляемых библиотек и фреймворков
JavaScript может делать
серверную часть (NodeJS)
Слайд 21Домашнее задание
Установить IDE на домашнем компьютере
Получить доступ к LMS
Добавить преподавателя в
IM
Изучить презентацию
Изучить презентацию