- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript фреймворки.Куда катится мир. презентация
Содержание
- 1. JavaScript фреймворки.Куда катится мир.
- 2. Framework — основа или каркас приложения
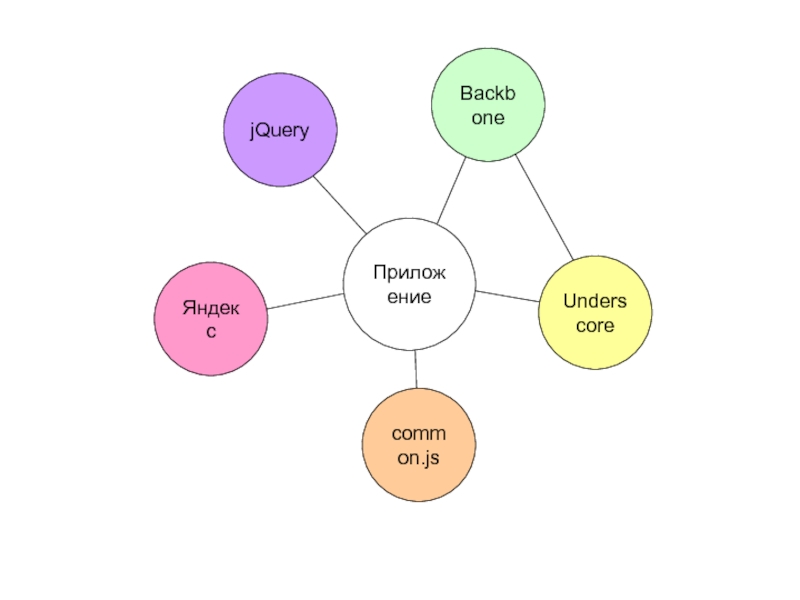
- 3. Приложение Яндекс Underscore jQuery Backbone common.js
- 4. Файл с полезными функциями
- 5. Модульность
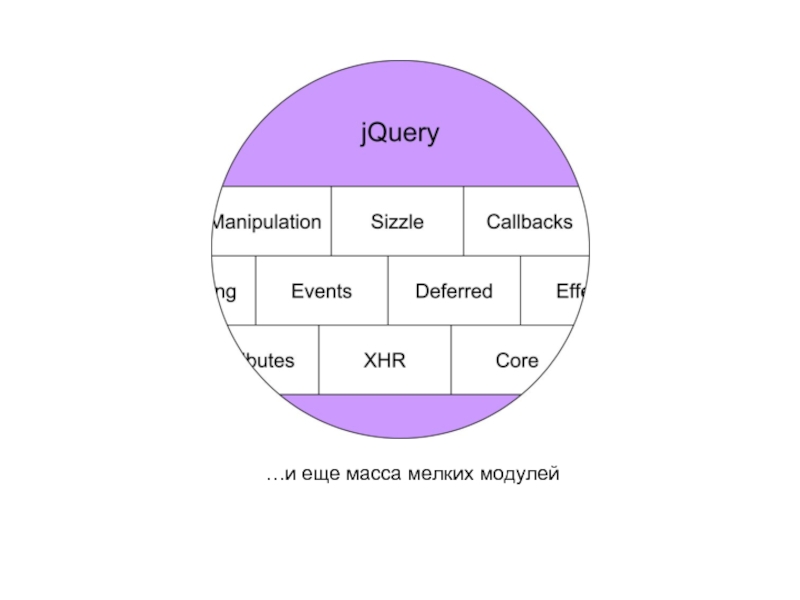
- 6. …и еще масса мелких модулей
- 7. Дробим на модули чтобы: улучшить архитектуру фреймворка;
- 8. Тестирование
- 9. Тестирование Автоматическое дешевле и проще ручного. Дает
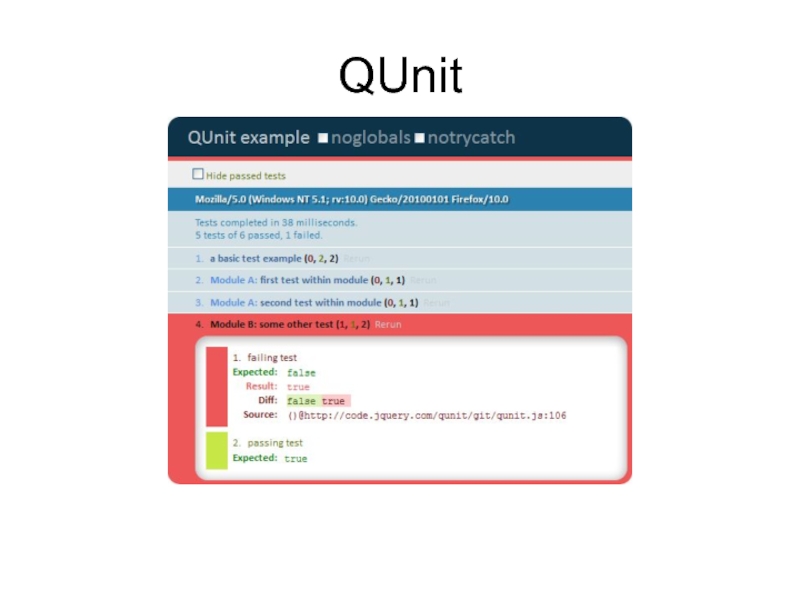
- 10. QUnit
- 11. Jasmine describe(“Test case", function() { it('should be true', function() { expect(App.method()).toEqual(true); }); });
- 12. jsPerf
- 13. Selenium
- 14. Точки расширения функциональности
- 15. События $(root).on(“tableWasFilled.module1”, function () { alert(“Filled”); }); $({a: 1}).on(“tableWasFilled.module1”, function () { alert(“Filled”); });
- 16. Функции обратного вызова Можно передать только одну
- 17. Отложенные объекты Можно зарегистрировать сколько угодно функций-обработчиков.
- 18. Стиль кода Программы пишут, чтобы их читать.
- 19. Стиль кода Douglas Crockford: “Programming Style &
- 20. Рефакторинг Не боимся трогать то, что работает.
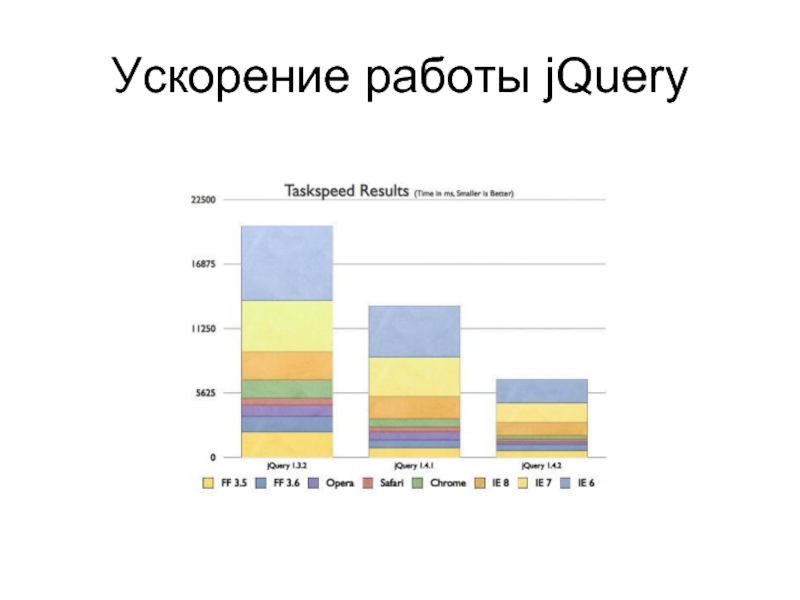
- 21. Ускорение работы jQuery
- 22. Документация
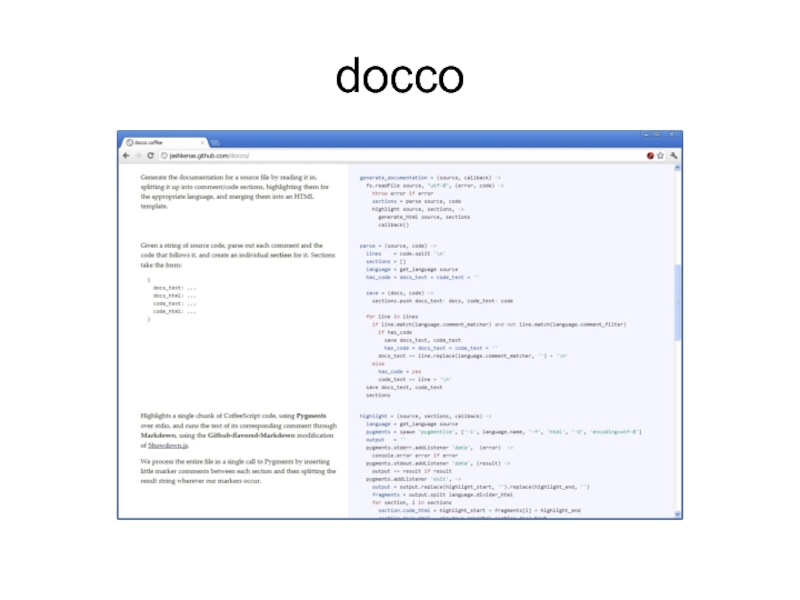
- 23. docco
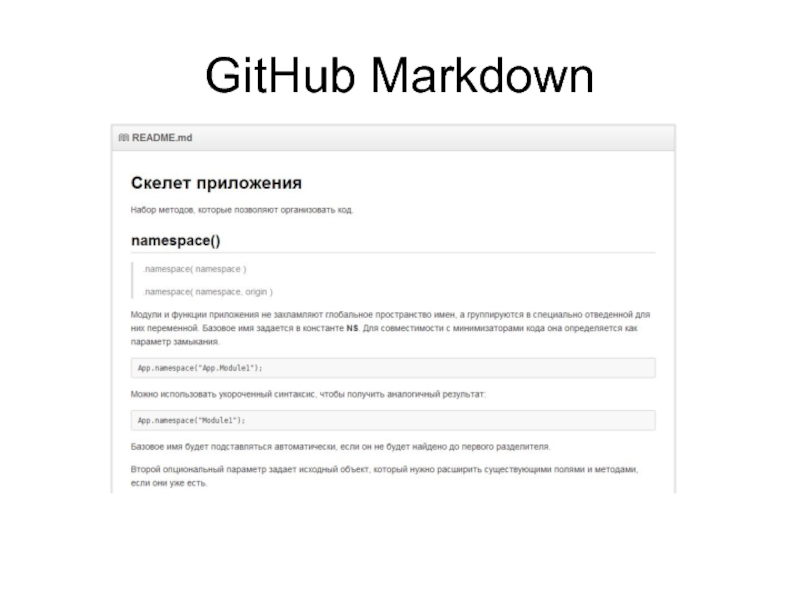
- 24. GitHub Markdown
- 25. Чеклист Модульность Тесты Точки расширения Хороший стиль кода Документация
- 26. Решил сделать «идеальный» фреймворк. http://bit.ly/app-skeleton
- 27. Создаем пространство имён App.namespace(“App.Module”, { method: function () { … } });
- 28. Хранилище данных модуля App.defaults(“App.Module”, { text: “Hello, world!”, enabled: true, });
- 29. Доступ к данным var data = App.defaults(“App.Module”);
- 30. Описание зависимостей App.register({ name: “module1”, path: [ “/js/module1.js”, “/css/module1.css” ], requires: [“jQuery”, “module2”] });
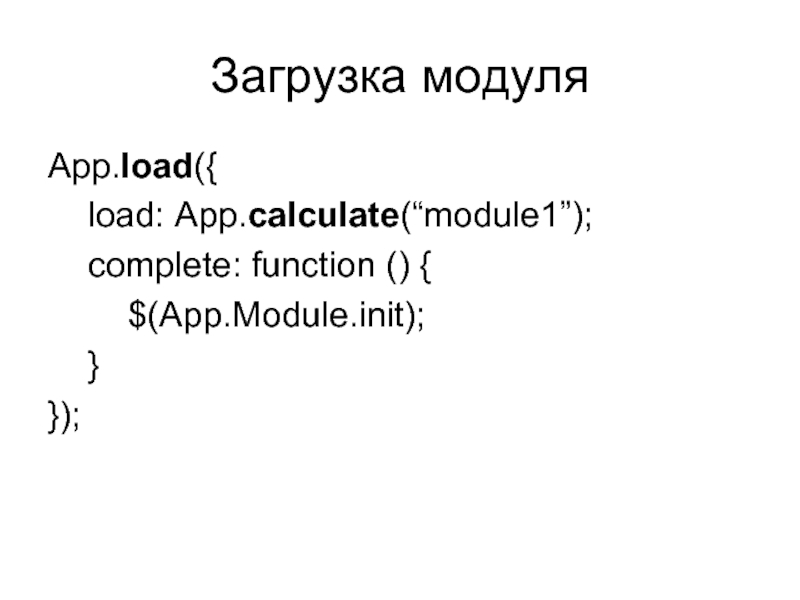
- 31. Загрузка модуля App.load({ load: App.calculate(“module1”); complete: function () { $(App.Module.init); } });
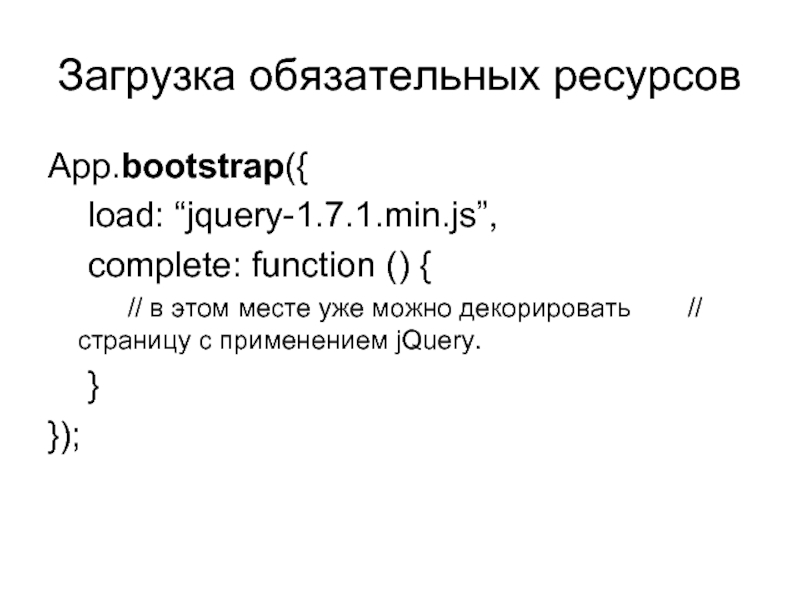
- 32. Загрузка обязательных ресурсов App.bootstrap({ load: “jquery-1.7.1.min.js”, complete:
- 33. http://bit.ly/app-skeleton Модульность Тесты Точки расширения Хороший стиль кода Документация
- 34. Спасибо! Владимир Кузнецов http://noteskeeper.ru/ @mista_k
Слайд 7Дробим на модули чтобы:
улучшить архитектуру фреймворка;
упростить командную разработку и тестирование;
из «большого»
фреймворка можно собрать «маленький» только с нужными функциями.
Слайд 9Тестирование
Автоматическое дешевле и проще ручного.
Дает возможность покрыть больше различных случаев.
Не заменимо
при рефакторинге.
Слайд 11Jasmine
describe(“Test case", function() {
it('should be true', function() {
expect(App.method()).toEqual(true);
});
});
Слайд 15События
$(root).on(“tableWasFilled.module1”,
function () { alert(“Filled”); });
$({a: 1}).on(“tableWasFilled.module1”,
function () { alert(“Filled”); });
Слайд 16Функции обратного вызова
Можно передать только одну функцию обратного вызова.
Перед вызовом нужно
проверить, что передали именно функцию.
Явное связывание модулей.
Явное связывание модулей.
Слайд 17Отложенные объекты
Можно зарегистрировать сколько угодно функций-обработчиков.
Объект может изменить состояние только один
раз.
Явное связывание модулей.
Мало кто понимает как это работает!
Явное связывание модулей.
Мало кто понимает как это работает!
Слайд 19Стиль кода
Douglas Crockford: “Programming Style & Your Brain”
JSLint в качестве валидатора
Code
Guidelines для вашей команды
Слайд 28Хранилище данных модуля
App.defaults(“App.Module”, {
text: “Hello, world!”,
enabled: true,
});
Слайд 29Доступ к данным
var data = App.defaults(“App.Module”);
var enabled = App.defaults(“App.Module”,
“enabled”);
var text =
App.defaults(“App.Module”,
“error.text”, “Default text”);
“error.text”, “Default text”);
Слайд 30Описание зависимостей
App.register({
name: “module1”,
path: [
“/js/module1.js”, “/css/module1.css”
],
requires: [“jQuery”, “module2”]
});
Слайд 31Загрузка модуля
App.load({
load: App.calculate(“module1”);
complete: function () {
$(App.Module.init);
}
});
Слайд 32Загрузка обязательных ресурсов
App.bootstrap({
load: “jquery-1.7.1.min.js”,
complete: function () {
// в этом месте уже
можно декорировать // страницу с применением jQuery.
}
});
}
});





























![Описание зависимостейApp.register({ name: “module1”, path: [ “/js/module1.js”, “/css/module1.css” ], requires: [“jQuery”, “module2”]});](/img/tmb/1/82454/2502fd490945bdaa0f55681d23384af4-800x.jpg)