- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Использование гиперссылок, таблиц, форм в HTML презентация
Содержание
- 1. Использование гиперссылок, таблиц, форм в HTML
- 2. Создание гиперссылок Гиперссылки позволяют нажатием кнопки мыши
- 3. Внешние гиперссылки Внешние гиперссылки вставляются в HTML-документ
- 4. Абсолютный URL-адрес Абсолютный URL-адрес содержит обозначение протокола,
- 5. Относительный URL-адрес Относительные ссылки, как следует из
- 6. Относительный URL-адрес http://www.mysite.ru/folder1/folder2/file1.html → http://www.mysite.ru/folder1/folder2/folder3/file2.html: Текст ссылки
- 7. Ссылки внутри страницы Для создания ссылки следует
- 8. Используется параметр target=_blank тега А Пример
- 9. Ссылка на адрес электронной почты выглядит так:
- 10. Таблицы В HTML-документе таблицы используются в
- 11. Тег Тег имеет следующие параметры:
- 12. Тег cellpadding указывает размер отступа
- 13. Строки таблицы С помощью парного тега
- 14. Ячейки таблицы С помощью тега описываются
- 15. Пример 1x1
- 16. Объединения ячеек 1x1
- 17. Объединения ячеек Не прописаны параметры для
- 18. 1x1 1x2
- 19. Можно избавиться от пространства между ячейками таблицы cellspacing=0
- 20. Можно, наоборот, увеличить пространство между ячейками cellspacing=5
- 21. Формы в HTML-документах Сейчас практически ни
- 22. Тег Этим тегом начинается каждая
- 23. Тег Все специальные символы, а
- 24. Тег name задает имя формы:
- 25. Работа с тегами форм
- 26. Тег
- 27. Тег
- 28. Тег Список опций включается в контейнер при помощи тега :
- 29. Тег
- 30. Тип поля ввода, атрибут ТYРЕ Атрибут ТYРЕ тега может принимать следующие значения
- 31. Тип поля ввода, атрибут ТYРЕ Атрибут ТYРЕ тега может принимать следующие значения
- 32. Примеры
- 33. Примеры
- 34. Примеры
- 35. Примеры Пример: В этом примере две формы
- 36. Примеры
- 37. Примеры
- 38. Примеры
Слайд 2Создание гиперссылок
Гиперссылки позволяют нажатием кнопки мыши быстро перемещаться от одного документа
к другому. Именно гиперссылки связывают все Web-страницы в единую сеть.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет параметр href. В качестве значения используется адрес документа (URL).
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега A, который имеет параметр href. В качестве значения используется адрес документа (URL).
Слайд 3Внешние гиперссылки
Внешние гиперссылки вставляются в HTML-документ с помощью тега .
Основным
параметром тега является href. Именно этот параметр задает URL-адрес Web-страницы, которая будет загружена при щелчке мыши на указателе. В качестве указателя может быть текст
Текст ссылки
или изображение

Если URL-адрес содержит символ "&", то его необходимо заменить на HTML-эквивалент &:
Текст ссылки
URL-адреса бывают абсолютными и относительными.
Текст ссылки
или изображение

Если URL-адрес содержит символ "&", то его необходимо заменить на HTML-эквивалент &:
Текст ссылки
URL-адреса бывают абсолютными и относительными.
Слайд 4Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола, доменный или IP-адрес компьютера, путь
к файлу, а также имя файла. Например:
http://www.mysite.ru/folder/file.html
Если файл находится в корневой папке, то путь может отсутствовать:
http://www.mysite.ru/file.html
Имя файла также может отсутствовать. В этом случае загружается Web-страница, заданная по умолчанию в настройках Web-сервера:
http://www.mysite.ru/
http://www.mysite.ru/folder/
http://www.mysite.ru/folder/file.html
Если файл находится в корневой папке, то путь может отсутствовать:
http://www.mysite.ru/file.html
Имя файла также может отсутствовать. В этом случае загружается Web-страница, заданная по умолчанию в настройках Web-сервера:
http://www.mysite.ru/
http://www.mysite.ru/folder/
Слайд 5Относительный URL-адрес
Относительные ссылки, как следует из их названия, построены относительно текущего
документа или адреса. При относительном задании URL-адреса путь определяется с учетом местоположения Web-страницы, на которой находится ссылка. Возможны следующие варианты:
если нужная Web-страница находится в той же папке, что и Web-страница, содержащая ссылку, то URL-адрес может содержать только имя файла. Если с Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/folder2/file2.html, то ссылка будет такой:
Текст ссылки
если нужная Web-страница находится в той же папке, что и Web-страница, содержащая ссылку, то URL-адрес может содержать только имя файла. Если с Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/folder2/file2.html, то ссылка будет такой:
Текст ссылки
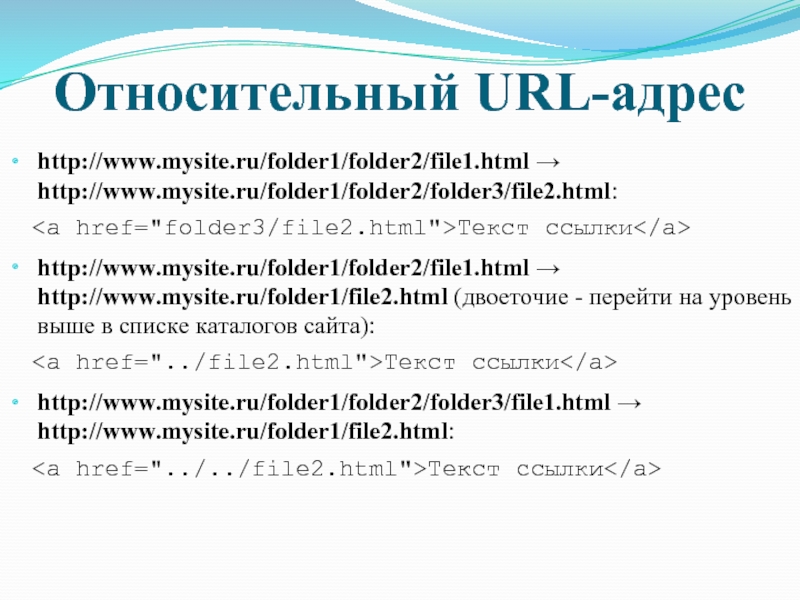
Слайд 6Относительный URL-адрес
http://www.mysite.ru/folder1/folder2/file1.html → http://www.mysite.ru/folder1/folder2/folder3/file2.html:
Текст ссылки
http://www.mysite.ru/folder1/folder2/file1.html → http://www.mysite.ru/folder1/file2.html (двоеточие - перейти
на уровень выше в списке каталогов сайта):
Текст ссылки
http://www.mysite.ru/folder1/folder2/folder3/file1.html → http://www.mysite.ru/folder1/file2.html:
Текст ссылки
Текст ссылки
http://www.mysite.ru/folder1/folder2/folder3/file1.html → http://www.mysite.ru/folder1/file2.html:
Текст ссылки
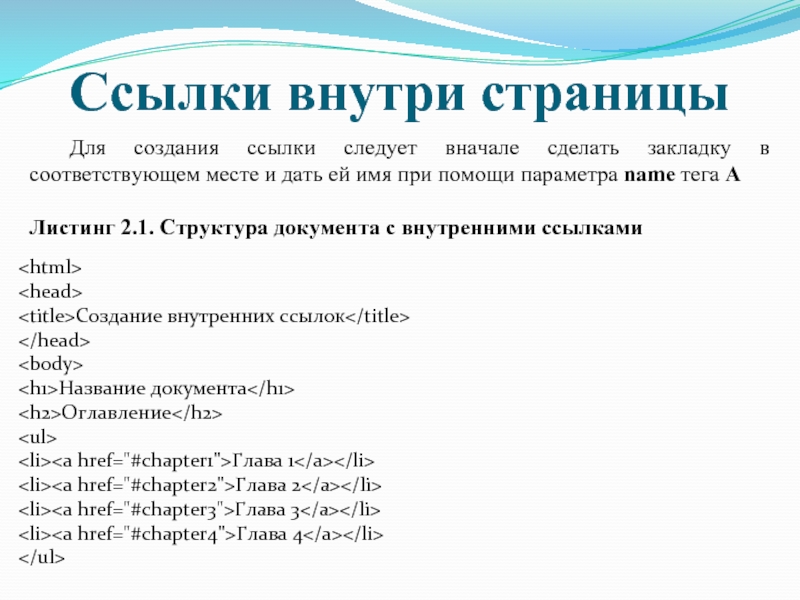
Слайд 7Ссылки внутри страницы
Для создания ссылки следует вначале сделать закладку в соответствующем
месте и дать ей имя при помощи параметра name тега А
Листинг 2.1. Структура документа с внутренними ссылками
Создание внутренних ссылок
Листинг 2.1. Структура документа с внутренними ссылками
Название документа
Оглавление
Глава 1
Содержание главы 1
Глава 2
Содержание главы 2
Глава 3
Содержание главы 3
Глава 4
Содержание главы 4