- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Использование CSS для макетирования презентация
Содержание
- 1. Использование CSS для макетирования
- 2. Border border: [border-width || border-style || border-color] | inherit border-top, border-bottom, border-left, border-right
- 3. Border-radius border-radius: < radius >{1,4} [ / < radius >{1,4}]
- 4. Box-shadow box-shadow: none | [,]* где :
- 5. Margin Margin: [ | | auto] {1,4}
- 6. Padding Padding: [ | ] {1,4}
- 7. Width Width: | | auto
- 8. Height Height: | | auto
- 9. Overflow Overflow: auto | hidden | scroll | visible | overlay?(auto)
- 10. Position position: absolute | fixed | relative | static | inherit
- 11. Float float: left | right | none | inherit
- 12. Clear clear: none | left | right | both | inherit
- 13. Z-index z-index: | auto
- 14. Stream изменчивость: как содержимое адаптируется к размерам
- 15. Stream’s violation height и width могут поменять изменчивость элемента; float нарушает
- 16. Display display: block | inline | inline-block
- 17. Visibility visibility: visible | hidden | collapse
- 18. Сentering text-align margin: auto position:absolute + margin
- 19. Flex-box flex: none | [ flex-grow flex-shrink?
- 20. H/W
Слайд 2Border
border: [border-width || border-style || border-color] | inherit
border-top, border-bottom, border-left, border-right
border-width: [значение | thin | medium |
thick] {1,4} | inherit
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
border-color: [цвет | transparent] {1,4} | inherit
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
border-color: [цвет | transparent] {1,4} | inherit
Слайд 4Box-shadow
box-shadow: none | [,]*
где :
inset
y> <размытие> <растяжение> <цвет>
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
Слайд 5Margin
Margin: [ | | auto] {1,4}
Auto - указывает, что размер
отступов будет автоматически рассчитан браузером
Отрицательные margin-top/left
Отрицательные margin-top/left
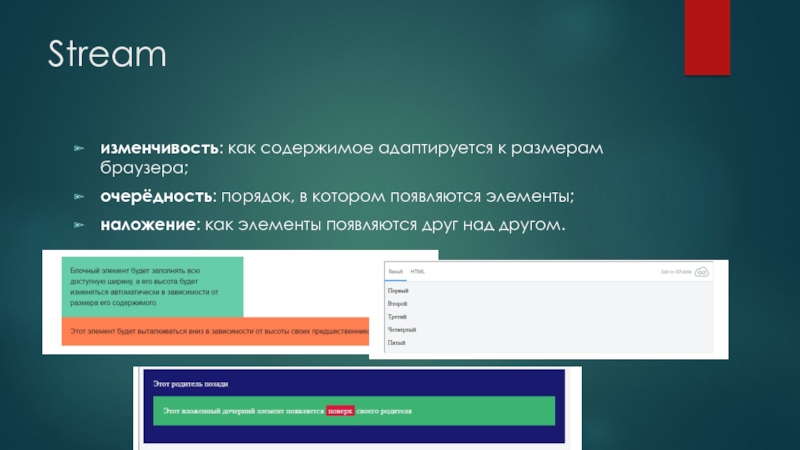
Слайд 14Stream
изменчивость: как содержимое адаптируется к размерам браузера;
очерёдность: порядок, в котором появляются
элементы;
наложение: как элементы появляются друг над другом.
наложение: как элементы появляются друг над другом.
Слайд 15Stream’s violation
height и width могут поменять изменчивость элемента;
float нарушает поведение элемента, а также его окружения;
значения absolute и fixed у
свойства position удаляют элемент из потока;
z-index может менять порядок наложения элементов.
z-index может менять порядок наложения элементов.
Слайд 16Display
display: block | inline | inline-block | inline-table |
inline-flex | flex
| list-item | none |
run-in | table | table-caption | table-cell | table-column-group | table-column |
table-footer-group | table-header-group | table-row | table-row-group
run-in | table | table-caption | table-cell | table-column-group | table-column |
table-footer-group | table-header-group | table-row | table-row-group
Слайд 18Сentering
text-align
margin: auto
position:absolute + margin
Одна строка: line-height
Таблица с vertical-align
Центрирование с vertical-align без
таблиц
Слайд 19Flex-box
flex: none | [ flex-grow flex-shrink? || flex-basis ]
flex-grow:
flex-shrink:
flex-basis:
auto | <ширина>
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
flex-flow: flex-direction || flex-wrap
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
flex-flow: flex-direction || flex-wrap

![Borderborder: [border-width || border-style || border-color] | inheritborder-top, border-bottom, border-left, border-rightborder-width: [значение | thin | medium | thick] {1,4} | inheritborder-style:](/img/tmb/5/499613/55affbdf138db4a8fba2b0a8ad10ba49-800x.jpg)
![Border-radius border-radius: < radius >{1,4} [ / < radius >{1,4}]](/img/tmb/5/499613/10cf84046162c7995c13f8a5dde41cc9-800x.jpg)
![Box-shadowbox-shadow: none | [,]*где :inset box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */](/img/tmb/5/499613/a59f537533fb27e98fee56ed14c2cfc1-800x.jpg)
![Margin Margin: [ | | auto] {1,4}Auto - указывает, что размер отступов будет автоматически рассчитан браузеромОтрицательные margin-top/left](/img/tmb/5/499613/a3593c84a2b56b4fe52e88090f9e9aba-800x.jpg)
![Padding Padding: [ | ] {1,4}](/img/tmb/5/499613/0706da482d8159973edd994afdefdb39-800x.jpg)












![Flex-boxflex: none | [ flex-grow flex-shrink? || flex-basis ]flex-grow: flex-shrink: flex-basis: auto | flex-direction: row](/img/tmb/5/499613/8c1ee42bcd4e960a29a88c933ac17929-800x.jpg)