- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Introduction to HTML/CSS (part 5) презентация
Содержание
- 1. Introduction to HTML/CSS (part 5)
- 2. HTML HyperText Markup Language
- 3. Responsive Web Design
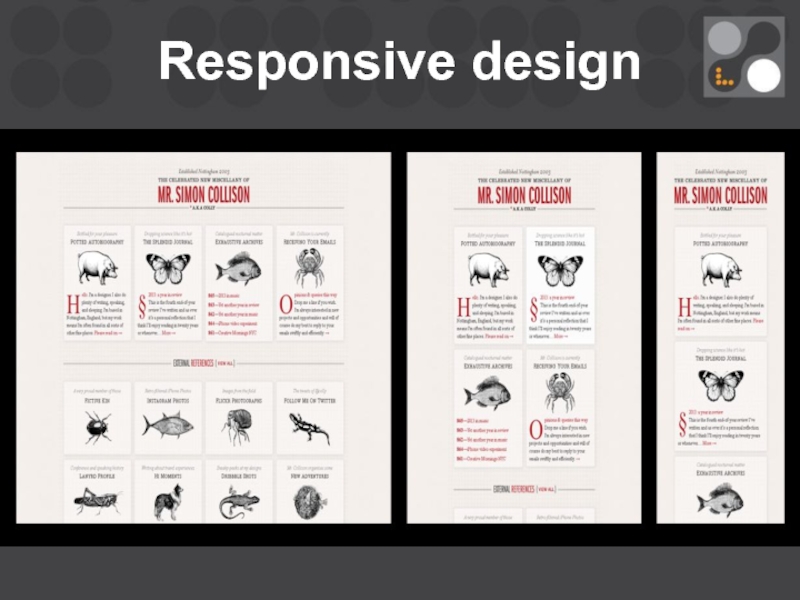
- 4. Responsive design
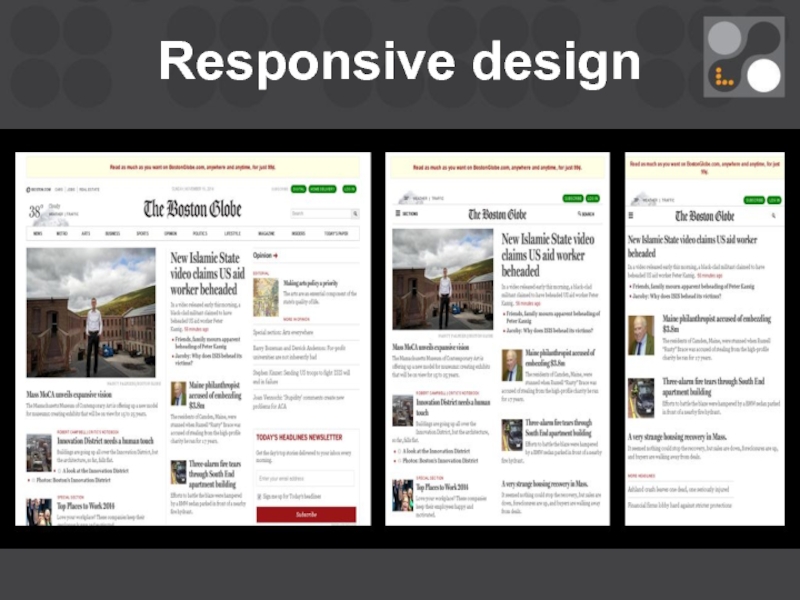
- 5. Responsive design
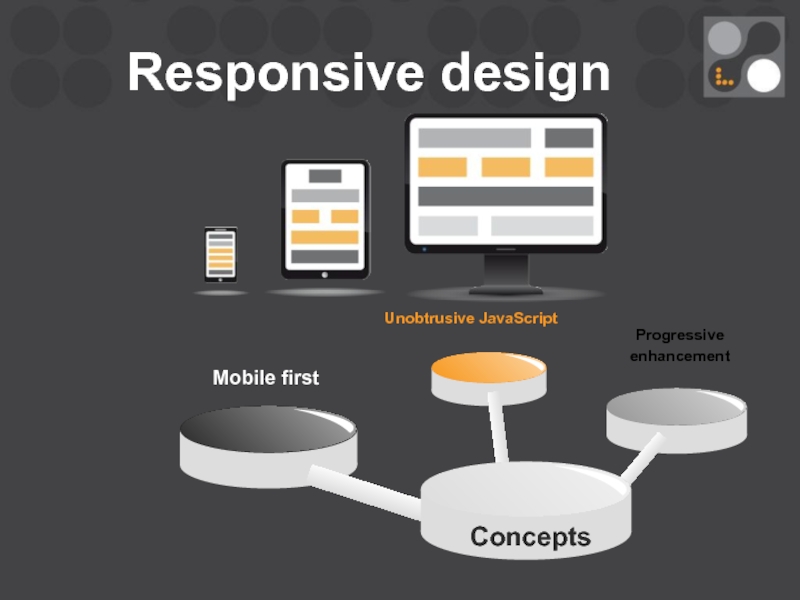
- 6. Mobile first Unobtrusive JavaScript Concepts Progressive enhancement Responsive design
- 7. Media Queries
- 8. Media Queries
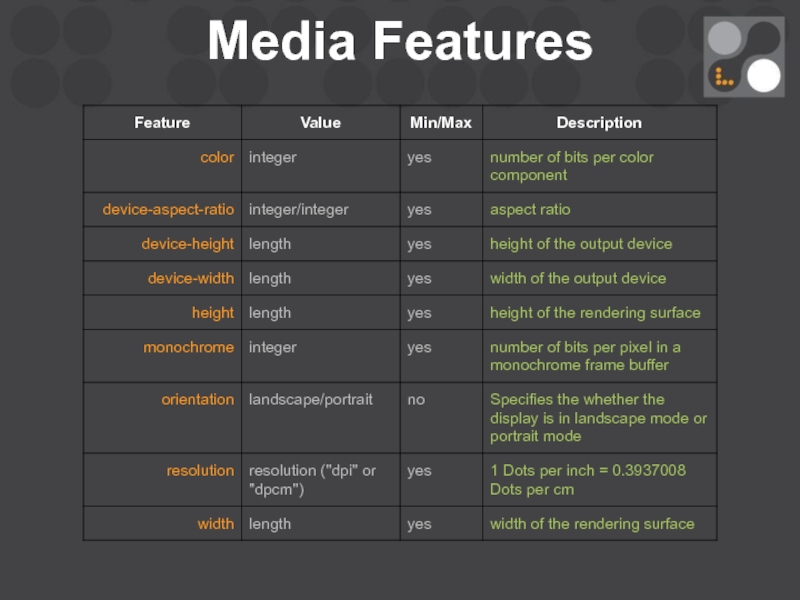
- 9. Media Features
- 10. Device specific breakpoints /* Smartphones (portrait and
- 11. Device specific breakpoints /* iPads (portrait and
- 12. Good job!
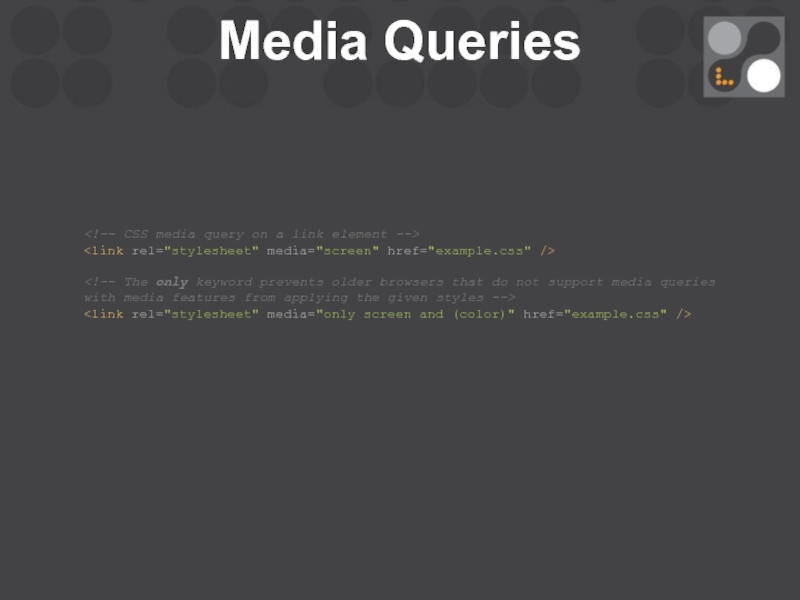
Слайд 8Media Queries
media="screen" href="/example.css" />
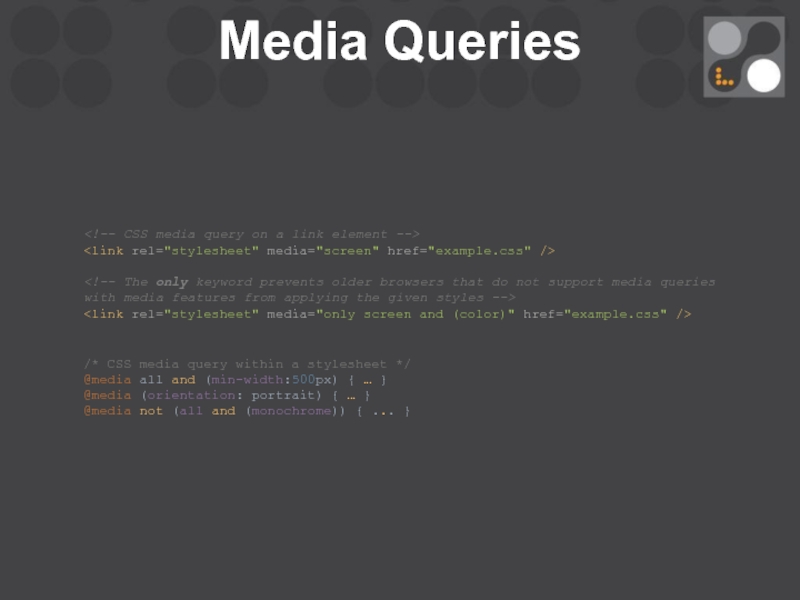
/* CSS media query within a stylesheet */
@media all and (min-width:500px) { … }
@media (orientation: portrait) { … }
@media not (all and (monochrome)) { ... }
/* CSS media query within a stylesheet */
@media all and (min-width:500px) { … }
@media (orientation: portrait) { … }
@media not (all and (monochrome)) { ... }
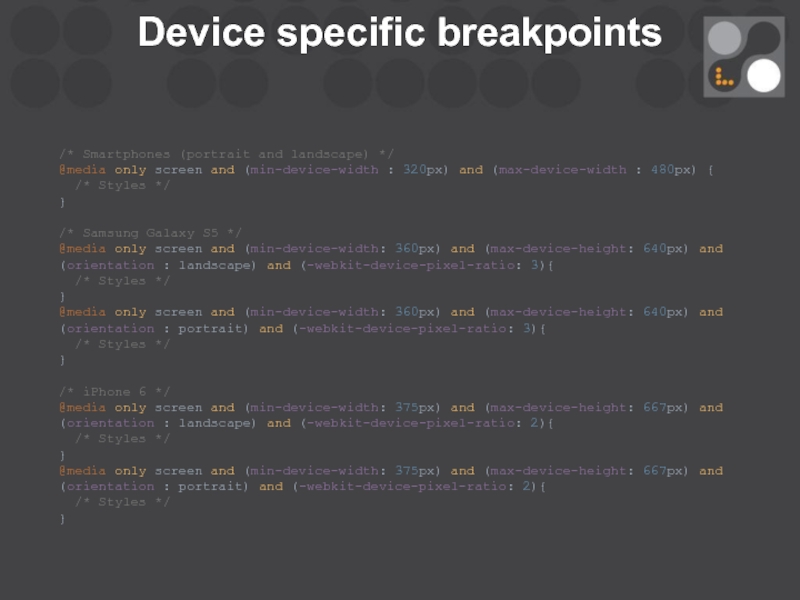
Слайд 10Device specific breakpoints
/* Smartphones (portrait and landscape) */
@media only screen and
(min-device-width : 320px) and (max-device-width : 480px) {
/* Styles */
}
/* Samsung Galaxy S5 */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
/* iPhone 6 */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
/* Styles */
}
/* Samsung Galaxy S5 */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
/* iPhone 6 */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
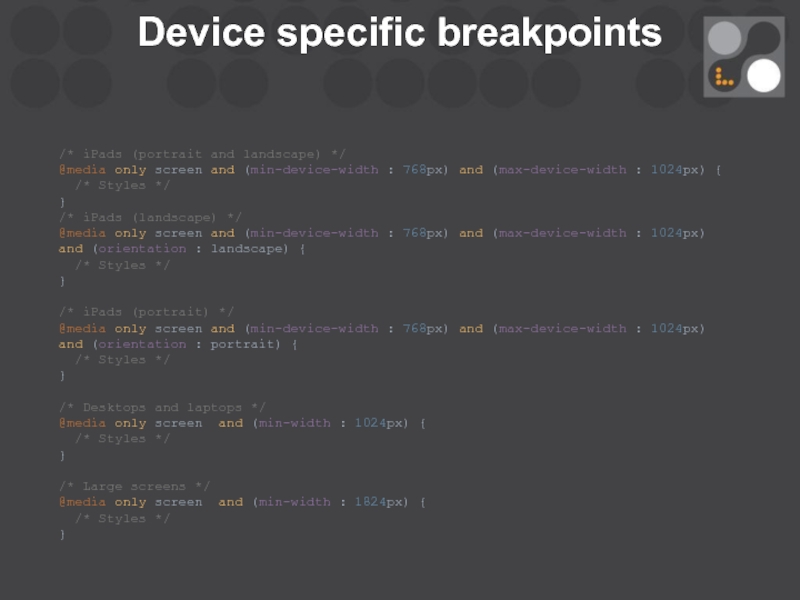
Слайд 11Device specific breakpoints
/* iPads (portrait and landscape) */
@media only screen and
(min-device-width : 768px) and (max-device-width : 1024px) {
/* Styles */
}
/* iPads (landscape) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops */
@media only screen and (min-width : 1024px) {
/* Styles */
}
/* Large screens */
@media only screen and (min-width : 1824px) {
/* Styles */
}
/* Styles */
}
/* iPads (landscape) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops */
@media only screen and (min-width : 1024px) {
/* Styles */
}
/* Large screens */
@media only screen and (min-width : 1824px) {
/* Styles */
}