- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Интернет-технологии презентация
Содержание
- 1. Интернет-технологии
- 2. Контакты Шадрин Денис Борисович Телефон: +7
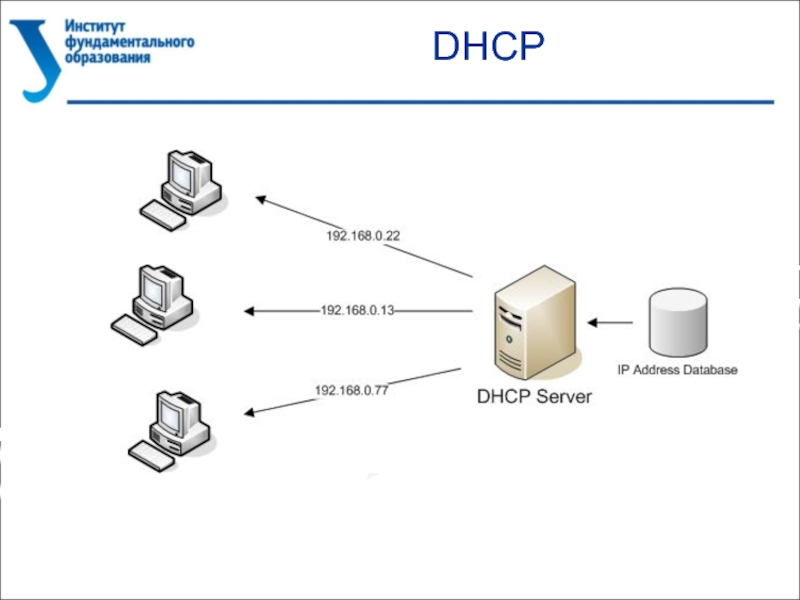
- 3. DHCP
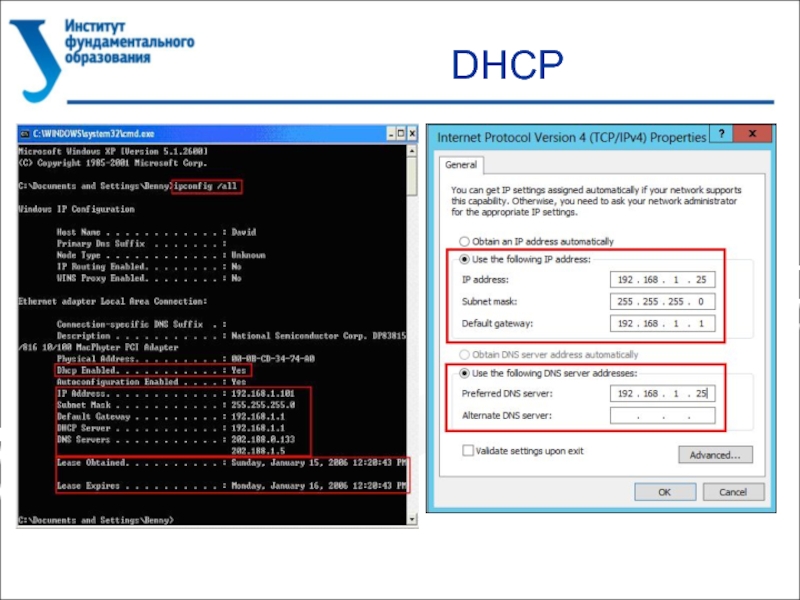
- 4. DHCP
- 5. DNS+WEB
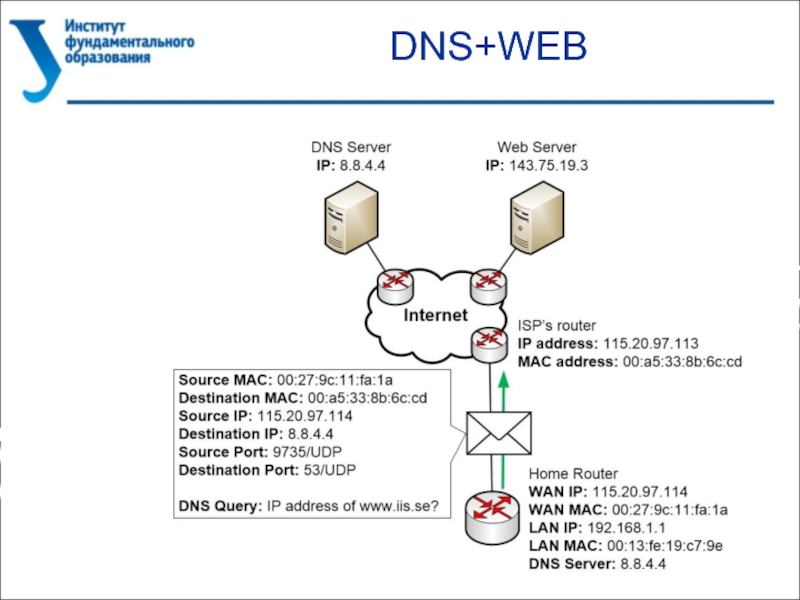
- 6. DNS+WEB
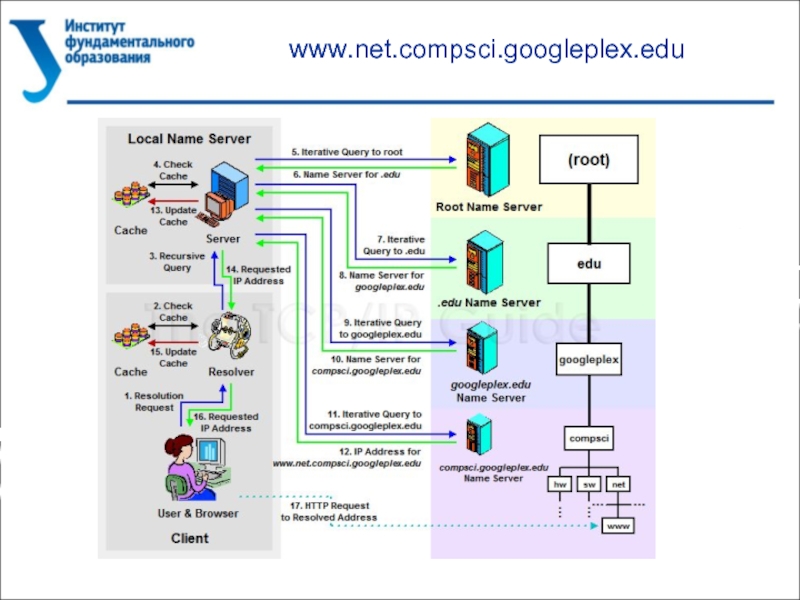
- 7. www.net.compsci.googleplex.edu
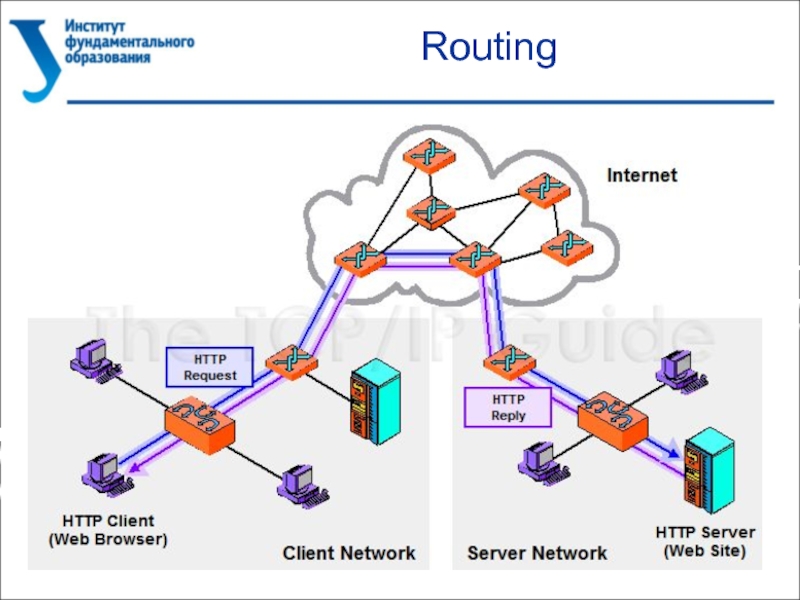
- 8. Routing
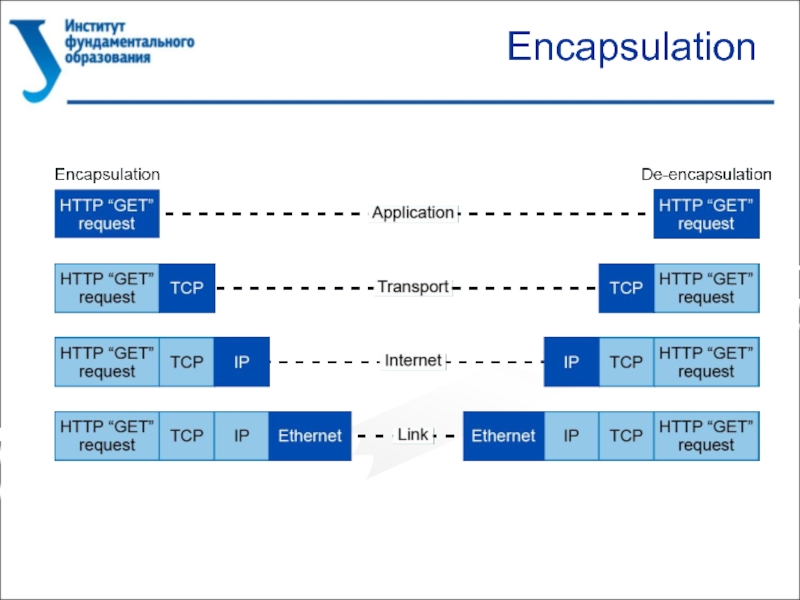
- 9. Encapsulation
- 10. Encapsulation
- 11. Encapsulation
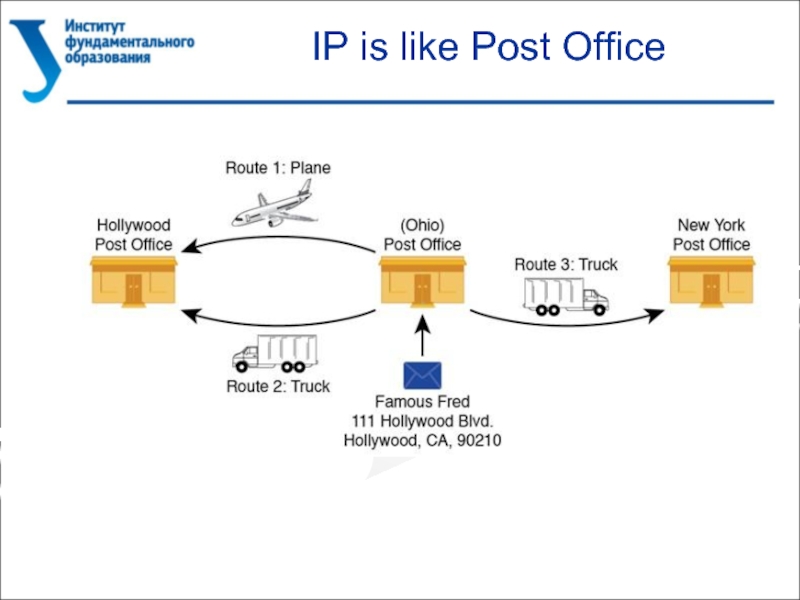
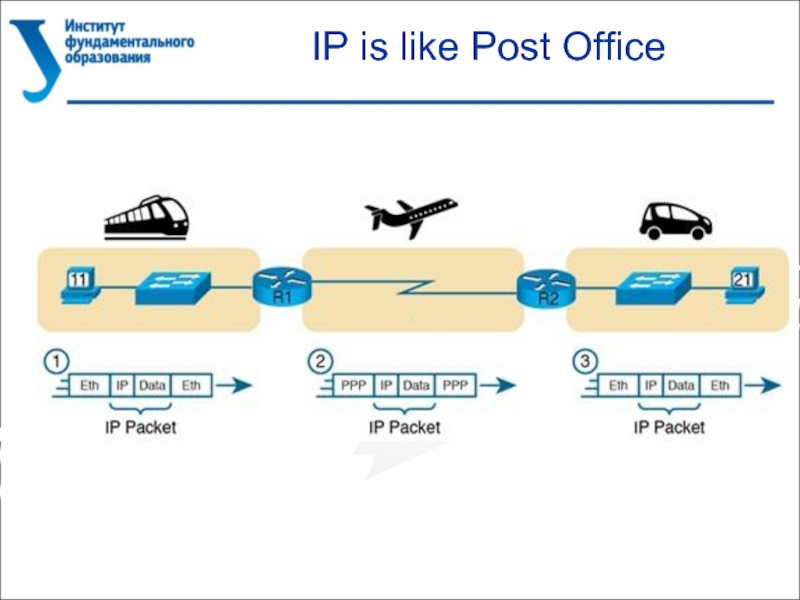
- 12. IP is like Post Office
- 13. IP is like Post Office
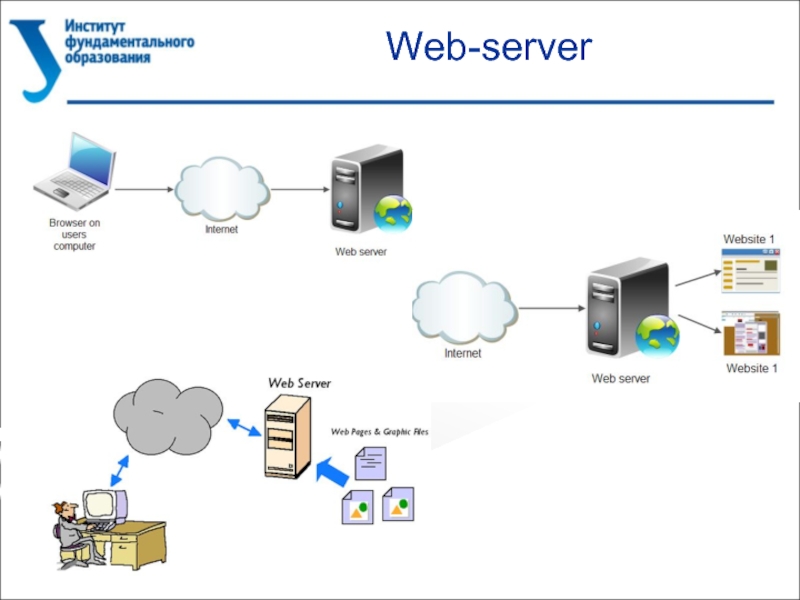
- 14. Web-server
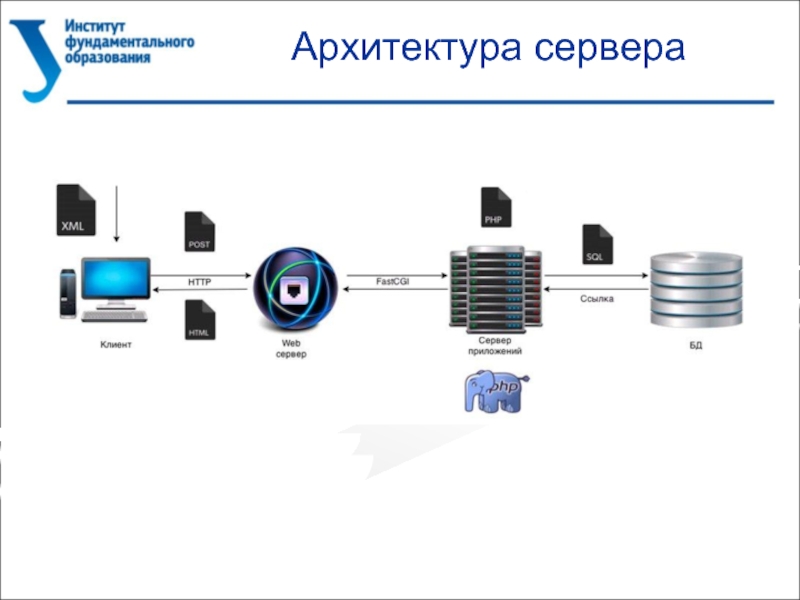
- 15. Архитектура сервера
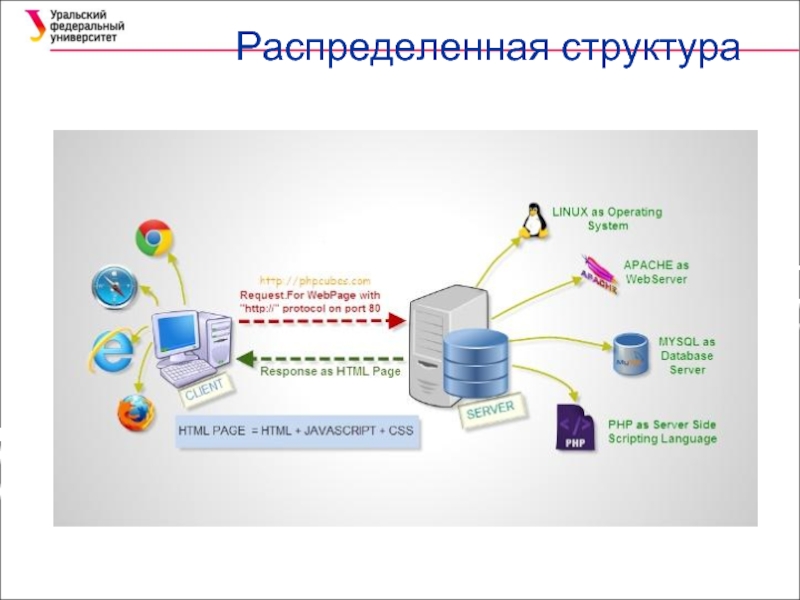
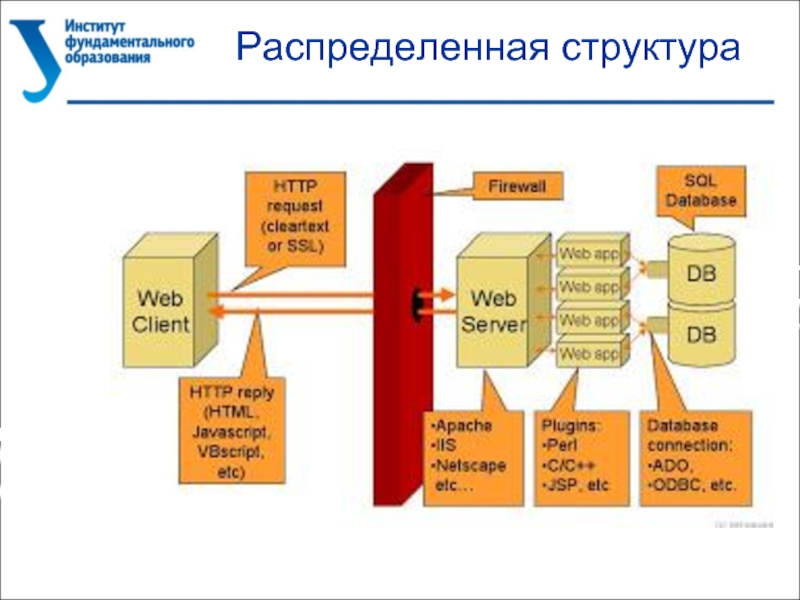
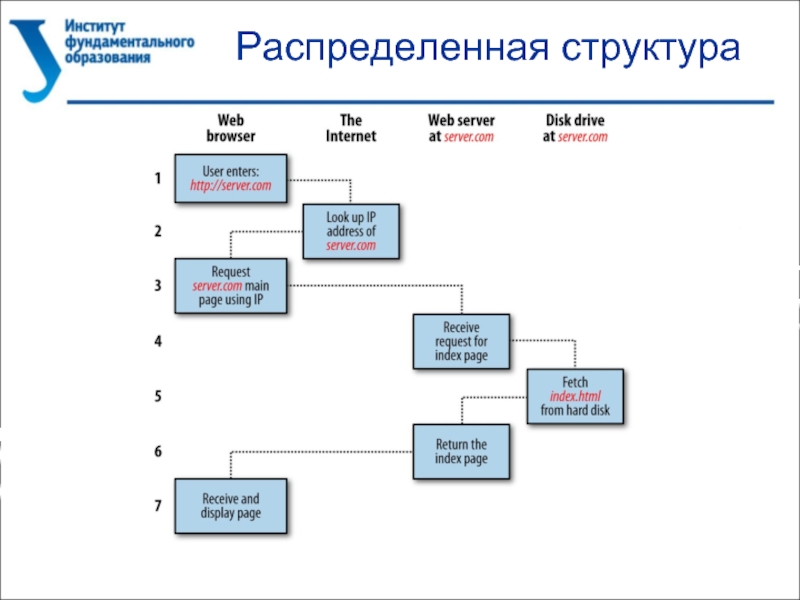
- 16. Распределенная структура
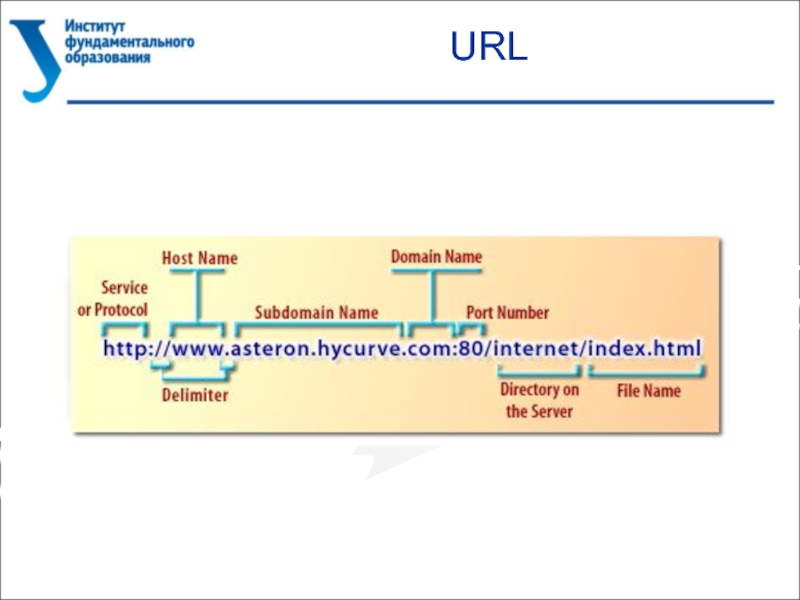
- 17. URL
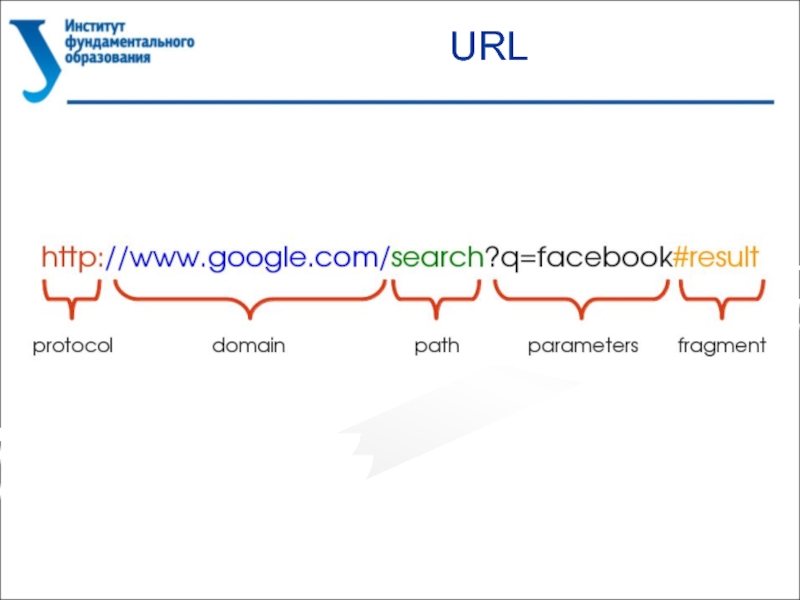
- 18. URL
- 19. Распределенная структура
- 20. Распределенная структура
- 21. Распределенная структура
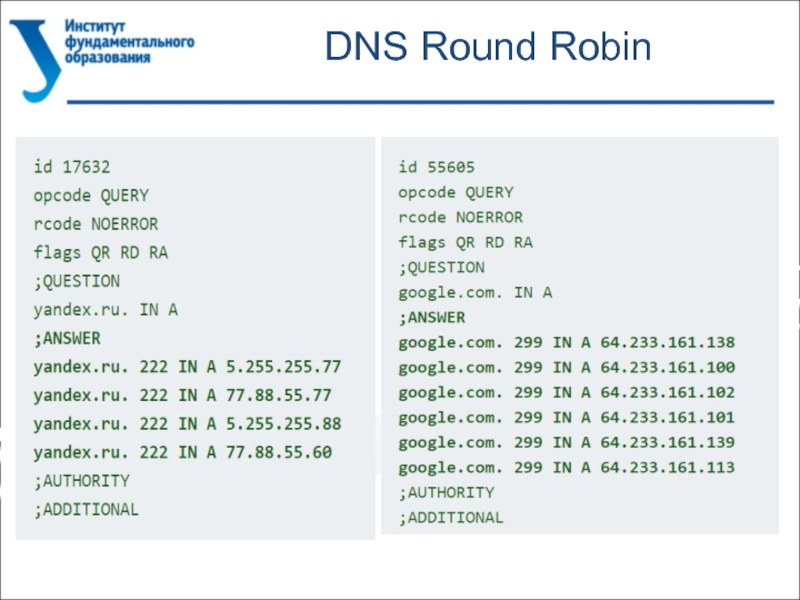
- 22. DNS Round Robin
- 23. DNS Round Robin
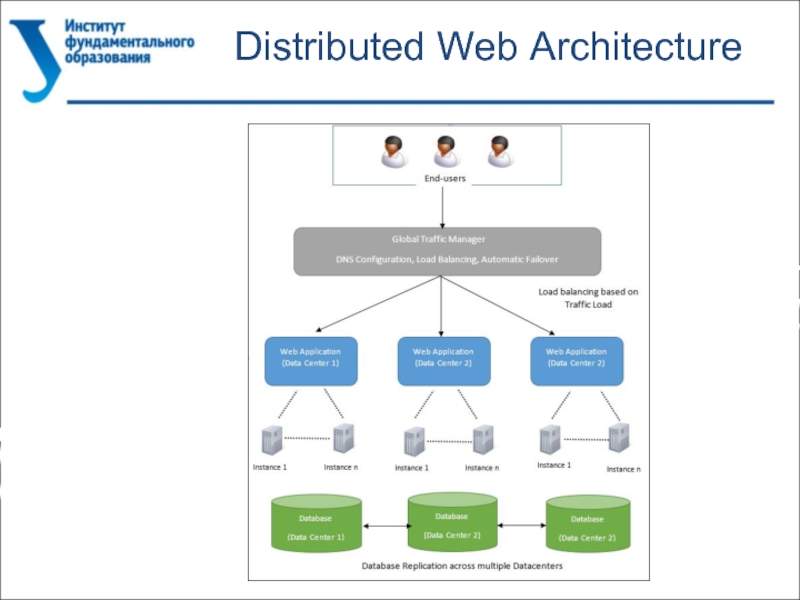
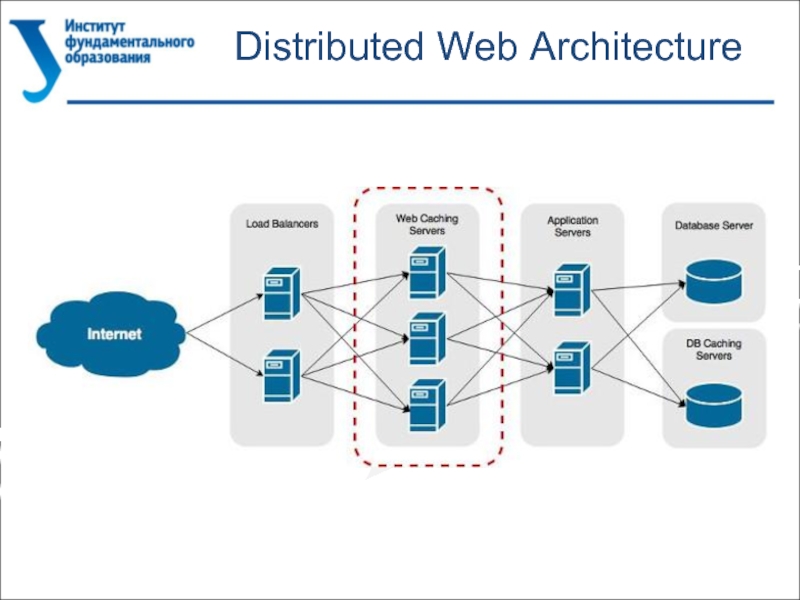
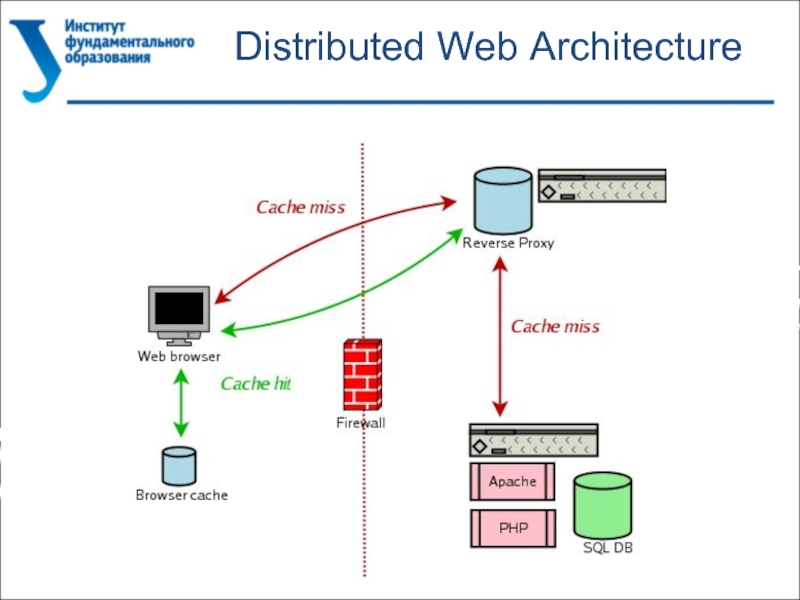
- 24. Distributed Web Architecture
- 25. Distributed Web Architecture
- 26. Distributed Web Architecture
- 27. Frontend and Backend
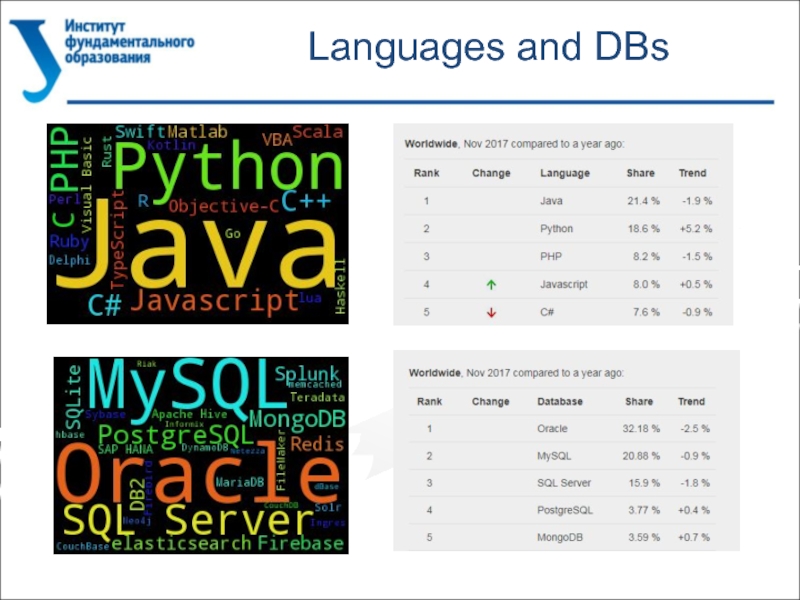
- 28. Languages and DBs
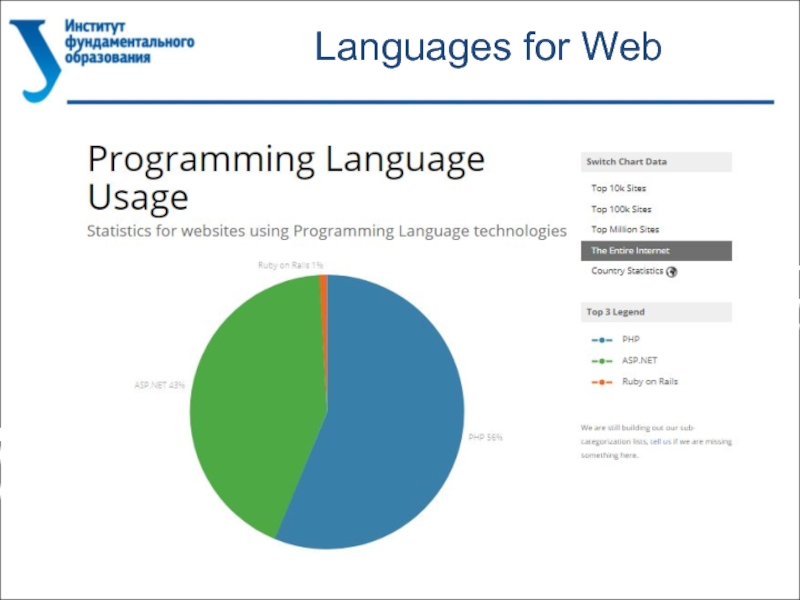
- 29. Languages for Web
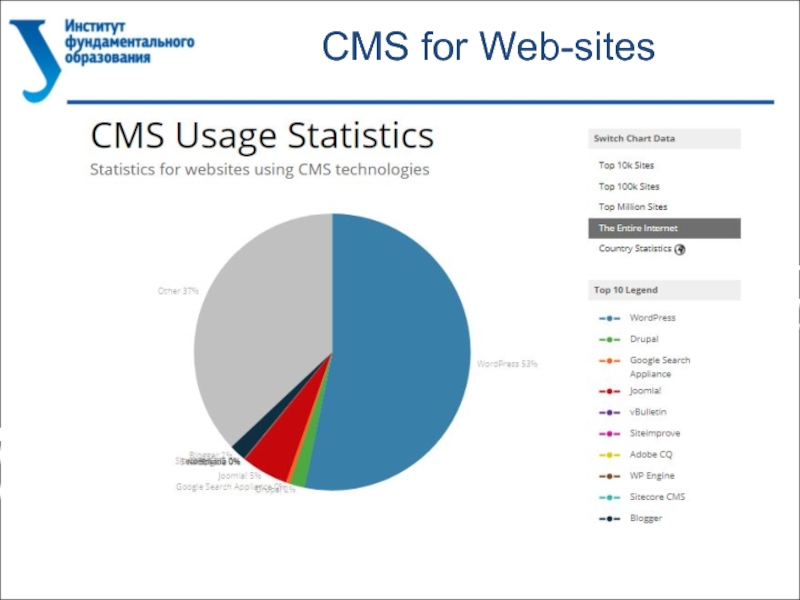
- 30. CMS for Web-sites
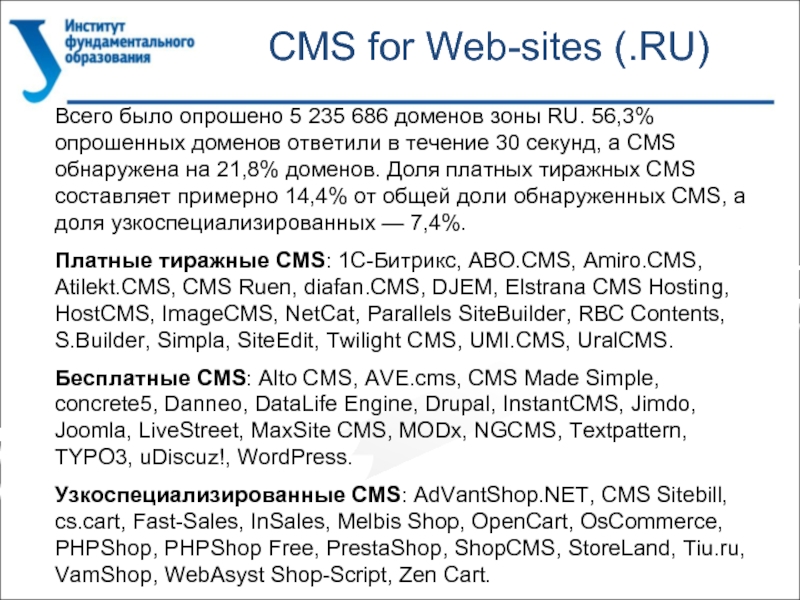
- 31. CMS for Web-sites (.RU) Всего было опрошено
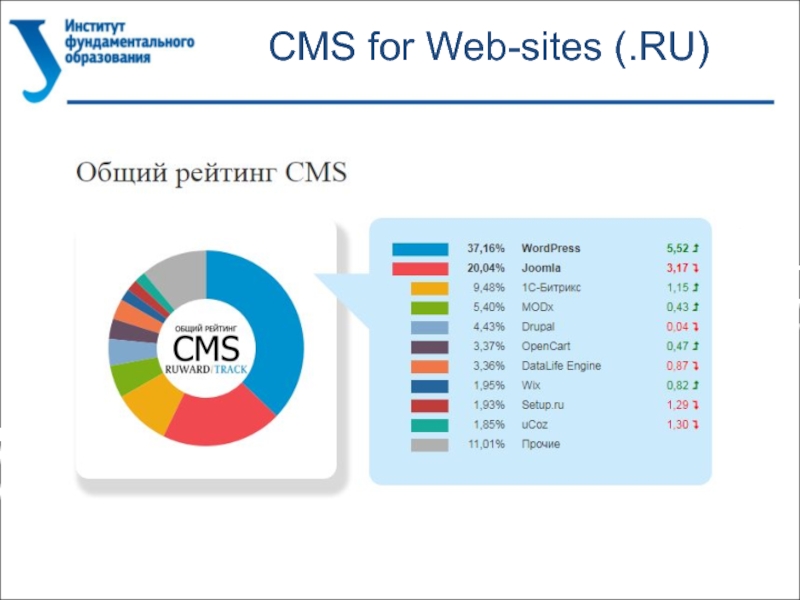
- 32. CMS for Web-sites (.RU)
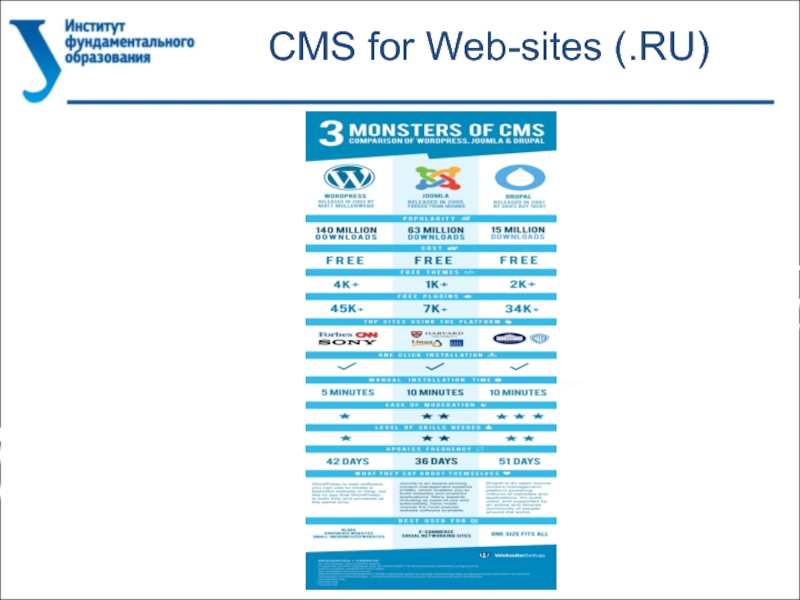
- 33. CMS for Web-sites (.RU)
- 34. Виды сайтов
- 35. Типы клиентов
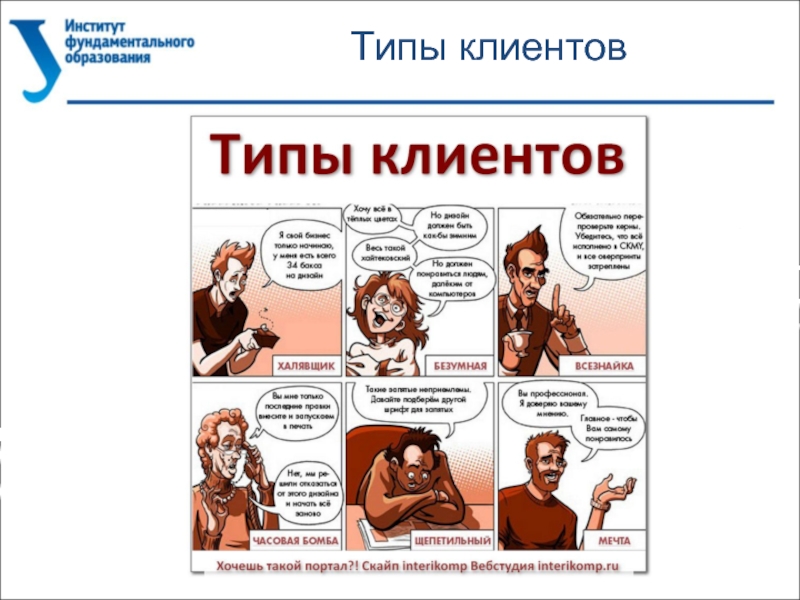
- 36. Типы клиентов
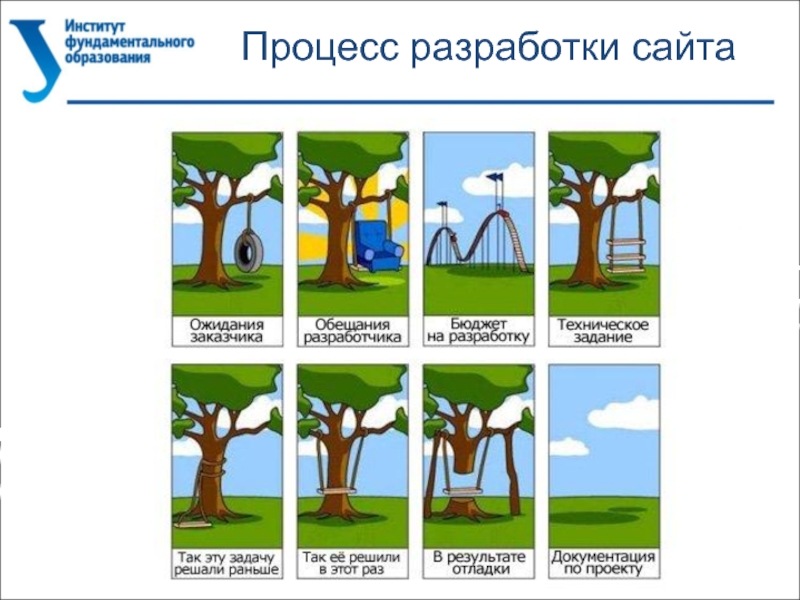
- 37. Процесс разработки сайта
- 38. Макеты UI Макет интерфейса (англ. wireframe, русск.
- 39. макеты UI (wireframes) Ближайшими родственниками макетов являются
- 40. Макеты UI В зависимости от детализации, можно
- 41. Макеты UI Делая эскиз (sketch), вы должны
- 42. Макеты UI Проектируя схему интерфейса (wireframe), вы
- 43. Wireframe Используйте сетки для выравнивания элементов относительно
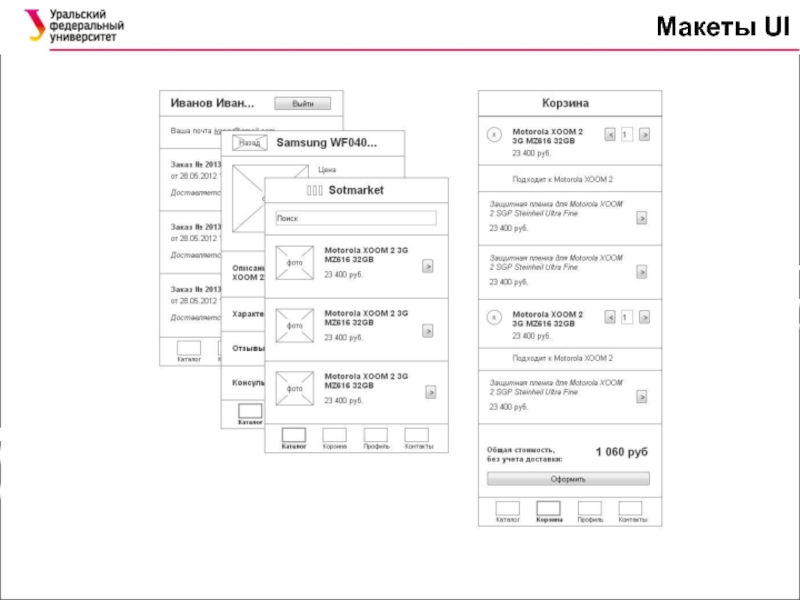
- 44. Макеты UI
- 45. Макеты UI
- 46. Макеты UI
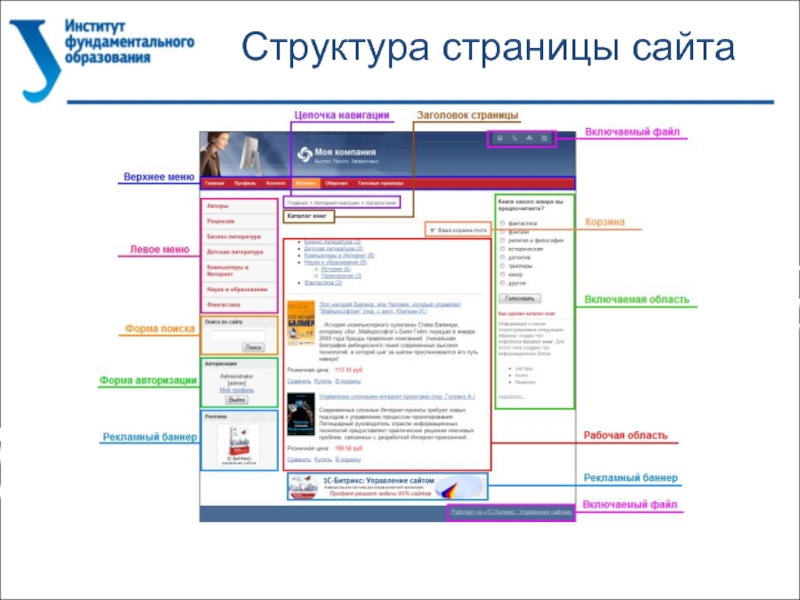
- 47. Структура страницы сайта
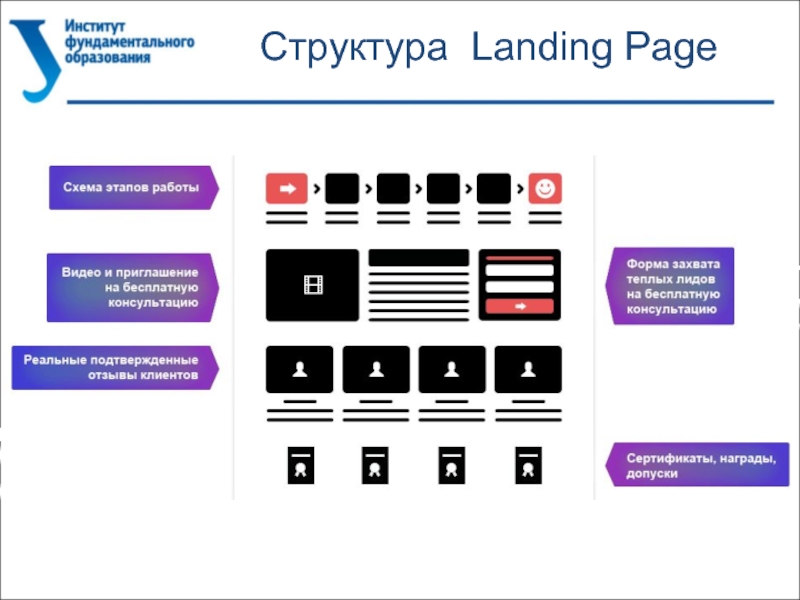
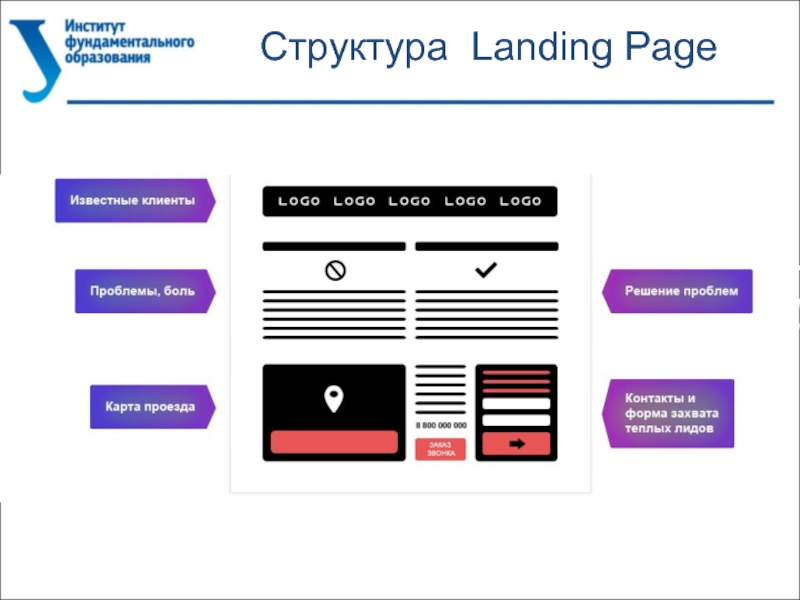
- 48. Структура Landing Page
- 49. Структура Landing Page
- 50. Структура Landing Page
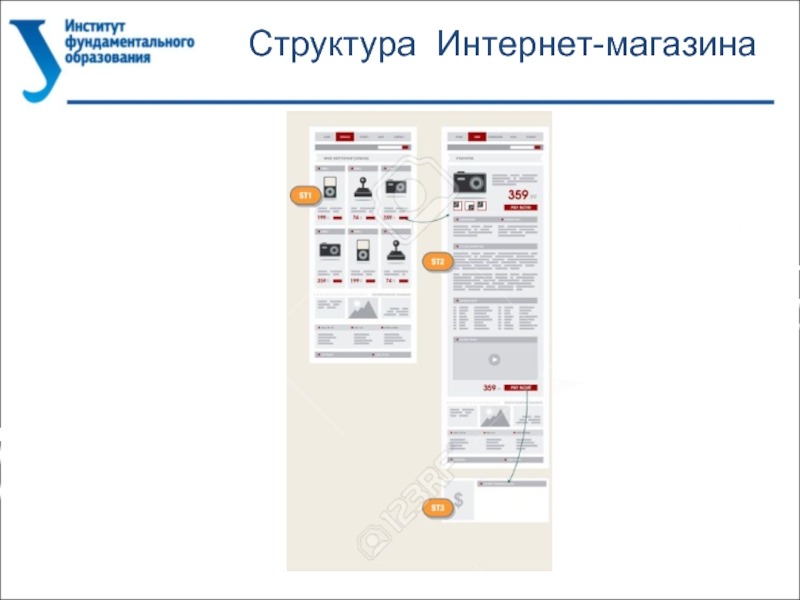
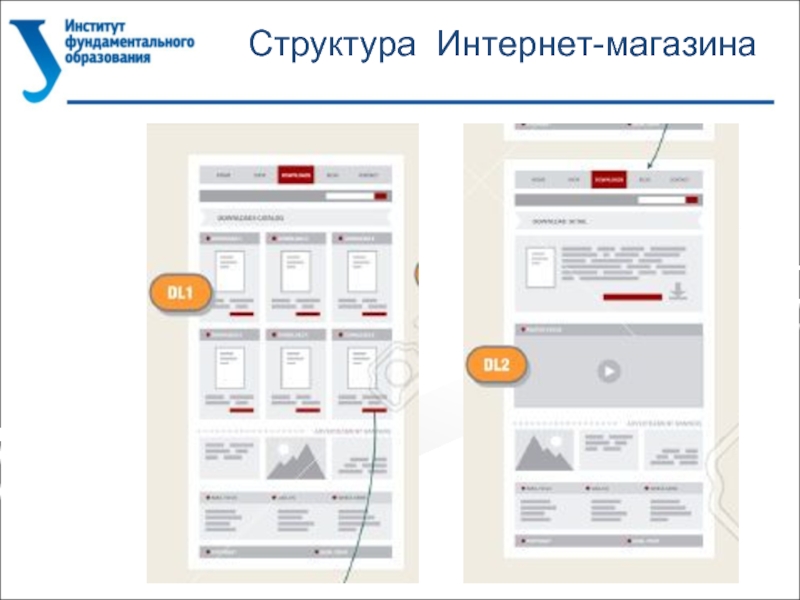
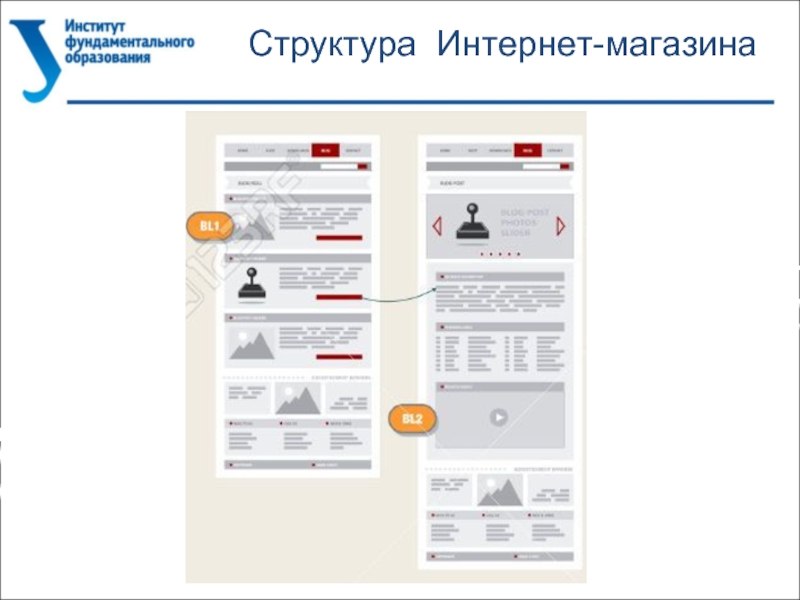
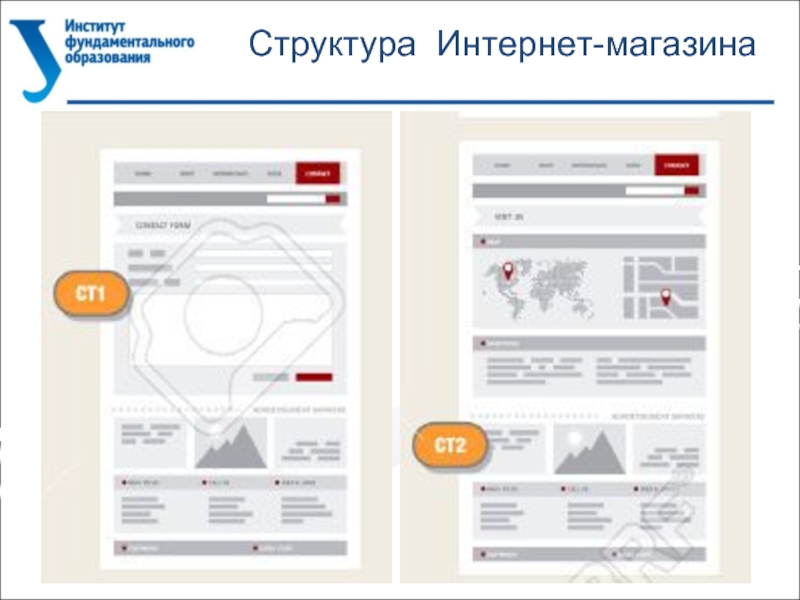
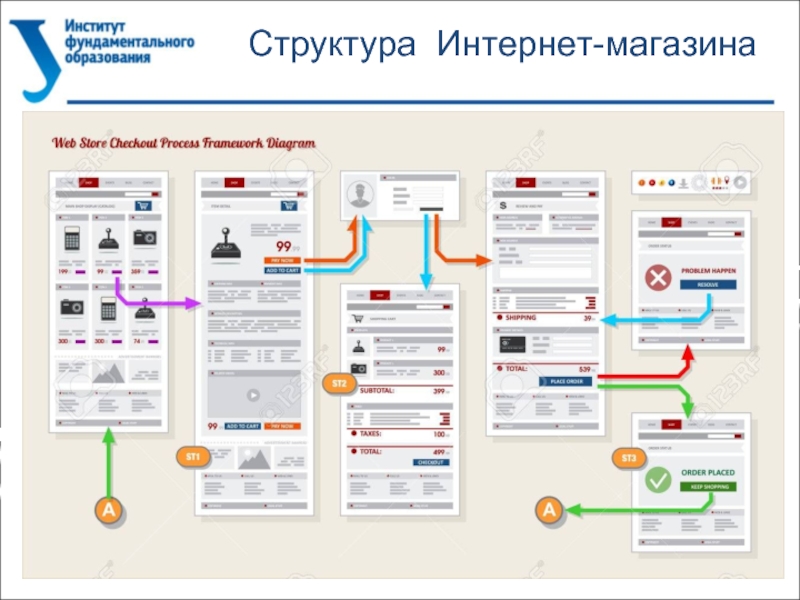
- 51. Структура Интернет-магазина
- 52. Структура Интернет-магазина
- 53. Структура Интернет-магазина
- 54. Структура Интернет-магазина
- 55. Структура Интернет-магазина
- 56. Структура Интернет-магазина
- 57. Корпоративный сайт
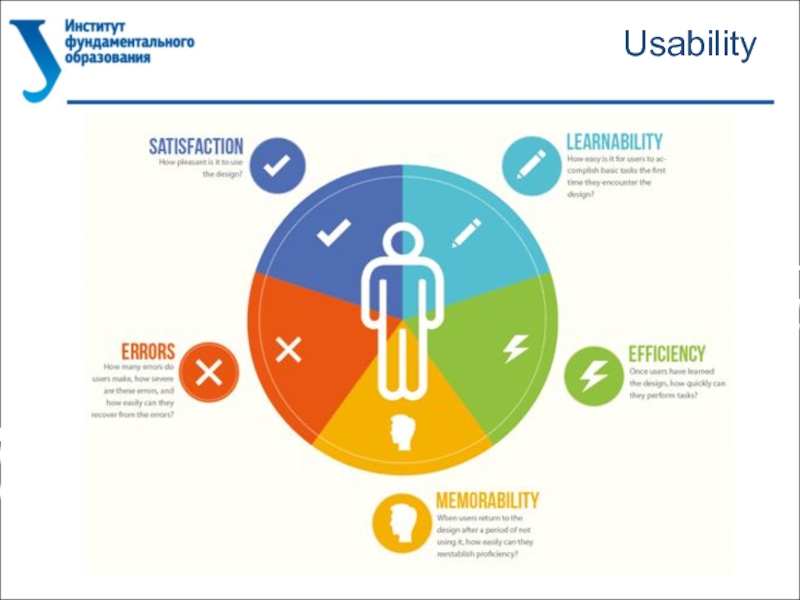
- 58. Usability
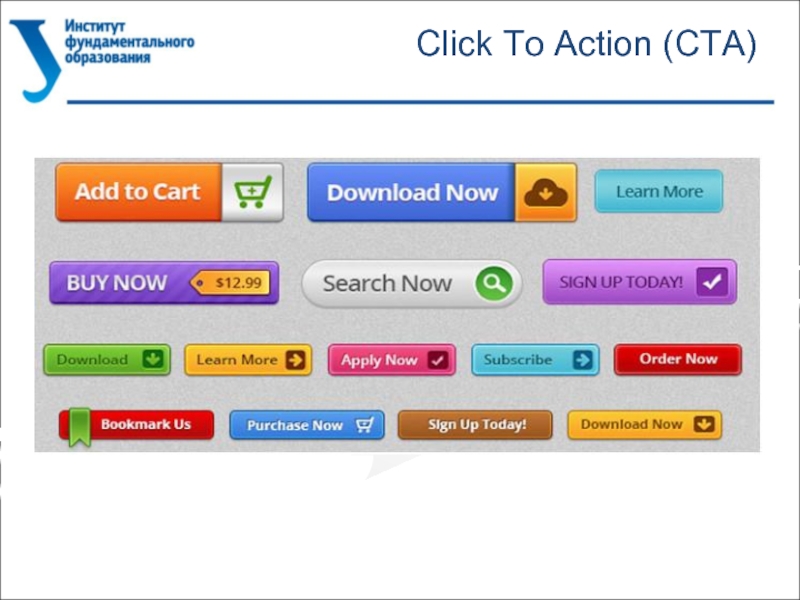
- 59. Click To Action (CTA)
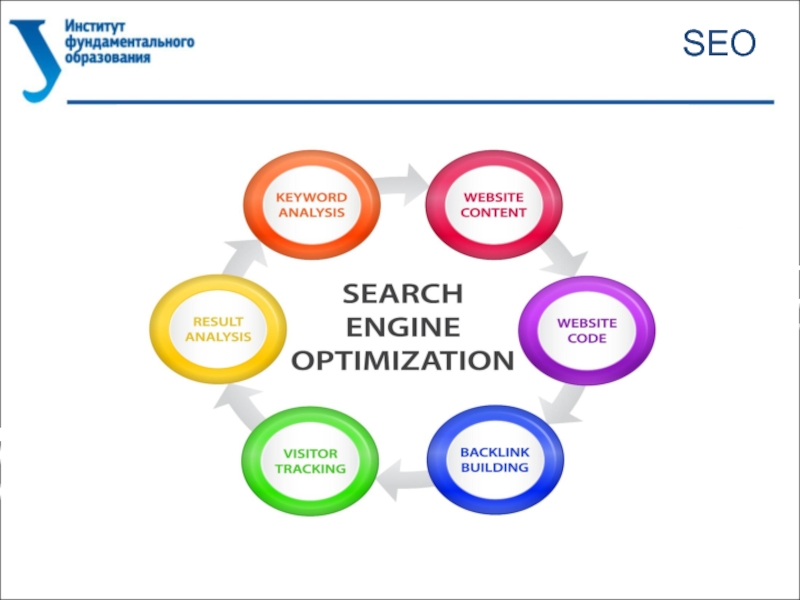
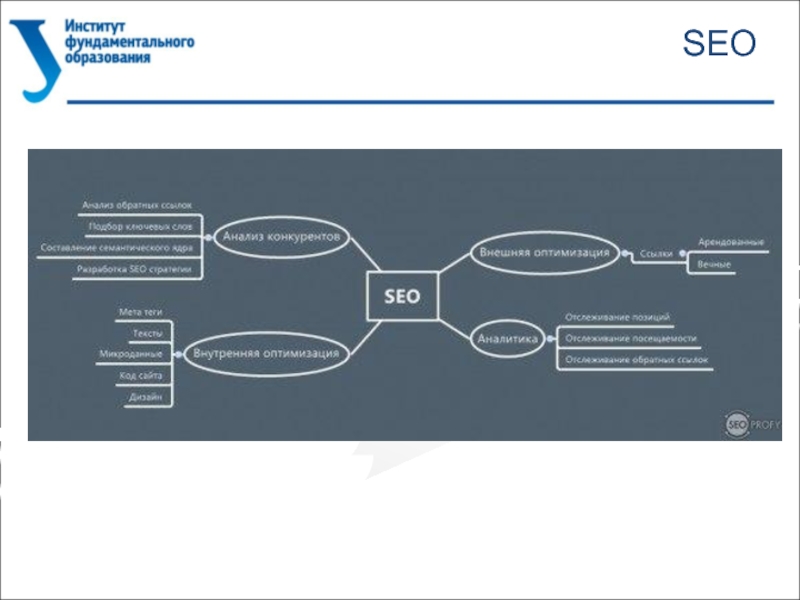
- 60. SEO
- 61. SEO
- 62. SEO
- 63. SEO
- 64. SEO
- 65. SEO – Внешняя оптимизация
- 66. SEO – Внешняя оптимизация
- 67. SEO – Внешняя оптимизация
- 68. SEO
- 69. SEO
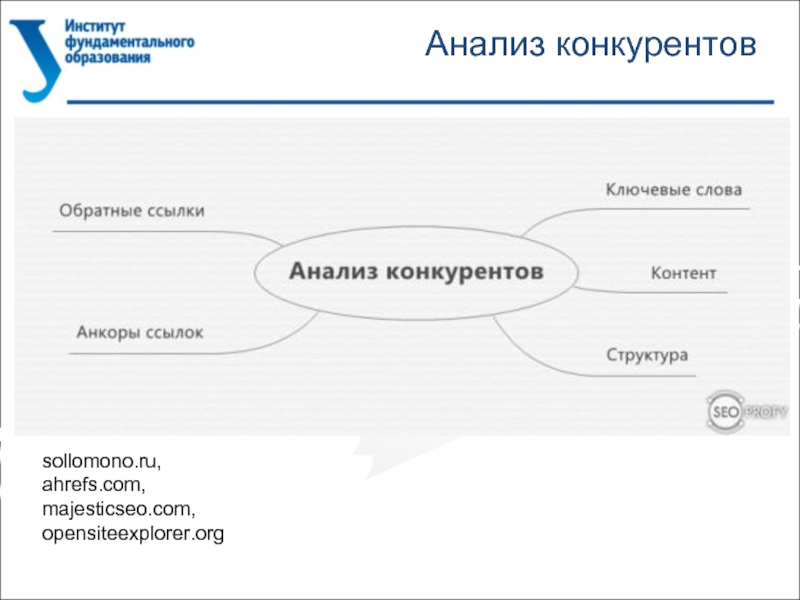
- 70. Анализ конкурентов sollomono.ru, ahrefs.com, majesticseo.com, opensiteexplorer.org
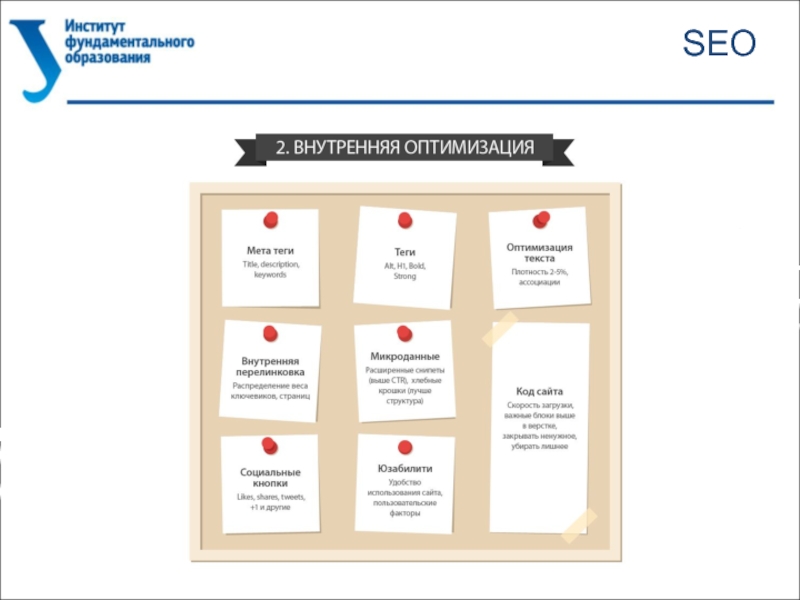
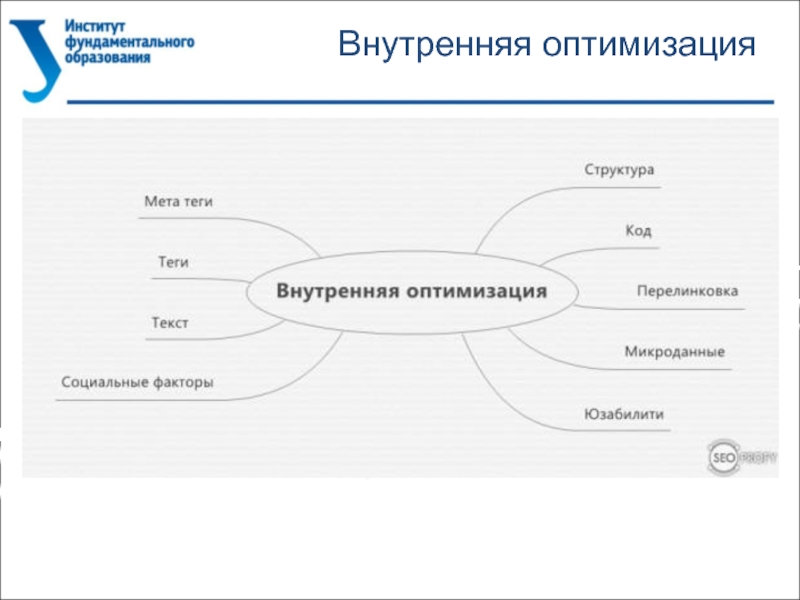
- 71. Внутренняя оптимизация
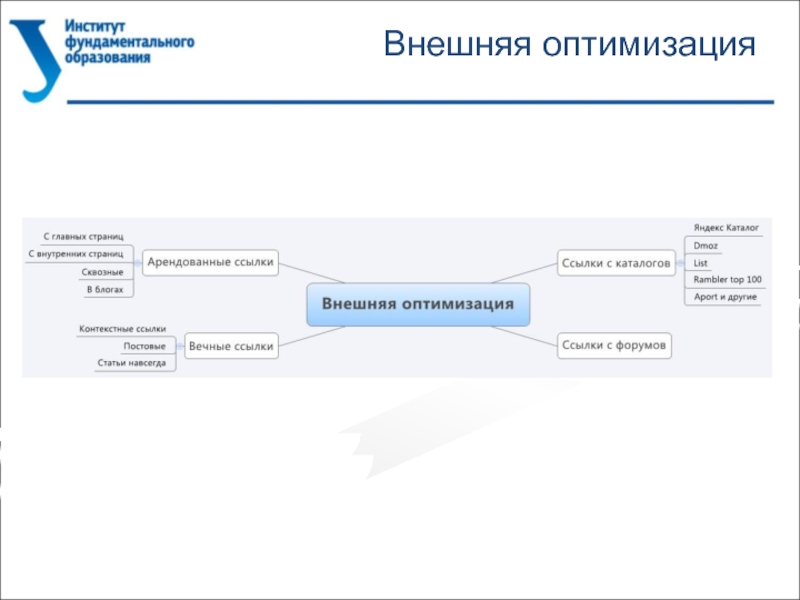
- 72. Внешняя оптимизация
- 73. Аналитика
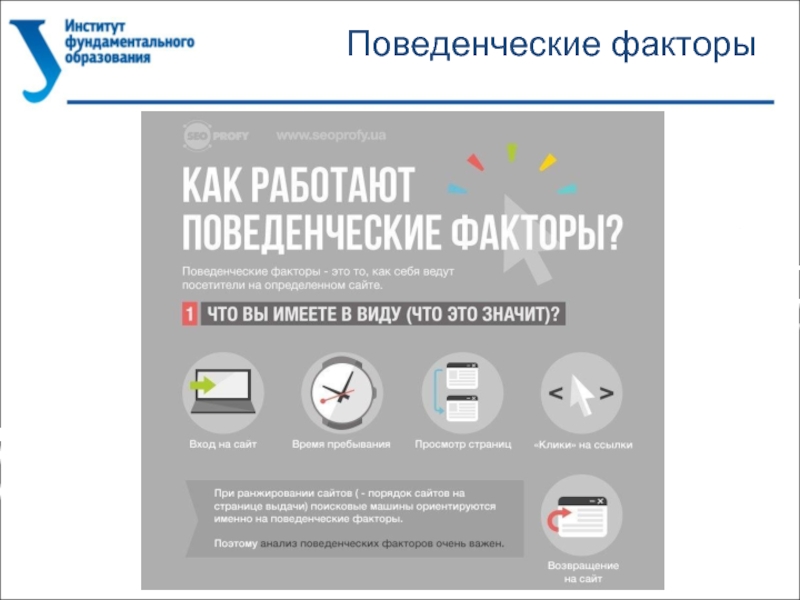
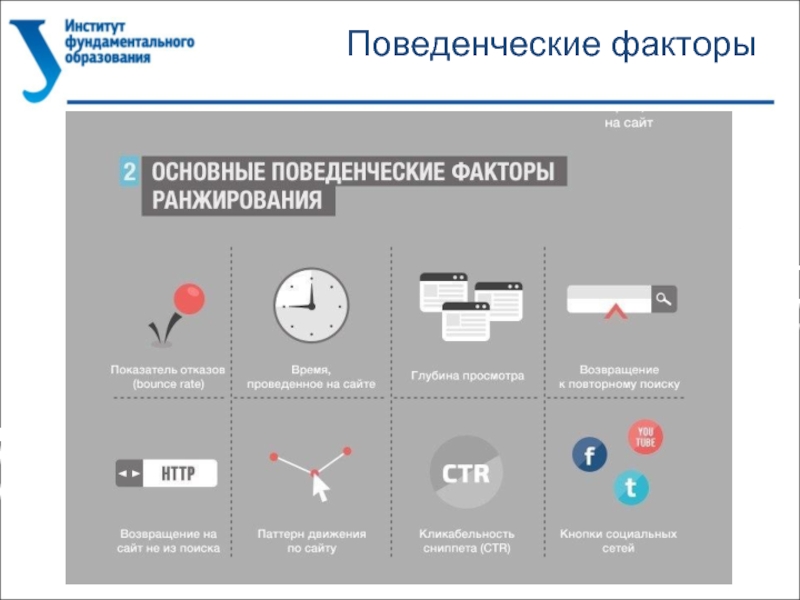
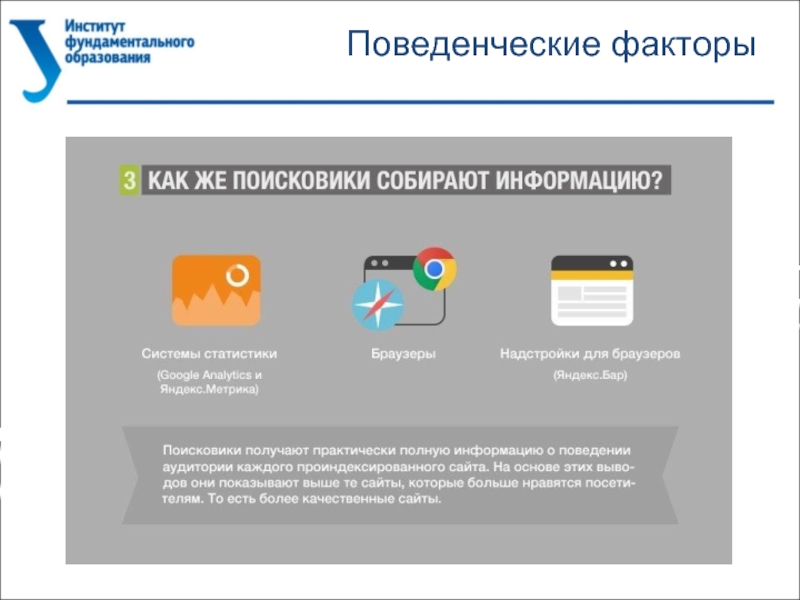
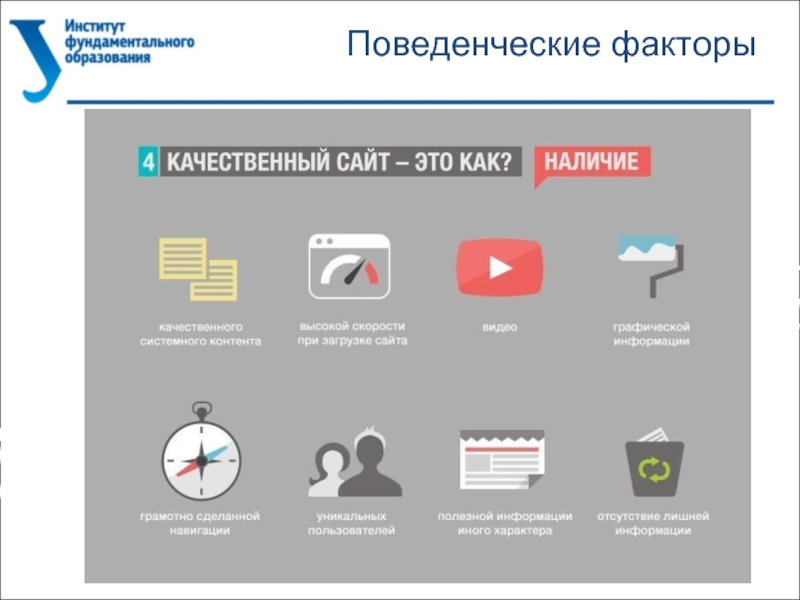
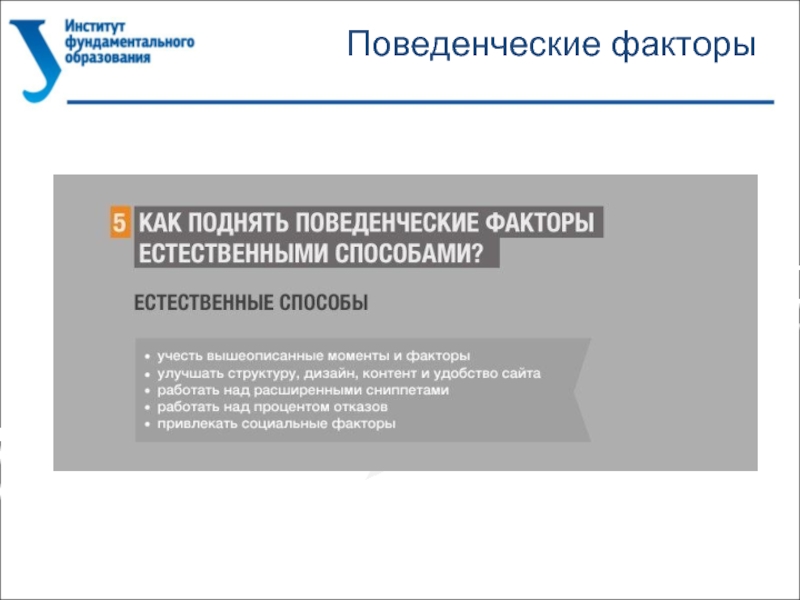
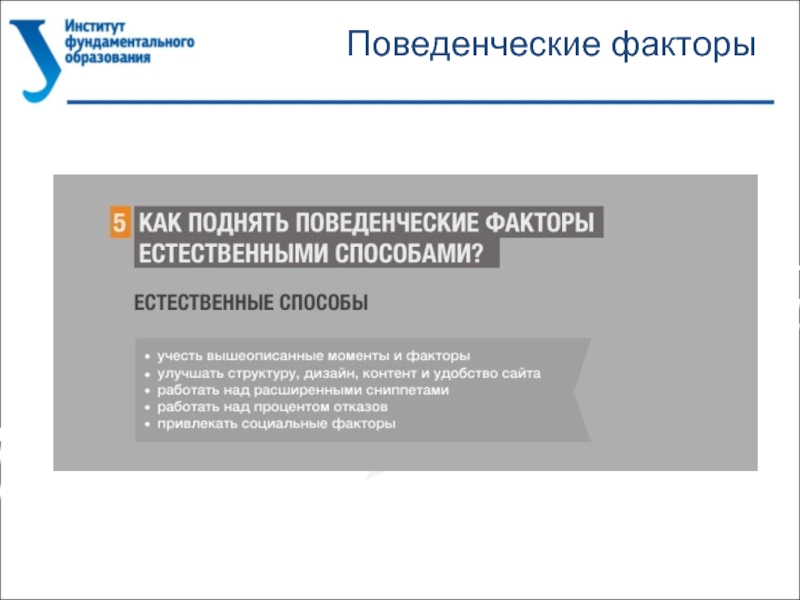
- 74. Поведенческие факторы
- 75. Поведенческие факторы
- 76. Поведенческие факторы
- 77. Поведенческие факторы
- 78. Поведенческие факторы
- 79. Поведенческие факторы
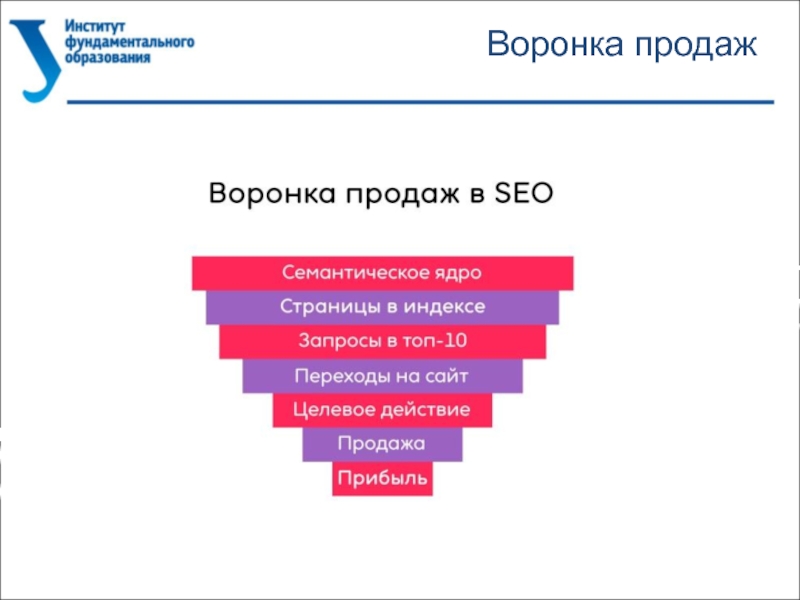
- 80. Воронка продаж
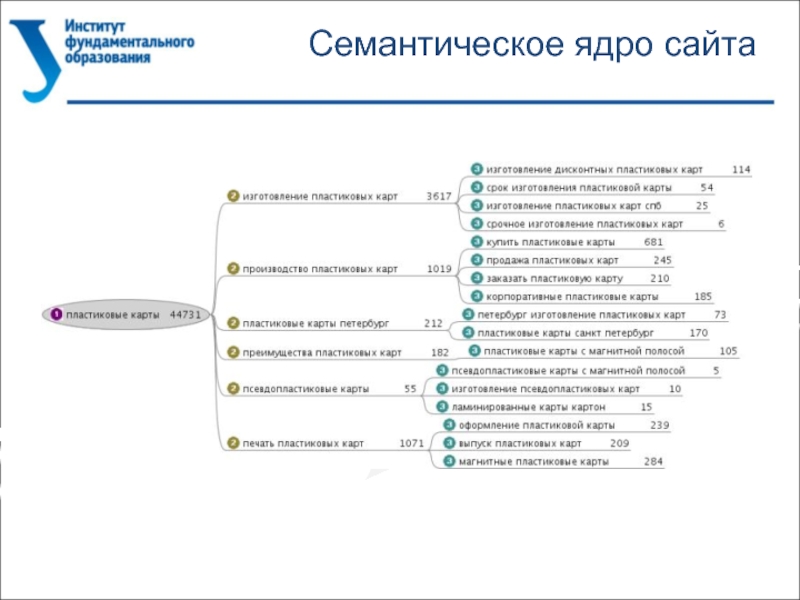
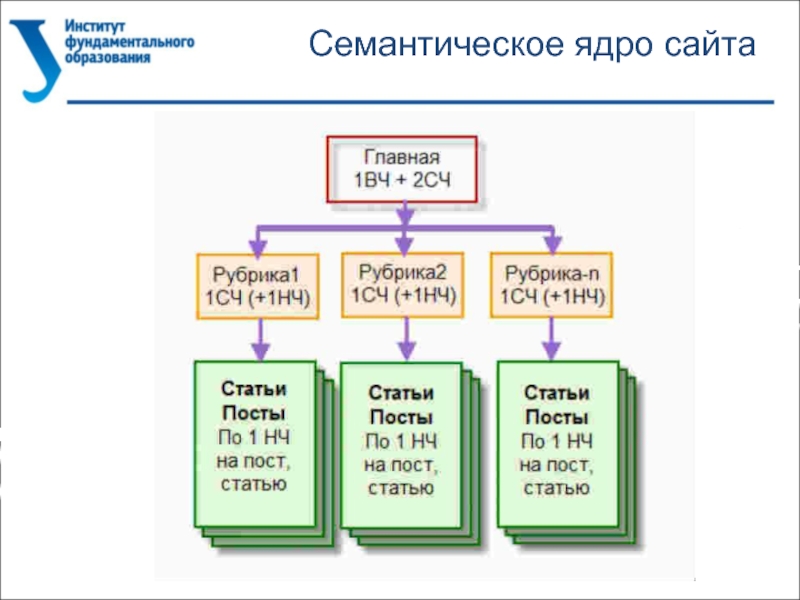
- 81. Семантическое ядро сайта
- 82. Семантическое ядро сайта
- 83. Семантическое ядро сайта
- 84. Семантическое ядро сайта
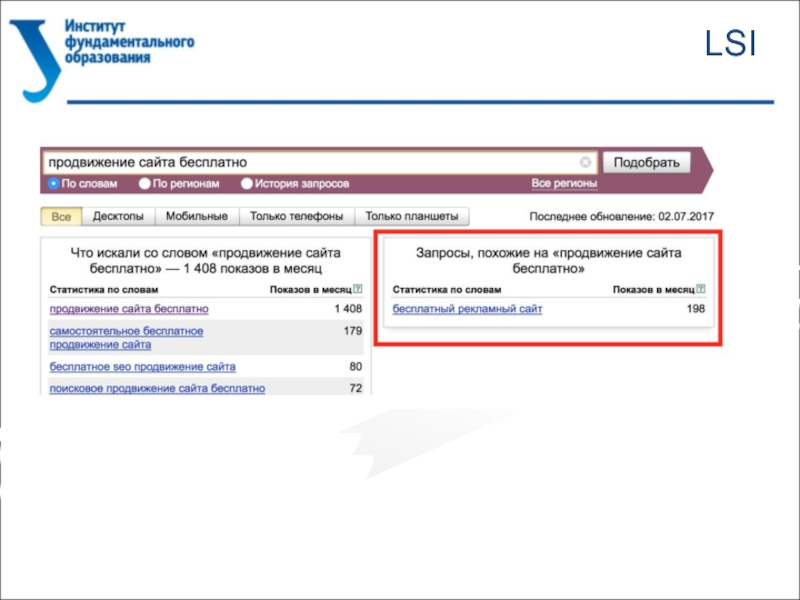
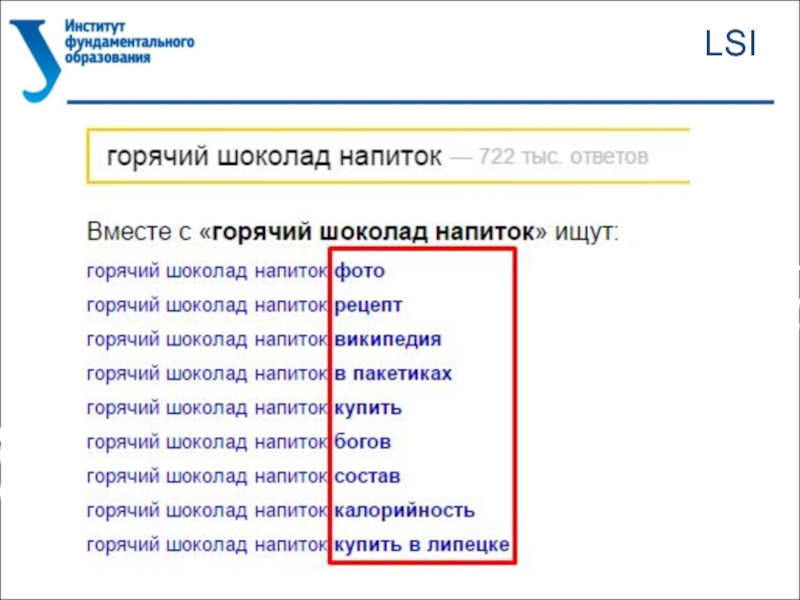
- 85. LSI
- 86. LSI
- 87. LSI
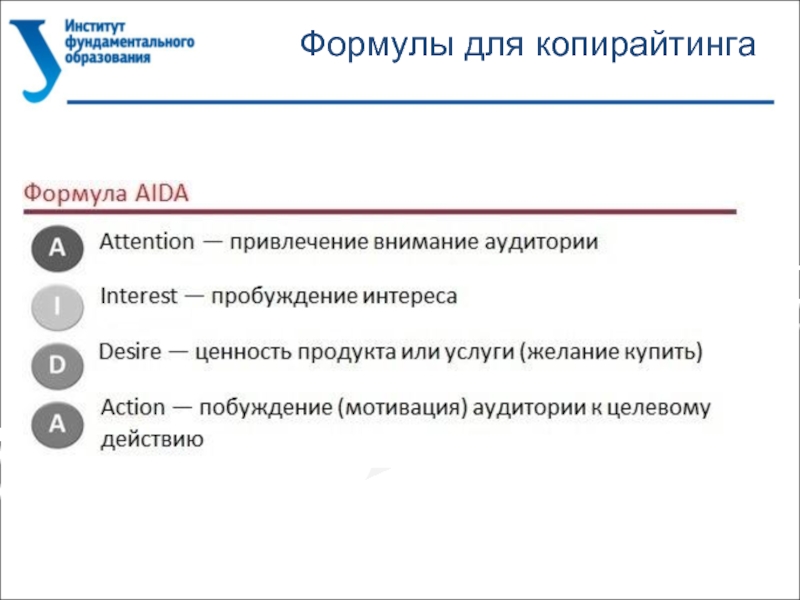
- 88. Формулы для копирайтинга
- 89. ODC Offer — уникальное предложение, от которого
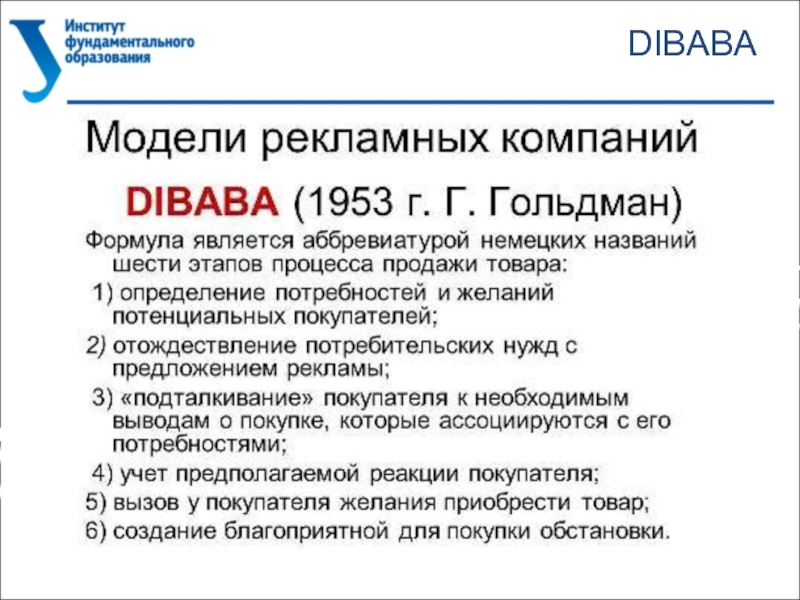
- 90. DIBABA
- 91. Четыре Р Picture — броская картинка Promise
- 92. Формула для заголовков Рromise — в заголовке
- 93. Формула для заголовков
- 94. Формула для заголовков
Слайд 2Контакты
Шадрин Денис Борисович
Телефон: +7 (904) 381-47-11
E-mail: d.b.shadrin@urfu.ru
Skype:den-phone
ICQ:152065810
https://vk.com/isit_info
https://vk.com/internet_tech
https://vk.me/join/AJQ1d_/tUgIYTyjHvy4ezlZc
Слайд 31CMS for Web-sites (.RU)
Всего было опрошено 5 235 686 доменов зоны
RU. 56,3% опрошенных доменов ответили в течение 30 секунд, а CMS обнаружена на 21,8% доменов. Доля платных тиражных CMS составляет примерно 14,4% от общей доли обнаруженных CMS, а доля узкоспециализированных — 7,4%.
Платные тиражные CMS: 1С-Битрикс, ABO.CMS, Amiro.CMS, Atilekt.CMS, CMS Ruen, diafan.CMS, DJEM, Elstrana CMS Hosting, HostCMS, ImageCMS, NetCat, Parallels SiteBuilder, RBC Contents, S.Builder, Simpla, SiteEdit, Twilight CMS, UMI.CMS, UralCMS.
Бесплатные CMS: Alto CMS, AVE.cms, CMS Made Simple, concrete5, Danneo, DataLife Engine, Drupal, InstantCMS, Jimdo, Joomla, LiveStreet, MaxSite CMS, MODx, NGCMS, Textpattern, TYPO3, uDiscuz!, WordPress.
Узкоспециализированные CMS: AdVantShop.NET, CMS Sitebill, cs.cart, Fast-Sales, InSales, Melbis Shop, OpenCart, OsCommerce, PHPShop, PHPShop Free, PrestaShop, ShopCMS, StoreLand, Tiu.ru, VamShop, WebAsyst Shop-Script, Zen Cart.
Платные тиражные CMS: 1С-Битрикс, ABO.CMS, Amiro.CMS, Atilekt.CMS, CMS Ruen, diafan.CMS, DJEM, Elstrana CMS Hosting, HostCMS, ImageCMS, NetCat, Parallels SiteBuilder, RBC Contents, S.Builder, Simpla, SiteEdit, Twilight CMS, UMI.CMS, UralCMS.
Бесплатные CMS: Alto CMS, AVE.cms, CMS Made Simple, concrete5, Danneo, DataLife Engine, Drupal, InstantCMS, Jimdo, Joomla, LiveStreet, MaxSite CMS, MODx, NGCMS, Textpattern, TYPO3, uDiscuz!, WordPress.
Узкоспециализированные CMS: AdVantShop.NET, CMS Sitebill, cs.cart, Fast-Sales, InSales, Melbis Shop, OpenCart, OsCommerce, PHPShop, PHPShop Free, PrestaShop, ShopCMS, StoreLand, Tiu.ru, VamShop, WebAsyst Shop-Script, Zen Cart.
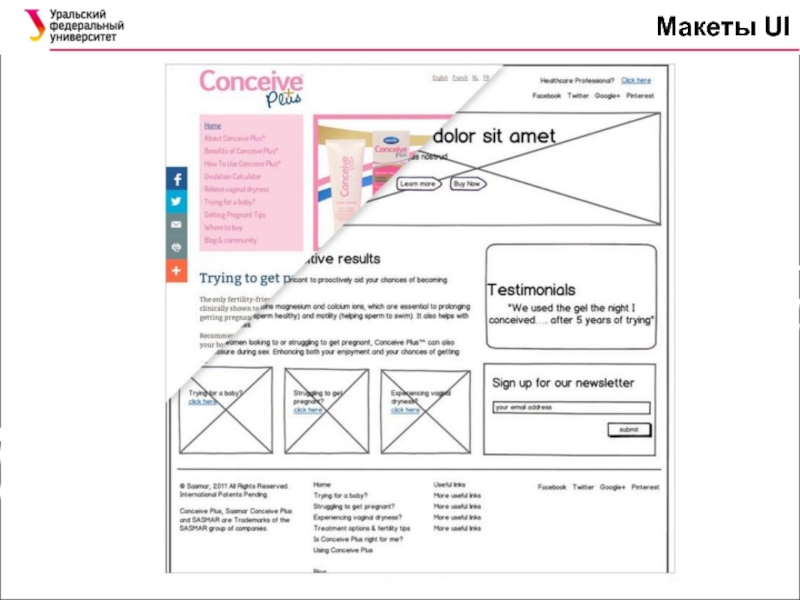
Слайд 38Макеты UI
Макет интерфейса (англ. wireframe, русск. некрасивое вайер, каркас) – это
статическая схематическая иллюстрация страницы (формы), на которой отображено расположение и содержание отдельных элементов интерфейса пользователя (UI). Задача макета – показать содержание конкретной страницы, взаимное расположение блоков и отдельных элементов. В абсолютном большинстве случаев макеты интерфейса не раскрывают особенностей визуального дизайна (используются черный/белый цвет и их оттенки, стандартные шрифты, простейшие иконки).
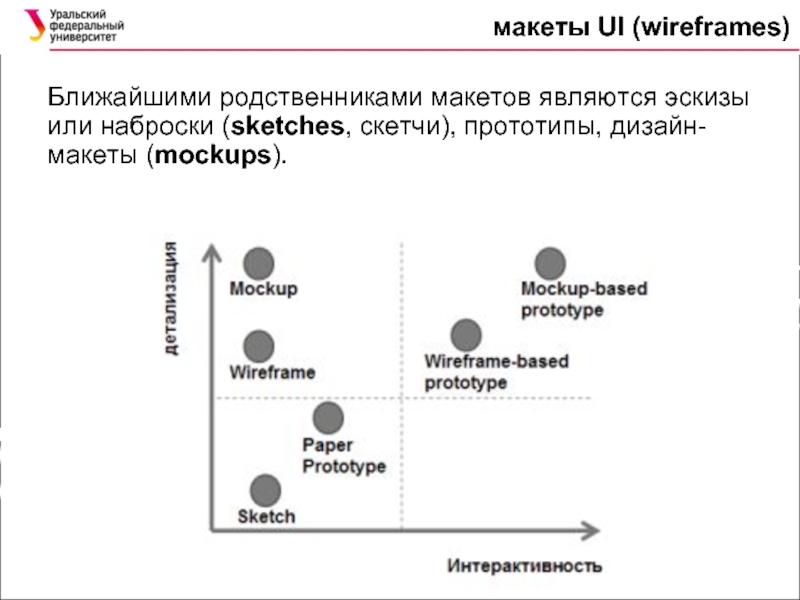
Слайд 39макеты UI (wireframes)
Ближайшими родственниками макетов являются эскизы или наброски (sketches, скетчи),
прототипы, дизайн-макеты (mockups).
Слайд 40Макеты UI
В зависимости от детализации, можно выделить 3 варианта: скетч (sketch),
собственно макет (wireframe) и дизайн-макет (mockup). Каждый из этих вариантов можно сделать динамическим, превратив его в прототип интерфейса.
Макет интерфейса может также варьироваться по детализации. В самом простом варианте он превращается в диаграмму зонирования (reference zone), на которой показаны только блоки.
Макет интерфейса может также варьироваться по детализации. В самом простом варианте он превращается в диаграмму зонирования (reference zone), на которой показаны только блоки.
Слайд 41Макеты UI
Делая эскиз (sketch), вы должны получить базовый концепт того, как
будет работать приложение в пользовательском интерфейсе. Существует множество вариантов интерфейсного воплощения идеи. На этом этапе вы должны выяснить что это за варианты и какой из них будет оптимален. Детали и специфика пользовательского интерфейса здесь не так важны. Куда более важно сейчас понять, что пользователь увидит на каждом шаге своего экспириенса, прежде чем достигнет цели.
Слайд 42Макеты UI
Проектируя схему интерфейса (wireframe), вы должны «вылизать» концепт приложения. Обычно
для этого используются специальное ПО. Такая среда позволит вам более детально проработать концепт: размеры, расположение, порядок элементов и прочее. Также вы сможете тщательно обдумать все элементы на экране, а не только основные. Когда вы работаете «в пикселях», вы получаете более чёткое видение того как будет выглядеть и работать пользовательский интерфейс. После того как вы схематично спроектируете интерфейс, концепт станет гораздо яснее, чётче и совершеннее.
Слайд 43Wireframe
Используйте сетки для выравнивания элементов относительно друг друга.
Не бойтесь активно
использовать отступы и белое пространства.
Старайтесь минимизировать вариации в стилях оформления.
Не используйте «рыбу».
Везде, где это возможно, используйте реальную информацию.
Старайтесь минимизировать вариации в стилях оформления.
Не используйте «рыбу».
Везде, где это возможно, используйте реальную информацию.
Слайд 89ODC
Offer — уникальное предложение, от которого отказаться невозможно
DeadLine — сроки действия
предложения
Call to Action — призыв действовать
Call to Action — призыв действовать
Слайд 91Четыре Р
Picture — броская картинка
Promise — обещание определенной выгоды или удовлетворения
потребности
Prove — доказательство необходимости покупки
Push — толчок к непосредственному действию.
Prove — доказательство необходимости покупки
Push — толчок к непосредственному действию.
Слайд 92Формула для заголовков
Рromise — в заголовке находится обещание («Похудейте на 5
кг за три дня»)
Intrigue — заинтриговываем читателя («Тайный способ преобразиться за час»)
Need — включение некой острой потребности («Как избавиться от повышенного давления?»)
Content — в заголовке называется тема и содержание текста («Руководство: как создать процветающую фирму»).
Intrigue — заинтриговываем читателя («Тайный способ преобразиться за час»)
Need — включение некой острой потребности («Как избавиться от повышенного давления?»)
Content — в заголовке называется тема и содержание текста («Руководство: как создать процветающую фирму»).