- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Инструменты веб-разработчика презентация
Содержание
- 1. Инструменты веб-разработчика
- 2. Содержание презентации Инструментарий веб-разработчика Какие инструменты есть
- 3. Что такое инструмент? Инструмент – орудие для
- 4. Проблематика Что строим? Величина проекта Frontend Backend
- 5. Какие инструменты есть в распоряжении? Редактор (IDE)
- 6. Редактор (IDE) Подсветка кода (php, html, css,
- 7. Например, NetBeans «Горячие» клавиши Ctrl+U U/L –
- 8. Консоль Автодополнение команд (tab) Tail логов (tail file) mc
- 9. Git в консоли Подсветка git config color.branch
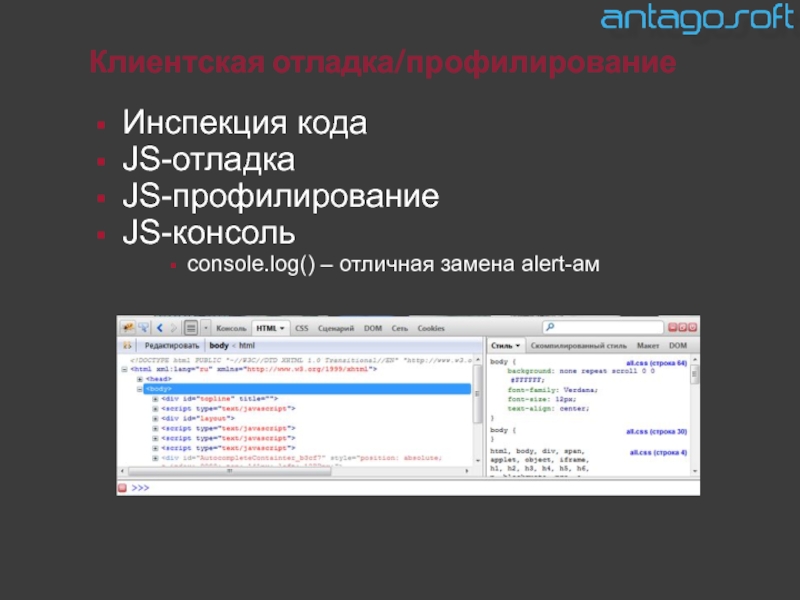
- 10. Клиентская отладка/профилирование Инспекция кода JS-отладка JS-профилирование JS-консоль console.log() – отличная замена alert-ам
- 11. Серверная отладка Старый «дедовский» способ echo, var_dump,
- 12. Как еще повысить эффективность разработки? Инструменты
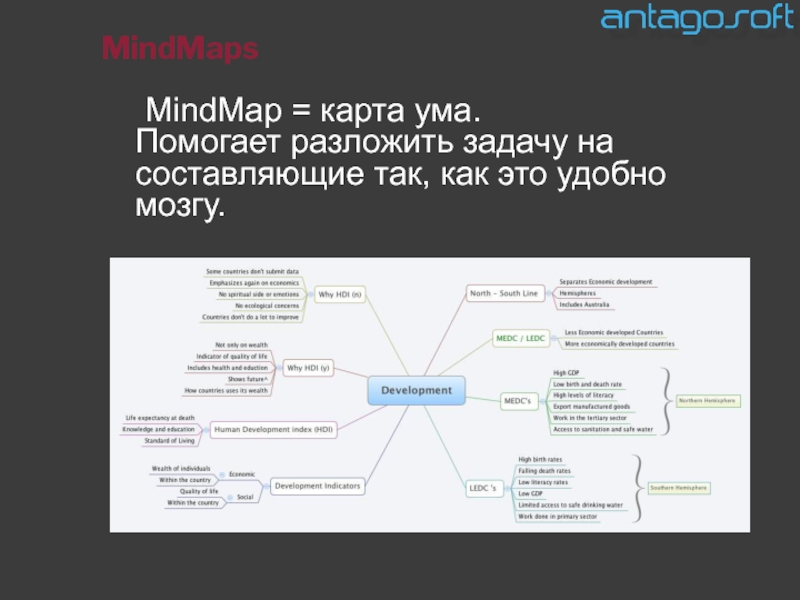
- 13. MindMaps MindMap = карта ума. Помогает
- 14. Вопросы ?
- 15. Полезные ссылки/материалы http://netbeans.org/features/php/ http://mozilla.org http://git-scm.com http://getfirebug.com
Слайд 2Содержание презентации
Инструментарий веб-разработчика
Какие инструменты есть в распоряжении?
Выжимаем максимум!
Как сделать процесс разработки
еще эффективней!?
Слайд 3Что такое инструмент?
Инструмент – орудие для производства каких-нибудь работ. (Толковый словарь
Ожегова)
Инструмент – всякого рода ручное пособие или устройство, для какой-либо работы, дела, начиная от рычага, ножа и топора, до компаса и секстана; делаясь сложным в составе и громоздким, снаряд переходить в машину. (Толковый словарь Даля)
Инструмент – всякого рода ручное пособие или устройство, для какой-либо работы, дела, начиная от рычага, ножа и топора, до компаса и секстана; делаясь сложным в составе и громоздким, снаряд переходить в машину. (Толковый словарь Даля)
Слайд 4Проблематика
Что строим?
Величина проекта
Frontend
Backend
Чем строим?
Php
MySQL
Javascript
Html / Css
Git / Svn
Слайд 5Какие инструменты есть в распоряжении?
Редактор (IDE)
Программное средство для работы с базами
данных
Система контроля версий
Консоль
Браузеры
Отладчик/Профилировщик
Бумага с ручкой
Голова :)
Система контроля версий
Консоль
Браузеры
Отладчик/Профилировщик
Бумага с ручкой
Голова :)
Слайд 6Редактор (IDE)
Подсветка кода (php, html, css, javascript)
Автодополнение кода
Проверка синтаксиса
Навигатор по коду
Контекстная
документация
«Горячие» клавиши
Отладка (debug)
«Горячие» клавиши
Отладка (debug)
Слайд 7Например, NetBeans
«Горячие» клавиши
Ctrl+U U/L – в верхний/нижний регистр
Ctrl+Shift+Up/Down – копирование строки
на строку вверх/вниз
Alt+F7 – поиск использований
…
Поддержка фреймворков
Интеграция работы с системами контроля версий (svn, git)
Средства рефакторинга
Интеграция с БД
Alt+F7 – поиск использований
…
Поддержка фреймворков
Интеграция работы с системами контроля версий (svn, git)
Средства рефакторинга
Интеграция с БД
Слайд 9Git в консоли
Подсветка
git config color.branch auto
git config color.diff auto
git config color.interactive
auto
git config color.status auto
Автозаполнение
Алиасы
git config --global alias.co checkout
git config --global alias.br branch
git config --global alias.ci commit
git config --global alias.st status
git config color.status auto
Автозаполнение
Алиасы
git config --global alias.co checkout
git config --global alias.br branch
git config --global alias.ci commit
git config --global alias.st status
Слайд 10Клиентская отладка/профилирование
Инспекция кода
JS-отладка
JS-профилирование
JS-консоль
console.log() – отличная замена alert-ам
Слайд 11Серверная отладка
Старый «дедовский» способ
echo, var_dump, print_r
Средство для отладки (Xdebug)
Точки останова (breakpoints)
Код
по шагам
Значения переменных
Удаленная отладка
Значения переменных
Удаленная отладка
Слайд 12Как еще повысить эффективность разработки?
Инструменты не решают задачи, они лишь
помогают.
Рисуйте (Mind Map)
Планируйте свое время
Задавайте вопросы, но прежде сделайте попытку самостоятельно разобраться
Ищите простой способ решения
Будьте в теме (читайте книги/статьи)
Получайте удовольствие от процесса, а затем - от результата
Рисуйте (Mind Map)
Планируйте свое время
Задавайте вопросы, но прежде сделайте попытку самостоятельно разобраться
Ищите простой способ решения
Будьте в теме (читайте книги/статьи)
Получайте удовольствие от процесса, а затем - от результата
Слайд 13MindMaps
MindMap = карта ума.
Помогает разложить задачу на составляющие так, как
это удобно мозгу.