- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Инструменты и методы разработки веб-сайтов презентация
Содержание
- 1. Инструменты и методы разработки веб-сайтов
- 2. Большинство информационных ресурсов сети Интернет
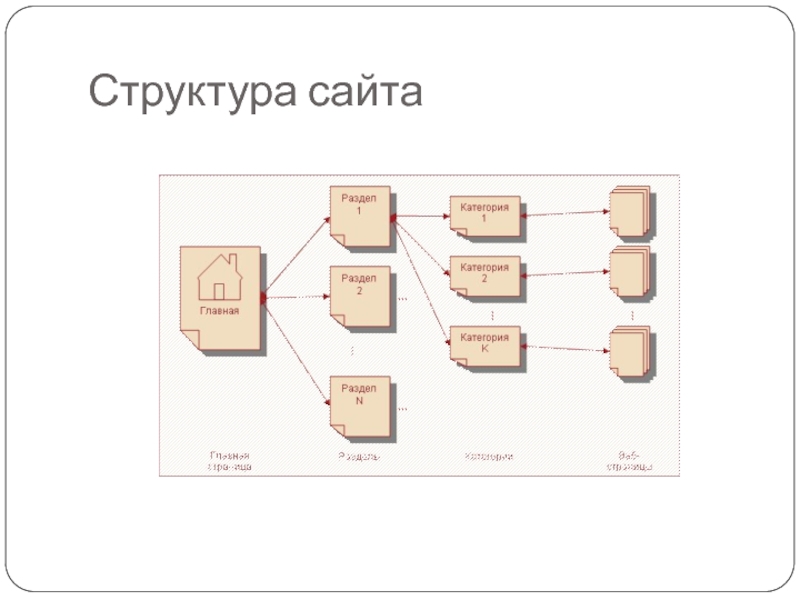
- 3. Структура сайта
- 4. Важную роль в выборе инструментов и
- 5. Виды сайтов Виды сайтов Статические Динамические
- 6. Статические страницы отображаются браузером пользователя в
- 7. Интерактивные (т. е. управляемые пользователем) элементы
- 8. Для создания веб-страниц используются: язык разметки гипертекстовых
- 9. Широкое применение получил язык сценариев Java
- 10. Инструменты создания Web- сайтов Текстовый редакторы Notepad
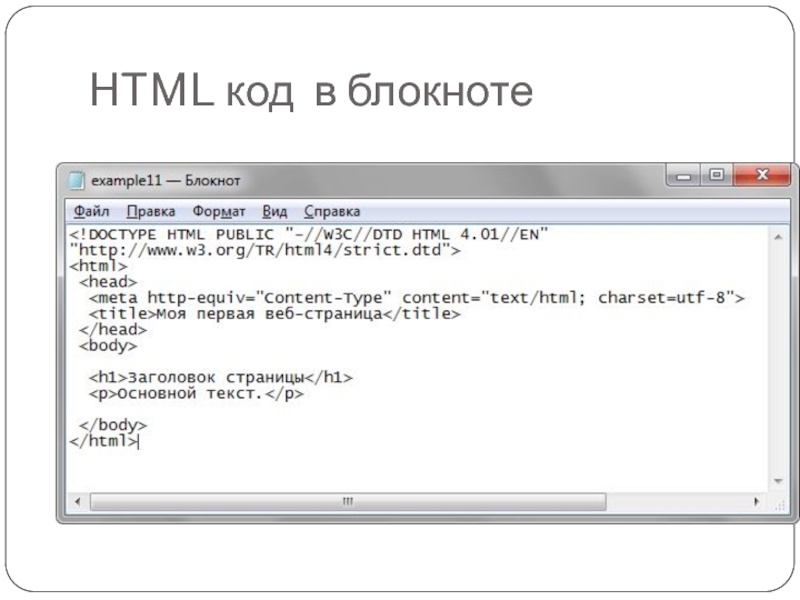
- 11. HTML код в блокноте
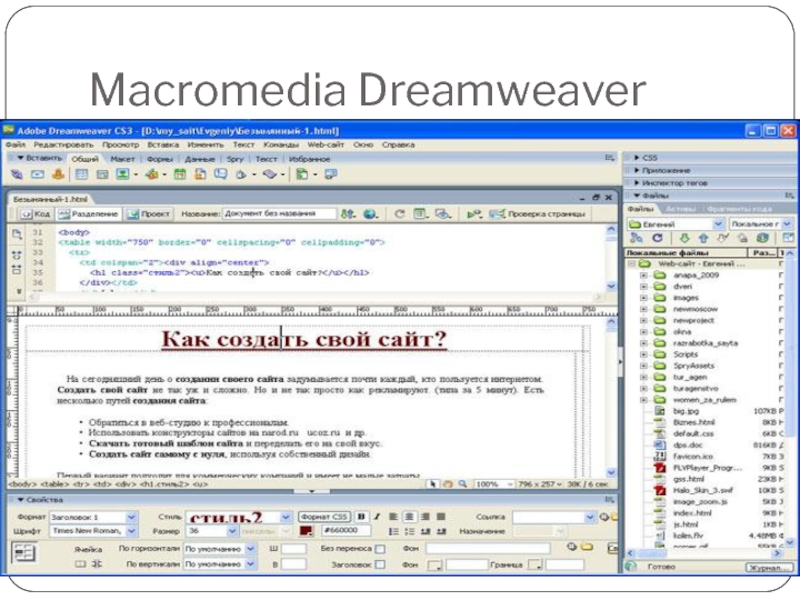
- 12. Macromedia Dreamweaver
- 13. uCoz.ru
- 14. Разработка макета страницы. При создании дизайна
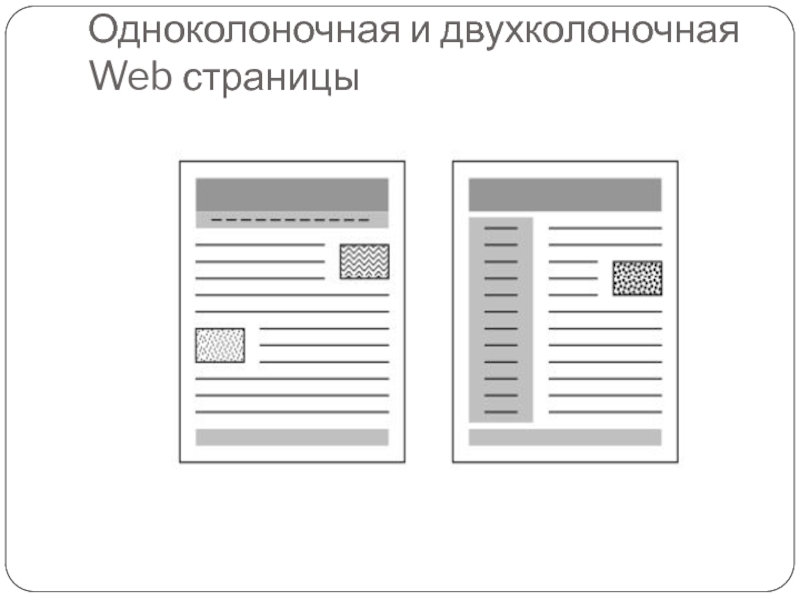
- 16. Одноколоночная и двухколоночная Web страницы
- 17. Задания Приведите примеры двухколоночных сайтов и
Слайд 2 Большинство информационных ресурсов сети Интернет представлено в виде веб-страниц,
которые объединяются в веб-сайты.
Слайд 4
Важную роль в выборе инструментов и методов веб-конструирования играет статичность или
динамичность создаваемых страниц, а также наличие интерактивных элементов.
Слайд 6
Статические страницы отображаются браузером пользователя в том виде, в каком были
созданы и размещены на веб-сервере.
Динамические страницы генерируются по запросу пользователя — информация на них загружается серверными программами из баз данных. Такие базы данных обычно содержат информацию, которая требует постоянного обновления.
Например, интернет-магазин пополняется сведениями о новых товарах и изменяющихся ценах.
Динамические страницы генерируются по запросу пользователя — информация на них загружается серверными программами из баз данных. Такие базы данных обычно содержат информацию, которая требует постоянного обновления.
Например, интернет-магазин пополняется сведениями о новых товарах и изменяющихся ценах.
Слайд 7
Интерактивные (т. е. управляемые пользователем) элементы веб-страниц используются для ввода пароля,
выбора товара, оценки его качества, ввода ответа при тестировании или голосовании, для формирования запроса на поиск информации в удаленной базе данных и т. п.
Слайд 8Для создания веб-страниц используются:
язык разметки гипертекстовых документов HTML (HyperText Markup Language).
язык
сценариев Java Script.
язык РНР (от англ. Hypertext Preprocessor — препроцессор гипертекста).
PERL (от англ. Practical Extraction and Report Language — практический язык для извлечения данных и составления отчетов).
CSS и др.
язык РНР (от англ. Hypertext Preprocessor — препроцессор гипертекста).
PERL (от англ. Practical Extraction and Report Language — практический язык для извлечения данных и составления отчетов).
CSS и др.
Слайд 9
Широкое применение получил язык сценариев Java Script. Написанные на нем конструкции,
или скрипты, вставляются непосредственно на веб-страницы и интерпретируются браузером. Они используются для создания отдельных, как правило, интерактивных элементов веб-страниц, например динамических меню, часов, календарей, форм запросов, счетчиков посещении страниц, систем голосования и т. п.
Слайд 10Инструменты создания Web- сайтов
Текстовый редакторы
Notepad
HotDog
Adobe HomeSite и др.
Web-редакторы
Microsoft FrontPage
Adobe (Macromedia) Dreamweaver
и др.
Онлайн сервисы
CMS
Joomla!
Drupal
WordPress и др.
Онлайн сервисы
CMS
Joomla!
Drupal
WordPress и др.
uCoz
uKit,
WIX и др.
Слайд 14Разработка макета страницы.
При создании дизайна сайта дизайнер разрабатывает макет в графическом
редакторе. Макет является обычным изображением. Поэтому, чтобы использовать дизайн на сайте, верстальщик «превращает» макет в веб-страницу.
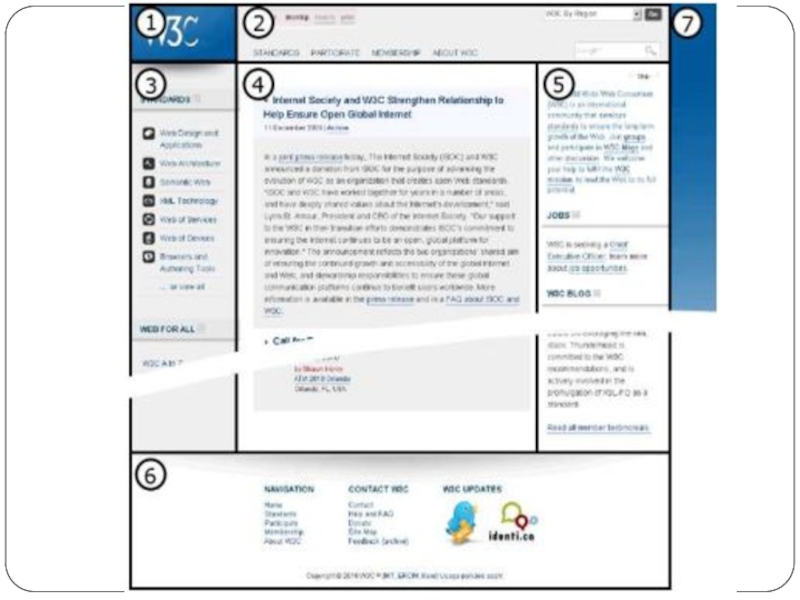
Как правило, веб-страница представляется как набор прямоугольных блоков.
Как правило, веб-страница представляется как набор прямоугольных блоков.
Слайд 17
Задания
Приведите примеры двухколоночных сайтов и одноколоночных сайтов. Отправьте примеры в форуме
на платформе Moodle.
Приведите примеры сайтов, где используются Java Script-ы.
Приведите примеры сайтов, где используются Java Script-ы.