- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML5. Мультимедиа. Формы. Элементы ввода данных презентация
Содержание
- 1. HTML5. Мультимедиа. Формы. Элементы ввода данных
- 2. Содержание Мультимедиа Формы Элементы ввода данных HTML5
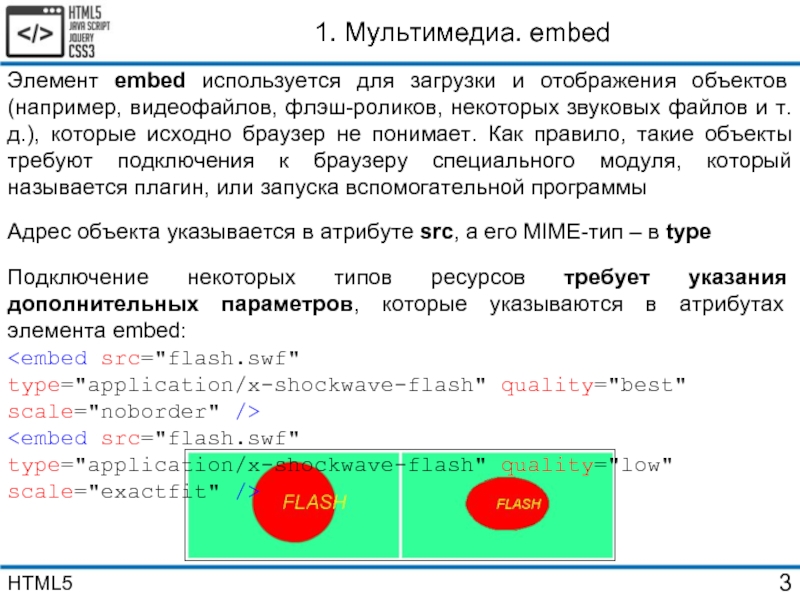
- 3. 1. Мультимедиа. embed Элемент embed используется для
- 4. 1. Мультимедиа. audio. video Для добавления в
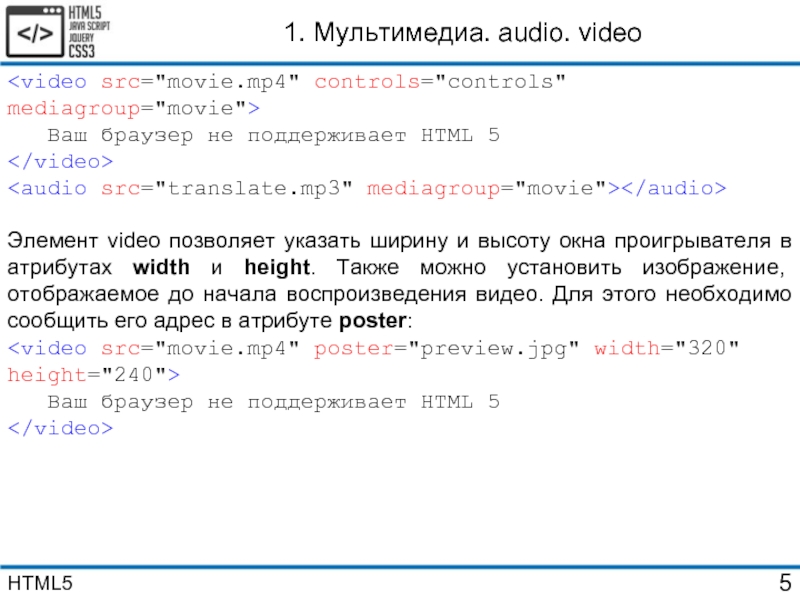
- 5. 1. Мультимедиа. audio. video
- 6. 1. Мультимедиа. audio. video. source Можно сообщить
- 7. 2. Формы Формы в HTML предназначены для
- 8. 2. Формы. name. enctype Атрибут name, определяет
- 9. 2. Формы. action. method Атрибут action, указывает
- 10. 2. Формы. autocomplete. novalidate Атрибут autocomplete управляет
- 11. 3. Элементы ввода данных Наиболее используемым элементом
- 12. 3. Элементы ввода данных. text Значение type:
- 13. 3. Элементы ввода данных. password. button Значение
- 14. 3. Элементы ввода данных. reset. submit Значение
- 15. 3. Элементы ввода данных. image. hidden Значение
- 16. 3. Элементы ввода данных. checkbox Значение type:
- 17. 3. Элементы ввода данных. radio Значение type:
- 18. 3. Элементы ввода данных. file Значение type:
- 19. 3. Элементы ввода данных. search. email Обратите
- 20. 3. Элементы ввода данных. url. tel Значение
- 21. 3. Элементы ввода данных. number. range Значение
- 22. 3. Элементы ввода данных. time. date Значение
- 23. 3. Элементы ввода данных. datetime-local. week Значение
- 24. 3. Элементы ввода данных. month. color Значение
- 25. 3. Элементы ввода данных. textarea Вообще говоря,
- 26. 3. Элементы ввода данных. button Исторически так
- 27. 3. Элементы ввода данных. select Для организации
- 28. 3. Элементы ввода данных. select. multiple Присвоив
- 29. 3. Элементы ввода данных. select. optgroup Варианты
- 30. 3. Элементы ввода данных. datalist HTML5 предоставляет
- 31. 3. Элементы ввода данных. label Элемент label
- 32. 3. Элементы ввода данных. fieldset Разместив несколько
- 33. Источники HTML5 http://webref.ru/ http://professorweb.ru/
- 34. Спасибо за внимание!
Слайд 31. Мультимедиа. embed
Элемент embed используется для загрузки и отображения объектов (например,
Адрес объекта указывается в атрибуте src, а его MIME-тип – в type
Подключение некоторых типов ресурсов требует указания дополнительных параметров, которые указываются в атрибутах элемента embed:
HTML5
Слайд 41. Мультимедиа. audio. video
Для добавления в документ аудио и видео используются
preload – сообщает браузеру, что нужно загрузить файл в память сразу после загрузки страницы
autoplay – сообщает браузеру, о необходимости автоматически начать его проигрывание, и в этом случае preload считается установленным, даже если это не так
controls – включает отображение элементов управления, таких как кнопка проигрывания/паузы, регулятор громкости и т.д.
muted – в проигрывателе по умолчанию будет выключен звук
loop – зацикливание воспроизведения файла
mediagroup – синхронизация воспроизведения медиа ресурсов в двух или более проигрывателях. С его помощью можно, например, добавить на страницу дополнительную звуковую дорожку с альтернативным переводом. Для этого достаточно указать одинаковое значение mediagroup в соответствующих элементах
HTML5
Слайд 51. Мультимедиа. audio. video
Ваш браузер не
Элемент video позволяет указать ширину и высоту окна проигрывателя в атрибутах width и height. Также можно установить изображение, отображаемое до начала воспроизведения видео. Для этого необходимо сообщить его адрес в атрибуте poster:
HTML5
Слайд 61. Мультимедиа. audio. video. source
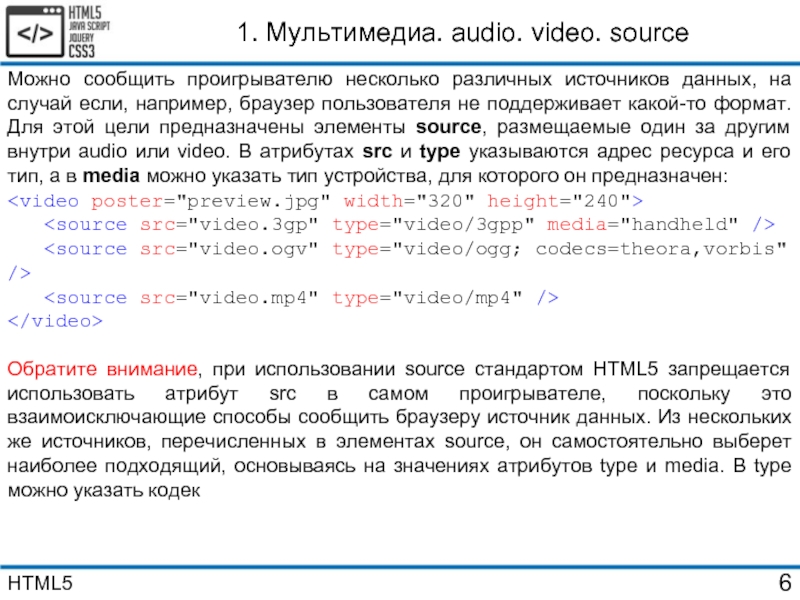
Можно сообщить проигрывателю несколько различных источников данных,
Обратите внимание, при использовании source стандартом HTML5 запрещается использовать атрибут src в самом проигрывателе, поскольку это взаимоисключающие способы сообщить браузеру источник данных. Из нескольких же источников, перечисленных в элементах source, он самостоятельно выберет наиболее подходящий, основываясь на значениях атрибутов type и media. В type можно указать кодек
HTML5
Слайд 72. Формы
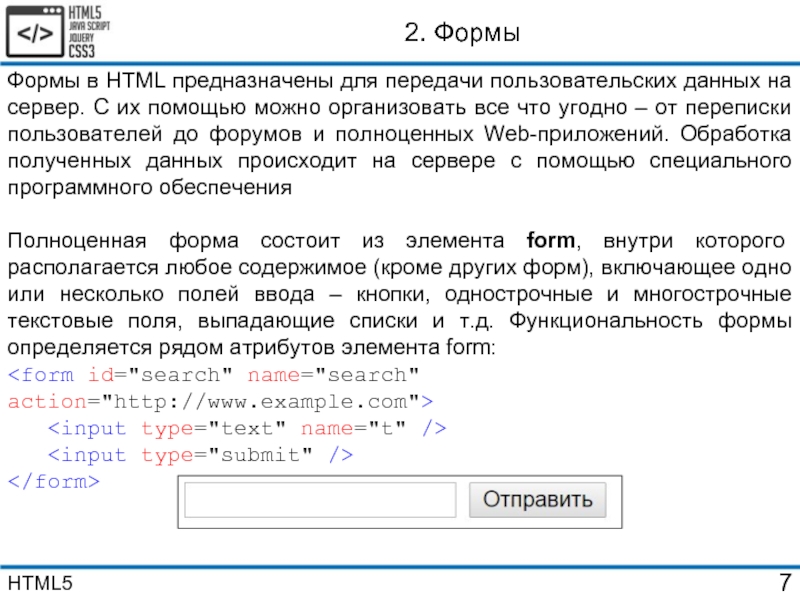
Формы в HTML предназначены для передачи пользовательских данных на сервер.
Полноценная форма состоит из элемента form, внутри которого располагается любое содержимое (кроме других форм), включающее одно или несколько полей ввода – кнопки, однострочные и многострочные текстовые поля, выпадающие списки и т.д. Функциональность формы определяется рядом атрибутов элемента form:
HTML5
Слайд 82. Формы. name. enctype
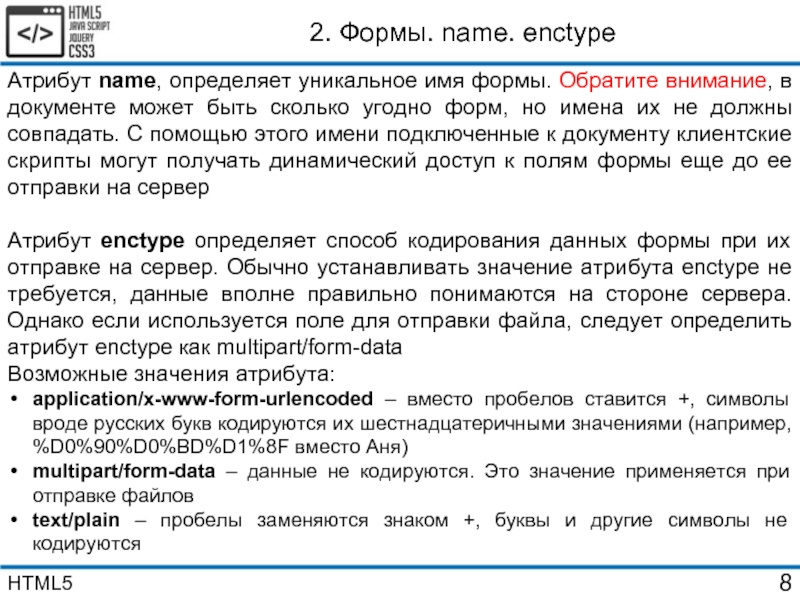
Атрибут name, определяет уникальное имя формы. Обратите внимание,
Атрибут enctype определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла, следует определить атрибут enctype как multipart/form-data
Возможные значения атрибута:
application/x-www-form-urlencoded – вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня)
multipart/form-data – данные не кодируются. Это значение применяется при отправке файлов
text/plain – пробелы заменяются знаком +, буквы и другие символы не кодируются
HTML5
Слайд 92. Формы. action. method
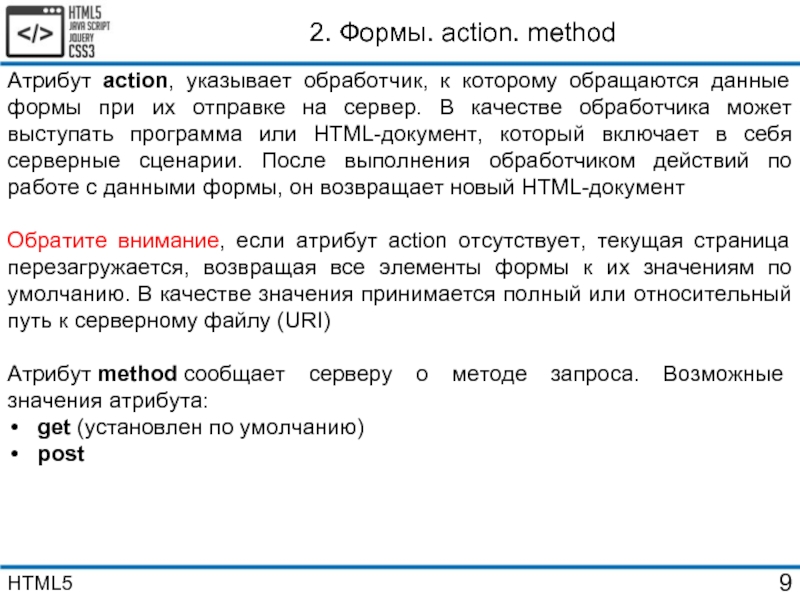
Атрибут action, указывает обработчик, к которому обращаются данные
Обратите внимание, если атрибут action отсутствует, текущая страница перезагружается, возвращая все элементы формы к их значениям по умолчанию. В качестве значения принимается полный или относительный путь к серверному файлу (URI)
Атрибут method сообщает серверу о методе запроса. Возможные значения атрибута:
get (установлен по умолчанию)
post
HTML5
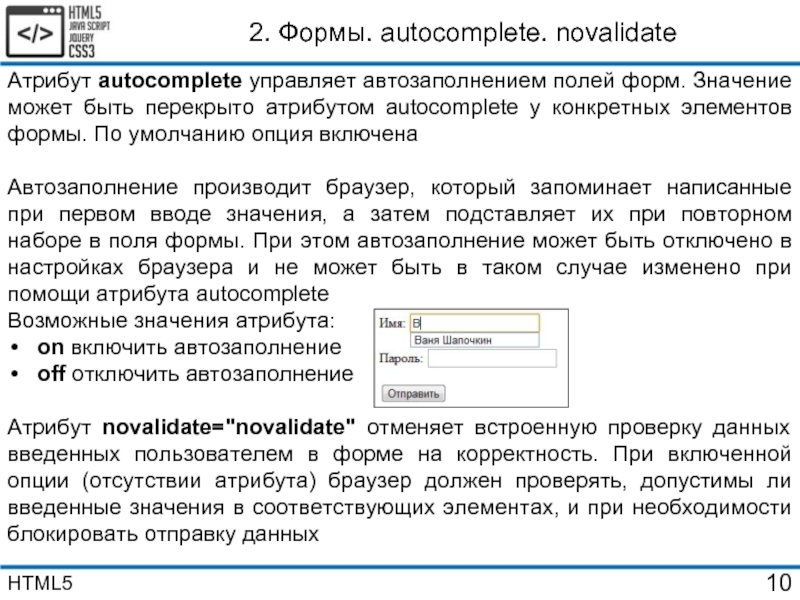
Слайд 102. Формы. autocomplete. novalidate
Атрибут autocomplete управляет автозаполнением полей форм. Значение может
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete
Возможные значения атрибута:
on включить автозаполнение
off отключить автозаполнение
Атрибут novalidate="novalidate" отменяет встроенную проверку данных введенных пользователем в форме на корректность. При включенной опции (отсутствии атрибута) браузер должен проверять, допустимы ли введенные значения в соответствующих элементах, и при необходимости блокировать отправку данных
HTML5
Слайд 113. Элементы ввода данных
Наиболее используемым элементом форм несомненно является input. С
HTML5
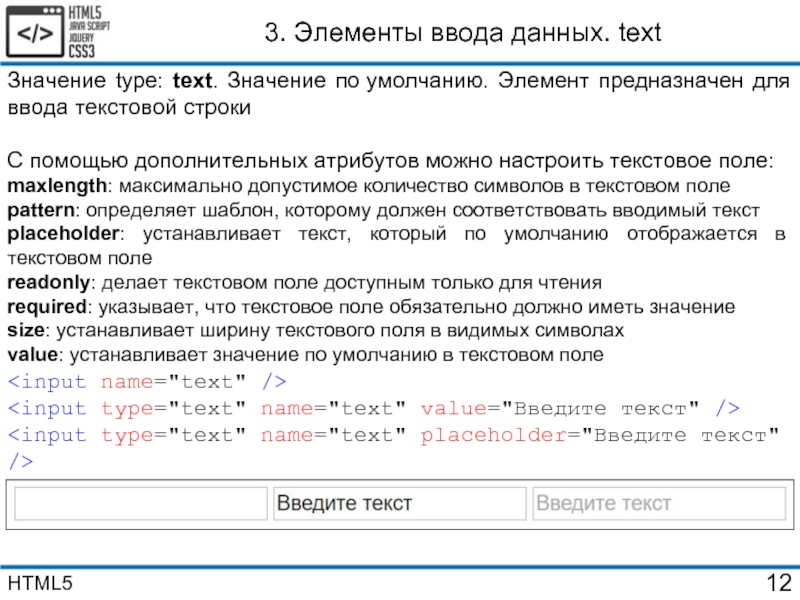
Слайд 123. Элементы ввода данных. text
Значение type: text. Значение по умолчанию. Элемент предназначен
С помощью дополнительных атрибутов можно настроить текстовое поле:
maxlength: максимально допустимое количество символов в текстовом поле
pattern: определяет шаблон, которому должен соответствовать вводимый текст
placeholder: устанавливает текст, который по умолчанию отображается в текстовом поле
readonly: делает текстовом поле доступным только для чтения
required: указывает, что текстовое поле обязательно должно иметь значение
size: устанавливает ширину текстового поля в видимых символах
value: устанавливает значение по умолчанию в текстовом поле
HTML5
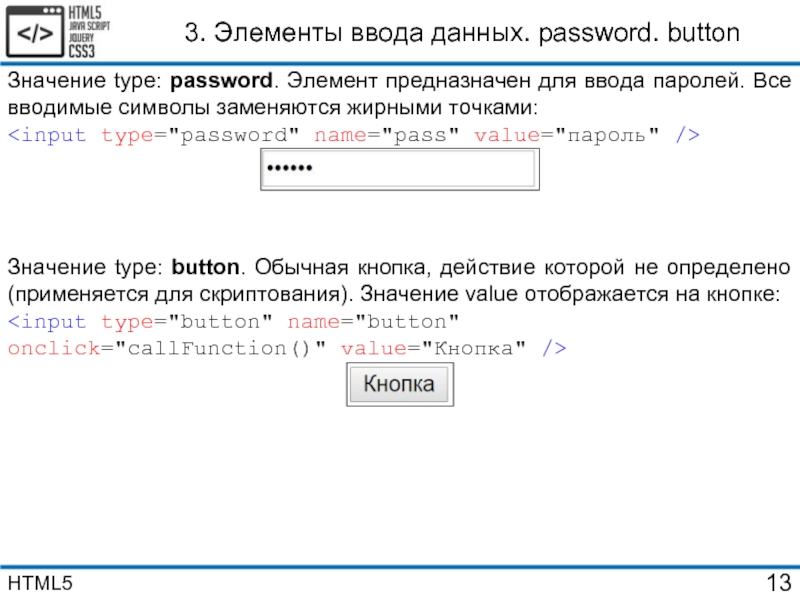
Слайд 133. Элементы ввода данных. password. button
Значение type: password. Элемент предназначен для
Значение type: button. Обычная кнопка, действие которой не определено (применяется для скриптования). Значение value отображается на кнопке:
HTML5
Слайд 143. Элементы ввода данных. reset. submit
Значение type: reset. Кнопка очистки формы.
Значение type: submit. Кнопка отправки данных на сервер. Если такой кнопки нету (и нету варианта с изображением, значение image), то отправка формы осуществляется при нажатии на клавишу Enter, при условии, что в форме есть единственный элемент и фокус ввода установлен на нем:
HTML5
Слайд 153. Элементы ввода данных. image. hidden
Значение type: image. Альтернативный вариант кнопки
Значение type: hidden. Скрытое поле. В браузере не отображается, но также может содержать значения name и value, отправляемые на сервер. Применяется, когда необходимо передать информацию, не вводимую пользователем, но не подходит для сокрытия ее от него, поскольку передаваемое значение может быть легко просмотрено в исходном коде страницы:
HTML5
Слайд 163. Элементы ввода данных. checkbox
Значение type: checkbox. Флажок "вкл/выкл". Отображается в
Дождь
Солнце
HTML5
Слайд 173. Элементы ввода данных. radio
Значение type: radio. Переключатель, отображаемый в виде
Белый
Черный
HTML5
Слайд 183. Элементы ввода данных. file
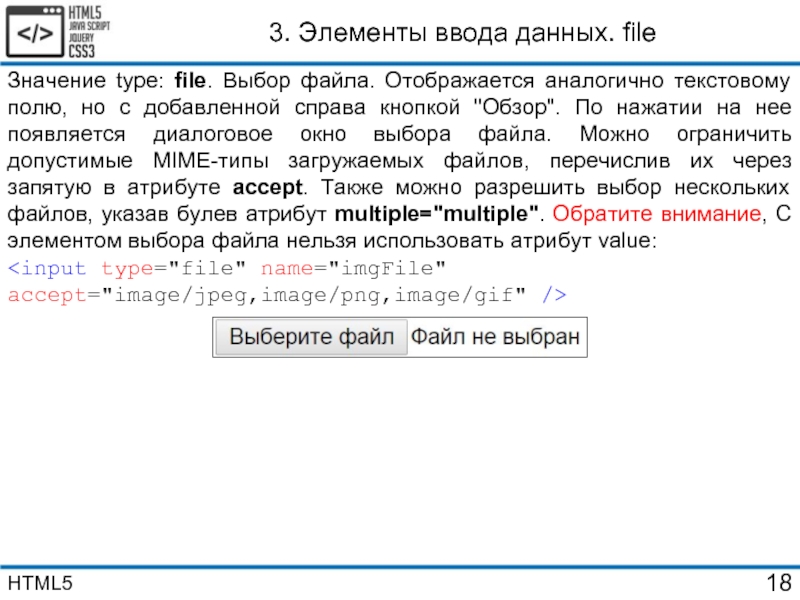
Значение type: file. Выбор файла. Отображается аналогично
HTML5
Слайд 193. Элементы ввода данных. search. email
Обратите внимание, ниже приведены значения атрибута
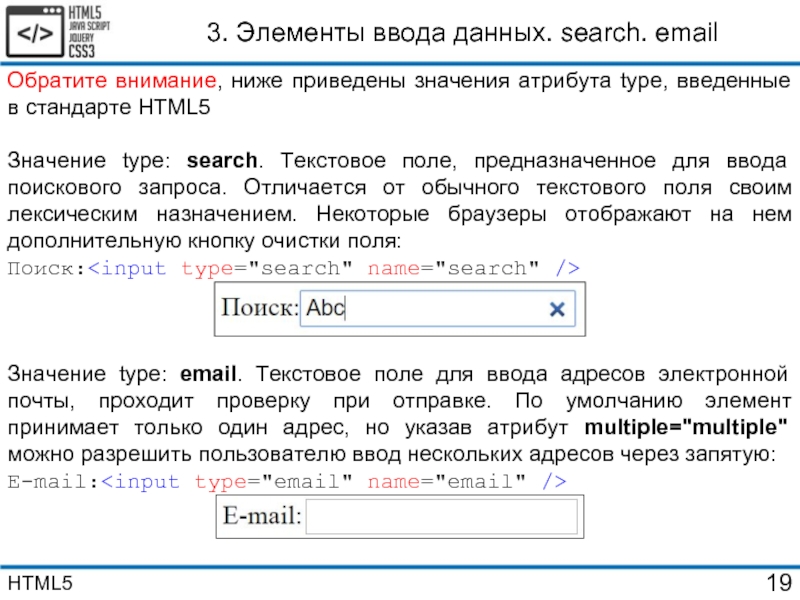
Значение type: search. Текстовое поле, предназначенное для ввода поискового запроса. Отличается от обычного текстового поля своим лексическим назначением. Некоторые браузеры отображают на нем дополнительную кнопку очистки поля:
Поиск:
Значение type: email. Текстовое поле для ввода адресов электронной почты, проходит проверку при отправке. По умолчанию элемент принимает только один адрес, но указав атрибут multiple="multiple" можно разрешить пользователю ввод нескольких адресов через запятую:
E-mail:
HTML5
Слайд 203. Элементы ввода данных. url. tel
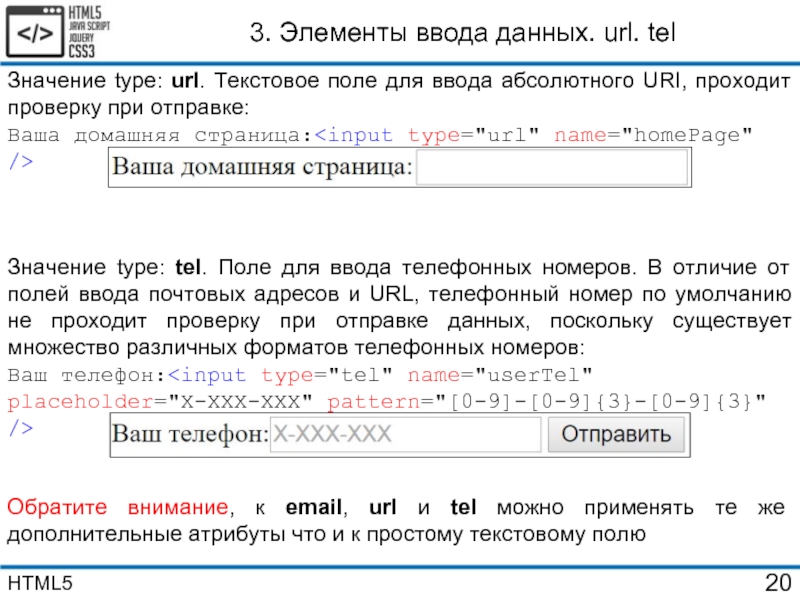
Значение type: url. Текстовое поле для
Ваша домашняя страница:
Значение type: tel. Поле для ввода телефонных номеров. В отличие от полей ввода почтовых адресов и URL, телефонный номер по умолчанию не проходит проверку при отправке данных, поскольку существует множество различных форматов телефонных номеров:
Ваш телефон:
Обратите внимание, к email, url и tel можно применять те же дополнительные атрибуты что и к простому текстовому полю
HTML5
Слайд 213. Элементы ввода данных. number. range
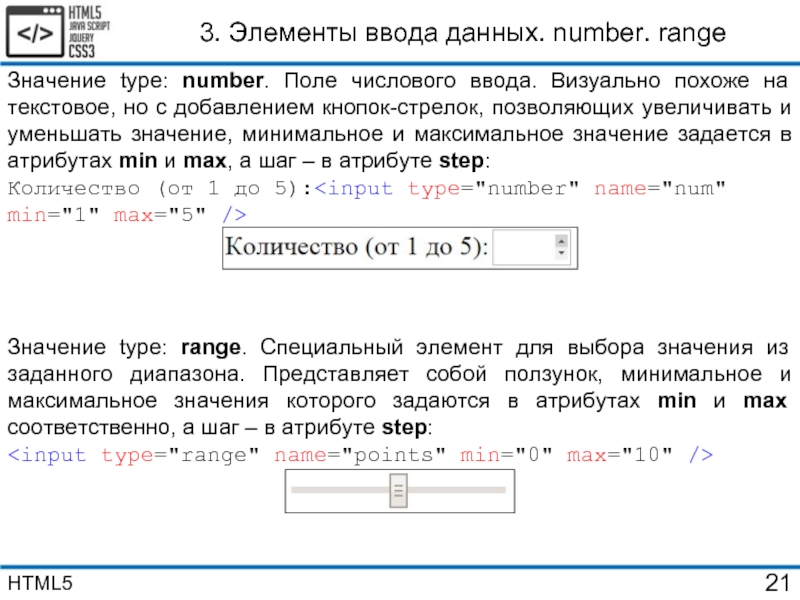
Значение type: number. Поле числового ввода.
Количество (от 1 до 5):
Значение type: range. Специальный элемент для выбора значения из заданного диапазона. Представляет собой ползунок, минимальное и максимальное значения которого задаются в атрибутах min и max соответственно, а шаг – в атрибуте step:
HTML5
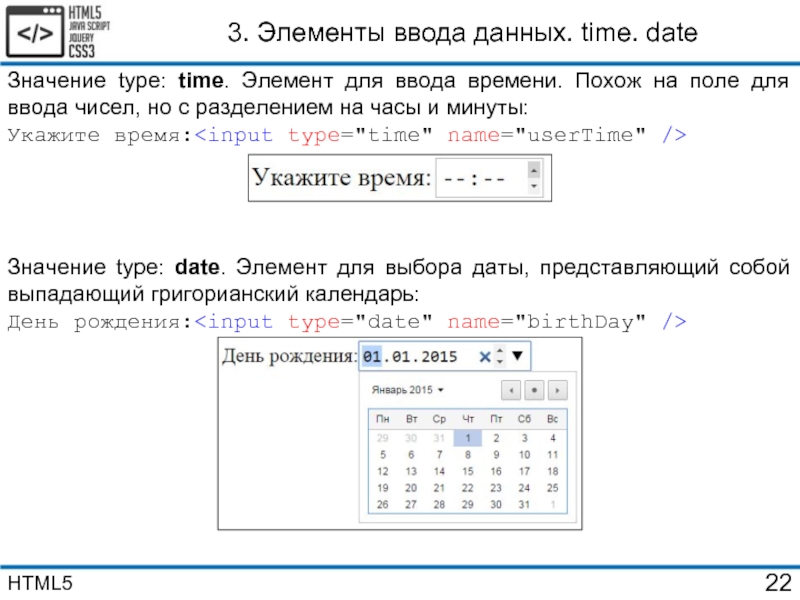
Слайд 223. Элементы ввода данных. time. date
Значение type: time. Элемент для ввода
Укажите время:
Значение type: date. Элемент для выбора даты, представляющий собой выпадающий григорианский календарь:
День рождения:
HTML5
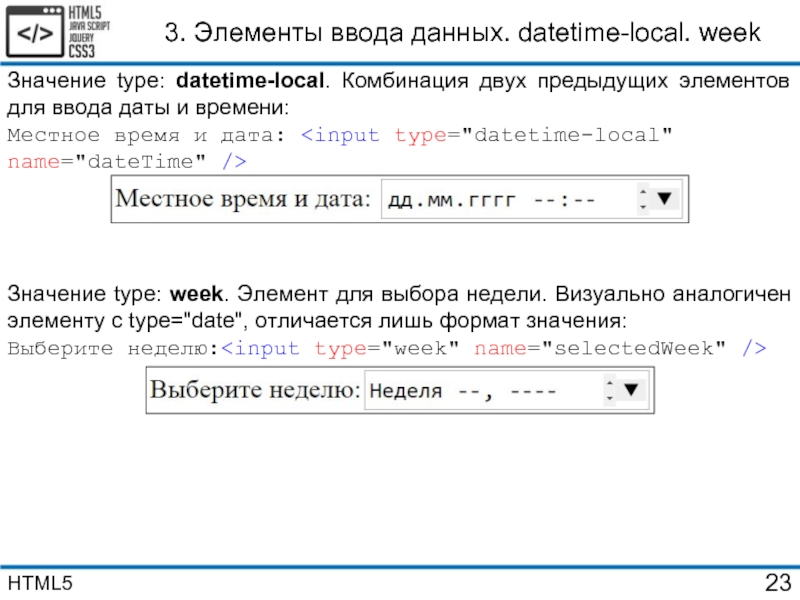
Слайд 233. Элементы ввода данных. datetime-local. week
Значение type: datetime-local. Комбинация двух предыдущих
Местное время и дата:
Значение type: week. Элемент для выбора недели. Визуально аналогичен элементу с type="date", отличается лишь формат значения:
Выберите неделю:
HTML5
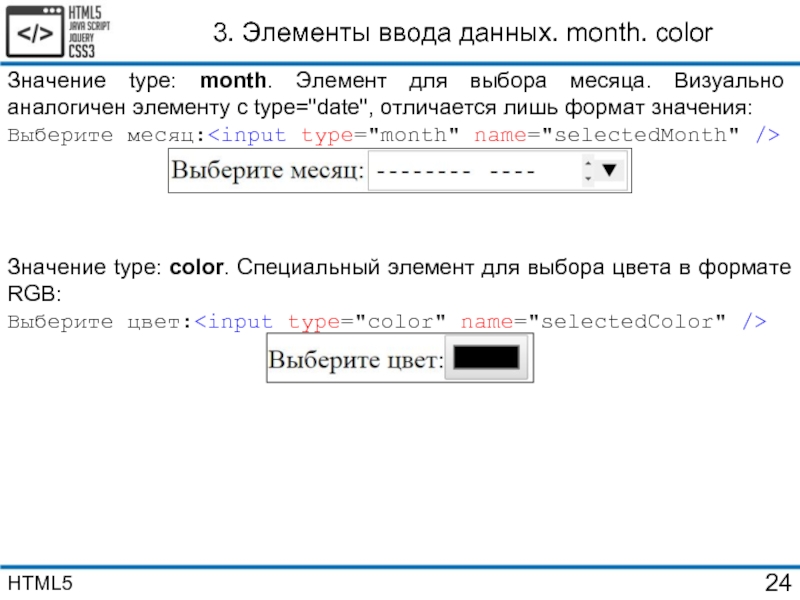
Слайд 243. Элементы ввода данных. month. color
Значение type: month. Элемент для выбора
Выберите месяц:
Значение type: color. Специальный элемент для выбора цвета в формате RGB:
Выберите цвет:
HTML5
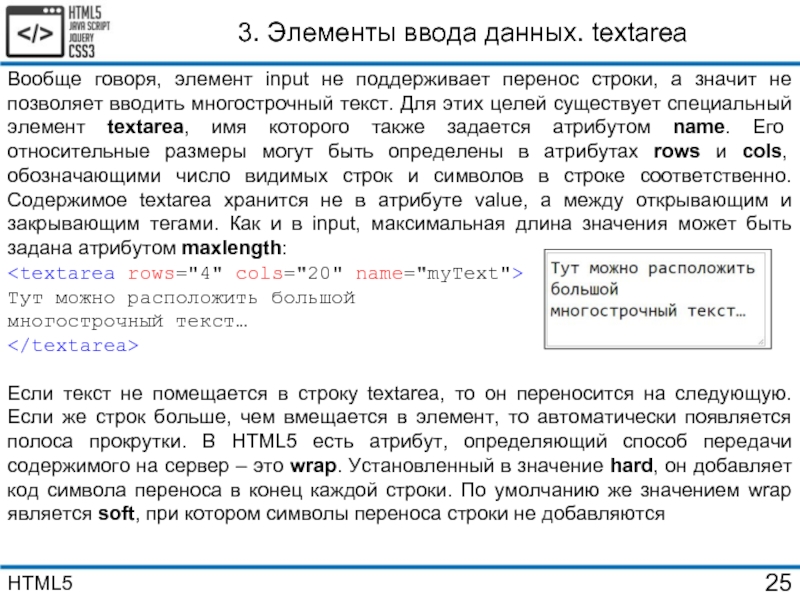
Слайд 253. Элементы ввода данных. textarea
Вообще говоря, элемент input не поддерживает перенос
Если текст не помещается в строку textarea, то он переносится на следующую. Если же строк больше, чем вмещается в элемент, то автоматически появляется полоса прокрутки. В HTML5 есть атрибут, определяющий способ передачи содержимого на сервер – это wrap. Установленный в значение hard, он добавляет код символа переноса в конец каждой строки. По умолчанию же значением wrap является soft, при котором символы переноса строки не добавляются
HTML5
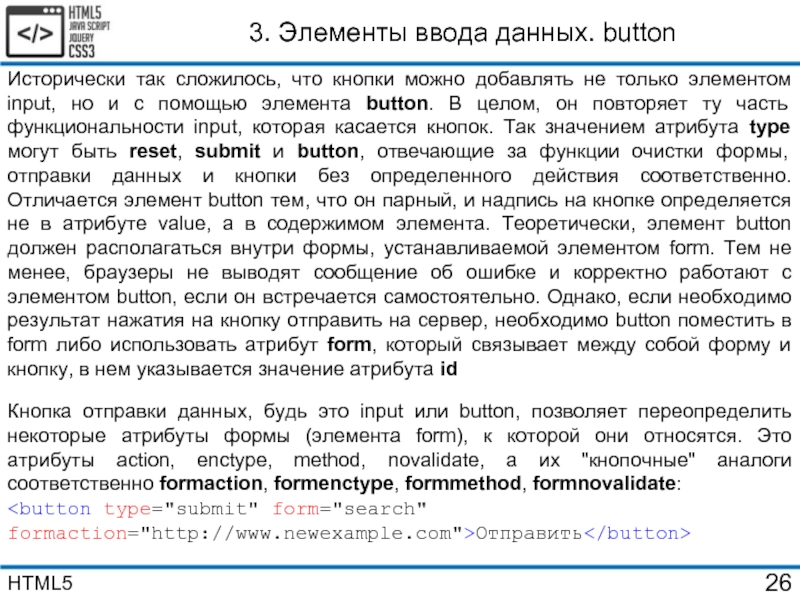
Слайд 263. Элементы ввода данных. button
Исторически так сложилось, что кнопки можно добавлять
Кнопка отправки данных, будь это input или button, позволяет переопределить некоторые атрибуты формы (элемента form), к которой они относятся. Это атрибуты action, enctype, method, novalidate, а их "кнопочные" аналоги соответственно formaction, formenctype, formmethod, formnovalidate:
HTML5
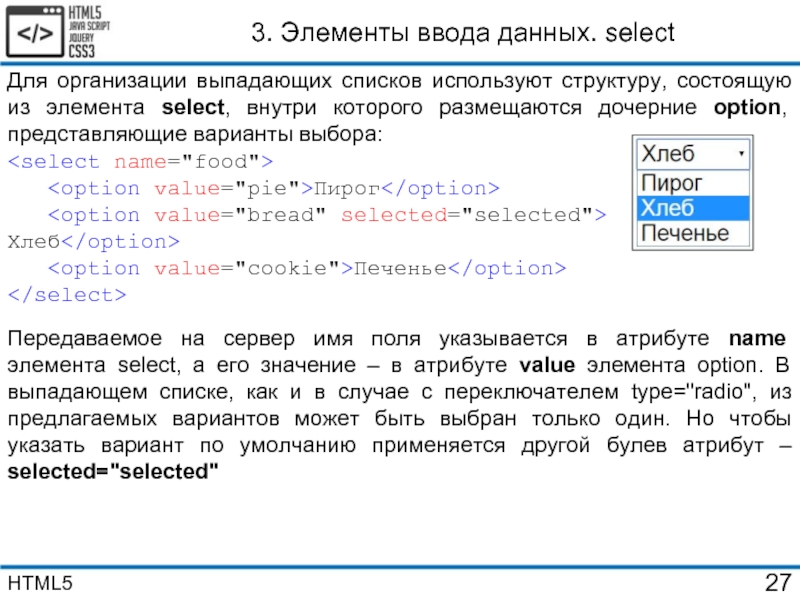
Слайд 273. Элементы ввода данных. select
Для организации выпадающих списков используют структуру, состоящую
Передаваемое на сервер имя поля указывается в атрибуте name элемента select, а его значение – в атрибуте value элемента option. В выпадающем списке, как и в случае с переключателем type="radio", из предлагаемых вариантов может быть выбран только один. Но чтобы указать вариант по умолчанию применяется другой булев атрибут – selected="selected"
HTML5
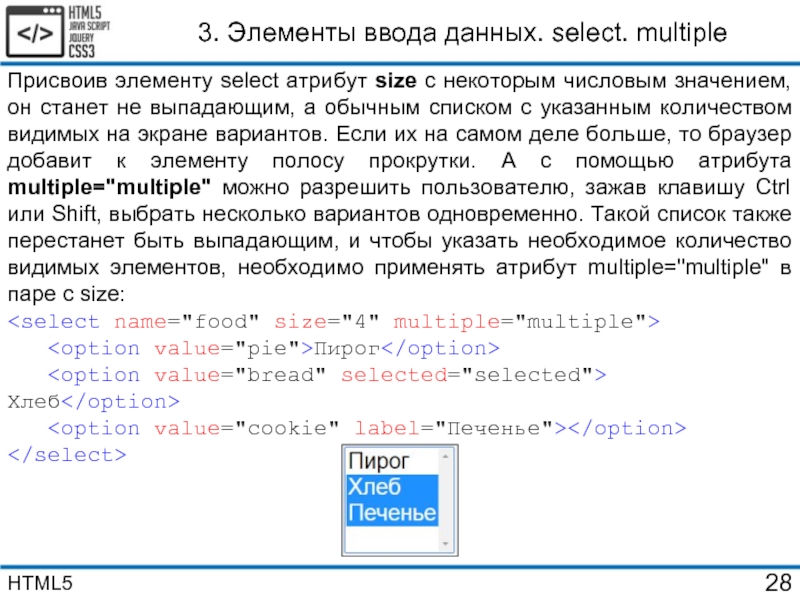
Слайд 283. Элементы ввода данных. select. multiple
Присвоив элементу select атрибут size с
HTML5
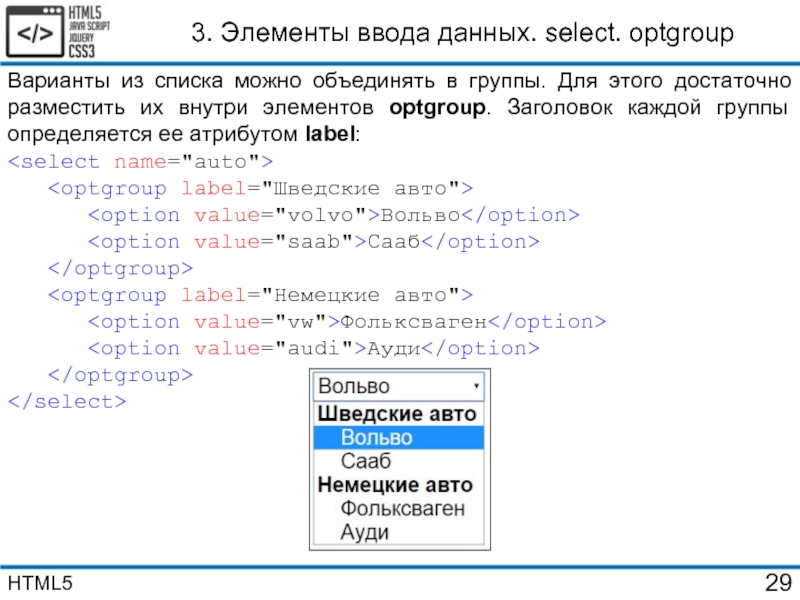
Слайд 293. Элементы ввода данных. select. optgroup
Варианты из списка можно объединять в
HTML5
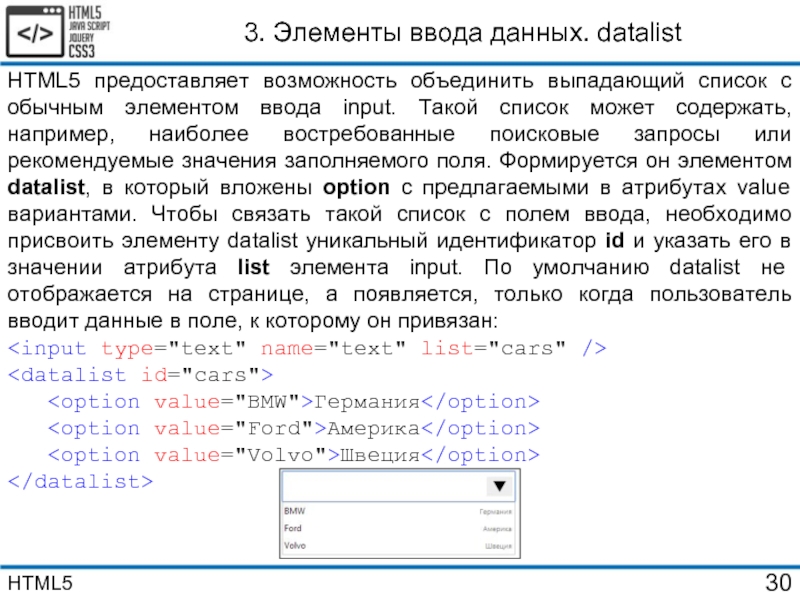
Слайд 303. Элементы ввода данных. datalist
HTML5 предоставляет возможность объединить выпадающий список с
HTML5
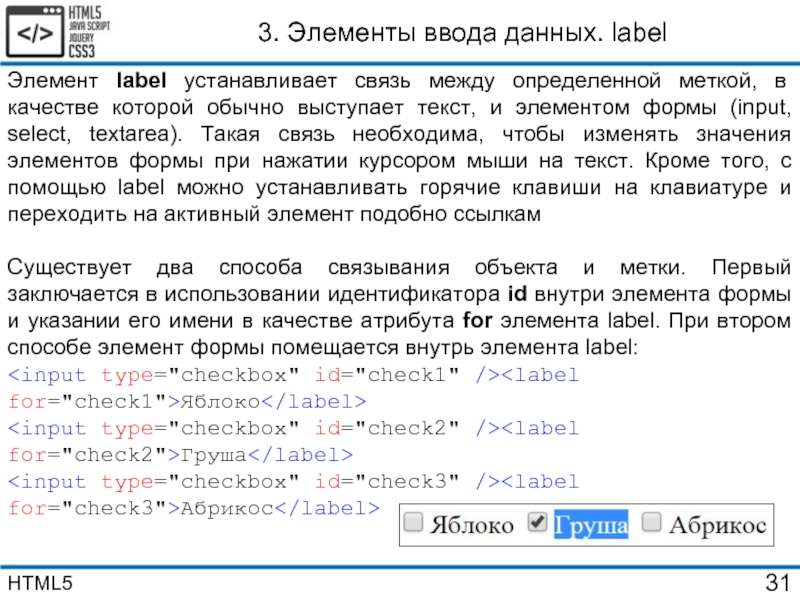
Слайд 313. Элементы ввода данных. label
Элемент label устанавливает связь между определенной меткой,
Существует два способа связывания объекта и метки. Первый заключается в использовании идентификатора id внутри элемента формы и указании его имени в качестве атрибута for элемента label. При втором способе элемент формы помещается внутрь элемента label:
HTML5
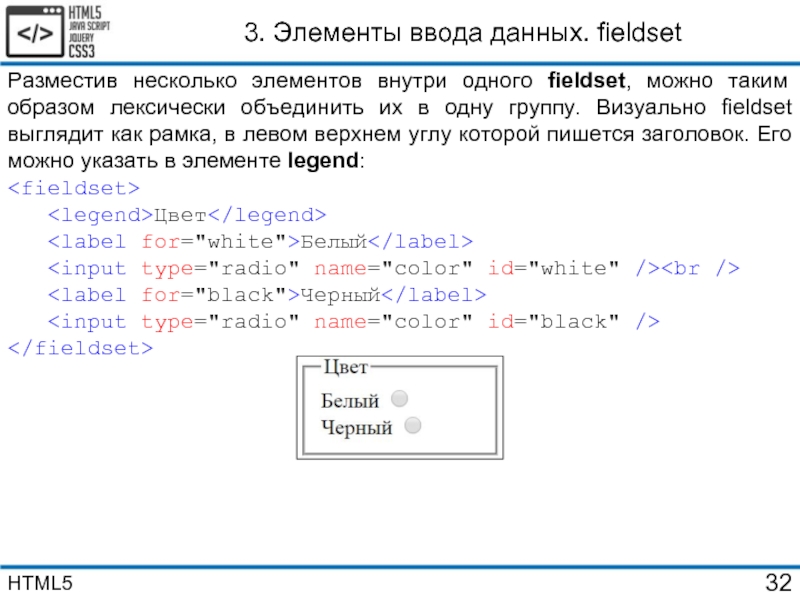
Слайд 323. Элементы ввода данных. fieldset
Разместив несколько элементов внутри одного fieldset, можно
HTML5