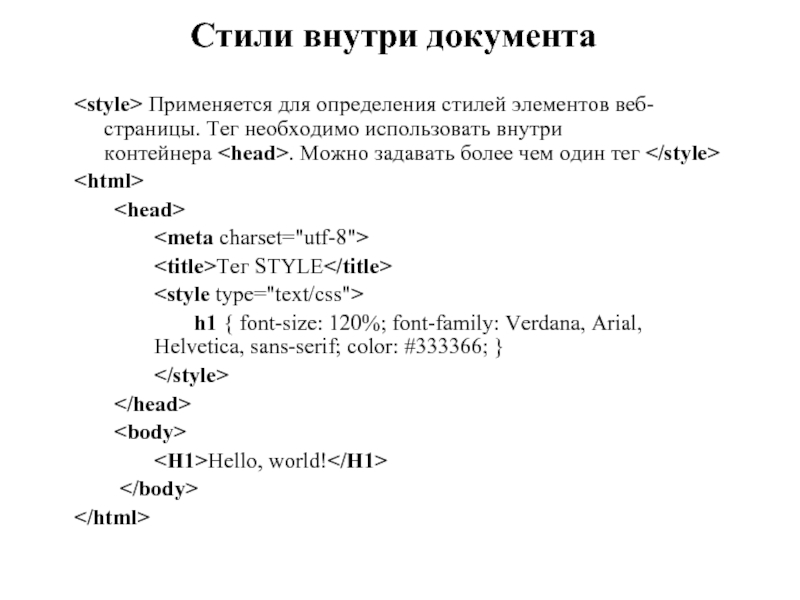
Слайд 29Это надо помнить!!!
Что такое без ?
В элементе всегда помещайте
элемент
. Это<br>закон. Если вы этого не сделаете, то HTML будет признан<br>не соответствующим стандартам. Элемент <head> - единственный,<br>в который вы можете помещать элементы <title>, <meta> и <style>.<br><br>Наполняйте элемент <body> только полезными блочными<br>элементами.<br><br>Неnосредственно внутрь элемента <bоdу> вы можете помещать<br>только блочные элементы ( <hl>, <h2> ... <hб>, <р>, <blocltquote><br>и т. д.). Строчные элементы и текст необходимо сначала поместить<br>в другой блочный элемент, и только затем они смогут войти<br>в состав элемента <bоdу>.<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/1eadb413bd3e04ca220efbd6caf3b791-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Это надо помнить!!!Что такое без ?В элементе всегда помещайте элемент . Этозакон. Если вы этого не сделаете, то HTML будет признанне соответствующим стандартам. Элемент - единственный,в который вы можете помещать элементы , и .Наполняйте элемент только полезными блочнымиэлементами.Неnосредственно внутрь элемента вы можете помещатьтолько блочные элементы ( , ... , , и т. д.). Строчные элементы и текст необходимо сначала поместитьв другой блочный элемент, и только затем они смогут войтив состав элемента ."><img src="/img/tmb/2/128294/1eadb413bd3e04ca220efbd6caf3b791-800x.jpg" title="Это надо помнить!!!Что такое без ?В элементе всегда помещайте элемент . Этозакон. Если вы этого" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide30">
<h2><a href="/img/tmb/2/128294/3c821102e915757632ca6a5ee81178b1-800x.jpg" target="_blank">Слайд 30</a>Это надо помнить!!!<br>Никогда не помещайте блочные элементы внутрь строчных.<br><br>Внутрь строчных элементов</h2>
<div class="text">
вы можете помещать только другие<br>строчные элементы или текст. Блочные элементы не могут входить<br>внутрь строчных ни при каких обстоятельствах.<br><br>Не помещайте блочные элементы внутрь элемента <р>.<br><br>Абзацы предназначены для текста, поэтому не нужно помещать<br>в них блочные элементы. Но, конечно же, любые строчные элементы<br>можно использовать внутри абзацев (<em>, <а>, <strong>, <imq>,<br><q> и т. д.).<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/3c821102e915757632ca6a5ee81178b1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Это надо помнить!!!Никогда не помещайте блочные элементы внутрь строчных.Внутрь строчных элементов вы можете помещать только другиестрочные элементы или текст. Блочные элементы не могут входитьвнутрь строчных ни при каких обстоятельствах.Не помещайте блочные элементы внутрь элемента .Абзацы предназначены для текста, поэтому не нужно помещатьв них блочные элементы. Но, конечно же, любые строчные элементыможно использовать внутри абзацев (, , , , и т. д.)."><img src="/img/tmb/2/128294/3c821102e915757632ca6a5ee81178b1-800x.jpg" title="Это надо помнить!!!Никогда не помещайте блочные элементы внутрь строчных.Внутрь строчных элементов вы можете помещать только" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide31">
<h2><a href="/img/tmb/2/128294/ef0a74567d0ba1b01bf9e85ef2f02ec4-800x.jpg" target="_blank">Слайд 31</a>Это надо помнить!!!<br>Списки предназначены для перечисления пунктов.<br><br>Внутри элементов и </h2>
<div class="text">
разрешается использовать только<br>элемент <li>. Но зачем вам помещать в упорядоченный или неупо рядоченный список что-то, кроме его пунктов?<br><br>Продолжим. Помещайте любые элементы внутрь<br>элементов сnиска.<br><br>Внутрь элементов списка <li> вы можете помещать любой текст, а также строчные или блочные элементы .<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/ef0a74567d0ba1b01bf9e85ef2f02ec4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Это надо помнить!!!Списки предназначены для перечисления пунктов.Внутри элементов и разрешается использовать толькоэлемент . Но зачем вам помещать в упорядоченный или неупо рядоченный список что-то, кроме его пунктов?Продолжим. Помещайте любые элементы внутрьэлементов сnиска.Внутрь элементов списка вы можете помещать любой текст, а также строчные или блочные элементы ."><img src="/img/tmb/2/128294/ef0a74567d0ba1b01bf9e85ef2f02ec4-800x.jpg" title="Это надо помнить!!!Списки предназначены для перечисления пунктов.Внутри элементов и разрешается использовать толькоэлемент . Но зачем" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide32">
<h2><a href="/img/tmb/2/128294/fc5cfc2b3499ce0a5317e07fe707478c-800x.jpg" target="_blank">Слайд 32</a>Это надо помнить!!!<br>Кто бы мог подумать? Элемент любит<br>только блочные элементы.<br>Элемент</h2>
<div class="text">
<blockquote> требует, чтобы внутри его было не менее одного блочного элемента. Пожалуйста, всегда помещайте ваш текст и другие строчные элементы в блочные элементы и уже эти блочные элементы добавляйте в <blockquote>.<br><br>Будьте внимательны, когда вкладываете строчные<br>элементы друг в друга.<br>Несмотря на то что вы можете успешно вкладывать некоторые<br>строчные элементы друг в друга, все же есть несколько случаев,<br>в которых это действие нелогично и бессмысленно . Никогда не<br>вкладывайте элемент <а> внутрь другого элемента <а>, потому что<br>это может очень сильно запутать пользователей . И еще , не предусмотрено способа вкладывать строчные элементы в такие пустые элементы , как <img>.<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/fc5cfc2b3499ce0a5317e07fe707478c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Это надо помнить!!!Кто бы мог подумать? Элемент любиттолько блочные элементы.Элемент требует, чтобы внутри его было не менее одного блочного элемента. Пожалуйста, всегда помещайте ваш текст и другие строчные элементы в блочные элементы и уже эти блочные элементы добавляйте в .Будьте внимательны, когда вкладываете строчныеэлементы друг в друга.Несмотря на то что вы можете успешно вкладывать некоторыестрочные элементы друг в друга, все же есть несколько случаев,в которых это действие нелогично и бессмысленно . Никогда невкладывайте элемент внутрь другого элемента , потому чтоэто может очень сильно запутать пользователей . И еще , не предусмотрено способа вкладывать строчные элементы в такие пустые элементы , как ."><img src="/img/tmb/2/128294/fc5cfc2b3499ce0a5317e07fe707478c-800x.jpg" title="Это надо помнить!!!Кто бы мог подумать? Элемент любиттолько блочные элементы.Элемент требует, чтобы внутри его было" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide33">
<h2><a href="/img/tmb/2/128294/e464221ec5c3bf54a82b6a3b69726e31-800x.jpg" target="_blank">Слайд 33</a>HTML 5!!!<br>HTML 5 — это не продолжатель языка разметки гипертекста, а</h2>
<div class="text">
новая открытая платформа, предназначенная для создания веб-приложений использующих аудио, видео, графику, анимацию и многое другое.<br><br>Ура, новые теги, облегчающие жизнь!!!<br><br><article> <aside> <audio> <canvas> <command> <datalist> <details> <figcaption> <figure> <footer> <header> <hgroup> <keygen> <main> <mark> <menu> <meter> <nav> <output> <progress> <rp> <rt> <ruby> <section> <source> <summary> <time> <video> <wbr><br> </div>
<div class="image">
<a href="/img/tmb/2/128294/e464221ec5c3bf54a82b6a3b69726e31-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML 5!!!HTML 5 — это не продолжатель языка разметки гипертекста, а новая открытая платформа, предназначенная для создания веб-приложений использующих аудио, видео, графику, анимацию и многое другое.Ура, новые теги, облегчающие жизнь!!! "><img src="/img/tmb/2/128294/e464221ec5c3bf54a82b6a3b69726e31-800x.jpg" title="HTML 5!!!HTML 5 — это не продолжатель языка разметки гипертекста, а новая открытая платформа, предназначенная" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide34">
<h2><a href="/img/tmb/2/128294/03db1ee5b8d1063d25f054d2837563ce-800x.jpg" target="_blank">Слайд 34</a>HTML 5!!!<br>А это полезные теги, ориентированные на роботов, занимающихся интерпретацией текста,</h2>
<div class="text">
которые можно использовать вместо <div><br><br><article> задает содержание сайта вроде новости, статьи, записи блога, форума или др.<br><aside> определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».<br><footer> задаёт «подвал» сайта или раздела, в нём может располагается имя автора, дата документа, контактная и правовая информация.<br><header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок.<br><nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. <br><br> </div>
<div class="image">
<a href="/img/tmb/2/128294/03db1ee5b8d1063d25f054d2837563ce-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML 5!!!А это полезные теги, ориентированные на роботов, занимающихся интерпретацией текста, которые можно использовать вместо задает содержание сайта вроде новости, статьи, записи блога, форума или др. определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель». задаёт «подвал» сайта или раздела, в нём может располагается имя автора, дата документа, контактная и правовая информация. задает «шапку» сайта или раздела, в которой обычно располагается заголовок. задает навигацию по сайту. Если на странице несколько блоков ссылок, то в обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов в документе. "><img src="/img/tmb/2/128294/03db1ee5b8d1063d25f054d2837563ce-800x.jpg" title="HTML 5!!!А это полезные теги, ориентированные на роботов, занимающихся интерпретацией текста, которые можно использовать вместо" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide35">
<h2><a href="/img/tmb/2/128294/4c5626a67c551a0b122006abdc6d46ee-800x.jpg" target="_blank">Слайд 35</a>HTML 5!!!<br>И еще немного полезной информации<br></h2>
<div class="text">
настройками аудиозаписи на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.<br><br><audio src="URL"></audio> <br><audio> <source src="URL"> </audio><br>Атрибуты<br>autoplay - звук начинает играть сразу после загрузки страницы. сontrols - добавляет панель управления к аудиофайлу.<br>loop - повторяет воспроизведение звука с начала после его завершения.<br>preload - используется для загрузки файла вместе с загрузкой веб-страницы.<br>src - указывает путь к воспроизводимому файлу.<br><br> </div>
<div class="image">
<a href="/img/tmb/2/128294/4c5626a67c551a0b122006abdc6d46ee-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML 5!!!И еще немного полезной информации"><img src="/img/tmb/2/128294/4c5626a67c551a0b122006abdc6d46ee-800x.jpg" title="HTML 5!!!И еще немного полезной информации" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide36">
<h2><a href="/img/tmb/2/128294/0ebb7f15e6b291dd738369f58d926422-800x.jpg" target="_blank">Слайд 36</a>HTML 5!!!<br>И еще немного полезной информации<br> - Добавляет, воспроизводит и управляет</h2>
<div class="text">
настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>.<br>< video src="URL"></ video > <br>< video > <source src="URL"> </ video ><br>Атрибуты<br>Autoplay - видео начинает воспроизводиться автоматически после загрузки страницы. Controls - добавляет панель управления к видеоролику. Height - задает высоту области для воспроизведения видеоролика. Loop - повторяет воспроизведение видео с начала после его завершения. Poster - указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится. Preload - используется для загрузки видео вместе с загрузкой веб-страницы. Src - указывает путь к воспроизводимому видеоролику. Width - задает ширину области для воспроизведения видеоролика.<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/0ebb7f15e6b291dd738369f58d926422-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML 5!!!И еще немного полезной информации - Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег .< video src="URL"> < video > АтрибутыAutoplay - видео начинает воспроизводиться автоматически после загрузки страницы. Controls - добавляет панель управления к видеоролику. Height - задает высоту области для воспроизведения видеоролика. Loop - повторяет воспроизведение видео с начала после его завершения. Poster - указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится. Preload - используется для загрузки видео вместе с загрузкой веб-страницы. Src - указывает путь к воспроизводимому видеоролику. Width - задает ширину области для воспроизведения видеоролика."><img src="/img/tmb/2/128294/0ebb7f15e6b291dd738369f58d926422-800x.jpg" title="HTML 5!!!И еще немного полезной информации - Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице." alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide37">
<h2><a href="/img/tmb/2/128294/13e1c4e4ffb42ed81ec9d87074b4c0cb-800x.jpg" target="_blank">Слайд 37</a>HTML 5!!!<br>И еще немного полезной информации<br></h2>
<div class="text">
при помощи JavaScript можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При помощи тега <canvas> можно создавать рисунки, анимацию, игры и др.<br><br> Атрибуты<br>Height - Задает высоту холста. По умолчанию 300 пикселов.<br>Width - Задает ширину холста. По умолчанию 150 пикселов.<br> </div>
<div class="image">
<a href="/img/tmb/2/128294/13e1c4e4ffb42ed81ec9d87074b4c0cb-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="HTML 5!!!И еще немного полезной информации"><img src="/img/tmb/2/128294/13e1c4e4ffb42ed81ec9d87074b4c0cb-800x.jpg" title="HTML 5!!!И еще немного полезной информации" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide38">
<h2><a href="/img/tmb/2/128294/651fe08dd9baa307862ac304bd229067-800x.jpg" target="_blank">Слайд 38</a><br><br>СПАСИБО ЗА ВНИМАНИЕ!!!<br><br>Полезные ссылки http://htmlbook.ru/ <br>https://webref.ru/ <br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/128294/651fe08dd9baa307862ac304bd229067-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="СПАСИБО ЗА ВНИМАНИЕ!!!Полезные ссылки http://htmlbook.ru/ https://webref.ru/ "><img src="/img/tmb/2/128294/651fe08dd9baa307862ac304bd229067-800x.jpg" title="СПАСИБО ЗА ВНИМАНИЕ!!!Полезные ссылки http://htmlbook.ru/ https://webref.ru/" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/html-yazyk-gipertekstovoy-razmetki/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/bystraya-proverka-kontragentov">
<img src="/img/tmb/1/8475/224eb1e609cdf8fadf5f8d62d93830a6-800x.jpg" alt="">
<span class="desc">
<span>Быстрая проверка контрагентов</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 633</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/118585-snizhenie-zatrat-pri-ekspluatatsii-uetsn">
<img src="/img/tmb/2/118585/b62bd690d7871cf89f5140950b62e61a-800x.jpg" alt="">
<span class="desc">
<span>Снижение затрат
при эксплуатации
УЭЦН</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 274</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/vzrashchivanie-marketengovoy-struktury-dlya-raboty-na-vnutrennem-rynke-v-proizvodstvenno-orientirovannoy-organizatsii-oao-angstrem-">
<img src="/img/tmb/1/38098/a2c204e48328033487352a56b42bc95e-800x.jpg" alt="">
<span class="desc">
<span>ВЗРАЩИВАНИЕ МАРКЕТЕНГОВОЙ СТРУКТУРЫ ДЛЯ РАБОТЫ НА ВНУТРЕННЕМ РЫНКЕ В ПРОИЗВОДСТВЕННО ОРИЕНТИРОВАННОЙ ОРГАНИЗАЦИИ ( ОАО АНГСТРЕМ )</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/globalnaya-set-internet-7">
<img src="/img/tmb/4/319870/d96863787a3d44c465dd63a2999f8a4a-800x.jpg" alt="">
<span class="desc">
<span>Глобальная сеть Интернет</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 230</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/152294-ispolzovanie-netraditsionnyh-formprepodavaniya-s-tselyu-povysheniyainteresa-uchashchihsya-k-integrirovannymurokam-angliyskogo-yazyka-i-geografii">
<img src="/img/tmb/2/152294/274d8e1fe8dddd7748f273ac36deb9d2-800x.jpg" alt="">
<span class="desc">
<span>Использование нетрадиционных форм
преподавания с целью повышения
интереса учащихся к интегрированным
урокам английского языка и географии</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/samoe-samoe-1">
<img src="/img/tmb/2/182554/a0f1456c33a2c9b9b26e877ba5e04878-800x.jpg" alt="">
<span class="desc">
<span>САМОЕ-САМОЕ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 250</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>